Как включить голосовой чат в Roblox
Чтобы включить голосовой чат в Roblox, пользователи должны зайти в раздел Настройки платформы Roblox. Настройки можно найти, наведя курсор на кнопку шестеренки в правом верхнем углу. В Настройках нажмите на вкладку Конфиденциальность, чтобы открыть список опций. Где-то на этой странице должен быть заголовок Голосовой чат (см. изображение ниже), который позволяет пользователю отключить или включить эту функцию. Переключите функцию голосового чата на зеленый цвет, чтобы включить ее.
После включения функции вернитесь на вкладку «Информация об аккаунте», где хранится большая часть общей информации об аккаунте. Когда голосовой чат будет официально запущен, похоже, что на странице «Информация об аккаунте» появится кнопка «Проверить возраст». Подготовив фотоидентификатор пользователя, нажмите кнопку Verify Age, чтобы загрузить фотоидентификатор или отсканировать его с помощью мобильного устройства пользователя. Все идентификационные данные должны проходить через программное обеспечение Veratad для проверки возраста/идентификации.
После завершения шага Verify Age пользователю, скорее всего, придется подождать письма от Roblox/Veratad, подтверждающего, что голосовой чат был включен на 100%. После выполнения этих шагов пользователи с включенным голосовым чатом смогут общаться друг с другом в большинстве игр Roblox.
И это все, что нужно знать о том, как включить голосовой чат в Roblox.
Создаем первое меню
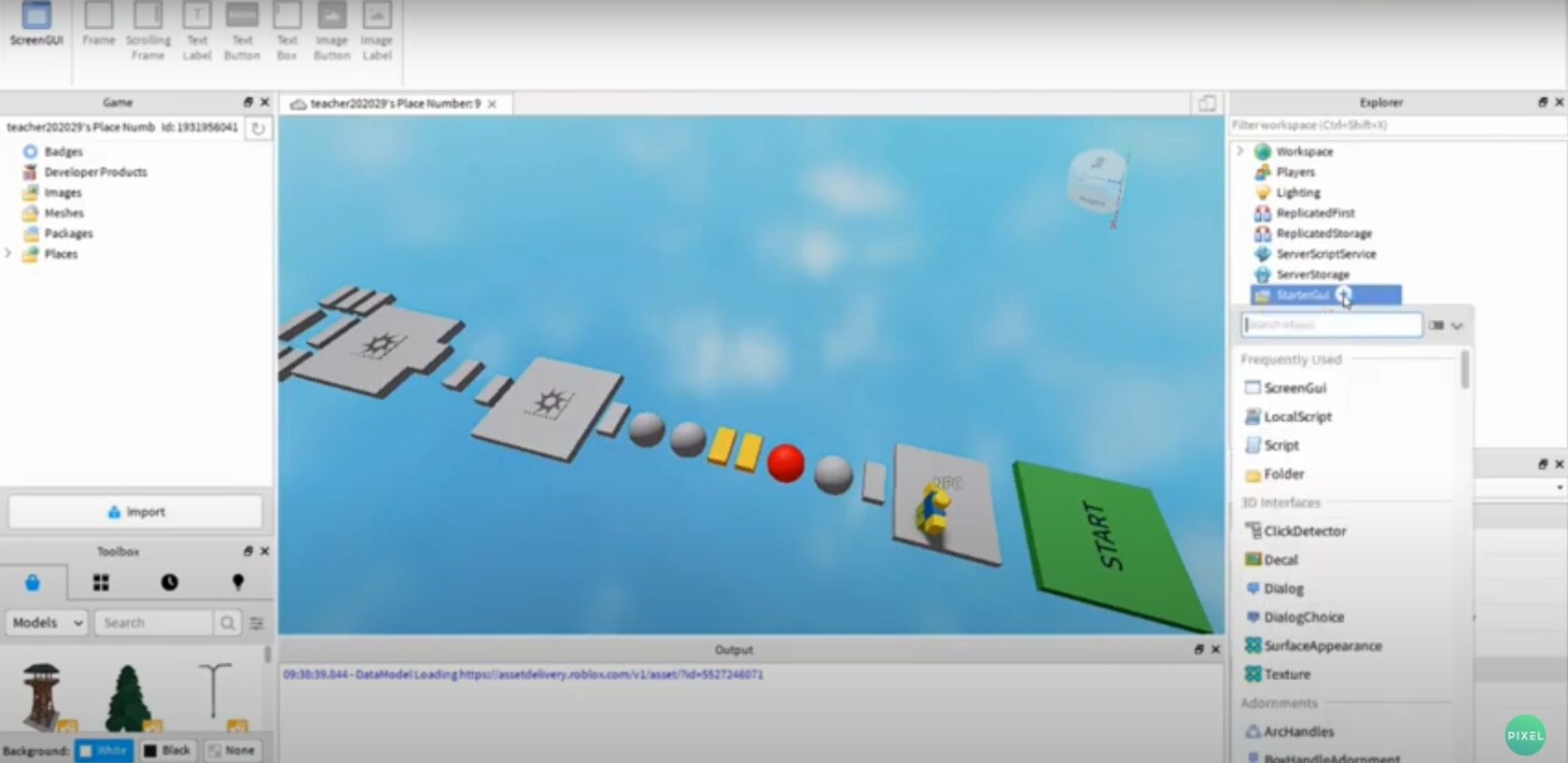
