Способ 1: Easy GIF Animator
В первую очередь предлагаем ознакомиться с профильным программным обеспечением, которое специально было создано для работы над GIF-анимациями. Его функциональность позволяет добавить неограниченное количество кадров к уже готовому проекту, что и делает возможным вставку одной гифки в другую в качестве продолжения.
-
Программа Easy GIF Animator распространяется платно, но разработчики предоставляют триальную версию сроком на месяц без каких-либо ограничений, а это значит, что вы можете загрузить ее с официального сайта протестировать, щелкнув по соответствующей кнопке при первом запуске.
В появившемся окне «Проводника» отыщите необходимый файл и кликните по нему дважды для открытия.
Дождитесь полной загрузки рабочего пространства, в котором перейдите на вкладку «Кадры».
Снова отобразится «Проводник», где найдите вторую гифку для вставки и точно так же откройте ее.
При появлении уведомления о добавлении новых кадров отметьте маркером вариант «Добавить все кадры».
Через список кадров убедитесь, что склейка прошла успешно.
Как только работа над гифкой завершена, в той же вкладке «Кадры» щелкните по кнопке «Экспорт выбранных».
Задайте новое имя для файла GIF и укажите место на компьютере, где хотите его сохранить.
Вернитесь к «Проводнику» и воспроизведите новую анимацию любым удобным методом, чтобы удостовериться в правильности ее создания.
Среди доступных в Easy GIF Animator возможностей есть огромное количество самых разных инструментов, которые окажутся полезными при ручном создании или редактировании готовой GIF-анимации, даже если ее не нужно соединять с другим файлом.
Способ 2: Adobe Photoshop
Известно, что графический редактор Adobe Photoshop поддерживает создание GIF из добавленных кадров. Еще в его функциональность входят инструменты, предназначенные для редактирования таких анимаций, которые можно использовать при соединении нескольких файлов в один, что осуществляется следующим образом:
-
Запустите Adobe Photoshop, разверните выпадающее меню «Файл» и выберите пункт «Открыть». Его можно вызывать и через стандартное сочетание клавиш Ctrl + O.
Появится окно открытия, где найдите первую гифку и дважды кликните по ней для добавления.
Пока еще редактирование начинать нельзя, поскольку отсутствует шкала времени. Добавьте ее через выпадающее меню «Окно», отметив галочкой соответствующий пункт.
Удостоверьтесь в том, что каждый кадр добавленной гифки отображается корректно, а после переходите к следующему шагу.
Снова используйте то же меню «Открыть», чтобы добавить второй файл для объединения.
В нем откройте меню шкалы времени и активируйте пункт «Выделить все кадры».
Повторно перейдите к нему и выберите уже другую функцию под названием «Скопировать кадры».
Каждый файл в Adobe Photoshop отображается как отдельная вкладка, поэтому переместитесь к первой GIF, нажав по ее вкладке сверху.
В том же меню шкалы времени нажмите «Вставить кадры».
Отобразится новое меню действий, где отметьте маркером подходящий вариант вставки и подтвердите добавление.
Просмотрите каждый кадр и убедитесь в том, что вставка прошла успешно.
Разверните меню «Файл» и выберите пункт «Сохранить как…».
В окне «Сохранение» поменяйте название для нового файла GIF, установите для него соответствующий тип файла и подтвердите действие.
Если вы заинтересованы в создании GIF через рассмотренную программу с нуля, советуем ознакомиться с тематическим материалом на нашем сайте, перейдя по следующей ссылке. Там вы найдете детальный разбор двух методов работы над подобными проектами.
Способ 3: Filmora
В качестве третьего метода рассмотрим полноценный видеоредактор под названием Filmora. Он не предназначен для того, чтобы покадрово редактировать существующие GIF, однако поддерживает открытие этого формата и экспорт в нем же, а значит, несколько анимаций можно соединить в одну, выполнив нехитрый алгоритм действий.
-
После запуска Filmora нажмите по надписи «Импорт медиафайлов здесь» для перехода к добавлению анимаций в проект.
В появившемся окне «Проводника» сразу же можно выделить необходимое количество файлов, а затем щелкнуть по «Открыть».
Перетащите первую гифку на любую свободную дорожку редактора, зажав ее левой кнопкой мыши.
То же самое сделайте и со второй, поместив ее после первой.
Убедитесь в нормальном соединении анимации и проверьте ее воспроизведение.
Как только редактирование завершено, кликайте по кнопке «Экспорт» для сохранения проекта.
На панели «Формат» выберите «GIF».
Задайте параметры экспорта, включая разрешение, частоту кадров, имя файла и место его сохранения.
Нажмите на «Экспорт» для запуска процесса сохранения.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как вставить анимационный GIF в слайд
Вы можете добавить на слайд PowerPoint анимационный GIF-файл (или мем ), как и любой другой файл рисунка. Вы можете вставить GIF-файл, который хранится на жестком диске компьютера или в хранилище OneDrive.

