Как создать виртуальный сервер на компьютере легко с нуля

Многие вебмастера озадачены вопросом о том, как создать виртуальный сервер на компьютере. Зачастую имеется в виду домашний компьютер или какая-то простаивающая машина, которую можно было бы с большей пользой эксплуатировать. Вопрос о том, как создать виртуальный сервер на компьютере решается различными способами. Мы подробно рассмотрим один из них с пошаговым порядком действий.
Каждый может сделать себе хостинг бесплатно (windows)
Хотели бы вы сделать бесплатный хостинг на своем компьютере, где куча места и есть интернет? Я опишу, как мы это сделаем. Также можно создать хостинг и на ubuntu.
Идея ко мне пришла, когда я смотрел на цены моего хостинга. Я покупаю на год пользования всего 1 Гб, для обычного сайта это нормально, но мы же знаем, что дома у нас есть гораздо больше. У кого-то 80 Гб дома, у кого-то 25 Тб, у меня же дома жесткий диск на 2 Тб, и всем этим я хочу с вами поделиться. Заливать на файлообменники я не хочу, я предоставляю прямые ссылки на файлы. У меня безлимит, скорость хорошая (в обе стороны: входящую и исходящую). Хостинг за деньги я буду использовать для самого сайта, а вот файлы я собираюсь загружать со своего ПК. Скорость, конечно, будет делиться на вас, поэтому чуть что, жалуйтесь, буду принимать меры. Копия сайта уже есть на моем сервере, кому интересно, смотримhttp://serv.chizi.by/.
Вы сможете перенести свой сайт на свой компьютер.
Собственно, тут объясню, как я это сделал:
1) Жесткий диск, главное чтоб вам хватало места.
2) Хороший интернет, чтобы через него все предоставлять.
3) Статический IP, его можно получить у провайдера (только по технологии adsl) у нас в Беларуси, это 3$ в месяц.
4) И, наконец, отдельный компьютер. Я посчитал, что экономнее будет ставить ноутбук (в плане энергии) и его не выключать.
У меня был старый ноутбук samsung r40, его я и использовал под сервер.
1) Устанавливаем на ноутбук Windows XP или 7, как установить, в интернете есть множество описаний.
2) Устанавливаем php + apache + Mysql (Denver или Xamp) и устанавливаем webserver (папку с файлами) туда, куда нужно, например, диск D:
Denwer3 (8,5 MiB 3 194 загрузок)
3) После установки и запуска сервера создаем папку в Z:home»192.168.0.77″, имя папки — это IP сервера в сети, перезагружаем сервер, и в этой папке Z:home192.168.0.77www загружаем сайт или файлы.
4) Теперь прописываем наш статический IP в браузере и видим, что наш сайт открылся.

5) Подключаем к нашему некрасивому IP новый домен, например, на hoster.by, и через 3 дня наслаждаемся новым именем:
Напоминаю, что сайт, созданный с помощью Denver, имеет огромную дыру в безопасности, поэтому этот способ можно использовать, только если вы уверены, что вас никто не взломает или ваш сайт никому взламывать не нужно. Поэтому лучше использовать xamp, или советую создать хостинг и на ubuntu.
Название статьи при не правильной раскладке клавиатуры: Rf;lsq vj;tn cltkfnm ct,t [jcnbyu ,tcgkfnyj (windows)
Если вдруг появилось желание поблагодарить автора,просто нажмите на рекламу чуть ниже, этого будет достаточно 🙂
Хостинг на выделенном сервере
Второй вариант своего хостинга, и он самый распространенный, это покупка выделенного сервера. Механизм создания таков:
- Покупаем выделенный сервер. Например: http://ru.hetzner.com/hosting/produktmatrix/rootserver-produktmatrix-ex. Стоимость 39 Евро, оперативной памяти 32 Гб, диск SATA 8 Тб, пропуск 1 Гб/сек.
- Для управления, берем всё ту же панель ISPmanager Business (1939р /мес.) Устанавливаем её на наш сервер.
- Для биллинга покупаем дешевый VDS с лицензией BILLmanager Advanced (1030 руб. в мес., /20606 руб. вечная).
Open Server
Далее все просто. Вам понадобится Open Server . Она бесплатная. При желании вы можете внести пожертвование, разработчики будут рады даже 100 рублям. Кстати, если вы переведете деньги, то сможете загрузить пакет за считанные секунды. Если нет, то придется немного подождать.
Что такое Опен Сервер? Удобная серверная платформа, которую создали специально для веб-мастеров. Если бы не она, то вам бы пришлось вручную устанавливать php, apache, MySql и кучу дополнительных программ. В общем масса геморроя.
Open Servere – это пакет, в котором уже есть все компоненты. Они понадобятся для серверной установки. Останется только распаковать все содержимое и можно заниматься разработкой сайта или написанием скрипта.

