Сергей Зимин

Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.

Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video , который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source . Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video :
Как вставить видео YouTube на сайт
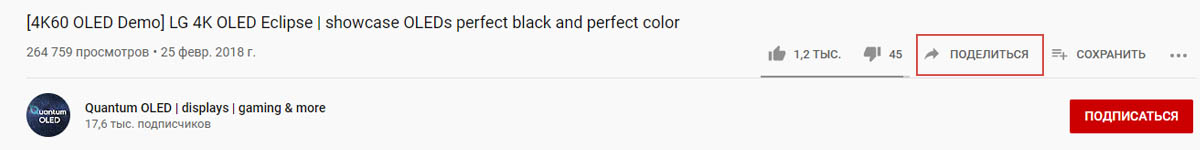
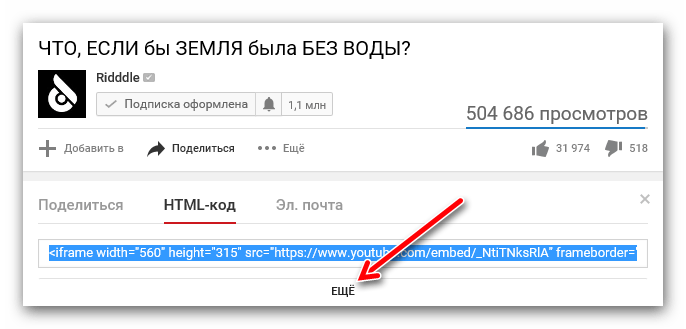
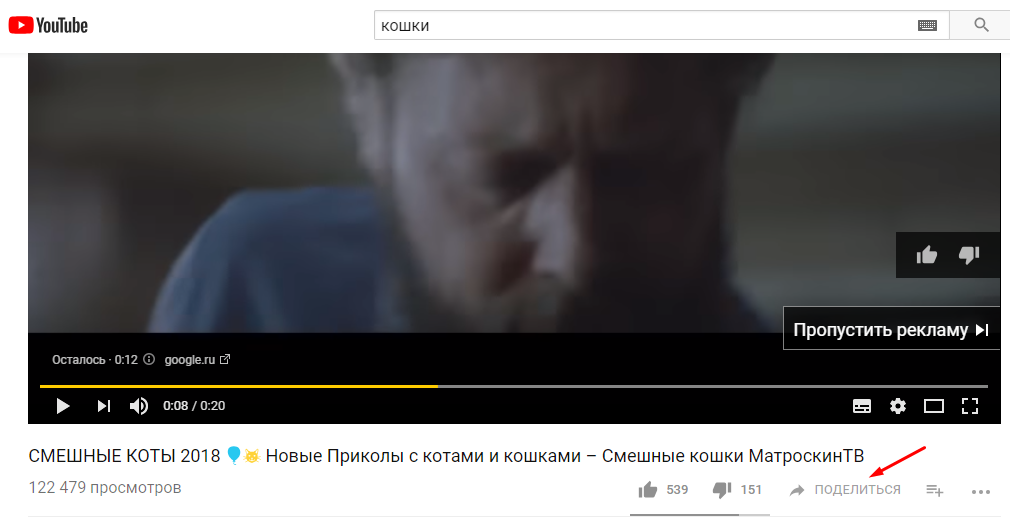
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:

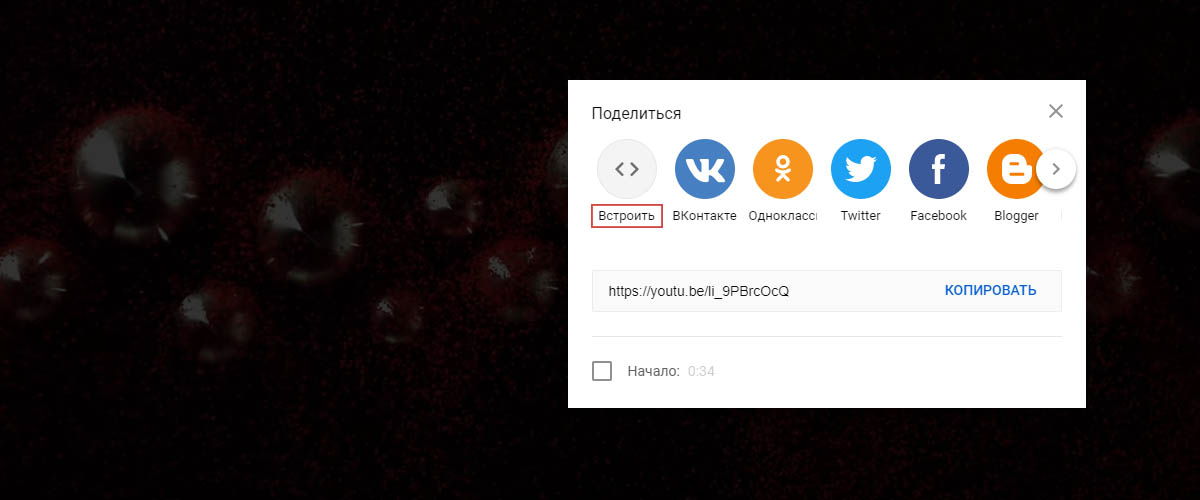
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить . Нажмите на ее, чтобы вставить видео с Youtube на сайт.

YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=0 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Вставка видео с YouTube на сайт