Щелкните слайд, на который вы хотите добавить анимационный GIF.
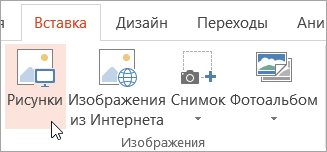
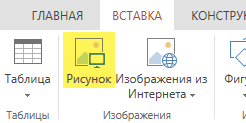
На вкладке Вставка нажмите кнопку Рисунки.
В диалоговом окне Вставка рисунка перейдите к расположению, в котором находится анимированный GIF-файл.
Выберите файл и нажмите кнопку Вставить или Открыть.
Для воспроизведения анимации откройте вкладку ленты Слайд-шоу и в группе Начать слайд-шоу нажмите кнопку С текущего слайда 
Анимированные GIF-файлы в Интернете
Вы можете выполнить поиск GIF-файлов в Интернете, нажав кнопку Вставить рисунки из Интернета или Вставка картинки (в зависимости от версии PowerPoint). На вкладке Вставка нажмите кнопку Вставить рисунки из Интернета или Вставка картинки. В поле поиска введите «анимационный GIF».
Установка количества циклов анимации
Обычно анимационные GIF-файлы повторяются бесконечно. Но вы можете изменить это, отредактировав GIF-файл перед добавлением на слайд PowerPoint.
Как только у вас есть GIF-файлы, сохраненные на компьютере, относительно простой способ редактирования GIF – онлайн-редактор под названием ezgif.com.

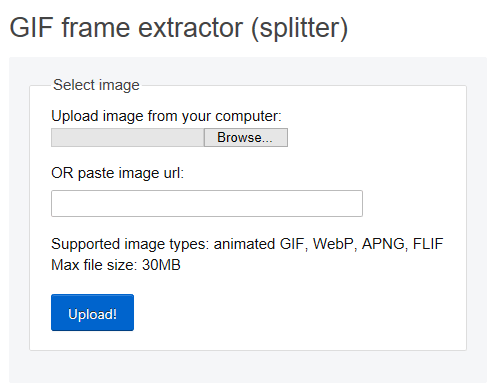
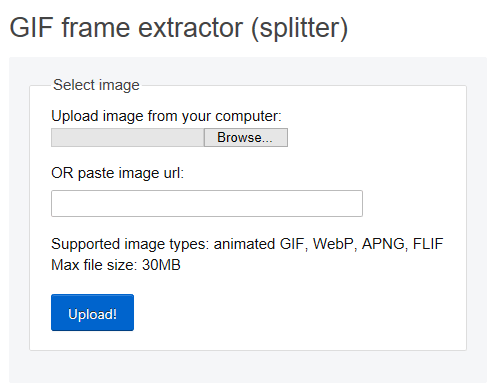
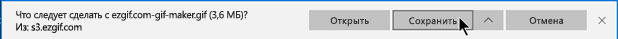
В разделе Upload image from your computer (Загрузка изображения с компьютера) нажмите кнопку Browse (Обзор), чтобы указать расположение GIF-файла на компьютере. Выберите файл и нажмите кнопку Открыть.
Нажмите кнопку Upload (Отправить).
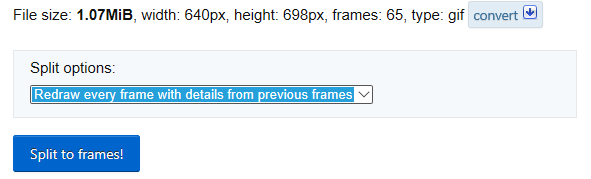
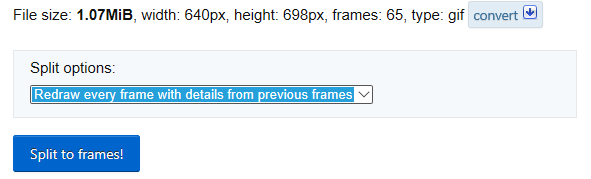
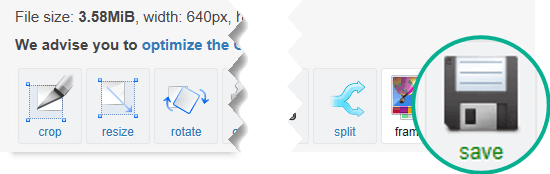
На странице отобразится анимационный GIF-файл, а также сведения о размере файла, ширине и высоте изображения, как на рисунке:

Нажмите кнопку Split to frames! (Разделить на кадры) под анимационным GIF-файлом.
После обработки на странице отобразится покадровое представление.
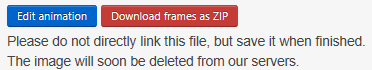
Под кадрами (при необходимости прокрутите страницу вниз) располагается кнопка Edit animation (Изменить анимацию).
Нажмите кнопку Edit animation (Изменить анимацию).

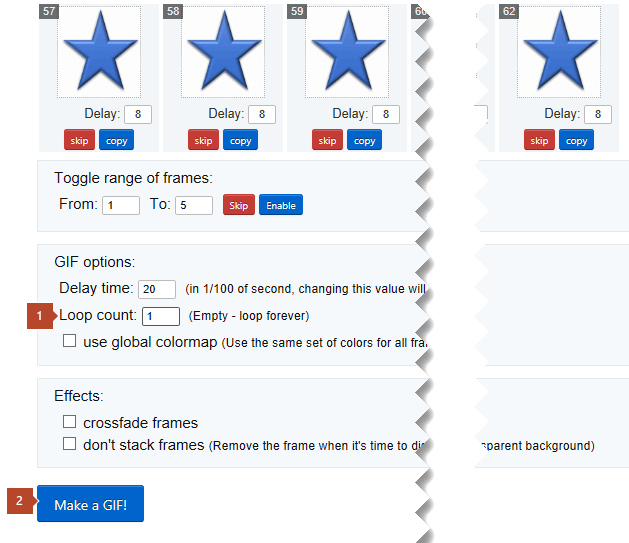
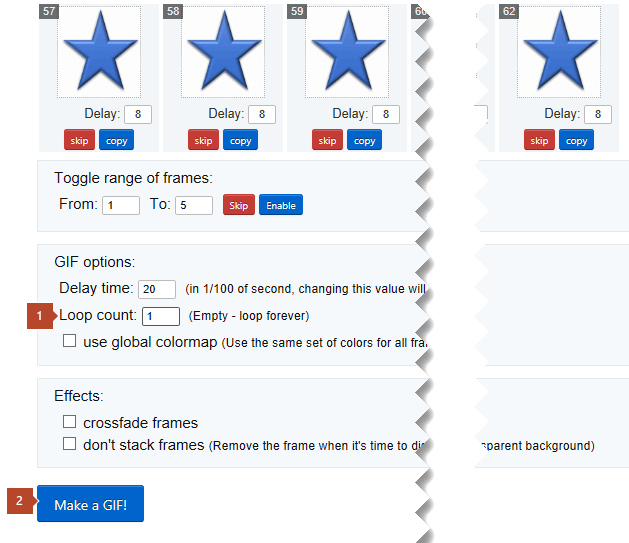
На странице вновь отобразится набор кадров с параметрами Skip (Пропустить), Copy (Копировать) и Delay (Задержка) для каждого кадра. Внизу под кадрами есть дополнительные параметры, включая Loop Count (Счетчик циклов).
В разделе GIF options (Параметры GIF-файла) в поле Loop Count (Счетчик циклов) введите необходимое число воспроизведений GIF-файла.