В Roblox программировании нам часто приходится обращаться к окошку «explorer». Находим команду «StarterGui». Компоненты GUI нужны для создания интерфейса (меню в играх). Давайте попробуем. Нажимаем на + около StarterGui, и из выпавшего списка выбираем компонент «screenGui». Он является заготовкой для меню, и упрощает систематизацию, расположение прочих объектов и скриптинг.

Теперь добавим основную цветовую заготовку. На нее мы будем помещать надписи и кнопки. Нажимаем на + рядом с компонентом screenGui. Напоминаем, что эти и другие Roblox уроки находятся в бесплатном доступе на нашем ютуб канале. Выбрали компонент? Теперь добавим «frame». Он появится в верхнем левом углу экрана в виде белого квадрата. Его можно перетаскивать и менять размер с помощью properties (правое нижнее окошечко). Понадобится команда «size», где мы поменяем координаты, а именно расположение углов нашего окна.
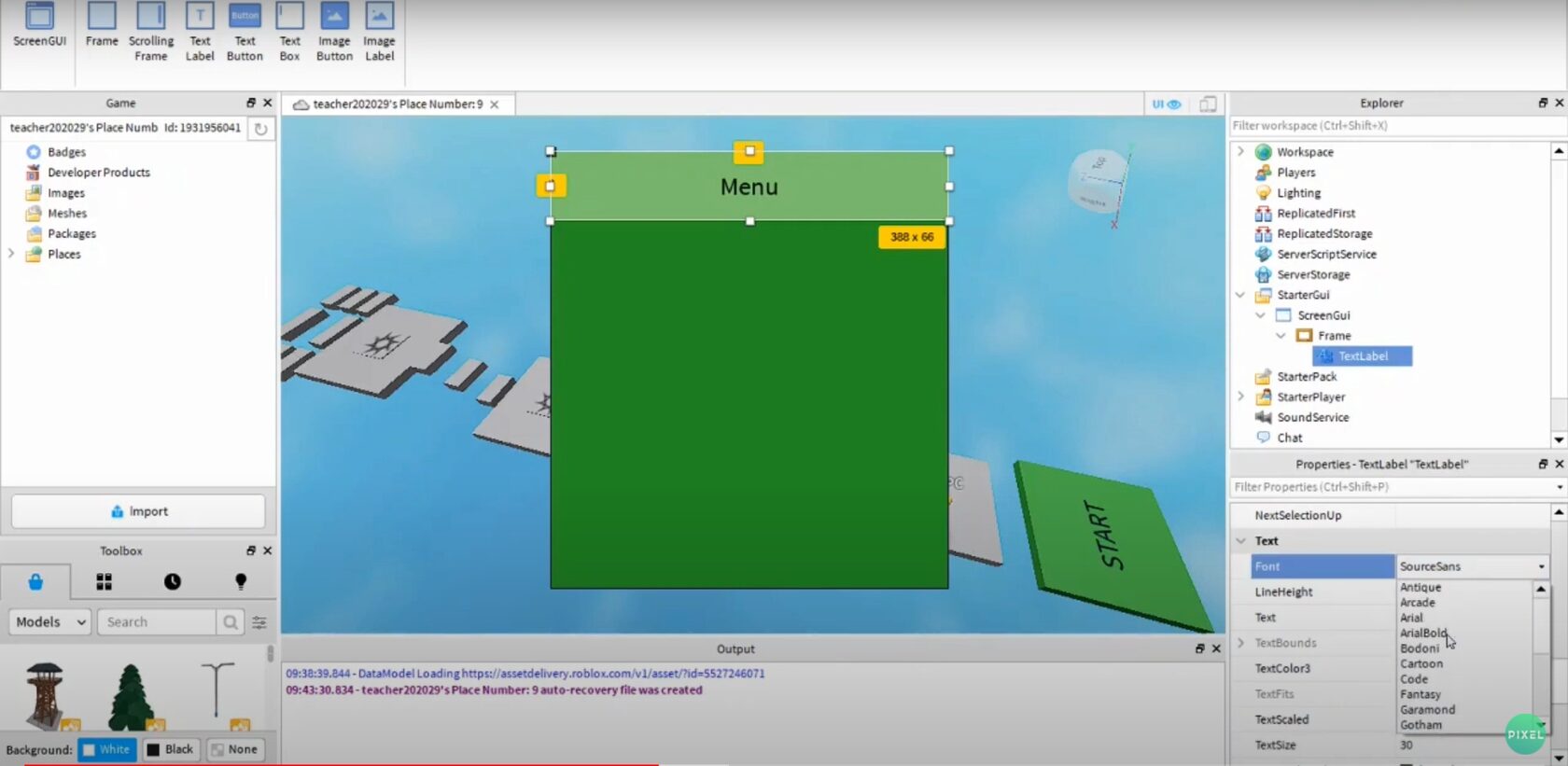
Теперь поменяем цвет «frame» также в окошке properties. Выбираем «Backgroundcolor3». Кликаем на квадратик левой кнопкой мыши и выбираем любой цвет. Меню Roblox практически готово. Цвета можно сохранить, если нажать на кнопку «Add to custom colors». Кликаем ОК, и заготовка меню стала цветной.
Нажимаем левой кнопкой мыши на + рядом с frame. Теперь добавим следующий компонент — «TextLabel». Программирование в роблокс с помощью наших уроков становится еще понятнее. Кликнули и видим, что появился белый прямоугольник вверху заготовки с надписью Label. Мы будем растягивать надпись и менять цвет. Займемся прозрачностью фона. Обратимся к окну properties и кликнем на свойство «Backgroundtransparency». Выставляем цифру 1 и меняем цвет (Backgroundcolor3). Готово.
