Установка ESP32 в Arduino IDE (руководство для ОС Windows)
Для среды Arduino IDE существует дополнение, которое позволяет программировать модуль ESP32. В этом руководстве мы покажем, как установить плату с ESP32 в Arduino IDE, работающую на ОС Windows.
Важно: перед началом установки убедитесь, что ваша среда Arduino IDE обновлена до актуальной версии. Если нет, то рекомендуется удалить и установить актуальную версию. Если у вас установлена старая версия среды Arduino IDE, то у вас может не получится настроить.
После установки последней версии Arduino IDE из источника, вы можете продолжить изучение руководства.
ВАЖНОЕ ПРИМЕЧАНИЕ:
- Если вы впервые устанавливаете поддержку ESP32 микроконтроллера в среде разработки Arduino IDE, то просто выполните нижеприведённые инструкции.
- Если вы уже установили дополнение ESP32 используя старый способ, то вам необходимо сначала удалить папку «espressif». Ниже вы сможете найти инструкцию как это сделать.
Где можно скачать Arduino IDE?
Скачать программу можно на официальном сайте. Если у вас установлена ОС Windows, то нажимаем «WindowsInstaller, for Windows XP and up», в противном случае выбираем версию под вашу операционную систему. После попадаем на страницу скачивания, где нажимаем «Just Download» для начала скачивания.
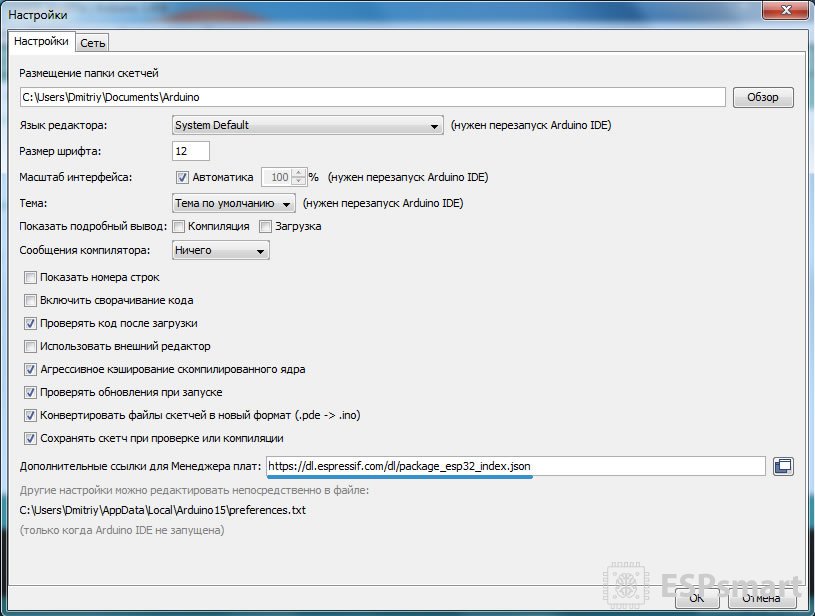
Для работы с чипами ESP32 на Arduino IDE необходимо провести дополнительную настройку программы. Открываем Файл/Настройки, в поле «Дополнительные ссылки для Менеджера плат» добавляем ссылку https://dl.espressif.com/dl/package_esp32_index.json

Если, у вас уже добавлена поддержка, к примеру, ESP8266, то добавьте ссылку через запятую.
https://dl.espressif.com/dl/package_esp32_index.json, http://arduino.esp8266.com/stable/package_esp8266com_index.json
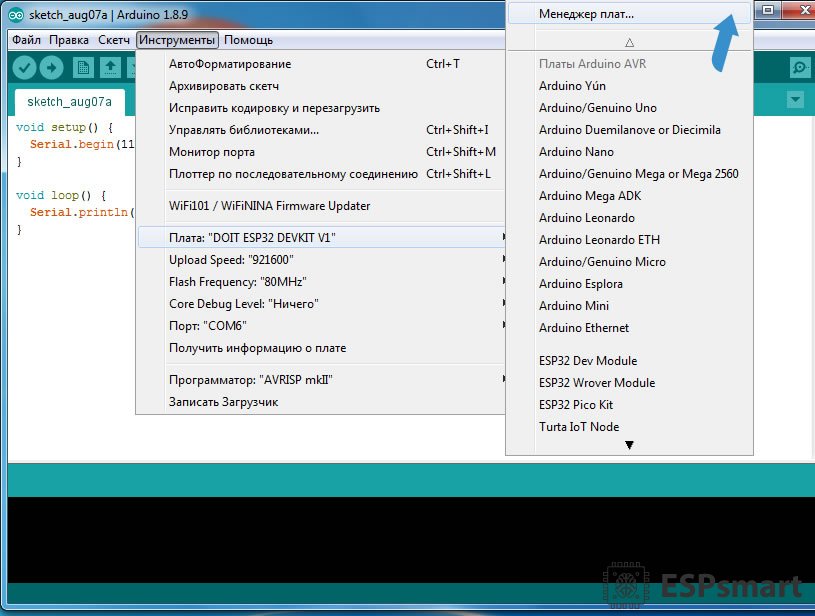
Открываем «Инструменты», далее «Плата», далее «Менеджер плат».

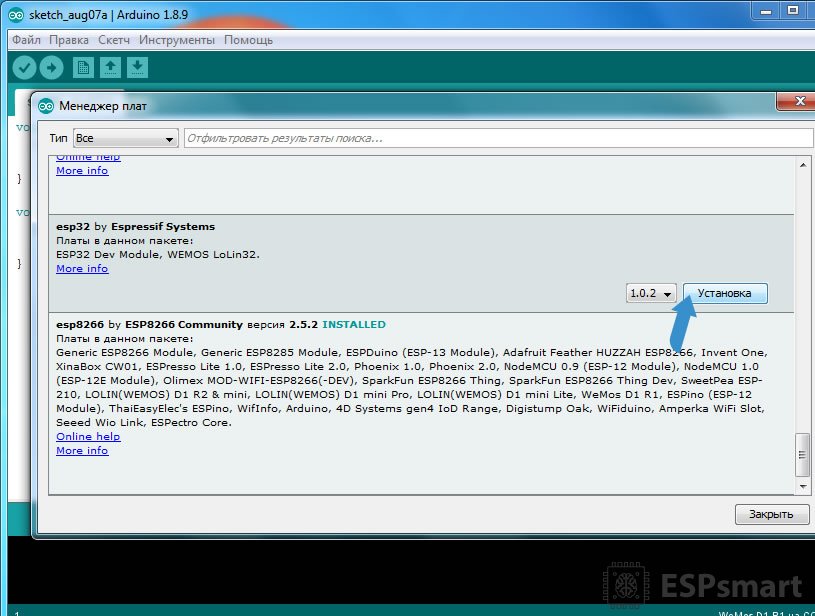
В открывшемся окне опускаемся вниз и нажимаем «ESP32 by Espressif Systems». Жмем Установка.