Нажмите кнопку Make a GIF! (Создать GIF-файл).
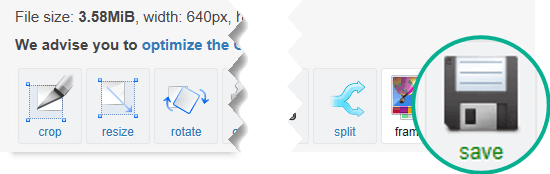
После обработки измененный GIF-файл отобразится под кнопкой Make a GIF! (Создать GIF-файл). Справа под измененным GIF-файлом отобразится кнопка Save (Сохранить).

Нажмите кнопку Save (Сохранить), чтобы скопировать измененный GIF-файл на компьютер.
В зависимости от браузера GIF-файл будет сохранен в папке «Загрузки» или в другой выбранной вами папке.

После сохранения измененного GIF-файла на компьютере вы сможете добавить его на слайд в PowerPoint.
Вы можете добавить на слайд PowerPoint анимационный GIF-файл, как и любой другой файл рисунка. Вы можете вставить GIF-файл, который хранится на жестком диске компьютера или в облачном хранилище (например, в OneDrive).
Щелкните слайд, на который вы хотите добавить анимационный GIF.
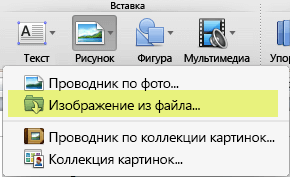
На вкладке Главная в группе Вставить нажмите кнопку Рисунок и выберите пункт Рисунок из файла.

Перейдите в папку, в которой находится анимированный GIF-файл, убедитесь в том, что его имя заканчивается на .gif, выделите его и нажмите кнопку Вставить.
Для воспроизведения анимации щелкните меню Слайд-шоу и выберите пункт Воспроизведение с текущего слайда.
Установка количества циклов анимации
Обычно анимационные GIF-файлы повторяются бесконечно. Но вы можете изменить это, отредактировав GIF-файл перед добавлением на слайд PowerPoint.
Как только у вас есть GIF-файлы, сохраненные на компьютере, относительно простой способ редактирования GIF – онлайн-редактор под названием ezgif.com.

В разделе Upload image from your computer (Загрузка изображения с компьютера) нажмите кнопку Browse (Обзор), чтобы указать расположение GIF-файла на компьютере. Выберите файл и нажмите кнопку Открыть.
Нажмите кнопку Upload (Отправить).
На странице отобразится анимационный GIF-файл, а также сведения о размере файла, ширине и высоте изображения, как на рисунке:

Нажмите кнопку Split to frames! (Разделить на кадры) под анимационным GIF-файлом.
После обработки на странице отобразится покадровое представление.
Под кадрами (при необходимости прокрутите страницу вниз) располагается кнопка Edit animation (Изменить анимацию).
Нажмите кнопку Edit animation (Изменить анимацию).

На странице вновь отобразится набор кадров с параметрами Skip (Пропустить), Copy (Копировать) и Delay (Задержка) для каждого кадра. Внизу под кадрами есть дополнительные параметры, включая Loop Count (Счетчик циклов).
В разделе GIF options (Параметры GIF-файла) в поле Loop Count (Счетчик циклов) введите необходимое число воспроизведений GIF-файла.

Нажмите кнопку Make a GIF! (Создать GIF-файл).
После обработки измененный GIF-файл отобразится под кнопкой Make a GIF! (Создать GIF-файл). Справа под измененным GIF-файлом отобразится кнопка Save (Сохранить).

