Как подключить и оптимизировать нестандартные шрифты
Текст — основная часть контента на большинстве сайтов, и важно грамотно подходить к его отрисовке. В этой статье мы разберём базовые моменты, касающиеся подключения и оптимизации шрифтов.
Сразу стоит отметить, что самый простой вариант — вообще не подключать сторонние шрифты и пользоваться стандартными, которые предустановлены в большинстве операционных систем. Это хорошо знакомые Arial, Times New Roman и так далее — эти шрифты называются веб-безопасными, достаточно просто указать название одного из таких шрифтов в коде, и всё будет работать.
Но чаще всего дизайн макета не позволяет обойтись веб-безопасным шрифтом, а требует использовать какой-то нестандартный. В этом случае при загрузке страницы файл со шрифтом нужно подгружать с сервера по той же схеме, что и остальные ресурсы — CSS-файлы, изображения и так далее. Он может весить довольно много, именно поэтому для быстрой загрузки страницы выгоднее сначала рассмотреть возможность использования стандартных шрифтов. Но даже с нестандартными шрифтами можно избежать большинства проблем, если уделить внимание оптимизации.
Для начала стоит выбрать правильный формат шрифта. TTF и OTF — форматы, которые предоставляются с минимальным сжатием или совсем без него. Их стоит использовать только в том случае, если нужна поддержка очень старых браузеров. Во всех остальных ситуациях можно выбрать WOFF и WOFF2 — форматы, которые отличаются высокой степенью сжатия. WOFF2 — усовершенствованная версия предшественника, этот формат можно считать лучшим из существующих. Тем не менее, поддержка WOFF2 хотя и очень хорошая, но пока не абсолютная, поэтому в качестве подстраховки для не самых современных браузеров стоит использовать WOFF.
Как появились компьютерные шрифты
Пожалуй, история компьютерных шрифтов началась с выходом в 1984 году Apple Macintosh — первого массового компьютера с графическим пользовательским интерфейсом вместо командной строки. В тот момент стало очевидно, что нужно разрабатывать шрифтовые стандарты специально для компьютеров. Так перед дизайнерами, разработчиками и владельцами компаний-производителей техники открылось огромное пространство для создания и развития шрифтов для экранов.
Системным шрифтом первых Macintosh стала растровая гарнитура Chicago от Сьюзан Каре —американской художницы и дизайнера, которая в 1980-х годах XX века создала множество графических элементов в интерфейсе Apple, Windows и IBM. Chicago оказался настолько удачным, что использовался в качестве основного шрифта в операционной системе Macintosh вплоть до 1997 года и стал важной частью фирменного стиля всего бренда Apple.
Как я уже сказал, на старте своего развития шрифты в Macintosh, да и любом другом компьютере, были растровыми. Это означает, что контуры начертания букв хранились в виде прямоугольных матриц из точек-пикселей. При попытке масштабировать такой шрифт качество изображения резко ухудшалось, поэтому для того, чтобы иметь возможность работать со шрифтами разных кеглей, приходилось разрабатывать и хранить матрицы всех требуемых начертаний и размеров.
Существует и другой метод построения шрифта – контурный (или как еще говорят векторный), основанный на математическом описании контура и геометрии символов. Такое описание универсально и позволяет без потери качества масштабировать и модифицировать (например, наклонить или выделить жирным) буквы.

Как установить шрифт в Windows
Важно! Файл шрифта обычно идет в форматах TTF или OTF. Если вы загрузили архив формата ZIP/RAR — то из него предварительно нужно извлечь файлы.
1) И так, допустим мы на определенном сайте нашли нужный шрифт — загружаем его.

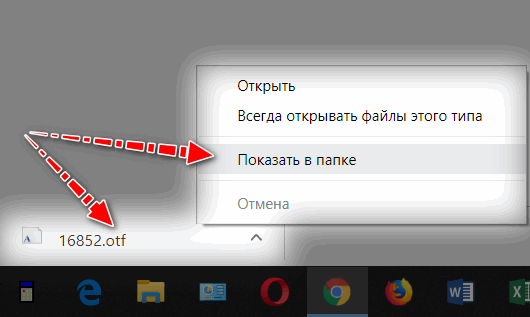
2) Если у вас Chrome — то в нижней части окна появится уведомление о загрузке файла. В моем случае это файл формата «OTF». Необходимо отрыть его расположение — т.е. нажать правой кнопкой мышки на иконку файла и выбрать «Показать в папке» .
Кстати! Открыть список загрузки в большинстве браузеров можно с помощью сочетания Ctrl+J (а оттуда перейти в папку загрузки).

