Как создать сайт бесплатно
Во время компьютерных курсов весной 2020 года мои 11-летние дети за несколько занятий сделали сайт-портфолио .
Я подумала: «Если это так просто, то смогу и я». Опыта в программировании у меня нет, но я люблю эксперименты, и у меня есть детская методичка по созданию сайтов. В статье расскажу, как создала свой личный сайт-блог .
Первый способ создания сайта
Если использовать самый простейший способ, то действовать нужно в следующей последовательности:
- 1. создание шаблона на языке HTML;
- 2. копировать код изменяемых элементов и вынести его в отдельный файл, которому присваивается расширение «tpl»;
- 3. стираем код измененных элементов на страницах (только в такой последовательности);
- 4.на месте стертого HTML-кода на страницы вводятся только одна строчка РНР-кода. (В строчке этой – прописан путь до того самого файла с расширением «tpl» (такие строчки PHP-кода еще называют «инклудами»)).
- 5. меняем расширение страничек HTML, то есть мы меняем «html» на «php».
Вот такой вот незамысловатый способ, несомненно, облегчит жизнь начинающему создателю сайтов. Многие начинающие сайтостроители пользуются таким вот способом до сих пор.
Создание сайта в интернете. Часть 2: Приступаем к разработке

Этап подготовки завершен, и мы вплотную подошли к началу, но приступать непосредственно разработке все еще рано. Для начала нужно определиться с платформой.
Выбирая, обязательно учитывайте выводы, сделанные после прочтения первой части и не торопитесь браться за первую попавшуюся платформу, чтобы не столкнуться с проблемами на одном из первых шагов.
Вы, скорее всего, не готовы с головой погружаться в изучение всех тонкостей веб-разработки и программирования на PHP, но, к счастью, существуют достойные и достаточно простые варианты для новичков в этой области.
Создать сайт в интернете можно двумя относительно простыми способами:
Как вы видите, варианта «на HTML» в нашем списке нет, так как само предложение в корне не верно. HTML – это язык разметки страниц, а не язык программирования. Создать одну страничку, полностью лишенную функционала на HTML можно, но считать ее полноценным современным сайтом вряд ли получится, поэтому мы расскажем о более функциональных способах.
Создать личный сайт на CMS

Собственно само слово CMS расшифровывается как «система управления содержимым». В своем роде это программа, веб-приложение, в котором можно тонко настроить внешний вид и функционал сайта. То есть, используя CMS, вам не придется писать код вручную. Практически все работы можно произвести, нажимая кнопки в панели администратора.
Сейчас существует великое множество самых разных CMS, как платных, так и бесплатных, также в отдельную категорию выделяют headless CMS, но этот вариант уже для продвинутых пользователей. Рассмотрим наиболее популярные варианты:
WordPress
«ВордПресс» — является одной из самых популярных CMS. Его основное достоинство – относительная простота настройки, а также модульная структура. На его основе можно создавать достаточно сложные сайты, кроме, разве что, полноценных интернет-магазинов и интернет-порталов. Он идеален для разработки блога, визитки или корпоративного сайта.
Множество модулей для WordPress (в том числе и разнообразные темы оформления) полностью бесплатны, но существуют и платные варианты.
Joomla
Еще одна популярная бесплатная система управления содержимым. «Джумла» отличается гибкостью и позволяет создавать сложные, профессиональные разработки.
Она уступает «ВордПрессу» в простоте использования (нужно углубляться в изучение системы) и более требовательна к хостингу, но и результат с ее помощью можно получить более сложный и функциональный.
OpenCart
Как можно догадаться по названию, данная бесплатная CMS узкоспециализирована и направлена на создание интернет-магазинов. Конечный сайт на ней прост в администрировании и управлении, но сама разработка потребует знаний в программировании.
1С-Битрикс
Еще одна из самых известных, но уже платных систем. «Битрикс» из-за широчайшего функционала в своих проектах используют профессионалы. На основе этой системы можно создать сайт практически любого вида. Например, для интернет-магазинов будет полезна возможность интеграции с другими системами 1С. Также «Битрикс» славится высокой производительностью и простотой управления. Для разработки потребуется соответствующий опыт.
UMI.CMS
Еще одна популярная платная система управления. В ее библиотеке имеется большое количество шаблонов и присутствует возможность «ручного» расширения функционала.
osCommerce
Так же как и OpenCart, osCommerce является узконаправленной платной CMS. Ее профиль – создание полноценных интернет-магазинов.
Все вышеперечисленные системы управления, безусловно, позволяют создавать сложные и качественные проекты, но только при условии, что вы в них разобрались и умеете правильно ими пользоваться. Если времени или желания нет, то лучше заказать профессиональное создание и продвижение сайтов у компаний с хорошим портфолио и с сильными разработчиками.
Сайт на конструкторе

