localhost
Если вы хотите перейти на http://localhost, то воспользуйтесь быстрыми ссылками для входа:
- http://localhost
- http://localhost:8080
- http://localhost:8081
- http://localhost/phpmyadmin
- http://localhost/WordPress
- http://localhost:3000
- http://localhost/php
- http://localhost/index
- http://localhost/index.php
- http://localhost/server
- http://localhost/bonfire
Как создать локальный сервер на компьютере в denwer
Для того чтобы создать локальный сервер, прежде всего, нужно скачать набор необходимых файлов. Для этого, нужно перейти на сайт самого «Денвера» (//www.denwer.ru/). Выглядит он следующим образом:

Затем нажимаем на кнопку «СКАЧАТЬ». Нам предложат выбрать версию одну из двух версий PHP, выбираем самую новую. Затем, откроется новое окно, где нужно будет указать свои контактные данные – имя, фамилию и почту. Далее, на email придёт ссылка на скачивание «Денвера».
Ждём несколько минут и скачиваем файлы программы к себе на компьютер, по ссылке которую получили на указанный ранее email адрес.
Настройка веб-сервера, чтобы его можно было открыть на других компьютерах в локальной сети
По умолчанию, веб-сервер Apache настроен отвечать всем, кто пытается к нему подключиться. Подключиться к компьютеру, а, следовательно, и к веб-серверу, проще всего по его IP адресу.
Если вы хотите открыть страницу локального веб-сервера на другом устройстве (компьютер, телефон), подключённом к этой же локальной сети, то достаточно в строке браузера набрать IP адрес компьютера, на котором запущен веб-сервер.
sudo mkdir -p /var/www/html/example.com
sudo sh -c ‘echo «
example.com This is my self-hosted site example.com
» > /var/www/html/example.com/index.html
sudo chmod -R 755 /var/www/html/example.com
Чтобы увидеть эту страницу, последний шаг — настроить файл виртуального хоста для Apache для нашего домена.
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/example.com.conf
sudo nano /etc/apache2/sites-available/example.com.conf
Теперь отредактируйте файл так, чтобы он выглядел следующим образом (необязательные комментарии здесь не показаны):
ServerAdmin admin@example.com
ServerName example.com
ServerAlias www.example.com
DocumentRoot /var/www/html/example.com
ErrorLog $/error.log
CustomLog $/access.log combined
Теперь переконфигурируйте и перезагрузите Apache, чтобы изменения вступили в силу:
sudo a2ensite example.com.conf
sudo service apache2 reload
Отредактируйте ваш локальный файл / etc / hosts, добавив строку с вашим IP-адресом и доменным именем. Обязательно измените «100.100.100.100» в соответствии с IP-адресом вашего домена:
Теперь мы сможем посетить наш самодостаточный сайт, зайдя на сайт http://www.example.com.
Шаг 5: Установите свою CMS систему выбора
Вы можете установить платформу CMS по вашему выбору — популярными вариантами WordPress, Joomla и Drupal — либо вручную, либо с помощью управления пакетами Ubuntu.
Memcached

Memcached — связующее программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе парадигмы хеш-таблицы.
Memcache — расширение для php, предоставляет удобный процедурный и объектно-ориентированный интерфейс к memcached, высокоэффективному кеширующему демону, который был специально разработан для снижения нагрузки на базу данных в динамических веб приложениях.
4.1 Установка memcached
А. скачиваем архив с бинарником: Memcached 1.4.5 for Windows отсюда
В. распаковываем содержимое архива в usrlocalmemcached
4.2 Установка memcache
А. скачиваем архив с библиотекой отсюда
В. распаковываем содержимое архива в usrlocalphp5ext
С. открываем файл php.ini (usrlocalphp5php.ini) и подключаем расширение:
extension=php_memcache.dll
4.3 Настраиваем запуск Memcached вместе с запуском Denwer
- написать скрипт, содержащий команды запуска и останова приложения/ сервиса и положить его в папкуdenwerscriptsinit.d
- создать ссылку на этот скрипт в папке конфигурации запуски/останова denwerscriptsmain
А. создаём файл с именем «memcached.pl» в директории denwerscriptsinit.d
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
4.4 Проверяем результат
В наш тестовый скрипт (index.php) добавляем:

Перезапускаем Денвер и смотрим, что получилось
Установка и настройка OpenServer

Ну что, чешутся руки установить веб-сервер и написать первую программу на PHP? Сейчас всё будет.
ВНИМАНИЕ! Если вы используете MacOS или Linux, используйте в качестве альтернативы XAMPP, у нас есть инструкция и по нему — Установка и настройка XAMPP.
Первым делом идём на официальный сайт OpenServer и скачиваем программу. Я рекомендую скачать BASIC-комплектацию, для наших нужд её вполне хватит. Однако можете посмотреть список программ, которые включены в другие пакеты. Возможно, найдёте что-то полезное, будь то какой-нибудь редактор кода или GUI-клиент для СУБД MySQL.
Итак, приступим. Первым делом нужно скачать саму программу.
- Senior PHP Developer 1700$ — 2500$
- Программист PHP Javascipt: разработка сервиса аналитики Маркетплейсов 60000₽ — 200000₽
- Full-stack разработчик От 100000₽
- веб-дизайнер 15000₽ — 50000₽
- PHP разработчик 20000₽ — 80000₽
Так как на оф. сайте на сегодняшний день скачать его проблемно, советую качать отсюда.
Ссылка на оф. сайт: https://ospanel.io/
Установка

Запускаем установщик и задаём директорию для установки программы. Установка представляет собой простую распаковку.
После завершения установки окно молча закроется.
Настройка
Переходим в папку с распакованным ПО: C:OpenServer.
Здесь мы видим файлы для запуска программы OpenServer для разных версий системы и 3 папки:
- domains – папка, предназначенная для хранения Ваших сайтов. Внутри неё мы и будем создавать наши проекты, например: myproject.loc;
- modules – папка, содержащая в себе исполняемые файлы модулей и необходимые для их работы библиотеки, дополнительные файлы;
- userdata – папка, в которой находятся пользовательские данные СУБД, файлы кэша, логи, а также файлы конфигурации модулей.
Запустим один из exe-файлов в корне, в зависимости от разрядности вашей ОС. В моём случае это Open Server x64.exe.

Выбираем язык и соглашаемся с установкой необходимых библиотек:

Перезагружаем компьютер. После перезагрузки снова запускаем наш exe`шник. В трее появляется значок с красным флажком.

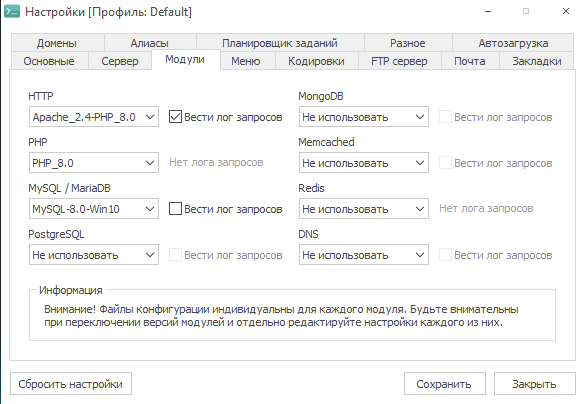
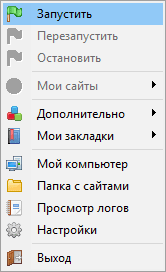
Жмём по нему правой кнопкой мыши и выбираем пункт “Настройки”. Откроется главное окно программы. Перейдём во вкладку “Модули” и выберем версию PHP: PHP 8 и версию Apache: Apache-PHP-8.

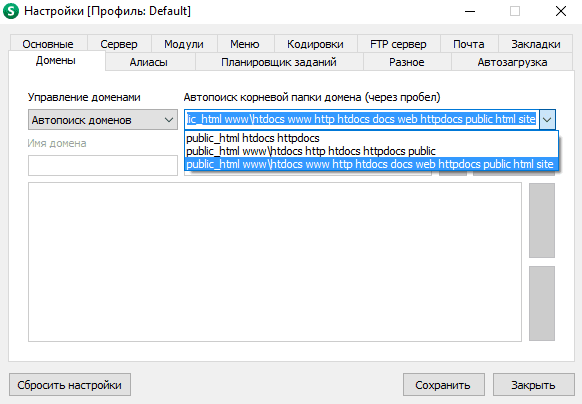
Затем перейдём во вкладку “Домены”, выберем “автопоиск доменов” и в качестве корневой папки домена выберем пункт с наибольшим числом вариантов. Вы также можете дописать сюда свои варианты.
После чего нажимаем “Сохранить” и закрываем окно настроек.
Hello World
Перейдём в папку “domains” и создадим директорию для нашего проекта. Назовём его “myproject.loc”. Внутри создадим директорию “www”. А внутри неё файл “index.php”. Откроем его и впишем следующий код:

Теперь можно запустить сервер и проверить работу скрипта.
Если при старте сервера появилась ошибка: Файл C:Windowssystem32driversetchosts недоступен для записи — стоит закрыть программу и запустить её от имени администратора.

