Несколько рукописных шрифтов на русском скачать бесплатно
Рукописные шрифты кириллица, русские рукописные шрифты, кириллические рукописные шрифты. На странице представлено несколько видов красивых(которые мне понравились) рукописные шрифты.
Друзья! Не нужно искать отдельные шрифты для отдельных программ — такого не существует . подробнее
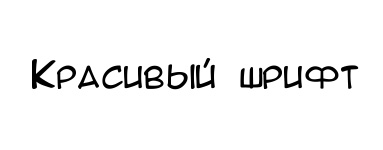
Отличный! Красивый! Рукописный шрифт — , который подходит и для русского и для английского!
Применим данный шрифт к предложению «Пример текста на кириллице, рукописный.»
Применим данный рукописный шрифт ко всем буквам русского алфавита :
А а, Б б, В в, Г г, Д д, Е е, Ё ё, Ж ж, З з, И и, Й й, К к, Л л, М м, Н н, О о, П п, Р р, С с, Т т, У у, Ф ф, Х х, Ц ц, Ч ч, Ш ш, Щ щ, Ъ ъ, Ы ы, Ь ь, Э э, Ю ю, Я я
Аналогично, все английские буквы рукописным шрифтом:
A a, B b, C c, D d, E e, F f, G g, H h, I i, J j, K k, L l, M m, N n, O o, P p, Q q, R r, S s, T t, U u, V v, W w, X x, Y y, Z z
Лучшие шрифты от Google Fonts – ТОП 15
-
– самый популярный шрифт в мире – самый читаемый шрифт – лучший шрифт без засечек – для текстовых абзацев – для веб-приложений – солидный шрифт для заголовков – изящный шрифт с засечками – гладкий и простой шрифт – для кричащих заголовков – красивый прописной шрифт – самый читабельный шрифт – лучший кириллический шрифт – популярный шрифт без засечек – лучший шрифт для русского языка – красивый письменный шрифт

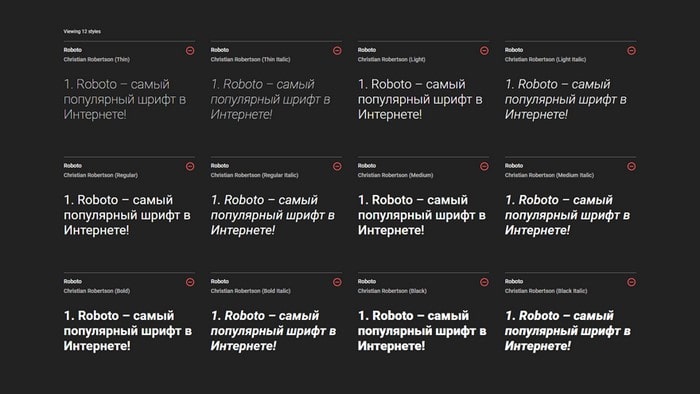
- Дата создания: 2011 год
- Всего стилей: 12 шт.
- Используют: 26 млн. сайтов
Roboto – семейство бесплатных шрифтов с большим количеством вариантов веса: Thin, Light, Regular, Medium, Bold, Black. Шрифт придуман дизайнером Кристианом Робертсоном и впервые был представлен вместе с ОС Android 4.0 «Ice Cream Sandwich» в качестве системного шрифта. Сегодня это самый популярный шрифт в Интернете.
Красивые шрифты для Word
Вообще, конечно, красота — понятие субъективное, особенно когда речь идет о дизайне. Я лично старался выбирать красивые шрифты для Word, которые бы сам использовал в работе. В подборке всего 10 вариантов (зато бесплатных), скачать их можете, перейдя по ссылке.
После тестирования некоторых решений, заметил еще один нюанс. Какой бы красивый шрифт в Ворде вы не выбрали, он должен быть простым и понятным для читателя, поскольку у вас все же документ, а не графическая иллюстрация. Это в Фотошопе можно применить разные эффекткы оформления, в текстовом редакторе, как правило, выделения и стили более-менее простые. Тут скорее важна практичность.
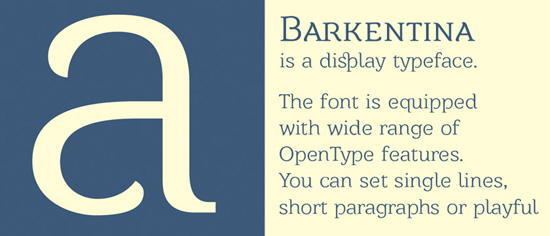
Barkentina