YouTube оказывает огромную услугу всем сайтам, предоставляя возможность размещения своих видео на других ресурсах. Конечно же, таким образом, убивается сразу два зайца – видеохостинг YouTube расходится далеко за свои пределы, в то время как сайт имеет возможность транслировать видео, не забивая и не перегружая свои сервера. В данной статье пойдет речь о том, как вставить видео на сайт с Ютуба.
Поиск и настройка кода для вставки видео
Перед тем, как лезть в дебри кодинга и рассказывать, как вставлять проигрыватель Ютуба в сам сайт, стоит рассказать, где брать этот самый проигрыватель, а точнее, его HTML-код. Помимо этого, нужно знать, как его настроить, чтобы сам плеер смотрелся органично на вашем сайте.
Шаг 1: Поиск HTML-кода
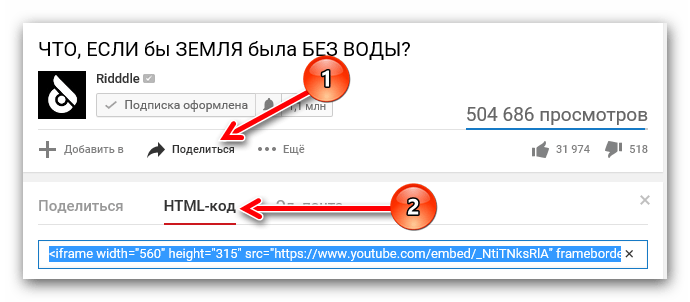
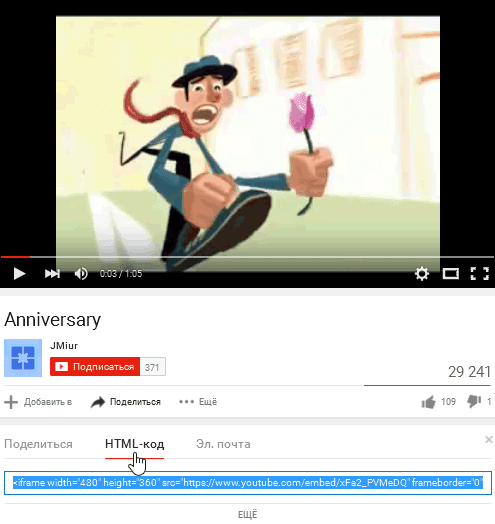
Для вставки ролика к себе на сайт вам необходимо знать его HTML-код, который и предоставляет сам YouTube. Во-первых, вам необходимо перейти на страницу с видео, которое вы хотите позаимствовать. Во-вторых, пролистать страницу чуть ниже. В-третьих, под роликом вам необходимо нажать на кнопку «Поделиться», после чего перейти во вкладку «HTML-код».

Вам остается всего лишь взять этот код (скопировать, «CTRL+C»), и вставить («CTRL+V»)его в код своего сайта, в желаемое место.
Шаг 2: Настройка кода
Если размер самого видео вам не подходит и вы хотите его изменить, то Ютуб эту возможность предоставляет. Вам следует всего лишь нажать на кнопку «Еще», чтобы открыть специальную панель с настройками.

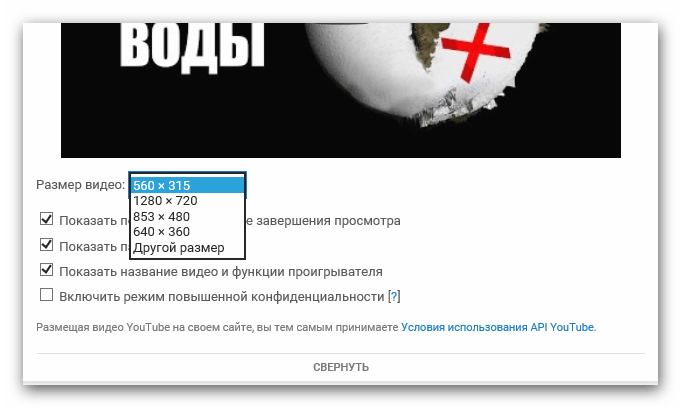
Здесь вы увидите, что можно изменить размер видео, используя выпадающий список. Если же вы хотите задать размеры вручную, то в списке выберете пункт «Другой размер» и введите его самостоятельно. Заметьте, что по заданию одного параметра (высоты или ширины), второй подбирается автоматически, тем самым сохраняя пропорции ролика.

Здесь вы можете задать также ряд других параметров:
- Показать похожие видео после завершения просмотра.
Установив галочку напротив этого параметра, после просмотра ролика на вашем сайте до конца, зрителю предоставят выборку из других роликов, схожих по тематике, но не зависящих от вашего предпочтения. - Показать панель управления.
Если галочку убрать, то на вашем сайте проигрыватель будет без основных элементов: кнопки паузы, регулировки громкости и возможности промотать время. К слову, рекомендуется этот параметр всегда оставлять включенным для удобства пользователя. - Показать название видео.
Убрав этот значок, пользователь, посетивший ваш сайт и включивший на нем ролик, не увидит его названия. - Включить режим повышенной конфиденциальности.
Данный параметр никак не повлияет на отображение проигрывателя, однако если его активировать, Ютуб будет сохранять информацию о пользователях, которые посетили ваш сайт в том случае, если они просмотрели этот ролик. В целом никакой опасности это не несет, поэтому можете убирать галочку.
Вот и все настройки, которые можно провести на сайте YouTube. Вы можете смело брать измененный HTML-код и вставлять его на свой сайт.
Варианты вставки видеоролика на сайт
Многие пользователи, решая создать свой сайт не всегда знают, как вставлять ролики с Ютуба на него. А ведь данная функция позволяет не только разнообразить веб-ресурс, но и улучшить технические стороны: нагрузка на сервера становится в разы меньше, так как она полностью идет на сервера Ютуба, а в довесок к этому на них остается куча свободного места, ведь некоторые видеозаписи достигают громадного размера, исчисляемого в гигабайтах.
Способ 1: Вставка на HTML-сайт
Если ваш ресурс написан на HTML, то для вставки видео с Ютуба вам нужно открыть его в каком-то текстовом редакторе, например, в Notepad++. Также для этого вы можете использовать и обыкновенный блокнот, который есть на всех версиях Windows. После открытия найдите во всем коде место, куда хотите поместить видео, и вставьте ранее скопированный код.
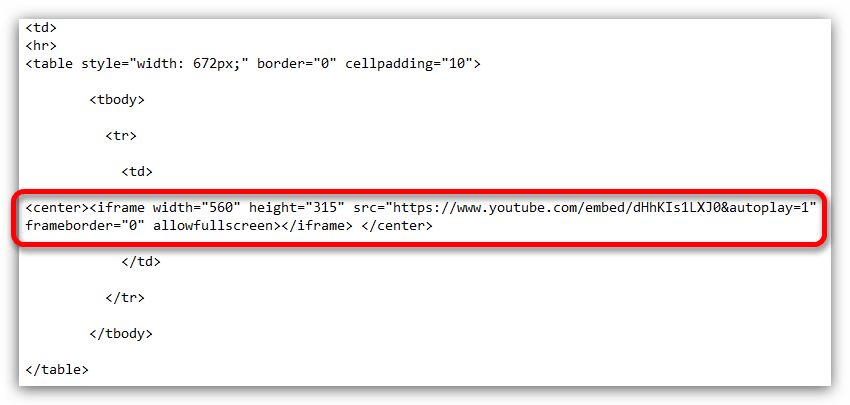
На изображении ниже вы можете просмотреть пример такой вставки.

