
WebGL в Яндекс.Браузере
Плагин WebGL поддерживается в стабильных версиях большинства популярных веб-обозревателей – Google Chrome, Opera, Firefox Mozilla, Safari, Internet Explorer. На данный момент существует две версии – 1.0 и 2.0, но они не полностью совместимы. Например, контент, написанный для первой версии, может работать с WebGL 2.0, но не всегда. Также, если браузер поддерживал первую версию, не обязательно, что будет доступна и вторая, так как многое зависит от аппаратного обеспечения компьютера.
-
В адресной строке вводим команду:


Дополнительно в браузере можно открыть доступ веб-приложениям к разрабатываемым экспериментальным дополнениям, расширяющим возможности WebGL. Сделать это можно на ПК и мобильных устройствах с операционной системой Android.
Компьютер
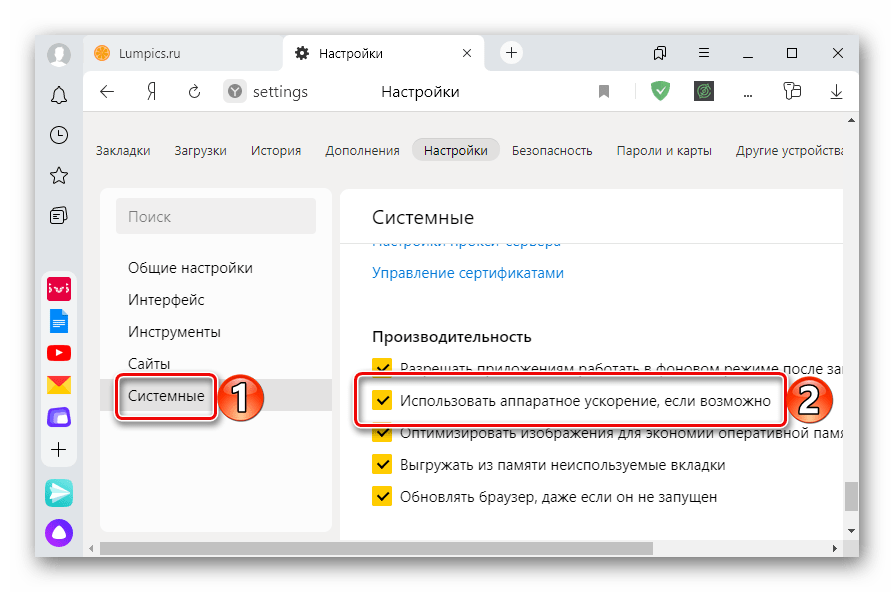
- Запускаем Яндекс.Браузер, открываем «Настройки» и проверяем, включено ли аппаратное ускорение. Для этого в адресную строку вводим команду:

