
Золотой шрифт в Photoshop
Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст.
Этап 1: Фон для текста
Фон для золотых букв должен быть контрастным, чтобы подчеркивать цвет и блики.
-
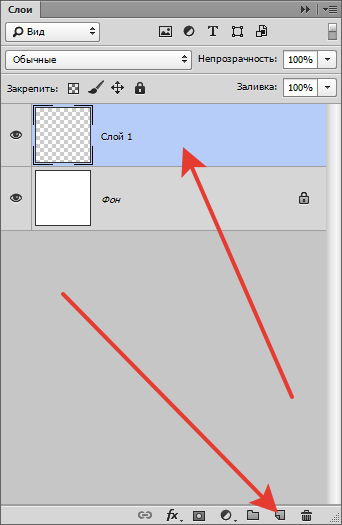
Создаем новый документ, а в нем новый пустой слой.

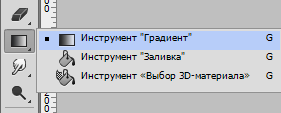
Затем выбираем инструмент «Градиент».

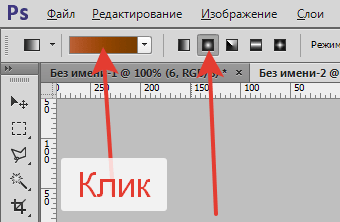
Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели.

Подбираем цвета градиента.

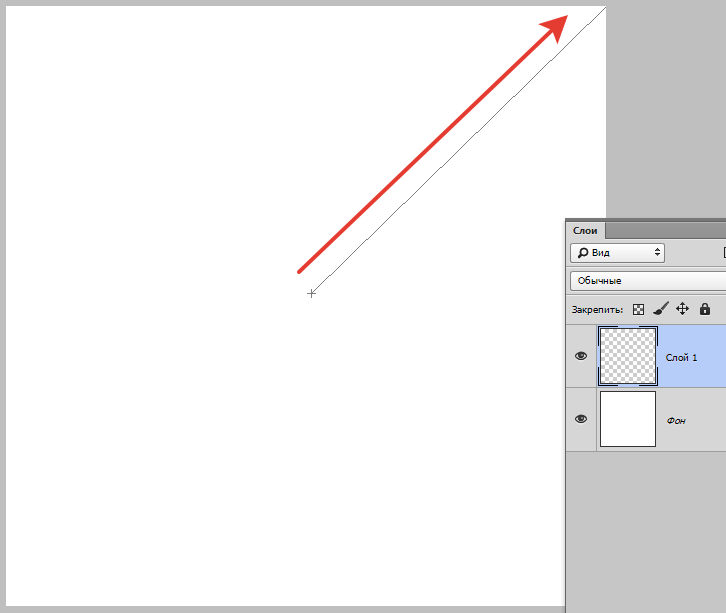
После настройки градиента протягиваем линию от центра холста к любому из углов.

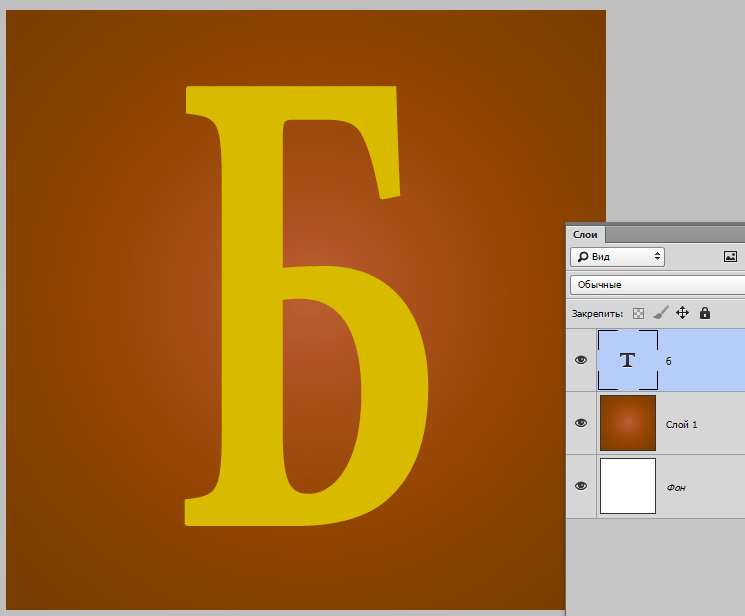
Должен получиться вот такой фон:

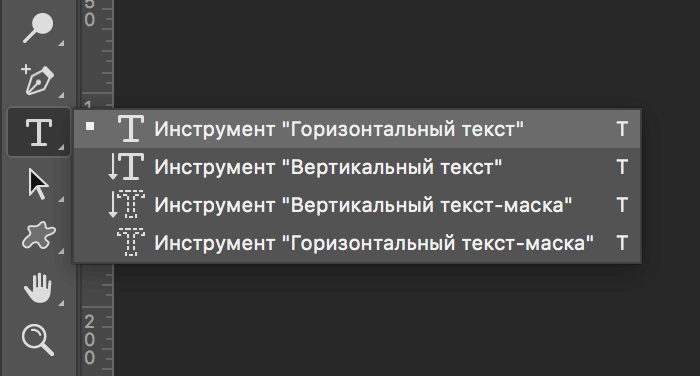
Теперь выбираем инструмент «Горизонтальный текст».


Этап 2: Стилизация текста
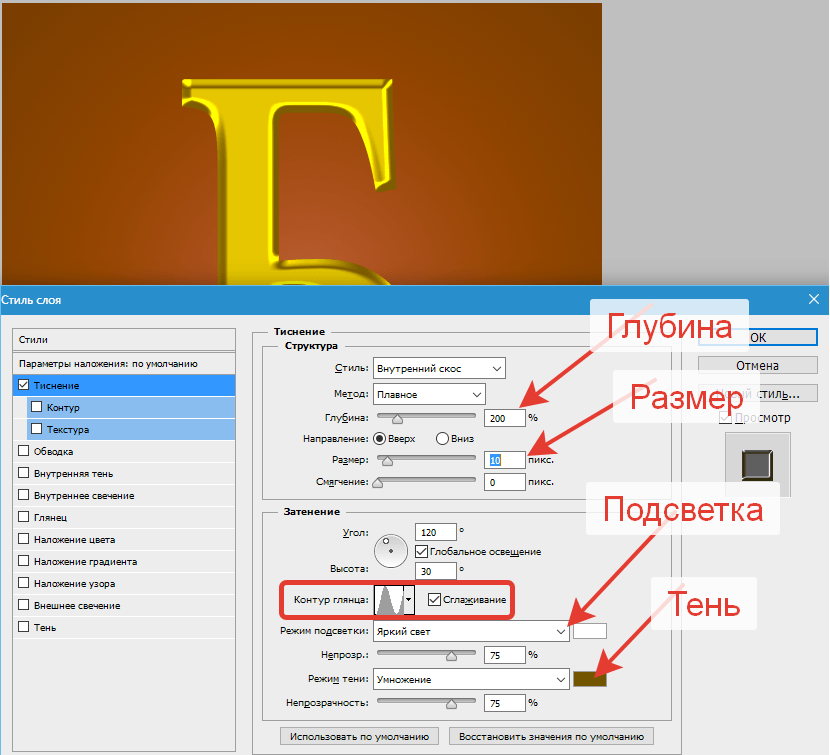
- Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем «Тиснение».
- Глубина 200%.
- Размер 10 пикс.
- Контур глянца «Кольцо».
- Режим подсветки «Яркий свет».
- Цвет тени темно-коричневый.
- Ставим галку напротив сглаживания.

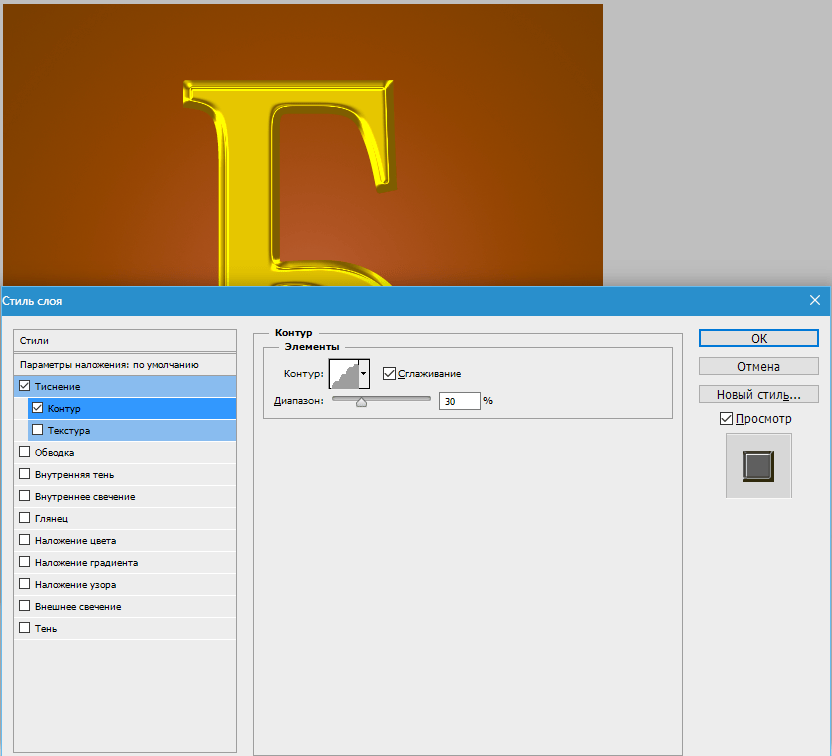
- Контур «Скругленные ступени».
- Сглаживание включено.
- Диапазон 30%.

- Режим наложения «Мягкий свет».
- «Шум» 20 – 25%.
- Цвет желто-оранжевый.
- Источник «Из центра».
- Размер зависит от размера шрифта. Наш шрифт – 200 пикселей. Размер свечения 40.

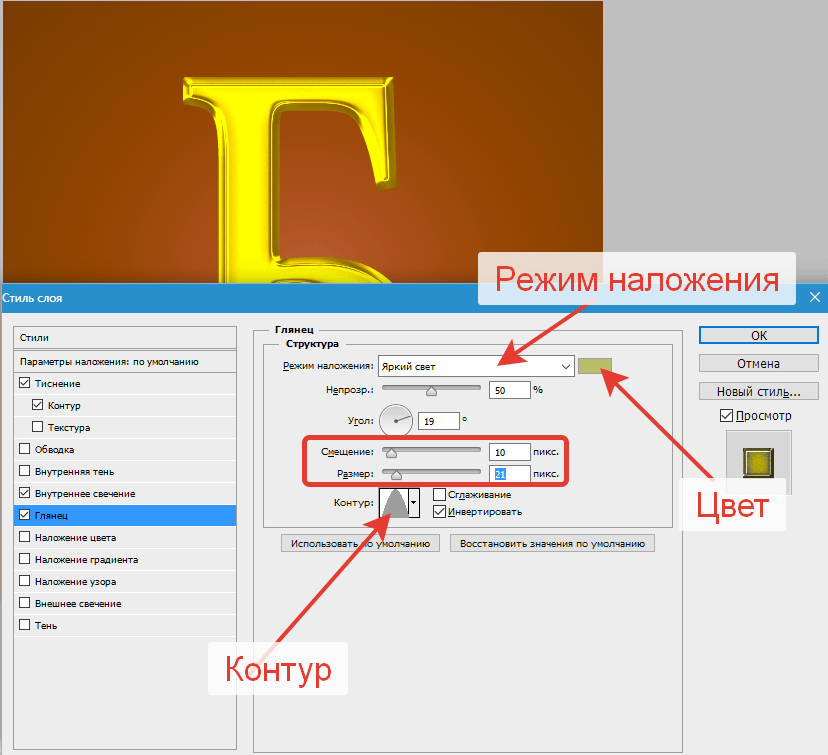
- Режим наложения «Яркий свет».
- Цвет грязно-желтый.
- Смещение и размер подбираем «на глаз». Посмотрите на скриншот, там видно, где находится глянец.
- Контур «Конус».

Следующий стиль – «Наложение градиента».

Цвет крайних точек #604800, цвет центральной точки #edcf75.