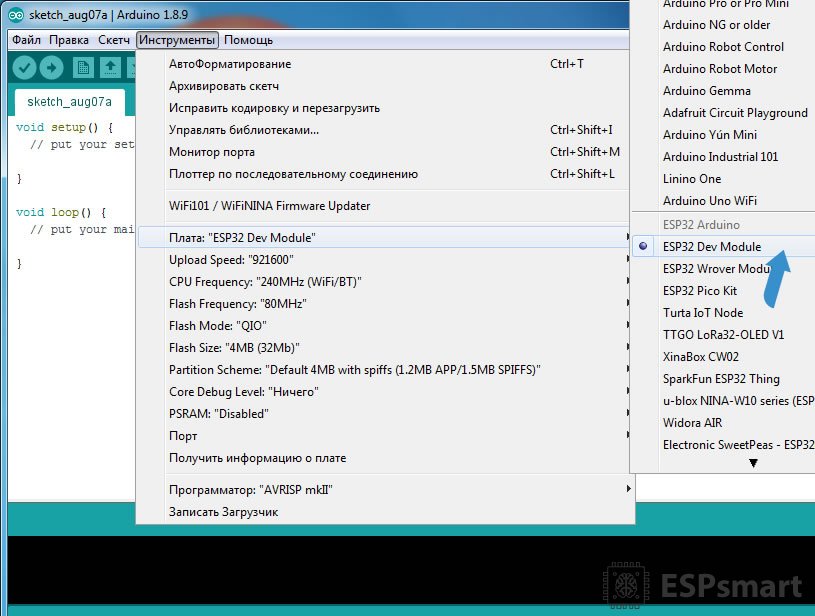
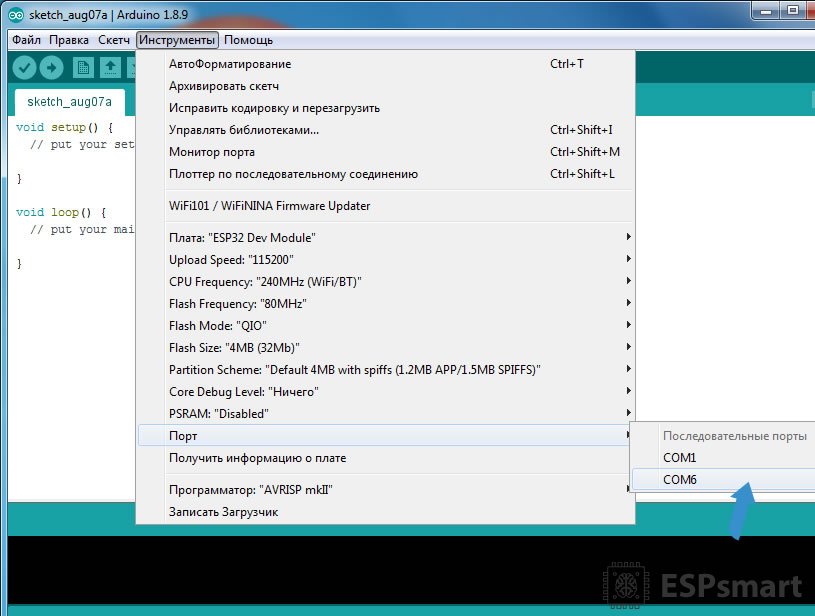
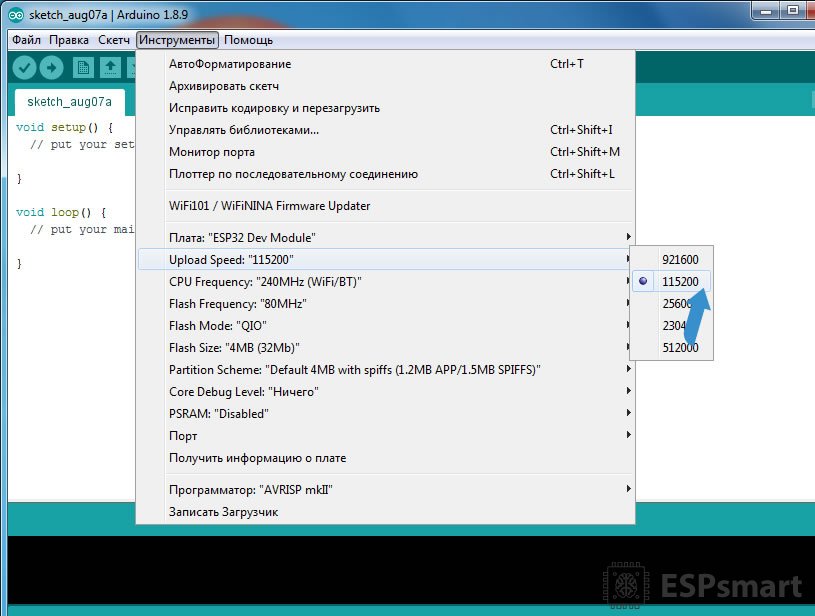
Открываем «Инструменты», выбираем вашу плату, к примеру, ESP 32 Dev Module, далее выбираем «Порт COM» по которому подключена плата, а также не забываем установить нужную скорость «Upload Speed» равную 115200.



