Привет Друзья! Я обнаружил на своих сайтах одну очень интересную особенность, которая заключается в том, что мобильная выдача Яндекса отличается от десктопной. Конечно же она не мега-существенная, но разница всё же есть и это в наши дни нужно учитывать.
Мобильная выдача Яндекса отличается от десктопной
Возьмем за основу один из моих сайтов, а конкретно Hozyindachi.ru, на котором вы сейчас находитесь. Главной тематикой этого ресурса является SEO продвижение. Так вот по фразе «SEO продвижение» я и буду анализировать выдачу SERP моего сайта в мобильной и десктопной версиях.
Начнём с десктопной выдачи. Вбиваем в строку поиска Яндекс фразу «SEO продвижение» и нажимаем ИНТЕР:
Как видите, первые 4 места стабильно забиты рекламой Яндекса, а мой сайт находиться еще ниже и занимает восьмое место в поисковой выдаче (на 16.04.2019). Были времена, когда он в течении 7 месяцев по этой фразе занимал ТОП 1, а сейчас откатился в ТОП 8. Прикладываю скриншот:
Я специально сделал два скриншота, так как один не влез в экран. Итак, с десктопными позициями определились, теперь переходим к мобильным.
В мобильной версии результат выдачи выше и мой сайт занимает 4 место после рекламы, сразу за Wikipedia и Яндекс услугами:
Зачем я всё это написал, спросите вы? А для того, что сегодня нужно всё больше уделять внимания мобильной версии сайта. Если обратиться к статистике, то около 70% всего трафика сейчас идёт с мобильных устройств. Вот к примеру данные по моему сайту:
51,5% на hozyindachi.ru идёт со смартфонов и с этим нужно считаться. Если бы мой сайт не имел адаптивной верстки, то о таких позициях в выдаче он мог лишь мечтать. Большинство моих клиентов, которые приходят ко мне на SEO обучение, так прямо мне и говорят:
«Мы выбрали ваш SEO курс потому, что ваш сайт по фразе SEO продвижение находиться в ТОП 10 Яндекса, значит вы в этом разбираетесь хорошо!»
Передал практически дословно слова многих моих учеников. На самом деле, чтобы занимать ТОП 10 Яндекса по интересующему вас ключевому слову, нужно очень сильно потрудиться. Именно потрудиться, причём со знанием дела, в противном случае все труды будут напрасны.
SEO продвижение — это наука, и в наши дни, повышенной конкуренции эта наука становится всё более востребованной. Если вашего сайта нет в поисковой выдаче Яндекс и Google, причём в первой десятке, то о развитии бизнеса можно просто забыть!
Тот, кто пытается продвигаться через контекстную рекламу Яндекс Директ, рано или поздно понимает, что Директ это ничто иное, как профессиональный развод на деньги, придуманный компанией Яндекс. Обычно это озарение приходит спустя пол года работы с директом, когда в него уже вложено более полумиллиона рублей, а звонков и клиентов почему-то больше не стало.
Для тех, кто хочет понять, почему так происходит, я специально подготовил статью, которая так и называется «почему нет клиентов с Яндекс Директ«. После её прочтения многие вопросы отпадут сами собой!
Контекстная реклама — это хорошо, но очень дорого и зачастую экономически не выгодно. Для того чтобы снимать сегодня «сливки», нужно быть первым в органической выдаче Яндекс, а вот как этого добиться я подробно рассказываю на своих SEO курсах.
Обучение SEO
Если вы хотите научиться выводить сайты в ТОП 10 поисковых систем Яндекс и Google, посетите мои онлайн-уроки по SEO-оптимизации (коротко о себе я рассказал в видео ниже). Все свои интернет-проекты я вывел на посещаемость более 1000 человек в сутки и могу научить этому Вас. В отличие от коллег я не продаю видео курсы, так как они не информативны, и просматривая их некому задавать вопросы. Я провожу обучение по скайпу индивидуально и во время урока отвечаю на все возникающие вопросы моих учеников. По времени SEO обучение длиться около 4 — 6 часов в зависимости от начальной подготовки ученика. Кому интересно обращайтесь!
На этом сегодня всё, всем удачи и до новых встреч!
Что такое Desktop и как с ним работать – простыми словами для новичков
Desktop (с англ «рабочий стол») – это основная рабочая среда нашего компьютера, которая позволяет нам использовать компьютер с комфортом.
Посудите сами, без рабочего стола было бы намного труднее. Дэсктопы бывают разные.

