Что нужно поставить на компьютер, чтобы делать сайты
Задача на сегодня — сделать так, чтобы вы могли запускать собственные сайты на своём компьютере. В частности, чтобы вы могли локально установить «Вордпресс», потыкать его, поучиться его настраивать и, может быть, сделать заготовку для собственного сайта в будущем.
Вообще для разработки и тестирования сайтов чаще всего нужен такой набор софта:
-
, чтобы сайт там мог хранить свои данные; , который будет отвечать на запросы и отдавать готовые страницы;
- скриптовый язык для обработки и сборки страниц, обычно это PHP.
Даже для установки Вордпресса мы использовали сервер в интернете, а не домашний компьютер, потому на сервере уже есть весь нужный софт, а на домашнем компьютере — нет. Сегодня мы это исправим.
Шаг 1. Определяем цель создания сайта
Для начала стоит определиться с целью создания сайта. Они обычно бывают двух видов — коммерческие и некоммерческие.
Если вы планируете привлекать клиентов через сайт, то ваша цель определённо коммерческая. Значит, и функционал сайта должен быть соответствующий: придётся разработать форму заказа, каталог товаров и корзину.
Если же основной поток заказов поступает к вам не через сайт — скорее всего, у вас некоммерческие цели. Тогда из сайта можно сделать, например, новостной портал или блог, которые будут рассказывать об интересных событиях, так или иначе связанных с вашим продуктом.
Затем попробуйте определить задачи, которые сайт должен решить. Например:
Скачивание и установка OpenServer
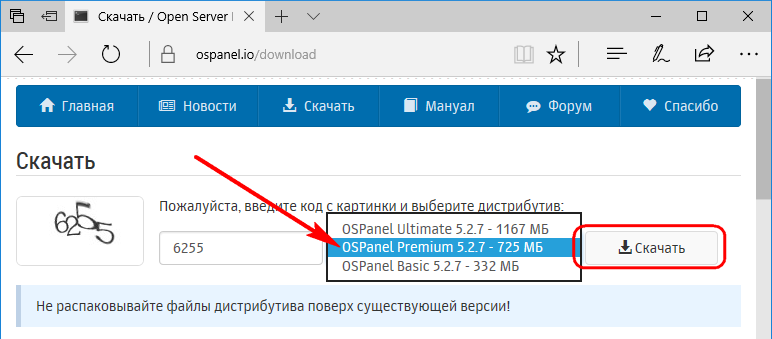
Скачать OpenServer можно с сайта разработчиков:
На выбор нам предлагается 3 сборки дистрибутива: базовая , премиум и максимальная . Если речь идёт только о создании и тестировании сайта на WordPress, можно обойтись базовой сборкой, в ней присутствуют нужные компоненты — Apache , PHP и MySQL. На перспективу изучения новых возможностей, нового ПО лучше сразу загружать одну из более функциональных сборок.

Описания сборок приводятся здесь же, на странице их скачивания чуть ниже. При отказе от доната завершения загрузки платформы придётся ждать долго, больше полутора часа точно. Так что дело это лучше организовать на ночь или на другое время простоя компьютера.
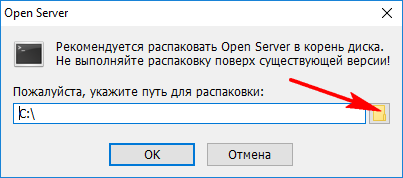
Скачанный архив распаковываем в любое место на несистемном разделе диска. Или на флешку, если с сайтом работать будем на нескольких компьютерах.

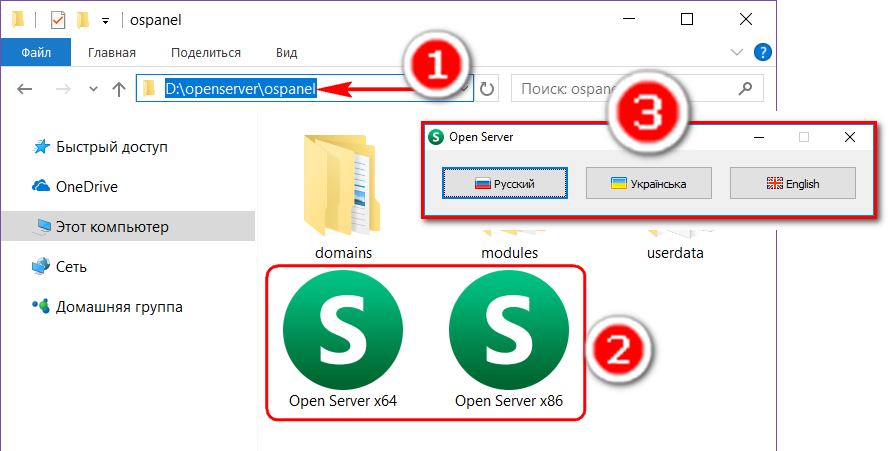
После распаковки проходим по указанному пути и запускаем OpenServer с помощью EXE -файла для соответствующей разрядности Windows. В небольшом окошке появится выбор языка платформы.