Проверка установки
Подключите плату ESP32 DOIT DEVKIT V1 к компьютеру. Затем сделайте следующее:
Шаг №1
Шаг №2
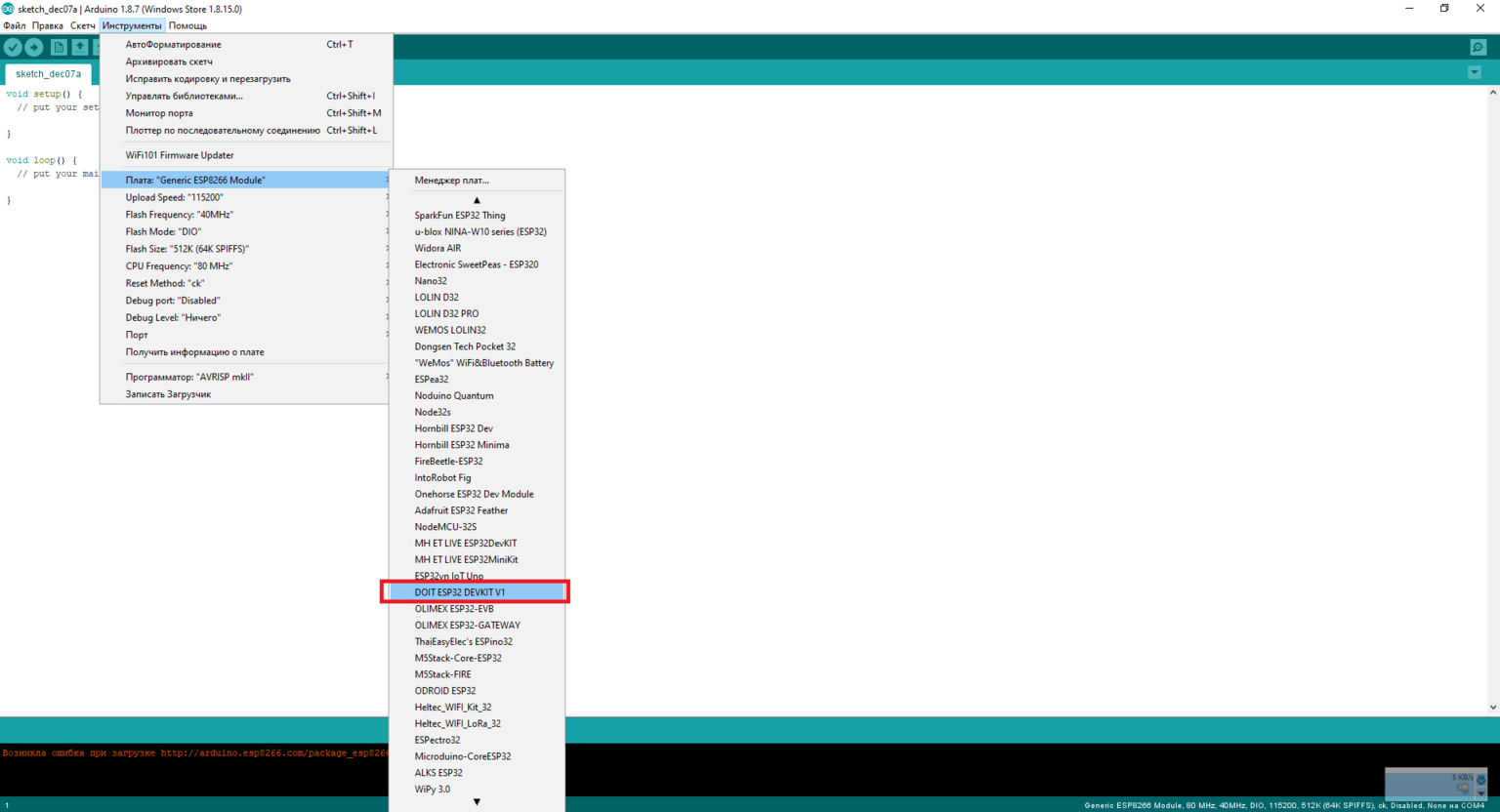
Выберите нужную плату в меню «Инструменты» > «Плата» (Tools > Board). В нашем случае это «DOIT ESP32 DEVKIT V1».
Шаг №3
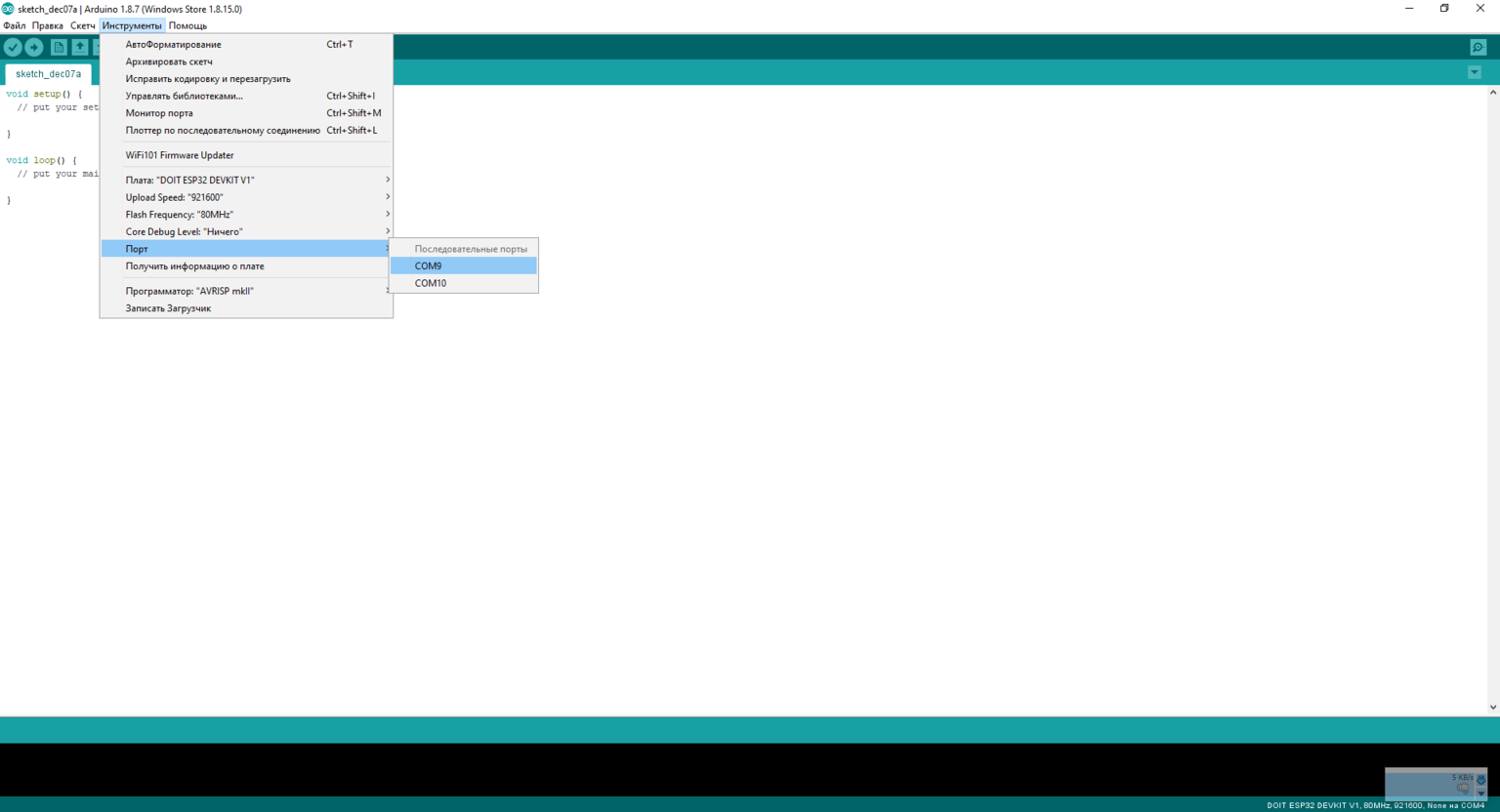
Кликните на «Инструменты» > «Порт» (Tools > Port) и выберите COM-порт, к которому подключена плата. Если в IDE Arduino этого порта не видно, вам нужно установить на компьютер VCP-драйвер для чипа CP210x – «моста» между интерфейсами USB и UART.
Шаг №4
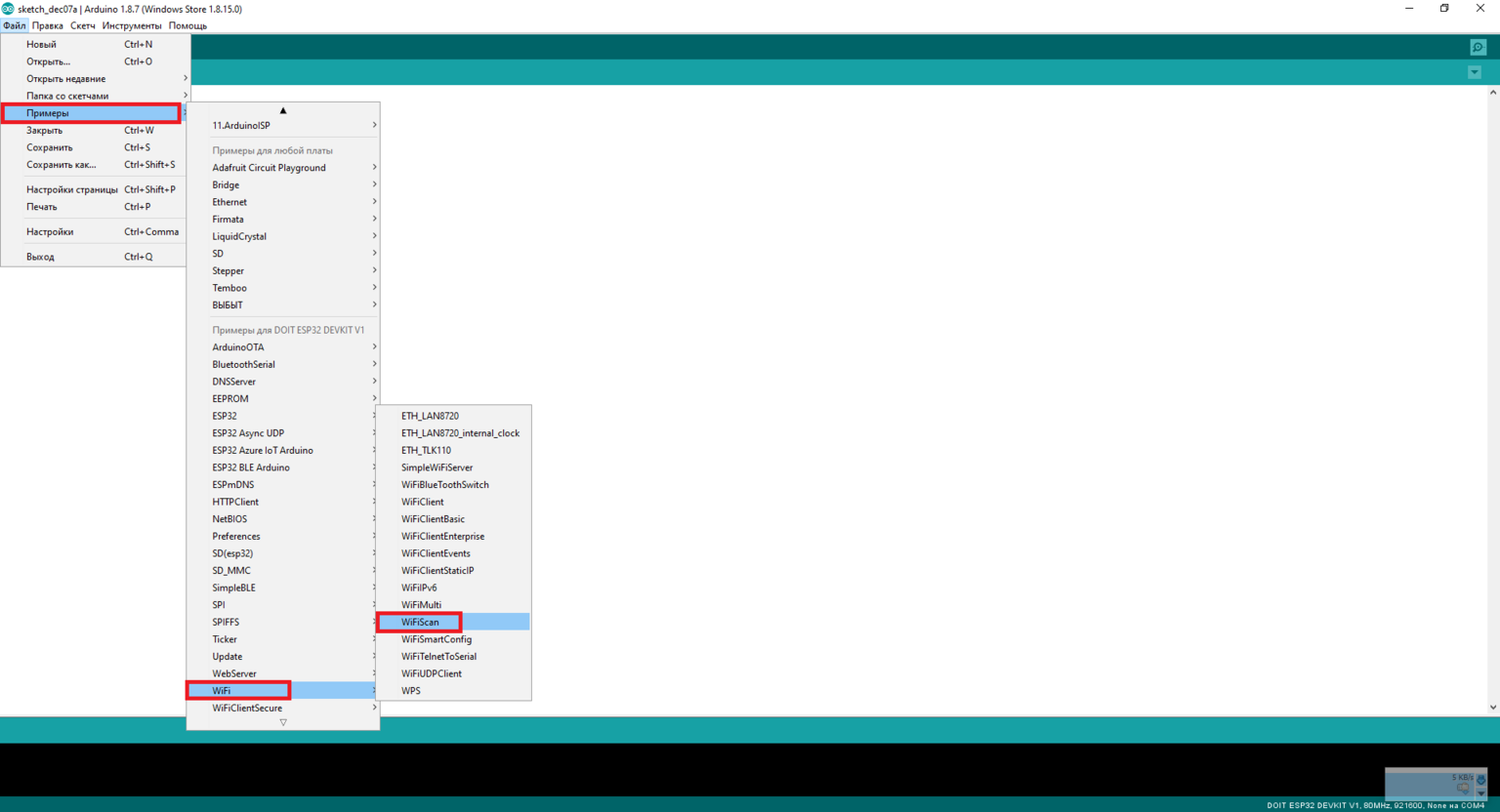
Откройте в IDE Arduino скетч-пример «WiFi Scan». Для этого кликните на «Файл» > «Примеры» > «WiFi (ESP32)» > «WiFi Scan» (File > Examples > WiFi (ESP32) > WiFi Scan)
Шаг №5
Шаг №6
Нажмите кнопку «Загрузка» (Upload) в IDE Arduino. Подождите несколько секунд, пока код скомпилируется и загрузится на плату ESP32. Иконка кнопки загрузки выглядит так:
Шаг №7
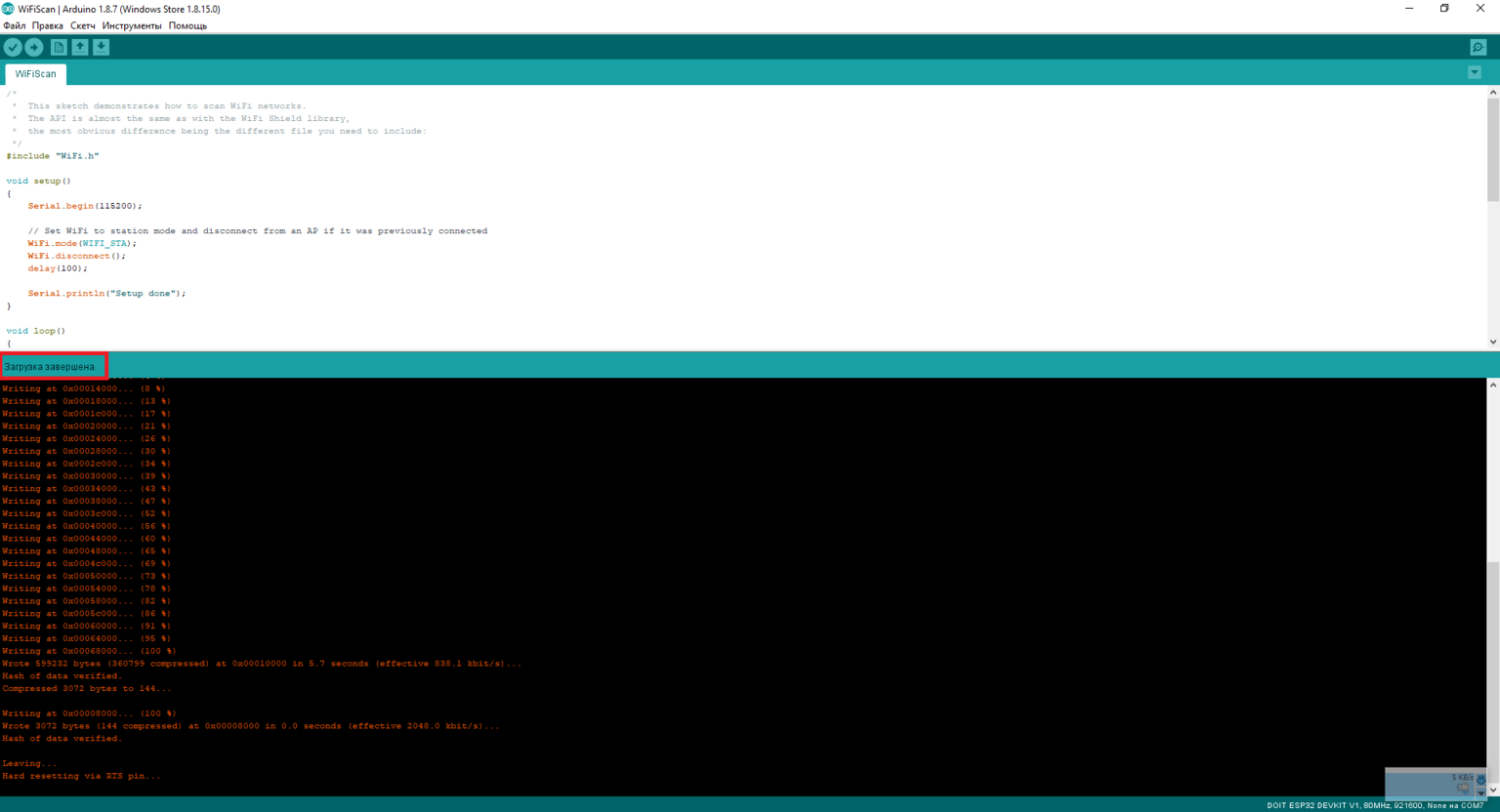
Если все прошло гладко, вы должны увидеть сообщение «Загрузка завершена» (Done uploading).
Шаг №8
Откройте в IDE Arduino «Монитор порта» (Serial Monitor) и выставьте скорость передачи данных на 115200 бод. Иконка кнопки монитора порта выглядит так:
Шаг №9
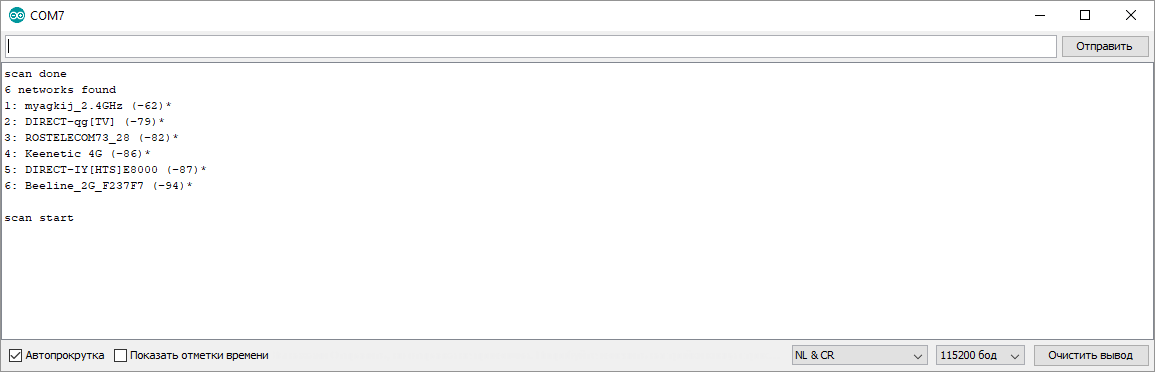
Нажмите на кнопку ENABLE на ESP32. В результате вы должны увидеть все WiFi-сети, находящиеся рядом с платой ESP32.
Это самое базовое руководство, которое демонстрирует, как подготовить IDE Arduino к программированию ESP32.
Контакты