Содержание:
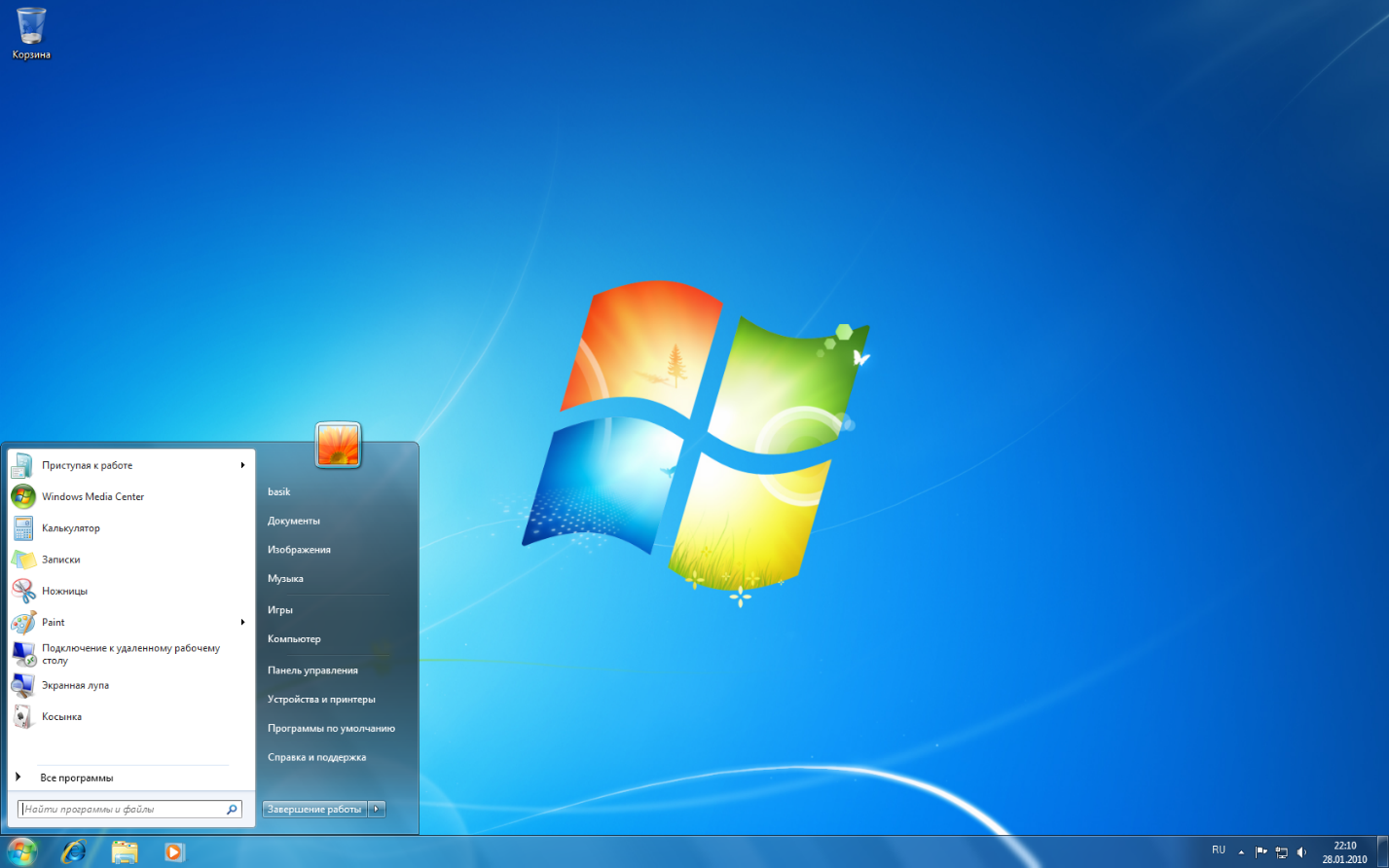
На операционной системе Windows он выглядит приблизительно так:

Рис. 1. Рабочий стол ОС Windows.
На Linux приблизительно так:

Рис. 2. Рабочий стол Linux.
В общем, как вы уже поняли, они бывают разные, красивые и не очень.