Далее нам будет предложено установить среду Microsoft Visual C++ . В официальных дистрибутивах актуальных версий Windows она, по идее, должна быть установлена. Но в любом случае можно согласиться на установку, хуже не будет.
Вся интернет-реклама в eLama
Один кабинет и кошелек для 13 систем и сервисов, инструменты для повышения эффективности, бесплатное обучение и помощь на всех этапах работы.
Если вы только начинаете продвигать бизнес в интернете, то попробуйте создать сайт своими руками. А сэкономленный бюджет потратьте на рекламу.
Еще одна причина воспользоваться бесплатным конструктором — представление товара в выгодном свете. Согласитесь, кто как не собственник бизнеса знает сильные стороны товара или услуги.
Шаг 4 – загрузка сайта на хостинг
Понятно, что сайт из примера – не из тех, что публикуют в Интернете и тратятся ради этого на платный хостинг. Но, если вы по тем же принципам, изучив HTML и CSS, создадите действительно стоящий сайт для достижения каких-то целей, то для его отображения в Сети потребуются хостинг и домен.
Выбор хостинга – важная задача. Сайты на HTML легковесны и не требуют для своей работы каких-то суперских мощностей, но, тем не менее, мы рекомендуем использовать качественный хостинг, такой как Bluehost. Это один из самых надёжных и популярных зарубежных провайдеров с огромной базой клиентов (обслуживает более 2 млн доменов), впечатляющим количеством серверов по всему миру (около 120) и хорошими условиями. Стоит он $2.95/месяц, плюс ещё домен дают на первый год в подарок, бесплатный SSL и прочие интересные плюшки.
Скорость работы сайтов Bluehost в Рунете высокая, поскольку сервера находятся в облаке, используется CDN-технология. Провайдер абузоустойчивый – это означает, что ваш сайт не отключат ни при каких обстоятельствах – можете не бояться жалоб конкурентов и прочего. Всё будет работать надёжно. Техподдержка круглосуточная.
Для того, чтобы запустить HTML-сайт на хостинге, достаточно просто скопировать его файлы в директорию с названием домена. Можно использовать встроенный FTP-сервер либо программу вроде Filezilla, но, в таком случае, её придётся настраивать для работы с хостингом. База данных не нужна.
Windows: Как разместить сайт, используя ваш компьютер в качестве сервера WAMP
Во-первых, давайте попробуем разместить у себя веб-сайт на своем персональном компьютере с операционной системой Windows.
Шаг 1: Установите программное обеспечение WAMP
Чтобы сделать это очень просто, мы будем использовать программу установки WAMP (из которых их несколько) под названием WampServer. Вы также можете установить каждый пакет вручную, но этот процесс требует гораздо больше работы и подвержен ошибкам.
Пакет WampServer поставляется с последними выпусками Apache, MySQL и PHP.

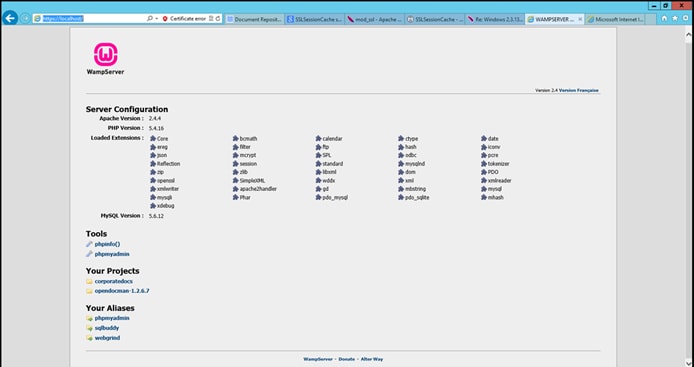
WampServer screenshotWampServer — одна из нескольких сред, доступных для создания приложений Apache, MySQL и PHP в Windows.
Сначала загрузите 32-битный или 64-битный WAMP-бинарный код здесь и начните установку. Просто следуйте инструкциям на экране, и когда это будет сделано, запустите WampServer.
Примечание. Может быть конфликт порта 80 с вашим программным обеспечением Skype, но есть решение для этого.
Шаг 2: Использование WampServer
После установки каталог www будет создан автоматически. Скорее всего, вы найдете его здесь: c: wamp www
Из этого каталога вы можете создавать подкаталоги (называемые «проектами» в WampServer) и помещать любые файлы HTML или PHP в эти подкаталоги.

