Гайд: как запустить сайт на собственном компьютере за один день
Для проведения тестов, отладки или предварительной сборки нужно быстро «поднять» сайт не на хостинге, а на локальном компьютере, а затем перенести ресурс на сервер хостинг-провайдера. Вот как это можно сделать.
Шаг 1. Определяем цель создания сайта
Для начала стоит определиться с целью создания сайта. Они обычно бывают двух видов — коммерческие и некоммерческие.
Если вы планируете привлекать клиентов через сайт, то ваша цель определённо коммерческая. Значит, и функционал сайта должен быть соответствующий: придётся разработать форму заказа, каталог товаров и корзину.
Если же основной поток заказов поступает к вам не через сайт — скорее всего, у вас некоммерческие цели. Тогда из сайта можно сделать, например, новостной портал или блог, которые будут рассказывать об интересных событиях, так или иначе связанных с вашим продуктом.
Затем попробуйте определить задачи, которые сайт должен решить. Например:
Создание сайта на локальном сервере
Как известно, ни один проект, работающий на WordPress или на другом движке, без базы данных и без этого самого движка, не сможет появиться на свет. Этим мы сейчас и займемся.
Установка базы данных на локальный сервер
Откройте панель управления локальным сервером (файл xampp-control.exe ) и нажмите на кнопку Admin для MySQL.

В новой вкладке браузера откроется панель администратора phpMyAdmin.

Перейдите в панели на вкладку « Базы данных » или по ссылке « Создать БД «.

Чтобы не запутаться в дальнейшем, в качестве имени базы данных впишите имя своего сайта (домен). На локальном сервере можно создать множество сайтов и для каждого из них, будет своя база данных. Нажмите на кнопку « Создать «. База данных создана, осталось установить WP.
Установка WordPress на локальный сервер
Скачайте архив последней версии WordPress со страницы ru.wordpress.org. Архив распакуйте и скопируйте папку « wordpress » в папку « htdocs » с установленным xampp.

Папку « wordpress » с вордпрессом переименуйте, дайте ей то имя, которое дали базе данных при ее создании. У меня это имя — WordPress-book. В этой, переименованной папке, найдите файл wp-config-sample.php .

Откройте его в текстовом редакторе, можно в простом блокноте, но лучше в Notepad++. Отредактируйте три строчки, как показано на рисунке ниже.

Не ошибитесь, в 19 строчке впишите имя своей, а не моей базы данных :-).
Сохраните файл как wp-config.php , без пристройки « sample «. Старый wp-config-sample.php можно удалить.
Теперь остался последний штрих. В адресной строке браузера наберите http://localhost/имя_базы_данных и нажмите клавишу enter на клавиатуре. Откроется следующая страница:

Внесите все необходимые данные и нажмите на кнопку « Установить WordPress «. Через несколько секунд вы будете извещены об успешном завершении операции.