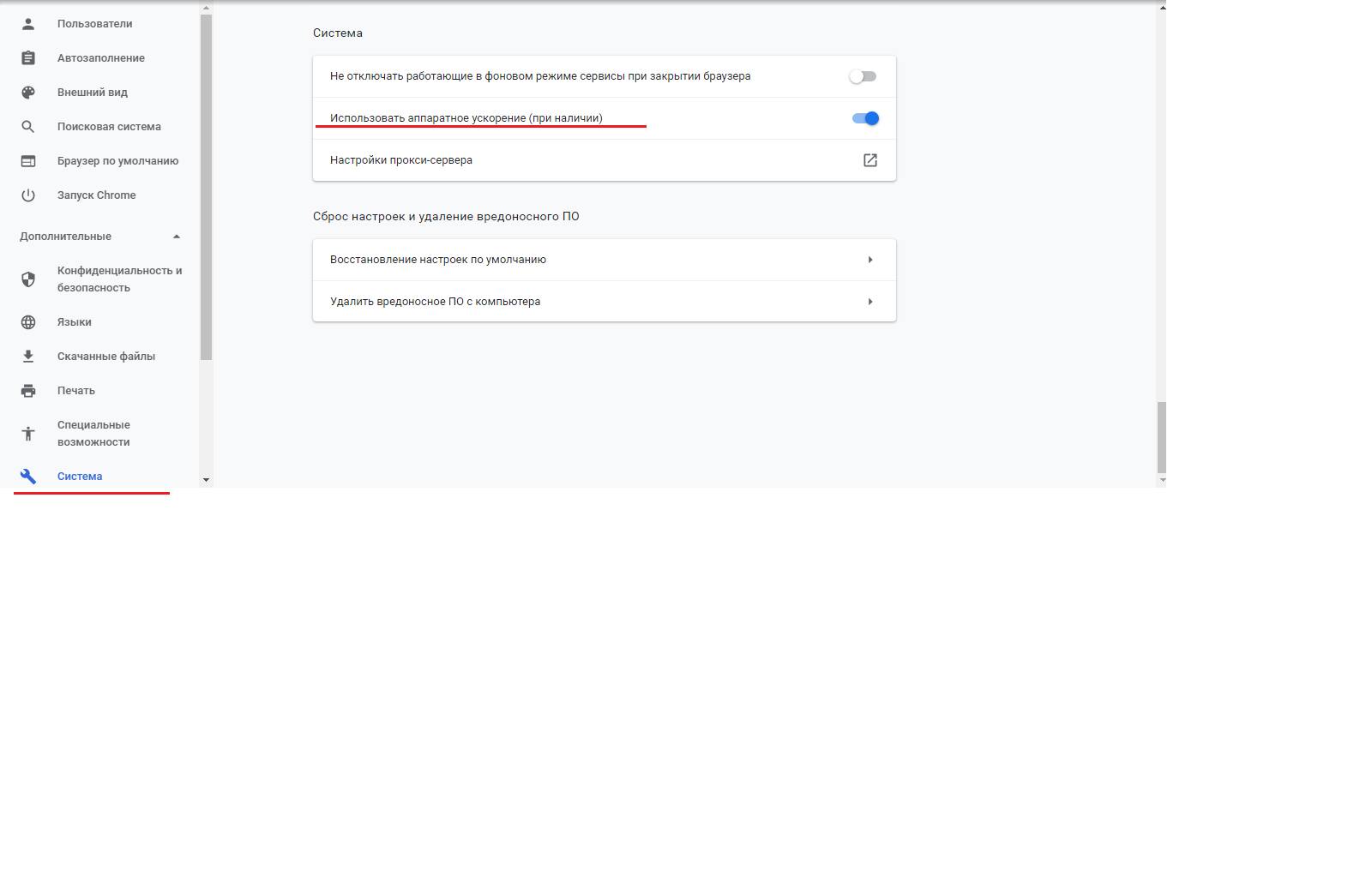
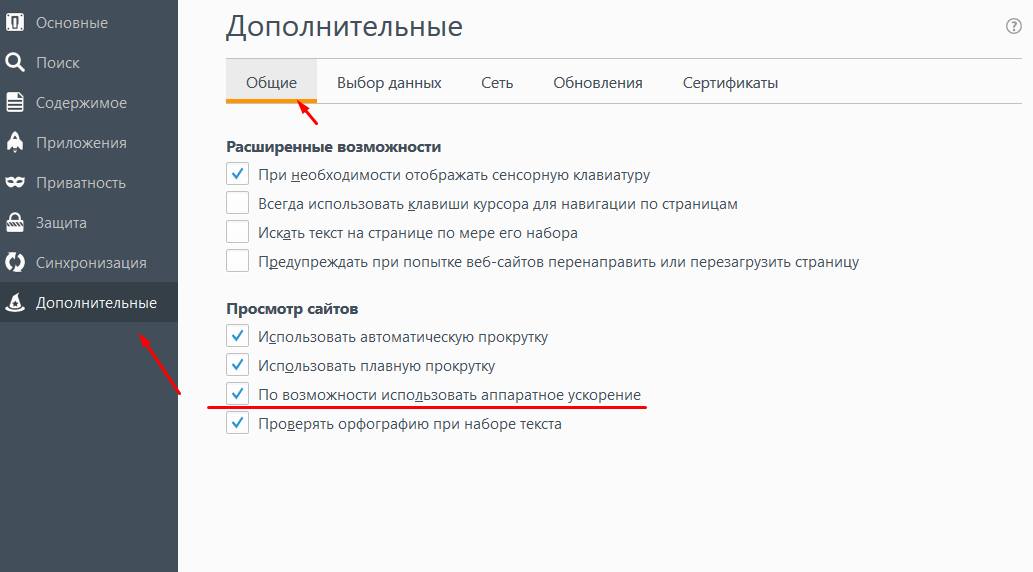
Переходим во вкладку «Системные», в блоке «Производительность» должна стоять галочка напротив «Использовать аппаратное ускорение, если это возможно».