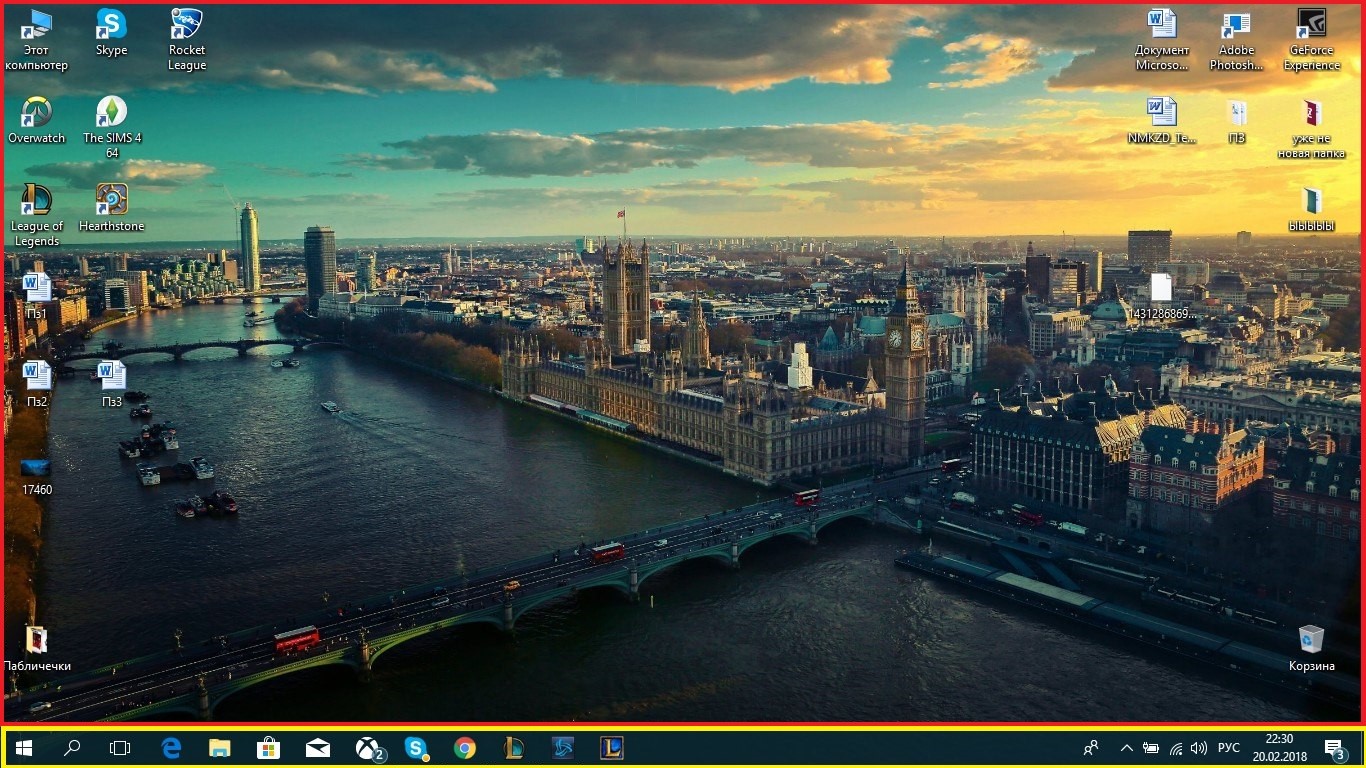
Область рабочего стола мы разберем на примере Windows 10.
Условно рабочий стол можно разбить на две области: область ярлыков (красная линия) или основная область и панель задач (желтая линия).

Рис. 3. Пример рабочего стола.
Разберем всё по порядку. Начнем с панели задач.
Читайте также:
Панель задач.
Что вообще представляет из себя панель задач?
Панель «Пуск» — что это?
Это главное меню всего нашего компьютера. Его можно открыть, нажав на экране кнопку «Пуск» или кнопку «Win» на нашей клавиатуре.
Что мы можем делать с помощью меню «Пуск»?
Да всё, что угодно: мы можем создавать ярлыки, открывать настройки, открывать недавно установленные или часто запускаемые приложения. Меню «Пуск» — это сердце нашей операционной системы.

Рис. 4. Панель быстрого запуска.

Рис. 5. Панель запущенных приложений.
Важные значки операционной системы Windows – что мы можем туда отнести?
Туда можно отнести громкость операционной системы, подключение к интернету, системное трее, где скрыты так же все важные приложения.
Это меню очень удобно своей компактностью и полезностью.
Занимая крайне малую площадь эта область сосредотачивает в себе все важные элементы операционной системы.

Рис. 6. Важные значки операционной системы.
Языковая панель – эта панель помогает нам понять, какой же язык использует наша операционная система для написания текста.
Мы можем изменять текст с помощью комбинаций клавиш «Ctrl» + «Shift» , «Shift» + «Alt» или же нажимая на эту панель ЛКМ (левой кнопкой мыши) и выбирая язык, который нам нужен.
Все эти изменения будет показывать наша языковая панель.

Рис. 7. Язык в языковой панели.
Думаю, про часы нету смысла рассказывать, поэтому сразу перейдем к области уведомлений.
В этой области показываются абсолютно все уведомления, которые касаются работы приложений, работы нашей операционной системы, работы наших служб и т.д.
Она играет огромную роль для пользователя.

Рис. 8. Панель уведомлений Windows 10.
Область ярлыков.
Поскольку с панелью задач мы разобрались, мы можем переходить к области ярлыков. Для чего она вообще существует?
На этой области мы можем помещать важные для нас ярлыки, файлы и документы, чтобы не искать их долго.
Ярлыки можно создавать не только для программ. Можно их использовать для различных папок, файлов, документов и т.д.
От любого файла можно создать наш ярлык.
А как же создать ярлык?