Нажмите на кнопку « Войти «. Сами увидите что произойдет :-). Я вас поздравляю! Вы только что создали локальный сайт на локальном сервере!
Похожее
35 комментариев: Создание сайта на локальном сервере
Установил всё заработало,но при создании новой страницы, или записи выскакивает ВОТ ЭТО:
Fatal error: Uncaught TypeError: array_intersect_key(): Argument #1 ($array) must be of type array, string given in C:xampphtdocsivanwordpresswp-includesrest-apiclass-wp-rest-server.php:1402 Stack trace: #0 C:xampphtdocsivanwordpresswp-includesrest-apiclass-wp-rest-server.php(1402): array_intersect_key(‘/library/’, Array) #1 C:xampphtdocsivanwordpresswp-includesrest-apiclass-wp-rest-server.php(1324): WP_REST_Server->get_data_for_route(‘/starterblocks/…’, Array, ‘view’) #2 C:xampphtdocsivanwordpresswp-includesrest-apiclass-wp-rest-server.php(1243): WP_REST_Server->get_data_for_routes(Array, ‘view’) #3 C:xampphtdocsivanwordpresswp-includesrest-apiclass-wp-rest-server.php(1160): WP_REST_Server->get_index(Object(WP_REST_Request)) #4 C:xampphtdocsivanwordpresswp-includesrest-apiclass-wp-rest-server.php(1007): WP_REST_Server->respond_to_request(Object(WP_REST_Request), ‘/’, Array, NULL) #5 C:xampphtdocsivanwordpresswp-includesrest-api.php(479): WP_REST_Server->dispatch(Object(WP_REST_Request)) #6 C:xampphtdocsivanwordpresswp-includesrest-api.php(2520): rest_do_request(Object(WP_REST_Request)) #7 [internal function]: rest_preload_api_request(Array, ‘/’) #8 C:xampphtdocsivanwordpresswp-adminedit-form-blocks.php(82): array_reduce(Array, ‘rest_preload_ap…’, Array) #9 C:xampphtdocsivanwordpresswp-adminpost-new.php(72): require(‘C:\xampp\htdocs…’) #10 thrown in C:xampphtdocsivanwordpresswp-includesrest-apiclass-wp-rest-server.php on line 1402
На сайте возникла критическая ошибка. Пожалуйста, проверьте входящие сообщения почты администратора для дальнейших инструкций.
В чём может быть причина
Скачал ХАМРР. При попытке запустить возникает сообщение: «Не возможно запустить это приложение на вашем ПК.Обратитесь к издателю приложения».
Мой ПК 32-разрядный. Это причина? Если так, есть ли моя версия?
Помогите! Ошибка :Ошибка установки соединения с базой данных! Что делать?
Если актуально (а я думаю будет актуально и следующим пользователям) — в начальных настройках БД есть пользователь root. Как Вы понимаете, вашего кастомного пользователя там нет.
Т.е. либо использовать root — либо создать своего в консоли БД. Удачи!
Спасибо! Отличная статья.
А как потом свой сайт перенести непосредственно в интернет?
Можно статью об этом,подробнее?
Вроде все делаю по инструкции, но на этом этапе не работает :
«Теперь остался последний штрих. В адресной строке браузера наберите localhost/имя_базы_данных и нажмите клавишу enter на клавиатуре. Откроется следующая страница:»
В браузере пишет :»Error establishing a database connection»
У меня тоже самое
О спасибо XAMPP как раз то что искал, а то все пишут только о денвере, но с XAMPP мне как-то проще работать. Раньше прост оюзал его но уже забыл порядок установки ?
Спасибо. Начала создавать свой сайт. Создала базу данных. Но на последнем этапе, когда в адресной строке набираю localhost/имя_базы_данных и нажмаю клавишу enter на клавиатуре появляется сообщение:
«Object not found!
The requested URL was not found on this server. If you entered the URL manually please check your spelling and try again.
If you think this is a server error, please contact the webmaster.
localhost
Apache/2.4.25 (Win32) OpenSSL/1.0.2j PHP/7.1.6»
Сначала думала, что это из-за того, что база имела имя кирилицей. Переделала. Тоже самое.
Из Skype вышла, но как его приостановить не нашла информации в инете.
Анастасия. Проверьте, пожалуйста, совпадает ли название папки (в которой wordpress) с именем базы данных (в данном случае с доменным именем).
Я на WordPress сделал без проблем. Сперва тестил бесплатный вариант на templatemonster.com/ru/ Понравился, потом купил готовый шаблон и по нему уже всё настроил. Запустился с первого же раза и успешно функционирует и до теперь! Нравится мне этот конструктор за простоту и универсальность. Может кому пригодится — вот промокод по всем шаблонам в 10 процентов m6qvxsbfqyo969av44x94wsr0 и на WordPress в том числе.
Очень информативно! Спасибо!
Спасибо за статью, а я что то заморачиваться не стал и сразу пошел на хостинг) выбрал для себя хостинг Hadnyhost, и за 30 дней тестового хостинга уже сделал небольшой сайт)
Для развёртывания сайта на локальном компьютере лучше всего использовать WDSP.
Во первых программа имеет удобный графический интерфейс,
Содержит в себе актуальное ПО Apache 2.4.23, nginx 1.11.7,
Mysql 5.7.16 php 5.5, 5.6, 7.0 phpmyadmin 4.6.4
В wdsp apache работает в паре с nginx при такой конфигурации нагрузка на процессор и память довольно низкая, тяжелые сайты просто летают.
Сделала все,как описано в статье, и получилось. Но через 2 дня при попытки зайти на сайт, выдается сообщение:
Страница localhost не найдена
Не найдена страница для веб-адреса http://localhost/название сайта/wp-admin/
Выполните поиск по запросу localhost beauty harmony admin в Google
HTTP ERROR 404
В чем может быть проблема?
Добрый день!
Подскажите как создать два сайта на локалке.
Imho: Не люблю все эти готовые kms т.к :
а) Большинство из них имеют уязвимости которые авторы не исправляют и экплойты гуляют от версии к версии
б) Используя готовые чужие css php скрипты web мастер деградирует т.к у него нет стимула изучать php , html ,java итд.
Очень хорошо написано, спасибо автору.
Полезная статья для тех кто хочет создать сайт на wordpress на локальном сервере но не знает с чего начать.
Игорь, поясните, пожалуйста, почему всё-таки именно XAMPP, а не Denwer, Endels, Open Server?
Как раз обо мне ? Спасибо! Все получилось здорово! Приступаю к созданию сайта!
Каждый может сделать себе хостинг бесплатно (windows)
Хотели бы вы сделать бесплатный хостинг на своем компьютере, где куча места и есть интернет? Я опишу, как мы это сделаем. Также можно создать хостинг и на ubuntu.
Идея ко мне пришла, когда я смотрел на цены моего хостинга. Я покупаю на год пользования всего 1 Гб, для обычного сайта это нормально, но мы же знаем, что дома у нас есть гораздо больше. У кого-то 80 Гб дома, у кого-то 25 Тб, у меня же дома жесткий диск на 2 Тб, и всем этим я хочу с вами поделиться. Заливать на файлообменники я не хочу, я предоставляю прямые ссылки на файлы. У меня безлимит, скорость хорошая (в обе стороны: входящую и исходящую). Хостинг за деньги я буду использовать для самого сайта, а вот файлы я собираюсь загружать со своего ПК. Скорость, конечно, будет делиться на вас, поэтому чуть что, жалуйтесь, буду принимать меры. Копия сайта уже есть на моем сервере, кому интересно, смотримhttp://serv.chizi.by/.
Вы сможете перенести свой сайт на свой компьютер.
Собственно, тут объясню, как я это сделал:
1) Жесткий диск, главное чтоб вам хватало места.
2) Хороший интернет, чтобы через него все предоставлять.
3) Статический IP, его можно получить у провайдера (только по технологии adsl) у нас в Беларуси, это 3$ в месяц.
4) И, наконец, отдельный компьютер. Я посчитал, что экономнее будет ставить ноутбук (в плане энергии) и его не выключать.
У меня был старый ноутбук samsung r40, его я и использовал под сервер.
1) Устанавливаем на ноутбук Windows XP или 7, как установить, в интернете есть множество описаний.
2) Устанавливаем php + apache + Mysql (Denver или Xamp) и устанавливаем webserver (папку с файлами) туда, куда нужно, например, диск D:
Denwer3 (8,5 MiB 3 194 загрузок)
3) После установки и запуска сервера создаем папку в Z:home»192.168.0.77″, имя папки — это IP сервера в сети, перезагружаем сервер, и в этой папке Z:home192.168.0.77www загружаем сайт или файлы.
4) Теперь прописываем наш статический IP в браузере и видим, что наш сайт открылся.