Главный экран WampServer Главный экран вашего локального хоста в WampServer должен выглядеть примерно так.
Если вы нажмете на ссылку localhost в меню WampSever или откроете свой интернет-браузер с URL-адресом http: // localhost, вам должен отобразиться главный экран WampServer.
Шаг 3: Создание HTML-страницы
Чтобы протестировать наш WampServer, мы можем поместить файл примера с именем «info.php» в наш www-каталог.
Перейдите непосредственно в этот каталог, нажав «www каталог» в меню WampServer.
Оттуда создайте новый файл с содержимым ниже и сохраните его.
Теперь вы можете перейти по адресу http: //localhost/info.php, чтобы увидеть детали вашей установки PHP. Вы можете создать любую структуру файлов HTML и PHP в соответствии с вашими потребностями.
Шаг 4: Настройте MySQL
Если вы нажмете на пункт меню phpMyAdmin, вы можете начать настройку баз данных MySQL (которые могут понадобиться для CMS, такой как WordPress).
Экран входа в систему phpMyAdmin откроется в новом окне браузера. По умолчанию имя пользователя admin будет root, и вы можете оставить поле пароля пустым.
Оттуда вы можете создавать новые базы данных MySQL и изменять существующие. Однако большинство программ, таких как WordPress, автоматически создадут для вас новую базу данных.
Шаг 5: Сделайте сайт общедоступным
По умолчанию файл конфигурации Apache запрещает любые входящие HTTP-соединения, кроме случаев, когда кто-то приходит с локального хоста.
Чтобы сделать ваш сайт общедоступным, вам нужно изменить файл конфигурации Apache (httpd.conf). Вы можете найти и отредактировать этот файл, перейдя в меню WampServer, нажав «Apache» и выбрав «httpd.conf».
Замените две строки выше на следующие:
Перезапустите все сервисы WampServer, нажав «Перезапустить все сервисы» в меню.
Теперь сайт должен быть доступен за пределами вашего локального хоста. Убедитесь, что брандмауэр ПК не блокирует веб-запросы. Возможно, вам также потребуется настроить переадресацию портов на вашем интернет-маршрутизаторе.
Шаг 6: Использование доменного имени
Чтобы использовать доменное имя, например example.com, с вашей установкой WAMP, нам нужно сначала настроить некоторые файлы. Предположим, что у нашего домена example.com есть запись A в вашем DNS с IP-адресом 100.100.100.100.
Сначала нам нужно добавить следующую строку в файл C: Windows system32 drivers etc hosts:
Теперь нам нужно снова отредактировать httpd.conf (доступный через меню WampServer), чтобы добавить виртуальный хост. После открытия этого файла найдите «Виртуальные хосты» и раскомментируйте строку после него, например:
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
Теперь нам нужно добавить файл вручную в «C: wamp bin apache Apache-VERSION conf extra » (VERSION — это ваша версия Apache).
Затем создайте файл в блокноте со следующим содержимым и сохраните его в этом каталоге Apache.
ServerAdmin mail@example.com
DocumentRoot «c:wampwww»
ServerName mysite.local
ErrorLog «logs/example.com.log»
CustomLog «logs/example.com-access.log» common
Нажмите «Перезапустить все сервисы» в меню WampServer, чтобы активировать эти изменения.
Теперь ваш сайт также должен быть доступен через его доменное имя.
Кстати, есть еще вариант арендовать хостинг или VPS сервер. К примеру, VPS Гонконг можно заказать за довольно отличными тарифами.
Что вам потребуется
О хорошей скорости интернета я уже сказал. О памяти жесткого диска упомянул. Это не серьезные проблемы или уж точно не фатальные, которые воспрепятствуют всей затее.

Помимо этого вам будет нужно получить данные о своем статическом IP. С его помощью можно не только организовать собственный сервер с неизменным адресом, но и создать удаленный доступ к компу, а также камерам видеонаблюдения. Узнать информацию проще и достовернее всего будет у провайдера.
Ну и последний пункт. Отдельный ПК. Это не обязательно, но учитывайте, что если вы используете свой домашний компьютер в качестве сервера, то его нельзя выключать.
Заключение
Надеюсь, что этот обширный материал поможет вам сформировать правильное понимание темы.
Прочитали статью, но ничего не поняли? Не беда, если вы хотите самостоятельно создать свой сайт для заработка, то я представляю вам курс Василия Блинова “Как создать блог”. В нем вы научитесь делать крутые информационные сайты, которые впоследствии помогут вам зарабатывать от 20 000 рублей в месяц пассивно. Переходите по ссылке для получения более подробной информации.












