
Доброго времени суток, уважаемые читатели. Сегодня вас ждет очень простой урок, вы научитесь работать с размерами объектов. Необходимо это практически каждый раз, когда вы открываете программу фотошоп. Думаю, что и продвинутый пользователь может почерпнуть из этой публикации несколько полезных советов.
Итак, приступим? Как уменьшить объект в фотошопе.
Работа с размерами прямоугольного объекта
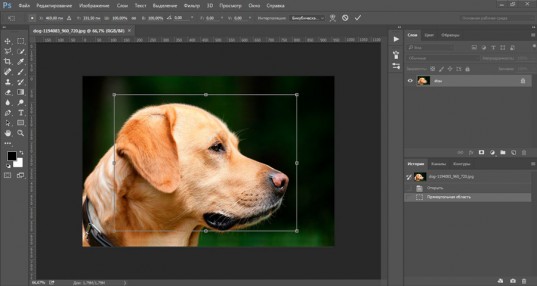
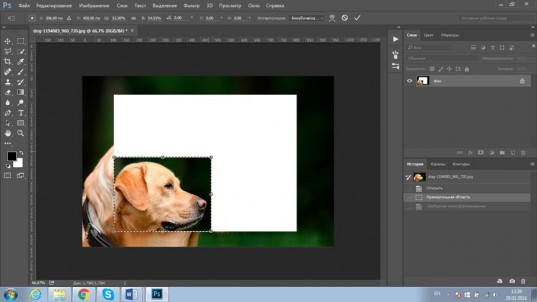
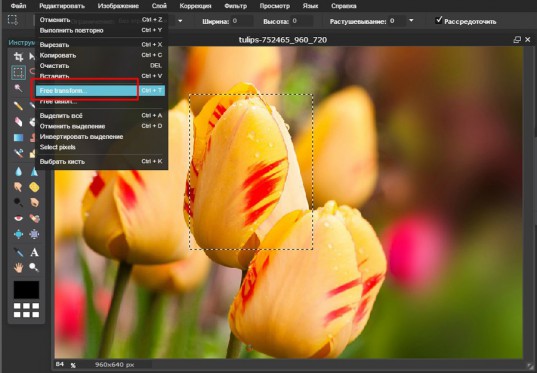
В некоторых случаях вам нужно уменьшить размер не целой картинки, а лишь ее части. Как это сделать? Открываем фото и выбираем прямоугольное выделение.

Если вы кликните на левую клавишу мыши и задержитесь на несколько секунд на кнопке, то перед вами откроется дополнительное меню. Тут есть интересный инструмент круглое выделение, можно использовать и его (см. Как быстро нарисовать красивый круг).

Выделяем нужный фрагмент картинки.

Теперь одновременно зажимаем кнопку CTRL + T.

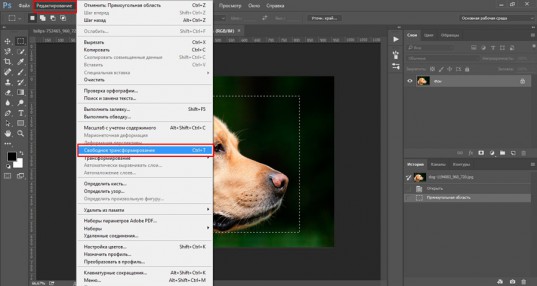
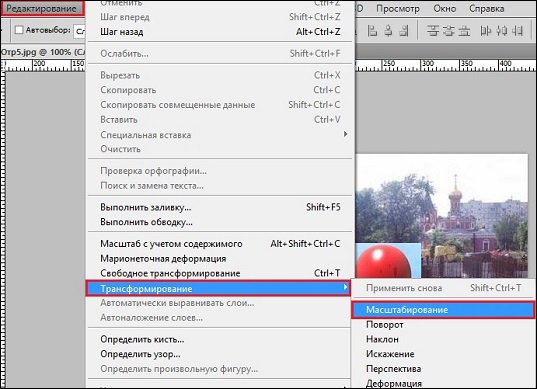
Сейчас вы воспользовались быстрыми клавишами. Можно было пойти по длинному пути: открыть в верхней панели «Редактирование», а затем выбрать «Свободное трансформирование».

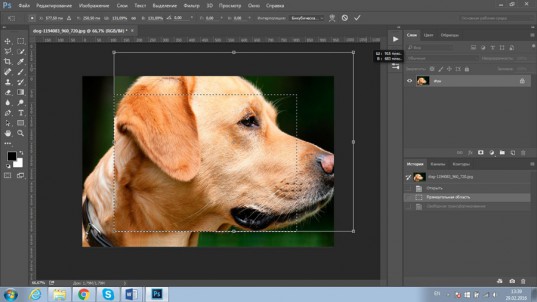
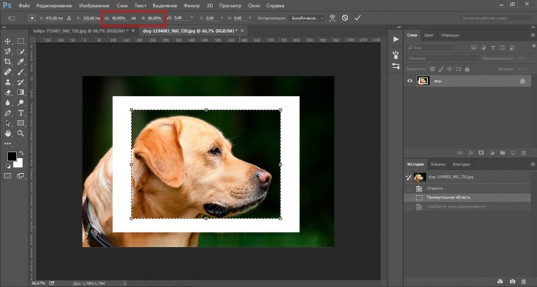
Зажимаем на клавиатуре кнопку Shift и тянем за угол выделенного объекта в сторону.

Так вы увеличиваете фото без потери качества, согласно пропорциям. Если не удерживать Shift, то фото «размажет».

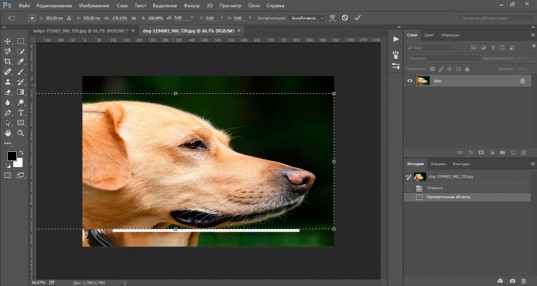
Уменьшить картинку не составляет труда. Просто тянете угол внутрь удерживая Shift.

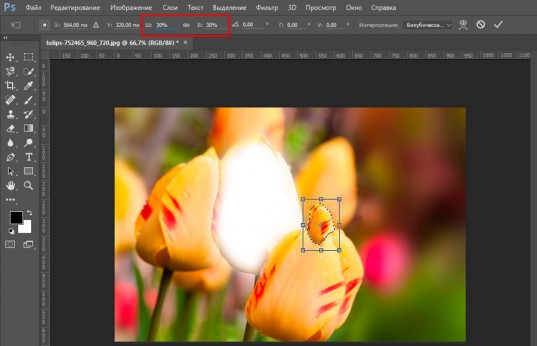
Вы также можете воспользоваться верхней панелью для уменьшения по размеру согласно пропорциям. Поставить свои значения в графу «Высота» и «Ширина». Обратите внимание, вы пользуетесь процентами.

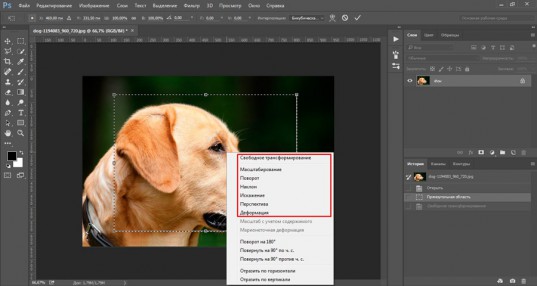
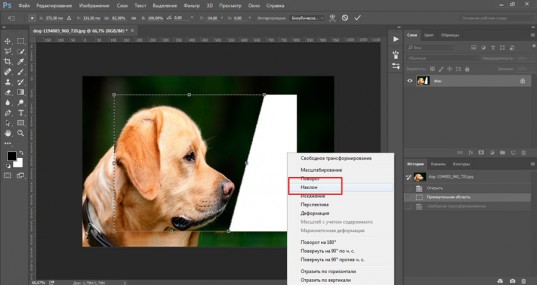
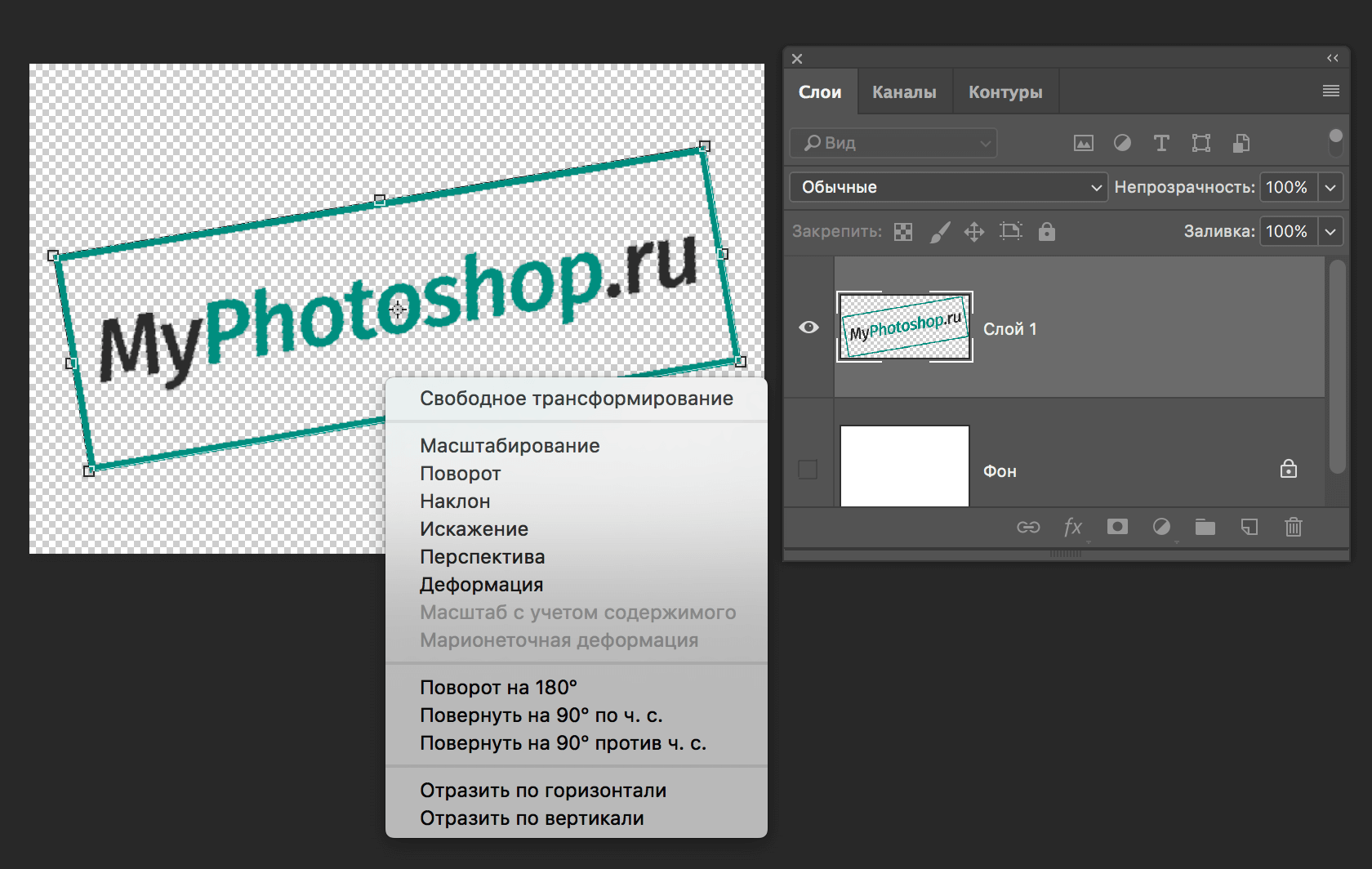
Нажав на правую кнопку внутри выделенной области, вы получите дополнительные функции. Деформация, перспектива, искажение, поворот и так далее. Поэкспериментируйте с этими функциями самостоятельно. Это интересно.

Вот так, например, можно наклонить вырезанный элемент.

Уменьшаем и увеличиваем произвольный объект
Часто, в своей работе, мне приходится подгонять по размеру неровный объект, который является частью изображения. Обо всех способах создания выделенной области я рассказывал в одной из статей на своем блоге (5 способов быстро вырезать картинку по контуру в Photoshop).
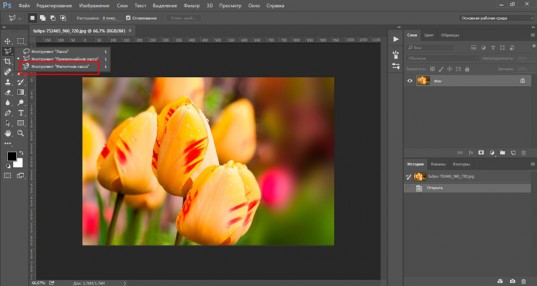
Можете прочитать, если у вас возникают проблемы или вы просто захотите усовершенствовать знания. В фотошопе есть множество инструментов для решения данной задачи, но сейчас я буду пользоваться магнитным лассо.