Как вы смогли убедиться, многие CMS предлагают широчайший функционал и простоту управления готовым сайтом, но все же требуют определенных знаний (иногда весьма немалых) при разработке, а также вам обязательно придется столкнуться с регистрацией имени и тратами на хостинг. Однако создать сайт в интернете можно и гораздо проще. Для этого существуют конструкторы сайтов.
Главное отличие от полноценной CMS – значительно более простой процесс создания и полное отсутствие знаний программирования. Правда, все это сказывается на функционале, но в ряде случаев использование конструктора даже более предпочтительно.
Дело в том, что некоторые сайты требуют как можно более быстрого запуска, что вполне может обеспечить конструктор. Достаточно буквально за час включить необходимые функциональные компоненты и настроить главную страницу – и всё, проект готов.
Функционал конструкторов, как и подход к работе с ними, всегда одинаков, поэтому мы перечислим лишь наиболее популярные:
Существует у конструкторов и ряд недостатков, о которых необходимо знать:
- Общая шаблонность оформления. Многие сервисы не позволяют устанавливать собственный дизайн.
- Присутствие рекламы. Обычно это небольшой баннер, предлагающий создать личный сайт на этом конструкторе.
- Невозможность «забрать» свой сайт с хостинга. Подробнее об этом мы расскажем далее.
- Отсутствие возможности поправить функционал вручную с помощью правки кода.
- Нередко – сложности в продвижении.
- Иногда – невозможность регистрации домена второго уровня. Подробнее об этом мы поговорим в одном из следующих разделов.
Fastsite – симбиоз конструктора и CMS