На самом деле, всё очень просто. Вы нажимаете на нужный файл ПКМ (правой кнопкой мыши) и выбираете там пункт «Создать ярлык» .
Рядом с Вашим файлом появляется точно такой же значок Вашего файла с таким же названием, но там еще дописано «Ярлык» . Потом Вы просто берете этот ярлык и перемещаете его туда, куда Вам удобнее всего.
Какие ярлыки обязательно должны быть на области ярлыков?
Прежде всего должна быть иконка «Мой компьютер» , чтобы получить доступ к любому файлу Вашего компьютера, иконка «Корзина» , где находятся все удаленные файлы и иконка браузера. Это основное, что должно быть там.
Читайте также:
Советы для начинающих
Совет первый: никогда не храните большие объемные файлы на своем рабочем столе.
Во-первых – при переустановке Вашей операционной системы все эти файлы просто исчезнут.
Во-вторых – наличие таких файлов на рабочем столе очень сильно замедляет работу нашего компьютера.
Совет второй. Старайтесь по минимуму располагать ярлыки на своём рабочем столе.
Прежде всего огромное количество ярлыков затрудняет быстро и комфортно использовать наш компьютер.
Но если же всё-таки Вам нужно разместить много ярлыков, то старайтесь группировать их по папкам.
Как связать мобильную и десктопную версию сайта
Благодаря росту поиска информации в сети через мобильные устройства, все больше стало появляться ресурсов, адаптированных под различные экраны гаджетов. Ранее мы писали, что наиболее распространенные способы адаптации сайта под мобильные устройства – это создание мобильной версии, мобильного приложение или адаптивной верстки сайта. Если вы предпочитаете использовать мобильную версию, в этой статье мы расскажем, как корректно настроить ее индексацию в поиске.

Наиболее распространенная ошибка, когда после ввода запроса в строку поиска пользователю в выдаче предлагается мобильный сайт вместо основного и наоборот. Причина кроется в некорректной связке полной и мобильной версии ресурса. Фактически контент мобильных страниц частично или полностью дублирует дескопные, но имеет другой URL (например, http://site.ru/ — адрес основного сайт, а http://m.site.ru/ — для устройств с небольшими экранами).
Исключить ошибку показа неверной версии страницы на разных устройствах и сохранить идеальный порядок в поисковой выдаче можно двумя способами:

Запуск и продвижение интернет-магазина с нуля
Запустите свой интернет-магазин с нуля до работающего сервиса и первых заказов.
Практический онлайн-курс для начинающих предпринимателей и предпринимателей, желающих перейти в онлайн-торговлю.
- Указав соотношение адресов с помощью тегов в HTML коде страниц.
- За счет корректной настойки автоматической переадресации внутренних страниц сайта.
Остановимся подробнее на каждом варианте.
Использование основных атрибутов в HTML коде
Для того чтобы правильно связать полную и мобильную версию сайта необходимо:
- Тег link rel=»alternate» разместить на основном сайте с указанием альтернативной мобильной версии ресурса.
- Тег link rel=»canonical» прописать в коде страниц мобильной версии с указанием соответствующих адресов страниц полной версии ресурса.
Например, на сайте существует две версии одной страницы: http://site.ru/page/ и http://m.site.ru/page/. В таком случае в HTML коде основной страницы необходимо добавить инструкцию:
А в коде страницы http://m.site.ru/page/ указать:
При размещении тегов обязательно учитывайте следующие правила:
- Добавляя в код теги rel=»alternate» и rel=»canonical» необходимо указывать только по одному альтернативному URL для мобильной и основной версии сайта.
- Адреса внутри тегов должны указывать на соответствующую версию страницы. Если, например, каких-то страниц нет в мобильном сайте, то правильнее показать пользователю аналогичную страницу в полной версии ресурса.
- Все адреса в соответствующих тегах должны отдавать корректный ответ в заголовке сервера — 200 ОК.
Прописав данные инструкции для всех страницах основной и мобильной версии сайта, мы сообщаем поисковикам, что они взаимосвязаны и являются одним объектом. В противном случае поисковая система будет считать такой контент дублированным, что чревато пессимизацией ресурса в выдаче.
Настройка автоматической переадресации страниц
Альтернативным способом является настройка автоматических редиректов с основного сайта на мобильный. Для этого сервер настраивается таким образом, чтобы при заходе с устройств с маленьким разрешением экрана пользователь попадал на мобильную версию ресурса.
При настройке автоматической переадресации необходимо учитывать следующие моменты:
- Редирект настроен некорректно, когда сервер перенаправляет пользователей мобильных устройств всегда на главную страницу мобильной версии сайта вне зависимости от выбранной страницы.
- При отсутствии альтернативной мобильной версии страницы не рекомендуется перенаправлять пользователей на главную страницу или на страницу с несоответствующим контентом. В данном случае лучше редиректить посетителя на основной сайт.