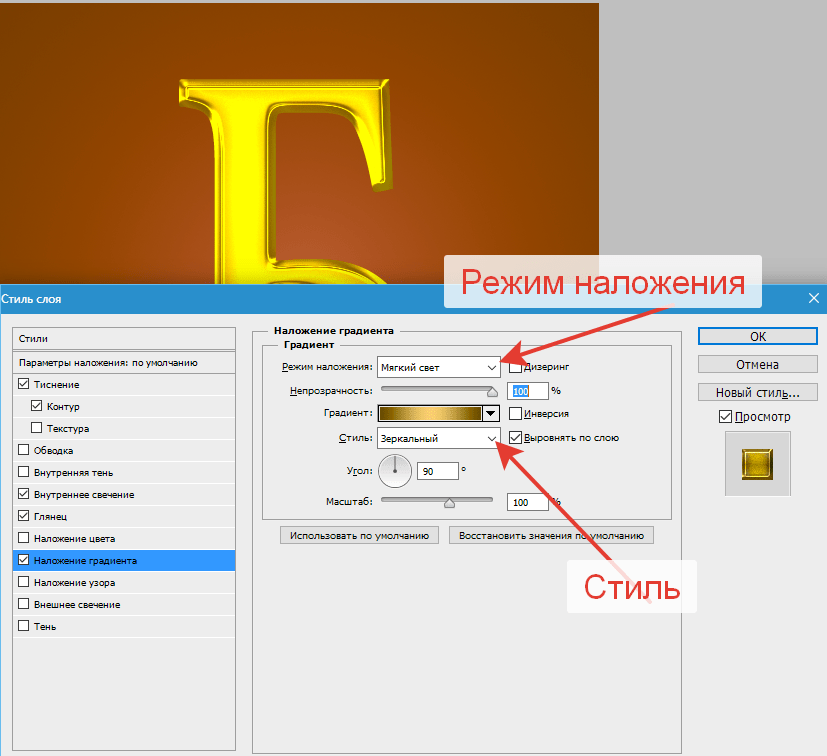
- Режим наложения «Мягкий свет».
- Стиль «Зеркальный».

И, наконец, «Тень». Смещение и размер подбираем исключительно по своему усмотрению.

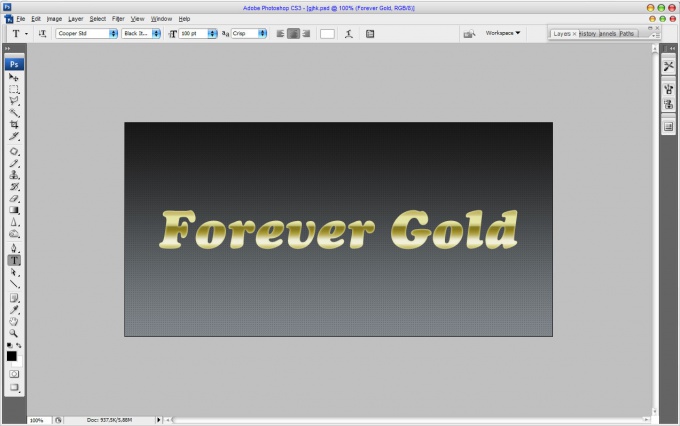
Взглянем на результат работы со стилями.

Золотой шрифт готов. Применяя стили слоя, можно создавать шрифты с различными эффектами.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как сделать текст золотым в Фотошопе

- Как сделать текст золотым в Фотошопе
- Как сделать текст золотым
- Как сделать обводку текста
- — компьютер с выходом в интернет;
- — навыки работы в программе Adobe Photoshop.
- золотые буквы в фотошопе в 2019
- Как сделать грамоту в Фотошопе
- Как делать красивые надписи в фотошопе
- Как сделать в фотошопе блестящий текст
- Как написать в фотошопе слова

- Как использовать шрифт в Photoshop

- Как сделать переливающийся текст
- Как сделать блестящие буквы

- Как сделать золотой шрифт

- Как написать текст в фотошоп

- Как сделать золотые буквы

- Как получить золотой цвет

- Как изменить цвет шрифта в «Фотошопе»

- Как изменить шрифт в Photoshop

- Как в фотошопе работать с текстом

- Как изменить текст в фотошопе

- Как сделать надпись в фотошопе

- Как изменить текст в Photoshop

- Как в Фотошопе написать на картинке

- Как редактировать текст в фотошопе

- Как написать текст на фотографии в Photoshop

- Как изменить надпись на картинке

- Как в Фотошопе сделать надпись на фото

- Как сделать прописные буквы в photoshop

- Как сделать прозрачный шрифт

- Как рисовать золото

- Как сделать цветную надпись

- Как перекрасить объект в Photoshop

Как сделать золотые буквы в Фотошоп?
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.

Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
Шаг 3: усиливаем эффект
Мы добавили немного блеска нашему золоту, хотя этот шаг можно пропустить.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.












Теперь вы знаете, как в Фотошопе сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
Лучшие стили золотого текста в Фотошопе
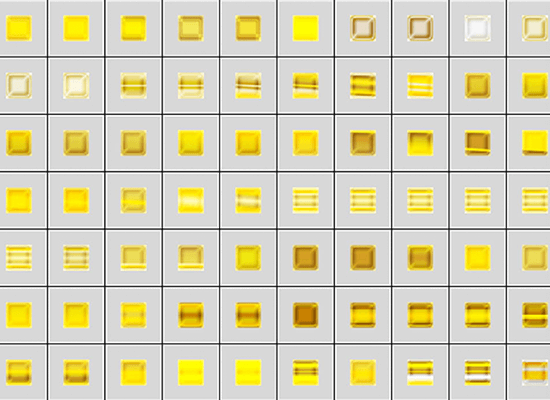
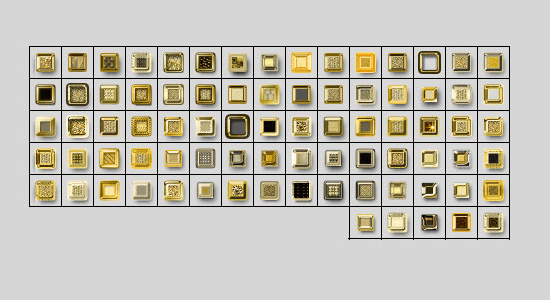
Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными событиями, звездными анонсами и т.п. — в общем, подойдет всем задачам, связанным с Luxury тематикой.
Если вы уже искали подобные материалы в интернете, то заметили, что существует много методов и описаний как сделать надпись из золотых букв в Фотошопе, но использование специальных оригинальных стилей для текста значительно упрощает данный процесс. Несколько кликов — и нужный вам эффект будет применен. Новички оценят. Скачивайте, переходя по ссылками, кое-где перед загрузкой придется выполнить репост/регистрацию.
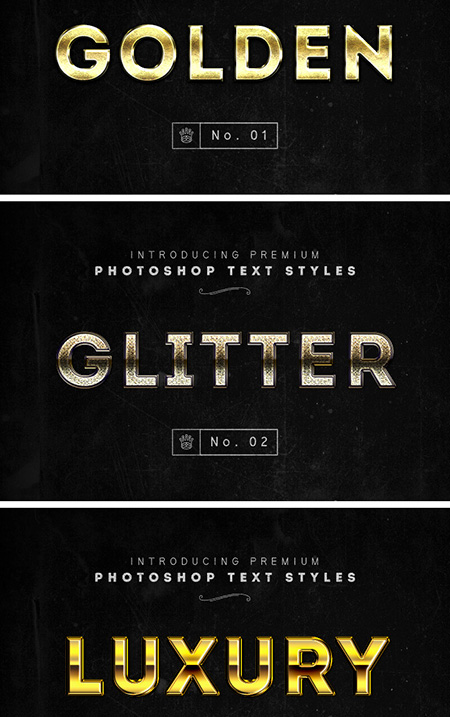
Three Gold Styles

Golden Metallic Text Effect PSD Vol.4

70 Free Golden Photoshop Layer Styles

Free Gold Style



Free Photoshop Gold Layer PSD & .ASL


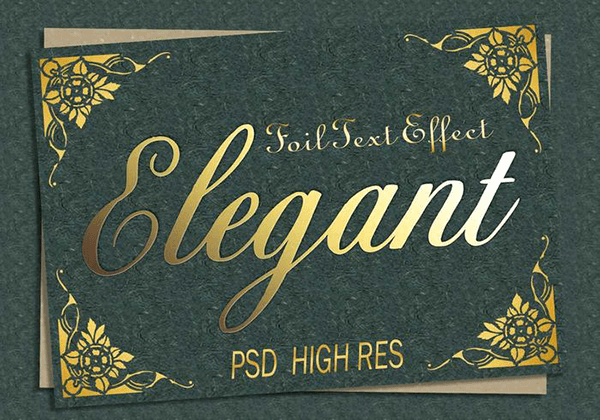
Gold Foil Text Effect PSD

Free Gold LayerStyle 3

Также следует заменить, что реализовать стиль текста золотом в Photoshop лучше всего получается для крупных букв, с использованием массивных Bold шрифтов. Если это тонкая или декоративная типографика, то градиентные переходы и рамки не всегда смотрятся хорошо. В отличии от англоязычных для кириллицы не так много достойных русских жирных шрифтов, придется подбирать тщательнее.
Golden Foil Text PSD

Gold&Silver Effect Styles

Free Gold Photoshop Style 4

Gold Text Free Style

Gold Styles Redux

Если вам понравился второй вариант сверху, то ищите его в заметке про красивые греческие шрифты, в частности больше всего подходят Gelio и Dalek.
Gold and Silver Styles PS