Проанализировав информацию о CMS и конструкторах сайтов, вы можете задать логичный вопрос: «Что выбрать, если в обоих случаях есть минусы?» Мы можем посоветовать воспользоваться Fastsite
«Фастсайт» – это что-то вроде золотой середины между конструктором и полноценной CMS. Он объединил в себе положительные стороны обеих систем и лишен значительного числа недостатков.
Запуск сайта на Fastsite – дело одной минуты. Созданный шаблонный сайт с выбранным вами именем в зоне ru сразу доступен в интернете. Настройка его функционала и внешнего вида осуществляется из панели администратора.
Тема оформления, навигация, дополнительные функции – это точно такие же блоки (плагины), как и во всех вышеперечисленных системах. То есть, добавить возможность размещения, например, анимированных слайдеров с фотографиями можно нажатием одной кнопки в библиотеке модулей.
Необходимые модули и темы (дизайн) можно создать и разместить на сайте самостоятельно. Точно также можно вручную исправить код любого стандартного элемента.
К слову сайт, на котором вы сейчас находитесь, целиком создан на Fastsite.
Домен
Теперь, когда вы узнали о преимуществах и недостатках различных CMS и конструкторов, а также определили для себя оптимальный вариант использования, пора переходить к теме регистрации домена. Тем более что пару раз мы уже об этом упоминали.
Что такое доменное имя?
Домен, а если быть точнее, доменное имя – это уникальный адрес вашего сайта, тот, что вводится в адресную строку.
Доменное имя может иметь несколько уровней. Считаются они справа налево. Домен первого уровня также называется «зоной».
Доменов существует великое множество, от знакомых всем ru и com до экзотичного cat.
Все крупные сайты регистрируются с доменом второго уровня, то есть их адрес выглядит как [имя-сайта].[домен-первого-уровня]. Пример: yandex.ru, google.com.
Существуют сайты с доменами третьего уровня (поддоменами). Пример: maps.yandex.ru. Обычно это означает, что данный сайт является одним из проектов главного сайта. В нашем примере – это сервис интерактивных карт, принадлежащий компании «Яндекс». Так как проектов у «Яндекса» много, в их адресе меняются только поддомены.
Тонкости регистрации
Регистрацией доменных имен занимается несколько компаний. Одна их самых популярных и известных в России – reg.ru. Другие компании-регистраторы вы без труда найдете их в интернете.
Сам факт регистрации какого либо доменного имени – не более чем его аренда у компании регистратора на определенное время, чаще всего на год с дальнейшим периодическим продлением. Цена на имя зависит от домена первого уровня.
К примеру, на момент написания статьи на сайте reg.ru действовали следующие расценки:
- Домен в зоне ru – 199 рублей в год.
- В зоне com – 526 рублей.
- В зоне org – 670 рублей.
Для регистрации мало выбрать зону, необходимо придумать адрес сайта. Здесь существует несколько рекомендаций, которые обязательно стоит учитывать:
- Доменное имя должно соответствовать содержимому сайта и желательно быть человеко-понятным. Гораздо проще запомнить, что сайт шиномонтажа находится по адресу koleso.ru, чем по адресу 745928.ru, означающим его телефон.
- Адрес сайта всегда уникален. Если вы попытаетесь зарегистрировать имя, которое уже занято другим сайтом, то увидите соответствующее предупреждение и альтернативные варианты.
- Не стоит пытаться зарегистрировать домен, максимально похожий на адрес крупного сайта, например gugl.ru. Когда ваш проект станет популярным, это может сыграть злую шутку – часть новых посетителей будут ошибочно переходить на другой сайт, что особенно плохо, если это ваш прямой конкурент.
- Рекомендуемая длина адреса сайта – не более 12-15 символов. Чем короче – тем меньше шанс ошибиться при его вводе.
- Не стоит использовать в адресе «сложные» буквы, такие как «Ш», «Щ», «Ю» и другие, так как они имеют несколько вариантов транскрипции на латиницу. Проще всего понять этот и предыдущий пункт на простом примере: представьте, что вам нужно сказать знакомому адрес вашего сайта. Сможет ли он ввести его правильно с первого раза? Если это сайт «котик.ру», то да, а с вводом адреса «щенок.ру» уже могут возникнуть проблемы.
- Примерно та же ситуация и с использованием тире. Само по себе присутствие тире в адресе вашего сайта ни на что не влияет, но, если есть возможность, постарайтесь обойтись без него. К примеру, используйте адрес supersite.net вместо super-site.net.
Придумать хороший адрес сайта сложно, особенно потому, что почти все легко читаемые и короткие имена уже заняты. Но этому нужно обязательно уделить время, так как смена доменного имени готового и популярного сайта может негативно сказаться на его посещаемости.
Хостинг