Показать в папке
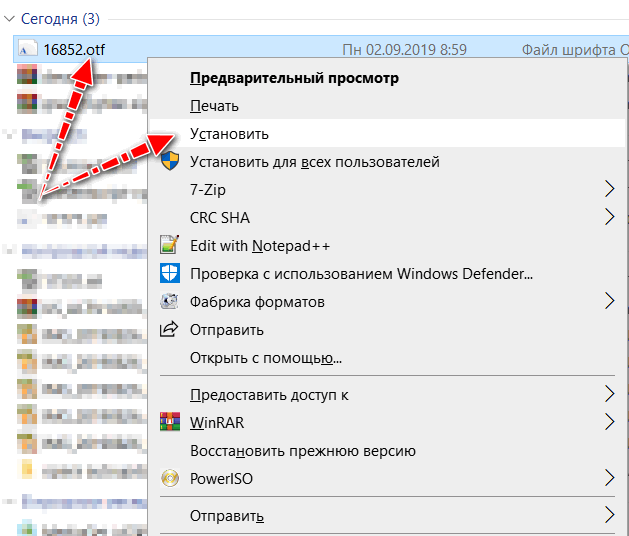
3) Далее достаточно кликнуть по файлу правой кнопкой мышки и выбрать «Установить» .

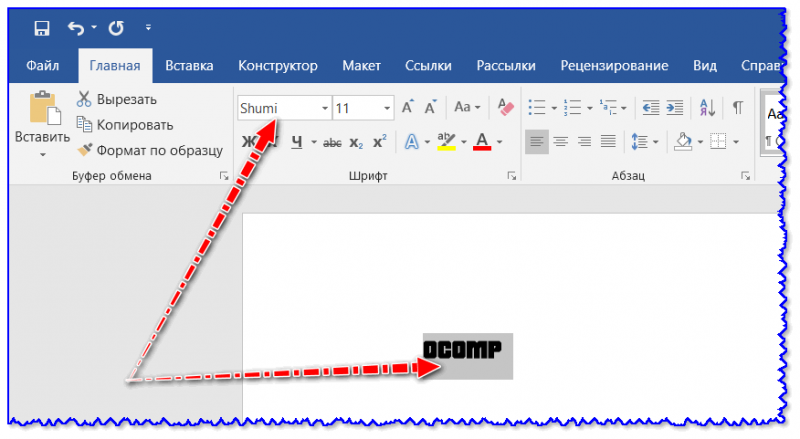
4) Теперь, открыв какой-нибудь редактор (например, Word) — вы сможете использовать новый шрифт.

В Word появился новый шрифт!
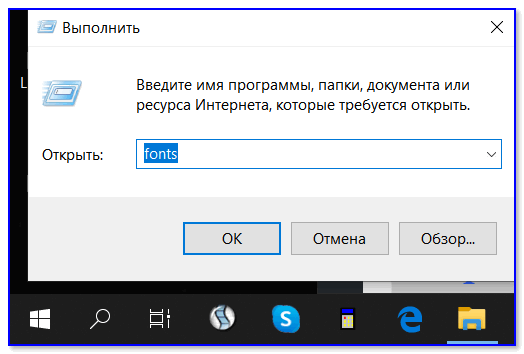
1) Нажмите сочетание Win+R (появится окно «Выполнить»), и введите команду fonts .

