«узнай-ка»
Если у вас появилось желание открыть html-файл на своём компьютере и вы не знаете, как это сделать, то эта простая и короткая статья поможет вам справиться с данной задачей.
Файл с расширением html является носителем текстовой или графической информации. Подобные файлы используются для создания интернет-страниц или одностраничных сайтов-визиток. Такие файлы могут быть связаны с другими такими же файлами через гиперссылки. HTML-файл можно открыть для просмотра, а можно для редактирования, здесь всё зависит от ваших целей.
Шаг 1 – создание страницы формата HTML
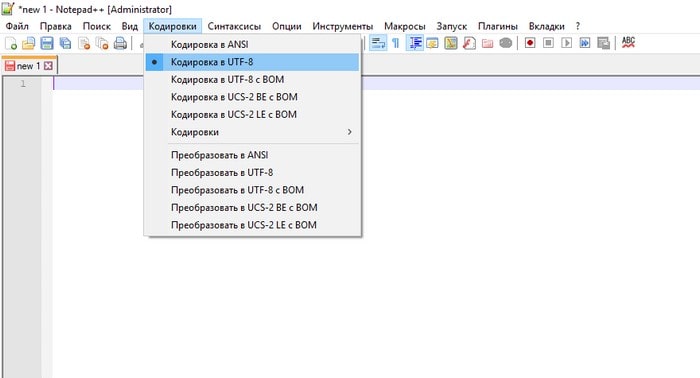
Откройте стандартный блокнот для Windows (или любой другой текстовый редактор – Notepad++, Sublime Text — неважно), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для правильного отображения русских букв в браузере), впишите заголовок веб-страницы и измените расширение на html (оно идёт после точки), после чего сохраните изменения.

Как создать файл html на компьютере
+7 (499) 444-90-36 Отдел заботы о пользователях
Москва, Ленинский проспект, дом 6, строение 20
- Участник Skolkovo
- Премии Рунета 2018, 2019, 2020
Пользуясь нашим сайтом, вы соглашаетесь с тем, что мы используем cookies
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Базовые HTML-теги
HTML — это язык разметки в интернете. Нужен, чтобы разные браузеры понимали, как отображать текст, изображения и другой контент.
У этого языка есть свои слова — теги. Они задают оформление. Выглядят, как одна или несколько латинских букв, заключенных в треугольные скобки. Например, — тег для оформления текста курсивом.
Теги бывают открывающие и закрывающие:
— открывающий тег,
— закрывающий тег.
Чтобы применить оформление к тексту, текст нужно «обернуть» в тег. Вот так: этот текст будет курсивом .
Как создать сайт HTML
Сегодня мы разберемся как создать сайт в блокноте при помощи HTML. HTML-документ должен иметь следующую структуру:
Скопируйте приведенный код в блокнот (Notepad) и сохраните на компьютере в формате .html. Чтобы теперь посмотреть на нашу веб-страницу, откройте сохраненный файл с помощью браузера (Правой кнопкой мыши -> Открыть с помощью).
Большинство тегов, которые используются в нашем коде уже были рассмотрены в предыдущих статьях:
- html — корневой тег документа, является контейнером веб-страницы;
- head — в этом теге указываются основные данные, касающиеся генерации веб-страницы (заголовок, стили, скрипты, мета-теги и так далее);
- body — основной тег страницы. Представляет собой «тело» документа, внутрь которого помещаются остальные теги;
- — указывает на тип документа (Doctype);
- meta — используется для указания метаданных страницы (в нашем случае тег указывает на кодировку страницы. Подробнее о мета-тегах читайте в статье Мета-теги);
- title — задает непосредственный заголовок страницы (Тег title);
- H1 — заголовок страницы/статьи (подзаголовки задаются тегами H2-H6);
- P — тег, с помощью которого выделяются абзацы в тексте страницы;
Как показано выше, HTML-страницы сайта имеют древовидную структуру. Одни теги могут быть вложены в другие, а те, в свою очередь, — в третьи. Это означает, что структура документа определена достаточно четко. Открывающиеся теги обязательно должны иметь закрывающую пару. Немного усложним нашу страницу:
Основная информация о создании сайта при помощи конструктора сайтов «Нубекс» описана в статье: Как правильно создать сайт.