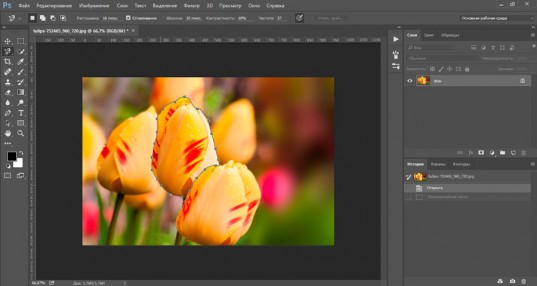
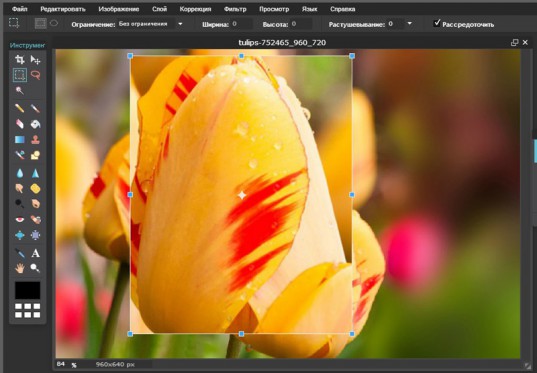
Итак, я выделил вот этот цветок.

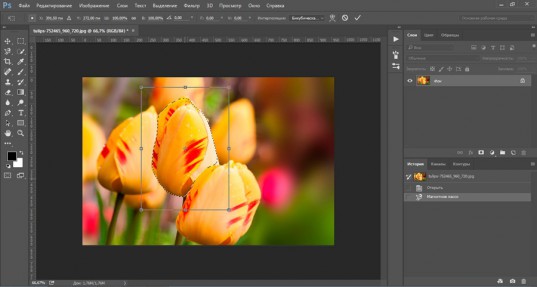
А затем нажал Ctrl + T. Помните, вы можете сделать это и через панель сверху: Редактирование – свободная трансформация.

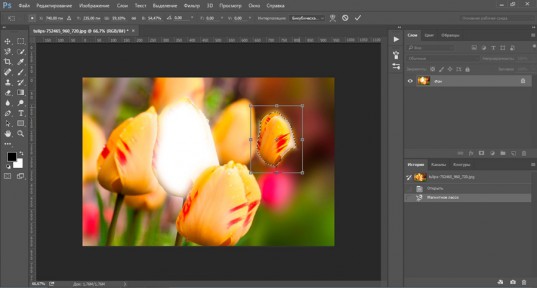
Можете перетащить, дергая за углы, увеличить или уменьшить – на все ваша воля.

Ну или воспользуйтесь функцией, которая находится в верхней панели.

Как работать в онлайн версиях фотошопа и когда это нужно
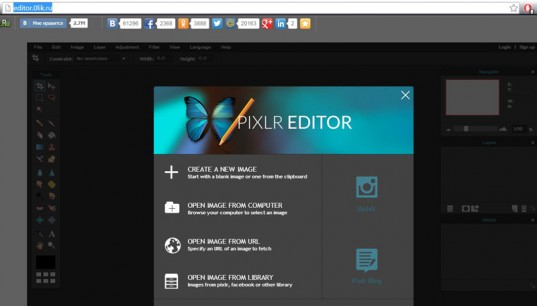
Я нередко пользуюсь онлайн версией photoshop. Сайтов много, например, вот этот: editor.0lik.ru или вот этот online-fotoshop.ru , не суть. Все они одинаковые и выглядят так.

Зачем пользоваться этим сервисом, если есть программа на компе? Все дело в том, что прога тормозит процессы и даже открывает изображение довольно долго, особенно если компьютер слабый. Этот сервис попроще и полегче, а потому и работает в разы быстрее. Он незаменим, если нужно выполнить какую-то простую операцию быстро или поработать над пачкой картинок.
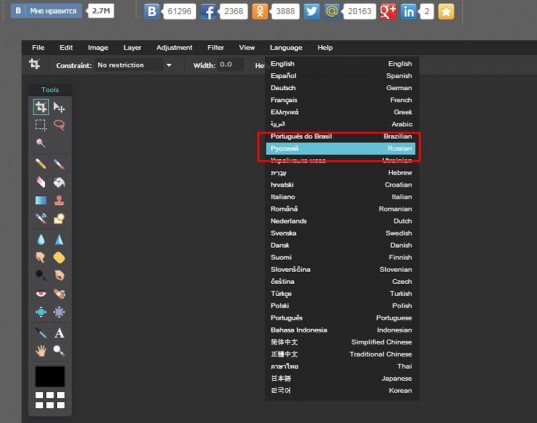
Первым делом ставим русский язык. В разделе Language.

Многие сочетания клавиш тут не работают, как в программе на компьютере. Однако для открытия файла вы можете использовать сочетание клавиш CTRL+O или воспользоваться верхней панелью: Файл – Открыть.

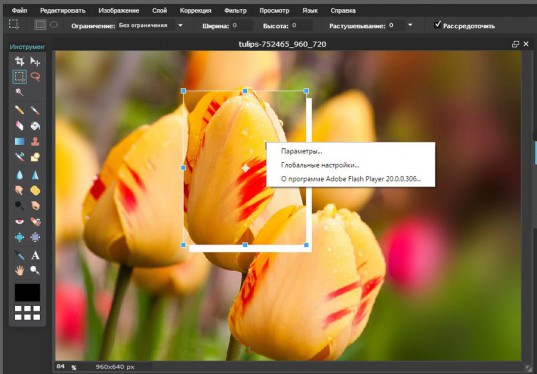
Чтобы выделить объект можно воспользоваться любым из описанных мной предыдущих методов, а вот для того чтобы включить «свободное трансформирование» на вставленной картинке нужно обязательно залезть в верхнюю панель. Привычное CTRL+T откроет новую вкладку в вашем браузере.

Здесь также нет дополнительных функций, которые открываются при нажатии на правую кнопку мыши.

Но увеличить или уменьшить картинку можно гораздо быстрее.

Как стать гуру
Если вы хотите улучшить свои знания фотошопа, то могу порекомендовать вам курс Зинаиды Лукьяненко — «Фотошоп с нуля VIP 3.0» , одной из основательниц сайта Photoshop-master. На нем кстати тоже можно найти кучу интересных уроков, которые структурированы по уровню сложности.

Но основное преимущество проекта, это курсы на любой вкус и потребность:
- Видео для новичков, если изучаете программу с нуля.
- 100 видеоуроков, которые смогут повысить ваш уровень как дизайнера, даже если пока вы ничего не умеете.
- Вы сможете стать профессионалом в области создания коллажей, особенно актуально это для тех, кто видит свое будущее в рекламе.
- «Секреты создания шикарных фотокниг» подойдут если вы мечтаете создавать не просто папки с картинками на компьютере или альбомы, а настоящие уникальные продукты. Собственные бестселлеры, состоящие из фотографий, сделанных вами. Думаете, что это никому не интересно. Подумайте, может это первый шаг в творческую профессию фотохудожника? Создание собственной книги – это совсем другой уровень мастерства. Это покупают, особенно если имя известно. Станете ли вы прославленным, зависит только от ваших умений и таланта.
- «Эффектные презентации» понравятся любому офисному сотруднику. С такой работой вас обязательно заметит начальство. Повышение не за горами! Кстати, скажу по секрету, некоторые фирмы заказывают презентации в веб-студиях и стоит это около 5 000 рублей.
- «Фотошоп для фотографа» научит не только работе в фотошоп, но и в лайтруме. Если вы умеете обрабатывать портреты, но никогда не останетесь без работы. Рекламный бизнес и фотостудии ждут.
Ну а для тех, кто видит свое будущее в области веб-дизайна рекомендую другой вариант. Онлайн школа, которая позволит всего за 2 месяца освоить новую профессию! ( Веб-дизайнер: эффективный сайт от идеи до реализации )

Программа идеально подходит для новичков, но также будет интересна и тем, кто уже давно в деле. Не редко удается поработать с мастерами, трудящимися в крупнейших веб-студиях России: Red Keds, Agima, лаборатория Касперского.
Возможно, пока вы не знаете этих названий, но убеждаю, совсем скоро вы поймете, на кого ориентируются все веб-мастера и к тому времени уже сможете сказать: «А я у него учился» или «Эта работа из моего портфолио было создано под руководством эксперта из этой студии».
По завершении курса вам предстоит не только выполнить, но и защитить дипломную работу! По результатам вам выдадут (или не выдадут) самый настоящий диплом, который может оказать решающее значение при приеме на работу или во время выполнения заказа.

На самом деле это не первый раз, когда стартует данная школа. Ее окончили уже 300 учеников и вы можете не только почитать их отзывы на сайте, ссылку на который я вам дал, но и пообщаться на фейсбуке. Думаю, вам дадут расширенную оценку, если вы этого захотите и постучитесь к человеку в друзья.
Если же вы ищете варианты попроще, обратите внимание на сайт Алексея Захаренко: [urlspan]«ВЕБ-ДИЗАЙН для начинающих»[/urlspan]. В течение трех дней можете бесплатно ознакомиться с этим сайтом и не только понять основы, но и выяснить, действительно ли вам интересна эта тема.