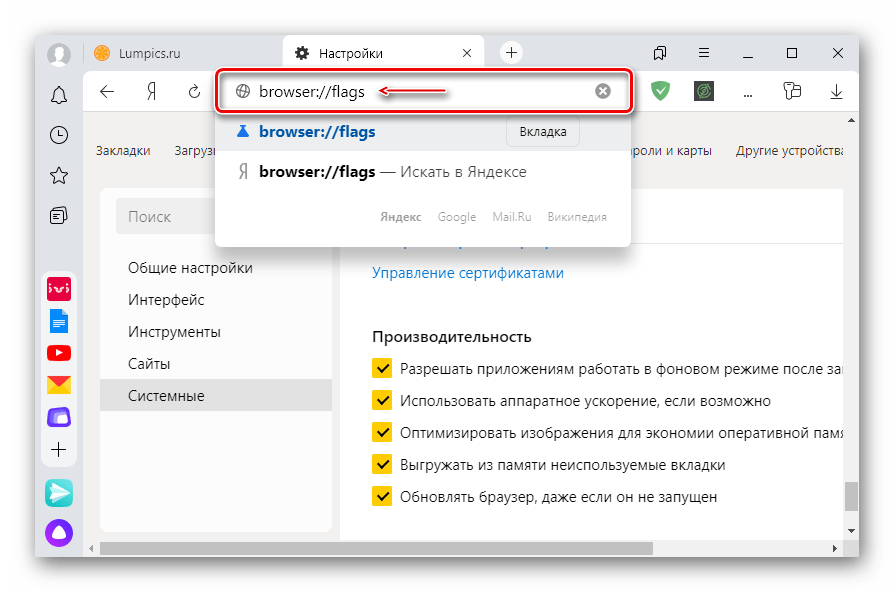
Теперь открываем раздел со скрытыми опциями. Для этого в адресной строке вводим код:


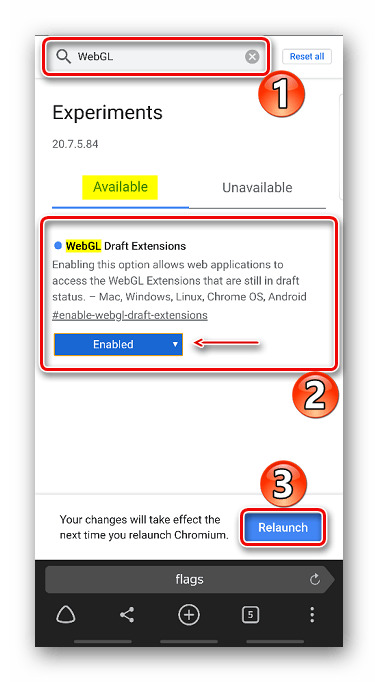
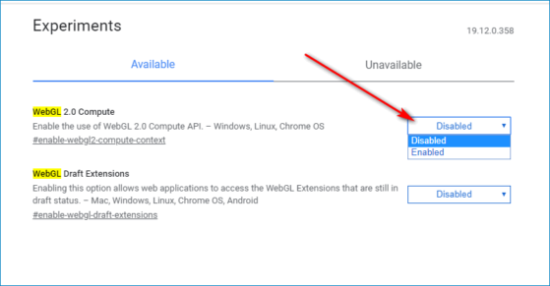
По названию плагина в поле справа находим опции «WebGL 2.0 Compute» и «WebGL Draft Extensions» ставим значение «Enable» и жмем «Relaunch», чтобы изменения вступили в силу.

