Фотошоп включает в себя инструменты, позволяющие оформлять изображения и отдельные их элементы в различных цветовых оттенках. В числе востребованных в современном дизайне – золотые. Каковы основные возможности Photoshop в части применения данных оттенков? Как сделать золотой цвет в фотошопе?
Существует огромное количество вариантов применения соответствующих оттенков в рассматриваемом графическом редакторе. Но если изучить основные принципы задействования подобных возможностей фотошопа, то можно будет впоследствии успешно использовать большинство из спектра «золотых» инструментов программы.
Изучим данные принципы в контексте обработки двух основных мультимедийных элементов, которые редактируются в фотошопе:
- изображений;
- текстов.
Начнем с первого пункта.
- Как делать в фотошопе золотой цвет для изображений?
- Как сделать золотой цвет в Photoshop для текста?
Как делать в фотошопе золотой цвет для изображений?
Цифровые изображения на большинстве современных компьютеров выстраиваются посредством комбинирования трех основных цветов: красного, зеленого и синего. Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Рассмотрим то, каким образом можно «перекрасить» серебристую монету – например, 2 российских рубля – в золотой цвет.
Запускаем фотошоп – условимся, что это будет версия CS6, одна из самых популярных в России и в мире, с английским интерфейсом. Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке. На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.

Следует отметить, что картинка с сайта ЦБ РФ особенно удобна в обработке тем, что представлена она в формате GIF с прозрачным фоновым слоем. Это позволяет фотошопу – в частности, версии CS6 – легко распознать собственно контуры монеты. При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
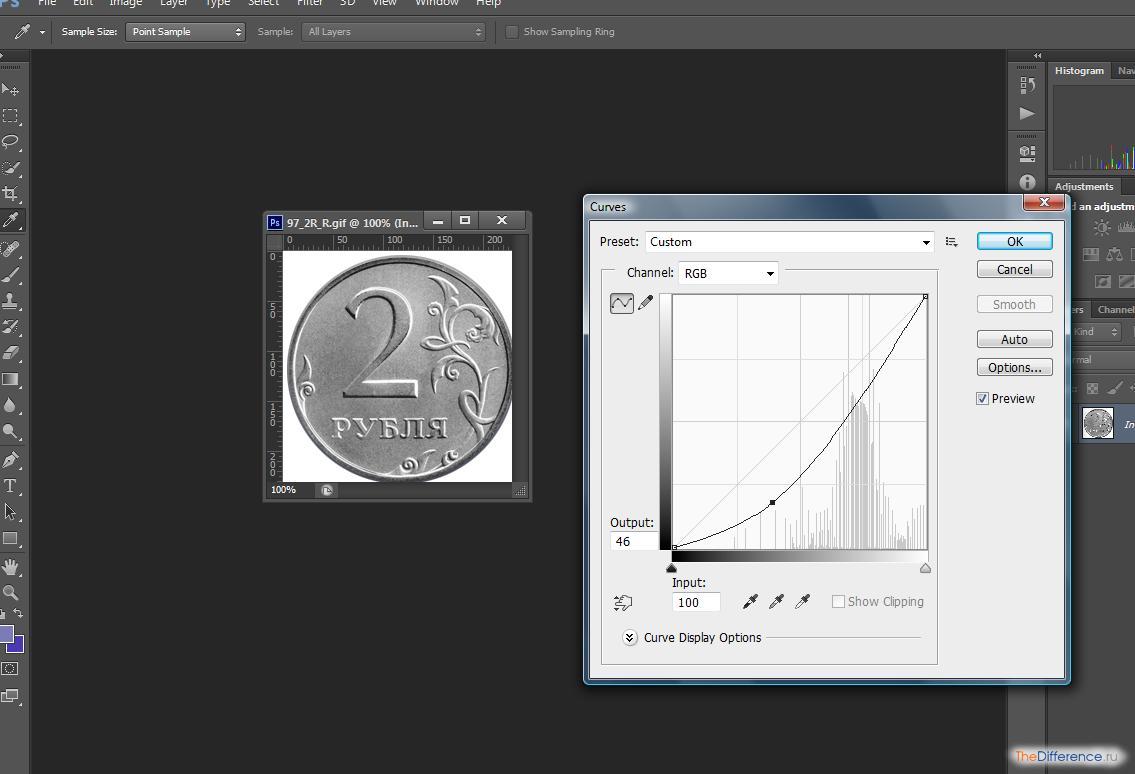
Сразу же можно перейти к процессу придания 2-рублевой монете золотого цвета. Это делается с помощью инструмента Curves («кривые цвета»), позволяющего регулировать как раз таки сочетание красного, зеленого, синего оттенков, а также спектра RGB – с целью регулирования яркости изображения. Чтобы открыть данную опцию, нужно выбрать пункт меню Image, затем – Adjustments, после – Curves.
Для начала можно слегка затемнить монету, отведя черную кривую RGB немного назад – примерно так, как на скриншоте.