Это немаловажно. Прежде чем платить большие деньги за обучение в школе на Нетологии определитесь с этим вопросом. А затем сделайте первый шаг на пути к любимой работе.
Если вам понравилась эта статья, подписывайтесь на рассылку и получайте больше полезной информации. Удачи в ваших начинаниях и до новых встреч.
Уменьшение размера объекта в Фотошопе
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
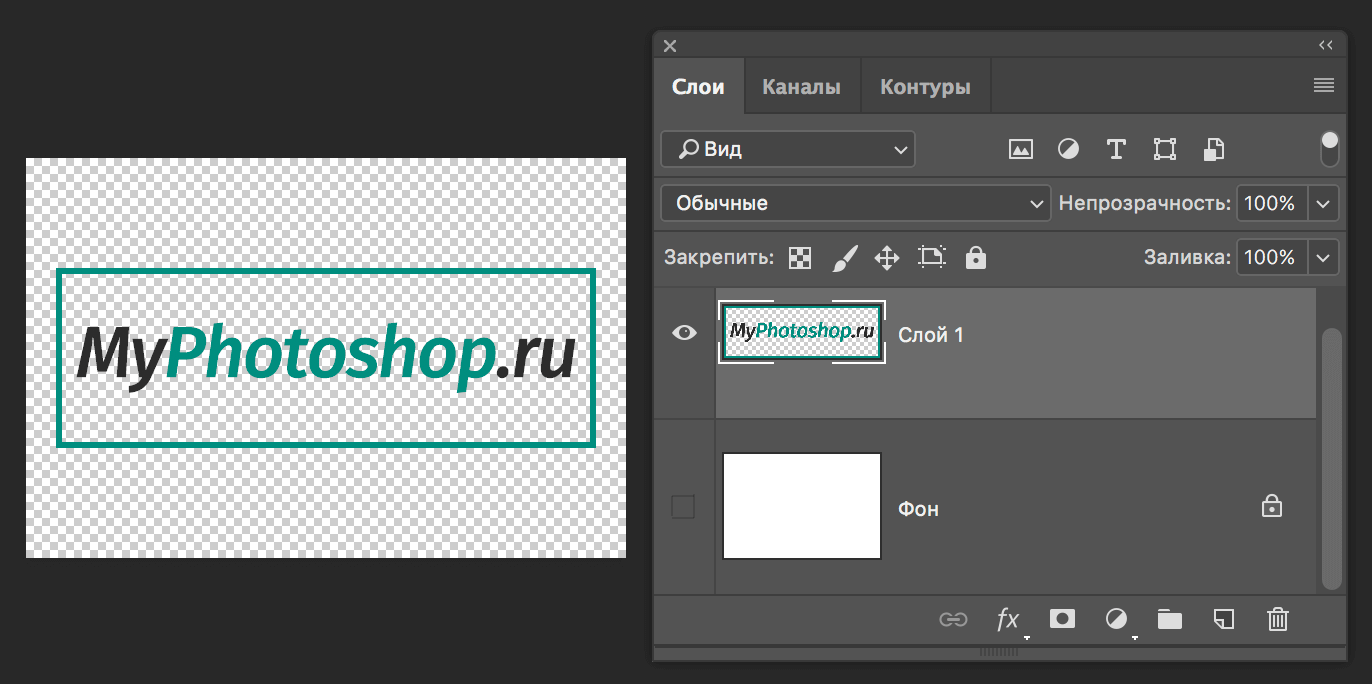
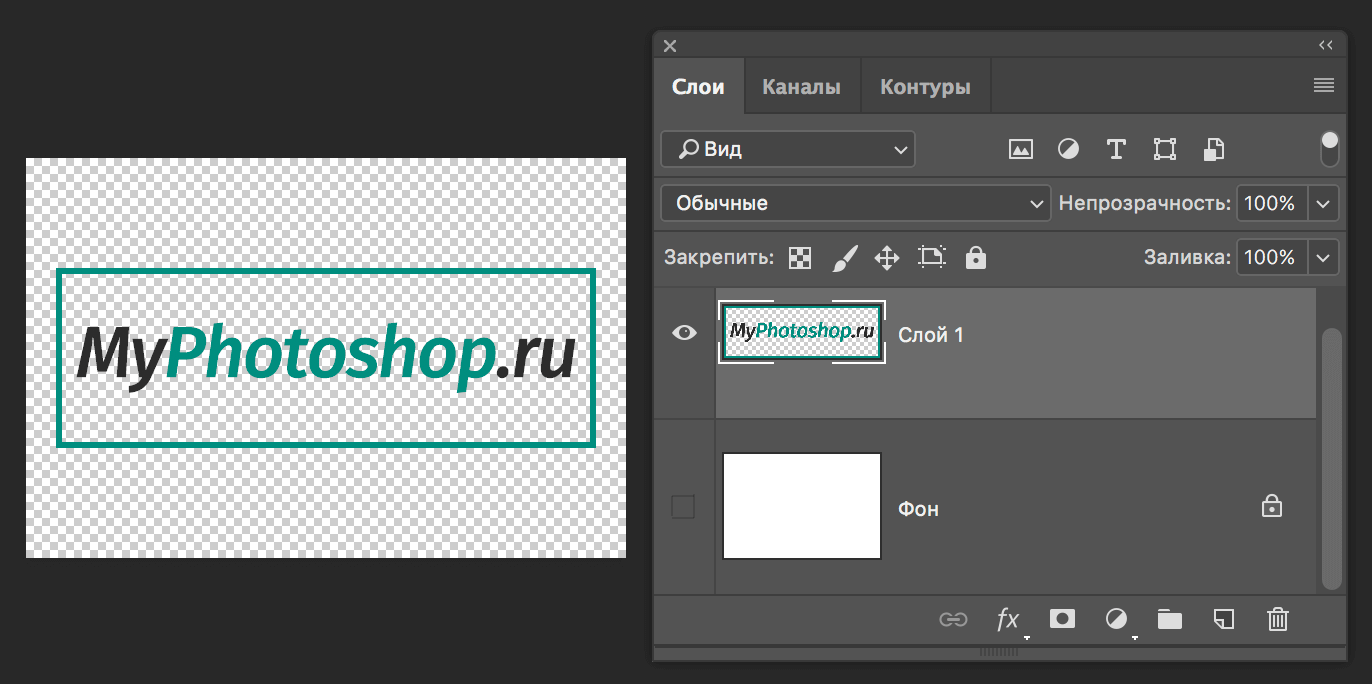
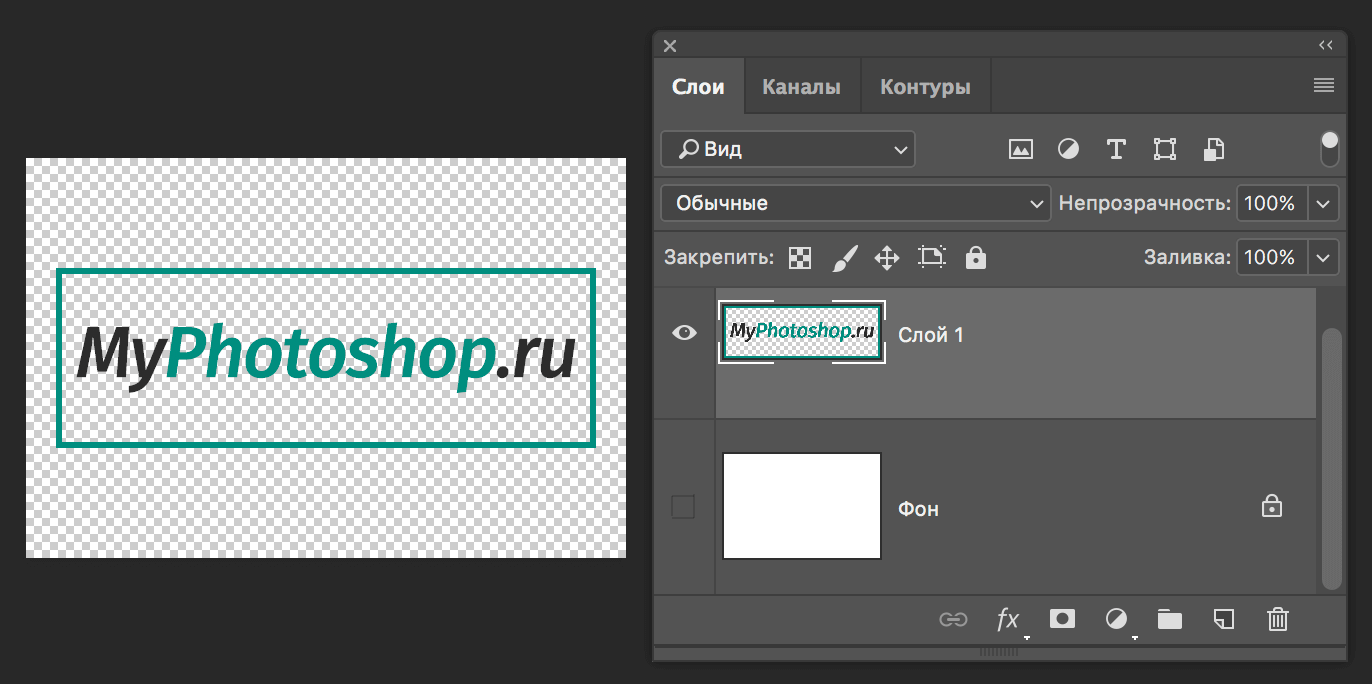
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.

Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
-
Как уменьшить размер вырезанного объекта в Photoshop
- Среди них встречаются: многофункциональные,условно-бесплатные, типа Batch Picture Resizer. Предоставляю перечень её возможностей: изменение размеров фотографий, переименования файлов и наложения водяных знаков,пакетной обработки фотографий,преобразование форматов. Её можно скачать по этой ссылке: https://yadi.sk/d/g6eDFTyzAMob6
- И совсем простые, к ним можно отнести PicSizer.
- Наводим курсор на объект,щелчок правой клавишей и выбираем : Открыть с помощью просмотра изображений и факсов и нажимаем Paint.
- Далее: Меню-Свойства и выскакивает табличка,а в правом нижнем углу ползунок для изменений. Действуем ползунком или выставляем размер и нажимаем ОК.
- После этого «кликаем «Сохранить как…,здесь справа указываются возможные варианты изменения формата картинки.
- Среди них встречаются: многофункциональные,условно-бесплатные, типа Batch Picture Resizer. Предоставляю перечень её возможностей: изменение размеров фотографий, переименования файлов и наложения водяных знаков,пакетной обработки фотографий,преобразование форматов. Её можно скачать по этой ссылке: https://yadi.sk/d/g6eDFTyzAMob6
- И совсем простые, к ним можно отнести PicSizer.
- Наводим курсор на объект,щелчок правой клавишей и выбираем : Открыть с помощью просмотра изображений и факсов и нажимаем Paint.
- Далее: Меню-Свойства и выскакивает табличка,а в правом нижнем углу ползунок для изменений. Действуем ползунком или выставляем размер и нажимаем ОК.
- После этого «кликаем «Сохранить как…,здесь справа указываются возможные варианты изменения формата картинки.
-
Метод №1: “Масштабирование”
Метод №1: “Масштабирование”
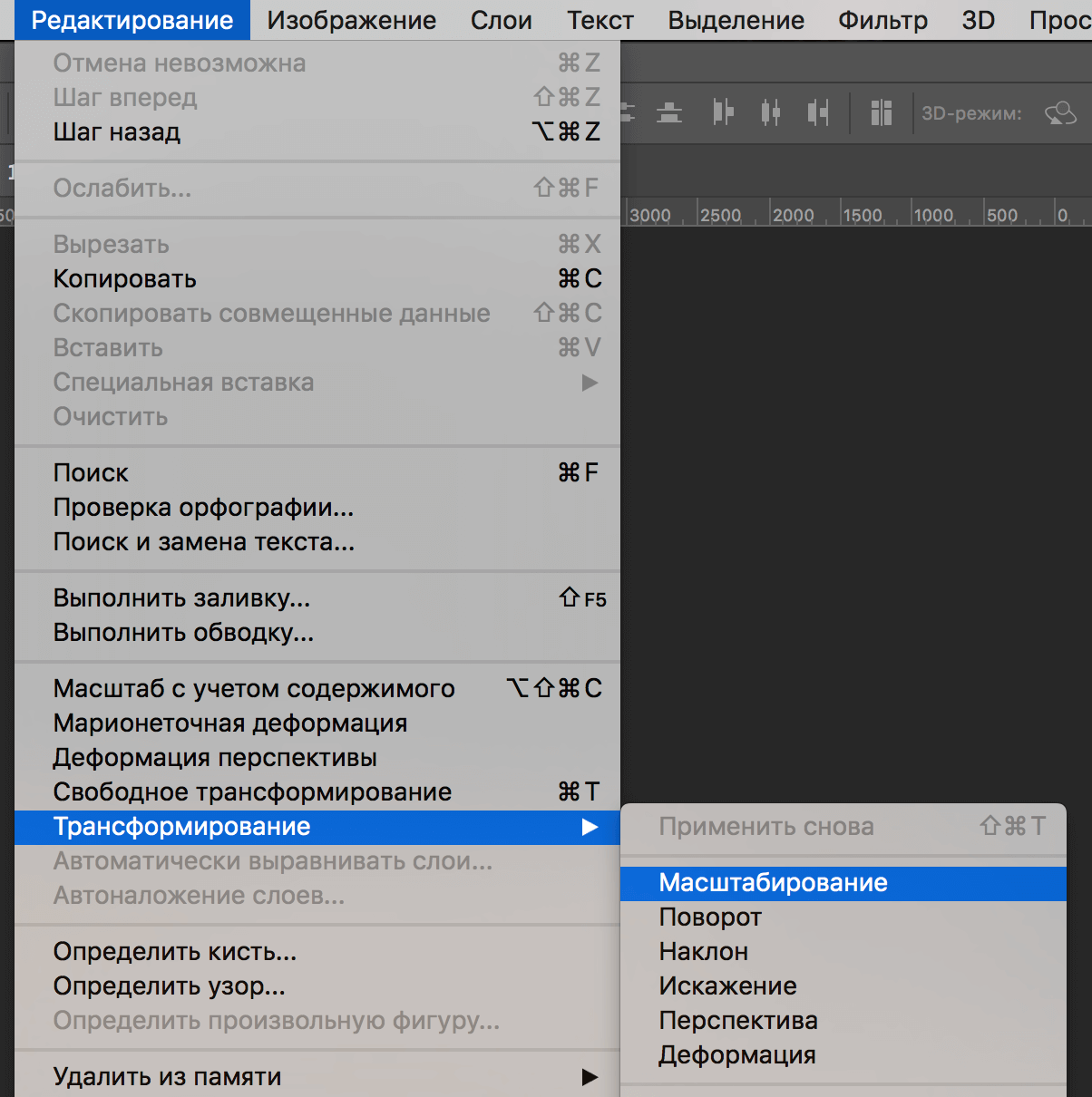
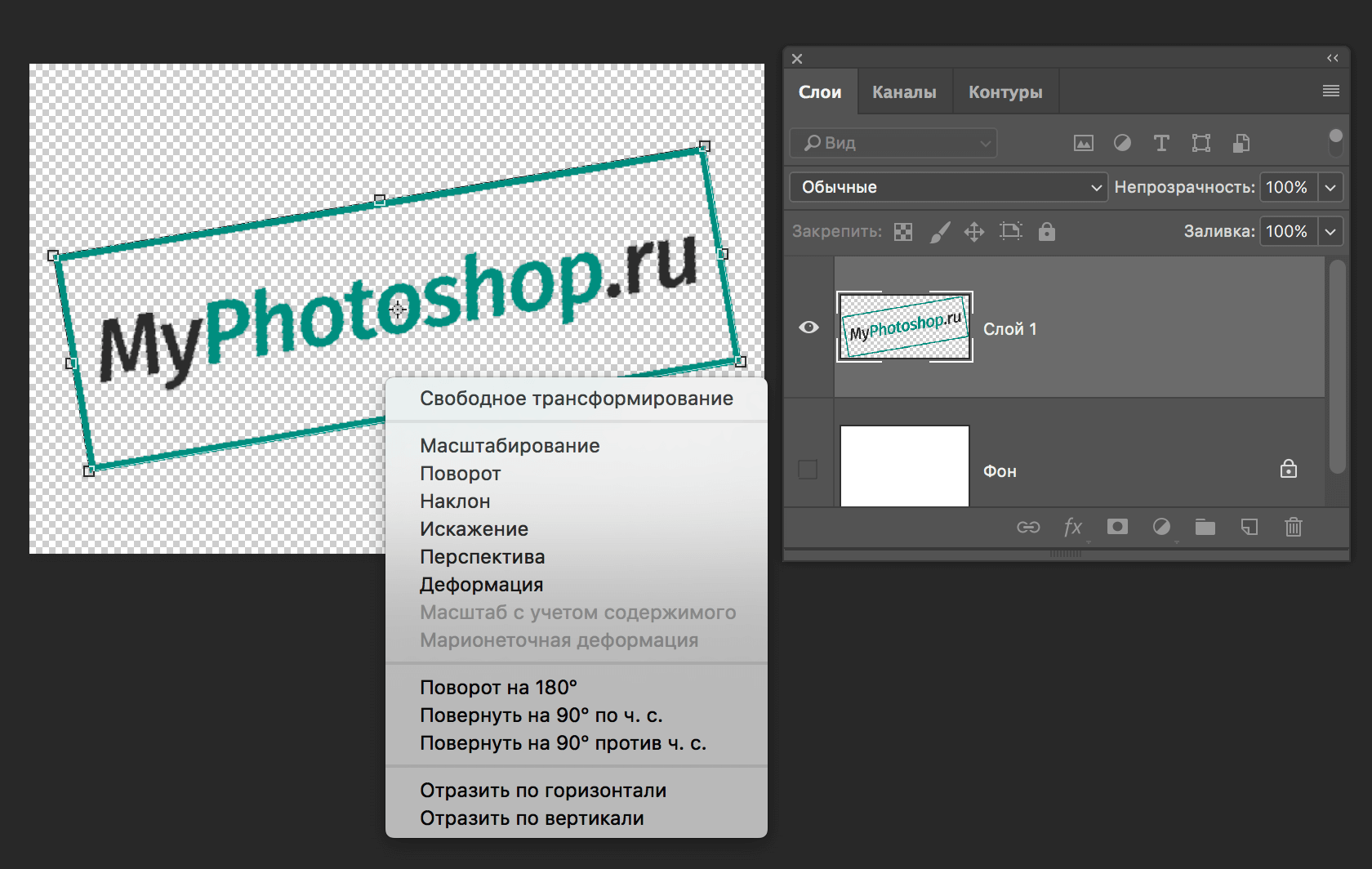
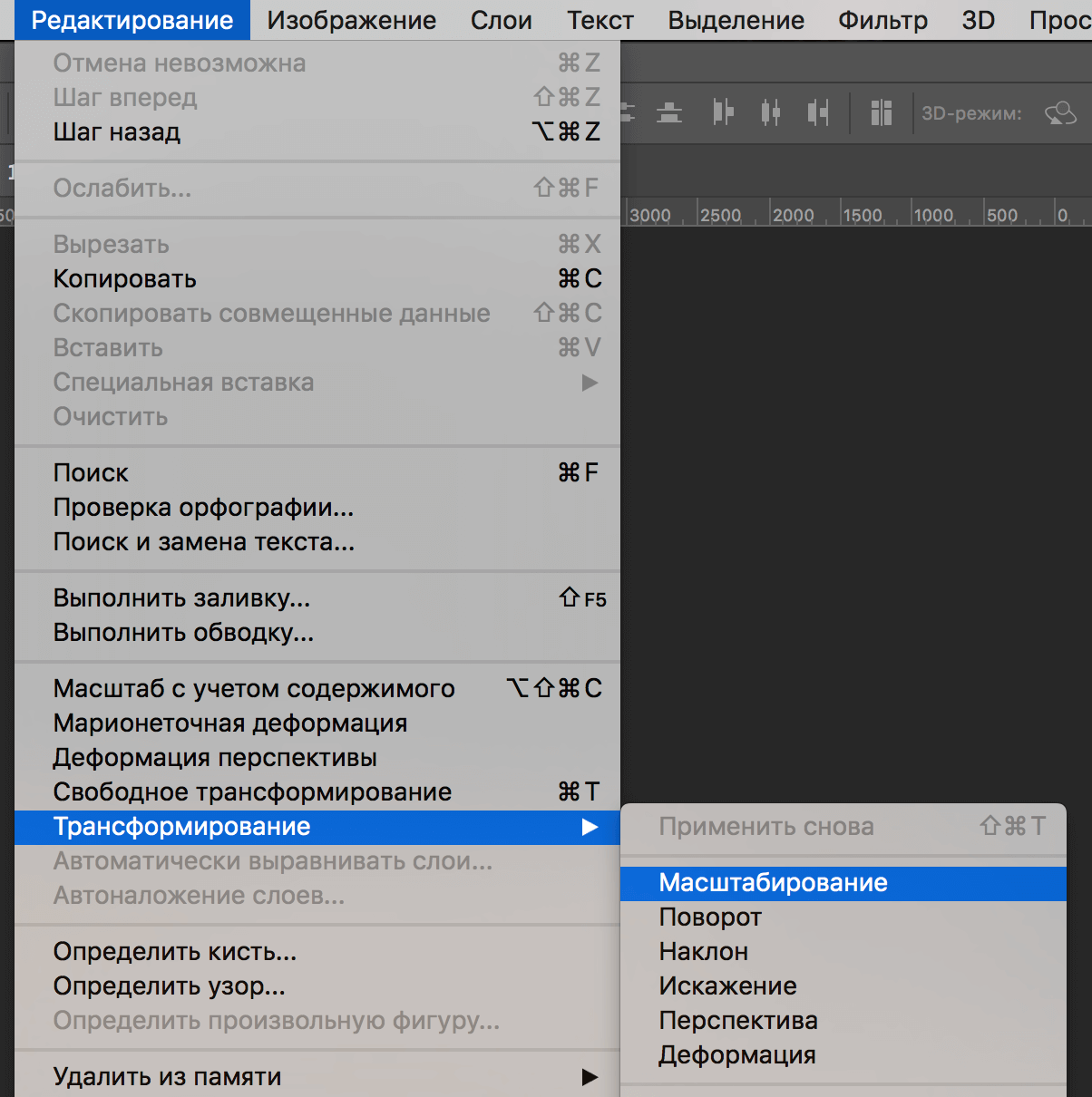
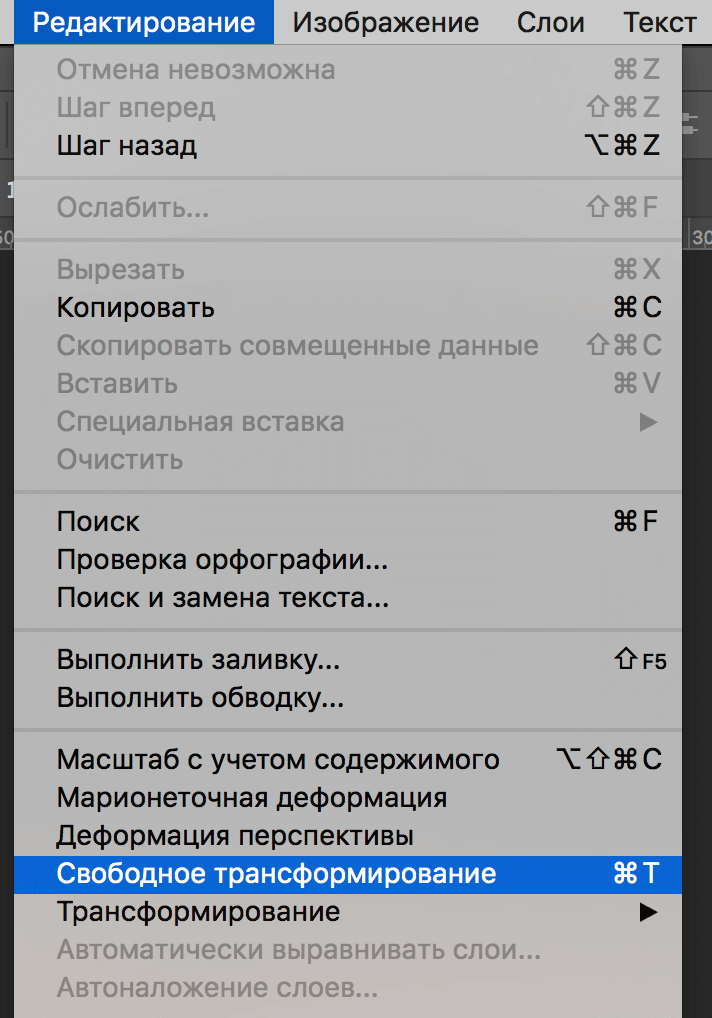
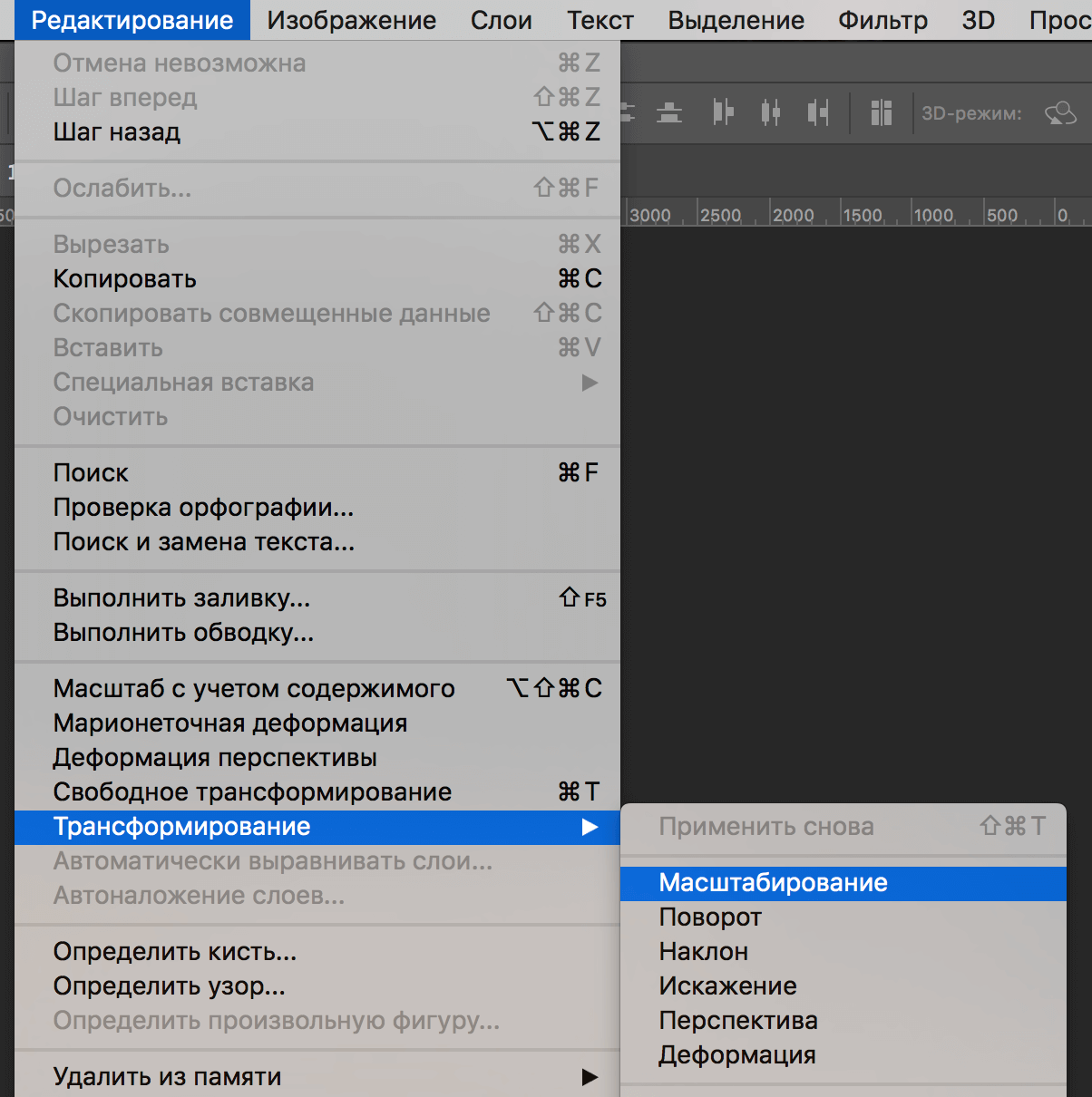
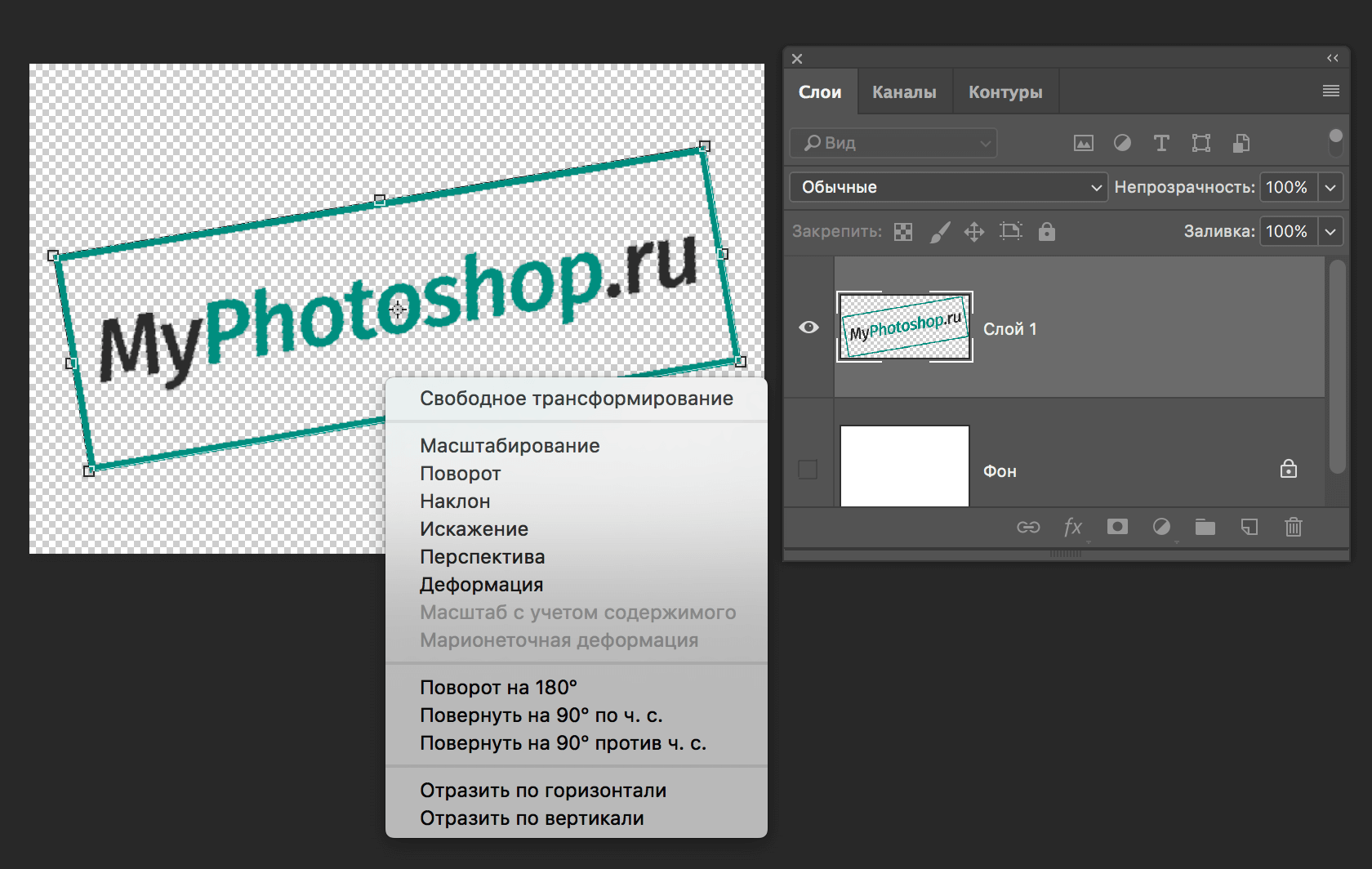
В главном меню выбираем “Редактирование” -> “Трансформирование” -> “Масштабирование”.

