Списки встречаются везде. Они используются для:
- разбивки больших сегментов текста на части;
- выделения важных моментов;
- изложения « плана действий » и перечня мероприятий ( нумерованный список в HTML ).
Использование маркированных списков помогает людям проще переварить все то, что вы им говорите. Но как они задаются на веб-странице?
- Маркированные списки (или ненумерованные списки)
- Ненумерованные списки — тег
- Атрибут type
- Элементы списка — тег
- Отступ маркированного списка
- Упорядоченный / нумерованный список — тег
- Начало нумерованного списка с определенного номера
- Обратный порядок
- Многоуровневый маркированный список в HTML
- Заключение
Маркированные списки (или ненумерованные списки)
Первый вид списка, который мы рассмотрим, это маркированный.
Ненумерованные списки — тег
Маркированный список также известен как ненумерованный, потому в нем нет нумерации элементов. Для маркированного списка используется пара тегов . Ниже приводится простой его пример:
Сначала весь список берется в теги . При открытии тега списка, убедитесь, что вы закрыли его, а затем переходите к заполнению пунктов списка.
Атрибут type
Атрибут type определяет, какой тип маркера вы увидите на странице. Хотя с помощью CSS можно задать широкий диапазон стилей маркеров, и даже использовать собственное изображение, но лучше придерживаться основных типов ( в том числе и в нумерованном списке HTML ):

Элементы списка — тег
Каждый элемент в списке обворачивают в отдельную пару тегов
Приведенный выше список помещен в отдельный тег
-
, но каждый
также поддерживает собственный атрибут type , и таким образом можно создать следующий список:

Отступ маркированного списка
Перед тем, как к списку будет применен любой стиль CSS , HTML ( а точнее браузер ) применяет к нему отступы, поэтому он отличается от обычного абзаца с тегом
Упорядоченный / нумерованный список — тег
Если вы хотите упорядочить элементы списка, тогда тег
-
поможет в этом. По умолчанию он задает нумерованный список HTML :
что на выходе дает нам:
A. Элемент 1
B. Элемент 2
C. Элемент 3
Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Начало нумерованного списка с определенного номера
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 ( или буквы А ). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start , которое позволяет начать нумерацию с указанного номера:
Что дает нам следующее:
4. Шаг четыре
5. Шаг пять
6. Шаг шесть
Обратный порядок
Если вы хотите вывести номера ( или буквы ) в обратном порядке, то это можно сделать, добавив в тег нумерованного списка в HTML ключевое слово reversed :
В результате список будет выглядеть следующим образом:
5. Пятый пункт.
4. Четвертый пункт.
3. Третий пункт.
2. Второй пункт.
1. Первый пункт.
Многоуровневый маркированный список в HTML
С помощью установленных в браузерах патчей поддержки ( и иногда с помощью отмены CSS для некоторых сайтов ) можно создать HTML многоуровневый нумерованный список. Это достигается за счет встраивания одного списка в другой:
• Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
• Элемент верхнего уровня
Вы можете использовать комбинацию тегов
-
и
-
. Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
1. Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
2. Элемент верхнего уровня
Используйте нумерованные списки HTML на своих страницах.
Заключение
Это всего лишь краткое введение по использованию списков в веб-дизайне, но с этого вы можете начать. Если у вас есть какие-либо вопросы, пожалуйста, задайте их в комментариях!
Данная публикация представляет собой перевод статьи « Numbered and Bullet Point Lists in HTML » , подготовленной дружной командой проекта Интернет-технологии.ру
Списки в HTML. Все о HTML списках