- Важно предусмотреть и настроить переадресацию сайта для всех клиентов мобильных устройств (Android, iOS или Windows Phone).
- При автоматической генерации URL сайта перенаправление может быть выполнено некорректно. Вряд ли кому-либо понравится, если вместо расписания выбранного направления, ему будет предложено общее расписание транспорта. Все это негативно сказывается на поведенческих факторах мобильного сайта и повышает количество отказов.
Исключив ошибки в связке основной и мобильной версии сайта, вы сможете увеличить мобильную аудиторию ресурса, а также привлечь больше клиентов из поиска.
Еще больше материалов по теме в блоге iSEO.
BYYD. Блог
12 отличий маркетинга мобайла и десктопа

Сегодня мы рассмотрим 12 важных отличий между мобильным маркетингом и десктопом для того чтобы вы смогли максимальную отдачу после запуска рекламной кампании.
1. Количество контента
Тот контент, который работает на десктопной версии сайта, может не соответствовать ожиданиям мобильных пользователей. На смартфоне неудобно листать длинные тексты, поэтому их необходимо оптимизировать, использовать специальные способы и хаки: скрыть меню в «сэндвиче», исключить всплывающие окна, сделать страницы максимально информативными и короткими.
2. Количество конверсионных кнопок
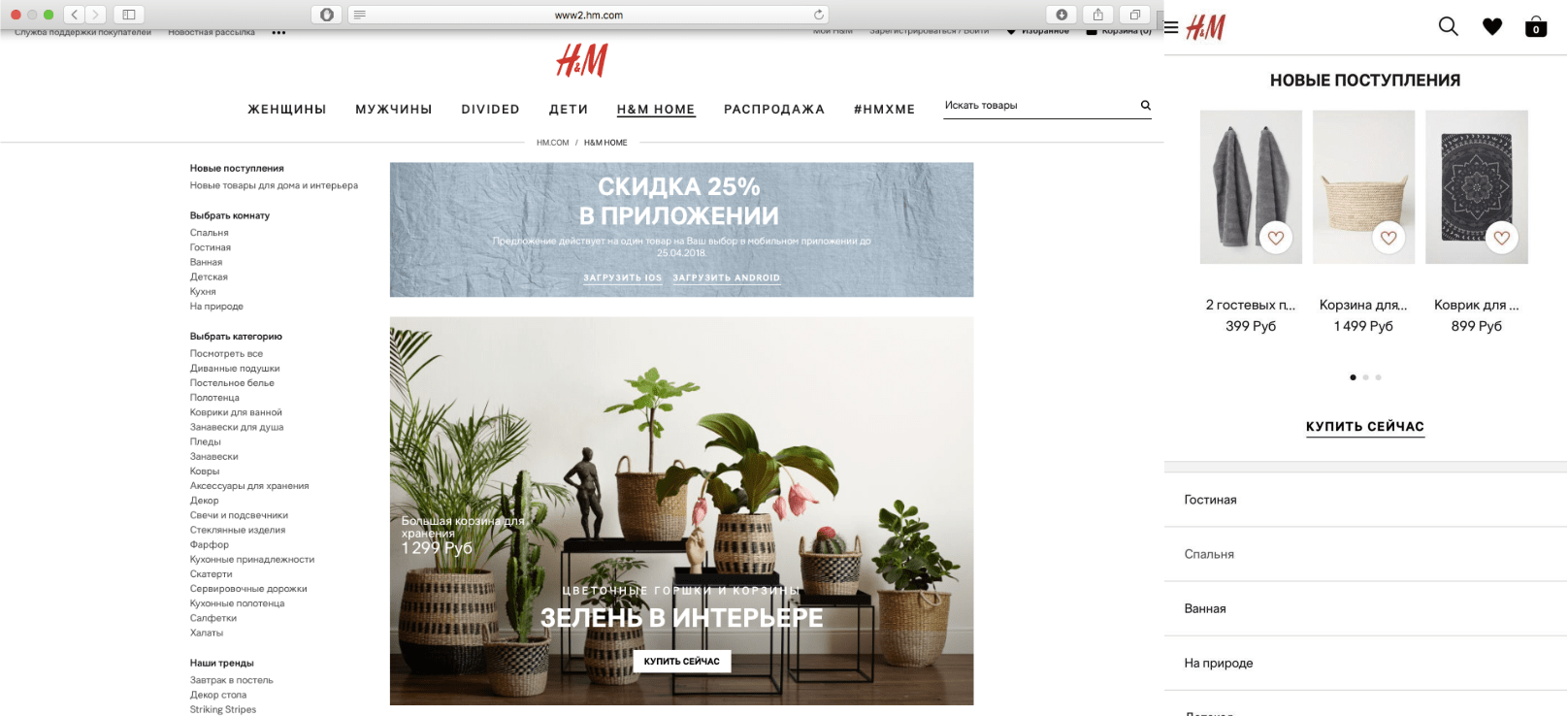
На экране десктопа, как правило, одновременно есть несколько конверсионных кнопок: добавление товара в корзину, подписка на рассылку и другое. Мобильная версия сайта должна содержать только один элемент действия на одном экране. Разместите каждый CTA-элемент в последовательном порядке в порядке важности для вашего бизнеса. Это еще и увеличит эффективность и важность каждой кнопки в глазах пользователя.