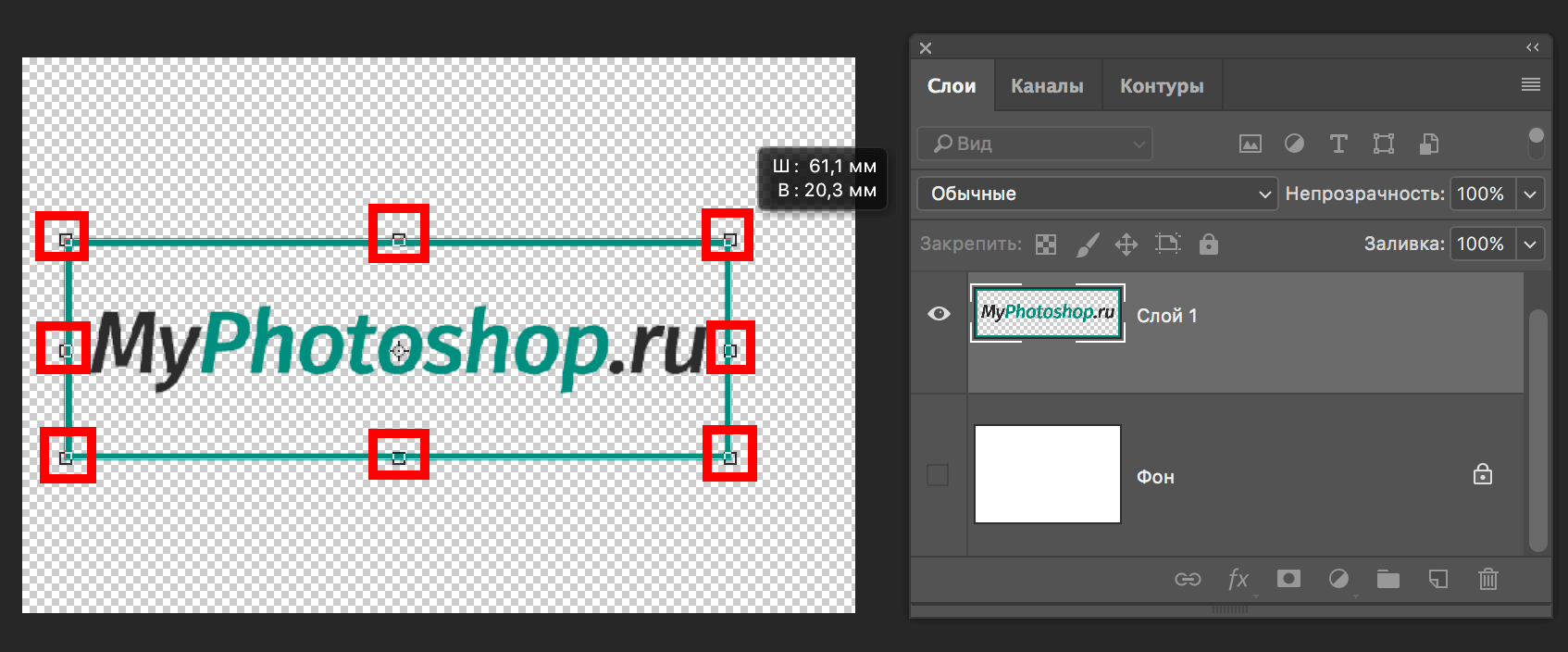
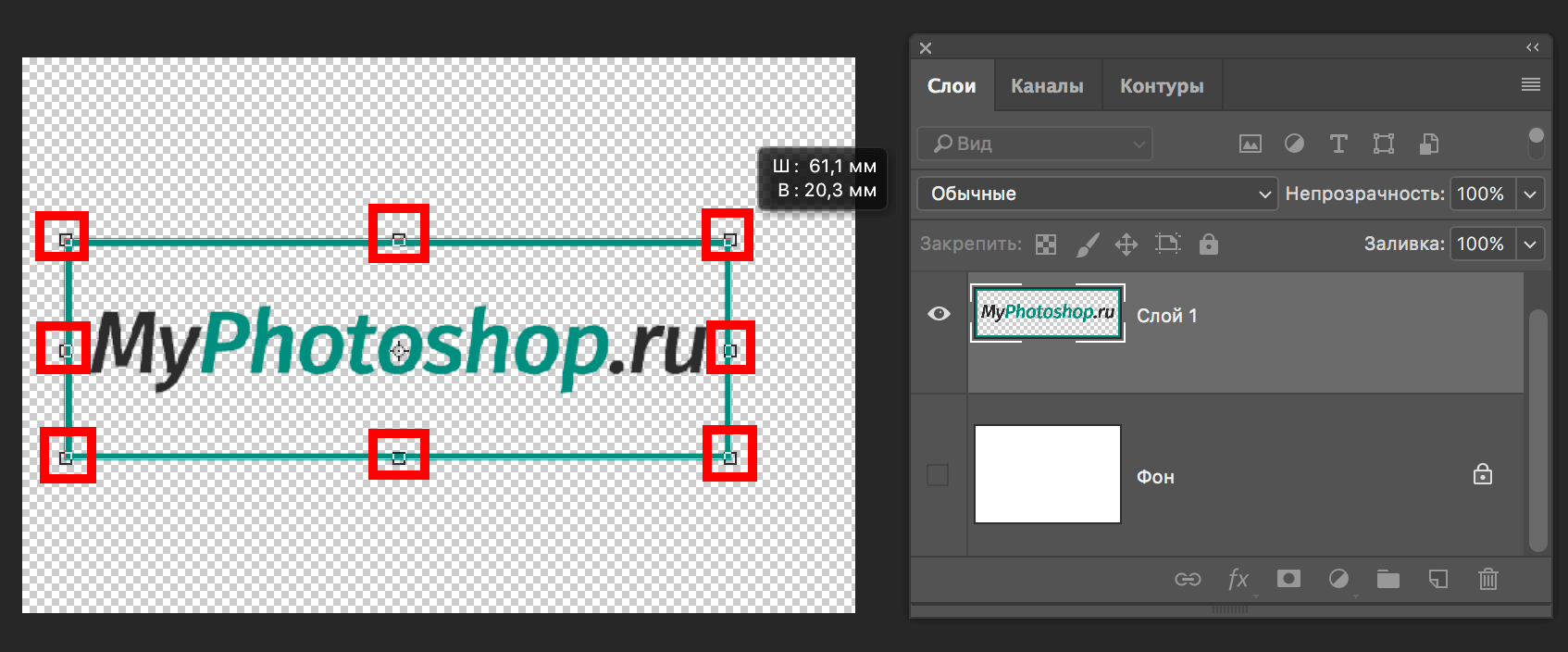
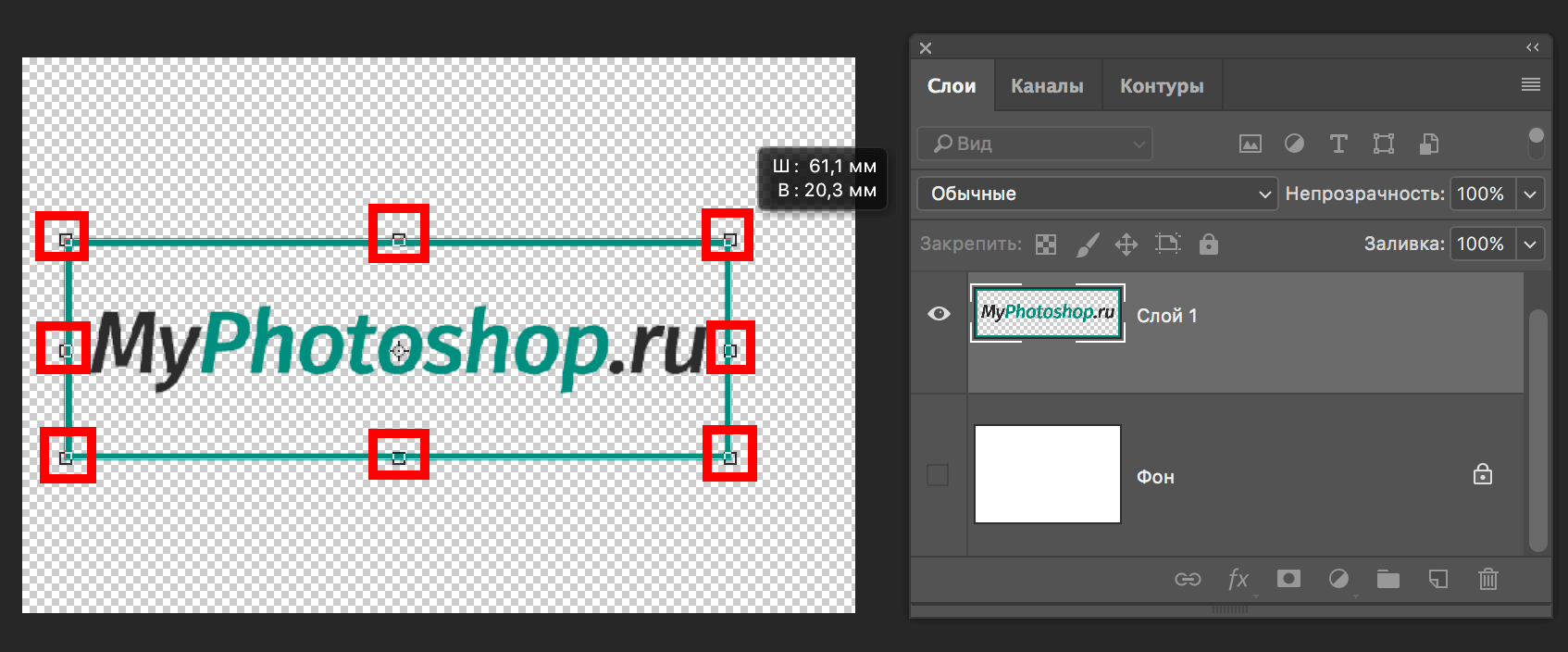
После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.