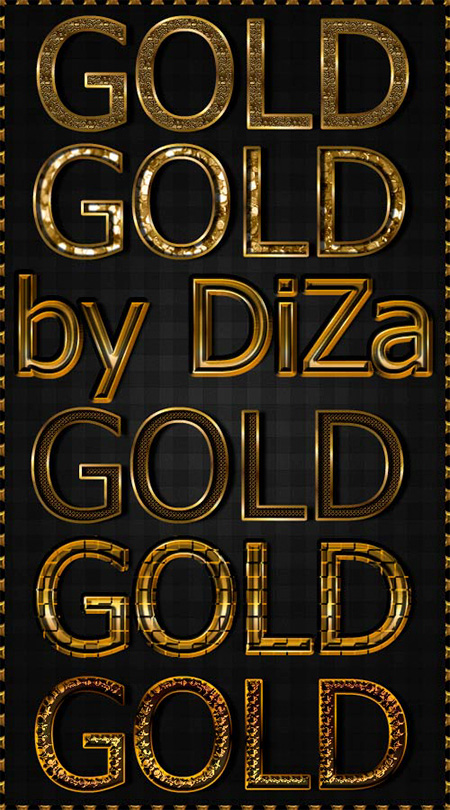
6 Gold Text Styles by DiZa

Photoshop fx Styles by Stefanolibe

Gold Text Effect Photoshop Layer Style

Golden Layer Style by RomenigPS

Free Photoshop Gold Styles 2 PLS

3D Gold Style by Kamarashev

Gold Paint Effect

Golden Text Style by AlexLasek

3 Photoshop Gold Text Styles

Gold Letters and Symbols


Vector Abstract Golden Artistic Design Alphabet

Alphabetic Fonts and Numbers

Vector Gold Font With Currency

Vector Gold Letters Set


Итого получилось чуть более 30-ти наборов стилей с эффектом золота в Фотошопе. Некоторые архивы содержат целую группу объектов, как например, Gold by Jen-ni (где около 80-ти преобразований), другие — все один. Лучше всего они смотрятся на крупных текстах, но можно пробовать применять не только там. В премиальных работах представлен алфавит в векторном формате.
Создание золотого текста в Фотошопе
Об эффектах в Фотошопе сказано немало и написано достаточно внушительное количество руководств. И ведь правда, как устоять перед возможностью ими воспользоваться, когда это так просто?
В сегодняшнем очередном уроке мы покажем вам, как сделать золотые буквы, благодаря стилям слоя, на котором они находится.
Создание золотого шрифта
Чтобы вам все было понятно, мы расскажем о процессе создания в программе золотой надписи пошагово, а руководство разделим на 2 части.
Часть 1: Создание фона для золотого текста
Чтобы золотые буквы выделялись на фоне, его нужно закрасить в очень контрастный цвет. В данном случае подойдет не любой. Можете сделать, как у нас для примера, чтобы точно получилось.
- Для начала зайдите в программу и создайте новый документ,
 после чего добавьте новый прозрачный слой.
после чего добавьте новый прозрачный слой.
- Теперь нужно выбрать для заливки фона инструмент “Градиент”.
Переходим в верхнее меню настроек инструмента. Тип заливки лучше всего выбрать “Радиальный”, чтобы центр изображения был более светлым, чем края. После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента.
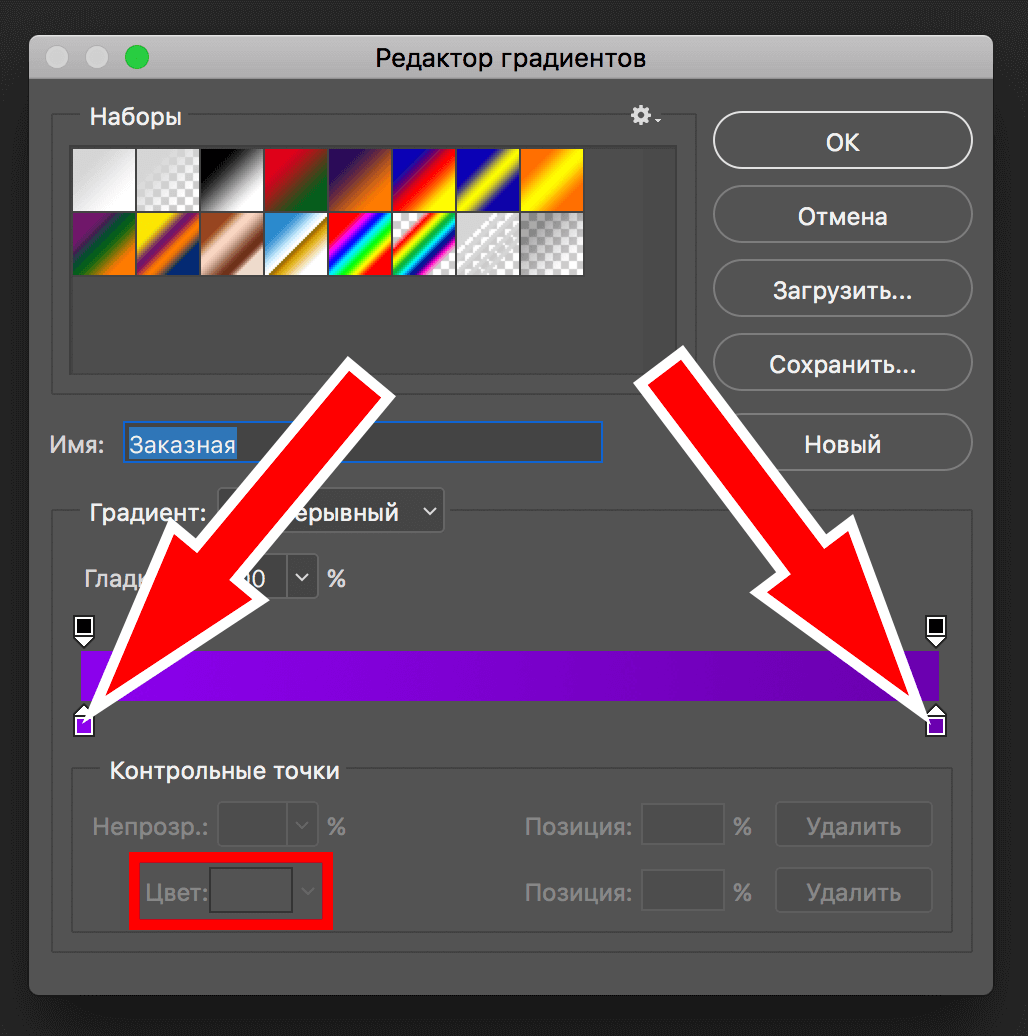
После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента. Тепер нужно подобрать необходимый цвет.
Тепер нужно подобрать необходимый цвет.
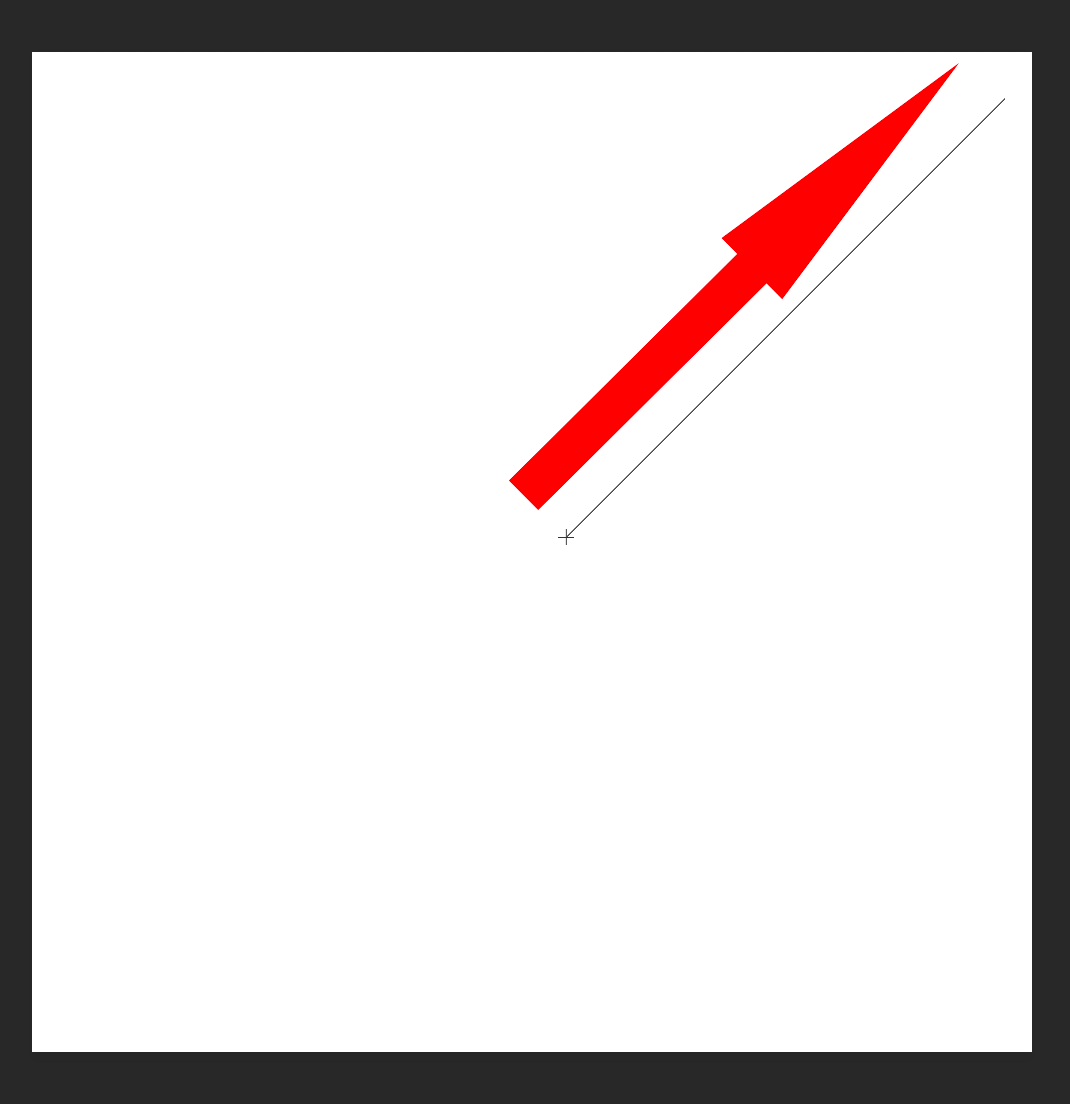
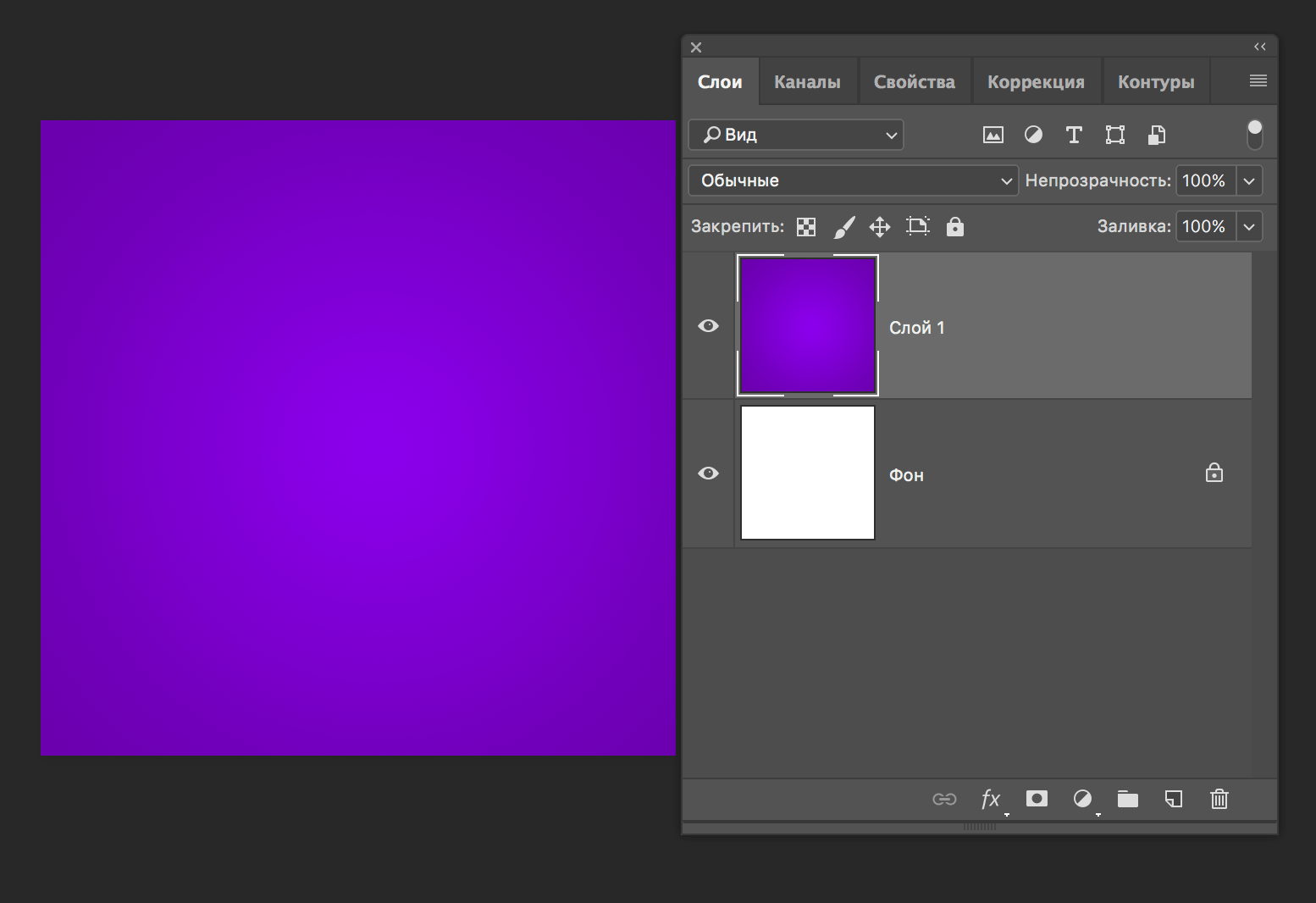
Когда настройки градиента уже произведены просто кликаем на холст инструментом и тянем в желаемую сторону. Начальную точку, от которой собираетесь тянуть, обязательно возьмите посередине холста. Примерно такой фон должен получится, если вы все сделали правильно.
Примерно такой фон должен получится, если вы все сделали правильно.