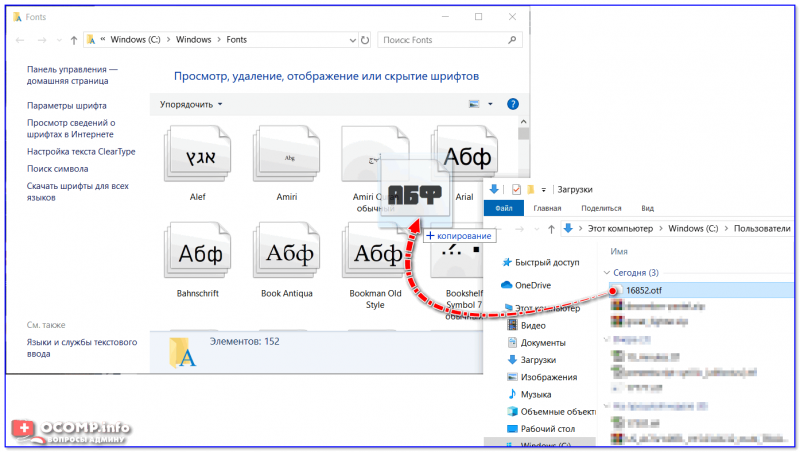
2) Далее должна открыться папка со шрифтами. Теперь просто перенесите мышкой загруженный файл шрифта (OTF, например) в это окно (также, как это вы делаете с обычным файлом, когда переносите его в другую папку, см. пример ниже).
Альтернативный способ открыть папку со шрифтами: перейти в панель управления в раздел «Оформление и персонализацияШрифты».

Перенос шрифта в папку Fonts
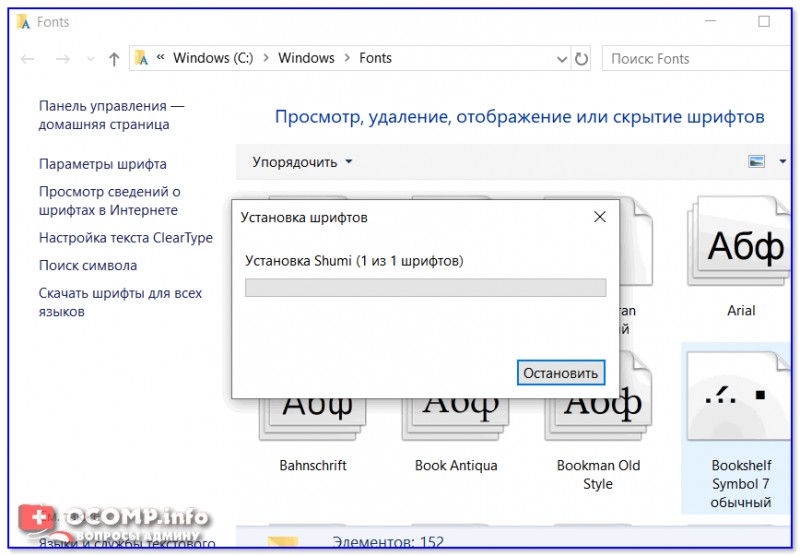
3) Далее Windows приступит к его установке (появится соответствующее окно. ).

Какой набор выбрать
Выбирайте тот, который вам понравится по написанию. Вы сможете повторить всё тоже самое у себя на ПК, так как набор включает в себя конкретные буквы, например «А», «Б» и т.д., а значит, вы сможете набрать что угодно. Например текст «Съешь еще этих мягких булочек, да выпей чаю». В подобной фразе используются практически все буквы русского алфавита.

Но помимо языка и некоторых графических особенностей есть еще две большие категории – жирный и наклонный текст. Учтите, что один шрифт может существовать в разных вариантах. Например, с засечками, без засечек, с поддержкой жирного, с наклоном и т.д. В результате, вы можете узнать, какой формат вам нужен, но в итоге не получить нужного результата. Поэтому, всегда узнавайте заранее не только название конкретной «модели», но и ее параметры.
Также ориетируйтесь на то, в рамках какой лицензии распространяется тот или иной набор. Если это, например, свободная библиотека, то может ли она использоваться в рекламе и т.д. Соответственно, вы не сможете использовать какие-то бесплатные продукты в коммерческих целях, пока не выкупите права, или же сможете найти хорошие решения, который разрешено использовать везде, где вам угодно. Поэтому мы рекомендуем вам не совершать ошибку других — и всегда узнавать о правилах использования до того, как получите первую жалобу от правообладателя.