NeSkid (Comica BD)

Gecko

m_Acadian

Docker Three

Anime Ace v3

FoglihtenNo06

MerriWeather

ZnikomitNo25

Bulgaria Moderna V3 font

Все представленные в подборке красивые шрифты для Word бесплатны, хотя некоторые можно использовать лишь для персональных проектов (см. их описание).
2. Прямой Neutral Face

Бесплатный шрифт с прямыми заглавными буквами. Имеет тонкое и жирное начертания. Подходит для заголовков, анансов, оформления журналов и полиграфии, надписей на одежде и сумках.
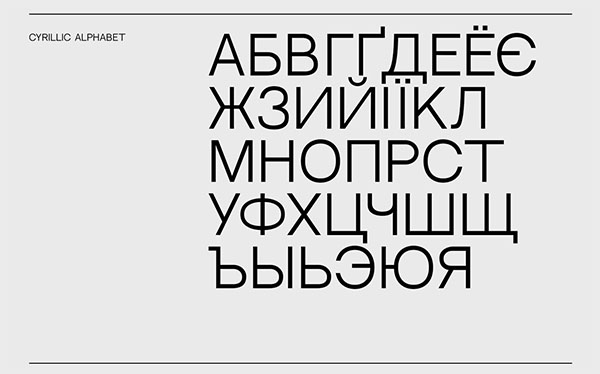
Русский алфавит выглядит следующим образом

| ЧИТАЙТЕ ТАКЖЕ |
 Типографика – знакомимся с популярными шрифтами. Основы типографики, обзор популярных шрифтов и полезные советы. Альтернатива Roboto и Helvetica Типографика – знакомимся с популярными шрифтами. Основы типографики, обзор популярных шрифтов и полезные советы. Альтернатива Roboto и Helvetica |
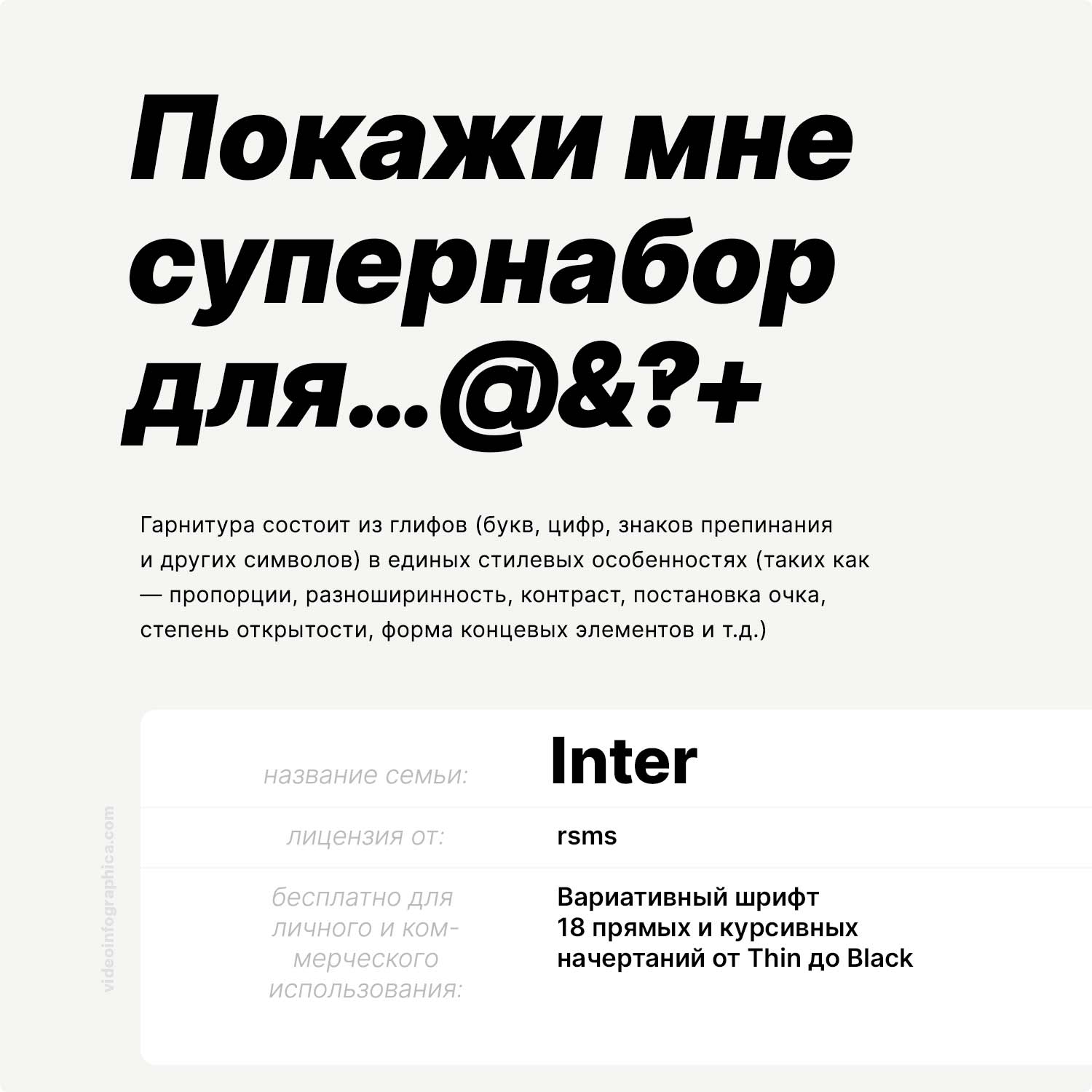
Moniqa
Вариативный шрифт с 162 начертаниями разной ширины и контрастности. Начертание Display (с самыми тонкими элементами и сильным контрастом) выглядит изящно и богато в крупном размере, Heading подойдет для заголовков, а Paragraph обладающий наименьшим контрастом — для более мелкого текста.
Это многоязычный шрифт с альтернативными символами, стилями, лигатурами и множеством возможностей OpenType. Идеален для журналов, рекламы и брендинга.
Дизайнер Rajesh Rajput. Опубликован на Bēhance 4 июня 2019 года. Количество глифов 865.
06.