Способ 2: Вставка в WordPress
Если вы хотите поместить ролик с Ютуба на сайт с помощью WordPress, то делается это еще проще, чем на HTML-ресурсе, так как нет необходимости использовать текстовый редактор.
Итак, чтобы вставить видео, откройте сначала сам редактор WordPress, после чего переключите его в режим «Текст». Отыщите место, в котором вы хотите разместить видео, и вставьте туда HTML-код, который вы взяли с Ютуба.
К слову, в виджеты видео можно вставлять аналогичным способом. А вот в элементы сайта, которые не могут быть отредактированы с аккаунта администратора, вставить ролик на порядок сложнее. Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
Здесь все просто, нет никакого отличия от тех способов, которые приведены ранее. Вам стоит лишь обратить внимание на то, что сами редакторы кода могут отличаться. Вам всего-навсего нужно его найти и открыть в HTML-режиме, после чего вставить HTML-код проигрывателя YouTube.
Ручная настройка HTML-кода плеера после его вставки
Как настроить вставляемый проигрыватель на сайте YouTube было рассмотрено выше, но это далеко не все настройки. Вы можете задать некоторые параметры вручную, изменяя сам HTML-код. Также данные манипуляции можно проводить как во время вставки видео, так и после нее.
Изменение размера плеера
Может случиться так, что после того, как вы уже настроили проигрыватель и вставили его на свой сайт, открывая страницу, вы обнаруживаете то, что его размер, мягко говоря, не соответствует желаемому результату. К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
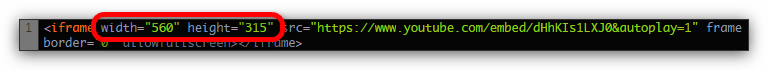
Необходимо знать лишь два элемента и то, за что они отвечают. Элемент «width» — это ширина вставляемого проигрывателя, а «height» — высота. Соответственно, в самом коде вам нужно заменить значения этих элементов, которые указаны в кавычках после знака равно, для изменения размера вставляемого плеера.

Главное, будьте внимательны и подбирайте нужные пропорции, чтобы плеер в итоге не был сильно растянут или, наоборот, сплюснут.
Автоматическое воспроизведение
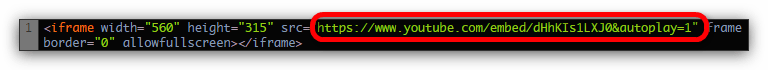
Взяв HTML-код с Ютуба, вы можете его немного переделать, чтобы при открытии вашего сайта у пользователя видео воспроизводилось автоматически. Для этого необходимо использовать команду «&autoplay=1» без кавычек. К слову, данный элемент кода нужно вписывать после самой ссылки на видео, как это показано на изображении ниже.

Если вы передумаете и захотите отключить автовоспроизведение, то значение «1» после знака равно (=) замените на «0» или же полностью удалите этот элемент.
Воспроизведение с определенного места
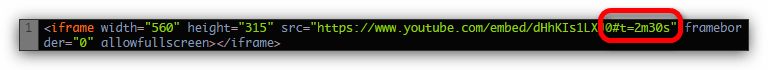
Также вы можете настроить воспроизведение с определенного момента. Это очень удобно, если нужно посетившему ваш сайт пользователю показать фрагмент в видео, о котором идет речь в статье. Чтобы все это сделать, в HTML-коде в конце ссылки на ролик необходимо добавить следующий элемент: «#t=XXmYYs» без кавычек, где XX – это минуты, а YY – секунды. Обратите внимание, что все значения необходимо записывать в слитной форме, то есть без пробелов и в числовом формате. Пример вы можете посмотреть на изображении ниже.

Чтобы отменить все сделанные изменения, вам необходимо удалить данный элемент кода или же поставить время на самое начало – «#t=0m0s» без кавычек.
Включение и отключение субтитров
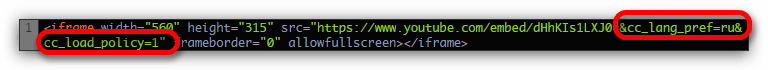
И напоследок еще одна хитрость, как с помощью внесения корректив в исходный HTML-код ролика можно добавить отображение русскоязычных субтитров при воспроизведении видео на вашем сайте.
Для отображения субтитров в видео вам нужно использовать два элемента кода, вставленных последовательно. Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.

Заключение
По итогу можно сказать, что вставка видео с YouTube на сайт – это довольно простое занятие, с которым сможет справиться абсолютно каждый пользователь. А способы настройки самого проигрывателя позволяют задать те параметры, которые необходимы именно вам.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как вставить видео с Ютуба на сайт
11 марта 2018 Опубликовано в разделах: Продвижение в YouTube. 15316


Иногда словами не получается объяснить суть темы, поэтому люди начинают жестикулировать, приводить наглядные примеры и т.п. Поэтому и в интернете для раскрытия темы часто необходимо использовать визуальные средства. На помощь приходит всем известный видео-хостинг, на котором размещаются бесплатные видео-ролики.
- Дополнительные преимущества вставки видео с Youtube на сайт
Дополнительные преимущества вставки видео с Youtube на сайт
- Получение дохода от показа ролика, если он принадлежит владельцу интернет-сайта.
- Увеличение популярности веб-ресурса.
- Пополнение медиа-контентом.
- Демонстрация портфолио.
Но отсылать посетителя со своего сайта на видео-хостинг неудобно, так как не хочется его терять. Кроме того, каждая лишняя исходящая ссылка “переливает” вес с вашего сайта. А зачем это нужно?
Рассмотрим инструменты, при помощи которых можно разместить видео с Ютуба на сторонний сайт.
- Вставка html-кода фрейма.
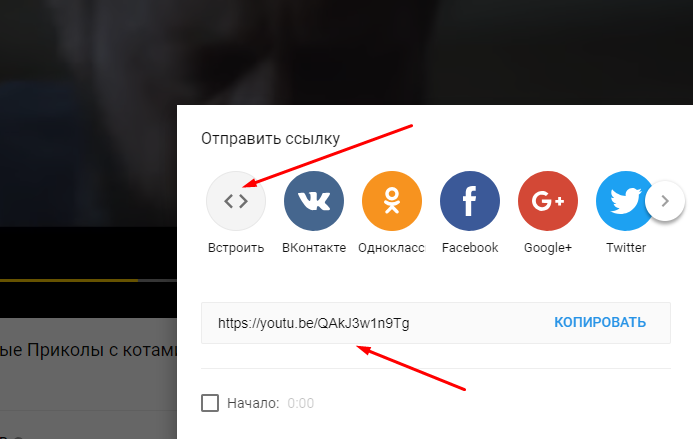
Это самый простой способ ретрансляции видео. HTML-код находится на странице видеоролика в Youtube. Нажимаем “Поделиться”.