После – переходим на корректировку красного, зеленого и синего цветов. Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:

Меняя тем или иным образом их положение, можно корректировать золотой оттенок исходя из его оптимальной адаптации к специфике проекта.
Вместо монеты может быть любой другой графический объект. В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
Как сделать золотой цвет в Photoshop для текста?
Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим».

Следующий необходимый шаг – растрирование текста. Данная процедура предполагает переформатирование его из «буквенного» формата в графический. Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.

Важный нюанс – после растрирования текст нельзя будет корректировать. Поэтому перед проведением данной процедуры нужно убедиться в том, что он в окончательной редакции. Либо сохранить копию проекта в формате PSD, в которой текст не растрирован, – для того, чтобы при необходимости откорректировать его позже.
Далее полезно будет придать буквам, превратившимся в изображение посредством растрирования, эффект градиента. Для этого нужно кликнуть правой кнопкой на соответствующем слое, затем – выбрать Blending Options и отредактировать параметры на вкладке Bevel & Emboss (примерно так, как на скриншоте).

В результате текст приобретет серый градиент – в некоторой степени схожий с тем, что присутствует на изображении серебристой 2-рублевой монеты.
После этого можно задействовать уже знакомый нам инструмент Curves – для того, чтобы посредством регулирования красного, зеленого и синего спектров придать тексту золотой оттенок.

С помощью исследованных нами опций фотошопа можно «озолотить», таким образом, практически любое изображение.
Замена цвета на золотой в Photoshop
Во время обработки фотографий в программе Photoshop могут понадобиться самые разнообразные инструменты, умения и приемы. В данной статье мы разберем, как можно заменить цвет какого-либо предмета, сделав его золотым.
- Меняем цвет на золотой
- Заключение
Меняем цвет на золотой
В качестве примера будем использовать фото, на котором изображен серебряный чайник.

Приступим к выполнению поставленной задачи:
- Первым делом необходимо вырезать объект/удалить фон (например, с помощью волшебного ластика). Подробнее ознакомиться с тем, как этом сделать, вы можете в нашей статье – “Как вырезать объект в Фотошопе“.