Представляете, чтобы использовать свой компьютер в качестве виртуального хостинга вам понадобится нажать только пару кнопок. Если бы не опен сервер, вам бы пришлось скачивать все элементы по отдельности, перенести все по нужным папкам, настроить.
Однако, Open Server – не единственный пакет. Одним из первых появился Denver, чуть позже xampp. Но я бы не назвал их лучшими. Обновляются довольно редко, а потому теряют свою популярность. Кроме того, вы можете управлять отдельными частями. Добавлять что-то свое, удалять или редактировать. Со временем это может пригодиться.
В Open Server есть множество дополнительных инструментов: просмотр логов, планировщик задач и многое другое.
Кстати, эту программу вы можете установить даже на флешку. Это очень удобно, если вы делаете сайт на заказ и не готовы показывать его в интернете. Просто копируете сайт на USB и готово. Можете вставлять съемный диск в любой компьютер. Заказчик увидит его точно также, как если бы портал уже был в интернете.

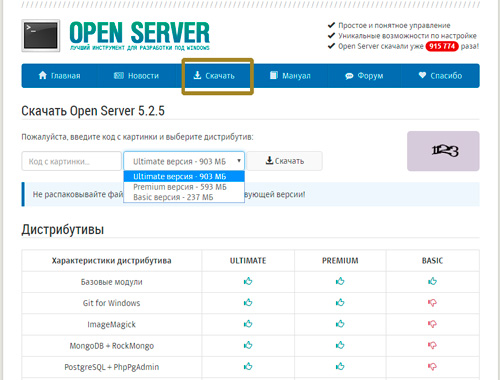
Но, довольно прелюдий. Давайте посмотрим на программу в деле. Для начала ее нужно скачать. Переходим в одноименный раздел, выбираем подходящую версию (basic, ultimate, premium), вводим цифра с картинки и переходим к скачиванию.
Качать самую полную версию не всегда имеет смысл. Уверены ли вы, что будете пользоваться CamStudio, который позволяет записывать видео, редактор фото PixBuilder или Skype? К примеру, я рассказывал уже про удаленного помощника TeamViewer. Убежден, что если вы не прочитаете мою статью о нем, то ни разу не откроете эту программу.
При желании все это можно будет установить позже. Я рекомендую брать Premium.

Если вы внесете пожертвование, то скорость загрузки увеличится. Если нет, то полностью загрузить пакет вам удастся только через несколько часов.
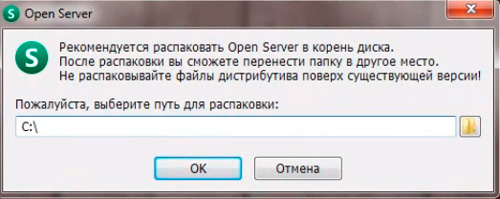
После того как вы загрузите программу и два раза щелкните на установочный файл вам предложат распаковать архив. Устанавливать его нужно именно в корень, а не какую-либо папку.

После того как процесс завершится вы увидите на диске С папку Open Server. В ней будет расположено несколько папок и 2 установочных файла. В папке domains будут располагаться папки с вашими сайтами. Modul – дополнительные установочные программы: php, mysql и так далее.
Два установочных файла рассчитаны на 32 и 64-битные системы. Вам нужно запустить одну из них, но предварительно советую отключить антивирус. В противном случае он может заблокировать действия программы и она не сможет действовать корректно.
Сразу после запуска вам предложат установить Microsoft Visual C++. Вполне вероятно, что все у вас уже установлено, но во избежание проблем и ошибок можно выполнить загрузку еще раз.

После загрузки в правой нижней части экрана, рядом с часами скроется панель Open Server. Нажав на кнопку «Запуск» вы активируете сервер, кнопка «Перезапустить» нужна после того, как вы сделаете какие-то изменения в папке и хотите, чтобы они вступили в силу, ну и «Остановить» прекращает его работу.
В настройках очень много пунктов. Сейчас я не буду о них рассказывать. Тот кто в этом разбирается и так все поймет, а новичкам будет совершенно непонятно. Не переживайте, со временем вы все освоите, а пока можете обойтись и без этой информации.