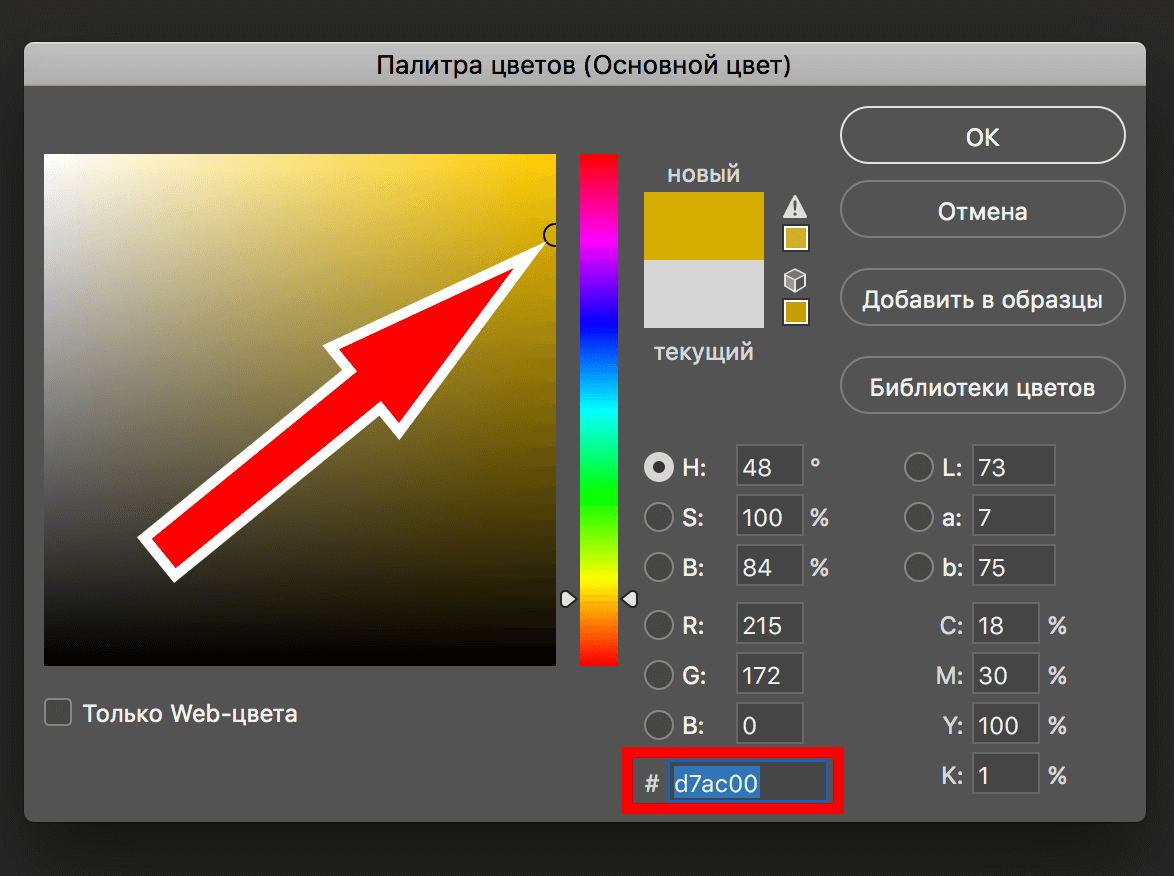
Выбираем в палитре цветов основным цветом – желтый, который больше всего близок к золотому оттенку (в нашем случае мы на глаз подобрали цвет с кодом “#d7ac00”):
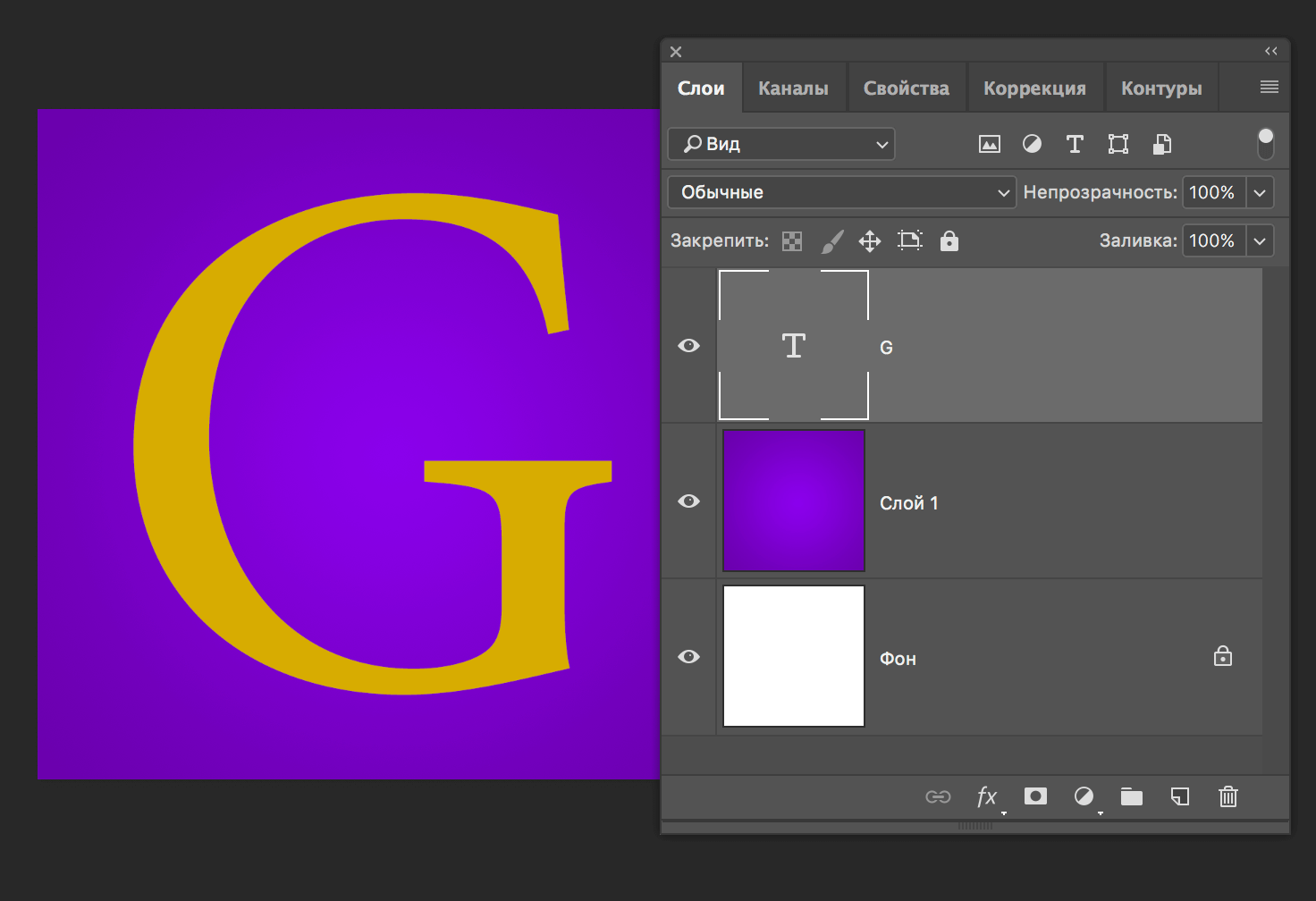
 Кликаем на холст и вводим на клавиатуре любимую букву. Затем корректируем размер, чтобы буква занимала большую часть слоя и сдвигаем ее в центр.
Кликаем на холст и вводим на клавиатуре любимую букву. Затем корректируем размер, чтобы буква занимала большую часть слоя и сдвигаем ее в центр.
Часть 2: Добавляем стили (параметры наложения) на слой с текстом

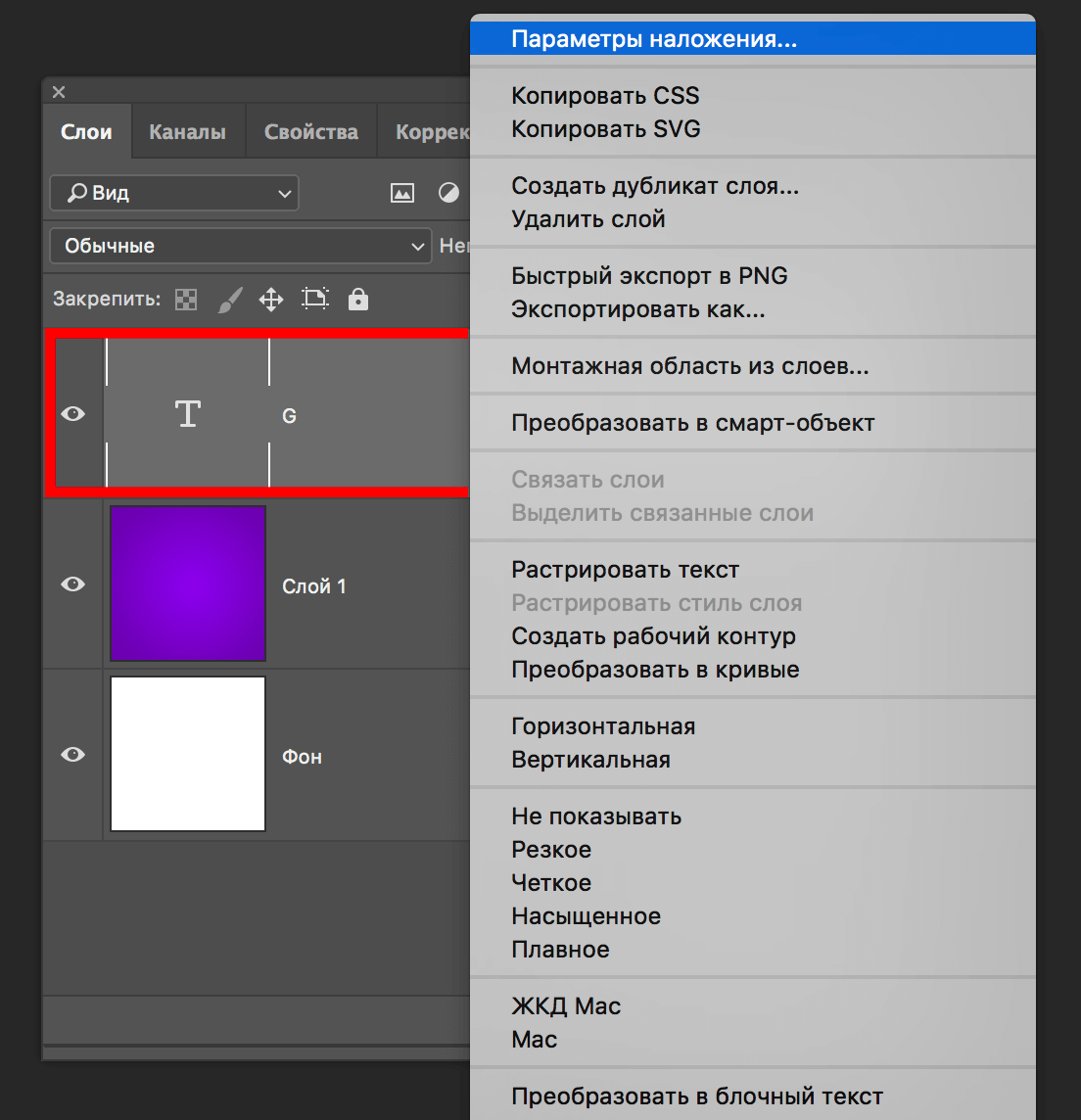
- Приступим к стилизации текста. Для этого делаем двойной клик по слою или щелкаем правой кнопкой мыши на слой и в раскрывшемся меню выбираем параметры наложения.
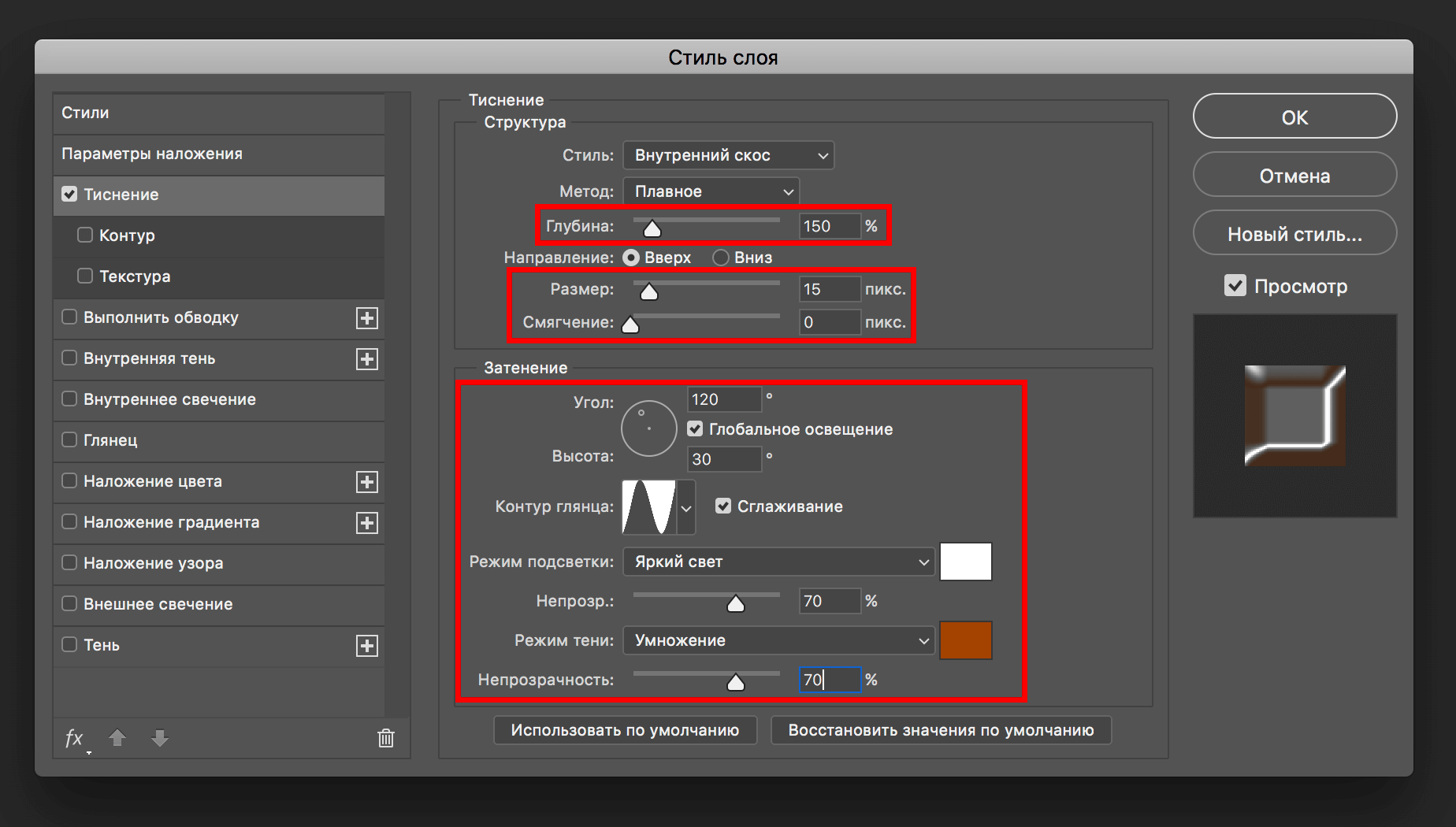
Откроется окно с многочисленными эффектами и их настройками. Нам нужно выбрать “Тиснение”. Изменяемые настройки:- Стиль и метод оставляем неизменными.
- Глубину выставляем от 150% до 200%, по желанию. Мы выберем среднее значение 175%.
- Размер поставим 13 пикс.
- Смягчение оставим на отметке 0.
- Угол выкручиваем на 120 градусов и ставим галку напротив “глобальное свечение”.