Регистрация адреса – не единственное, за что вам придется заплатить перед тем, как создать сайт в интернете. Вторым обязательным пунктом перед созданием сайта является выбор хостинга.
Что это?
Сайт – это набор файлов, и чтобы он был доступен в интернете, эти файлы необходимо разместить на специальном мощном компьютере – сервере. Чем больше посещаемость сайта, тем больше нагрузка, и тем мощнее он должен быть.
Хранение сайта на сервере называется хостингом. Предоставляют эту услугу специальные компании – хостеры – отдельные организации или те же компании-регистраторы имен.
Размещение сайта предоставляется на условиях аренды и оплачивается ежемесячно. Чем больше места под сайт вам необходимо и чем мощнее нужен сервер, тем дороже стоит хостинг.
Как выбрать хостинг
При выборе учитывайте следующее:
- Стабильность оборудования. Сайт должен быть доступен в интернете в режиме 24/7, иначе это негативно скажется на посещаемости и вашей прибыли, если вы хотите создать личный сайт в коммерческих целях.
- Удобство. Хостинг – это не только место для хранения файлов, но и панель администрирования. Убедитесь, что работать с ней вам удобно и понятно.
- Русскоязычная служба поддержки. Нередки случаи, когда приходится обращаться в службу поддержки хостера. Желательно, чтобы она была русскоязычной (даже для зарубежных компаний сейчас это не редкость) и отзывчивой.
- Стоимость. Стоит учитывать, что это одна из ежемесячных трат. Если ваш сайт не будет приносить достаточно прибыли, то будет работать в убыток. Для небольшого личного сайта с малым количеством посетителей хватит и недорогого хостинга.
Хостинг, домен и сайты-конструкторы
Рассматривая понятия домена и хостинга, стоит обратить внимание на конструкторы сайтов и CMS.
Если вы решили использовать для создания личного сайта систему управления содержимым, вам обязательно придется пройти через шаги регистрации адреса и выбора хостинга. Обратите внимание на его совместимость с выбранной вами CMS. Это обычно указывается.
Далее вам потребуется самостоятельно установить CMS. Некоторые хостеры предоставляют сервер с уже установленной системой управления содержимым, но этот вариант не всегда хорош. Она не обязательно будет обновлена до последней версии и нередко наполнена ненужными плагинами, которые будут просто сбивать вас с толку. Лучше произвести установку самостоятельно.
Используя конструктор, вопросами поиска компании-регистратора и хостера вам задаваться не придется. Регистрация домена обычно происходит прямо в конструкторе, а ваш сайт будет размещен на серверах компании-создателя конструктора.
Здесь кроется два серьезных минуса:
- Нередко нельзя зарегистрировать доменное имя второго уровня. То есть вместо адреса «вашсайт.рф» вы получите имя «вашсайт.суперконструктор.рф». Для серьезных сайтов это неприемлемо, поэтому придется вручную регистрировать адрес на стороннем сервисе и подключать его.
- Сайт нельзя перенести на другой хостинг. Если посещаемость будет большой – возникнут проблемы с работоспособностью из-за нехватки мощности сервера. Решить их попросту не удастся.
Стоит выделить и Fastsite, названный нами «золотой серединой». Это верно и в данном случае.
Доменное имя вы сможете зарегистрировать перед созданием сайта. Доступен как вариант «вашсайт.fastsite.ru» так и домен второго уровня – «вашсайт.ру», если он не занят. Регистрация обоих вариантов имен полностью бесплатна.
Ваш проект будет бесплатно размещен на серверах компании, но, при желании его можно забрать и самостоятельно перенести на более мощный хостинг, если этого требуется.
Создание личного сайта
Все готово: вы определились с тематикой и концепцией, выбрали платформу, зарегистрировали хороший адрес, выбрали хостера. Что же дальше? Пора переходить к созданию. Этот процесс можно разделить на два этапа.
Прототип и дизайн
Даже если вы не профессиональный дизайнер, не пропускайте этот этап. Используя любую из вышеуказанных платформ, вы всегда можете найти подходящую современную тему оформления и установить ее парой кликов мышки.
Однако предварительно рекомендуется продумать структуру будущего сайта. Возьмите чистый лист бумаги и схематично нарисуйте на нем расположение и название основных элементов: укажите основные разделы, расчертите главную страницу.
Имея перед глазами такой прототип, создавать сайт гораздо проще.
Разработка
Это только звучит страшно. Все, что от вас потребуется – это выбрать готовые модули. Они могут быть во встроенных библиотеках системы или в ряде случаев их можно найти и скачать (или купить) на тематических площадках.
Вся суть разработки на CMS, конструкторе или Fastsite сведется к расположению готовых модулей согласно вашему макету. При должной усидчивости на это уйдет всего несколько часов, после чего сайт будет готов принимать первых посетителей.
Как запустить сайт на Open Server
Open Server дает возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры. Запустите исполняемый файл в папке Open Server и выберите язык.

Нужно открыть установочный файл. Для корректной распаковки понадобится минимум 7 ГБ свободного пространства на жестком диске
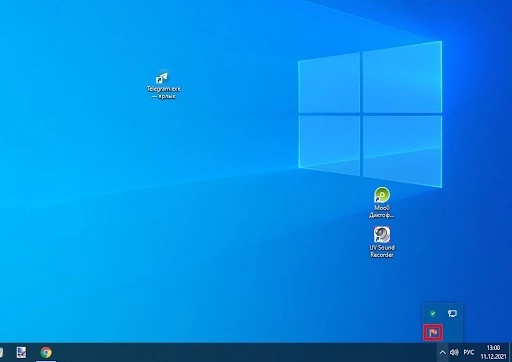
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.