Нажмите кнопку Save (Сохранить), чтобы скопировать измененный GIF-файл на компьютер.
В зависимости от браузера GIF-файл будет сохранен в папке «Загрузки» или в другой выбранной вами папке.

После сохранения измененного GIF-файла на компьютере вы сможете добавить его на слайд в PowerPoint.
Можно добавить анимированный GIF-файл в слайд с помощью PowerPoint в Интернете так же, как при работе с любым другим файлом рисунка, но GIF не будет воспроизводиться при просмотре презентации в слайд-шоу. Веб-приложение PowerPoint не воспроизводит анимированные GIF-файлы.
Если вы хотите, чтобы мы добавили возможность воспроизведения GIF-файлов в Веб-приложение PowerPoint, проголосуйте за нее на форуме для предложений по веб-приложению PowerPoint.
Вставка изображения с компьютера
Выберите то место документа, куда вы хотите вставить изображение.
На вкладке Вставить нажмите кнопку Рисунок.

Найдите рисунок, который нужно вставить, выделите его и нажмите кнопку Вставить.
После появления рисунка на слайде, можно изменить его размер и место, куда нужно переместить.
Как вставить гифку в презентацию? Почему GIF не двигается?
Презентацию легко сделать чересчур сухой или скучной. Чтобы немного разнообразить её, многие вставляют в Powerpoint гифки, например «спасибо за внимание» в конце. Но для этого сначала нужно вставить гифку в презетнацию. Об этом мы вам и расскажем в этой статье. Всё просто до безобразия.
Как вставить гифку в презентацию? Для этого всего лишь…

Нужно нажать в верхнем меню на вкладку «Вставка» и ниже нажать на иконку «рисунок». Так как GIF анимация — это всё-таки картинка, то и правила к ней будут применяться те же самые. Жаль, нельзя напечатать таким образом гифку на футболке.
После нажатия появляется стандартное окно с выбором файла. Выбираем и вставляем нужную гифку, перетаскиваем в нужное место. Вуаля, готово! Также можно просто перетащить гифку в презентацию из папки.
Почему моя гифка вставляется как обычное изображение и не двигается?
В режиме редактирования презентации гифка не двигается, и выглядит как статичное изображение. Но стоит сохранить презентацию с гифкой и открыть её для просмотра, как происходит чудо — GIF анимация оживает! Поэтому если ваша гифка не анимируется, то, скорее всего, вы просто открыли презентацию в Powerpoint в режиме редактирования. На рисунке ниже показано, как открыть презентацию для просмотра.

Чтобы открыть презентацию в режиме просмотра, нажмите на неё правой кнопкой мыши, затем «Показать». Она откроется в режиме просмотра, где все гифки будут анимированы.
Также ваша гифка потеряет свои анимационные свойства, если применить к ней некоторые фильтры Powerpoint. Не советуем применять к GIF рамку, но тени ничего плохого с ней не сделают, и анимация по-прежнему будет работать. Вы можете поэкспериментировать с этим. Проверьте, работает ли нужная гифка в режиме просмотра без примененного редактирования Powerpoint.
Как вставить GIF анимацию на каждый слайд презентации?
Слишком много гифок в презентации не бывает! Если вы согласны с этим высказыванием, то вам может понадобиться добавить GIF на каждую страницу презентации, в каждый слайд. Вместо того, чтобы вручную добавлять гифки на каждый отдельный слайд, лучше сделать всё автоматически. Итак:
1. Нажмите на вкладку «Вид», затем на кнопку «Образец слайдов».

2. Добавьте гиф-анимацию указанным выше способом.
3. Когда шаблон будет закончен, нажмите на кнопку «Закрыть режим образца», как показано на рисунке.

4. Шаблон слайда с гифкой создан! Теперь можно создавать на его основе новые слайды, либо применять этот шаблон к уже созданным слайдам. Для этого нажмите правой кнопкой мыши по нужному слайду, и наведите на вкладку «Макет». Программа предложит вам различные шаблоны, в том числе и тот, который вы недавно создали. Готово!