Мобильное устройство
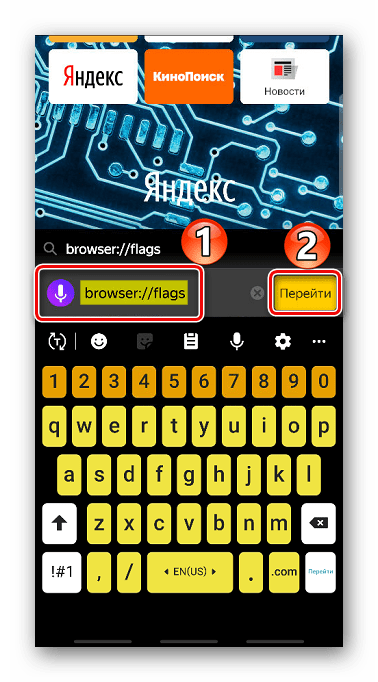
- Открываем Яндекс.Браузер для Android, вводим адрес:

Тем же способом ищем нужную опцию, в поле выбираем «Enable» и жмем «Relaunch».

Решение проблем с WebGL
Технология может не работать в Yandex Браузере из-за аппаратных проблем или отсутствия нужных функций у графического процессора. Например, плагин могут не поддерживать старые модели видеокарт. Если на устройстве современный видеочип, обязательно установите актуальные драйверы, а также обновите веб-обозреватель до последней версии. На нашем сайте есть подробные статьи о том, как это сделать.

Несмотря на то что плагин активен по умолчанию, заблокировать его работу можно через изменения параметров ярлыка. Случайно такого не сделать, но если, например, компьютер корпоративный, другой пользователь мог его выключить.
-
Щелкаем правой кнопкой мышки по ярлыку Yandex Browser и в контекстном меню выбираем «Свойства».

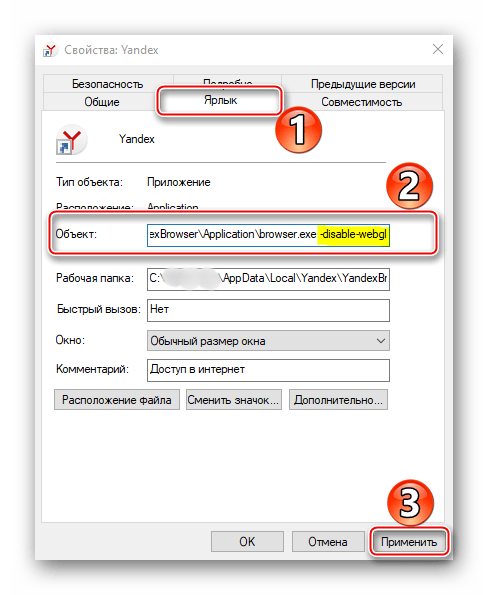
Во вкладке «Ярлык» в поле «Объект» через пробел добавляем значение «-disable-webgl», жмем применить и закрываем окно.

Теперь при запуске именно с этого ярлыка плагин в браузере будет отключен.

Некоторые пользователи во время игр получали сообщение о том, что WebGL не поддерживается, даже если отчет показывает, что он включен. В этом случае иногда помогают следующие действия:
-
В разделе с экспериментальными функциями находим опцию «Choose ANGLE graphics backend» и в поле справа ставим значение «D3D9» или «D3D11», если видеокарта поддерживает DirectX 11. Эта опция может повысить производительность и оптимизировать работу с некоторыми графическими приложениями.

Жмем «Relaunch», чтобы изменения вступили в силу.