5) Подключаем к нашему некрасивому IP новый домен, например, на hoster.by, и через 3 дня наслаждаемся новым именем:
Напоминаю, что сайт, созданный с помощью Denver, имеет огромную дыру в безопасности, поэтому этот способ можно использовать, только если вы уверены, что вас никто не взломает или ваш сайт никому взламывать не нужно. Поэтому лучше использовать xamp, или советую создать хостинг и на ubuntu.
Название статьи при не правильной раскладке клавиатуры: Rf;lsq vj;tn cltkfnm ct,t [jcnbyu ,tcgkfnyj (windows)
Если вдруг появилось желание поблагодарить автора,просто нажмите на рекламу чуть ниже, этого будет достаточно 🙂
Видео инструкция
Мне очень понравился этот ролик. Это пошаговая инструкция по работе с программой. За 40 минут вы узнаете абсолютно все, что нужно знать для того, чтобы работать о Open Server.
Ну а для тех, кто интересуется этой темой, могу также порекомендовать курс « Продажа информации в интернете от А до Я ». Думаю, что для многих это будет полезным.

Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке и работе. До новых встреч и удачи в работе.
Заливаем файлы
2. Внутри папки, куда мы установили MAMP, находим папку htdocs и в ней создаём папку test-site (имя может быть любым).