C двух сторон платы расположены контактные гребёнки по 15 пинов с шагом 2,54 мм (модификация на 30 пинов).
Доступны 25 пинов общего назначения. Все контакты поддерживают прерывания. Максимальный ток на пинах: 12 мА/
- Цифровые 21 контакт ввода-вывода (GPIO): 1–5, 12–19, 21–23, 25–27, 32 и 33. Контакты общего назначения. Пины могут быть настроены на вход или на выход. Логический уровень единицы — 3,3 В, нуля — 0 В. Максимальный ток выхода — 12 мА. Все выводы ввода-вывода могут работать как ШИМ, что позволяет выводить аналоговые значения в виде ШИМ-сигнала с разрядность 16 бит. Максимальное количество каналов 16
- цифровые 4 контакта ввода (GPI): 34, 35, 36 и 39. Могут быть настроены только на вход. : 2, 4, 12–15, 25–27, 32–36 и 39. Позволяет представить аналоговое напряжение в цифровом виде с разрядностью 12 бит . Аналоговый выход цифро-аналогового преобразователя, который позволяет формировать 8-битные уровни напряжения. Выводы могут использоваться для аудио-выхода.
На пинах ввода-вывода можно сконфигурировать аппаратные интерфейсы:
Для экспериментов используйте выводы 2, 4, 12, 13, 14, 18, 19, 21, 22, 23, 25, 26, 27.
Сводная таблица выводов для использования в проектах
| GPIO | Input | Output | Notes |
| 0 | pulled up | OK | outputs PWM signal at boot |
| 1 | TX pin | OK | debug output at boot |
| 2 | OK | OK | connected to on-board LED |
| 3 | OK | RX pin | HIGH at boot |
| 4 | OK | OK | |
| 5 | OK | OK | outputs PWM signal at boot |
| 6 | x | x | connected to the integrated SPI flash |
| 7 | x | x | connected to the integrated SPI flash |
| 8 | x | x | connected to the integrated SPI flash |
| 9 | x | x | connected to the integrated SPI flash |
| 10 | x | x | connected to the integrated SPI flash |
| 11 | x | x | connected to the integrated SPI flash |
| 12 | OK | OK | boot fail if pulled high |
| 13 | OK | OK | |
| 14 | OK | OK | outputs PWM signal at boot |
| 15 | OK | OK | outputs PWM signal at boot |
| 16 | OK | OK | |
| 17 | OK | OK | |
| 18 | OK | OK | |
| 19 | OK | OK | |
| 21 | OK | OK | |
| 22 | OK | OK | |
| 23 | OK | OK | |
| 25 | OK | OK | |
| 26 | OK | OK | |
| 27 | OK | OK | |
| 32 | OK | OK | |
| 33 | OK | OK | |
| 34 | OK | input only | |
| 35 | OK | input only | |
| 36 | OK | input only | |
| 39 | OK | input only |
Пины питания
- VIN: Пин для подключения внешнего источника напряжения в диапазоне от 5 до 14 вольт (рядом с GND)
- 3V3: Пин от стабилизатора напряжения с выходом 3,3 вольта и максимальных током 1 А. Регулятор обеспечивает питание модуля ESP32-WROOM (рядом с GND)
- GND: Выводы земли (два контакта, по одному на каждой стороне)
На отладочном модуле расположены две тактовые кнопки. Кнопка EN предназначена для ручного перезапуска платы — аналог кнопки RESET обычного компьютера.
Кнопка Boot служит для ручного запуска режима прошивки модуля. Алгоритм следующий: Зажмите кнопку BOOT; Нажмите и отпустите кнопку EN; Отпустите кнопку BOOT.
Также на плате находится светодиод питания и индикаторный светодиод, подключённый к цифровому пину 2 (вместо 13 как у стандартных Arduino).
Подготовка Arduino IDE к программированию модуля
Предупреждение : описываемый в данной статье способ подготовки Arduino IDE к программированию модуля ESP32, основанный на использовании инструмента GIT, является уже устаревшим — сейчас подготовить Arduino IDE для работы с модулем ESP32 можно значительно проще. Но решил оставить описание этого устаревшего способа на сайте — вдруг кому-нибудь пригодится.
Обновление : теперь на нашем сайте вы можете прочитать актуальный способ подготовки Arduino IDE к программированию модуля ESP32.
В данной статье мы будем рассматривать программирование модуля ESP32 из операционной системы Windows и с использованием Arduino IDE – это наиболее широко распространенный сейчас способ программирования модуля. Для изучения других способов программирования модуля и из других операционных систем обратитесь к официальной документации компании Espressif Systems.
Для подготовки Arduino IDE к программированию модуля ESP32 выполните следующую последовательность шагов.
Шаг 1. Скачайте и установите Arduino IDE (если она у вас еще не установлена). Скачать Arduino IDE можно по ссылке https://www.arduino.cc/en/Main/Software.
Шаг 2. Скачайте GIT. Подождите завершения скачивания.