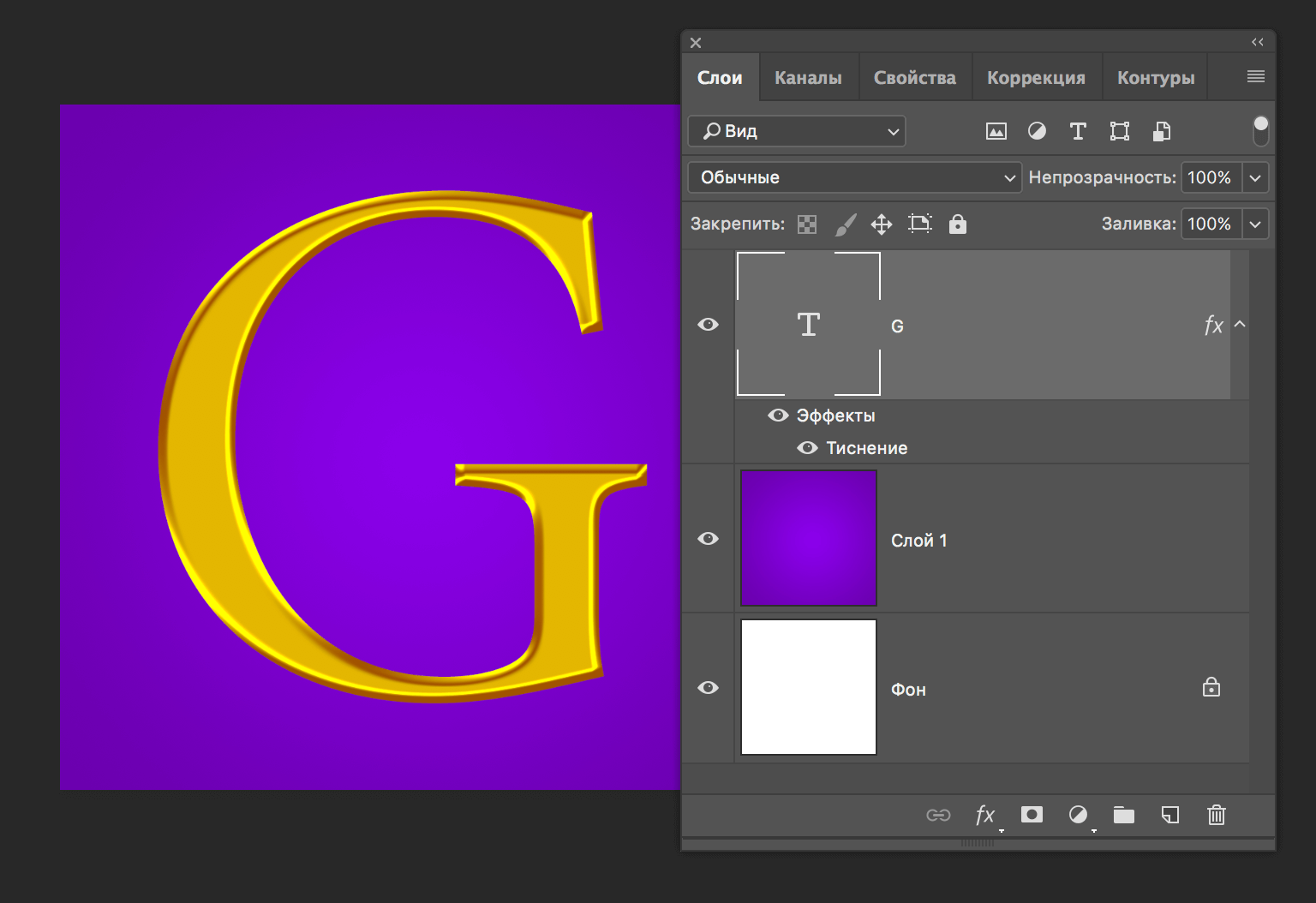
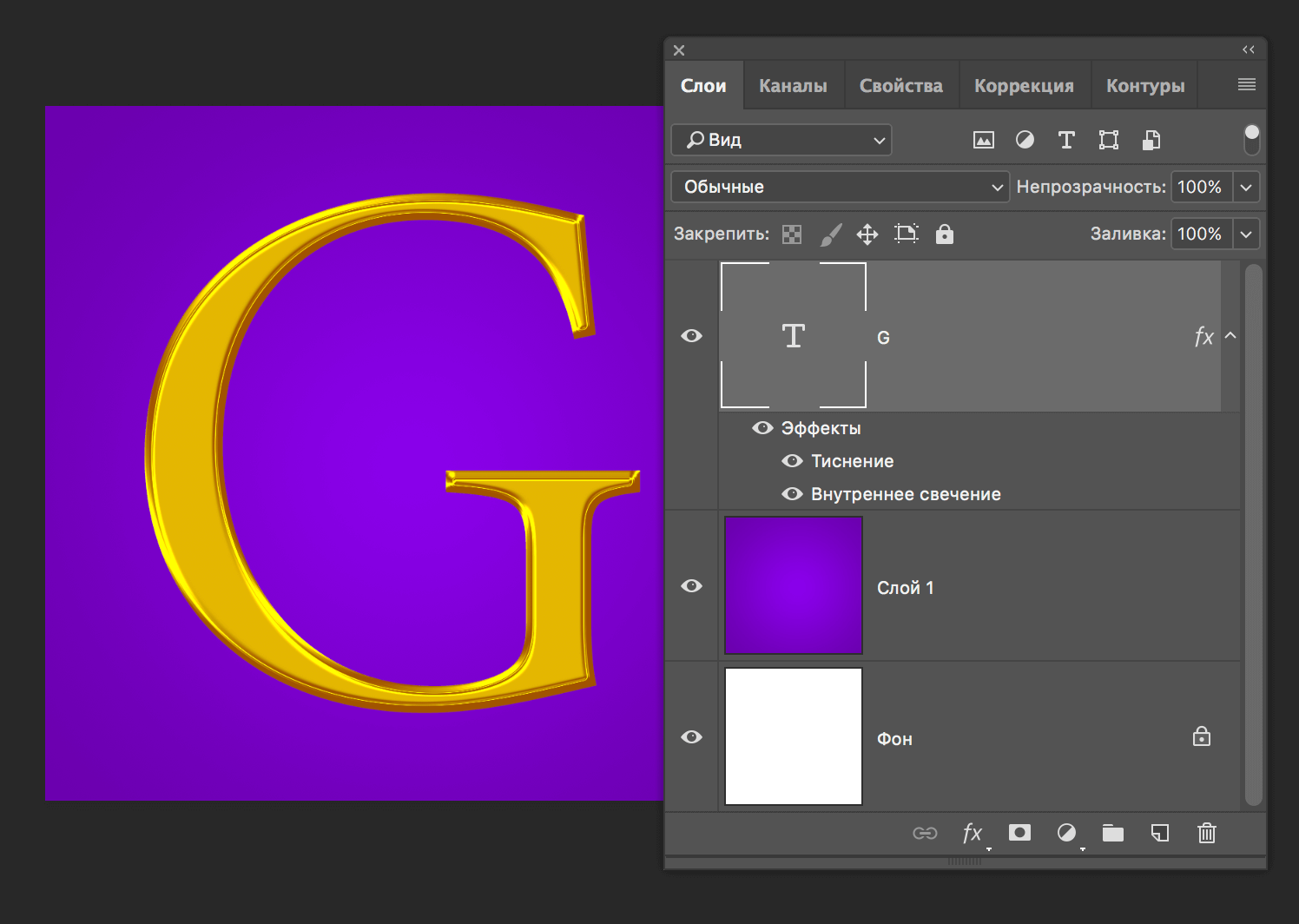
 Такой результат получился после наложения стиля “Тиснение” с нашими настройками:
Такой результат получился после наложения стиля “Тиснение” с нашими настройками:
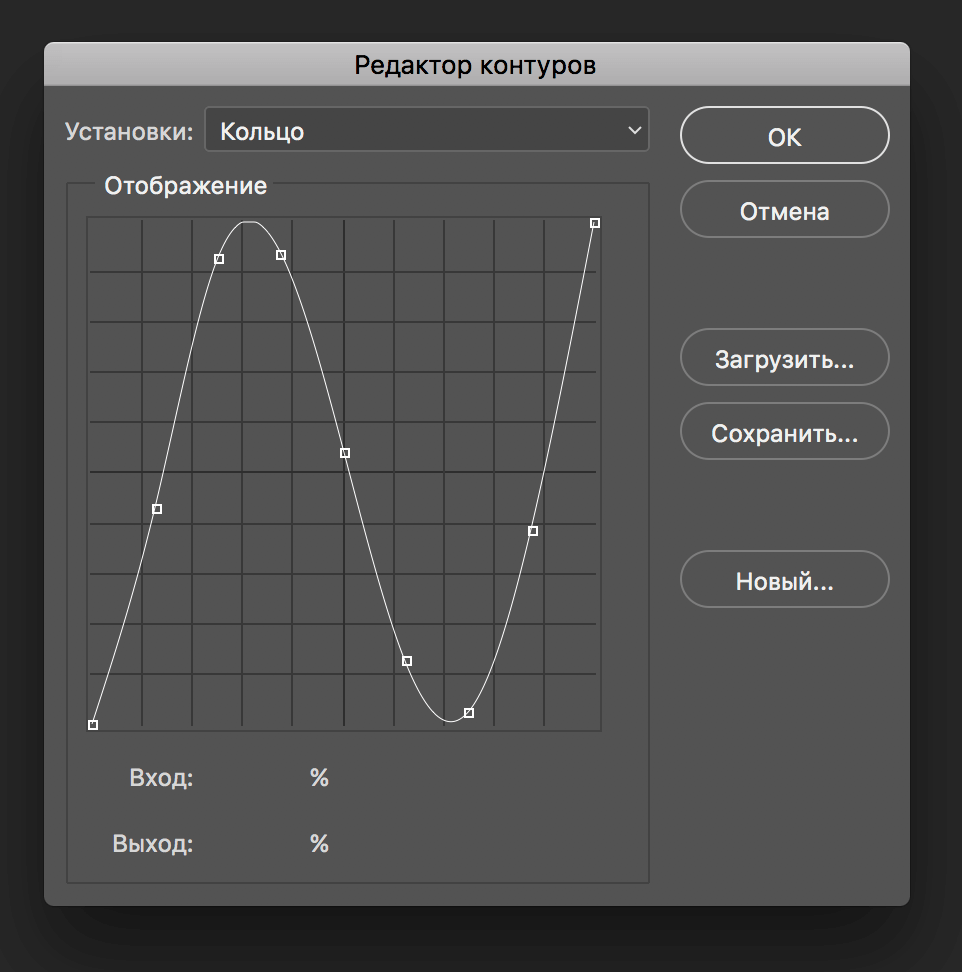
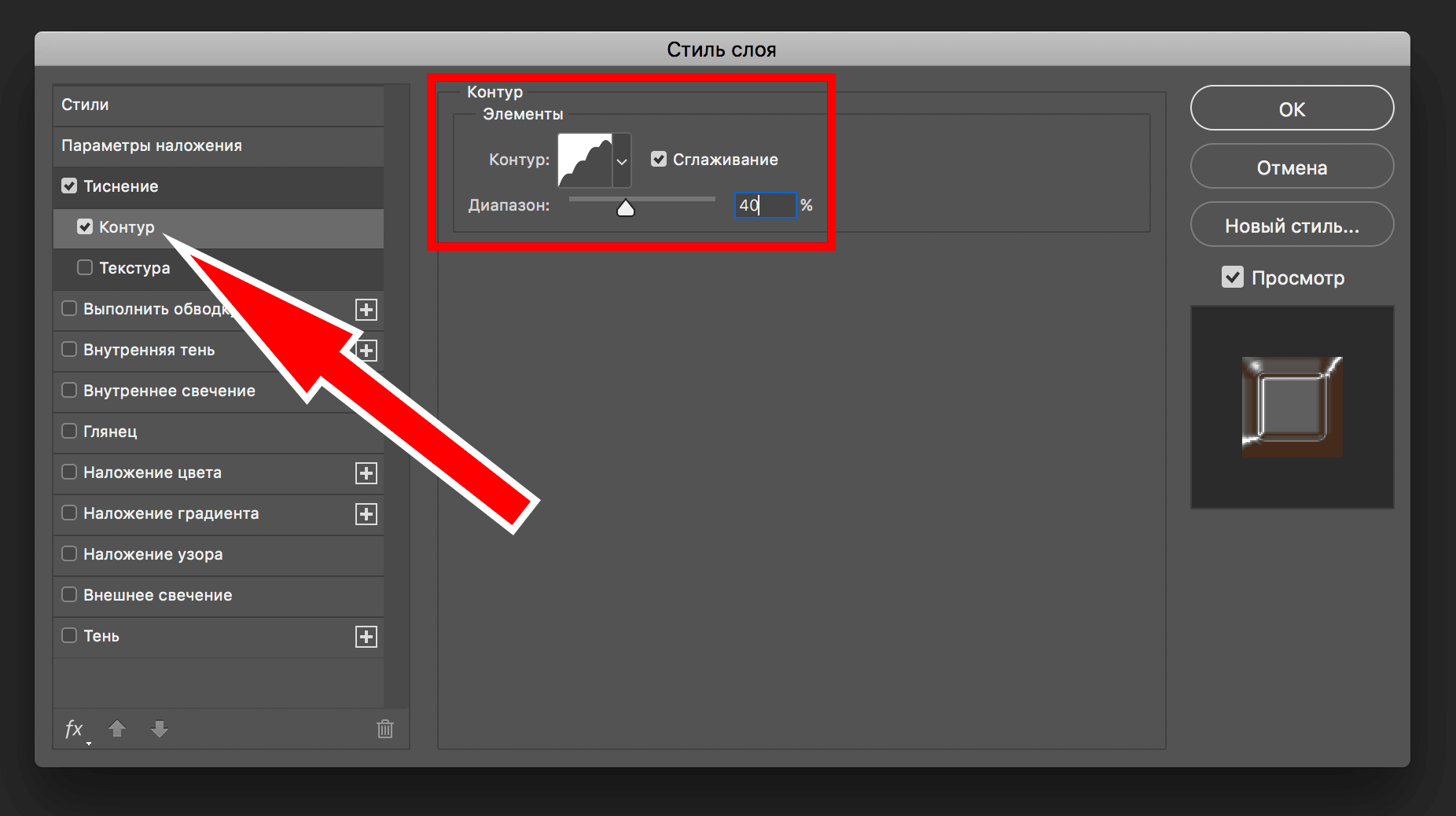
- В выпадающем списке настроек контура выбираем “Скругленные ступени”.
- Включаем сглаживание.
- Ползунок диапозона сдвигаем на 40%.