Также обо всех проблемах с запуском игр и сайтов компания Khronos предлагает писать им. К письму необходимо прикрепить скриншот ошибки, а также копию полного отчета о состоянии графических функций.

 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
WebGL для Яндекс Браузера
WebGL – кроссплатформенный программный интерфейс, разрабатываемый независимой студией Khronos Group и предназначенный для реализации и воспроизведения 3D-графики в браузере без помощи дополнительных плагинов. По умолчанию технология встраивается в браузеры ведущих производителей. И раз в том, как WebGL скачать для Яндекс.Браузера, разбираться не придется, можно обратить внимание на особенности настройки интерфейса.
- Как включить WebGL в Yandex браузере
- Преимущества и реализация
Как включить WebGL в Yandex браузере
Стандартный раздел с параметрами не предусматривает гибкую настройку дополнительных API и тестируемых технологий, еще не реализованных официально, но добавленных специально для веб-разработчиков, экспериментирующих с подачей и представлением контента на сайтах. 
За экспериментальным функционалом разработчики Яндекс.Браузера предлагают заглянуть в тематический каталог Experiments, доступный по ссылке browser://flags:
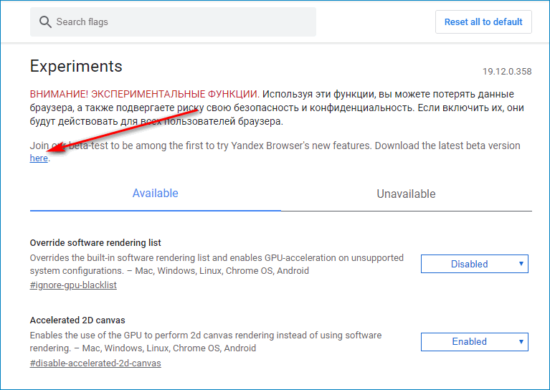
- После перехода в интерфейсе веб-браузера сразу же появится предупреждение о возможном риске потерять конфиденциальную информацию и текущие настройки , а заодно – об ожидаемом снижении безопасности компьютера за счет внедрения тех элементов, которые не используются по умолчанию.

- Если обозреватель от Yandex выбран в качестве основного браузера и хранит логины и пароли, документы или корпоративную информацию, лучше отказаться от взаимодействия с разделом Experiments до момента загрузки специальной тестовой сборки (ссылка спрятана под словом Here). Там переживать уже ни о чем не придется.
- Если же беспокоиться о файлах и данных не нужно, то в поисковую строку, расположенную сверху, стоит ввести слово WebGL. После сортировки в каталоге Available стоит перевести оба появившихся пункта в состояние Enabled.

- Настройки применяются автоматически, но для вступления технологии в силу потребуется перезагрузка.
- Как действовать дальше – зависит от желаемого результата: никто не мешает внедрить 3D-объекты на собственный сайт или же посмотреть, как WebGL работает в интернете (например, на официальном сайте разработчика).