Пример десктопной и мобильной версии интернет-магазина одежды и аксессуаров для дома. Большое меню в шапке свернулось в маленькую фиксированную полосу в мобильной версии с тремя важными конверсионными кнопками: поиск, избранные товары, корзина
3. Форматы изображений
Проблема, с которой сталкиваются многие бренды при межплатформенный интеграции, — это размещение изображений в универсальных форматах, подходящий и для десктопа, и для мобайла. Обязательное условие для успеха работы мобильного сайта — оптимизированные изображения для разных форматов экранов.
4. Ситуации пользования
Подумайте, где и как люди пользуются вашим сайтом — во время поездки на работу, между встречами, дома на диване? Сколько усилий они могут приложить, чтобы достичь своей цели с мобильным сайтом? Учтите это при проектировании.
5. Шаги перед достижением конверсии
Большинство мобильных действий выполняется в дороге, стоя в очереди, ожидая начала фильма в кинотеатре и… перечислять можно долго. Контент должен быть быстрым, потому что времени для привлечения внимания не так уж и много. Удалите столько препятствий, сколько нужно, чтобы сделать взаимодействие с сайтом наиболее простым с минимальным временем.
6. Особенности ниши
Мы пользуемся смартфонами 24/7, но для проведения каких-то глобальных исследований все еще предпочитаем компьютеры. Так, если ваш бизнес построен на подобных исследования, в мобайле стоит делать только призыв к действию к переходу на сайт в полной версии.
7. Пользовательский настрой
Маркетологи признают, что настрой пользователей десктопа и мобайла отличается. Потребитель, который ищет товар через смартфон, скорее всего настроен немного иначе чем тот человек, который ищет его путем десктопа. Это значит, что сайт должен отражать не только потребности целевой аудитории, но и конкретные особенности мобильных и десктопных пользователей.
8. Текстовый и визуальный контент
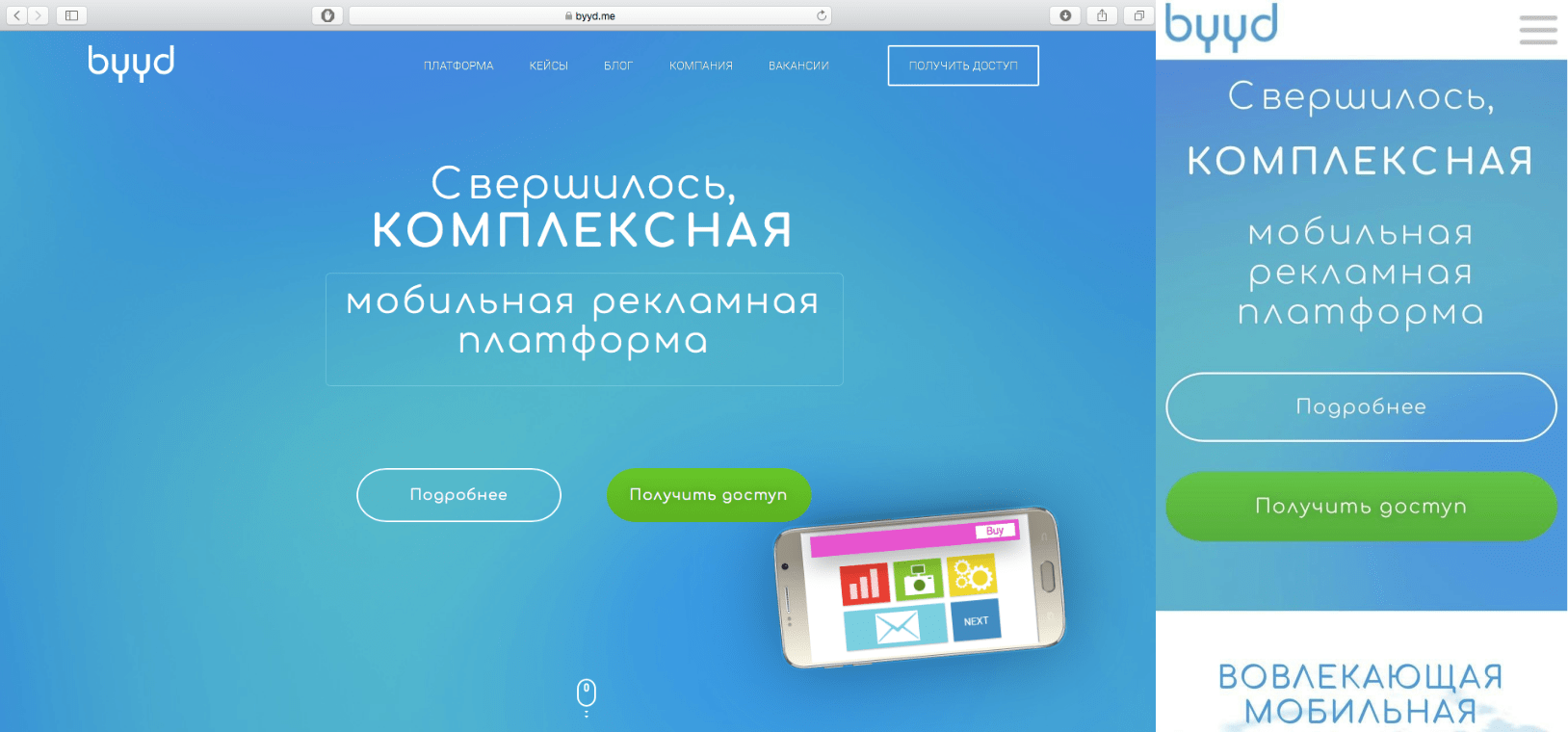
Правило «меньше слов, больше визуального контента» известно многим разработчикам десктопной версии сайтов, но и для мобайла оно на 100% актуально. Объявления должны быть максимально короткими и привлекательными. Используйте визуальные эффекты, но такие, которые не помешают пользователю нажать на CTA-элемент.

В качестве примера приводим версию своего сайта на мобильном и десктопе. На мобильной версии отключены визуальные эффекты главной страницы, чтобы не отвлекать внимание пользователя
9. Особенности рекламы в социальных сетях
Запуская объявления в социальных сетях учитывайте, что большинство пользователей заходят в свои профили со смартфонах. Конечно, они могут просматривать соцсети и с десктопа, но с меньшей вероятностью. Учтите, что иногда звук на устройстве выключен, поэтому объявление должно быть понятным и без него.
10. Продажи