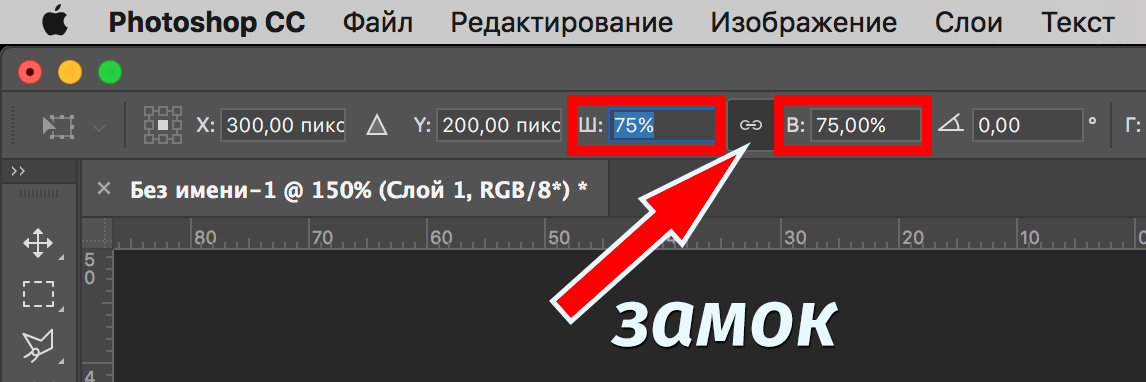
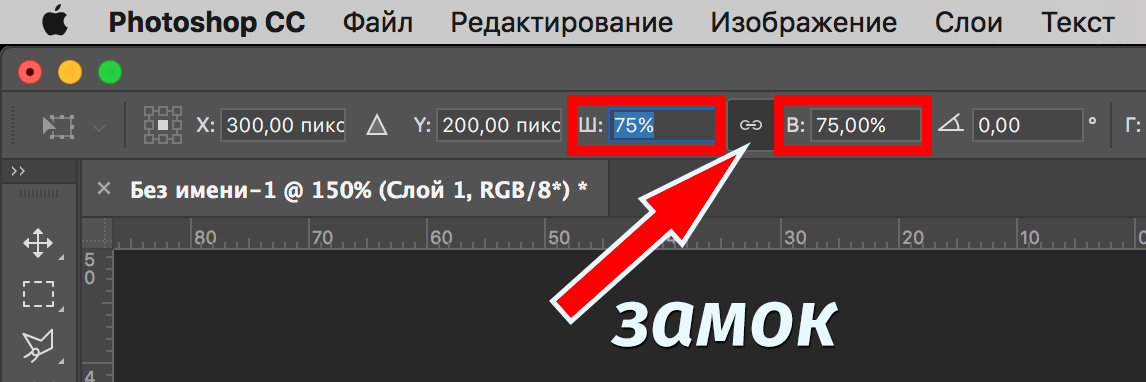
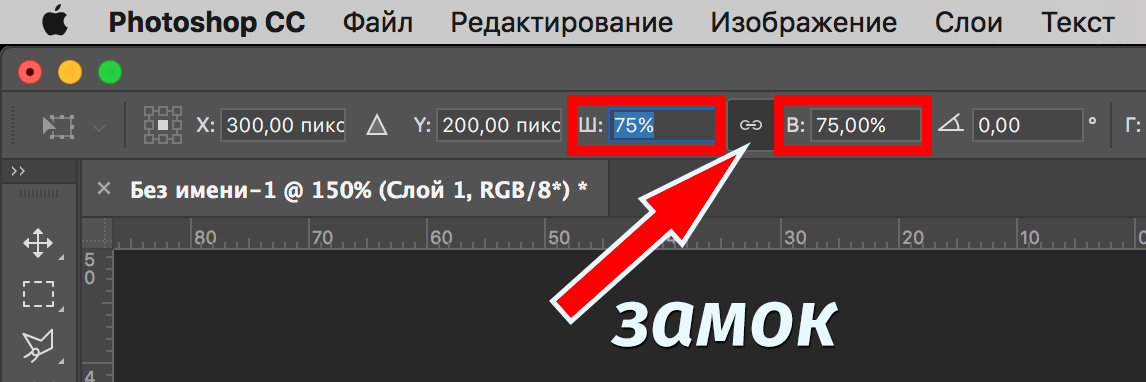
Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.

Метод №2: “Свободное трансформирование”
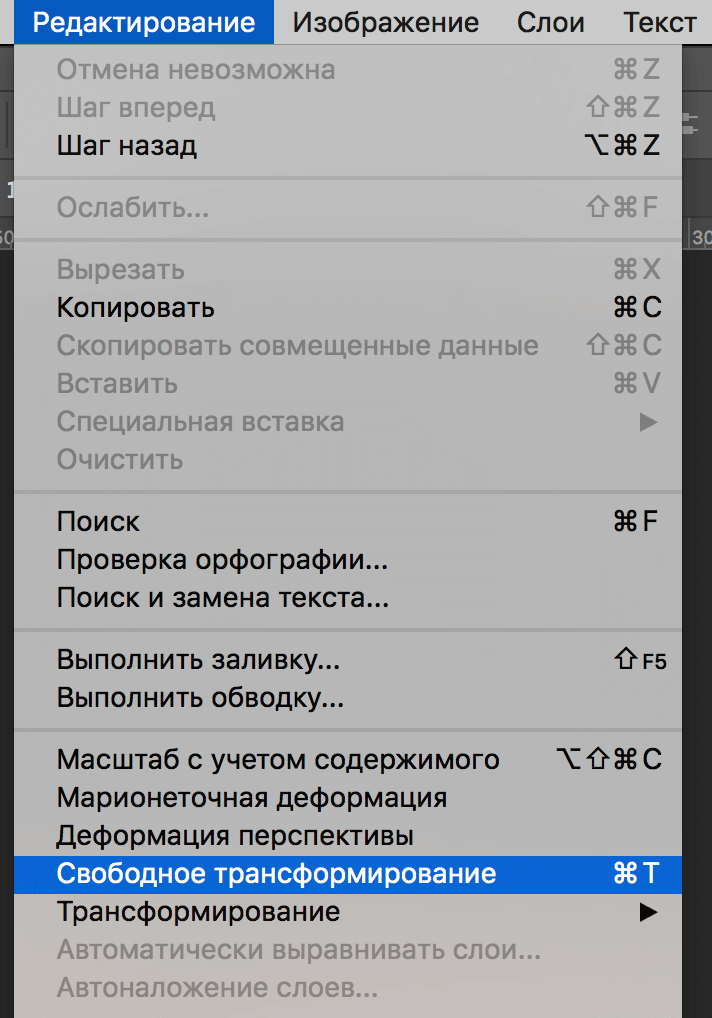
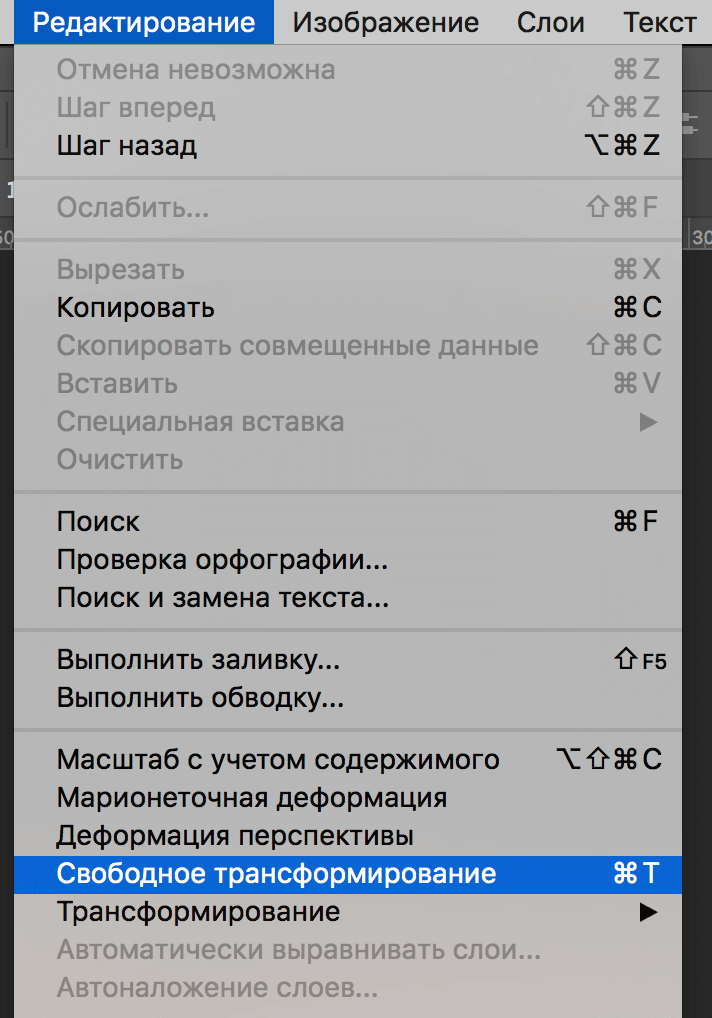
Мы, практически, в каждом своем уроке используем этот инструмент, т.к. его можно вызвать не только через главное меню

но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.

Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т.к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
Как просто и быстро уменьшить объект в Photoshop, при этом максимально сохранив его качество

Привет всем читателям моего блога! С вами Андрей Зенков. Давайте поговорим о том, как уменьшить вырезанный объект в Фотошопе CS5 или CS6. Описанные в этой статье способы можно использовать всегда: если вы создаёте дизайн для собственного сайта, редактируете семейное фото, создаёте макет визитки и т.д.
А перед началом хотел бы напоминать о статье «Как быстро и самостоятельно русифицировать Photoshop». Это поможет, если вы изучаете только азы графического редактора, так как в большинстве уроков начального уровня в программе используется русский интерфейс.

Находим и открываем нужное изображение
В первую очередь, необходимо найти и открыть в Photoshop картинку. Для поиска фотографий, векторов или иллюстраций воспользуйтесь бесплатным фотобанком — pixabay.com . В этом сервисе хранится более 950 тысяч картинок. Для тренировки советую взять простое изображение, откуда будет несложно вырезать нужный предмет.
Я взял простенькую иллюстрацию с шариками:

Чтобы начать работать, необходимо открыть её в Фотошопе. Здесь всё просто. Я уже не раз описывал, как это делать, но давайте повторим. В верхнем меню нажмите на кнопку «Файл» и выберите вкладку «Открыть…». Далее найдите картинку на своём компьютере. Как только это сделано, можно приступать к самому интересному.
Вырезаем нужный объект
Для начала мы отделим некоторую область от основного изображения. Для этого воспользуемся инструментом «Рамка». Он активируется при нажатии кнопки «C» на клавиатуре. Так же его легко найти в боковой навигации Adobe Photoshop CC:
![]()
Вообще, чем отличается этот инструмент от стандартного выделения? Размер выбранного участка можно редактировать до внесения изменений. «Прямоугольная область» такой возможностью не обладает. Если вы сделали что-то не так, придётся выделять предмет снова и снова, пока не будет достигнут требуемый результат.
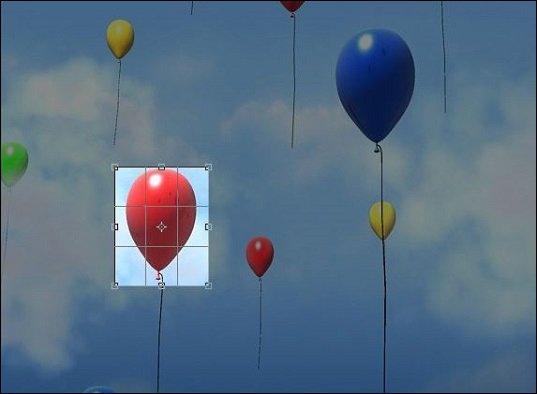
Что ж, давайте приступим к делу. Активируйте «Рамку» и обведите, например, красный шарик. Делается это привычно: в любой точке нажимаете левую кнопку мыши и, не отпуская её, тянете по диагонали. У вас должно получиться следующее:

Теперь, чтобы выделенный объект перенести на отдельный слой, достаточно просто нажать на клавишу «Enter». Результат должен быть таким:

Если вы хотите вырезать шарик без заднего фона, ознакомьтесь с материалом «Как быстро вырезать в Photoshop изображение любой сложности». В нём описан принцип действия инструмента «Быстрое выделение».
Как видите, ничего сложного в этом нет. На осуществление всех действий уходит не больше 2-3 минут. Что можно делать дальше? Сохранив его качество, можно, используя один из инструментов группы «Лассо», вырезать шарик. Это сделать гораздо проще, чем при работе с большой исходной картинкой. Ещё можно изменить размер, если вырезанный предмет получился слишком большим и его габариты не подходят для ваших целей. На этот случай имеется два простых способа.
Редактируем получившийся фрагмент
Перед описанием первого способа я бы хотел напомнить, что подобную тему рассматривал ранее в статье «Как быстро уменьшить объект в Photoshop — профессионально и без потери качества». Приятное дополнение — описание данного процесса в онлайн-версиях графического редактора.
Изменить параметры можно перед переносом шарика на основную картинку. Чтобы изменить размер, проследуйте по следующему пути:

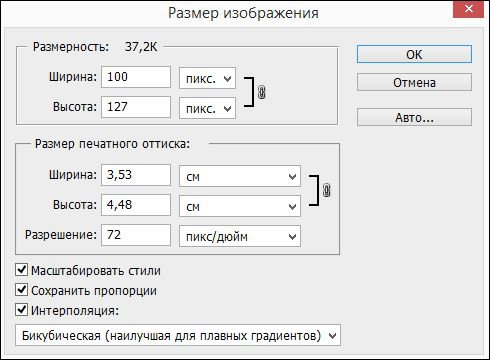
Откроется следующее окно:

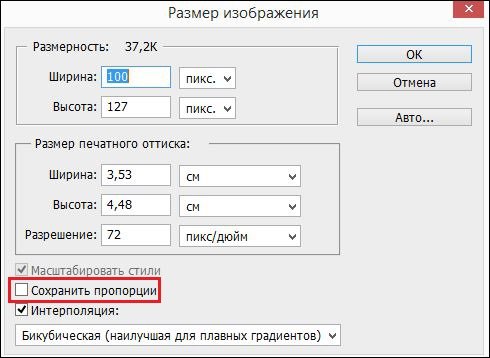
Здесь нас интересует блок «Размерность» и конфигурации ширины и высоты. Рекомендую пользоваться пиксельной величиной. В этих полях задайте нужные вам значения. Если хотите изменить пропорции, то уберите галочку с этого пункта:

После завершения редактирования, можете переносить полученный фрагмент на другую иллюстрацию или использовать в других целях. Теперь давайте поговорим о втором методе.
Изменяем габариты после переноса на другую картинку
Здесь вообще всё предельно просто. Для изменения размеров вставленного объекта нажмите сочетание клавиш CTRL + T или проследуйте по следующему пути:

После активации «масштабирования» выделяются границы предмета и на каждой стороне появляются небольшие квадратики. Наведите на один из них курсор, зажмите левую кнопку мыши и тяните внутрь области, если хотите уменьшить фрагмент. Для сохранения пропорций при редактировании зажмите «Shift». Чтобы сохранить изменения, нажмите клавишу «Enter».
Если хотите увеличить размеры объекта, то вам будет интересна статья «Как растянуть изображение в Photoshop — без потери качества и пропорционально». В ней я даю практические советы и объясняю, как делать не стоит.
Этими простыми способами ежедневно пользуются дизайнеры, работающие с Фотошоп. Так же хочу отметить, что они работают как в CS5, так и в CS6. Закрепите пройденный материал просмотром небольшого видео:
Ещё больше полезных уроков по Фотошоп вы можете найти в курсе Зинаиды Лукьяновой — « Photoshop. Уроки повышения мастерства ». Он состоит из ста материалов, после ознакомления с которыми ваши навыки заметно улучшатся. Стоимость — 1 490 рублей.