Ну вот в принципе и все. Благодаря этой программе вы можете создать из своего компьютера хостинг. В видео инструкции вы можете увидеть больше информации о создании сайтов и работе с программой.
Выделенный сервер против общего хостинга
Выделенный сервер — это когда вы арендуете всю стойку сервера или зачастую часть ресурсов этой стойки. Вам часто дают подробные спецификации о том, что именно вы покупаете, и вы как правило будете платить немного больше по сравнению с общим хостингом.
Общий хостинг запускает несколько экземпляров игрового сервера на нескольких серверных стойках, что позволяет хостинг-провайдеру экономить деньги и обеспечивать низкую цену. Однако не всегда понятно, какие спецификации вы получаете, и вы можете столкнуться с проблемами перегрузки, если ваш сервер сильно загружен.
Если вы хотите настроить сервер для себя и пары друзей, мы рекомендуем вам сэкономить деньги и подключить общий хостинг. Если вы хотите, чтобы на вашем сервере играло много людей, вам следует подобрать выделенный сервер.
В зависимости от того, у какого провайдера вы покупаете сервер, вы также можете получить управляемый хостинг, когда провайдер создает инструменты для автоматической установки, настройки и управления вашим сервером, такие как автоматический перезапуск и простая установка модов.
Зачем нужен домашний сервер
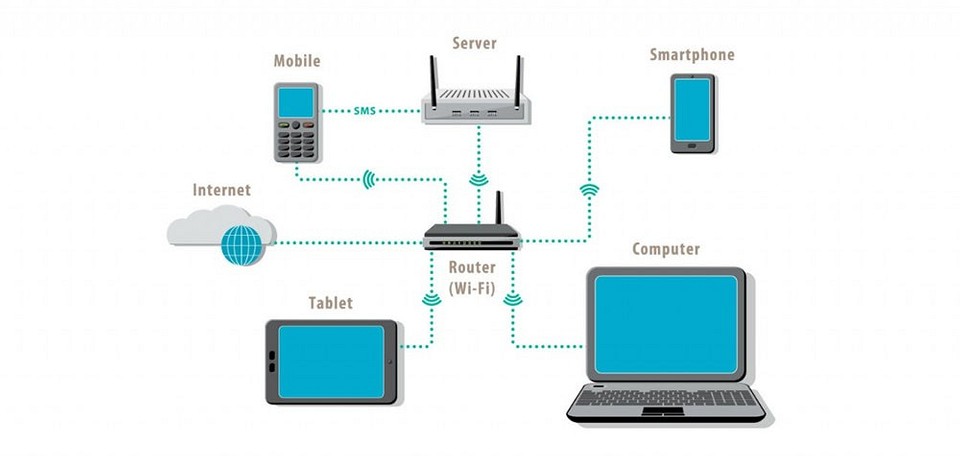
Задача любого домашнего сервера так или иначе состоит в хранении файлов и данных, получить доступ к которым вы можете с любого устройства в локальной сети. Самый простой и понятный сценарий — обычное сетевое хранилище: вы храните все фильмы, музыку, дистрибутивы и другие данные на сервере и пользуетесь ими с любого домашнего компьютера, планшета или ноутбука.

Другой сценарий — создание медиасервера: это значит, что на сервере хранятся, например, фильмы и музыка, которые в любой момент можно воспроизвести на Smart TV или другом подходящем устройстве внутри сети. Здесь контент транслируется, используя протоколы HTTP или DLNA.
Домашний сервер можно также использовать для раздачи или загрузки торрентов. Это специфический сценарий, который тем не менее может быть для вас актуален. Как правило, большинство дистрибутивов уже имеют предустановленный торрент-клиент, однако это бывает не всегда, и тогда потребуется установить его вручную (приложение Transmission или подобное).
Если вы, например, живете в частном доме и хотите обеспечить его максимальную безопасность, с домашним сервером можно организовать видеонаблюдение. Данные с IP-камер могут сохраняться на сервере — важно лишь, чтобы он имел достаточный объем хранилища и нужную производительность. Конечно, существуют специальные компьютеры-видеорегистраторы, но они нужны для сложных систем, поэтому стоят дорого. Для пары-тройки камер свой сервер будет предпочтительнее и дешевле.
Сервер также можно использовать для резервного копирования данных с ваших устройств. Здесь важно, чтобы объемы хранилища были рассчитаны с запасом, и на дисках помещалась информация со всех ваших домашних устройств.
Windows: Как разместить сайт, используя ваш компьютер в качестве сервера WAMP
Во-первых, давайте попробуем разместить у себя веб-сайт на своем персональном компьютере с операционной системой Windows.
Шаг 1: Установите программное обеспечение WAMP
Чтобы сделать это очень просто, мы будем использовать программу установки WAMP (из которых их несколько) под названием WampServer. Вы также можете установить каждый пакет вручную, но этот процесс требует гораздо больше работы и подвержен ошибкам.
Пакет WampServer поставляется с последними выпусками Apache, MySQL и PHP.