Есть данные, согласно которым утверждается, что покупку пользователи редко выполняют заказы непосредственно с мобильного. Чаще заказ делается с десктопа, а мобильный телефон используют как инструмент изучения ассортимента перед покупкой. Чтобы понять, действительно ли так происходит с вашим сайтом, измерьте показатели отказов на мобильных и устраните возможные препятствия. Удобные заказы с мобильных — это то, чего хочет пользователь.
11. Пользовательский опыт
Маркетологам важно сосредоточиться на создании отличного UX дизайна для обеих версий сайта, чтобы получить наибольшую отдачу от запуска рекламной кампании.
12. Кроссплатформенность
Несмотря на то, что в потребительских мобильных покупках наблюдается рост, маркетинг в десктопе все еще жив. Маркетологам важно уделять внимание кроссплатформенным решениям и одинаково усердно работать в обоих направлениях.
Чем мобильная версия сайта отличается от десктопной: особенности, которые вам нужно учесть
Задачи пользователя
По данным StoneTemple, 55,79% трафика приходит с мобильных устройств. При этом статистика отказов на 40% выше, чем в десктопной версии, а просмотренных страниц и времени, проведенного на сайте — в 2-3 раза меньше (в зависимости от отрасли). Например, категория «красота и фитнес» собирает с мобильных 63,6% трафика. При этом среднее время просмотра тематических сайтов с десктопа — 5,05 минут, а с мобильного — всего 3,32. Тенденция сохраняется независимо от тематики. Есть только одно исключение: на сайтах, посвященных книгам и литературе, мобильные пользователи проводят больше времени, чем те, кто предпочитает десктопную версию.
Какой вывод стоит из этого сделать? При переходе на сайт с десктопной версии и смартфона пользователь преследует разные цели. С персонального компьютера удобно серфить, долго сравнивать и выбирать, прицениваться — а значит, вы можете заточить главную версию сайта именно на вовлечение и удержание потенциального покупателя, завоевывать его доверие и «прогревать».
Пользователи же смартфонов ищут быстро и по необходимости — парикмахерские, рестораны, СТО, мелкую электронику, подарки. Они способны принять решение о покупке спонтанно — особенно это касается одежды, украшений и недорогих гаджетов. Задача мобильной версии — упростить процесс заказа и сделать все, чтобы покупатель не только выбрал, но и оплатил покупку. Поэтому рекомендуем затачивать воронку именно под конверсионной действие: заказ, консультацию, звонок и т. д.
Оптимизация
Мобильный трафик растет, и поисковые системы разработали отдельную мобильную выдачу: туда попадают сайты, адаптированные под устройства с небольшим дисплеем. Поэтому вам нужно ориентироваться именно на нее при разработке мобильной версии. Главные моменты:
- Пользователи мобильных чаще используют короткие запросы, состоящие из 1-3 слов. Это позволяет без вреда для SEO делать короткие заголовки, которые лучше воспринимаются с экрана с небольшой диагональю.