В HTML для создания списков используются теги группы lists. К ним относятся:
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете, нажав по названию тега.
Далее будет показана практика создания HTML списков с примером исходного кода и описанием на русском языке.
В HTML есть три типа списков: маркированный, нумерованный и список определений (терминов).
Маркированный список
Пример простого маркированного списка HTML
- Яблоки
- Абрикосы
- Бананы
- Сливы
Исходный код простого маркированного списка:
Типы маркеров
Для маркированного списка доступны 3 типа маркеров по умолчанию: disc, square и circle. Задать тип маркера можно при помощи CSS свойства list-style-type . Тип маркера может быть задан, как для списка в целом (свойство применяется к ), так и для конкретного элемента (свойство применяется к ).
Список с разными типами маркеров:
- Disc — закрашенный круг, точка.
- Circle — окружность, пустая внутри.
- Square — квадрат.
Исходный код списка с разными типами маркеров:
Положение маркера в списке
HTML поддерживает 2 типа положений маркеров списка: внутри или снаружи. Положение маркера регулируется CSS свойством list-style-position . Положение может быть задано, как для списка в целом, так и для отдельного элемента.
Пример списка с разным положением маркеров:
- Маркер внутри (inside)
- Маркер снаружи (outside)
Исходный код списка с разным положением маркеров:
Свой маркер в HTML списке
Использовать в качестве маркера HTML списка можно и свою картинку. Для этого используйте CSS свойство list-style-image .
Пример списка со своей картинкой в роли маркера:
- Дизайн
- Верстка
- Интеграция
Исходный код списка со своим маркером — картинкой:
Нумерованный список
Пример нумерованного списка HTML
- Выучить HTML
- Добавить CSS
- Освоить JavaScript
Исходный код нумерованного списка
Типы нумерации в HTML списке
В HTML доступны 5 типов нумерации в списках. Чтобы изменить тип нумерации используйте атрибут type . Тип нумерации можно задавать как для списка в целом, так и для конкретных его элементов.
Разные типы нумерации в списках:
- Первый
- Второй
- Третий
- Первый
- Второй
- Третий
- Первый
- Второй
- Третий
- Первый
- Второй
- Третий
- Первый
- Второй
- Третий
Другие варианты нумерации, включая греческую, еврейскую, японскую, с ведущими нулями и т.д. можно получить используя CSS свойство list-style-type .
Многоуровневый список HTML (список в списке)
HTML не имеет отдельного элемента для создания многоуровневых списков. Вместо этого в HTML используются вложенные списки — список в списке.
Ограничений по количеству уровней вложенности списков нет.
Пример многоуровневого списка
- Tesla
- Model 3
- Model S
- 75
- 75D
- 100D
- P100D
- Model X
- BMW
- Nissan
Исходный код многоуровневого списка
Список определений
Для создания списка определений используются теги , и . Тег dl — это контейнер списка определений, dt — термин, dd — описание термина.
Маркированные и нумерованные списки
Списки играют очень важную роль в текстах, а также в определении структурных элементов HTML-страниц.
С точки зрения организации текста они полезны, например, когда необходимо обобщить понятия по точкам, последовательно указать фазы процесса или составить список определений или глоссарий.
В организации структуры страницы они часто используются, например, для определения меню, которое также семантически имеет свое значение, потому что это всегда списки.
С точки зрения рендеринга, они обычно нарушают типографский ритм и делают текст более приятным и читабельным.
Итак, давайте посмотрим, какие три типа списка доступны в HTML:
- Упорядоченные списки
- Списки неупорядоченные
- Списки определений
Все три типа списков работают одинаково: тег открывается, перечисляются различные элементы списка (каждый со своим тегом), тег списка закрывается.
UL, неупорядоченные списки (или маркированные списки)
Неупорядоченный список ( неупорядоченный список ), возможно, наиболее часто используется и описывается с помощью тега . Внутри него мы можем вставить элементы списка ( элемент списка ), используя тег . Вот простой пример

Даже если рендеринг графики зависит от браузера, результат, как правило, получается при использовании маркеров в программах обработки текста: мы получаем элементы один под другим с полем слева и классический «полный шар» для каждой точки. ,
Мы можем выбрать другие символы или символы, но позже мы увидим, как это сделать с помощью CSS, а пока достаточно сказать, что атрибут «type» , предоставленный для этой цели, был устаревшим в HTML 5.
Древовидные списки
В общем, мы можем вставлять разные уровни в списки, создавая «древовидные» структуры, полезные для определения объектов, таких как меню. Для этого просто вставьте новый список в элемент:
Интересно, что базовый рендеринг обычно показывает разные символы для точек в зависимости от уровня элемента.

