13 сервисов тестирования сайта в разных браузерах и устройствах (обновлено)
Одно из стандартных требований заказчика к разработке качественного веб-сайта — это кроссбраузерность и корректное отображение на многочисленных современных устройствах. Поэтому каждый веб-разработчик рано или поздно сталкивается с вопросом тестирования сделанного веб-сайта в разных браузерах.
» Кроссбраузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. Понятие «кроссбраузерность» очень часто путают с попиксельным соответствием, что на самом деле является разными понятиями «. (Википедия)
Есть множество разных способов проверить ваш сайт в разных браузерах и в разных операционных системах. Например, онлайн-сервисы, локальные приложения, установка нескольких браузеров на свой компьютер и т.д. Есть платные и бесплатные сервисы. В данном обзоре мы обратим ваше внимание на наиболее оптимальные бесплатные и платные сервисы проверки вашего сайта в разных браузерах и на разных устройствах.
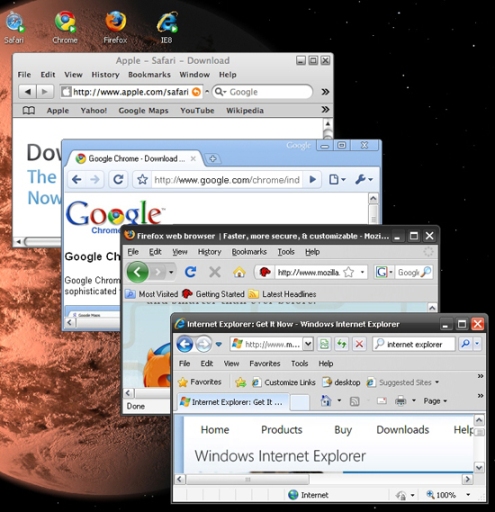
XenoCode Browser Sandbox

Сервис предоставляет набор из Internet Explorer 6, 7, 8, Firefox 3, Safari 3, Chrome и Opera 9, которые не надо устанавливать, а достаточно запустить прямо с их сайта. Это дает возможность посмотреть как выглядит сайт в различных браузерах, и в отличии от не менее известного BrowserShots, который делает только снимки страницы, позволяет полноценно пользоваться сайтом в окнах разных браузеров.
Расширение для Firefox, которое позволяет в режиме реального времени исследовать множество элементов веб-страницы: JavaScript, DHTML, CSS, а также XMLHttpRequest. С помощью этого замечательного инструмента в считанные секунды можно найти любой HTML-объект страницы, изменить и просмотреть свойство CSS, увидеть CSS-контейнеры в удобном виде, исследовать DOM, получить список ошибок на странице, а также запускать JavaScript из консоли.
Во время написания этой статьи я нашел русскоязычный сайт, на котором всегда можно получить последнюю версию расширения, а также полную документацию к нему — firebug.ru
Browser Sandbox
Это приложение для настольных компьютеров и планшетов, с помощью которого вы можете запускать несколько браузеров, например, нативные, без необходимости устанавливать виртуальную машину и операционную систему.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версию браузеров Canary или Development.
Веб-формы
Формы — кладезь пользовательских данных и одновременно потенциальный источник уязвимостей. Формы должны быть удобными для пользователя и безопасными для сайта.
Что проверять:
- Обязательные поля подписаны.
- Если данные должны быть записаны в базу, проверяем это.
- Выводятся понятные сообщения об ошибках заполнения.
- Проверяем экранирование символов в формах на уровне клиента и сервера.
- Приходят подтверждающие письма (если так задумано).
11 бесплатных инструментов тестирования производительности сайта
1. Google Page Speed Insights — тест быстродействие сайта от Google, как для мобильных, так и для настольных устройств.
2. Webpagetest — тесты для обнаружения причин медленной загрузки сайта.
3. GTMetrix — позволяет проверить быстродействие сайта.
4. Pingdom — сервисы мониторинга и бесплатный инструмент тестирования производительности веб-страниц.
5. Gomez — тестирование из нескольких местоположений. Доступно больше 100 местоположений на выбор.
6. Alertra — тестирование из нескольких местоположений.
7. Load Impact — тестирование из нескольких местоположений и отчёт о производительности. Это один из лучших бесплатных инструментов для тестирования производительности сайтов из нескольких местоположений.
8. FeedTheBot — тесты на оптимизацию и производительность сайта.
9. Dotcom Monitor — тесты производительности сайта из 20 местоположений всего в один клик.
10. RedBot — небольшая утилита для проверки HTTP заголовков.
11. Neustar Ultratools — набор утилит для проверки скорости работы хостинга, DNS и прочего.


Юзабилити-тест: что именно тестировать
Хочется улучшить сайт, но непонятно с чего браться? Пара идей что проверять тестом юзабилити, чтобы сдвинуться с места:
Этапы, где теряются конверсии
Если вы видите, что на каком-то этапе воронки отваливается необычно большая часть пользователей, скорее всего с этим этапом проблема. Одна из возможных причин — сайтом неудобно или непонятно пользоваться.
Рассмотрим реальный кейс теста юзабилити компании Imaginary Landscape. Из Google Analytics видно, что пользователи заходят на страницу с формой обратной связи, но заявку на звонок не отправляют. Видимо, что-то не так с самой заявкой.
Компания выдвинула гипотезы о причинах и сделала несколько вариантов формы. После юзабилити тестирования стало понятно, что дело в количестве строк: люди не хотят вводить так много данных. Форму поменяли, количество строк сократили c 11 до 4, после чего конверсия выросла на 140%.
Проблема с заявками была и у сайта бронирования отелей и курортов Arenaturist.com. Первый шаг на пути к оформлению — заполнение формы на главной странице. Туда нужно ввести дату путешествия, пункт назначения и количество пассажиров. Компания задумалась, как им получить больше заявок, и стала экспериментировать с формой заполнения. Это старая форма:

Горизонтальная форма сбора данных
А это новая, которая показала конверсию на 52% выше старой. Она выглядит крупнее, занимает больше места и привлекает больше внимания, хотя поля для заполнения остались прежними:

Вертикальная форма заявки
Элементы, обманывающие ожидания
Пользователь может распознавать дизайн не так, как задумал веб-дизайнер, отсюда ожидания, которые не реализуются.
К примеру, пользователям может казаться, что текст, блок или картинка выделены как кликабельные элементы. Если много людей пытается нажать на элемент, а он некликабельный и никуда не ведет, это нужно исправить:
повесить на элемент ссылку на что-то полезное, что логично было бы ожидать по клику;
переработать оформление, чтобы элемент не выглядел активным;
вовсе его убрать, если он не несет практической ценности.
Возможен и другой вариант: вы задумали элемент кликабельным и поместили ссылку на что-то важное, а кликов мало. Пользователи не догадываются, что элемент активный. Нужно это исправить в зависимости от вида элемента:
добавить надпись, которая бы давала понять, что ссылка здесь;
сделать ссылку явной, вынести ее за рамки элемента;
добавить элементу реакцию — увеличение или подсветку при наведении.
Если у вас не кликабельное изображение, а нажатий много, возможно, пользователи хотят кликами приблизить картинку, чтобы лучше рассмотреть. Тогда нужно сделать ее крупнее или задать увеличение по клику.
Что еще тестируют на сайте
Кроме прочего, анализируют:
структуру сайта, чтобы сделать ее простой и понятной для пользователя;
кнопки на кликабельность, особенно после того, как в моду вошел так называемый плоский дизайн — без теней и градиентов;
меню, чтобы определить, почему пользователи не заходят в некоторые разделы.
В общем, любые элементы, с которыми посетитель взаимодействует на сайте. Или не взаимодействует, но по нашему плану должен.
Для начала нужно узнать о существовании проблемы, а для этого — провести тестирование юзабилити. Вообще серьезными исследованиями занимаются специалисты, это долго и дорого стоит, но не для всех компания вложения оправданы. Получить общее представление о взаимодействии пользователей с вашим сайтом можно и самостоятельно.
Сравнивать два или более варианта правильнее с помощью A/B-тестирования. Как это делается, мы разобрали в статье:
A/B тесты на пальцах
В этом материале собрали инструменты, которые помогут оценить юзабилити сайта без привлечения сторонних специалистов. Обычно это отдают на аутсорсинг или покупают платный сервис для тестов, но мы нашли, как можно проверить сайт бесплатно. Для этого есть как минимум 9 способов:
Понимание нагрузочного тестирования
Что такое нагрузочное тестирование?
Нагрузочное тестирование — это тестирование веб-сайта, чтобы увидеть, как он работает при различных нагрузках.
Например, тест может имитировать увеличение числа одновременных посетителей, заходящих на ваш сайт. Он также будет записывать, как ваш сайт обрабатывает их и записывает их для вашей справки.

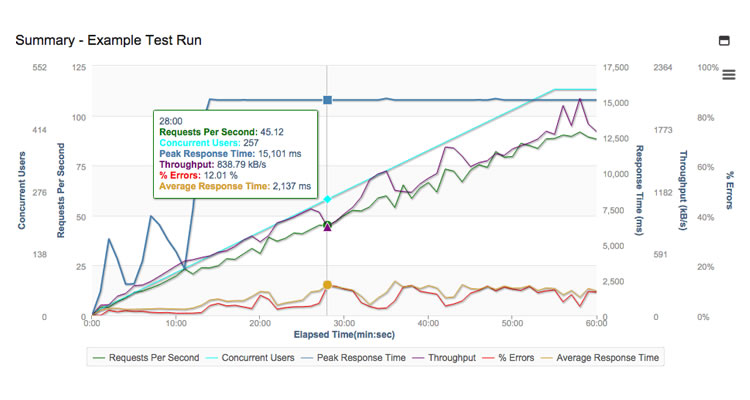
Пример — нагрузочные тесты в LoadStorm: измеряемые показатели включают среднее время отклика, пиковое время отклика и частоту ошибок (изображение источника).
Какие виды «нагрузки» испытываются?
В зависимости от инструмента, который вы выбрали для тестирования своего сайта, каждый из них может иметь различные функции. Самое простое будет включать в себя симуляцию постоянно увеличивающейся нагрузки и остановку при падении вашего сайта.
Другие инструменты могут быть способны генерировать имитированную нагрузку, которая имитирует другое поведение пользователя, например выполнение запросов, изменение страниц или загрузка других функций. Некоторые могут даже быть в состоянии наметить логические потоки для каждого отдельного сценария.
Заключение: подводим итоги
Тестирование сайта – это сложный процесс, от которого зависит качество работы ресурса, впечатление пользователей о компании. Этот этап создания сайта, можно назвать гарантом спокойствия заказчика и исполнителя. Не стоит игнорировать тестирование, в обратном случае, это может привести к дополнительной трате времени и денег.
Перед тем как преступить к проверке обсудите все важные детали с командой. Главное использовать обширный подход с применением различных техник, анализа и набора методик тест-дизайна.
- Определитесь с видами тестирования, которые необходимо провести вашему проекту.
- Составьте список устройств, ОС, браузеров на которых необходимо провести тестирование.
- Определите цели проекта и ключевых пользователей веб-ресурса.
Помните, что тестирование сайта необходимо любому проекту, начиная от информационного портала, заканчивая интернет-магазином.