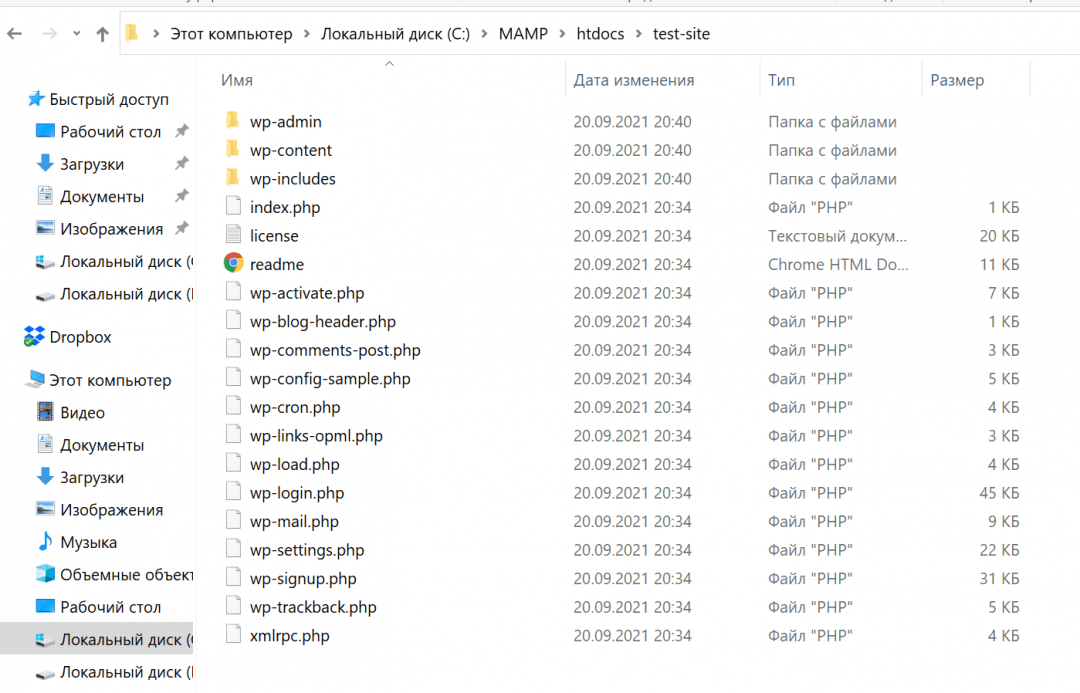
3. Распаковываем Вордпресс, заходим в папку wordpress и копируем её содержимое в нашу папку test-site (или как вы её назвали).

Обязательные условия
Хорошее интернет-соединение
Рассматриваемый метод размещения сайта далеко не идеален, так как ресурсов обычных персональных компьютеров редко хватает на поддержание работоспособности сайта. Но при тестировании или размещении небольшого сайта этот вариант может подойти. Первостепенно вам потребуется наличие мощного интернет-соединения. Хостингу необходимо делиться собственной скоростью интернета с пользователями, посещающими сайт. Чем обширнее аудитория, тем больше ресурсов требуется на поддержание работоспособности.
На одного пользователя, как правило, требуется приблизительно 50 кб/с. То есть тариф со скоростью отдачи в 5 Мб/с сможет обеспечить нормальный доступ к сайту одновременно 100 посетителям. При большем количестве посетителей увеличится время ожидания загрузки, из-за чего многие из них попросту откажутся от идеи посетить ваш сайт.
Но эта проблема не будет серьёзной при условии, что вы – владелец узконаправленного сайта с небольшой аудиторией, либо же разработчик, желающий просто протестировать работу сайта.
Современные интернет-провайдеры оказывают услуги по установке оптоволокна и предлагают более скоростные тарифы, что тоже помогает частично решить вышеописанную проблему.
Большой объем физической памяти
Ещё одно обязательное требование – наличие достаточного пространства на жестком диске компьютера. Его должно хватать на то, чтобы хранить весь контент сайта и материалы, публикуемые посетителями (если такая функция имеется). Постарайтесь предварительно оценить приблизительный размер создаваемого ресурса и объём материалов, выкладываемых пользователями.
Статический IP адрес
Ещё отмечу то, что вам потребуется получить сведения о собственном статическом IP-адресе. Он помогает организовывать собственный сервер с постоянным адресом и обеспечивать удалённый доступ к персональному компьютеру и прочим интерфейсам (камерам видеонаблюдения, к примеру). Получить все необходимые сведения можно посредством обращения к своему интернет-провайдеру.
sudo mkdir -p /var/www/html/example.com
sudo sh -c ‘echo «
example.com This is my self-hosted site example.com
» > /var/www/html/example.com/index.html
sudo chmod -R 755 /var/www/html/example.com
Чтобы увидеть эту страницу, последний шаг — настроить файл виртуального хоста для Apache для нашего домена.
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/example.com.conf
sudo nano /etc/apache2/sites-available/example.com.conf
Теперь отредактируйте файл так, чтобы он выглядел следующим образом (необязательные комментарии здесь не показаны):
ServerAdmin admin@example.com
ServerName example.com
ServerAlias www.example.com
DocumentRoot /var/www/html/example.com
ErrorLog $/error.log
CustomLog $/access.log combined
Теперь переконфигурируйте и перезагрузите Apache, чтобы изменения вступили в силу:
sudo a2ensite example.com.conf
sudo service apache2 reload
Отредактируйте ваш локальный файл / etc / hosts, добавив строку с вашим IP-адресом и доменным именем. Обязательно измените «100.100.100.100» в соответствии с IP-адресом вашего домена:
Теперь мы сможем посетить наш самодостаточный сайт, зайдя на сайт http://www.example.com.
Шаг 5: Установите свою CMS систему выбора
Вы можете установить платформу CMS по вашему выбору — популярными вариантами WordPress, Joomla и Drupal — либо вручную, либо с помощью управления пакетами Ubuntu.












