Как создать ссылку на локальный файл на локально запущенной веб-странице?
Я хотел бы иметь html-файл, который организует определенные файлы, разбросанные по всему моему жесткому диску. Например, у меня есть два файла, на которые я бы ссылался:
- C:Programssort.mw
- C:Videoslecture.mp4
проблема в том, что я хотел бы, чтобы ссылки функционировали как ярлык для файла. Я пробовал следующее:
. но первая ссылка ничего не делает, а вторая ссылка открывает файл в Chrome, а не VLC.
мои вопросы являются:
есть ли способ настроить мой HTML, чтобы рассматривать ссылки как ярлыки для файлов?
Если нет способа настроить HTML, есть ли другие способы аккуратно связать файлы, разбросанные по всему жесткому диску?
Мой компьютер работает под управлением Windows 7, а мой веб-браузер-Chrome.
Как вставить ссылку в папку на компьютере
Вставка ссылки на файл
Ссылка на файл — ссылка к исполняемому файлу (например. notepad.exe ) или к файлу данных, связанному с приложением (например .DOC файлы обработки текстов или .PDF файлы). Нажатие на ссылку в справке точно то же, как двойной щелчок на выполнимом, или .DOC или .PDF файле на вашем настольном компьютере или в Проводнике Windows. Это или запускает исполняемый файл или открывает .DOC или .PDF или другой файл с приложением — обработчиком.
 |
Ссылки на файл поддерживаются не во всех выходных форматах! См. ниже для деталей. |
Как вставлять ссылки на файл:
| 1. | Выберите текст в вашем документе, если Вы хотите использовать его как ссылку. Вы не обязаны сделать этого — Вы можете ввести полностью новый заголовок в диалоговое окно Вставить гиперссылку , если хотите. |
| 2. | Откройте диалоговое окно Вставить гиперссылку . Есть несколько других способов сделать это: |
| · | Нажмите Ctrl+L |
| · | Выберите кнопку  Вставить гиперссылку в Инструментальной панели Вставить гиперссылку в Инструментальной панели |
| · | Выберите Гиперссылку . в меню Вставить |
| 3. | Выберите опцию Ссылка на файла наверху диалога. |
| 4. | Редактируйте Заголовок: в случае необходимости и выберите Стиль ссылки: |
| 5. | Введите имя файла с расширением в области Имя файла: область. |
| 6. | Введите любые параметры запуска, связанные с файлом в области Параметрах запуска: , например файл, который будет открыт исполняемым файлом или любые необходимые параметры для файла данных. |
| · | Нажмите Тест , чтобы проверить ссылку (файл должен присутствовать в вашем проектном каталоге). |
 |
См. диалог Гиперссылки для полных деталей относительно установок в диалоге. |

Избегайте использовать пути!
Чтобы обезопаситься, вообще лучше всего включить все внешние файлы, на которые Вы хотите сослаться, в тот же каталог, как ваша справка. Пути могут работать с Winhelp, но средство просмотра Справки HTML имеет ошибку путей и почти всегда производит ошибки на компьютерах пользователей, когда Вы используете пути — даже при том, что это может работать на вашей машине!
Внедрение связанных файлов в документах PDF:
Вы можете установить Help & Manual автоматически внедрять файлы, на которые ссылаются со ссылками файла в файле PDF, когда Вы экспортируете ваш проект в PDF. Это позволяет включить дополнительные файлы в документ PDF, не имея необходимость использовать несколько файлов.
Когда пользователь нажимает на ссылку, файл будет отображен с приложением, с которым он связан в Windows. Это работает для большинства типов файла, включая другие файлы PDF, документы и изображения всех видов и даже исполняемые файлы EXE.
| 1. | Перейдите Проект > Свойства проекта > Adobe PDF > Размещение PDF и активируйте опцию Ссылки файла — внедряют связанные файлы с расширениями . |
| 2. | Удостоверьтесь, что файлы, на которые Вы ссылаетесь, сохранены в одной из папок, имеющихся в вашем списке Папки рисунков в Свойствах проекта. Если Вы имеете много мест ссылок папки, файлы — в одной из первых немногих папок в списке. |
| 3. | Создайте ваши ссылки файла, используя обычную процедуру. |
Когда Вы компилируете ваш проект, файлы, на которые есть ссылки файла, будут физически внедрены в файл PDF. Это увеличит размер формата PDF соответственно, конечно.
Совместимость ссылки на файл в выходных форматах:
Функциональные возможности ссылки на файл изменяются в зависимости от выходного формата, который Вы используете:
Поддерживается, и относительные пути, и параметры запуска будут работать (экспортируется как макрос ExecFile() ).
Поддерживается с параметрами запуска, но не использует пути. Все внешние файлы должны быть в том же каталоге, как .CHM файл Справки HTML.
Кроме того, отметьте, что ссылки к некоторым типам внешних файлов в Справке HTML теперь ограничены на Windows ХР с Service Pack 2 или позже. Это — особенность безопасности, осуществленная Microsoft, таким образом Вы должны проверить все ссылки на должным образом конфигурированных системах ХР перед дистрибуцией.