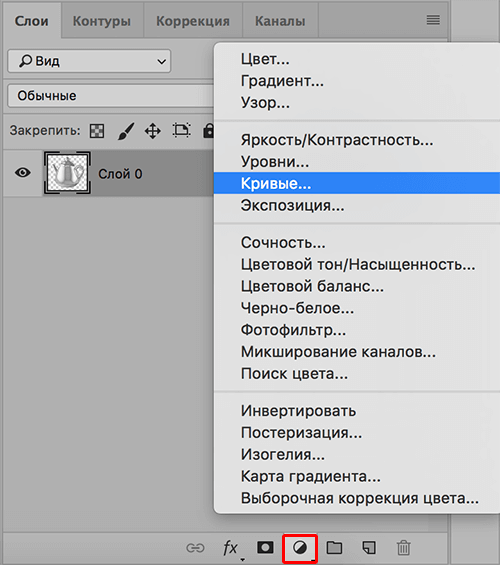
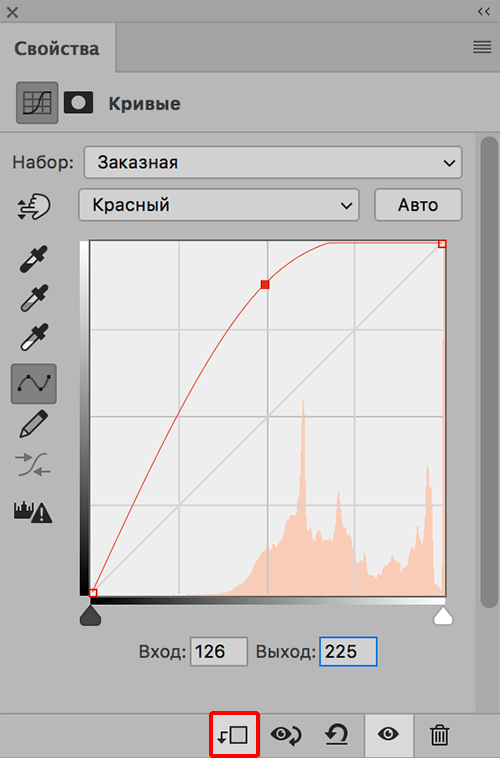
- В Палитре слоев щелкаем по кнопке создания нового корректирующего слоя и в открывшемся перечне останавливаемся на варианте – “Кривые”.


 Не забываем щелкнуть по значку привязки, чтобы заданные параметры были применены только к выбранному слою с чайником.