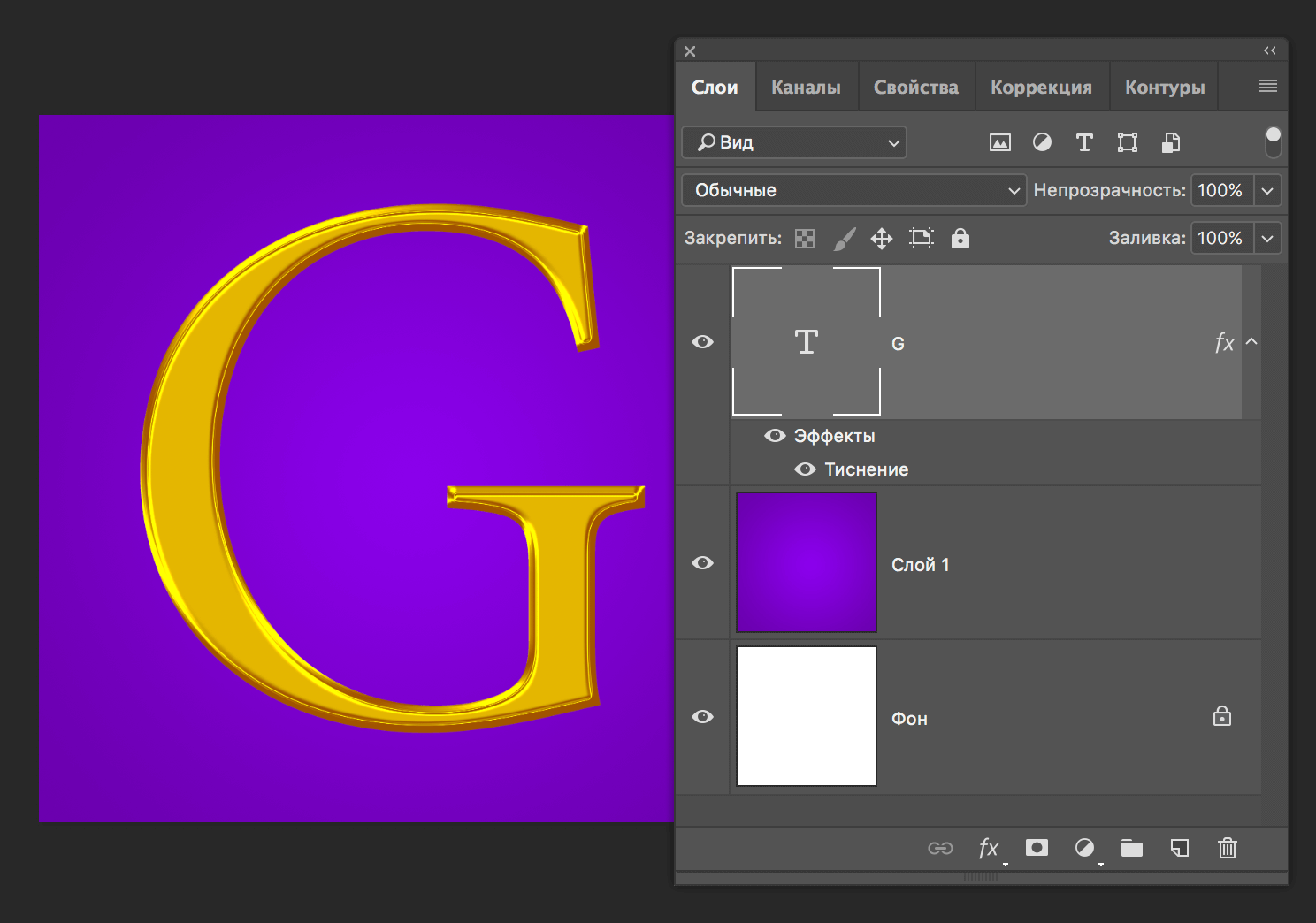
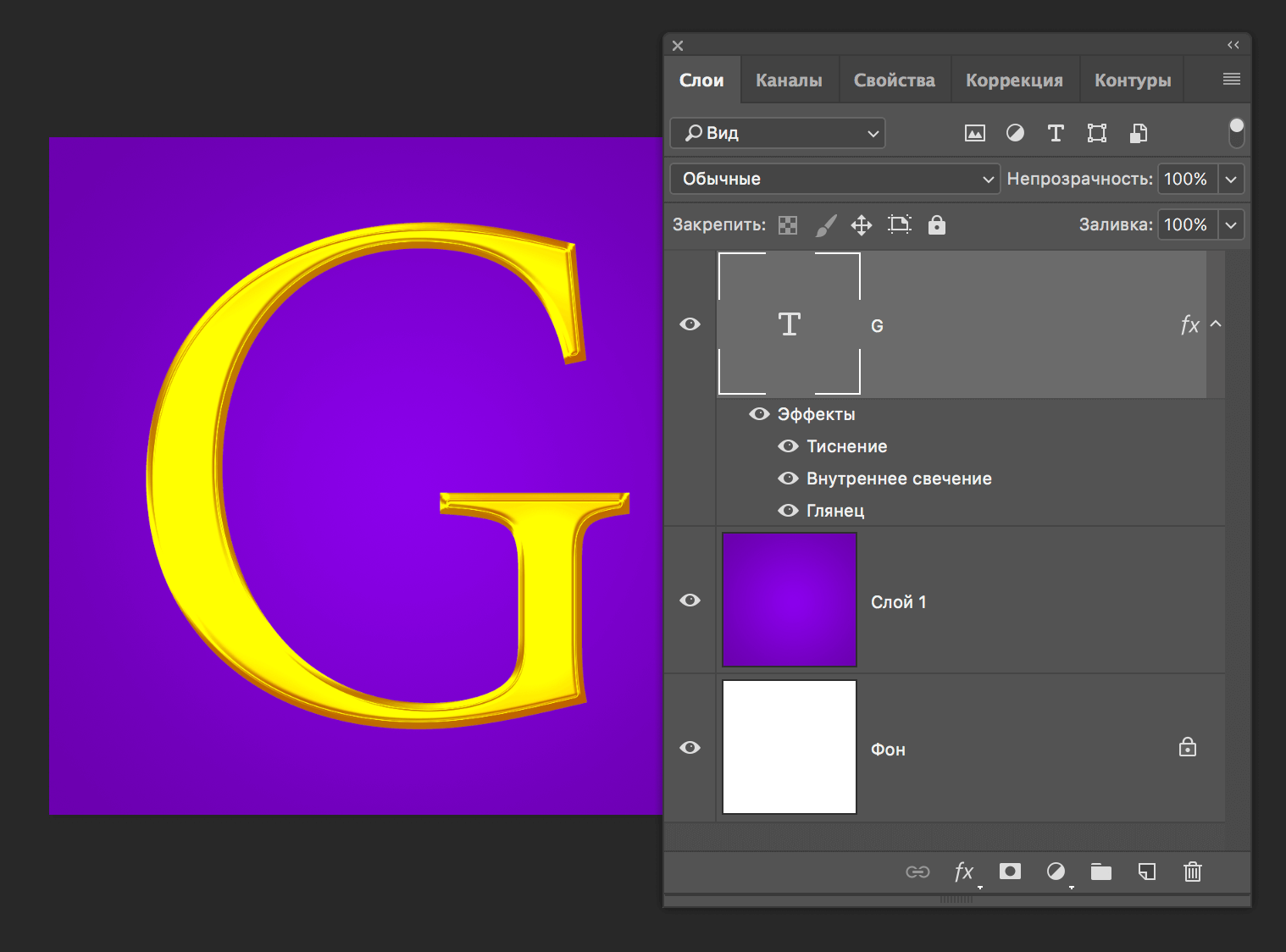
Стало еще лучше? Да, стало намного лучше:
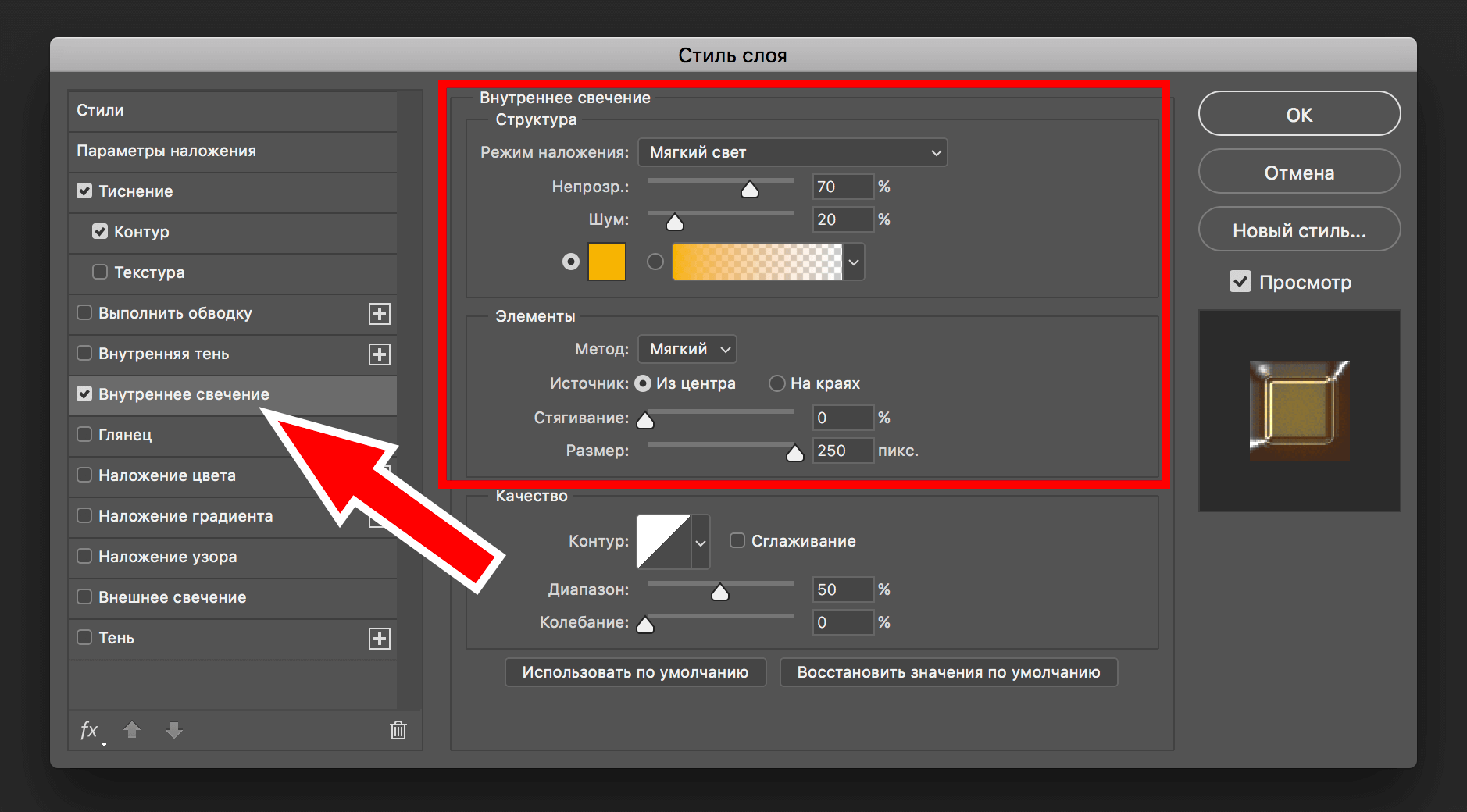
- В режиме наложения выбираем “Мягкий свет” с непрозрачностью в 70%.
- Добавляем шумов на глазок. В нашем варианте это 20%.
- В пункте цвет выбираем оттенок светло-оранжевого цвета.
- Метод оставялем “мягким”.
- В пункте “Источник” выбираем “Из центра”.
- “Стягивание” оставляем с нулевым значением, а вот с “размером” все индивидуально и значение зависит от того, какого размера шрифт вы используете. Мы выставили максимальное значение – 250 пикселей.
- Остальные настройки не трогаем.