WampServer screenshotWampServer — одна из нескольких сред, доступных для создания приложений Apache, MySQL и PHP в Windows.
Сначала загрузите 32-битный или 64-битный WAMP-бинарный код здесь и начните установку. Просто следуйте инструкциям на экране, и когда это будет сделано, запустите WampServer.
Примечание. Может быть конфликт порта 80 с вашим программным обеспечением Skype, но есть решение для этого.
Шаг 2: Использование WampServer
После установки каталог www будет создан автоматически. Скорее всего, вы найдете его здесь: c: wamp www
Из этого каталога вы можете создавать подкаталоги (называемые «проектами» в WampServer) и помещать любые файлы HTML или PHP в эти подкаталоги.

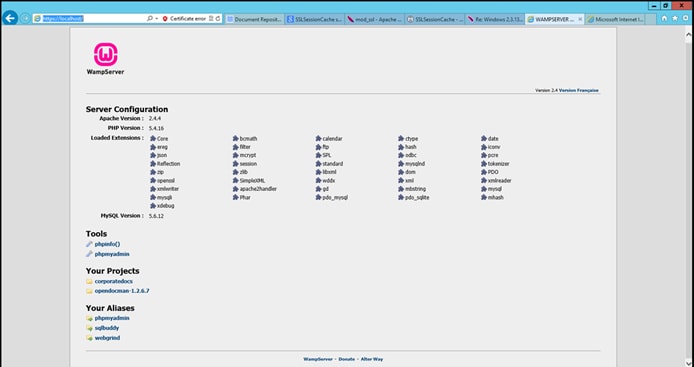
Главный экран WampServer Главный экран вашего локального хоста в WampServer должен выглядеть примерно так.
Если вы нажмете на ссылку localhost в меню WampSever или откроете свой интернет-браузер с URL-адресом http: // localhost, вам должен отобразиться главный экран WampServer.
Шаг 3: Создание HTML-страницы
Чтобы протестировать наш WampServer, мы можем поместить файл примера с именем «info.php» в наш www-каталог.
Перейдите непосредственно в этот каталог, нажав «www каталог» в меню WampServer.
Оттуда создайте новый файл с содержимым ниже и сохраните его.
Теперь вы можете перейти по адресу http: //localhost/info.php, чтобы увидеть детали вашей установки PHP. Вы можете создать любую структуру файлов HTML и PHP в соответствии с вашими потребностями.
Шаг 4: Настройте MySQL
Если вы нажмете на пункт меню phpMyAdmin, вы можете начать настройку баз данных MySQL (которые могут понадобиться для CMS, такой как WordPress).
Экран входа в систему phpMyAdmin откроется в новом окне браузера. По умолчанию имя пользователя admin будет root, и вы можете оставить поле пароля пустым.
Оттуда вы можете создавать новые базы данных MySQL и изменять существующие. Однако большинство программ, таких как WordPress, автоматически создадут для вас новую базу данных.
Шаг 5: Сделайте сайт общедоступным
По умолчанию файл конфигурации Apache запрещает любые входящие HTTP-соединения, кроме случаев, когда кто-то приходит с локального хоста.
Чтобы сделать ваш сайт общедоступным, вам нужно изменить файл конфигурации Apache (httpd.conf). Вы можете найти и отредактировать этот файл, перейдя в меню WampServer, нажав «Apache» и выбрав «httpd.conf».
Замените две строки выше на следующие:
Перезапустите все сервисы WampServer, нажав «Перезапустить все сервисы» в меню.
Теперь сайт должен быть доступен за пределами вашего локального хоста. Убедитесь, что брандмауэр ПК не блокирует веб-запросы. Возможно, вам также потребуется настроить переадресацию портов на вашем интернет-маршрутизаторе.
Шаг 6: Использование доменного имени