Не забываем щелкнуть по значку привязки, чтобы заданные параметры были применены только к выбранному слою с чайником.

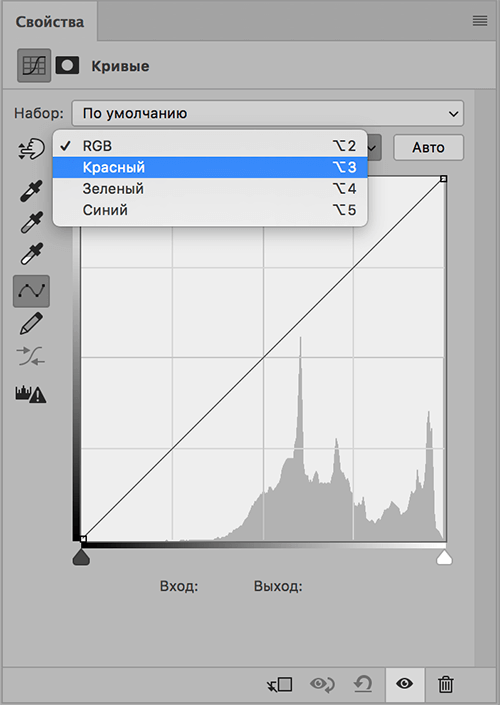
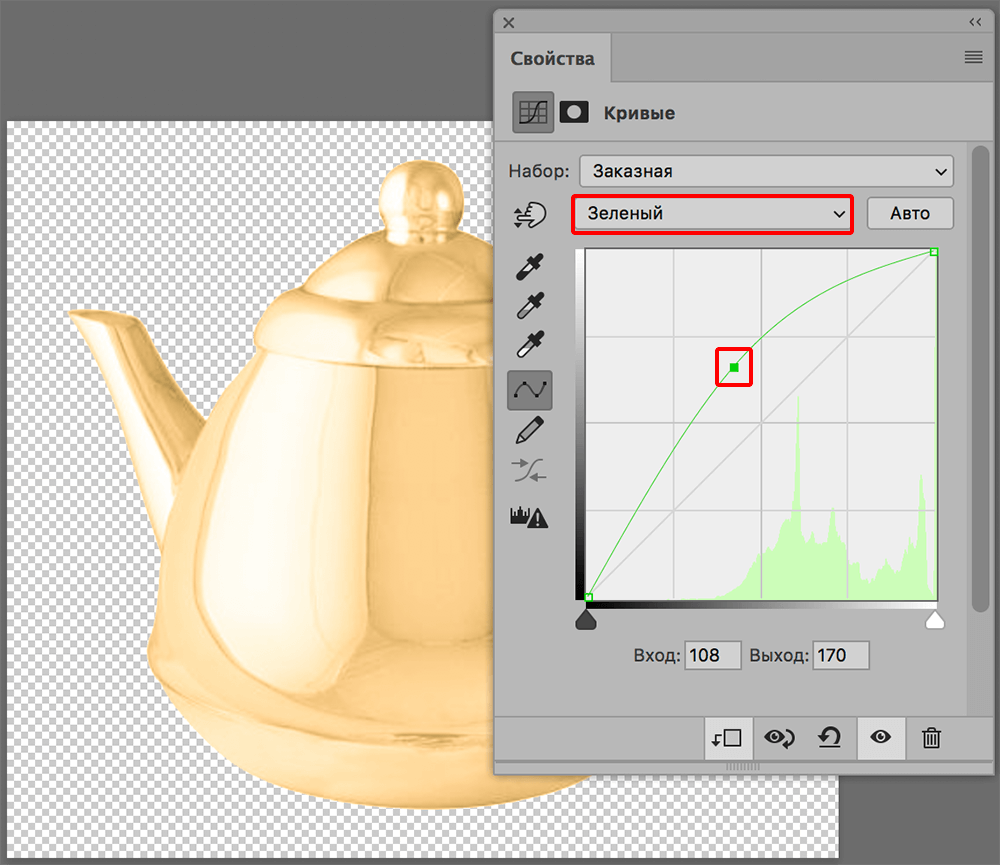
Теперь меняем канал на зеленый и выполняем аналогичные настройки, добиваясь желаемого оттенка.