Преимущества и реализация
WebGL стабильно развивается с 2011 года – выпущенные спецификации помогают энтузиастам с помощью языков программирования JavaScript, Rust, Java, Kotlin взаимодействовать с браузером и внедрять анимацию и 3D-объекты почти без ограничений.
Если навыков и знаний недостаточно, то для разработки легко задействовать фреймворки, специально организованные библиотеки или редакторы, разрешающие даже без добавления тегов и скриптов собрать и реализовать собственный контент.
Дополнительный плюс – полноценная поддержка технологий компьютерными и мобильными браузерами Google Chrome, Safari, Opera, Internet Explorer, Yandex: как результат – дополнительная адаптация 3D под новые платформы не понадобится, все заработает автоматически.
Как включить Webgl в Яндекс.Браузере?
 25 апреля, 2017
25 апреля, 2017  GoodUser
GoodUser
В ежедневной работе браузера задействовано огромное число технологий и обозреватель яндекса не является исключением. Среди подобных элементов, можно отметить многочисленные плагины, связанные с воспроизведением разного рода контента, будь то аудио, видео или полноценная 3D графика. Webgl относится к последней категории и предназначен для эксплуатации совместно с игровыми и прочими приложениями, активно использующими 3D графику.
Суть дополнения
Прежде, чем выяснить, как включить webgl в яндекс браузере, необходимо разобраться с особенностями данной технологии, её достоинствами и недостатками. По своей сути, данное расширение активно взаимодействует с видеокартой, в результате чего, посредством HTML5 удается создавать трехмерную графику. В связи с этим, данный плагин, по большей части, используется разработчиками, а не рядовыми пользователями, однако в ряде случаев, данное приложение может потребоваться для корректной работы игр.
Среди характерных особенностей технологии, является её использование без необходимости подключения дополнительных плагинов, в чем кроется основное отличие webgl от известного Flash player. Это положительно сказывается на безопасности, а также на производительности.
Основные функции
Данное расширение представляется одним из наиболее полезных и функциональных, так как позволяет эффективно воспроизводить сложные виды контента. Браузер яндекс, будучи относительно свежим, способен обеспечить нормальные условия для работы данной технологии.
Изучая особенности wbgl, надлежит отметить:
- Возможность создание интерактивных 3D сцен, которые вполне допустимо сравнивать с игровыми компьютерными приложениями;
- Отсутствие необходимости использования стороннего ПО, плагинов и прочих явно лишних элементов;
- Работа расширения невозможна без включенного аппаратного ускорения;
- На используемое устройство должны быть установлены соответствующие драйвера с поддержкой данной технологии.

Принимая во внимание подобные нюансы, имеет смысл подготовиться к использованию wbgl. Для этого, имеет смысл обновить драйвера, особенно на видеокарту, а также удостовериться в свежести версии самого браузера.
Включение webgl
Поскольку работа данного элемента значительно отличается от обычных плагинов, требуется выполнить ряд нестандартных манипуляций, чтобы включить его.
По умолчанию, в браузере может быть отключена функция аппаратного ускорения, что делает использование данного расширения невозможным. Чтобы исправить это, потребуется в адресной строке написать browser://gpu/ , что откроет соответствующее меню. В нем необходимо изучить пункт Graphics Feature Status, в котором все значения должны быть зеленого цвета. Если подобного не наблюдается, потребуется потратить немного времени на настройку параметров.