Чтобы использовать доменное имя, например example.com, с вашей установкой WAMP, нам нужно сначала настроить некоторые файлы. Предположим, что у нашего домена example.com есть запись A в вашем DNS с IP-адресом 100.100.100.100.
Сначала нам нужно добавить следующую строку в файл C: Windows system32 drivers etc hosts:
Теперь нам нужно снова отредактировать httpd.conf (доступный через меню WampServer), чтобы добавить виртуальный хост. После открытия этого файла найдите «Виртуальные хосты» и раскомментируйте строку после него, например:
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
Теперь нам нужно добавить файл вручную в «C: wamp bin apache Apache-VERSION conf extra » (VERSION — это ваша версия Apache).
Затем создайте файл в блокноте со следующим содержимым и сохраните его в этом каталоге Apache.
ServerAdmin mail@example.com
DocumentRoot «c:wampwww»
ServerName mysite.local
ErrorLog «logs/example.com.log»
CustomLog «logs/example.com-access.log» common
Нажмите «Перезапустить все сервисы» в меню WampServer, чтобы активировать эти изменения.
Теперь ваш сайт также должен быть доступен через его доменное имя.
Кстати, есть еще вариант арендовать хостинг или VPS сервер. К примеру, VPS Гонконг можно заказать за довольно отличными тарифами.
Посадка сайта на локальный сервер
Локальный сервер на компьютере выполняет те же функции, что и сайт в сети. Единственное отличие между ними – это доступность. Ведь локальный сервер, установленный на компьютере, будет доступен только вам, а сайт на хостинге будут видеть все. Поэтому, чтобы избежать негативной критики в свой адрес от злых пользователей сайта, устранять все ошибки следует именно локально.
Сайт представляет собой набор веб-страниц, которые написаны на языке HTML, CSS и Javascript. Эти инструменты разработки можно использовать без помощи локального сервера и поэтому именно с них, и начинается разработка сайта. PHP, в свою очередь, можно использовать на сервере (любом), он необходим, чтобы сайт был динамическим.
То есть, если бы потребовалось изменить информацию на всех страницах сайта, то не нужно было лезть в каждый файл и что-то менять.
Достаточно было бы это сделать в одном. Однако на этапе начала разработки сайт является статическим, но это неважно, потому как там нужно создать только те страницы, который будут отличаться друг от друга. Обычно это главная, подраздел и страница со статьёй. В последующем можно добавить форму обратной связи, страницу регистрации и форум.
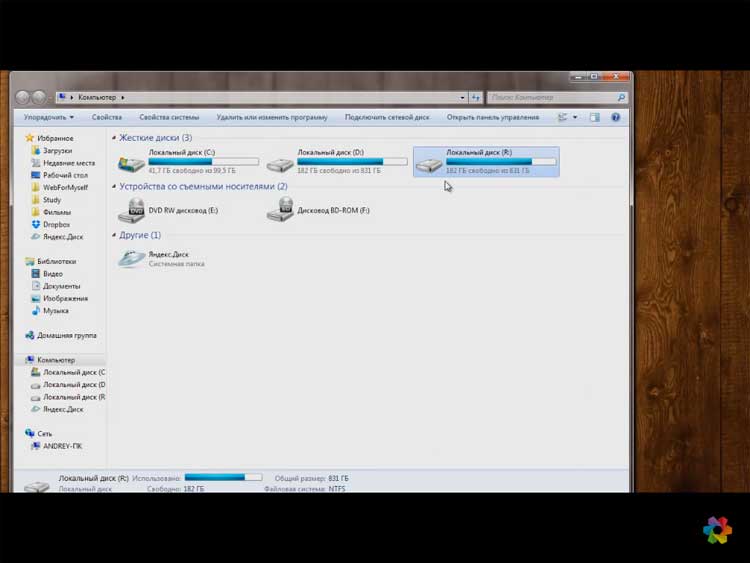
Однако гораздо более удобно будет создавать сайт сразу на локальном сервере, дабы использовать все функции на максимум с самого начала. Для этого переходим в Мой компьютер и видим диск, который создал «Денвер».