Обратите внимание на иконку программы в трее
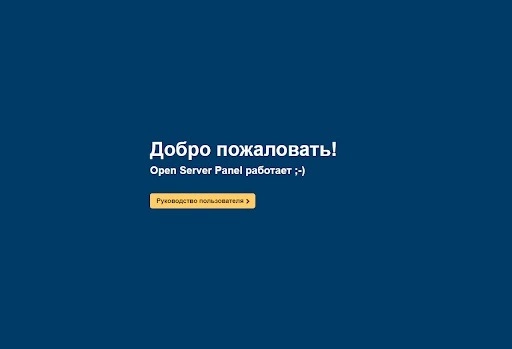
Нажмите кнопку «Запустить». Затем введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.

Успешно подняли сервер на локальном компьютере
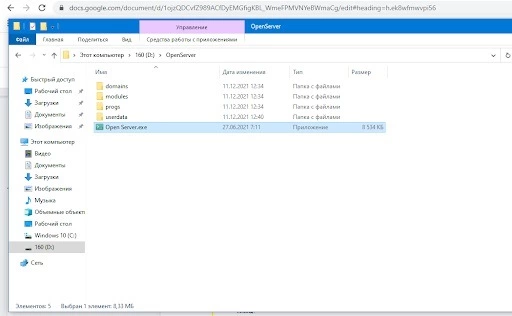
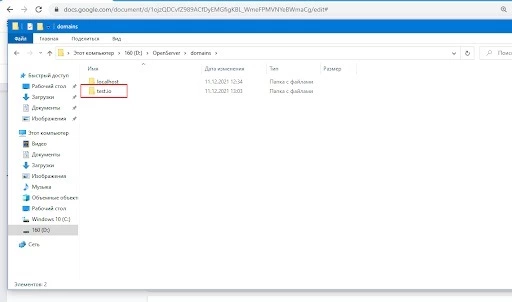
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.

Мы создали новую папку
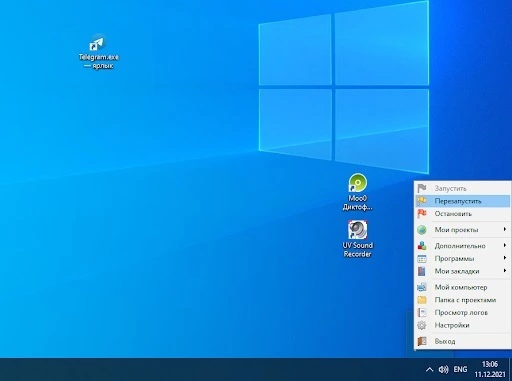
Перезапустите Open Server с помощью меню в трее.

Нажмите кнопку «Перезапустить»

Какую CMS выбрать: руководство по выбору «движка» для сайта
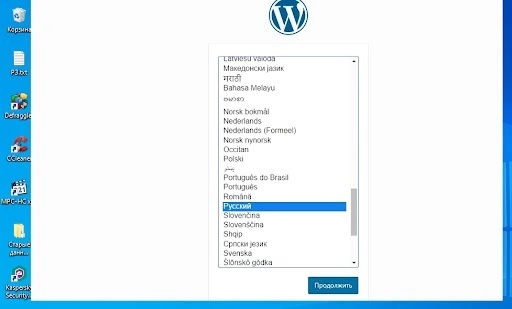
Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.

После выбора языка продолжаем устанавливать новый сайт на локальный сервер
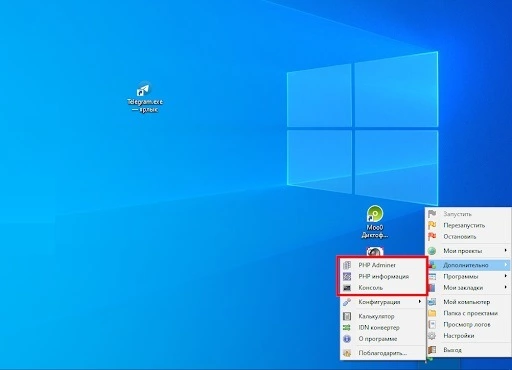
Для продолжения установки необходимо создать базу данных. Через меню Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.