Шаг 3. После этого установите GIT на ваш компьютер. Не изменяйте настройки по умолчанию во время его установки.

Шаг 4. Используя поиск по имени “GIT GUI” найдите место куда вы его установили на свой компьютер. Не открывайте GIT bash. По умолчанию GIT GUI устанавливается на диск C в каталог Program files.

Шаг 5. Запустите приложение GIT GUI. После этого выберите “Clone exiting repository”.

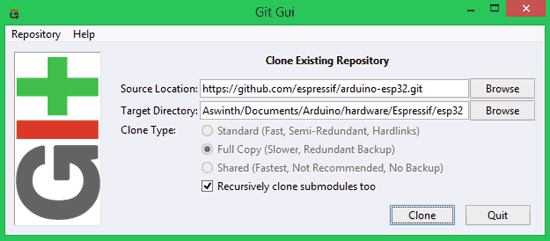
Шаг 6. После этого появится окно, показанное на рисунке ниже.
В поле Source Location данного окна вставьте строку https://github.com/espressif/arduino-esp32.git .
В поле Target Directory вставьте [ARDUINO_SKETCHBOOK_DIR]/hardware/espressif/esp32. Каталог [ARDUINO_SKETCHBOOK_DIR] можно определить выбрав пункт меню File -> Preferences в Arduino IDE.
У автора проекта (ссылка на оригинал приведена в конце статьи) этот каталог был C:/Users/Aswinth/Documents/Arduino, поэтому у него получился следующий адрес для вставки в поле: C:/Users/Aswinth/Documents/Arduino/hardware/Espressif/esp32

Шаг 7. После того как вы указали правильный путь (каталог), нажмите на clone, после чего вы увидите следующий экран.

Шаг 8. Выполните поиск “Git Bash” и запустите его на выполнение. После этого вы увидите следующее окно.

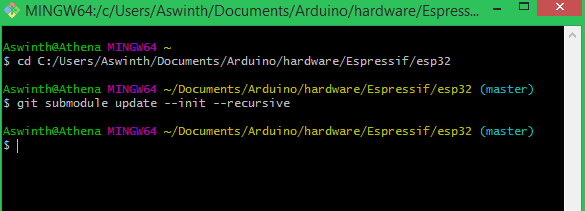
Шаг 9. Напечатайте в этом окне “cd” (команда для смены текущего каталога) и после нее вставьте целевой каталог (Target directory) с Arduino, который вы определили ранее. Ваше окно при этом должно выглядеть примерно следующим образом (разумеется с поправкой на ваш целевой каталог Arduino).

После этого нажмите enter.
Шаг 10. После этого вставьте git submodule update —init –recursive и нажмите enter чтобы получить следующий экран:

Шаг 11. Теперь откройте каталог “[ARDUINO_SKETCHBOOK_DIR]/hardware/espressif/esp32/tools” и в нем сделайте двойной щелчок мыши на файле get.exe. Подождите пока завершится процесс. После этого вы должны увидеть следующие файлы в своем каталоге.