В поле снизу появляется прямая ссылка на ролик. Но мы выбираем “Встроить” — <> и получаем код видео с Youtube для сайта.

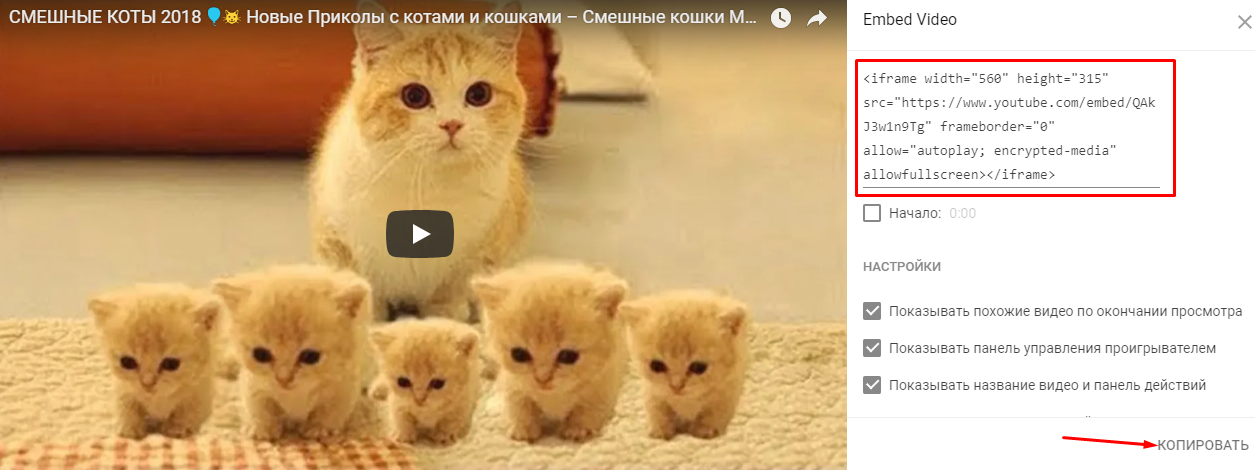
Устанавливаем настройки и копируем его в буфер.

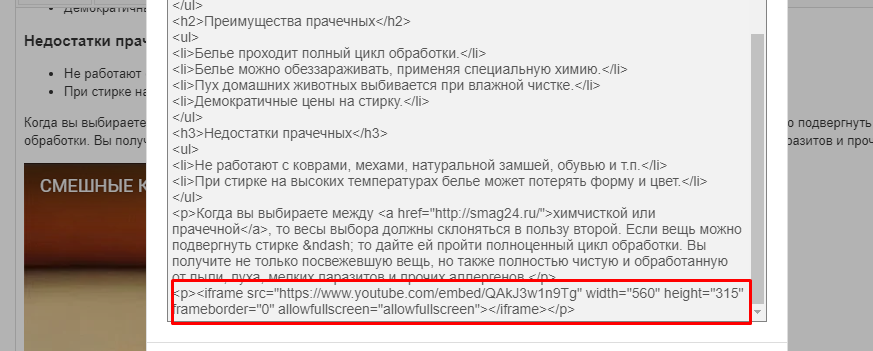
Затем заходим в систему администрирования нашего сайта (предположим, что это MODx). Открываем исходный код той веб-страницы сайта, на которую следует вставить видео с Youtube и размещаем его.

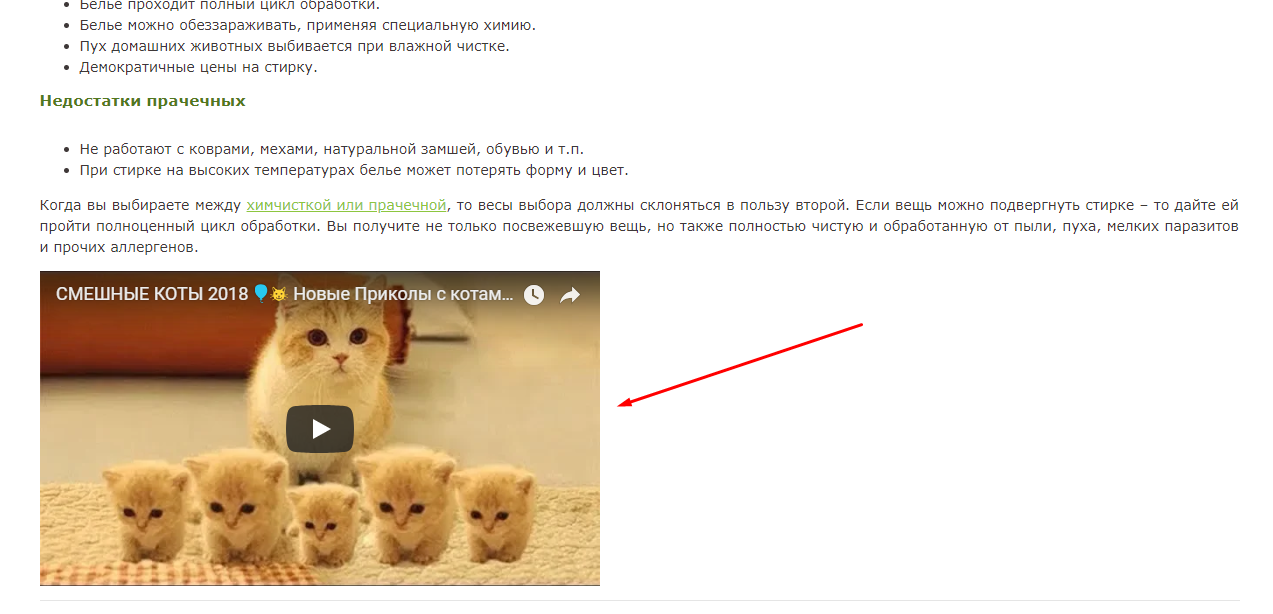
Нажимаем “сохранить” и проверяем.