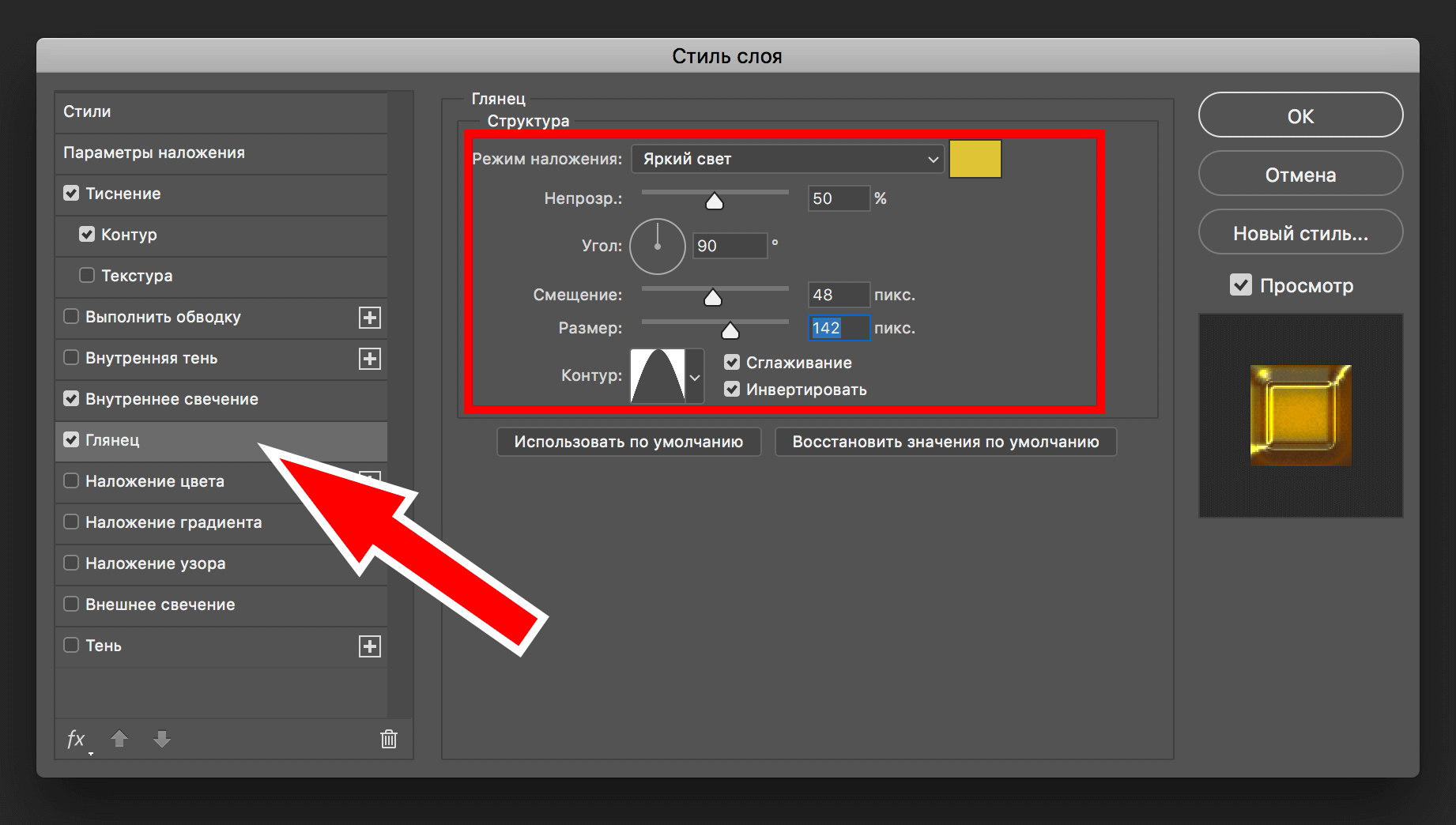
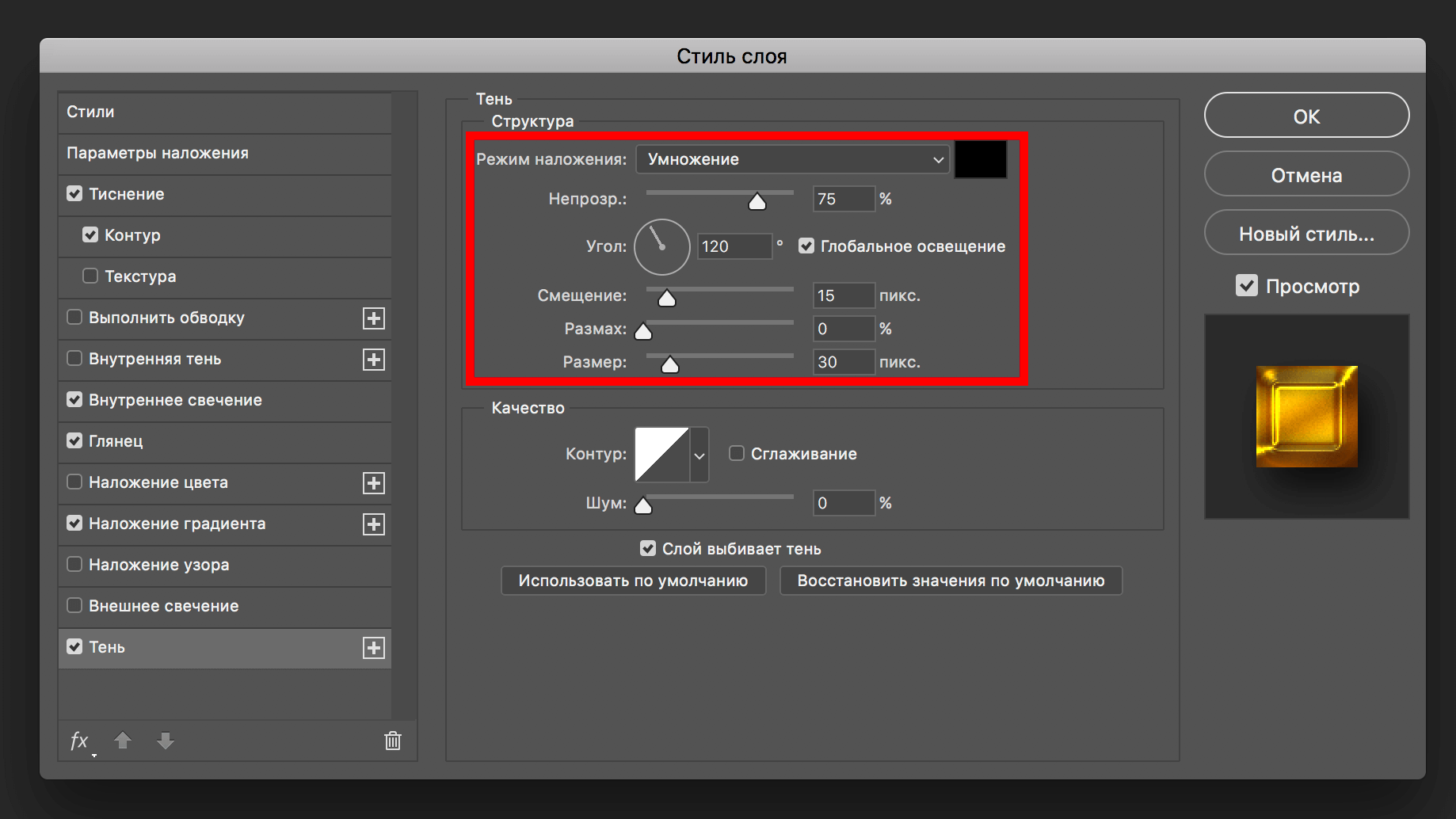
- В режиме наложения выбираем “Яркий свет”.
- В качестве цвета возьмем бледно-желтый.
- Непрозрачность оставляем на уровне 50%, а угол выкручиваем на 90% (в нашем случае).
- Играемся также и со смешением и размером. Здесь уже все индивидуально.
- Тип контура выбираем – “Конус”.
- Галочки “Сглаживание” и “Инвертировать” оставляем включенными.