Еще более серьезные ограничения относятся к файлам Справки HTML, к которым обращаются на сетевых дисках. Здесь ссылки на файл не будут работать вообще на Windows ХР и сама Справка HTML также строго ограничена. См. этот раздел на форуме пользователей Help & Manual для большего количества деталей и отладки.
Экспортируется, но поддержка зависит полностью от броузера пользователя. Будет работать в Internet Explorer, но часто не в других броузерах. Пути не рекомендуются. Никаких параметров запуска (например, » wordpad.exe » самостоятельно в порядке, но » wordpad.exe myfile.doc » не будет работать).
Поддерживается, не используйте пути. Ссылка только на простой файл, никаких параметров запуска.
Справка Visual Studio:
Не поддерживается. Внешние ссылки на файл явно запрещаются в Справке Visual Studio / MS Help 2.0.
Ссылка только на простой файл, никаких параметров запуска. Ссылки должны быть активизированы в Проект > Свойства проекта > Adobe PDF > Размещение PDF .
Поддерживается, но не рекомендуется — пользователи, очень вероятно, переместят документы RTF Word, и ссылки потом будут мертвы. Никаких параметров запуска.
Якоря
Якоря, или внутренние ссылки, создают переходы на различные разделы текущей веб-страницы, позволяя быстро перемещаться между разделами. Это оказывается очень удобным в случае, когда на странице слишком много текста. Внутренние ссылки также создаются при помощи элемента с разницей в том, что атрибут href содержит имя указателя — так называемый якорь, а не URl-адрес. Перед именем указателя всегда ставится знак # .
Следующая разметка создаст оглавление с быстрыми переходами на соответствующие разделы:
Если нужно сделать ссылку с одной страницы сайта на определенный раздел другой страницы, то необходимо задать id для этого раздела страницы, а затем добавить его к абсолютному адресу ссылки:
Вариант 3 (универсальный способ)
Еще один достаточно простой и универсальный способ — использовать облачный диск ( прим. : достаточно установить спец. приложение на компьютер и на телефон).
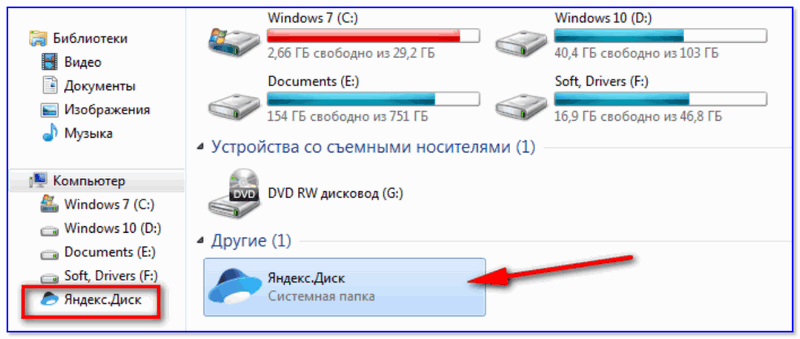
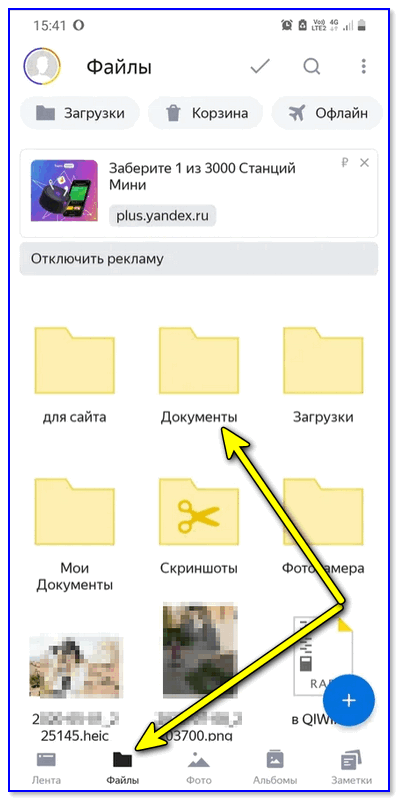
А далее пользоваться этим «добром» очень просто : на компьютере можно зайти на этот диск (например, от Яндекса ), создать на нем документ с нужными ссылками, а затем на телефоне открыть его и перейти по ним. (парочка скриншотов ниже).