Заходим в диск, переходим в папку home и создаём новую папку и как название пишем адрес сайта. Далее, внутри нужно создать папку www. И уже непосредственно в ней создаём текстовый файл с расширение html (например, index.html). Чтобы проверить корректно ли он отображается, нажимаем на него правой кнопкой мыши и выбираем открыть с помощью блокнота (либо любого другого редактора – Sublime text, Notepad и т. д.). Внутри файла напишем стандартную программу «Hello world!». Выглядит это так:

Затем сохраняем и перезапускаем «Денвер», нажимая на ярлык Restart Denwer, чтобы все сделанные изменения вступили в силу. Однако, если мы сейчас попробуем сейчас перейти на наш сайт, который называется так же как и папка, созданная в диске «Денвер», то мы ничего не увидим. Потому как, локальный сервер конфликтует с файлом hosts. Находится он здесь C:WINDOWSsystem32driversetchosts.
Файл хостов позволяет идентифицировать определённые адреса сайтов с определённым ip-адресом. Например, нашей локальной машины – 127.0.0.1 www.localhost. Когда мы набираем любой сайт в браузерной строке, то первым делом проверяет этот сайт и переходит по адресу, находящемуся слева. Если переход на наш локальный сайт не работает, то это значит, что его адрес не прописан в файле hosts. Часто причиной этого является антивирус, который блокирует доступ.
Для решения этой проблемы нужно зайти в антивирус и выбрать раздел – параметры. Там нужно найти категорию «угрозы и исключения» > жмём кнопку «настройка» и выбираем нашу папку, которую мы создали в «Денвер». Далее, сохраняем все внесённые изменения и жмём ok.
Конечно, такая проблема может возникнуть не у всех. Обычно она возникает из-за особенностей какого-то конкретного антивируса. Теперь после перехода на локальный сайт, на экране должна появиться надпись: «Hello world!».
Если же мы захотим, чтобы наш сайт работал по адресу localhost, то нужно просто перейти в папку localhost на «Денвере», зайти в www и также создать файл html.
Часто у пользователей «Денвера» возникает проблема по поводу отправки писем. Дело в том, что «Денвер» реально не отправляет писем, он его только формирует и хранит в папке:
tmp > !sendmail. В той папке в виде обычных текстовых фалов будут лежать письма. Так что, если они отправляются на локальном сервере, то и на реальном проблем не возникнет.
Таким образом, можно сказать, что локальный сервер – это отличное площадка для разработки сайтов, которая подойдёт как новичкам, так и профессионалам. Потому как установка не требует каких-то особых знаний и навыков, достаточно быть просто знакомым с компьютером и уметь использовать прикладные программы.
Плюс ко всему, следует отметить, что локальный сервер нельзя увидеть из интернета. Единственное, что можно сделать – это открыть доступ для своей домашней сети, при условии, что все компьютеры находятся у вас дома и используют общее подключение к сети. Но, обычно такие вопросы не волнуют рядовых пользователей.
Гораздо более важные для них моменты связаны непосредственно с возможными затратами по содержанию сайта. Например, оплата за хостинг и домен. Однако волноваться по этому поводу явно не стоит, ведь приобрести домен стоит около тысячи в год, за столько же можно найти и хостинг. Разве это такие большие затраты, на которые нельзя пойти, чтобы сайт стал доступен массам и каждый увидел то, что создавалась не один месяц, а то и год.
Если же такие аргументы все равно не убеждают человека, то на первых порах можно использовать бесплатный хостинг, но он ограничивает пользователя в действиях. Например, нельзя продавать ни в каком виде рекламу с сайта, а как известно, это основной источник дохода веб-ресурса. Так что, когда администратор сайта увидит, что посетители все пребывают, требуют хлеба и зрелищ, а он не получает за свой труд ровным счётом ничего, то переход на платный хостинг произойдёт в один момент.
Пожалуй, прочитав эту статью, каждый пользователь, узнал для себя что-то новое, и теперь если его спросят: «Как создать локальный сервер?», он с уверенным видом расскажет все, что выяснил здесь. Чтоб не пропустить мою следующую, не менее интересную статью, настоятельно рекомендую подписаться на rss ленту моего блога.
Ну, как вам статья? Понравилась? Может, вы хотите её дополнить или попросить меня написать что-то, стоящее в следующий раз? Не стесняйтесь, пишите в своих комментариях об этом.
На этой ноте я завершаю эту статью, и пользуясь, случаем хочу всех поздравить с наступающим Новым 2017 годом! Пусть грядущий год будет лучше прежнего! Здоровья и удачи!