И в качестве дополнения перед завершением рекомендую ознакомиться с материалом «Как быстро уменьшить размер изображения в Photoshop и сохранить качество». Здесь я раскрыл важный секрет, о котором вы ещё точно не знаете, поэтому обязательно прочтите.
Сегодня вы проделали хорошую работу и познакомились с полезным инструментом — «Рамка». Кроме этого, теперь сможете легко и быстро менять размер вырезанного фрагмента. Если вы хотите не пропускать следующие уроки, то обязательно подпишитесь на блог Start Luck прямо сейчас! А моё сегодняшнее время подошло к концу.
С Вами был Андрей Зенков, увидимся в следующей статье.
Вырезаем объекты и переносим их на другое фото
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.

Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).

Выделите нужную вам область.

Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».

Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.

Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.

3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.

После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).

После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.

Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Суть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».

Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Затем отпустите его и просто перемещайте курсор по краю объекта. Постепенно будет создаваться выделение.
Контур автоматически закроется, когда первая точка лассо соединиться с последней.

Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Теперь вы без труда сможете вырезать и вставить данную область на другую картинку.

Как уменьшить вырезанный объект в Фотошопе
Уменьшить (или увеличить) вырезанный объект очень просто. Для этого используйте комбинацию клавиш «CTRL + T» и при помощи мышки сожмите его до нужного размера. Есть и другой способ.
Откройте вкладку «Редактирование» и выберите там пункт «Трансформирование». После активации данной функции выделяются границы предмета, которые будут окружены маленькими квадратиками. Наведите курсор на любую область этой границы, а затем зажмите левую кнопку мыши. Потяните фрагмент внутрь, чтобы сделать его меньше. Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Теперь, изучив инструменты Photoshop, позволяющие сделать выделение необходимой области и вырезать ее на другое изображение, вы сможете создавать различные коллажи. Эта функция будет полезна как дизайнерам, так и рядовым пользователям, которые решили реализовать при помощи редактора свое творческое начало.
Комментарии (2):
Прям освежил знания)))
Что-то новенькое) Все таки какая удивительная программа Photoshop. Чтобы ее полностью изучить понадобится не один год, даже можно сказать годы.
Войдите или зарегистрируйтесь чтобы оставить комментарий
Как уменьшить логотип в фотошопе
Трансформация фотографий обязательная процедура работы дизайнера и ретушера, но в погоне за качеством финального результата мы часто забываем о мелочах, в которых кроется дьявол. Так и портим кашу с маслом и без, еще в начале работы, игнорируя детали.
Эта статья, расскажет как соблюдая некоторые постулаты, я добиваюсь лучшего качества картинки, не совершая много лишней работы над этим.

Подопытная картина от Thomas Le Corre, посмотреть проект на Behance
Принцип просчета трансформации
Разберемся как работает просчет трансформации:
Уменьшая изображение, программа берет ближайшие пиксели и сливая их выдает усредненный цвет, для новосозданного, а при увеличении, информация наоборот берется из соседних пикселей, для создания новых. Грубый перерасчет в лучшем случае сохранит качество картинки, если масштабирование было незначительным (например, ±10%)

Разница между оригиналом и масштабированием иллюстрации с последующим восстановлением размера.
При любой трансформации, изначальное качество иллюстрации теряется. Неважно — масштабировали, искажали или поворачивали картинку. Действует принцип «Больше манипуляций — хуже результат».
Чего стоит избегать
В масштабировании
Избегаем «некорректные» значения размеров. Размеры «читаем» по процентам. Корректными размерами считаются все те, что кратны 5 или на худой конец 2.
Топ возглавляют: 25, 50 и 75%;
За ними идут: 10 и 90%, 20 и 80%, 40 и 60%.
Затем все кратное 5, но не озвученное ранее, а закрывают список удачных — кратные 2.
Масштаб просчитается корректнее, если картинка будет уменьшена не до 73,91%, а до нормальных целых 75%. Если размер нужен именнно с цифрой выше, а не округленной нами до 75%, снисхожу до округления целых 73%.
Нужно помнить, что нет понятия «половины пикселя». Есть пиксель — это наименьшая единица. Все что меньше, это тоже пиксель, но уже с прозрачностью, плотность которой считается исходя из размера «недопикселя».
В повороте
Избегаю нескольких ротаций, когда можно обойтись одной: Вместо двух по 15°, делаю один раз на 30°.
Исключением служат повороты, кратные 90°. Пиксель не претерпевает перерасчета, так как остается прежним, изменяя свое местонахождение.
Убийственными являются повороты, кратные 45°. Они дробят пиксели сильнее всего и мы получаем фигню.

Плохое качество видно невооруженым глазом. Иллюстрация повернута 8 раз на 45° (сделала оборот 360°)
Сложные манипуляции
Программа не позволяет корректно рендерить при сложном трансформировании и потому, нужно проводить операции поэтапно.
Результат, при одновременном масштабировании и повороте будет хуже, чем если бы сначала объект претерпел поворот, а затем масштабирование. При этом разница в качестве заметна даже неопытному пользователю.


Обратите внимание на «волны» и «лесенки» у края монитора, черной кнопки, края изображения и линии изгиба ноутбука, которые появились от непоследовательной трансформации (Уменьшение масштаба до 68% и поворот на 27°)
Правильно масштабируем
Трансформация в live режиме значительно хуже финальной, когда в диалоговом окне программа позволяет изменить размер при сохранении результата на компьютере.
Для простого, единичного масштабирования достаточно кнопки Save as. или Save for web с выпадающим диалоговым окном, в котором можно указать формат файла и его необходимые размеры.

Именно в диалоговом окне сохранения рекомендуется выставлять финальные размеры для сохранения макета. Размеры можно выставлять и в процентах.
А далее вставляем нашу картинку в макет и располагаем в нужном месте.
Это занимает лишние 15 секунд, а результат радует максимально допустимым качеством.
Наилучшая последовательность всех видов трансформаций
Напоследок, опишу наиболее удачную последовательность действий, которая сохраняет качество в лучшем состоянии.
При уменьшении
В первую очередь всегда делается искажение, следом за этим делаем поворот. И лишь после этого уменьшаем объект.
Это обусловлено сглаживанием, которое происходит за счет слияния пикселей при уменьшении. Само уменьшение лучше делать через описанное ранее всплывающее окно сохранения.
При увеличении
Приоритет нужно отдать масштабированию, после которого действовать можно уже по желанию — как будет удобнее.
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.

Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
Метод №1: “Масштабирование”
В главном меню выбираем “Редактирование” -> “Трансформирование” -> “Масштабирование”.

После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.

Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.

Метод №2: “Свободное трансформирование”
Мы, практически, в каждом своем уроке используем этот инструмент, т.к. его можно вызвать не только через главное меню

но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.

Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т.к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
 Как уменьшить размер картинки без потери качества, ответом на этот вопрос я заинтересовался когда из изображения для обоев рабочего стола ПК,захотел сделать миниатюру для статьи своего сайта.
Как уменьшить размер картинки без потери качества, ответом на этот вопрос я заинтересовался когда из изображения для обоев рабочего стола ПК,захотел сделать миниатюру для статьи своего сайта.
Забив запрос в поисковую строку своего «любимого браузера» я начал свой путь по сайтам,с надеждой быстро решить данную проблему.
Но не тут то было,скажу я вам уважаемые ,говоря словами известной поговорки. В поисках подходящей для себя я перепробовал многие из них. Ведь качественные изображения и дизайн, это верный путь к увеличению посещаемости и продвижению сайта(читай предыдущую статью),а поисковик выдал мне множество статей, где при помощи различных программ, «наш брат блогер» колдует над своими и чужими(читай скачанными из «нета») картинками.
Различные способы изменения размеров и качества изображения
Скачиваем по ссылке : https://yadi.sk/d/ersMgoPIAMot8 с Яндекс диска.
Но как всегда ища вдалеке, мы забываем, или не знаем о том, что лежит совсем рядом. Ведь манипуляции с оптимизацией изображения можно производить стандартными средствами самой операционной системы.
Допустим для того чтобы уменьшить размер фотографии в Windows 7 необходимо:
Изменяем изображение в программе Фотошоп
Но сегодня, при помощи программы Фотошоп(Photoshop) ,я хочу вам показать, как не меняя качества изменить размер изображения. Ну попутно и формат, на ваше усмотрение. Сразу оговорюсь, что для получения качественного изображения необходимо произвести поэтапное уменьшение картинки. То есть мы сделаем это за два раза.
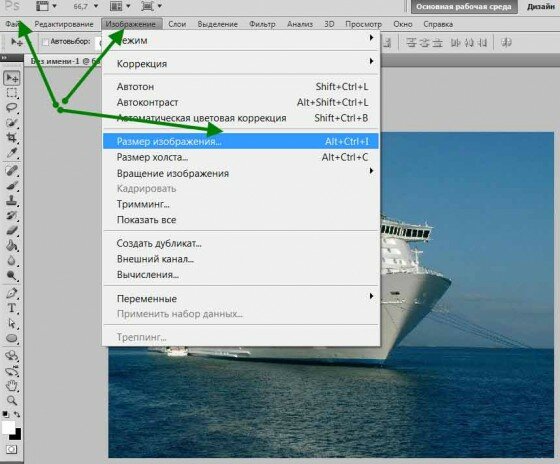
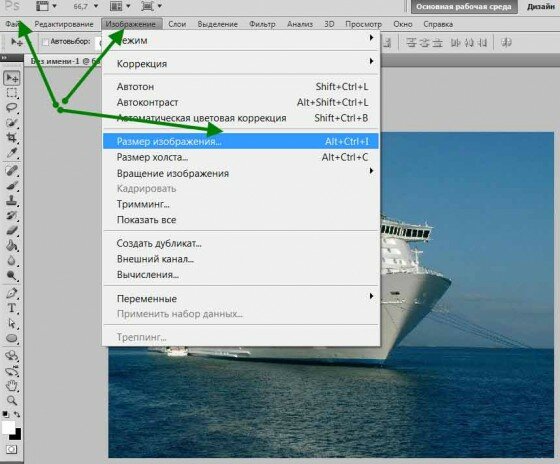
Открываем программу, загружаем картинку- Файл-Открыть.