Вы можете и вручную добавлять гифки на все необходимые слайды. Для этого не нужно ничего перетаскивать или добавлять из папки. Просто выделите гифку, нажмите ctrl+c, затем перейдите на слайд, куда нужно вставить гифку, и нажмите ctrl+v. GIF анимация окажется на целевом слайде в том же самом месте, где она находилась на донорском.
Что ещё нужно знать о вставке гифок в презентацию?

- Помните, что гифки могут существенно повысить размер вашей презентации: многие «весят» более 1 мегабайта! И все они будут храниться в вашем файле .ppt. Если вы ограничены в размере файла, то обращайте внимание на этот фактор.
- Вы можете легко менять размер гифки, как и любого изображения, просто сдвигая и раздвигая её границы. Её способность к анимации от этого не пропадёт.
- Гифка не будет проигрываться в режиме редактирования: там она выглядит как её первый кадр. Только в режиме просмотра она начнёт проигрываться!
- Часто на поиск гифок уходит больше времени, чем на всю презентацию. Так что мы позаботились о вас и создали много тематических коллекций гифок в этом разделе сайта. Некоторые подборки гифок — с аплодисментами, благодарностью за внимание, салютом. У нас вы наверняка найдете нужную анимированную картинку!
Надеемся, что наши способы вставить GIF-анимацию в презентацию вам помогли. Пусть ваша презентация принесёт вам хорошую оценку, зачёт или одобрение начальства. И напоследок — гифка, которая использовалась нами для примера.
Как в html вставить гифку
Этот урок покажет, как вставить Flash анимацию (SWF) на HTML страницу.
- Скачайте отсюда http://blog.deconcept.com/flashobject/ пакет скриптов FlashObject
- Распакуйте файлы из закаченного zip-архива
- Загрузите файл flashobject.js в директорию скриптов Вашего сайта
- В html страницу следующий код:
Это альтернативный текст, который увидят посетители в том случае, если у них нет установленного flash плеера
Теперь вставляем SWF фильм:
Вам нужно отредактировать вторую строку:
Здесь вы найдете более подробную информацию: http://blog.deconcept.com/flashobject/
Атрибуты тега IMG
Для отображения картинки с помощью тега IMG используются следующие параметры:
Рассмотрим теперь, как сделать картинку в html коде:
Здесь размеры указаны в пикселях.
Адаптивные размеры картинки при помощи HTML
Если вы верстаете «резиновый» или «адаптивный» дизайн сайта, то в html код картинки стоит указывать размеры в процентах. Попробуйте создать HTML-страницу с указанным ниже кодом (предварительно поместив рядом с html-файлом картинку с именем “img.jpg”) и изменять размер окна браузера. Вы увидите, что размер картинки будет изменяться в зависимости от размера окна.
В конструкторе сайтов «Нубекс» добавить картинку можно при помощи средств редактора. Более подробно об этом вы сможете узнать из статьи: Как добавить в текст изображение
Трушина Светлана Юрьевна
Учитель музыки высшей квалификационной категории
Муниципальное бюджетное общеобразовательное учреждение
«Средняя общеобразовательная казачья школа»
с.Знаменка, Нерчинский район, Забайкальский край
Тема: » Как вставить гиф-анимацию ссылкой кода в Текстовый инфоблок
на сайте «УчПортфолио» »
Цель:
Обучение пользователей сайта вставки гиф-анимации ссылкой кода в Текстовый инфоблок на сайте «УчПортфолио»
Задачи:
1. Обучить пользователей сайта УчПортфолио вставки гиф-анимации в Текстовый инфоблок.
2.
Образовательный сайт «УчПортфолио» для создания и оформления портфолио предлагает большие возможности в работе с инфоблоками.
На сайте «УчПортфолио» есть мастер- класс: «Как вставить картинку или анимацию в инфоблок»-
http://uchportfolio.ru/mc/show/80783-kak-vstavit-kartinku-ili-animaciyu-v-infoblok
Не все анимации можно скачать картинкой (сохранить как) на компьютер. Есть сайты, где анимацию можно установить, копируя ссылку.
Также ссылкой кода легче загрузить анимацию (нежели через окно «Изображение»), если у вас невысокая скорость Интернета.
Данный мастер-класс показывает, как вставить анимацию ссылкой кода в инфоблок «Текстовый блок» для оформления и украшения своего портфолио.
Шаг 1.
Создаём текстовый инфоблок.
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1. Формат JPEG (Joint Photographic Experts Group). Довольно популярный формат, применяемый для хранения изображений. Поддерживает 24-битовый цвет и сохраняет все полутона в фотографиях неизменными. Но jpeg не поддерживает прозрачность и искажает мелкие детали и текст в изображениях. JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
2. Формат GIF (Graphics Interchange Format). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG. Главное разобраться в каких случаях какой формат лучше использовать. Если кратко, то:
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег . Браузер помещает изображение в том месте веб-страницы, где встретит тег .
Код вставки картинки в html страницу имеет такой вид:

Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src. Что такое атрибут html-тега я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла.
Приведу еще несколько примеров указания адреса файла с изображением:
 — этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
— этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:

Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега

Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:

Тогда html-код страницы со вставленной картинкой будет таким:
Сайт об автомобилях.

Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.
Научным языком автомобиль это:
Механическое моторное безрельсовое дорожное транспортное средство минимум с 4 колёсами.
Классификация автомобилей
Автомобили бывают следующих типов:
- Легковой;
- Грузовой;
- Внедорожник;
- Багги;
- Пикап;
- Спортивный;
- Гоночный.
Все права защищены. © 2010 год.
Сайт об автомобилях.
Как добавить гифку в html?
- Вконтакте

- Вконтакте


Вы воткнули ссылку на html страницу, а не на джифку, джифка доступно по ссылке https://media1.giphy.com/media/10FwycrnAkpshW/giphy.gif, то есть код должен быть таким:
- Вконтакте
Войдите, чтобы написать ответ

- CSS
- +1 ещё
Почему браузер google chrome не корректно отображает ширину html?
- 1 подписчик
- час назад
- 47 просмотров

- CSS
- +2 ещё
Как правильно рассчитать длины?
- 1 подписчик
- час назад
- 30 просмотров

- PHP
- +4 ещё
Проблемы с отображением иконки на сайте Opencart, как найти и решить?
- 1 подписчик
- 2 часа назад
- 31 просмотр

- Python
- +3 ещё
Как осуществить фильтрацию в интернет магазине на Django по категориям .
- нет подписчиков
- 2 часа назад
- 27 просмотров

- CSS
- +2 ещё
Есть ли готовые библиотеки либо примеры в песочнице для смены картинки в телефоне при прокрутке страницы?
- 2 подписчика
- 2 часа назад
- 51 просмотр

- JavaScript
- +1 ещё
Как при нажатии одной из div менять класс?
- 1 подписчик
- 3 часа назад
- 45 просмотров

- CSS
- +1 ещё
Почему идентификаторы и классы на многих популярных сайтах выглядят как что-то случайное?
- 1 подписчик
- 5 часов назад
- 229 просмотров

- CSS
- +1 ещё
Из дива вылезает картинка, как это поправить?
- 1 подписчик
- 14 часов назад
- 52 просмотра

- HTML
Как сделать так, чтобы при нажатии на ссылку в меню-гамбургере, меню закрывалось обратно?
- 1 подписчик
- 14 часов назад
- 39 просмотров

- CSS
- +2 ещё
Как вставить гифку в презентацию? Почему GIF не двигается?
Презентацию легко сделать чересчур сухой или скучной. Чтобы немного разнообразить её, многие вставляют в Powerpoint гифки, например «спасибо за внимание» в конце. Но для этого сначала нужно вставить гифку в презетнацию. Об этом мы вам и расскажем в этой статье. Всё просто до безобразия.
Как вставить гифку в презентацию? Для этого всего лишь…

