Как создать простой HTML сайт в блокноте
HTML-сайты пользовались широкой популярностью в 90-х и 2000-х годах. Просто потому, что особых альтернатив не было. Их создание – основа основ, азбука веб-разработчика. Сейчас их, в основном, используют для обучения основам вёрстки веб-страниц, изучения HTML и CSS, что пригодится при работе вообще с любым движком.
HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML шаблонов, ничем не уступающих по привлекательности тем, что используются в конструкторах сайтов или CMS. Но большие проекты на них неудобно делать. Много страниц – много мороки, поскольку редактирование каждой требует копания в коде. У них нет панели управления, также все страницы будут статическими – никаких блогов, форумов и т. д.
HTML-сайты чаще всего имеют формат лендингов и сайтов-визиток. В этих сценариях они себя более-менее оправдывают – работают быстро, не грузят сервер, не требуют подключения базы данных. Весь контент содержится в самих страницах. HTML отвечает за вёрстку, структуру блоков, а при помощи каскадных таблиц стилей (CSS) этим элементам можно придать необходимый внешний вид и формат (шрифт, цвет, фон, форма, отступы и т д.).
Вёрстка в HTML бывает табличной (table – устаревший стандарт) и блочной (div – именно её сейчас используют). Язык использует обширный набор тегов, почти все из которых используются парой – открывающий и закрывающий теги (например, — тег абзаца), внутри которых содержится контент. В CSS используются атрибуты, свойства и их значения, подключаемые к отдельным элементам HTML-каркаса страницы. То есть можно выборочно придавать желаемый вид каждому элементу на сайте по отдельности.
Мы не ставим своей целью обучить вас синтаксису языков – если нужно, то без труда сможете найти сотни уроков и справочников по ним в Сети. Покажем основу – как сделать простой сайт на HTML в блокноте, создать своими руками веб-страницу по тем же стандартам, что используют все посещаемые вами сайты. На примере вы сможете уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
Шаг 1. Определяем цель создания сайта
Для начала стоит определиться с целью создания сайта. Они обычно бывают двух видов — коммерческие и некоммерческие.
Если вы планируете привлекать клиентов через сайт, то ваша цель определённо коммерческая. Значит, и функционал сайта должен быть соответствующий: придётся разработать форму заказа, каталог товаров и корзину.
Если же основной поток заказов поступает к вам не через сайт — скорее всего, у вас некоммерческие цели. Тогда из сайта можно сделать, например, новостной портал или блог, которые будут рассказывать об интересных событиях, так или иначе связанных с вашим продуктом.
Затем попробуйте определить задачи, которые сайт должен решить. Например:
Где скачать
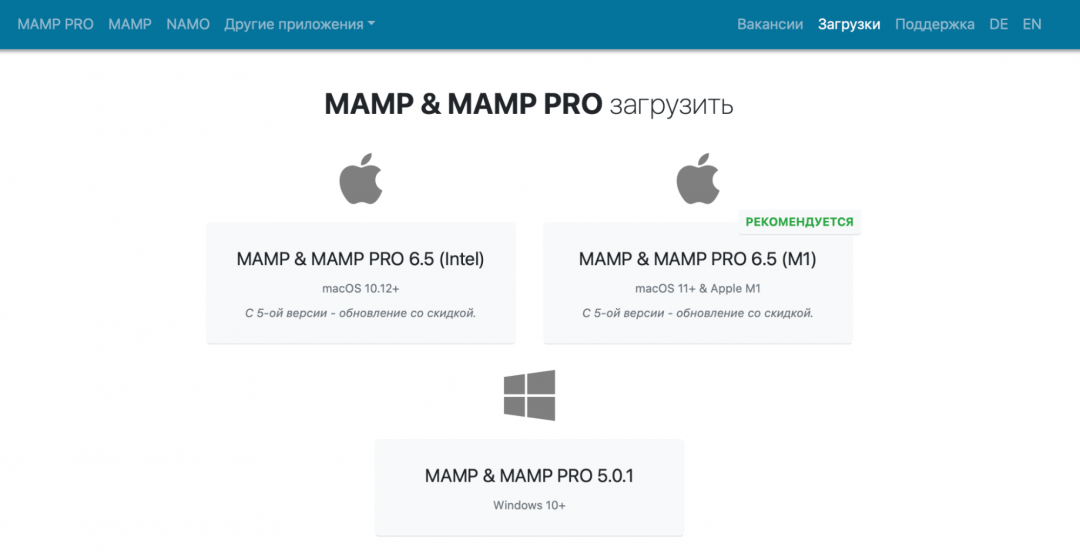
Чтобы скачать MAMP, зайдите на страницу загрузок и выберите свой вариант:

Если у вас Линукс, то, скорее всего, скачивать ничего не нужно — MySQL, PHP и Apache идут в комплекте с большинством дистрибутивов.
Вся интернет-реклама в eLama
Один кабинет и кошелек для 13 систем и сервисов, инструменты для повышения эффективности, бесплатное обучение и помощь на всех этапах работы.
Если вы только начинаете продвигать бизнес в интернете, то попробуйте создать сайт своими руками. А сэкономленный бюджет потратьте на рекламу.
Еще одна причина воспользоваться бесплатным конструктором — представление товара в выгодном свете. Согласитесь, кто как не собственник бизнеса знает сильные стороны товара или услуги.
Полезные советы
Прежде чем подвести итог, мы хотим дать вам еще несколько полезных советов.
- Наполняя сайт, обязательно обрабатывайте изображения, уменьшая их размер в графических редакторах. Чересчур объемные картинки снижают производительность.
- Обязательно проверяйте работоспособность всех ссылок, размещаемых на страницах.
- Адрес каждой страницы, как и самого сайта, должен быть человеко-понятным. При их создании заполняйте соответствующие поля транслитом или переводите название страницы на английский. Примеры: supersite.ru/o-sayte/ или supersite.ru/about/.
- Подключите к сайту системы мониторинга и статистики – Яндекс.Метрику или Google Analytics. Сделать это достаточно просто. Необходимо вставить специальный код на страницы сайта или, как в Fastsite, в специальное поле в панели администратора.
- Если вы не уверены в своих силах или недовольны результатом работы, обратитесь в профильную компанию. В зависимости от сложности проекта и опыта компании-исполнителя цены разработки могут быть весьма приемлемыми.
- То же касается и продвижения. Если вы не видите отдачи после запуска своего проекта, значит, существуют определенные проблемы. Заказать их выявление (аудит) и продвижение также можно у специалистов.
Заключение
Надеюсь, что этот обширный материал поможет вам сформировать правильное понимание темы.
Прочитали статью, но ничего не поняли? Не беда, если вы хотите самостоятельно создать свой сайт для заработка, то я представляю вам курс Василия Блинова “Как создать блог”. В нем вы научитесь делать крутые информационные сайты, которые впоследствии помогут вам зарабатывать от 20 000 рублей в месяц пассивно. Переходите по ссылке для получения более подробной информации.
Арт Башлыков — автор блога
Привет. Я тут записал небольшой курс про то, как я создаю свои проекты с нуля, продвигаю их и зарабатываю. Будешь участвовать?
Во вторых, нужно создавать сайт (обязательно и никак иначе) с системой управления! Это обязательный пункт. Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Поэтому первым делом выбираем систему управления сайтом. Их целая куча, есть как платные, так и бесплатные. Я к примеру использую систему управления WordPress (естественно она бесплатная. А как иначе?) — я долго от нее отнекивался, но по факту она оказалась самой удобной. Например, этот сайт, на котором вы находитесь (artbashlykov.ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
Третий нюанс:

Не бойтесь косячить при создании сайта — вы 100% не сделаете его нормальным с первого раза, поэтому делайте просто как получается, не пытайтесь создать что-то идеальное.
На первых этапах вам нужно просто понять, как создавать и редактировать сайт, а потом уже будете его доделывать и докручивать до идеала.
В общем идея простая — на первых этапах, просто делаем, на следующих докручиваем сайт. Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Ну и теперь, когда главные нюансы рассказаны, перейдем к сути статьи…
Как создать сайт самому?
Мы собрали для вас 6 самых важных советов и пошаговый план, которые помогут создать сайта самому:
1. Составьте портрет потенциального клиента
Веб-разработчик должен встать на место покупателя и научиться мыслить, как он.
Представьте, что вы — это клиент. Какой вы? Какой у вас возраст? Какую сумму вы сможете заплатить? Чем ярче вы представите клиента, тем больше шансов попасть в яблочко! Задавайте себе вопросы от лица клиента, чтобы разместить на сайте самое важное.
2. Проанализируйте конкурентов.
Анализ конкурентов поможет понять структуру лендинга, учесть все сильные и слабые стороны других сайтов и создать лучший сайт в тематике.
Ловите лайфхак, как легко провести конкурентный анализ! Откройте Яндекс и Google и просмотрите ТОП-5 сайтов из каждого поисковика, которые подходят вам по теме.
Затем проанализируйте сайты конкурентов по 5 критериям:
- Какие блоки используют конкуренты?
- В какой последовательности располагаются блоки и что это даёт?
- Как звучит призыв к действию?
- Удобен ли сайт? Что делает его удобным, а что усложняет?
- Какие крутые фишки используют конкуренты?
В конце статьи мы оставим ссылку на видео, как правильно располагать блоки на сайте, поэтому дочитайте статью до конца.

3. Пишите кратко, но сильно
Если вы откроете сайт, а на нём бескрайнее полотно текста, вы его тут же закроете. Клиент не будет напрягаться и вычитывать текст. Во-первых, у него мало времени. Во-вторых, он за 2 секунды может просто зайти на другой сайт — к конкуренту.