Теперь ваша Arduino IDE подготовлена к работе с модулем ESP32.
Installing using Arduino IDE¶
This is the way to install Arduino-ESP32 directly from the Arduino IDE.
For overview of SoC’s support, take a look on Supported Soc’s table where you can find if the particular chip is under stable or development release.
Stable release link:
Development release link:
Starting with the Arduino IDE version 1.6.4, Arduino allows installation of third-party platform packages using Boards Manager. We have packages available for Windows, macOS, and Linux.
To start the installation process using the Boards Managaer, follow these steps:
Install the current upstream Arduino IDE at the 1.8 level or later. The current version is at the arduino.cc website.
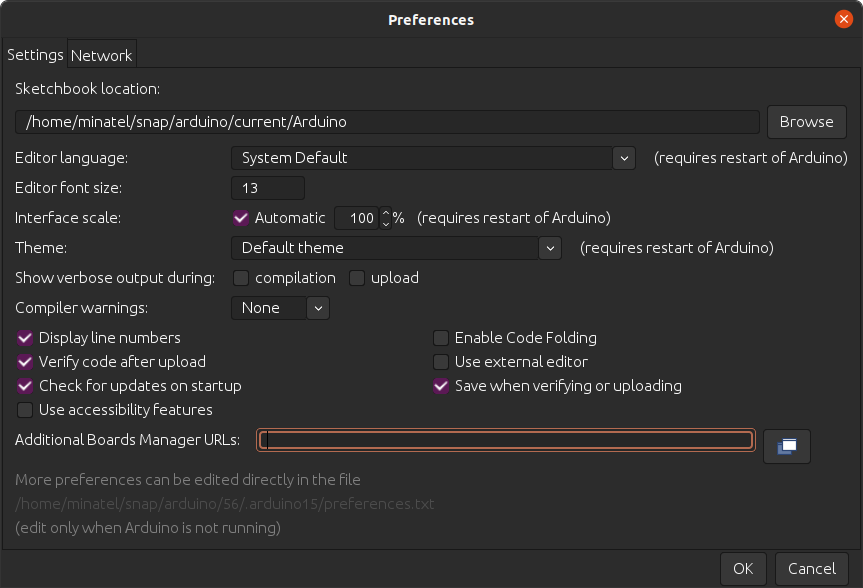
Start Arduino and open the Preferences window.

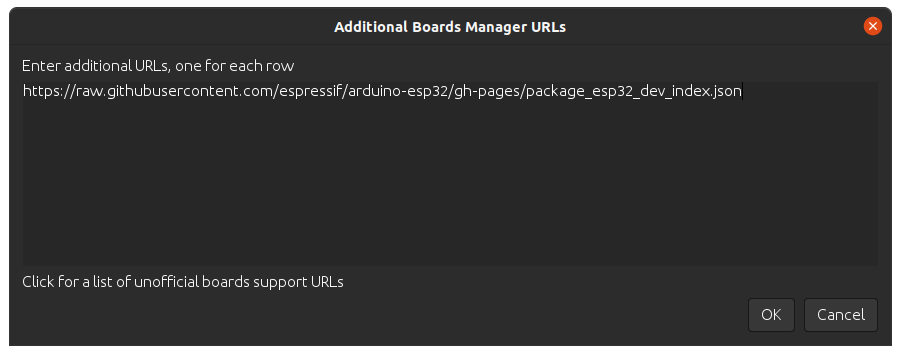
Enter one of the release links above into Additional Board Manager URLs field. You can add multiple URLs, separating them with commas.

Open Boards Manager from Tools > Board menu and install esp32 platform (and do not forget to select your ESP32 board from Tools > Board menu after installation).

Restart Arduino IDE.
Ядро Arduino для ESP32 на ESP32-T (и прочие ESP32 платы)
Поскольку на сайте упоминается Arduino, было скачано ядро Arduino для чипа ESP32 представленное Espressif, там же находится документация объясняющая, как пользоваться IDE Arduino или PlatformIO. Первым делом необходимо скачать и установить последнюю версию Arduino IDE.
Для компьютера под управлением Ubuntu была скачана и установлена версия для Linux 64-bit:
Следующие команды устанавливают поддержку и зависимости Arduino ESP32:
Теперь мы можем запустить Arduino IDE:
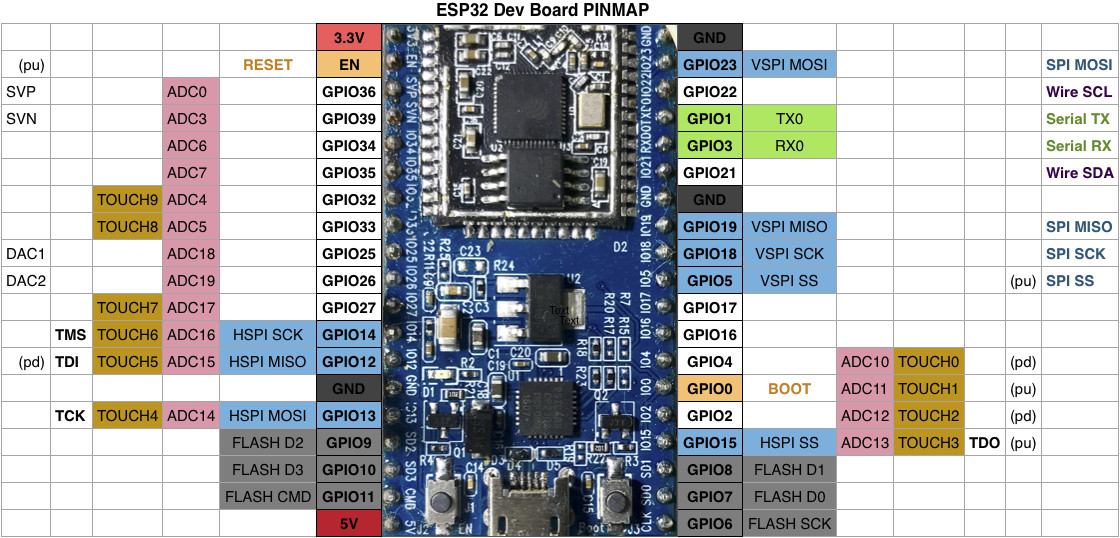
На выбор есть несколько вариантов ESP32, но нет ничего о ESP32-T, ESP32-Bit или Widora. Однако распиновка платы выглядит точно также, как у платы ESP32Dev показанной ни же.

Нажмите чтобы увеличить
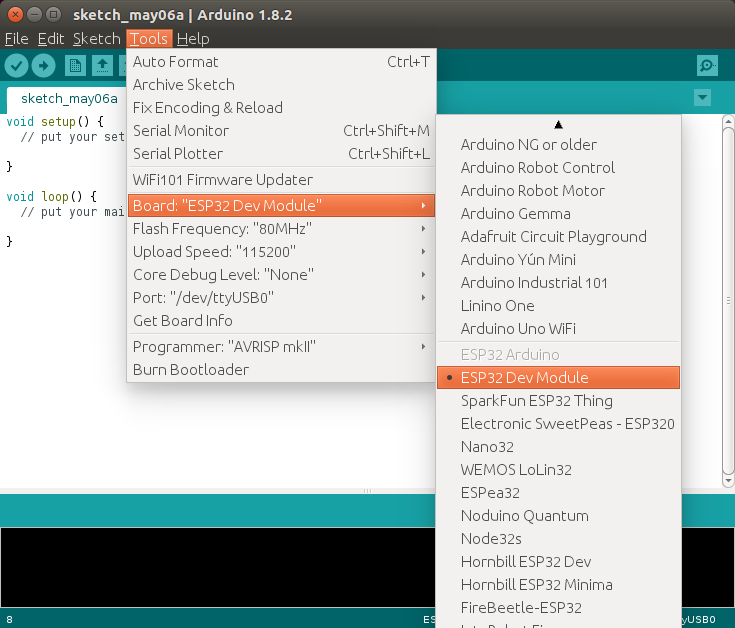
Поэтому был выбран ESP32 Dev Module, а на /dev/ttyUSB0 установлена скорость 115200.