Фрейм — это такой виртуальный контейнер, который отображает в себе содержимое другой веб-страницы. В его коде можно поправить атрибуты вручную.
- width и height – его размеры;
- src – путь;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
2. Вставка html-кода video
Он отображает видеоролики на веб-странице.
Его синтаксис:

- width и height – его размеры;
- src – путь, который может задаваться через вложенный ;
- autoplay — самопроизвольно включается в момент загрузки веб-страницы;
- controls — ролик отражается вместе с панелью управления;
- loop — зацикливает повтор;
- poster — показывает посетителю картинку, если с его отображением возникают проблемы — следует указать путь к изображению-загрушке;
- preload — видео загружается одновременно со страницей;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
URL самого видео, как мы говорили ранее, находится на его странице. Он копируется в буфер обмена и вставляется на веб-страницу в ее код в нужном месте. Результат получается тот же.
Тег можно вставить несколько раз в , ссылаясь на ролики в разных форматах. Пользователь сможет выбрать удобный для просмотра вариант самостоятельно.
3. Видеоплееры на основе JavaScript и Flash.
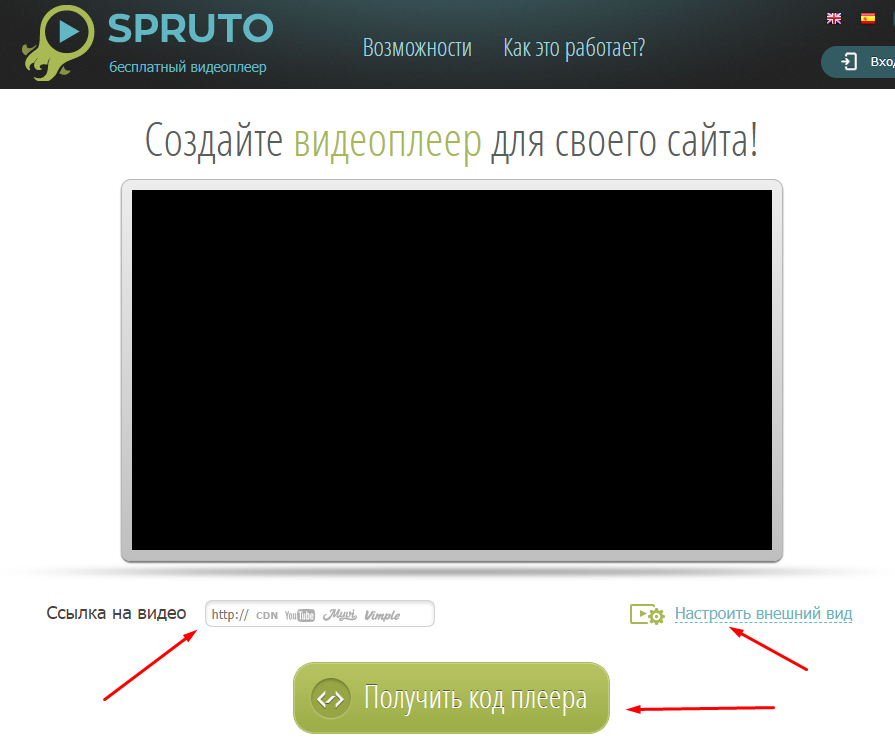
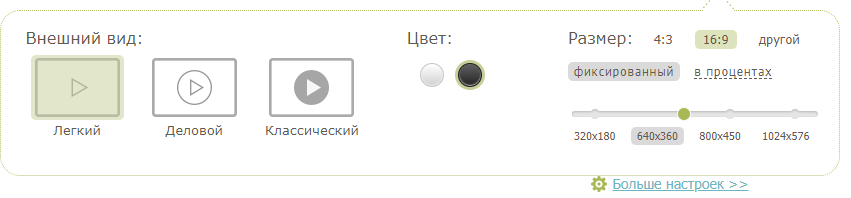
Только программист сможет внедрить такое приложение к движку. Самым оптимальным и простым из них считается Spruto. На его официальном интернет-проекте можно настроить функционал и внешний вид.


Размещаем URL, делаем настройки и получаем код.

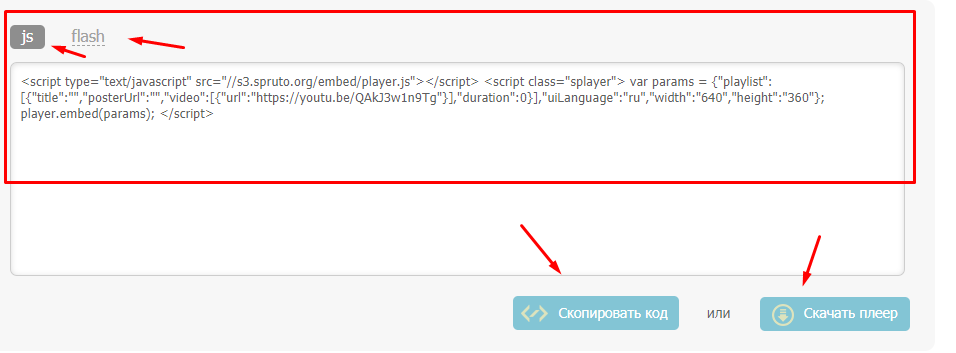
Можно скачать плеер полностью для установки или только код в формате JS или FLASH. В комплект скрипта входит руководство по установке.
4. Спецсредства в движках (CMS).
Во многих CMS предусмотрены встроенные плагины, которые позволяют работать с видеороликами.
WordPress
В последних версиях можно вставить простую ссылку на Ютуб напрямую. В режиме Html (Text) просто вставляется в нужном месте ссылка на странице и сохраняется. При этом происходит полноценное отображение ролика на сайте. Указатель ?autoplay=1 позволит ролику включаться автоматически при открытии страницы пользователем.
Плагины
Многие CMS работают только с плагинами, Например Joomla доступны а AllVideos или Vidbox. Рассмотрим первый из них.

После скачивания необходимо стандартным способом установить плагин и активировать его. Затем настраиваем: выбираем шаблон, размер плеера, папку для хранения файлов и т.д.
Для каждого видео в Ютубе генерируется уникальный идентификатор, его можно найти в адресной строке в момент просмотра.