- Скорость работы очень важна. 29% мобильных пользователей моментально переключаются на другой сайт или приложение, если не получают ответа на свой вопрос или слишком долго ожидают загрузки. Кроме того, скорость работы сайта влияет на позиции в органическом поиске. Вебмастера предполагают, что Google отдает предпочтение страницам AMP, а не просто оптимизованным под мобильную выдачу.
- Мобильная версия чаще всего размещается на поддомене. Изменения, которые вносятся в десктопную версию, ее не затрагивают, если не сделать синхронизацию. Если для двух версий у вас разный контент, позаботьтесь о синхронизации: тогда вы сможете обновлять ассортимент, наличие товара, цены, скидки, информацию об акциях и прочие важные моменты одновременно на обеих версиях сайта.
- Технология Flash, которую многие еще применяют у себя на сайтах, в мобильной версии не поддерживается. Если видео необходимы — встраивайте их с помощью более продвинутой технологии HTML5.
- Приготовьтесь к тому, что результаты мобильной выдачи могут быть лучше или хуже, чем у основного сайта.
Наполнение и дизайн
57% пользователей не будут рекомендовать компанию, если мобильная версия выглядит дешево — в их глазах плохо проработанный дизайн автоматически понижает уровень фирмы, заставляет ее выглядеть непрофессионально.
Внимание нужно уделить размеру кнопок, меню, текстам. Очень важно, чтобы верстка была ровной, без горизонтальной прокрутки, а на ссылки легко было кликнуть. Подробнее о таких моментах мы уже писали.
В десктопной версии намного больше возможностей для покупателя: можно сравнивать между собой избранные товары, смотреть видеообзоры, читать отзывы. В мобильной карточка продукта должна затачиваться под продажу. Вот несколько советов для владельцев интернет-магазинов:
- Сделайте фото с максимальной детализацией, желательно с разных ракурсов и на белом фоне. Пусть при просмотре они отображаются на полную ширину экрана. Под фото можно поставить емкое описание, состоящее из пары-тройки предложений.
- Все модификации и цвета товара помещайте в одну карточку, чтобы клиент мог легко выбрать нужный ему вариант, а не скроллил огромный каталог, половину которого составляют вариации одних и тех же товаров.
- Кнопку “заказать” сделайте крупной — 7-10 мм в высоту и контрастного цвета.
- Корзину упростите до минимума и добавьте возможность заказа без регистрации. Для начала вполне достаточно имени и номера телефона, все остальные данные узнает при общении ваш менеджер.
- Отзывы — один из ключевых факторов принятия решения о покупке. Оставляйте их в карточке. Хорошо для мобильной версии работает “звездный” рейтинг и указание количества отзывов.
- К описаниям можно подойти с двух сторон. Вариант А: дублируйте контент из десктопной версии, но сократите его по максимуму. Вариант Б: уникализируйте тексты — внесите изменения или напишите свежие.
- Используйте подвал мобильного сайта на 100%. Помогайте покупателю найти интересующий товар и подталкивайте к спонтанным покупкам. Разместите внизу гиперссылки на разделы с акциями и популярными товарами, корзину и службу поддержки, условия оплаты и доставки. Разделы типа “Вакансии”, “О нас”, карту сайта оставьте для десктопной версии.
Реклама и аналитика
70% мобильных пользователей заявили о неприятии рекламы на своих устройствах, и число их с каждым годом растет на 90% (то есть почти в 2 раза!). Экран смартфона намного меньше, объявления очень сильно бросаются в глаза. Если реклама необходима, сократите ее к минимуму – максимум 1 шт. на экран. При этом нужно придерживаться допустимых форматов. С января 2017 года Google строго наказывает за назойливую рекламу и pop-up окна, понижая в выдаче отдельные страницы.
Для мобильной версии есть отдельный поиск, и там действуют свои факторы ранжирования. Чтобы точно измерять трафик и конверсии, стоит настроить аналитику отдельно. Кстати, ее результаты могут весьма сильно отличаться от параметров десктопной, будьте к этому готовы.
То же правило касается рекламных кампаний для мобильной версии. нужно настраивать другие форматы рекламы через Google и сеть Яндекса, т. е. разделять рекламные кампании тоже.
Подведем итог
Неважно, чем вы занимаетесь в интернете — продаете одежду, проводите курсы, предлагаете услуги по ремонту бытовой техники, ведете блог и зарабатываете на нативной рекламе, etc. — если у вашего сайта еще нет удобной и красивой мобильной версии, пришло время это исправить. Для решения этой задачи вы можете как улучшить существующую мобильную версию, поработав над дизайном, юзабилити и технической стороной, так и создать новую — в том числе с помощью конструктора Flexbe. И пусть ваши сайты продают!