Нажмите чтобы увеличить
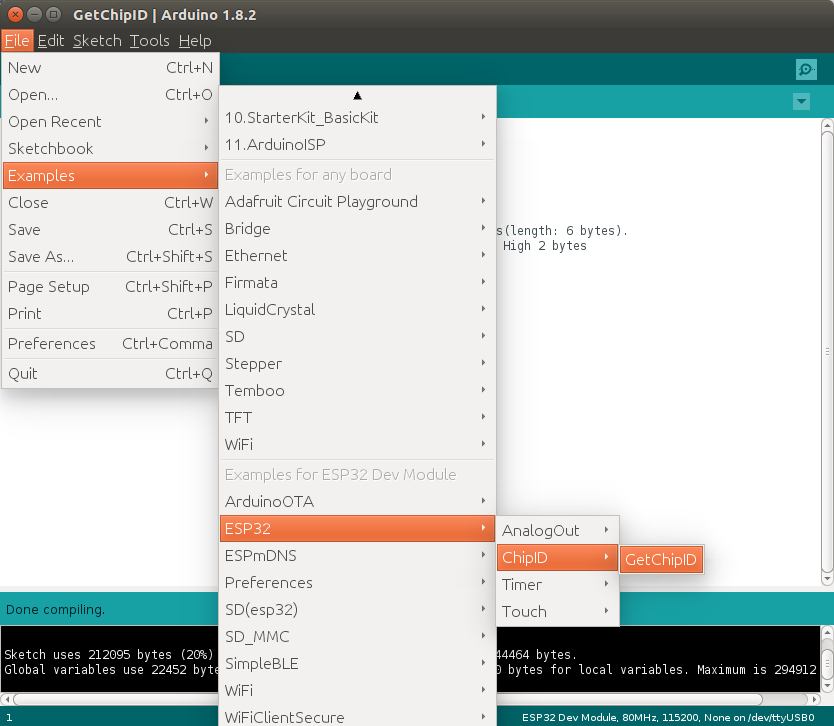
Следующим шагом стоит найти простой пример, чтобы проверить все ли работает. Есть куча примеров на выбор в File->Examples, Examples for ESP32 Dev Module section.

Нажмите чтобы увеличить
Выбранный образец, GetCHIPID, показывает только ID чипа платы и как мы узнаем позже ID чипа это на самом деле его MAC адрес. После отправки кода плата вернула ID чипа:
Следующий выбранный образец – WiFi->SimpleWiFiServer – позволит вам проверить WiFi подключение и GPIO контакты. Пришлось немного изменить код чтобы использовать контакт 2 вместо контакта 5 для управления светодиодом LED1 встроенным в плату и подключенным к GPIO2. Вам также понадобится настроить SSID и пароль для подключения к вашей WiFi сети. После того, как вы изменили и загрузили код на плату, вам понадобится найти IP адрес платы. Вы можете найти его в DHCP списке вашего маршрутизатора по имени “espressif” (по умолчанию), или по MAC адресу который совпадает с ID чипа, 24-0A-C4-01-A4-24. Теперь вы можете открыть веб интерфейс в браузере для включения и отключения светодиода LED1, он будет светиться зеленым цветом.

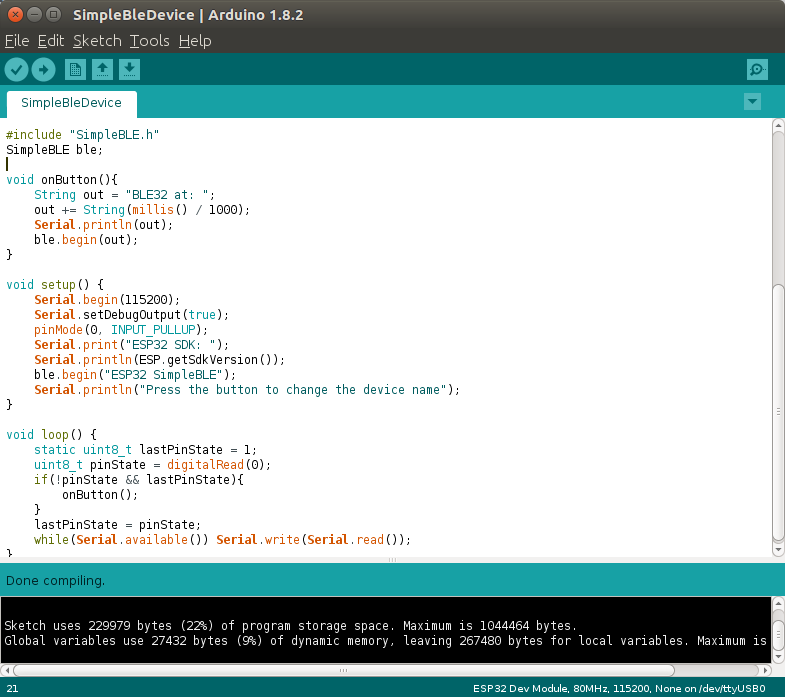
Вы также можете использовать непосредственно адрес http://IP_ADDRESS/H или http://IP_ADDRESS/L чтобы подать напряжение на контакт, высокое или низкое. Все это работает прекрасно, но до сих пор не было проделано ничего, что нельзя сделать на более дешевых платах ESP8266. Для ESP32 есть один образец кода Bluetooth LE под названием simpleBLEDevice в Arduino IDE, давайте попробуем его. Он будет просто выводить имя устройства и менять его при нажатии кнопки, что может быть использовано для трансляции сообщения BLE шлюзу.

Нажмите чтобы увеличить
Вот вывод из последовательного терминала.
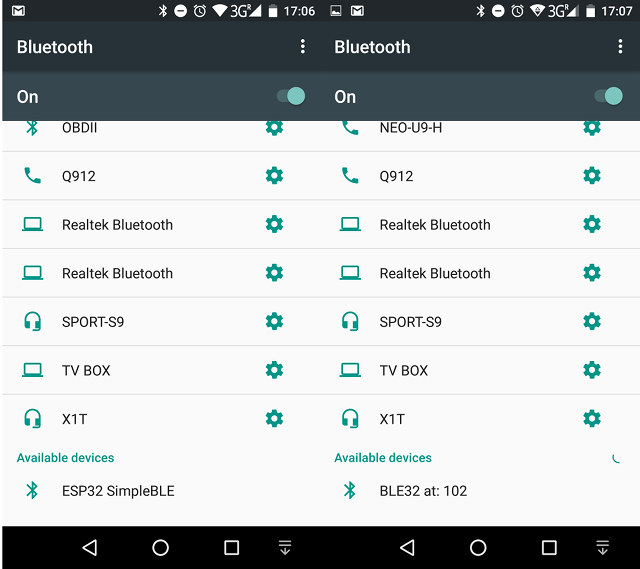
Первоначальное имя ESP32 SimpleBLE и при нажатии кнопки KEY на плате имя изменится на “BLE32 at: xxx”. С помощью смартфона можно обнаружить Bluetooth устройства ESP32 с различными именами.