Копируем его, затем в нужно месте страницы в Джумла вставляем код типа
На этом все! Вы можете использовать один из методов, чтобы дополнить содержимое вашего сайта.
Как добавить видео YouTube на сайт
Как добавить Ютуб на сайт

На странице показа ролика нажать на «Поделиться» — «HTML-код»
Разместить на своём сайте, используя HTML-режим при редактировании статьи, предложенный IFRAME вида:
Как вставить несколько видео YouTube



Для того, чтобы снизить время загрузки страницы, а форму просмотра сделать более эстетичной на место, где мы хотели бы видеть наше видео [для Blogger, при редактировании или написании сообщения, нужно перейти на вкладку «HTML»], добавляем код: , где xFa2_PVMeDQ — идентификатор ролика. Где его взять? Посмотрите на первый скриншот, он выделен синим цветом. И вот статья как сделать картинки-миниатюры на видео (они же превью) Ютуб.
Что умеет скрипт
- превью текущего видео делает затемнённым.
- у превью просмотренного ролика появляется серая рамка благодаря this.style.backgroundColor=’#555′;.
- при большом количестве изображений будет возможность их прокручивать (как ещё можно сделать).
- если не нужно, чтобы ролики начинались сразу после нажатия на превью, уберите &autoplay=0.
- ежели надо, чтобы ролик начался с определённого момента (как сделать), то следует добавить в тег img data-start=»32″. Вместо 32 поставить своё значение в секундах.
- коли хочется, чтобы видео воспроизводилось до какого-то момента, то необходимо внести data-end=»60″. Вместо 60 написать своё значение в секундах.
- резиновый, растягивается на всю ширину, поэтому не нужно рассчитывать размеры отдельно для каждой области.
- если больше интересно вертикальное размещение изображений, то стиль может быть таким:



Несколько видео с текстом «серия 1»
Внешний вид самый простецкий, его нужно изменить согласно дизайну сайта.
HTML код ролика YouTube: расширенные возможности URL-адреса
Из предложенного кода следует взять идентификатор видеоролика, добавить его в форму ниже и настроить под свои нужды [см. допустимые параметры]:
82 комментария:
Tigra Вы такая умная!спасибо вам за ваш блог!
Я тему даже на блоге не могу настроить( может подскажите что не так?если есть свободная минутка. NMitra Давайте посмотрим. Только профиль закрыт, поэтому я не вижу блога. Ал Каждый школьник знает о таком Al Kapone В видео похож на Майкла Корлеоне из фильма «Крестный отец» Mike K кстати немного потанцевал с бубном, чтобы видео могли смотреть и с Ios и других устройств, которые не поддерживают флеш, результат: Mike K (div >
(iframe width=»560″ height=»315″ src=»http://www.youtube.com/embed/m24IuebMXPo» frameborder=»0″ allowfullscreen>(/iframe>(/div>
(script type=»text/javascript»>
swfobject.embedSWF(
‘http://www.youtube.com/v/m24IuebMXPo&enablejsapi=1&rel=0&fs=1’,
‘containerYT’,
‘425’,’344′, ‘8’,null,null,
function cargarVideo(id) <
var o = document.getElementById( ‘reproductorYT’ );
if( o )
>
(/script> Mikhail Спасибо, видео я установил, но оно нехорошо сливается с фоном, нельзя ли как нибудь рамочку приладить? NMitra Если путём скрипта описанного выше, то:
#reproductorYT <
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
padding: 5px;
border: 1px solid #555;
>
Если посредством IFRAME из YouTube, то окружите его div, например,
.youtube<
text-align: center;
padding: 1px;
border: 1px solid #555;
>
Или любой другой на ваше усмотрение. сергей http://www.oneshotinc.ru/video.php
не работает переключение видео, в чем может быть причина? NMitra Вместо
не будет работать Анонимный Здравствуйте, Наташа.
Спасибо за урок. А нельзя ли в Вашей конструкции сделать так, чтобы при выборе видео, страница возвращалась бы к плейеру. Например, при большом списке роликов посетителю приходиться отматывать страницу до начала, чтобы просмотреть выбранный ролик.
Спасибо. NMitra Думаю так:
 Анонимный Здорово! Большое спасибо. А давайте ещё поусовершенствуем. Как сделать так, чтобы ролик прокручивался с определенного момента и до определенного момента?
Анонимный Здорово! Большое спасибо. А давайте ещё поусовершенствуем. Как сделать так, чтобы ролик прокручивался с определенного момента и до определенного момента?
Спасибо. NMitra По моему, это уже решается на стороне YouTube. Анонимный У-у-у-у-у-у-у! Жалко. Анонимный Думаю так:
(a href=»javascript:cargarVideo(‘ID_N’);» onClick=»scrollTo(0,0); return false;»> ———————————————————————
———————————————————————
Здравствуйте, Наташа.
Проблемка, к плейеру то «отматывает», а вот выбранный ролик не загружается. NMitra Вот это работает



this.style.backgroundColor=’#555′ — меняет фон картинки. Mikhail Yutkin Вставлял код в страницу редактирования стандартного материала Joomla. Вставилось удачно, но не работает переключение ролликов под основным главным роликом. т.е. как я понял я не сумел подключить script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js»> script правильно.
В html редакторе материала нету тега ‘head’ и если эту строку просто вставлять вначале кода, то она затирается и естественно скрипт не подхватится.
Подскажите, что делать? Если нужно вставить эту строчку в какой-то локальный файл, то в какой? Спасибо NMitra Есть более простой вариант без подключения библиотек