В окне properties ищем строчку «text» и меняем Label на Menu. Как видите, программирование в роблокс студио абсолютно понятно, если следовать за куратором. В нашей онлайн школе «Пиксель» вы получите объемную информацию, и сможете вдоволь практиковать язык программирования Lua в роблокс студио.

Поменяли надпись. Мы можем изменить размер шрифта (textsize). Поставим значение 30. Можно изменить шрифт (font). Выберем «arcade». И изменим цвет (textcolor3).
Начнем делать кнопку
Продолжаем уроки роблокс. Переходим в окно explorer и левой кнопкой мыши нажимаем на поле справа от frame. Добавляем компонент — «textbutton». Получилось? Перетащим его куда нам нужно, например, поставим в центр.
В окне properties находим «text» и поменяем на play. Изменим шрифт (font). Так же выставим «arcade». И поменяем размер «textsize». У нас получилась кнопка. Будем ее скриптовать. Без написания кода не обходятся наши уроки роблокс студио.
Roblox выдает ошибку об отсутствии DLL-файла. Решение
Как правило, проблемы, связанные с отсутствием DLL-библиотек, возникают при запуске Roblox, однако иногда игра может обращаться к определенным DLL в процессе и, не найдя их, вылетать самым наглым образом.
Чтобы исправить эту ошибку, нужно найти необходимую библиотеку DLL и установить ее в систему. Проще всего сделать это с помощью программы DLL-fixer, которая сканирует систему и помогает быстро найти недостающие библиотеки.
Если ваша проблема оказалась более специфической или же способ, изложенный в данной статье, не помог, то вы можете спросить у других пользователей в нашей рубрике «Вопросы и ответы». Они оперативно помогут вам!