Шрифты из онлайн сервисов для компьютера и сайтов
По большому счету у вас, как у вебмастеров, может быть два основных способа использования шрифтов — установка их на свой компьютер, а так же использование на своем сайте. По умолчанию в Windows имеет место быть уже достаточное их количество, но вы вольны их добавлять самостоятельно, а так же свою лепту в пополнение этого списка вносят программы, которые устанавливаете.
Как то я помогал знакомому разбираться в премудростях компьютерной грамотности и обратил внимание, что у него в выдаче Яндекса все отображается наклонным шрифтом. Воспринималось это довольно-таки тяжело, но он меня уверял, что вполне уже привык к такому безобразию и даже гордился тем, что у него каким-то образом получилось так сделать.
Смена браузера не привела к изменению сложившейся ситуации и я подумал, что, скорее всего, дело в шрифтах. Для этого я зашел в их настройки, выбрав пункт одноименный пункт в «Панели управления» Windows (обычно она живет в меню кнопки «Пуск»). Хотя можно было просто зайти через проводник в папку C:WINDOWSFonts.
Ну, и действительно пытливый ум моего знакомого зачем то посоветовал ему удалить Arial Обычный, вместо которого для выдачи Яндекса подгружался оставшийся в системе Arial Курсив. Исправить ситуацию можно было, всего лишь скачав нужный шрифт из интернета и установив его стандартным образом.
Для скачивания шрифтов я обычно использую онлайн сервис Xfont.ru, где имеется алфавитный указатель и строка поиска (те, кто пришел почитать про Google Font, прокрутите страницу чуток ниже или чуток подождите, пока расскажу основы).

Собственно, используете поиск в Xfont и переходите на страницу с нужным вам шрифтом, где жмете на кнопку Скачать. При этом вы получаете уже готовый к установке файл. Обычно они имеют расширения либо .ttf (TrueType — удобны тем, что на экране и на печати выглядят одинаково), либо .otf (OpenType), либо .fon.
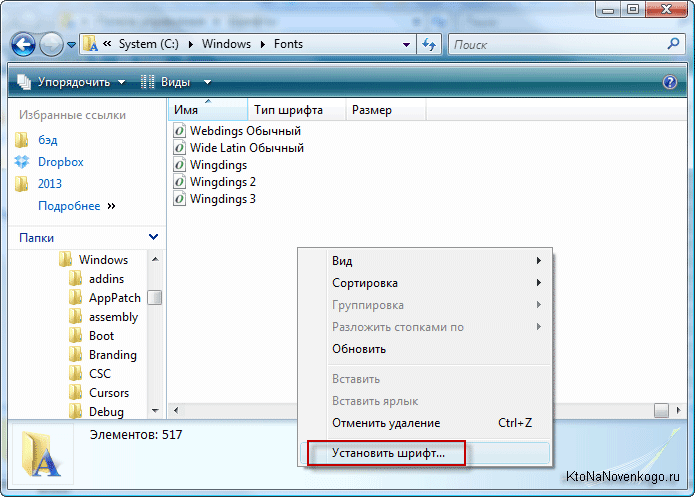
Теперь через проводник или панель управления заходите в папку Fonts (C:WINDOWSFonts) и щелкаете правой кнопкой мыши по пустому месту. Из контекстного меню вам нужно будет выбрать самый нижний пункт «Установить шрифт».