Нужно нажать в верхнем меню на вкладку «Вставка» и ниже нажать на иконку «рисунок». Так как GIF анимация — это всё-таки картинка, то и правила к ней будут применяться те же самые. Жаль, нельзя напечатать таким образом гифку на футболке.
После нажатия появляется стандартное окно с выбором файла. Выбираем и вставляем нужную гифку, перетаскиваем в нужное место. Вуаля, готово! Также можно просто перетащить гифку в презентацию из папки.
Почему моя гифка вставляется как обычное изображение и не двигается?
В режиме редактирования презентации гифка не двигается, и выглядит как статичное изображение. Но стоит сохранить презентацию с гифкой и открыть её для просмотра, как происходит чудо — GIF анимация оживает! Поэтому если ваша гифка не анимируется, то, скорее всего, вы просто открыли презентацию в Powerpoint в режиме редактирования. На рисунке ниже показано, как открыть презентацию для просмотра.

Чтобы открыть презентацию в режиме просмотра, нажмите на неё правой кнопкой мыши, затем «Показать». Она откроется в режиме просмотра, где все гифки будут анимированы.
Также ваша гифка потеряет свои анимационные свойства, если применить к ней некоторые фильтры Powerpoint. Не советуем применять к GIF рамку, но тени ничего плохого с ней не сделают, и анимация по-прежнему будет работать. Вы можете поэкспериментировать с этим. Проверьте, работает ли нужная гифка в режиме просмотра без примененного редактирования Powerpoint.
Как вставить GIF анимацию на каждый слайд презентации?
Слишком много гифок в презентации не бывает! Если вы согласны с этим высказыванием, то вам может понадобиться добавить GIF на каждую страницу презентации, в каждый слайд. Вместо того, чтобы вручную добавлять гифки на каждый отдельный слайд, лучше сделать всё автоматически. Итак:
1. Нажмите на вкладку «Вид», затем на кнопку «Образец слайдов».

2. Добавьте гиф-анимацию указанным выше способом.
3. Когда шаблон будет закончен, нажмите на кнопку «Закрыть режим образца», как показано на рисунке.

4. Шаблон слайда с гифкой создан! Теперь можно создавать на его основе новые слайды, либо применять этот шаблон к уже созданным слайдам. Для этого нажмите правой кнопкой мыши по нужному слайду, и наведите на вкладку «Макет». Программа предложит вам различные шаблоны, в том числе и тот, который вы недавно создали. Готово!

Вы можете и вручную добавлять гифки на все необходимые слайды. Для этого не нужно ничего перетаскивать или добавлять из папки. Просто выделите гифку, нажмите ctrl+c, затем перейдите на слайд, куда нужно вставить гифку, и нажмите ctrl+v. GIF анимация окажется на целевом слайде в том же самом месте, где она находилась на донорском.
Что ещё нужно знать о вставке гифок в презентацию?

- Помните, что гифки могут существенно повысить размер вашей презентации: многие «весят» более 1 мегабайта! И все они будут храниться в вашем файле .ppt. Если вы ограничены в размере файла, то обращайте внимание на этот фактор.
- Вы можете легко менять размер гифки, как и любого изображения, просто сдвигая и раздвигая её границы. Её способность к анимации от этого не пропадёт.
- Гифка не будет проигрываться в режиме редактирования: там она выглядит как её первый кадр. Только в режиме просмотра она начнёт проигрываться!
- Часто на поиск гифок уходит больше времени, чем на всю презентацию. Так что мы позаботились о вас и создали много тематических коллекций гифок в этом разделе сайта. Некоторые подборки гифок — с аплодисментами, благодарностью за внимание, салютом. У нас вы наверняка найдете нужную анимированную картинку!
Надеемся, что наши способы вставить GIF-анимацию в презентацию вам помогли. Пусть ваша презентация принесёт вам хорошую оценку, зачёт или одобрение начальства. И напоследок — гифка, которая использовалась нами для примера.