OL, упорядоченные списки (или нумерованные списки)
упорядоченный список пронумерованный списком элементов, составляющих список. Тег для открытия упорядоченного списка –
-
, и в этом случае элементы идентифицируются тегом :

Тип атрибута, чтобы описать тип списка
Атрибут type, примененный к тегу ol, служит для указания типа перечисления, которое мы хотим применить. Стиль перечисления, отображаемый браузером по умолчанию, является числовым, но мы можем указать, соответствуют ли элементы списка точкам, определенным в виде цифр, букв алфавита или римских цифр.
| Значение типа | описание |
|---|---|
| type=»1″ | «Арабские» целые числа (значение по умолчанию) |
| type=»a» | строчные буквы алфавита |
| type=»A» | прописные буквы алфавита |
| type=»i» | строчные римские цифры |
| type=»I» | прописные римские цифры |
Start и value, управлять нумерацией
Может случиться, что для разных нужд мы хотим начать нумерацию с определенного значения, в этом случае мы используем два атрибута:
| атрибут | описание |
|---|---|
| Start | указывает начальное значение, с которого начинается нумерация списка. применим к ol |
| value | указывает значение, примененное к нумерации определенного элемента, а также изменяет нумерацию последующих элементов в списке. применим к li (только если он внутри ol) |
Вот простой пример:

Списки определений
Списки определений являются идеальным инструментом для создания списков. Необходимо связать описательный текст с каждым элементом. Мы определяем списки ( определение списка ) с помощью тега , а элементы списка, в отличие от других списков, состоят из двух частей:
1.8. HTML-списки

HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:
маркированный список —
-
— каждый элемент списка
отмечается маркером,
нумерованный список —
-
— каждый элемент списка
отмечается цифрой,
список определений — — состоит из пар термин — определение.
Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение. Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке.
Создание HTML-списков
- Содержание:
- 1. Маркированный список
- 2. Нумерованный список
- 3. Список определений
- 4. Вложенный список
- 5. Многоуровневый нумерованный список
1. Маркированный список
Маркированный список представляет собой неупорядоченный список (от англ. Unordered List). Создаётся с помощью парного тега . В качестве маркера элемента списка выступает метка, например, закрашенный кружок.
Браузеры по умолчанию добавляют следующее форматирование блоку списка:
Каждый элемент списка создаётся с помощью парного тега (от англ. List Item).
 Рис. 1. Маркированный список
Рис. 1. Маркированный список
2. Нумерованный список
Нумерованный список создаётся с помощью парного тега . Каждый пункт списка также создаётся с помощью элемента
. Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Блок списка также имеет стили браузера по умолчанию:
Для тега
Для тега
-
доступны следующие атрибуты:
| Атрибут | Описание, принимаемое значение |
|---|---|
| reversed | Атрибут reversed задает отображение списка в обратном порядке (например, 9, 8, 7…). |
| start | Атрибут start задает начальное значение, от которого пойдет отсчет нумерации, например, конструкция
|
| type | Атрибут type задает вид маркера для использования в списке (в виде букв или цифр). Принимаемые значения: 1 — значение по умолчанию, десятичная нумерация. A — нумерация списка в алфавитном порядке, заглавные буквы (A, B, C, D). a — нумерация списка в алфавитном порядке, строчные буквы (a, b, c, d). I — нумерация римскими заглавными цифрами (I, II, III, IV). i — нумерация римскими строчными цифрами (i, ii, iii, iv). |
 Рис. 2. Нумерованный список
Рис. 2. Нумерованный список
3. Список определений
Списки определений создаются с помощью тега . Для добавления термина применяется тег , а для вставки определения — тег .
Блок списка определений имеет следующие стили браузера по умолчанию:
 Рис. 3. Список определений
Рис. 3. Список определений
4. Вложенный список
Зачастую возможностей простых списков не хватает, например, при создании оглавления никак не обойтись без вложенных пунктов. Разметка для вложенного списка будет следующей:
 Рис. 4. Вложенный список
Рис. 4. Вложенный список
5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:
counter-reset сбрасывает один или несколько счётчиков, задавая значение для сброса;
counter-increment задаёт значение приращения счётчика, т.е. с каким шагом будет нумероваться каждый последующий пункт;
content — генерируемое содержимое, в данном случае отвечает за вывод номера перед каждым пунктом списка.
 Рис. 5. Многоуровневый нумерованный список
Рис. 5. Многоуровневый нумерованный список
HTML списки
Списки представляют собой упорядоченный набор значений, который помогает нам систематизировать важную информацию, делая ее более доступной для понимания. Язык гипертекстовой разметки HTML позволяет составлять списки по следующим правилам:
- Нумерованный (упорядоченный) список.
- Маркированный (неупорядоченный) список.
- Список описаний.
- Список контекстных меню.
Нумерованный список
Нумерованный (упорядоченный) список предназначен для элементов, которые следуют в определённом порядке. Нумерованный список начинается с тега (сокращенное от английского ordered list — упорядоченный список). Каждый элемент списка начинается с тега (элемент списка).
Давайте рассмотрим примеры использования:
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега
-
.
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Ещё один интересный атрибут — type, который позволит Вам задать буквенную нумерацию ( «A» – большие, «a» – строчные), либо нумерацию из римских цифр ( «I» – в верхнем регистре, «i» – в нижнем регистре).
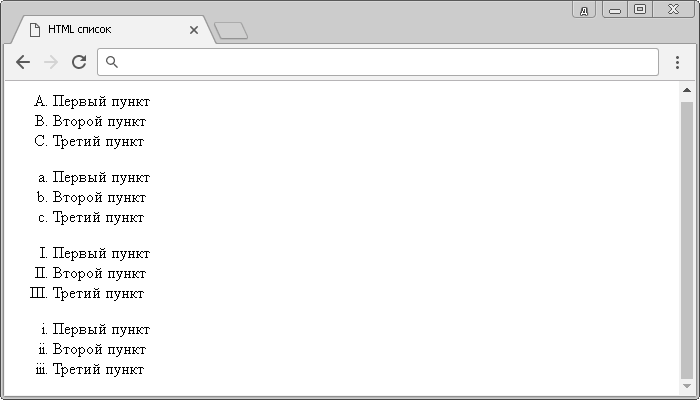
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
Результат нашего примера:
 Рис. 14 Виды нумерованных списков.
Рис. 14 Виды нумерованных списков.