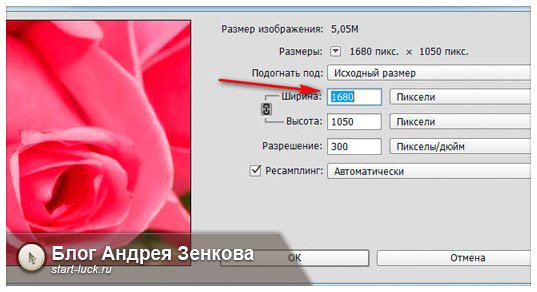
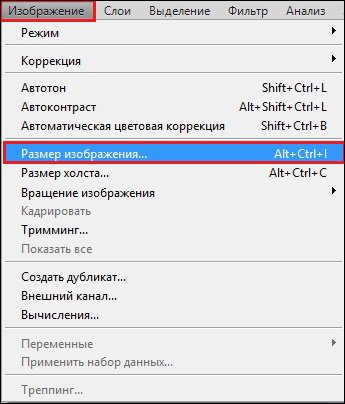
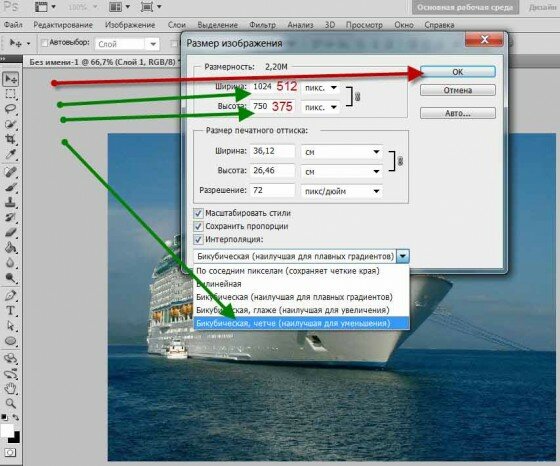
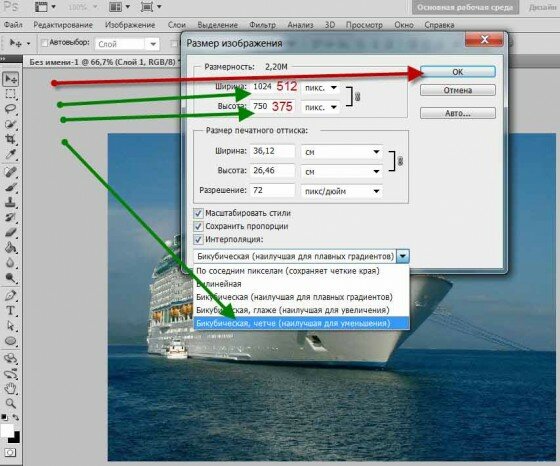
После этого «щёлкаем»-Изображение- Размер изображения, как показано на скриншоте выше.Когда появится табличка для изменений(скриншот ниже) сначала делаем изменения размера наполовину исходного формата.

И для того чтобы не потерять в качестве, внизу выбираем: Бикубическая чётче(наилучшая для уменьшения).
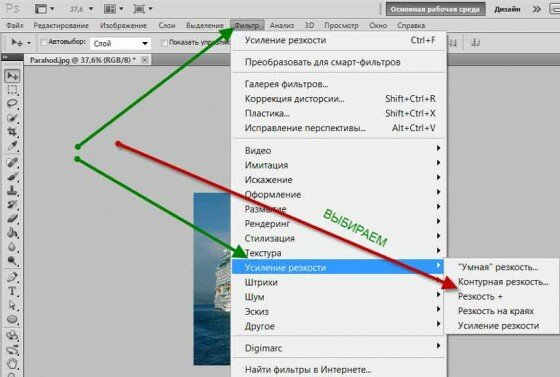
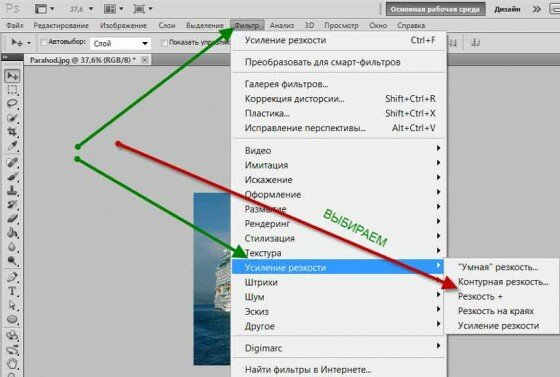
И как всегда подтверждаем действие нажатием кнопки ОК. Проделав все действия ещё раз и получив необходимую величину картинки можно улучшить её резкость.Это для того чтобы на различных браузерах она смотрелась чётче и резче. Делаем как на скриншоте ниже, идя по пути —Фильтр-Усиление резкости— и выбираем какую нам хочется.

Думаю что информация которую я вам предоставил будет вам полезна . Ведь вопрос как уменьшить размер картинки без потери качества интересует всех блогеров. Потому что на загрузку изображений на веб странице уходит львиная доля времени отведённая для этого действия. А быстродействие сайта как вы знаете, является важным для продвижения вашего ресурса.
На этом у меня информация по данной теме иссякла. А к вам уважаемые посетители небольшая просьба,уходя нажать одну из кнопочек социальных сетей.Этим вы выразите свою благодарность за мой (ваш) труд. Спасибо.
Да,извините,ещё я совсем забыл напомнить вам что на сайте есть интересная статья по теме заработка на опросниках,а само отзывы пользователей. Не забудьте поинтересоваться их заключением.
Уменьшить размер видео без потери качества
Ну и раз пошла «такая жара»,в этом же посте расскажу вам как можно уменьшить размер видео. Правда сразу скажу что,без потери качества тут, ну никак не обойтись,потому что качество всех современных видео форматов и заключается в их «весе».
А сделать это можно в любом видео конвертере,начиная с Фабрики Форматов и заканчивая ВидеоМастер-ом. Всё будет зависеть от того что вы предпочитаете-платные,или бесплатные варианты.
Уменьшение размера делается путём изменения формата видео файла,а наиболее лёгкие из них как вы наверно знаете это MP4.
Подписывайтесь на обновления блога,и помните,что это вас ни к чему не обязывает,так как в любое время можно отписаться от рассылки.
Как уменьшить логотип в фотошопе
Трансформация фотографий обязательная процедура работы дизайнера и ретушера, но в погоне за качеством финального результата мы часто забываем о мелочах, в которых кроется дьявол. Так и портим кашу с маслом и без, еще в начале работы, игнорируя детали.
Эта статья, расскажет как соблюдая некоторые постулаты, я добиваюсь лучшего качества картинки, не совершая много лишней работы над этим.

Подопытная картина от Thomas Le Corre, посмотреть проект на Behance
Принцип просчета трансформации
Разберемся как работает просчет трансформации:
Уменьшая изображение, программа берет ближайшие пиксели и сливая их выдает усредненный цвет, для новосозданного, а при увеличении, информация наоборот берется из соседних пикселей, для создания новых. Грубый перерасчет в лучшем случае сохранит качество картинки, если масштабирование было незначительным (например, ±10%)

Разница между оригиналом и масштабированием иллюстрации с последующим восстановлением размера.
При любой трансформации, изначальное качество иллюстрации теряется. Неважно — масштабировали, искажали или поворачивали картинку. Действует принцип «Больше манипуляций — хуже результат».
Чего стоит избегать
В масштабировании
Избегаем «некорректные» значения размеров. Размеры «читаем» по процентам. Корректными размерами считаются все те, что кратны 5 или на худой конец 2.
Топ возглавляют: 25, 50 и 75%;
За ними идут: 10 и 90%, 20 и 80%, 40 и 60%.
Затем все кратное 5, но не озвученное ранее, а закрывают список удачных — кратные 2.
Масштаб просчитается корректнее, если картинка будет уменьшена не до 73,91%, а до нормальных целых 75%. Если размер нужен именнно с цифрой выше, а не округленной нами до 75%, снисхожу до округления целых 73%.
Нужно помнить, что нет понятия «половины пикселя». Есть пиксель — это наименьшая единица. Все что меньше, это тоже пиксель, но уже с прозрачностью, плотность которой считается исходя из размера «недопикселя».
В повороте
Избегаю нескольких ротаций, когда можно обойтись одной: Вместо двух по 15°, делаю один раз на 30°.
Исключением служат повороты, кратные 90°. Пиксель не претерпевает перерасчета, так как остается прежним, изменяя свое местонахождение.
Убийственными являются повороты, кратные 45°. Они дробят пиксели сильнее всего и мы получаем фигню.

Плохое качество видно невооруженым глазом. Иллюстрация повернута 8 раз на 45° (сделала оборот 360°)
Сложные манипуляции
Программа не позволяет корректно рендерить при сложном трансформировании и потому, нужно проводить операции поэтапно.
Результат, при одновременном масштабировании и повороте будет хуже, чем если бы сначала объект претерпел поворот, а затем масштабирование. При этом разница в качестве заметна даже неопытному пользователю.


Обратите внимание на «волны» и «лесенки» у края монитора, черной кнопки, края изображения и линии изгиба ноутбука, которые появились от непоследовательной трансформации (Уменьшение масштаба до 68% и поворот на 27°)
Правильно масштабируем
Трансформация в live режиме значительно хуже финальной, когда в диалоговом окне программа позволяет изменить размер при сохранении результата на компьютере.
Для простого, единичного масштабирования достаточно кнопки Save as. или Save for web с выпадающим диалоговым окном, в котором можно указать формат файла и его необходимые размеры.

Именно в диалоговом окне сохранения рекомендуется выставлять финальные размеры для сохранения макета. Размеры можно выставлять и в процентах.
А далее вставляем нашу картинку в макет и располагаем в нужном месте.
Это занимает лишние 15 секунд, а результат радует максимально допустимым качеством.
Наилучшая последовательность всех видов трансформаций
Напоследок, опишу наиболее удачную последовательность действий, которая сохраняет качество в лучшем состоянии.
При уменьшении
В первую очередь всегда делается искажение, следом за этим делаем поворот. И лишь после этого уменьшаем объект.
Это обусловлено сглаживанием, которое происходит за счет слияния пикселей при уменьшении. Само уменьшение лучше делать через описанное ранее всплывающее окно сохранения.
При увеличении
Приоритет нужно отдать масштабированию, после которого действовать можно уже по желанию — как будет удобнее.
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.

Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
Метод №1: “Масштабирование”
В главном меню выбираем “Редактирование” -> “Трансформирование” -> “Масштабирование”.

После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.

Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.

Метод №2: “Свободное трансформирование”
Мы, практически, в каждом своем уроке используем этот инструмент, т.к. его можно вызвать не только через главное меню

но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.

Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т.к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
 Как уменьшить размер картинки без потери качества, ответом на этот вопрос я заинтересовался когда из изображения для обоев рабочего стола ПК,захотел сделать миниатюру для статьи своего сайта.
Как уменьшить размер картинки без потери качества, ответом на этот вопрос я заинтересовался когда из изображения для обоев рабочего стола ПК,захотел сделать миниатюру для статьи своего сайта.
Забив запрос в поисковую строку своего «любимого браузера» я начал свой путь по сайтам,с надеждой быстро решить данную проблему.
Но не тут то было,скажу я вам уважаемые ,говоря словами известной поговорки. В поисках подходящей для себя я перепробовал многие из них. Ведь качественные изображения и дизайн, это верный путь к увеличению посещаемости и продвижению сайта(читай предыдущую статью),а поисковик выдал мне множество статей, где при помощи различных программ, «наш брат блогер» колдует над своими и чужими(читай скачанными из «нета») картинками.
Различные способы изменения размеров и качества изображения
Скачиваем по ссылке : https://yadi.sk/d/ersMgoPIAMot8 с Яндекс диска.
Но как всегда ища вдалеке, мы забываем, или не знаем о том, что лежит совсем рядом. Ведь манипуляции с оптимизацией изображения можно производить стандартными средствами самой операционной системы.
Допустим для того чтобы уменьшить размер фотографии в Windows 7 необходимо:
Изменяем изображение в программе Фотошоп
Но сегодня, при помощи программы Фотошоп(Photoshop) ,я хочу вам показать, как не меняя качества изменить размер изображения. Ну попутно и формат, на ваше усмотрение. Сразу оговорюсь, что для получения качественного изображения необходимо произвести поэтапное уменьшение картинки. То есть мы сделаем это за два раза.
Открываем программу, загружаем картинку- Файл-Открыть.

После этого «щёлкаем»-Изображение- Размер изображения, как показано на скриншоте выше.Когда появится табличка для изменений(скриншот ниже) сначала делаем изменения размера наполовину исходного формата.

И для того чтобы не потерять в качестве, внизу выбираем: Бикубическая чётче(наилучшая для уменьшения).
И как всегда подтверждаем действие нажатием кнопки ОК. Проделав все действия ещё раз и получив необходимую величину картинки можно улучшить её резкость.Это для того чтобы на различных браузерах она смотрелась чётче и резче. Делаем как на скриншоте ниже, идя по пути —Фильтр-Усиление резкости— и выбираем какую нам хочется.

Думаю что информация которую я вам предоставил будет вам полезна . Ведь вопрос как уменьшить размер картинки без потери качества интересует всех блогеров. Потому что на загрузку изображений на веб странице уходит львиная доля времени отведённая для этого действия. А быстродействие сайта как вы знаете, является важным для продвижения вашего ресурса.
На этом у меня информация по данной теме иссякла. А к вам уважаемые посетители небольшая просьба,уходя нажать одну из кнопочек социальных сетей.Этим вы выразите свою благодарность за мой (ваш) труд. Спасибо.
Да,извините,ещё я совсем забыл напомнить вам что на сайте есть интересная статья по теме заработка на опросниках,а само отзывы пользователей. Не забудьте поинтересоваться их заключением.
Уменьшить размер видео без потери качества
Ну и раз пошла «такая жара»,в этом же посте расскажу вам как можно уменьшить размер видео. Правда сразу скажу что,без потери качества тут, ну никак не обойтись,потому что качество всех современных видео форматов и заключается в их «весе».
А сделать это можно в любом видео конвертере,начиная с Фабрики Форматов и заканчивая ВидеоМастер-ом. Всё будет зависеть от того что вы предпочитаете-платные,или бесплатные варианты.
Уменьшение размера делается путём изменения формата видео файла,а наиболее лёгкие из них как вы наверно знаете это MP4.
Подписывайтесь на обновления блога,и помните,что это вас ни к чему не обязывает,так как в любое время можно отписаться от рассылки.