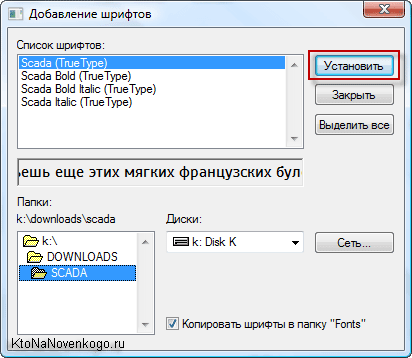
Ну, а в открывшемся окне находите только что скачанный файл, выделяете его и жмете на кнопку «Установить»:

Собственно, все. Нажмите F5 для обновления списка в папке Font и увидите новичка. Для появление его в ваших программах типа Ворд или Фотошоп ничего дополнительно делать не нужно, разве что только перегрузить эти программы, если на момент установки шрифта они были открыты. В общем, с этим делом никаких сложностей возникнуть не должно — скачали, установили и можно пользоваться.
Когда у вас возникает необходимость найти подходящую гарнитуру (не важно для своего интернет проекта или же для компьютера), то скорее всего вы будете искать их на каких-либо онлайн сервисах, которых довольно много в сети, и особых проблем с этим не возникнет. Сложности возникают именно с прикручиванием шрифтов к вебсайту и здесь нам как раз и пригодится Google Font.
Т.о. проблема использования на сайте любого понравившегося вам красивого шрифта упирается в основном в его наличие или отсутствие на компьютере пользователя, просматривающего ваш ресурс. В принципе, проблема может быть решена простым добавлением набора альтернативных вариантов в файле стилей CSS (перечисляются через запятую).
Например, если вы указали в файле таблиц каскадных стилей для какого-то фрагмента текста определенный шрифт, который может отсутствовать на компьютере определенной части пользователей, просматривающих ваш ресурс, то допишите в CSS свойстве «font-family» через запятую еще несколько вариантов, которые будут использовать в случае отсутствия нужного:
Font можно записать и в виде сборного правила, например, так:
В обоих случаях, если на компьютере пользователя не будет установлен Arial (и такое бывает), то будет использоваться для отображения нужного участка текста Helvetica, а если и он на компьютере посетителя будет отсутствовать, то возьмется любой из семейства Sans Serif (без засечек), найденный среди установленных шрифтов у этого посетителя вашего ресурса.
Но это все же по большей степени компромисс. Однако, безвыходных ситуаций не бывает, и тут на сцену выходит относительно недавно появившийся онлайн сервис от всеми нами уважаемого и любимого Гугла (об истории Google.com вы можете почить тут).
Сей гигант анонсировал свое собственное решение, позволяющее расширить набор красивых онлайн шрифтов (в том числе и русских, то бишь кириллических), которые можно будет без проблем использовать и не бояться их некорректного отображения в браузерах пользователей. Сейчас этот чудо сервис носит гордое имя Google Font.
Давайте я сначала опишу вам общую идею, предложенную и реализованную Гуглом, а потом мы рассмотрим все это в подробностях. Итак, этот лидер мирового поиска создал специальный онлайн сервис, где вы сможете выбрать шрифт, который вам больше всего понравится (количество доступных постоянно увеличивается и среди них уже присутствуют кириллические в достаточном для выбора количестве).

Там же вы можете получить все инструкции по подключению любого приглянувшегося вам шрифта (все очень просто до банальности), а так же вам предложат несколько вариантов их подключения к сайту и полный набор CSS свойств, которые останется только добавить в файл стилевой разметки.
Но каким же образом шрифт будет прикручен к сайту? Ну, конечно же, он будет подгружаться по мере необходимости с серверов Google. Гугл имеет огромные технические мощности и вы можете быть спокойны за то, что задержки с подгрузкой не возникнет.
К тому же, если пользователь уже побывал на ресурсах использующих Google Font API, то нужные шрифты скорее всего уже будут в кэше его браузера.