Принцип тот же. Пример, http://shpargalkablog.ru/2012/11/perelinkovka.html Alex Zest А скрипт зачем подключается,
— достаточно вставить — то что считывается при клике правой мышей — под пунктом
«Copy embed html» — или такой же записью на национальном языке
———————
в случае ее отсутствия можно просто вставить ссылку через тег embed с указанием на исполняемый MIME-тип плэйеру
NMitra О, я так с MIME-тип и не разобралась. Ссылку в студию с работающем примером. ))) Анонимный А для чего такая сложность если можно просто в страницу HTML вставить код например нужно только в начале открыть а в конце закрыть тег айфрэйм width=»600″ height=»480″ src=»http://www.youtube.com/embed/M973nToRmjo» frameborder=»0″ ссылку на видео замените на свою и всё вот пример http://flinders.ru NMitra Никакой сложности. Именно тот код, который вы написали и предлагает сам YouTube. Но, когда видео несколько, то мне больше импонирует объединить их вышеприведённым способом. Анонимный Здравствуйте, Наташа. Скажите как вставить в видио с HTML кодом код своей странички чтоб после просмотра видио сразу открывалась регистрация NMitra Здравствуйте, можно таймер подключить. И, скажем, по прошествии 2 минут убирать IFRAME и добавлять форму регистрации. Анонимный а можно этот код переделать так чтоб выглядел как здесь? : http://buxodrom.blogspot.com/2014/01/vk.html NMitra Я вас поняла, позже посмотрю. NMitra Сделала, см. статью. Анонимный Подскажите пожалуйста, как это будет выглядеть, если нужно несколько таких списков на странице. Анонимный Здравствуйте. Спасибо за урок. Подскажите, а как сделать так, чтобы вместо скринов ютуба, в маленьких окошках, можно было загрузить свои картинки. Как и что добавить? Спасибо. NMitra Анонимный №1,
Чтобы прописать стиль один раз
В стилях вместо #video12 применить .video12
Тогда следующий блок будет
NMitra Здравствуйте, Анонимный №2
См. последний пример, только вместо «серия 1» пишите код своей картинки Женя Добрый день, подскажите пожалуйста как сделать так: есть ссылка простая (больше ничего не видно — iframe или div — display:none;)
при нажатии на ссылку — появлялся бы блок с видео и автоматом начинал проигрываться.
получается только спрятать бок и проявить его по нажатию. но проблема в том, что он когда «none» все равно начинает проигрываться сам, хоть его и не видно. а если убрать autoplay то приходится после появления блока дополнительно тыкать на play (((
спасибо NMitra Добрый день,
вариант 1 http://shpargalkablog.ru/2011/02/modalnoe-okno-css.html (см. для YouTube)
вариант 2 http://shpargalkablog.ru/2014/01/pause-youtube.html Анонимный а как скачать ролик себе на комп ьютер ? подскажи
NMitra Попробуйте http://ru.savefrom.net Анонимный Здраствуйте. Не подскажете почему при смене картинок ролика с 1.jpg на любое другое (например 2.jpg) видео не загружается? NMitra Здравствуйте, изменить эту строку
var idIMG = this.src.replace(/http. img.youtube.com.vi.([sS]*?).1.jpg/g, ‘$1’); Анонимный Но если у меня несколько видео и в каждом я хочу указать разную картинку. В одном первую в другом вторую. Как указать ето в переменной? NMitra Передавать id не через URL картинки, а через data-video=»» как это сделано в примере с текстом ниже. И там и там скрипт один. Анонимный Огромное спасибо! Анонимный Доброго времени суток у меня такой вопрос как можно сделать ротатор своих видео с ютуба (своего канала )на свой сайт что бы при каждой загрузке (перезагрузке)одной и той же страницы в одном и том же месте показывалось ДРУГОЕ видео ? NMitra Здравствуйте,
можно рандомом добавлять из списка выбранных вами видео
Наверняка есть более расширенный вариант, но нужно читать документацию. Можно ведь поиск по своему каналу сделать http://shpargalkablog.ru/2011/08/poisk-youtubecom.html Unknown Спасибо, черт возьми :))).
Кстати, сложно ли реализовать скрипт для просмотра фоток с видео, то есть при нажатии на миниатюру что бы показывалась фотка ? NMitra Что-нибудь типа этого?
http://shpargalkablog.ru/2014/02/gallery.html
http://shpargalkablog.ru/2013/01/gallery-foto.html Антон Благов Неееет, я запилил форму на сайт, которая позволяет выбирать видео, а можно ли переделать js так, что бы в iframe вставлялось и видео и простые фотки ? Антон Благов То есть в одной строке видео из ютуба и фото из сайта Антон Благов http://joombra.ru/details.php — вот ссылка на сайт, если нужно будет глянуть. Антон Благов Я пытался поправить js, но так и не добился чтоб в iframe вставлялись и изображения и видео с youtube по клику Антон Благов Единственный способ, который я придумал — это передавать на 2 наложеных друг на друга обертки ютубаи фота display:block и none, то есть при нажатии на маленькое окошко с фото, скрывать фрейм видео и наоборот, но это такой кастыль. NMitra Я всё равно не понимаю что нужно сделать: через iframe картинки тоже можно показывать (с высотой и длинной только нужно определиться):
И зачем накладывать на iframe картинку: если человек щелкнул по миниатюре, то он планирует посмотреть следующее видео, а не картинку к нему. Скорость загрузки не станет выше, если ему сначала предлагать картинку на последующие видео. Только при загрузке всей страницы это важно. Антон Благов Смотрите, есть iframe, в который мы подпихиваем видео, которые выбираются в миниатюре, так вот, я хотел сделать так, что бы в миниатюрах были и фото и видео, то есть если мы кликаем по миниатюре Youtube — открывается видео, если мы кликаем по миниатюре с фоткой из сайта, то просто открывается фотка. NMitra А теперь понятно 🙂 Разбейте (отделите) классами картинки от видео, например, так (по середине картинка): http://jsfiddle.net/NMitra/60wv1czn/ Антон Благов Разбил, сделал, вставил картинку со своего сайта, в итоге в iframe появилось вот что
http://joombra.ru/img/trouble.PNG Антон Благов Можно ли через js, если класс — img, не слать в iframe ссылку на youtube ? Антон Благов Допилил, если кому будет нужно — просто вставляете IFRAME.style.backgroundImage = ‘url(‘ + idIMG + ‘)’; предпоследней строчкой и в img с классом img можно пихать свои изображения. Антон Благов IFRAME.style.backgroundImage = ‘url(‘ + idIMG + ‘)’; вместо IFRAME.style.backgroundImage = ‘url(//img.youtube.com/vi/’ + idIMG + ‘/0.jpg)’; NMitra Всё верно Антон Благов Огромное спасибо . Борис Добрый день! У меня такая проблема — очень понравился модуль с множественным видео в горизонтальном расположении,но никак не могу настроить его так, чтобы изображение было 60% по высоте и ширине и при этом располагалось по центру и отступ от маленьких превью не был огромен. попробовал сам и ничего не вышло. на бутсрапе битрикса он вообще при изменениях не хочет адаптироваться. уезжает куда -то. Сможете помочь? NMitra Здравствуйте,
#video12 <
position: relative;
margin-bottom: 110px;
padding-bottom: 60%; /* высота */
>
#video12 iframe <
position: absolute;
width: 60%;/* ширина */
height: 100%;
left: 20%;/* по центу */
> Unknown на это
var IMG = document.querySelectorAll(‘#video12 span’),
IFRAME = document.querySelector(‘#video12 iframe’);
ругаются старые движки, например при интеграции ссылок на страницу с этим отображение в софт
Фиксится так:
1 подключением JQuery
2 var IMG = $(‘#video12 img’),
IFRAME =$(‘#myvframe’);
3 IFRAME.attr(‘src’, ‘//www.youtube.com/embed/’ + idIMG + ‘?rel=0&autoplay=0’);
NMitra Скоро не будут, у меня таких посетителей менее 1% 🙂 Анонимный Как на странице реализовать вывод нескольких видео с разделами (каждый с вертикальным меню)? Используя два скрипта, изображения меню перового раздела выводятся во втором скрипте. NMitra Нужно использовать не ID, а CLASS. На следующей недели перепишу статью, чтоб было проще, без скрипта, только на HTML. akula-z Насколько я понимаю, этот скрипт подходит только для добавляения видео с Ютую? То есть, добавить другой фрейм с видео (с иного источника), я не смогу? NMitra Следующей статьёй планирую дать код, который можно применить к любому IFRAME akula-z Ох,поскорей бы эта статья вышла. Денис Шадрин А как можно сделать автозапуск ютуб видео без звука? Также интересует как растянуть ютуб видео на всю ширину сайта? Как фоном сделать я знаю, интересно именно растянуть по ширине, но не по высоте. NMitra При помощь API https://developers.google.com/youtube/js_api_reference#Playback_controls
На всю ширину сайта:
width: 100%;
Все способы, как можно вставить видео с Youtube на сайт
Иногда так хочется высказаться, объяснить суть происходящего, что даже не хватает слов. Поэтому начинаешь жестикулировать руками, пытаясь выразить переполняющие тебя чувства. Так бывает и с авторами контента, и для самовыражения кроме слов они иногда используют визуальные средства. Поэтому давайте разбираться, как вставить видео с youtube на сайт:

- Зачем сайту видео?
- Способы размещения видео на сайте
- Интеграция видео на сайтах, развернутых на основе CMS
Зачем сайту видео?
Люди, исповедующие консервативный взгляд на значение интернета в распространении информации, рассматривают его как цифровой вариант обычного печатного таблоида. Но прогрессивная часть пользовательской аудитории не готова мириться с таким мнением. Им мультимедийность подавай! Одним из таких веяний и является ретрансляция видео с Youtube на своем сайте.
- Дополнительный источник дохода – за показ видеороликов владелец сайта получает деньги;
- Дополнение к материалу – часто видео данные выступают дополнением к текстовому контенту. Это делает изложение информации более полным и исчерпывающим. Особенно эффективно использование такого дополнения во время обучающего процесса;
Как становится ясно из сказанного выше, видео на сайте может стать мощным инструментом популяризации, продвижения и заработка на своем ресурсе. Поэтому стоит более подробно ознакомиться со способами его размещения.
Способы размещения видео на сайте
Здесь мы рассмотрим наиболее популярные способы. Вот они:
- Вставка кода фрейма с Youtube – является наиболее легким методом реализации. Подходит для ретрансляции своего или чужого тематического видео с этого хостинга у себя на сайте. Код для вставки в html можно найти на страничке видеоролика в Youtube . Он находится сразу под окном плеера во вкладке « HTML-код »:

С помощью тега создается плавающий фрейм, который является своего рода контейнером, позволяющим загружать содержимое другой веб-страницы.
- width – задается длина окна фрейма;
- height – устанавливается высота окна плавающего фрейма;
- src – путь к файлу, содержимое которого будет воспроизводиться;
- frameborder – устанавливает отображение рамки вокруг фрейма. Поддерживаются значения yes или no, 1 или 0 (нет);
- allowfullscreen – разрешение на полноэкранное отображение видео.
Как видите, значение некоторых атрибутов можно с легкостью подправить под свои нужды. Прежде всего, это касается размеров отображаемого фрейма. Теперь осталось вставить его код в html вашего сайта. При этом главное учесть соразмерность окна вашего сайта и фрейма. Но если что-то пойдет не так, размеры можно легко подогнать.
Для демонстрации мы взяли шаблон простого двухстраничного сайта. Код плавающего фрейма вставляется в любой из блоков


- Использование тега — позволяет размещать, воспроизводить и проигрывать видео на веб-странице. Его атрибуты:
- autoplay – воспроизведение видео начинается сразу после загрузки страницы сайта;
- controls – к ролику добавляется панель управления проигрывателем;
- width, height – отвечают за размеры окна видеоплеера;
- loop – включает автоматическое повторение воспроизведения видео сразу после его окончания;
- poster – устанавливает картинку, которая будет отображаться, пока идет загрузка видео. Или если его воспроизведение недоступно;
- preload – включает предварительную загрузку видео во время загрузки браузером веб-страницы;
- src – задает путь к видеоролику.
Как видно из примера, в тегах реализовано несколько вариантов источников. То есть перед тем, как вставить видео на сайт, его нужно будет « перегнать » в несколько форматов. В зависимости от поддерживаемого формата браузер сам выберет нужный ему вариант.
Более детально о поддерживаемых различными браузерами форматах видео можно узнать из технической документации к языку html .
Вот как это выглядит на нашем сайте:

- Использование видеоплееров на основе JavaScript и Flash – самый трудный для реализации вариант. « Вживления » кода таких плееров в ваш сайт требует специальных знаний и навыков. Наиболее оптимальным является бесплатный видеоплеер Spruto . На официальном сайте с помощью конструктора можно настроить его внешний вид и функционал приложения:.


Интеграция видео на сайтах, развернутых на основе CMS
1. WordPress – в этом популярном движке, начиная с версии 2.9, реализована поддержка вставки обычной ссылки на ролик, расположенный на одном из популярных видео хостингов. Для этого нужно всего лишь воспользоваться специальным шорткодом. Его синтаксис:
- Заходим в админку сайта;
- Слева в меню выбираем вкладку « Записи », « Добавить новую »;
- Пишем заголовок записи;
- Вставляем шорткод и ссылку на видео;
- Справа жмем на « Опубликовать »:

- Вот как выглядит добавленный видеоролик на странице сайта:

Вот некоторые из них:
- JW Player ;
- Video.js ;
- Spider Video Player .
2. Joomla – с этим движком все обстоит не так просто. Поэтому лучше для вставки видео и аудио данных воспользоваться специализированными плагинами.
Вот несколько проверенных:
- AllVideos ;
- Vidbox ;
- AllVideos Reloaded .
На этом все! Надеемся, что с такими познаниями о том, как вставить видео на сайт, у вас теперь достаточно возможностей для выражения мыслей и чувств на страницах своего ресурса. Некоторыми из них вы можете поделиться с нами, оставив комментарий к этой статье.