На этой странице вы сможете скачать шрифты для Виндовс 10. Понятно, что нам бы не получилось на 100% точно угадать, что именно вам придется по душе, поэтому мы собрали небольшой пак, в котором представлены не только самые популярные и самые красивые версии, но и некоторые экстравагантные. Тем, кто бесплатно загрузит набор и установит его на своем компьютере или ноутбуке, мы рекомендуем вернуться к нам и написать мнение, какой вариант понравился больше.
Что такое стиль шрифта?
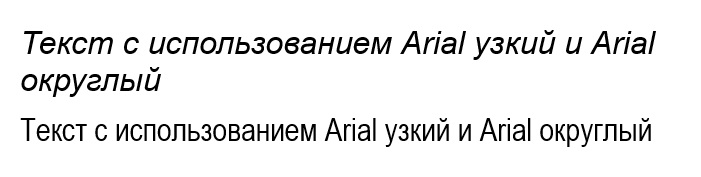
Наконец, третья существенная характеристика шрифта — это его стиль. Шрифты могут быть курсивными (или наклонными), сжатыми (или узкими), расширенными и т. д. Например, символы из курсивного шрифта имеют различный наклон. Символы из сжатого или узкого шрифта имеют более узкий интервал, чем стандартный интервал между ними, в то время как расширенный шрифт имеет более широкие интервалы между его символами. Вот пример шрифтов с разными стилями:

Текст с использованием Arial Narrow и Arial Rounded
В дополнение к трем основным аспектам, которые его определяют (размер, вес и стиль), шрифт также характеризуется другими вещами, такими как дизайн, метод, которым он представлен, символы (с помощью точек или с помощью векторов), или их ориентации. Например, арабские шрифты предназначены для чтения справа налево, а не слева направо, как шрифты, используемые для европейских языков.
Специальные возможности и системные шрифты, размеры и цвета
Рекомендации по обеспечению доступа к тексту для пользователей с ограниченными возможностями или нарушениями можно переносить до одного простого правила: учитывать параметры пользователя, всегда используя системные шрифты, размеры и цвета.
Если вы выполняете только одно действие.
Чтобы учитывать параметры пользователя, всегда используйте системный шрифт, размеры и цвета.
Разработчики: Из кода можно определить свойства системного шрифта (включая его размер) с помощью функции API Жетсемефонт. Системные цвета можно определить с помощью функции API Жетсемесисколор.
Так как вы не можете делать никаких предположений о параметрах системной темы пользователей, необходимо:
- Всегда выключайте цвета и фон шрифта из системных цветов темы. Никогда не делайте собственные цвета на основе фиксированных значений RGB (красного, зеленого, синего).
- Всегда сопоставлять цвета системного текста с соответствующими цветами фона. Например, если выбрать цвет _ статиктекст для цвета текста, необходимо также выбрать цвет _ фона для фонового цвета.
- Всегда создавайте новые шрифты на основе пропорциональных вариаций системного шрифта. Учитывая метрики системного шрифта, можно создавать полужирные, курсивные, большие и небольшие вариации.
Простой способ убедиться, что программа учитывает параметры пользователей, — это тестирование с использованием другого размера шрифта и цветовой схемы с высокой контрастностью. Весь текст должен быть изменен и правильно отображен в выбранной цветовой схеме.
Заключение
После того как мы со всем разобрались (надеюсь :)), у нас остался ещё один вопрос, который, возможно, возник у Вас в процессе чтения: а где скачать шрифты для Windows? Тут однозначного ответа, увы, нет. Дело в том, что многие качественные русскоязычные шрифты могут быть платными и, качая их с многочисленных сайтов со шрифтами, Вы рискуете нарушить авторское право. Если же брать широкодоступные шрифты, то не факт, что они будут иметь хорошее качество исполнения всех символов (нередки случаи неправильной отрисовки больших и маленьких букв или отсутствия альтернативных начертаний шрифта).
В принципе, для личного использования всего, что есть в Интернете, будет достаточно, но, если Вы задумались о профессии, например, веб-разработчика и дизайнера, всегда проверяйте лицензию облюбованного Вами шрифта, дабы не нарушить закон!
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.