Сам по себе Google Font API абсолютно бесплатный и динамично развивающийся в направлении увеличения количества поддерживаемых красивых, необычных и вычурных шрифтов, которые распространяются по свободной лицензии, и сам по себе данный способ их подключения к сайту будет кроссбраузерным по умолчанию.
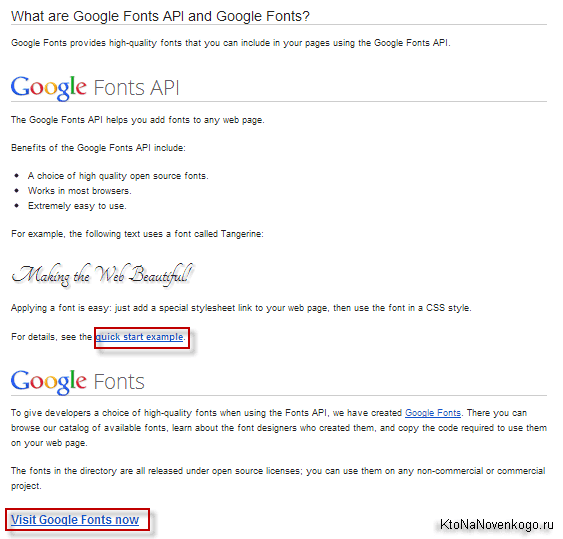
По первой из обведенных на скриншоте ссылок вы сможете ознакомиться с принципами работы, а по второй — попадете, собственно, туда, куда и требуется — в хранилище онлайн фонтов, которые можно будет прикрутить к своем проекту, ну или, при желании, установить на свой компьютер.
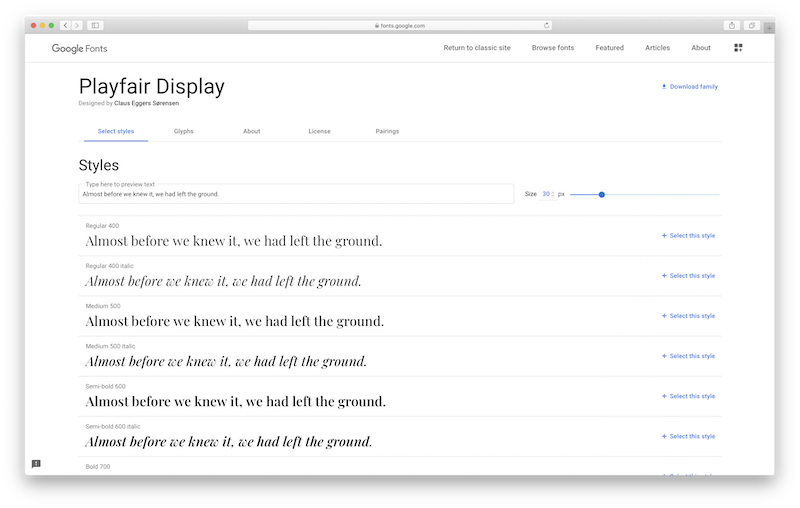
Playfair Display
Playfair Display — один из самых известных шрифтов с засечками. Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.

Альтернативный путь
Альтернативный вариант как можно установить другой шрифт на примере Windows 7, когда необходимо установить несколько файлов:
- Пропустим указанные в первом способе этапы загрузки и распаковки (если скачался архив) и перейдём к главному. Альтернативный вариант заключается в переносе файла напрямую в системную директорию, где они хранятся папка Fonts в корневой системной папке Windows.
- Для быстрого доступа к папке нажмите сочетание клавиш и введите %windir%/fonts

- Альтернативный вариант вызова данной папки, через Панель управления. Откройте её (нажмите сочетание Win+R и введите control), выберите отображение мелких или крупных значков и выберите соответствующий пункт.

- В данном окне вы найдёте доступные шрифты и наборы, которые можно рассмотреть, распечатать или удалить. Также в данном окне предложены настройки ClearType (для улучшения сглаживания текста), параметры масштабирование и другие настройки.

- Для добавления набора, просто перенесите файл из одного окна в другой или скопируйте его из одного окна и вставьте в другое. Данный способ подходит для всех систем, начиная от Windows XP, заканчивая Windows 10.
Установить новый скачанный шрифт на компьютере с Виндовс 7 или 10 довольно просто, если следовать этим простым правилам.