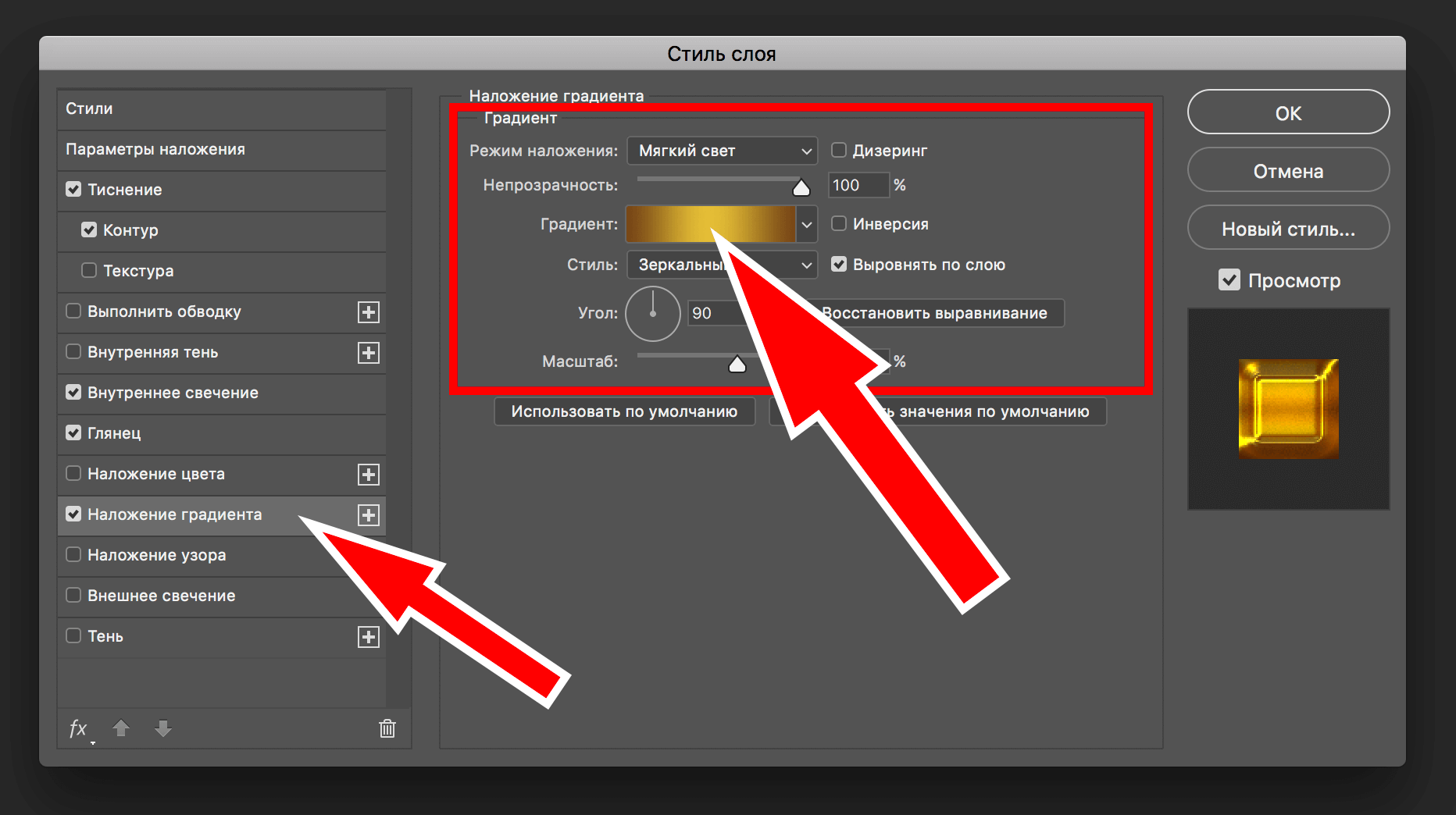
- В режиме наложения выбираем “Мягкий свет”.
- Непрозрачность оставляем на отметке 100%.
- Стиль выбираем “Зеркальный” и ставим галку “Выровнять по слою”.
- Переходим к настройке цветов градиента.
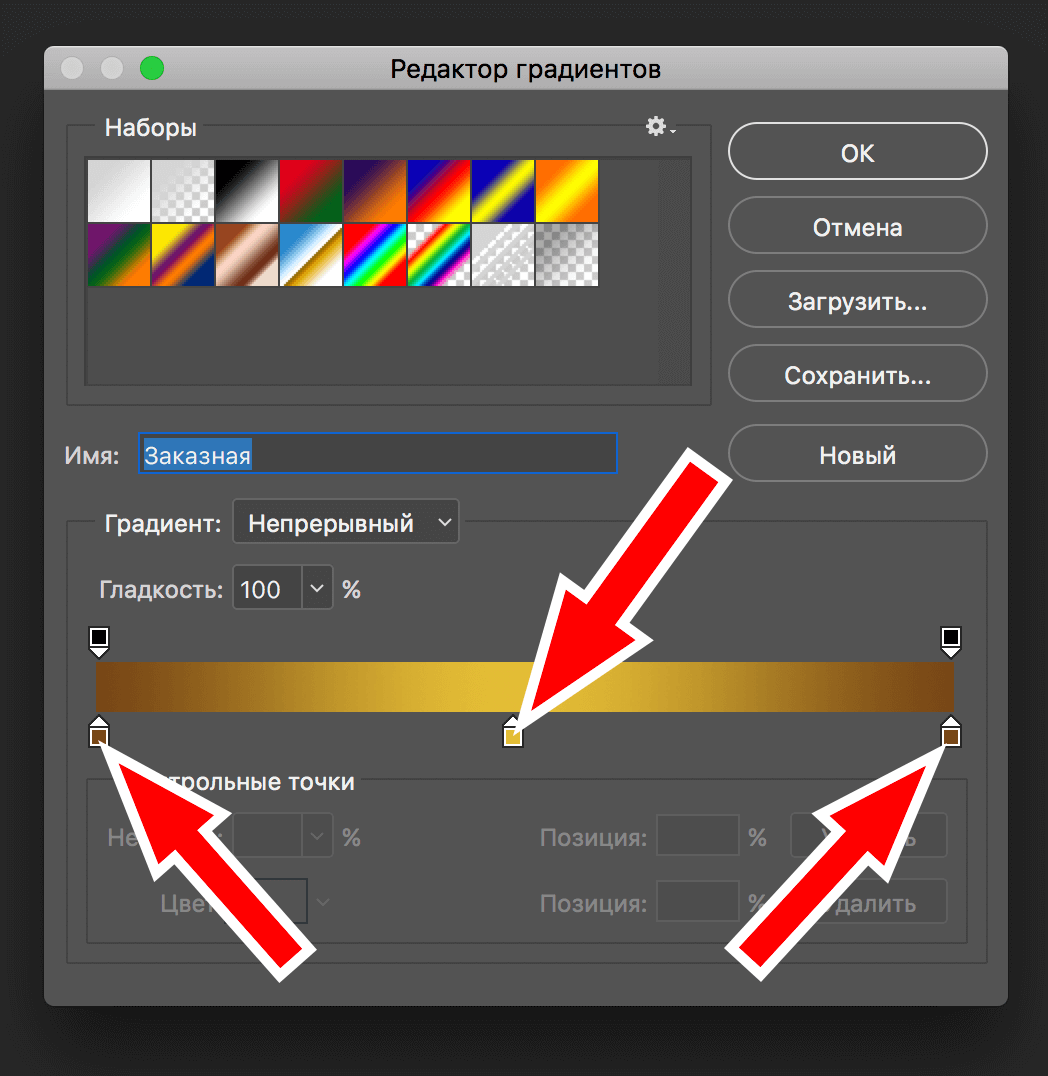
 Наши цвета на крайних точках имеют значение “#774616”, а посередине – “#e4be36”.
Наши цвета на крайних точках имеют значение “#774616”, а посередине – “#e4be36”.


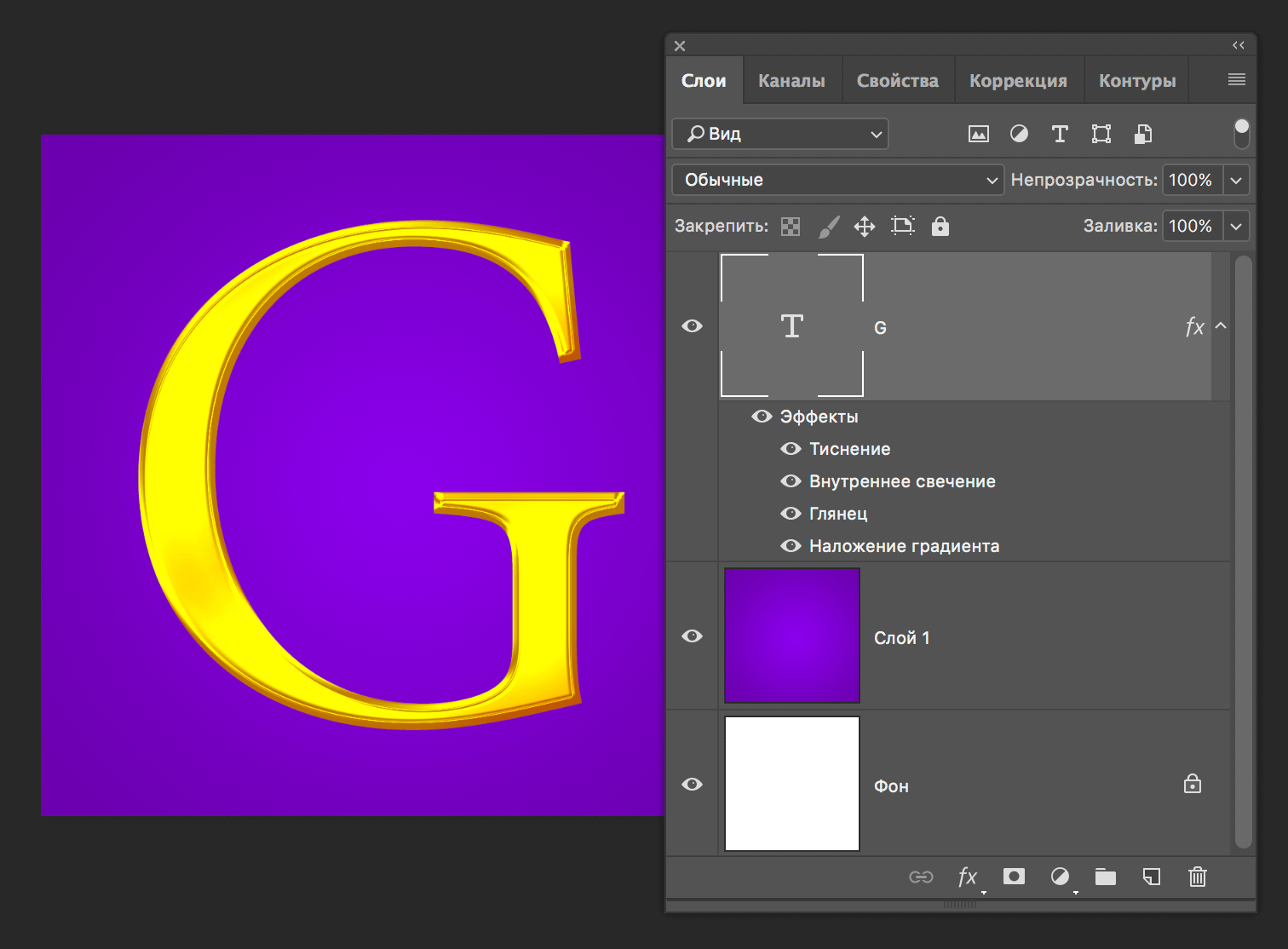
Кликаем “ОК”. На этом все! Наш золотой шрифт наконец-то готов.

Благодаря параметрам наложения в Фотошопе можно творить и создавать удивительные проекты.
Надеемся этот урок помог вам. Если остались вопросы, пишите об этом в комментариях.