Флажок в трее должен стать зелёным.
Откроем браузер и перейдём по адресу http://myproject.loc/
Если же вместо странички вы увидели 404-ошибку сервера, то скорее всего ваш файл назван не index.php а index.php.txt, при этом .txt не отображается в имени. Тогда нужно включить показ расширений для всех файлов и затем убрать у файла приписку .txt в конце. После этого обновить страничку в браузере и порадоваться результату.
Поздравляю! Ваша первая (или нет?) программа только что успешно отработала! Мы увидели результат её работы. И если мы сейчас откроем исходник страницы в браузере, то там не будет нашего исходного кода. Он выполнился, а веб-сервер отдал нам готовый результат. Пользователь никогда не увидит вашего кода на PHP. Вот так просто
На этом конфигурация завершена. В следующем уроке мы установим и настроим самую крутую IDE для PHP-разработчика – PHPStorm. А ещё узнаем о том, как можно пользоваться ей бесплатно.
До встречи!
Часть 1: делай раз, делай два, делай три!
1. Отправляемся на сайт https://www.apachefriends.org/ru/index.html, выбираем дистрибутив для нужной операционной системы, и загружаем его:

2. Запускаем инсталлятор и следуем инструкциям визарда. Наибольший интерес представляет шаг, на котором выбирается набор устанавливаемых компонентов:

- FileZilla FTP Server – как следует из названия, это FTP-сервер, он может быть полезен, если, например, XAMPP устанавливается на виртуальную машину, тогда файлы устанавливаемых веб-приложений туда удобно будет загружать по протоколу FTP
- Mercury Mail Server – опять таки, из названия ясно, что сервер для работы с электронной почтой, поддерживает протоколы POP3, IMAP, SMTP, но лично мне он кажется неудобным, поэтому я предпочитаю его не ставить, а использовать что-нибудь альтернативное
- Tomcat – это сервер приложений для JavaEE, его имеет смысл устанавливать только в том случае, если вы собираетесь развёртывать веб-приложения, написанные на Java
- Perl – язык программирования, который одно время был достаточно популярен среди веб-разработчиков, но в последнее время используется достаточно редко
- phpMyAdmin – веб-интерфейс для управления СУБД MySQL, имеет смысл его установить, потому что для локального веб-сервера это, наверное, самый удобный способ конфигурирования СУБД MySQL
- Webalizer – это веб-прилрожение для анализа лог-файлов сервера и сбора статистики, для локального веб-сервера вещь бесполезная, если только вы не собираетесь использовать эту информацию, например, при нагрузочном тестировании
- Fake Sendmail – это “неполноценная” реализация утилиты sendmail для Windows, с большой вероятностью она вам не пригодится, потому что почту из веб-приложений обычно можно отправлять и без этой утилиты
3. После выбора компонентов на следующем шаге нужно выбрать директорию, в которую будет установлен XAMPP.
Рекомендуется использовать директорию, путь к которой не содержит пробелов и все названия директорий в этом пути в именах содержат только символы латинского алфавита или цифры. В общем, избегайте “плохих” символов в пути.
И после этого шага, наконец, начинается установка.
4. Когда процедура установки завершится, запускаем панель управления XAMPP.
В ней нужно активировать два модуля – Apache и MySQL, нажав две соответствующие кнопки Start:

Если всё пройдёт успешно, названия модулей окрасятся в зелёный цвет и станет активной кнопка Admin для каждого из них:

5. Осталось только зайти браузером по адресу http://localhost/ и убедиться, что веб-сервер действительно работает:

6. Затем зайти браузером по адресу http://localhost/phpmyadmin/ и убедиться, что СУБД MySQL тоже работает и доступна:

Теперь на сервер можно устанавливать веб-приложения.
Если у вас всё запустилось и в браузере открылась приветственная страница XAMPP – дальше можно не читать.
Вся оставшаяся часть статьи посвящена рассмотрению различных проблем и возможных методов их решения.
Проверка работоспособности и помощь Денвера
Чтобы познакомиться, сделал в фотошоп коллаж из нескольких скриншотов его вспомогательной страницы , которая «вшита» в любую из версий. Вот он!
*Prim. По «ссылкам» не кликать! Это рисунок.
Адрес страницы помощи, указал под ним.
Попасть на страницу помощи Денвера также очень легко!
Для этого набираем в адресной строке браузера всего лишь — http://localhost/
*Prim. Проверять denwer (по ссылкам из главной таблицы) следует БЕЗ интернета!
Поиск документации, ссылки на частые вопросы и форум сработают лишь только,
если интернет ПОДКЛЮЧЁН.
Тем не менее!
Помнить! Выходить в интернет лучше с ВЫКЛЮЧЁННОЙ программой локального сервера!
Проще всего, записать нужные адреса, и вводить их в поисковую строку браузера вручную, либо же записать их в текстовой файл , сохранить его, а потом копировать и вставлять в браузер ссылки на интересующие адреса помощи Денвера.
Вот теперь, считаю, тему установки, использования и настройки локального сервера можно заканчивать, так как все более-менее значимые вопросы в ней разобраны.
Размещённая на этой странице информация одинаково актуальна для двух больших разделов: «Учебные сайты» и «Изучение PHP» , откуда я сделал прямые переходы на неё. Вернуться в названные разделы можно по нижнему мини-навигатору.