Яндекс-диск (Мой компьютер)

Яндекс диск на телефоне
Думаю, в доп. разъяснениях данный способ не нуждается.
В помощь!
Как загрузить фото и файлы с телефона на компьютер — 7 способов!
Как вставить ссылку в картинку
Я уже не раз упоминал ссылки в своих постах: помните темы перелинковки, продвижения сайтов? Но тогда мы говорили о них, как о чем-то общем и почти абстрактном, а сейчас конкретно рассмотрим процесс создания качественных ссылок, благодаря которым вы превратите «просто» страницу в вебстраницу и сможете рассчитывать на поднятие вашего ресурса в поисковой ленте. Поисковики «питаются» ссылками – помните это всегда.
Для создания текстовой ссылки воспользуйтесь тегом «А» и обязательным атрибутом Href. Коротко об атрибуте: он необходим, как указатель так называемого урла (пути), по которому должен идти пользователь, чтобы попасть на рекомендуемую вами страницу. И ваш потенциальный читатель (клиент) не должен долго блуждать в интернет-пространстве, попадая не на те статьи или темы, иначе бросит он вас.
Чтобы не случилось разлуки с посетителями (и рекламодателями), старайтесь создавать ссылки как можно качественнее. Изучите несколько коротких, но важных предложений, в которые я постарался уместить всю теорию: тег А в редакторе html всегда является парным. То есть имеет закрывающий элемент. Между этими двумя элементами ,открывающим и закрывающим (многие зовут их просто скобками), размещайте текст гиперссылки (анкор). В готовом виде все это будет выглядеть примерно так:
| a href=»http://vachsit.ru«>Анкор (для внутренней перелинковки в качестве анкора используйте ключевые слова, которыми вы собираетесь продвигать статью, на которую ведет эта ссылка)a> |
При создании ссылки, учитывайте важнейший нюанс: поисковики анализируют не только ссылку, но и слова, которые размещены в непосредственной близости с ней. Что это значит? Если вы ссылаетесь на ресурс-партнер (равно, как и он на вас), следите, чтобы ссылка оказалась в окружении естественно подобранных фраз и словосочетаний и выглядела как можно натуральнее. Отлично, если часть предложения можно вынести за пределы анкора – это высший пилотаж создания ссылок.
| a href==»http://vachsit.ru«> Анкор a> (ключевые слова в этом случае находятся не строго между скобками, а имеют продолжение и за ними, что никак не мешает поисковикам их «увидеть»). |
Создание ссылки на файл через хостинг
Этот способ более трудоемкий, но не менее эффективный.
В моем примере я буду делать ссылку на файл, находящийся в корне сайта, но Вы можете его положить в любую понравившеюся папку.
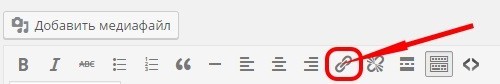
Итак, закачиваем файл на хостинг. Для этого соединяемся с сервером по FTP или через веб-интерфейс. Закачиваем файл в корневую директорию сайта. Далее переходим на страницу редактирования записи блога и ставим курсор в месте, где будем размещать ссылку. На панели графического редактора нажимаем на кнопку «Вставить/изменить ссылку».

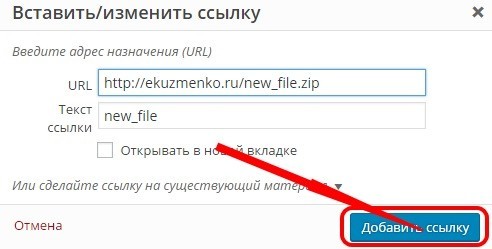
В следующем окне в поле «Текст ссылки» вбиваем имя ссылки, в поле URL вводим http://имя_Вашего_домена/путь_до_файла_для_скачивания (в моем случае это http://ekuzmenko.ru/new_file.zip) и жмем на кнопочку «Добавить ссылку».

Ваша ссылка на файл готова.
Итак, сегодня мы разобрались, как сделать ссылку на скачивание файла. Используйте данную возможность на Вашем сайте. Все вопросы и пожелания можете оставить в комментариях. Буду рад на них ответить. Всего доброго и удачи!