Поскольку код только транслирует имя, нет возможности сопряжения. Но это только начало. Для большего понимания Bluetooth, вам нужно также проверить образец WiFiBlueToothSwitch.ino который показывает использование различных режимов, таких как только Bluetooth, Bluetooth + WiFi, WiFi STA и т.д… Для боле практического использования Bluetooth на ESP32 вам возможно стоит прочитать статью «Эксперименты с Bluetooth и IBM Watson». Но более быстрый двухъядерный процессор и поддержка Bluetooth не единственные дополнительные функции ESP32 по сравнению с ESP8266, также вы получите больше контактов GPIO, аппаратный PWM, лучший ADC, сенсорный интерфейс, шина CAN, Ethernet и т.д…, так что здесь больше возможностей для исследования, но возможно не все функции поддерживаются в ESP-IDF SDK и Arduino.
Res . end ( «
Hello, ][aker!
» ) ;
Можно заметить, что синтаксис практически ничем не отличается от обычного JS. Давай разбираться, что же происходит в этой программе.
- var wifi = require(«Wifi») — для начала мы подгрузили необходимый нам модуль для работы с Wi-Fi. Логично будет задаться вопросом: а откуда мы его взяли? Допустим, есть встроенные в прошивку модули. А если нам нужно загрузить с какого-нибудь внешнего сайта? Функция require поддерживает синтаксис вида require(«https://github.com/espruino/EspruinoDocs/blob/master/devices/PCD8544.js»);, а WebIDE для поиска модулей онлайн, по умолчанию используется https://www.espruino.com/modules.
- Следующий блок кода отвечает за поднятие точки доступа с именем EspruinoAP и паролем 0123456789. В случае успешного запуска в консоль выводится соответствующее сообщение.
- Функция onPageRequest — собственно сам веб-сервер. В этой функции разбирается адрес и проверяется, что нужно сделать, в зависимости от запроса:
- если загружается первая страница — /, то вернуть 200-й заголовок и сообщение типа text/html «Hello, ][aker!», в обрамлении HTML-тегов;
- если загружается страница включения — /on, то вернуть200-й заголовок и сообщение Enable, а также включить светодиод. Заметим, что используется привычная Arduin’щикам функция digitalWrite(pin, value);
- небольшое отличие в случае страницы выключения —/off, для выключения светодиода используется не функция digitalWrite(pin, value), а метод write(value);
во всех остальных случаях возвращаем ошибку «404 — Page Not Found».
Важно заметить, что мы можем возвращать различный контент: обычный текст, HTML, XML и так далее.
RGB-лампочка, управляемая по MQTT
Очень часто создание своего умного дома начинается именно с подсветки. Но просто включать/выключать светодиодную лампу — это банально. Для освещения небольших помещений, а также для украшения и создания праздничной атмосферы нередко используются адресные RGB-светодиоды. Воспользуемся ими и мы. В качестве MQTT-брокера и клиента возьмем Adafruit IO.
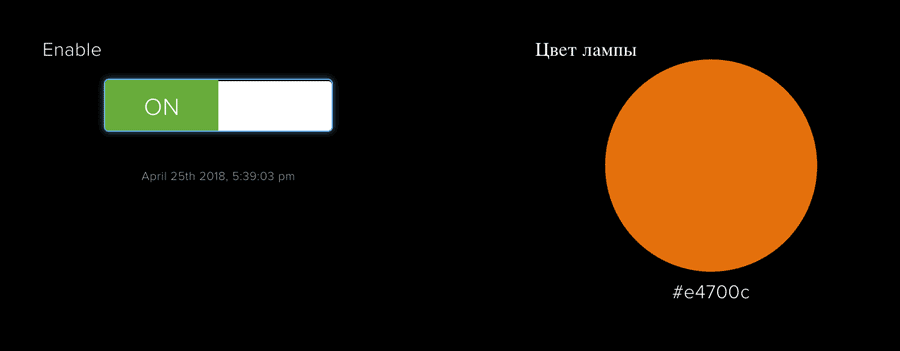
Из стандартных виджетов нам понадобятся всего два: Toggle и Color Picker.

Adafruit IO Dashboard
Приступим к разбору программы.
- Для начала объявляем переменные, необходимые для подключения к Wi-Fi, а также количество светодиодов и пин, к которому они подключены.
- Функция colorall(color,count,pin) отвечает за одновременное окрашивание всех светодиодов в один цвет. Для этого следует создать массив, в который count раззаписать по очереди три составляющих цвета. То есть для окрашивания двух светодиодов в синий цвет массив должен быть такой: [0,0,255,0,0,255]. Как можно заметить, в этой функции подключается предзагруженная библиотека neopixel. И еще один интересный факт: здесь перепутан порядок цветов — не RGB, а GRB. Это очень странно, но так есть.
- Следующие четыре функции нужны для перевода цвета из шестнадцатеричной записи в RGB. Они нам понадобятся, ведь Color Picker отправляет цвет как строку вида #RRGGBB.
- Подключаемся к Wi-Fi, в случае успешного подключения в лог выведется сообщение.
- Теперь необходимо подключиться к MQTT-брокеру. В первый раз, когда попробуешь запустить, интерпретатор может выдать ошибку, что такая библиотека не найдена. На самом устройстве ее действительно нет, она подгружается из интернета, поэтому, если подключение к интернету не удалось, она не сможет скачаться. Подожди, пока установится стабильное подключение, и перезагрузи устройство.
- Теперь надо описать функциональность клиента. У MQTT-клиента есть различные события, на которые можно (и нужно) повесить обработчики.
- Когда соединение установлено (connected), надо подписаться (mqtt.subscribe(topic)) на необходимые топики: один соответствует переключателю, другой — Color Picker’у. И для удобства выведем в консоль сообщение об успешном подключении.
- Теперь надо прописать, что необходимо делать при появлении в том или ином топике какого-либо сообщения (publish). Для начала выведем имя топика и текст сообщения.
- Переключатель может возвращать всего два сообщения: OFF или ON. Логично, что при получении первого сообщения необходимо выключить все светодиоды, а вот что делать при включении — остается на выбор программиста. Я решил зажечь все светодиоды белым цветом, с 50%-й яркостью.
- Если же пользователь изменяет цвет, то мы переводим цвет в RGB, точнее в GRB-запись и записываем этот цвет во все светодиоды.
MQTT-сервисы
Кроме Adafruit IO, есть и другие MQTT-сервисы, с похожей функциональностью. Если говорить про полностью «ручное» управление — первым на ум приходит Eclipse Mosquitto. Этот брокер можно установить на домашний компьютер или на Raspberry Pi и при помощи встроенных утилит mosquitto_sub и mosquitto_sub вручную (или используя Python) создавать топики, подписываться на них, отправлять сообщения.
В Arduino-кругах очень популярен сервис Blynk. У этого сервиса есть библиотеки для Arduino, клиенты под iOS и Android, а также его сервер распространяется через GitHub и может быть поднят на любом компьютере. Есть небольшой нюанс: каждый виджет, добавляемый на панель приложения, «стоит» определенное количество внутренних единиц. Изначального баланса хватит на большинство приложений, но если тебе захочется сделать полноценную программу и выложить ее в App Store / Play Market (а Blynk и такое позволяет), то придется раскошелиться.
Кроме этого, и в App Store, и в Play Market наберется достаточно много клиентских приложений, а в интернете есть масса MQTT-брокеров. Например, CloudMQTT. У него доступен бесплатный тариф — самое то для начала.
Система контроля состояния комнаты
Представим, что у нас есть комната, в ней ряд датчиков и нам нужно следить, все ли там в порядке. Постоянно смотреть за показателями надоест довольно быстро, поэтому нам требуется, чтобы в определенных случаях включался свет, причем не какой-то светодиод, а полноценная лампа. А всю информацию будем отправлять опять же на Adafruit IO.
Датчики у нас следующие:
- датчик уровня воды — аналоговый;
- датчик температуры и влажности DHT11 — цифровой;
- датчик звука — цифровой.
Кроме этого, для управления светом нам понадобится реле.

Схема подключения
if ( analogRead ( SoundPin ) * 100 > SoundLevel ) | | ( analogRead ( WaterSensorPin ) * 100 > Waterlevel )
dht . read ( function ( a ) < console . log ( "Temp is " + a . temp . toString ( ) + " and RH is " + a . rh . toString ( ) ) ;
В данной программе нам опять понадобится подключение к Wi-Fi и MQTT-брокеру. Они аналогичны первой программе, единственное отличие — MQTT-клиент при подключении не подписывается ни на какие топики.
В начале объявим, какие пины для чего мы будем использовать. И если первый пример теоретически мог бы быть запущен на ESP8266, то этот пример требует только ESP32, ведь нам нужно уже два аналоговых пина.
Для датчика температуры и влажности существует собственная библиотека, которую необходимо подключить: require(«DHT11»).
Реле управляется обычным изменением данных на цифровом пине. 0 — реле выключено, 1 — включено. Таким образом, подключая лампы, удлинители и прочие устройства через реле, ими можно управлять через интернет. Это один из самых частых IoT-приемов.
Но самое интересное — это, конечно, функция setInterval(function,time). Всем, кто писал на Arduino C, известна основная функция void Loop()<> — это функция, которая постоянно вызывается после загрузки программ. Так вот, setInterval гораздо круче. Во-первых, можно (и нужно) задать время повтора в миллисекундах, а во-вторых, можно задавать вызовы нескольких функций, причем с разной частотой.
Еще из интересных нюансов у меня есть переменные SoundLevel и Waterlevel, поскольку и датчик уровня воды, и датчик звука — аналоговые, показания на разных платах могут различаться и необходимо провести калибровку. На датчике звука установлен потенциометр, для регулировки чувствительности.
Кроме этого, в данном скрипте появился вызов функции mqtt.publish(field,data), он отправляет значение поля data в заданный канал на MQTT-брокере.

SmartRoom Dashboard