Еще один нюанс: при использовании атрибута start с буквами (type = «A» и type = «a» ), число, указанное в значении атрибута является порядковым номером буквы в алфавите. Например, start = «4» , будет соответствовать букве «D» и список начнётся именно с неё. При использовании значения start = «27» счетчик обнуляется, при этом список становится двухзначным ( «27» = «AA», «28» = «AB», «29» = «AC». ). Значения должны быть целочисленными, допускается использование отрицательных значений.
Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка ):
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Второй пункт.
- Третий пункт.
Но и это еще не все, атрибут reversed элемента позволяет задать, что порядок в нумерованном (упорядоченном) списке должен идти по убыванию. Атрибут не поддерживается браузерами Internet Explorer и Edge.
элемента позволяет задать, что порядок в нумерованном (упорядоченном) списке должен идти по убыванию. Атрибут не поддерживается браузерами Internet Explorer и Edge.
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Маркированный список.
По умолчанию, маркированные списки отображаются на веб-странице в виде списка, начинающегося с маленького чёрного круга.
Давайте рассмотрим примеры использования:
Выглядеть на странице это будет соответственно так:
- Светлое
- Тёмное
- Пятница
Забегая вперед, скажу, что каждый элемент HTML имеет стиль по умолчанию. Изменение стиля по умолчанию в HTML элементе может быть сделано с использованием глобального атрибута style. Более подробно этот атрибут будет рассмотрен в следующей статье «HTML стили».
Для изменения типа маркера (стиля) вы можете воспользоваться свойством CSS list-style-type, чтобы определить стиль маркера. Возможные значения свойства:
| Атрибут | Значение |
|---|---|
| list-style-type:none | Убирает маркер. |
| list-style-type:disc | Маленький черный круг. Это значение по умолчанию. |
| list-style-type:circle | Круг пустой внутри. |
| list-style-type:square | Маркер в виде квадрата. |
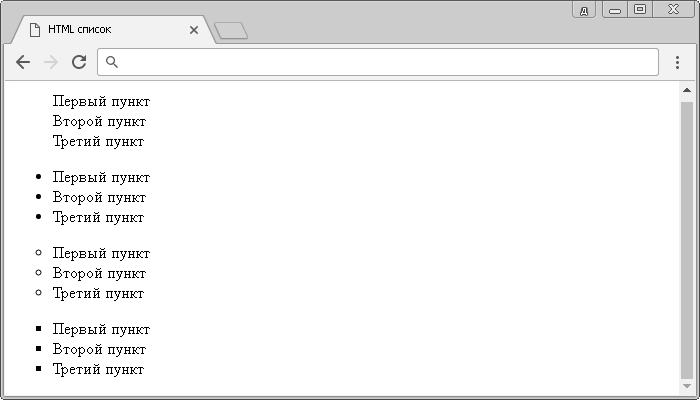
Ниже приведен пример использования стилей CSS внутри маркированного списка:
Результат нашего примера:
 Рис. 15 Маркированные списки.
Рис. 15 Маркированные списки.
Обращаю Ваше внимание, что допускается формировать маркированные (неупорядоченные) списки, вложенные в другие маркированные списки (внутри элемента списка ) при этом элементы вложенного списка по умолчанию будут с пустым кругом внутри, a последующие будут с квадратом:
- Первый пункт
- Первый пункт
- Первый пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
Список описаний
Списки описаний используются для формирования пар типа «имя/значение» / «вопрос/ответ» и т.п.
Тэг (HTML Description List Element) определяет список, тэг (HTML Definition Term Element) определяет его имя, а тег (HTML Description Element) описывает его значение.
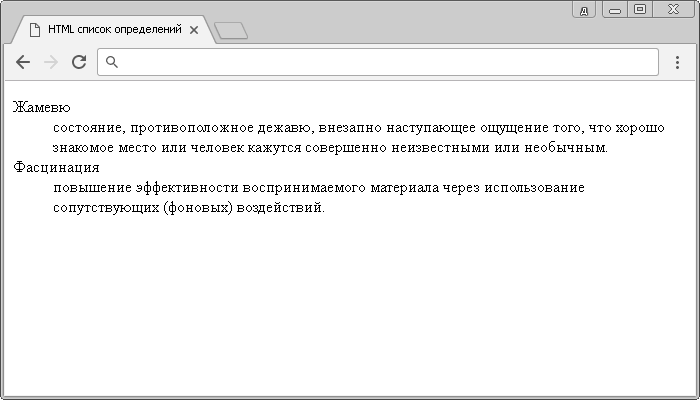
Рассмотрим пример использования:
Как вы можете заметить значение списка описаний (элемент ) имеет по умолчанию внешний отступ с левой стороны равный 40 пикселям:
 Рис. 16 Список описаний.
Рис. 16 Список описаний.
Обращаю Ваше внимание, что допускается формировать списки описаний, вложенные в другие списки описаний (внутри элемента значения списка ).
Маркированные (неупорядоченные), нумерованные (упорядоченные) и списки описаний внутри себя могут содержать элементы нового списка (внутри элементов списка / значений списка), другие элементы HTML, такие как, изображения, ссылки и т.д. Списки можно размещать горизонтально, формировать из них меню навигации и так далее. Более подробно о возможностях CSS (каскадных таблицах стилей) и некоторых особенностях HTML 5 вы узнаете позднее.
Список контекстных меню
Тег используется для контекстных меню, панелей инструментов и для включения элементов управления формы.
Тег  определяет элемент команды / меню, который пользователь может вызвать из контекстного меню.
определяет элемент команды / меню, который пользователь может вызвать из контекстного меню.
В настоящее время теги и  имеют очень ограниченную поддержку браузерами и практически не используется по этой причине:
имеют очень ограниченную поддержку браузерами и практически не используется по этой причине:
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| Нет | 8.0 | Нет | Нет | Нет | Нет |
Рассмотрим пример для расширения кругозора:
Для тех у кого браузер не отображает результат:
 и .»>
и .»>
Использование глобального атрибута contextmenu , тегов и
, тегов и  .
.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы выполните практические задания.
- Используя полученные знания составьте следующие HTML списки:

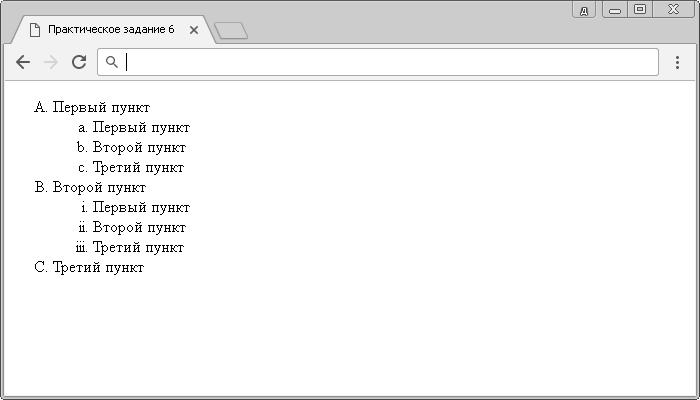
Практическое задание № 6.

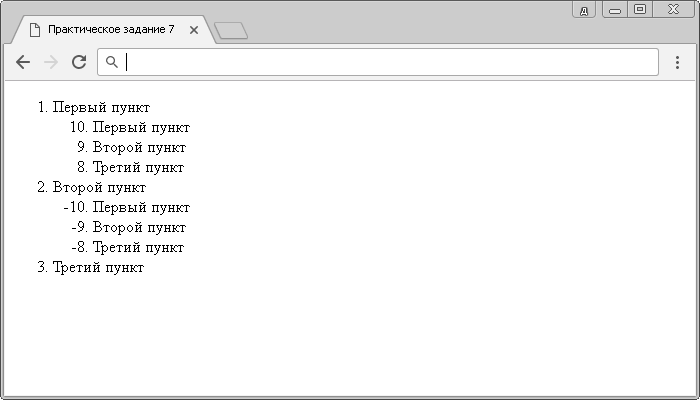
Практическое задание № 7.

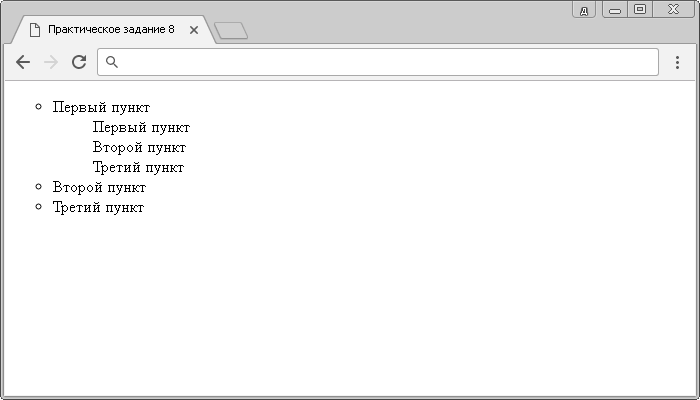
Практическое задание № 8.

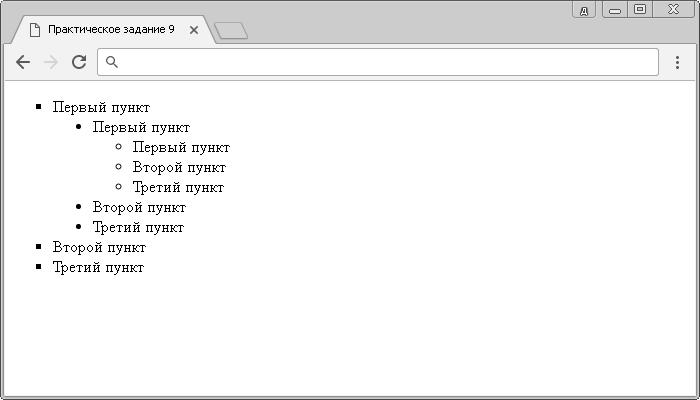
Практическое задание № 9.
Если у Вас есть затруднения в составлении какого-то списка, то внимательно перечитайте статью еще раз, если вы не найдете ответа на ваш вопрос, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.