Нажмите PHP Adminer
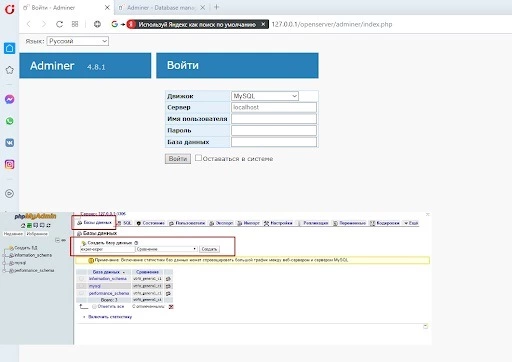
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.

Сперва проходим авторизацию в Adminer
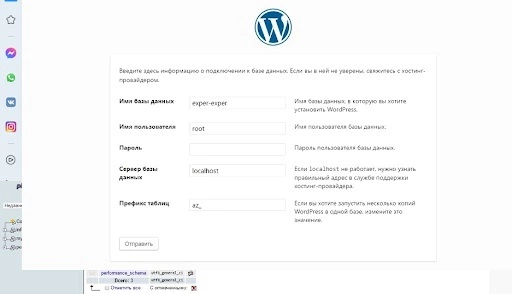
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.

Заполняем данные для подключения сайта к базе данных
Теперь вы можете работать с сайтом на локальном сервере.
Mobirise – абсолютно бесплатный софт для создания сайта → детальный обзор

| Официальный сайт: | mobirise.com |
| Год основания: | 2015 |
| Страна: | Нидерланды |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | $197 |
| Сложность: | Простая |
Mobirise – это бесплатный оффлайн конструктор для самостоятельного создания сайтов на своем ПК или ноутбуке (Windows, Mac, Android). Программа лучше всего подходит для запуска сайтов с небольшим количеством страниц: сайты-визитки, лендинги, одностраничники или портфолио. Процесс сборки осуществляется в визуальном редактора, интерфейс простой и предельно комфортный, идеально подходит для новичков. Для начала работы нужно скачать архив с программкой на свой компьютер, установить и завести акканут.
Приложение напоминает своим подходом к созданию сайтов конструктор Lego: пользователю предоставляется большое количество блоков различного назначения, которые необходимо перетаскивать в окно редактора, создавая таким образом сайт необходимой структуры. Блоки – это строительный материал сайта: меню, хедеры, слайдеры и галереи, преимущества, медиа-контент, статьи, информационные, отзывы, соцсети, прайсы, формы, карты и футеры. Оформление и содержание блоков можно изменять: цвет, шрифты, добавить эффекты, кнопки, ссылки, заголовки. Ненужные элементы (стрелки, кнопки, описания и т. д.) можно выбрасывать из блоков или выключать. SEO-настройки присутствуют, ровно как и возможность создания многостраничных сайтов с многоуровневым меню. Функционала хватит с головой для оформления классной визитки или лендинга.
Готовые блоки оформлены в едином стиле в рамках выбранного шаблона. Последних в привычном понимании здесь нет, есть 5 видов оформления: 2 бесплатных и 3 платных. Смотрятся они привлекательно, современно и заметно отличаются между собой по стилю оформления. Каждый блок содержит демо-контент для наглядности. При необходимости, можно докупить дополнительные блоки ($39), если не хватает стандартных. Также в наличии есть пак векторных иконок, отдельный виджет слайдера, редактор кода и приём оплат через PayPal ($29). Подключение аналитики от Google, Soundcloud, виджеты комментирования через соцсети и соцбар бесплатны. Все покупки, совершённые в системе, остаются навсегда. То есть речь идёт не о помесячной аренде функционала. Один раз купил и пользуйся без ограничений.
Mobirise – явный лидер по удобству и стоимости среди компьютерных программ для создания сайтов. Обладает визуальным редактором, имеет красивые темы оформления, есть возможность бесплатного использования, частые обновления и комфорт в работе. Что ещё нужно для счастья?
Базовая комплектация Mobirise абсолютно бесплатна. Все платные дополнения призваны, скорее, расширить области применения системы. Но их отсутствие никак не ограничивает возможность создания основного для платформы типа сайтов – визитки. За неё можно вообще не платить, получив на выходе красивый адаптивный сайт. Все затраты сводятся к покупке хостинга и домена для выгрузки сайта в Интернет. Можно создавать неограниченное количество проектов и хранить их на своем компьютере, хостинге либо же в облаке.












