Куда загрузить много фото и получить ссылку
Иногда необходимо загрузить много фото и получить ссылку на все, чтобы потом эти ссылки использовать, например, в прайс-листах, куда заливается большое количество информации и также нужно залить много новых фотографий. Фотографии должны быть ссылками, чтобы принимающий скрипт перезалил эти изображения к себе в базу и привязал к ним конкретный товар со своими ценами и параметрами.
Нашёл очень хороший сервис, который позволяет фото по ссылке загрузить и получить на эти фотографии, сразу на все, списком ссылку. Причём, ссылку выдаёт Wampi.ru абсолютно в любом виде (html, direct, markdown, bbcode) , а также есть расширение Wampi.ru для Firefox.
- JPG, PNG, GIF и BMP
- один файл не больше 10мб
- сохраняет данные EXIF
…и другие приятные возможности, которые можно изучить на странице возможностей Wampi.ru
Я использовал Wampi для создания прайс-листа. Получилось быстро и я благодарен создателям.
Как узнать адрес картинки и скопировать его
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено скопировать URL, щёлкнуть по необходимому пункту. Рис.1 Если навести на фото и нажать на правую клавишу мышки, то в Mozilla Firefox откроется контекстное меню с таким пунктами
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено изучить характеристики фотографии, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Информация об изображении»; в Internet Explorer см. пункт «Свойства»), в открывшемся окне выделить адрес рисунка,
- нажать на правую клавишу мышки, в появившемся контекстном меню щёлкнуть по пункту «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl + C .
Рис.2 Если в Mozilla Firefox навести на фото, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Информация об изображении», то откроется окно, где можно посмотреть список картинок, используемых на странице, их адрес, альтернативный текст (содержимое в атрибуте alt ), фактический размер и используемый масштаб
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью атрибутов height и width или с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,
- нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl + C .
Рис.3 Так выглядит страница смайлика.
Её URL: http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif - На сенсорных устройствах (смартфон, планшет) долго без движения держать палец над фото, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (он может называться «Просмотр картинки»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью атрибутов height и width или с помощью с помощью CSS. Затем долго жать на адрес в адресной строке браузера. После того, как появятся ползунки и весь URL будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), щёлкнуть в появившейся панели кнопку «Копировать».
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу фонового изображения, щёлкнуть по необходимому пункту. Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера (см. Рис.3),
- нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl + C .

Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено сохранить картинку, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Сохранить изображение как. »), в открывшемся окне выбрать папку на компьютере, куда будет сохранён рисунок.
Если фотография является фоновой картинкой, то нужно предварительно перейти на страницу картинки (см. Рис.3).
Как сделать картинку ссылкой?
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент достаточно вставить внутрь ссылки следующим образом.
Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
В примере 1 показано добавление нескольких изображений, каждое из них является ссылкой.
Пример 1. Изображения как ссылки
Результат данного примера показан на рис. 1. Обратите внимание, что изображения-ссылки ничем не отличаются от обычных картинок и чтобы понять, что перед нами ссылка, следует навести на картинку указатель или щёлкнуть по ней.
Загрузка файлов на Dropbox
1. Авторизуйтесь или зарегистрируйтесь на Dropbox.
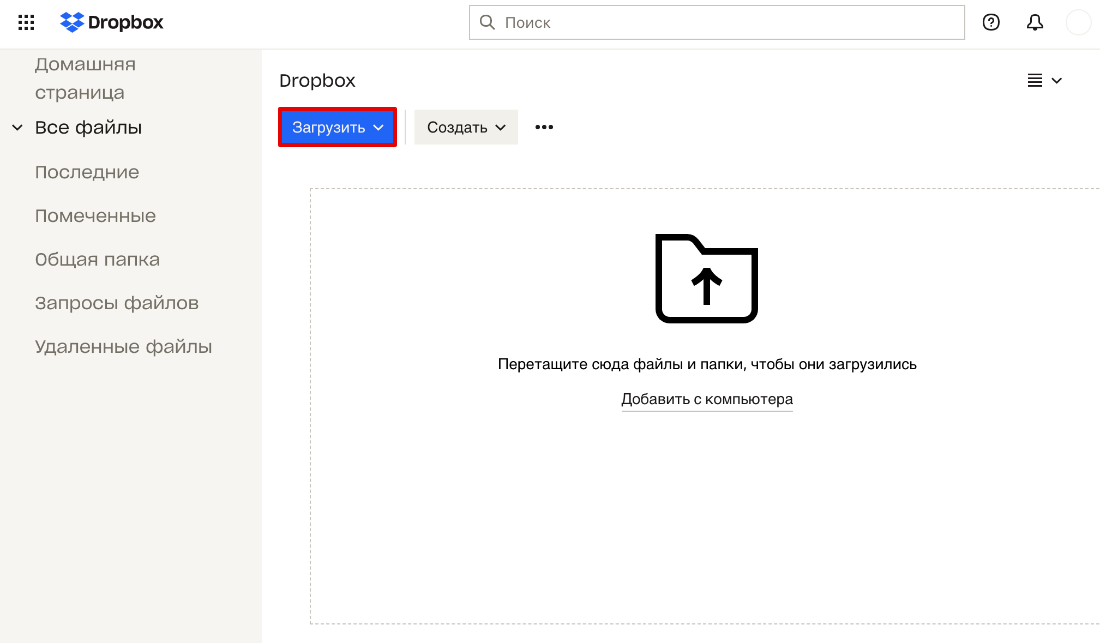
2. В правом верхнем углу нажмите Загрузить или просто перетащите файл в поле:

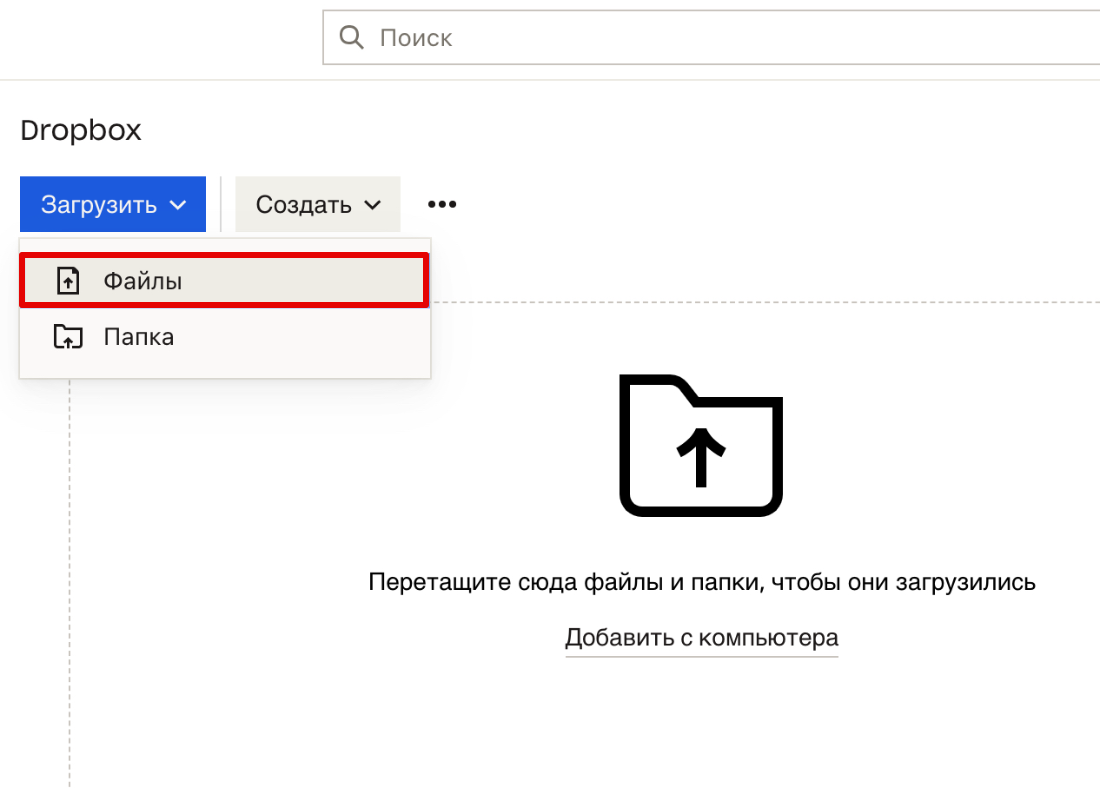
3. В выпадающем списке выберите Файлы:

4. Выберите нужные файлы на локальном компьютере. Дождитесь окончания загрузки.
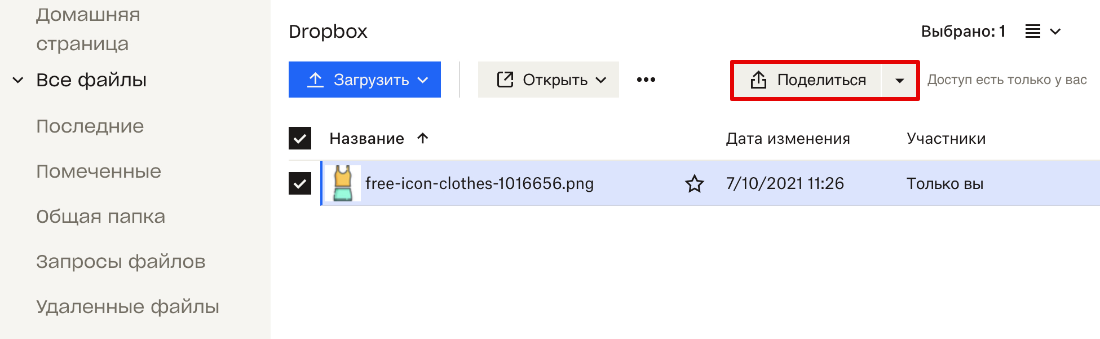
5. Чтобы сформировать ссылку, выберите нужный файл и нажмите Поделиться:

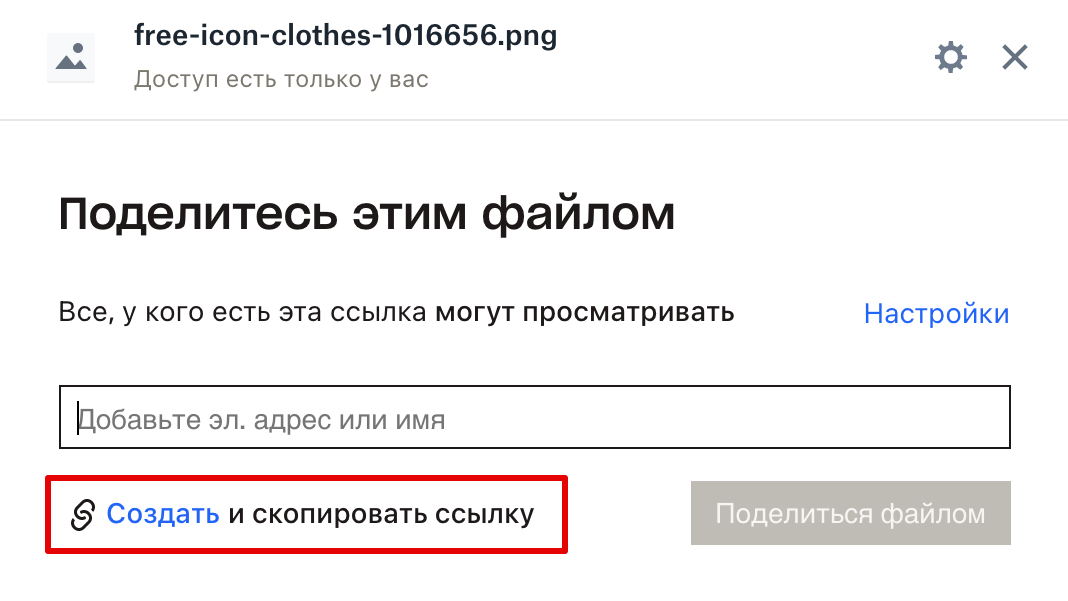
6. В открывшемся окне нажмите Создать и скопировать ссылку:

7. Чтобы ограничить доступ к файлу, можно вписать email нужного пользователя. Нажмите Копировать ссылку:
Как сделать ссылку картинкой
Если вы активный пользователь сети интернет, вы наверняка время от времени пользуетесь форумами, блогами и социальными сетями. В этой среде часто приходится использовать язык разметки и форматирования HTML (чаще в блогах), либо BB-Code (обычно на форумах и в соц.сетях) для текстов, картинок и ссылок. Рассмотрим, как правильно и быстро сделать ссылку картинкой ручным способом.

- Как сделать ссылку картинкой
- Как вставить ссылку на картинку в html
- Как отправить фото по ссылке
- Как вставить ссылку в баннер
- — компьютер
- — доступ в интернет
- — поле ввода для html или bb-code
Сначала сделаем ссылку в виде картинки с помощью ручного HTML. Этот метод, например, используется при оформлении постов в livejournal.

Параметр href содержит ссылку, на которую пользователь перейдет после клика по картинке.
Параметр target отражает поведение браузера при открытии ссылки. В данном случае стоит значение _blank, то есть браузер откроет ссылку в новом окне (или вкладке).
img src — это путь к картинке, из которой мы делаем ссылку.
alt — это текст, который появится вместо картинки, если она не загрузится, либо если будет загружаться дольше, чем основная часть страницы.
Значение border=»0″ позволит убрать рамку вокруг картинки. Если она все-таки нужна, вместо нуля поставьте единицу.
С HTML разобрались. Теперь добьемся аналогичного результата с помощью bb-кода.
url=http://server.ruimghttp://server.ru/picture.jpg/img/url
Здесь, как видите, все несколько проще.
Нам надо указать параметр url, он содержит саму ссылку. После этого указываем параметр img, в нем путь до картинки, из которой мы хотим сделать ссылку.
Загружайте и делитесь изображениями.
Начните загружать изображения простым перетаскиванием в любое место окна прямо сейчас. Ограничение на размер изображения 32 MB. После загрузки, Вам будут доступны прямые ссылки, BB-коды и миниатюры.
Вы можете создать новый альбом с загруженным содержимым. Вы должны создать аккаунт или войти, чтобы сохранить это содержимое в свой аккаунт.