Текст будут читать, если он простой, понятный и разделён на смысловые блоки. И, конечно, если текст цепляет.
4. Сфокусируйте внимание в одной точке
Задача лендинга — убедить клиента сделать действие. Помните? Ключевое слово: действие.
Для этого следуйте 3 главным правилам:
- Чтобы клиент не отвлекался от сайта, не размещайте ссылки на другие продукты.
- Напоминайте о действии. Вставляйте кнопки с призывом не только на первом экране, но и между блоков сайта.
- Не размещайте кнопки с разными призывами к действию, чтобы клиент не запутался.

5. Первый экран — лицо сайта
Увидев первый экран, клиент решает, остаться на сайте или нет, поэтому над первым экраном нужно особенно постараться.
«Где я? Что я должен сделать?» — первые вопросы клиента, когда он открывает сайт. На них должен ответить первый экран. Название магазина, адрес, конкретное предложение и призыв к действию — всё это должно размещаться на первом экране.
6. Наполняйте сайт со вкусом
Сайт должен быть одним целым. Кнопки, фотографии, шрифты, цвета, формы — всё должно гармонично сочетаться и дополнять друг друга. Элементы сайта, словно ноты, которые вместе превращаются в красивую мелодию, только если стоят в нужном месте. Люди любят глазами, поэтому подбирайте качественные картинки в одном стиле.
Не опускайте руки, если вы не дизайнер! Вкус можно развить, например, записаться на курсы .
Смотрите хорошие сайты, анализируйте цветовые решения и элементы, запоминайте фишки. Поверьте, вкус в сайтах зависит от насмотренности. Зарегистрируйтесь на Behance или Pinterest и вдохновляйтесь!
Пошаговый план создания сайта:
- Определите задачу сайта.
- Соберите материалы о продукте или услуге, которые хотите продвигать на сайте.
- Проанализируйте конкурентов.
- Сделайте прототип сайта. На листе бумаги или в заметках компьютера пропишите текст сайта и продумайте его наполнение. Не торопитесь собирать сайт на конструкторе. Правильные смыслы — это 80% успеха,
- Соберите сайт на конструкторе.
- Подключите к сайту Яндекс.Метрику или Google Analytics. Эти сервисы нужны, чтобы отслеживать трафик и конверсию сайта. На них можно посмотреть, как клиент смотрит сайт: на какие кнопки нажимает, какие блоки пролистывает, где останавливается и на каком блоке закрывает сайт.
Посмотрите 10-минутное видео, как подключить Яндекс.Метрику:
7. Добавьте сайт в сервисы Яндекс.Вебмастер и Search Console , чтобы поисковики знали о существовании сайта и выдавали его по запросу. Просто зарегистрируйтесь на сервисах, добавьте сайт и подтвердите владением доменом.
Посмотрите видео с полным разбором сервиса Яндекс.Вебмастер:
8. Проверьте скорость загрузки сайта.
Если время отображения всех элементов будет дольше 4 секунд, то лендинг не попадёт на первые страницы в Google и Яндекс, а значит, конверсия сайта будет низкой.
Чтобы проверить сайт, загрузите его в сервисы PageSpeed Insights , WebPageTest.org или GTmetrix.com . Эти сервисы покажут, какая картинка много весит и мешает загрузке.

Создать сайт самому возможно, но у вас должен быть огромный запас мотивации, терпения и упорства. Вы должны быть готовы тратить время, чтобы изучать информацию, развивать вкус и практиковаться.
Но есть способ проще — записаться на курсы и сделать «путь проб и ошибок» короче в сфере создания сайтов.

На что обратить внимание при выборе курсов?
- Портфолио преподавателя. Нравятся ли вам сайты, которые он создаёт? Он будет рассказывать только теорию, или покажет, как работать на практике?
- Ваше портфолио во время обучения. Во время курса вам нужно научиться делать сайты своими руками, а в этом поможет только практика. На хороших курсах на выходе у ученика будет своё портфолио.
- Программа курса. Вы хотите создать сайт с помощью кода или на конструкторе? Сколько теоретических и практических уроков будет на курсе? Если вам обещают изучить все программы и темы за короткий срок, будьте осторожны. Там вы узнаете всего по чуть-чуть, но получите лишь поверхностные знания.
- Отзывы студентов.
Стоимость курсов по созданию сайтов начинается от 5 000 рублей и доходит до 35 000 рублей. Такое обучение длится от 12 до 75 академических часов.
Создать сайт самому — не яичницу пожарить. Но чем больше вы вложите сил, тем больший успех вас ждёт! Не бойтесь узнавать новое, у вас всё получится (и я не только о яичнице)!

Ловите видео, как правильно располагать блоки на сайте:
Вам может подойти это обучение:
- 10 Лучших Курсов Обучения Созданию Сайтов
- 10 Лучших Онлайн-Курсов Веб-Дизайна
- Лучшие Курсы Дизайна в Санкт-Петербурге
- 10 Лучших Онлайн-Курсов Веб-Разработки
- Лучшие Курсы Обучения Маркетингу от 990 Рублей
Расскажите в комментариях, вы уже пробовали создать свой сайт? С какими трудностями столкнулись? Сделайте репост, и у вас под рукой всегда будут советы по оформлению качественного сайта!