Для включения функции, потребуется найти с помощью встроенного поиска параметр #ignore-gpu-blacklist, которому необходимо присвоить значение Включено. Также стоит включить другой параметр, #enable-gpu-rasterization, что позволит полноценно использовать данную технологию в большинстве случаев.
Видео в помощь
 Опубликовано в Яндекс.Браузер
Опубликовано в Яндекс.Браузер  Метки: webgl, плагин, расширение, Яндекс.Браузер
Метки: webgl, плагин, расширение, Яндекс.Браузер
Дмитрий Амоти
Блог обо мне для меня
Как включить поддержку WebGL в браузерах
- Unity3d
— 15.01.2016
Enabling WebGL
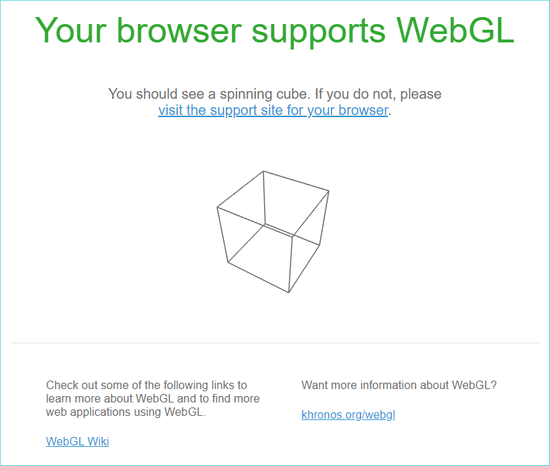
If your browser supports WebGL, follow these instructions to enable it:
Chrome
First, enable hardware acceleration:
- Go to chrome://settings
- Click the + Show advanced settings button
- In the System section, ensure the Use hardware acceleration when available checkbox is checked (you’ll need to relaunch Chrome for any changes to take effect)
Then enable WebGL:
- Go to chrome://flags
- Ensure that Disable WebGL is not activated (you’ll need to relaunch Chrome for any changes to take effect)
Then inspect the status of WebGL:
- Go to chrome://gpu
- Inspect the WebGL item in the Graphics Feature Status list. The status will be one of the following:
- Hardware accelerated — WebGL is enabled and hardware-accelerated (running on the graphics card).
- Software only, hardware acceleration unavailable — WebGL is enabled, but running in software. See here for more info: “For software rendering of WebGL, Chrome uses SwiftShader, a software GL rasterizer.”
- Unavailable — WebGL is not available in hardware or software.
If the status is not “Hardware accelerated”, then the Problems Detected list (below the the Graphics Feature Status list) may explain why hardware acceleration is unavailable.
If your graphics card/drivers are blacklisted, you can override the blacklist. Warning: this is not recommended! (see blacklists note below). To override the blacklist:
- Go to chrome://flags
- Activate the Override software rendering list setting (you’ll need to relaunch Chrome for any changes to take effect)
Firefox
First, enable WebGL:
- Go to about:config
- Search for webgl.disabled
- Ensure that its value is false (any changes take effect immediately without relaunching Firefox)
Then inspect the status of WebGL:
- Go to about:support
- Inspect the WebGL Renderer row in the Graphics table:
- If the status contains a graphics card manufacturer, model and driver (eg: “NVIDIA Corporation — NVIDIA GeForce GT 650M OpenGL Engine”), then WebGL is enabled.
- If the status is something like “Blocked for your graphics card because of unresolved driver issues” or “Blocked for your graphics driver version”, then your graphics card/driver is blacklisted.
If your graphics card/drivers are blacklisted, you can override the blacklist. Warning: this is not recommended! (see blacklists note below). To override the blacklist:
- Go to about:config
- Search for webgl.force-enabled
- Set it to true
(Like Chrome, Firefox has a Use hardware acceleration when available checkbox, in Preferences > Advanced > General > Browsing. However, unlike Chrome, Firefox does not require this checkbox to be checked for WebGL to work.)
Safari
- Go to Safari’s Preferences
- Select the Advanced tab
- Ensure that the Show Develop menu in menu bar checkbox is checked
- In Safari’s Develop menu, ensure that Enable WebGL is checked
Notes
Upgrading graphics drivers
If your graphics drivers are too old to support WebGL, you may be able to upgrade them.
More information is available here:
Blacklists
Certain graphics cards and drivers are blacklisted by some browsers, because they are known to contain serious bugs or cause crashes. In very severe cases, these can even cause the entire computer to freeze! For example, this issue causes certain Mac computers to freeze and require restarting.
Many browsers have an option to override the blacklist (ie: attempt to use the blacklisted features, despite the risks). This is not recommended! You should only override the blacklist if you understand and accept the risks.
Возможности технологии WebGL и как ее включить в браузерах
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Что такое WebGL

WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
- запустить приложение;
- перейти в chrome://settings, введя строку в адресной строке;

- пролистать вниз, найти пункт «Дополнительные» и раскрыть его;
- выбрать вкладку «Система» и убедиться, что параметр «Использовать аппаратное ускорение» включен;

- перезапустить программу;
- перейти в chrome://flags;
- убедиться, что параметр «отключить WebGL» не активен. В новых версиях достаточно ввести в поле поиска «WebGL» и включить его, если он неактивен;

- проверить состояние включения, перейдя в chrome://gpu.

Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
- перейти в browser://gpu/;

- найти раздел Graphics Feature Status и добиться, чтобы все его элементы или хотя бы «WebGL» были зелеными;

- для этого следует перейти в browser://flags, найти пункты #ignore-gpu-blacklist и #enable-gpu-rasterization и включить их.
Опера
Для включения компонента в Опере необходимо:

- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:

- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:

- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.