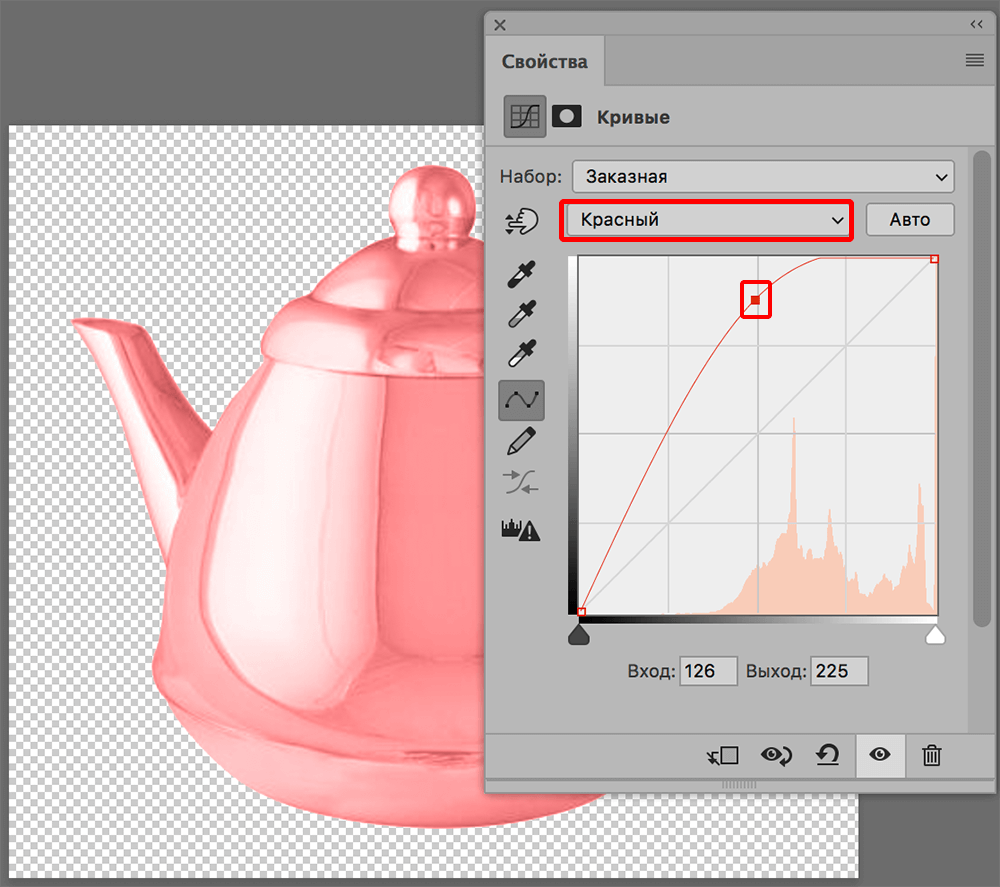
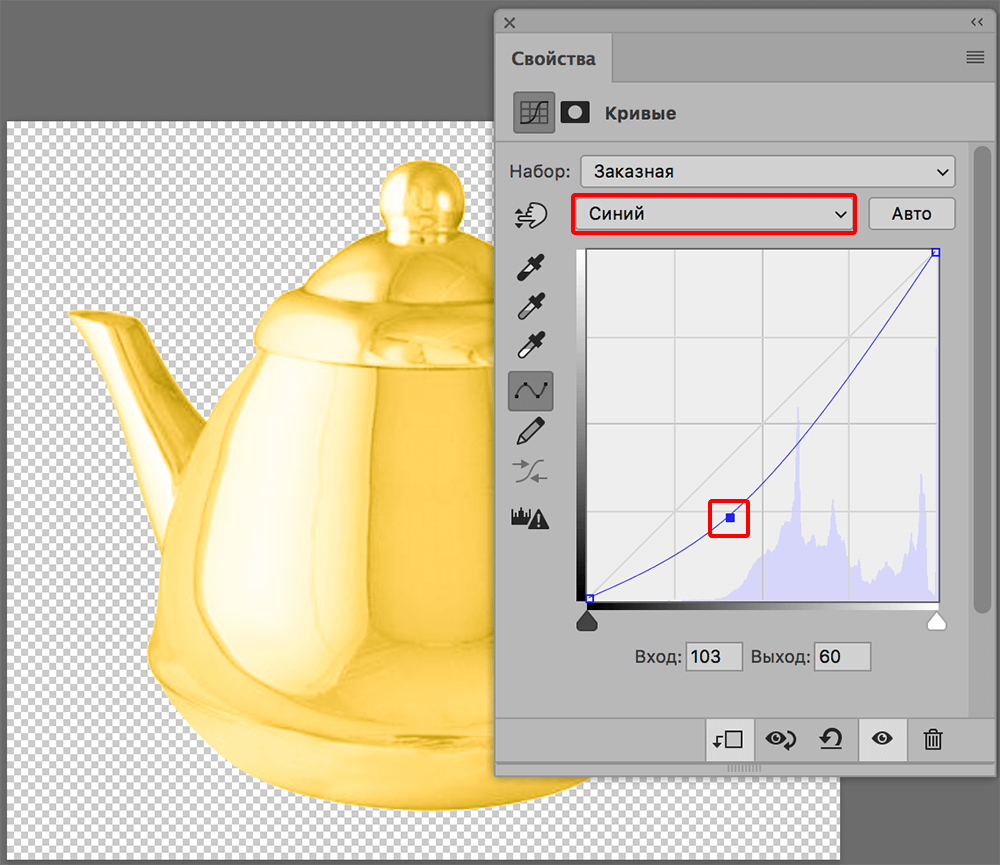
Напоследок, выбираем синий канал и, установив точку на кривой, тянем ее вниз и вправо, чтобы прибрать синий цвет.

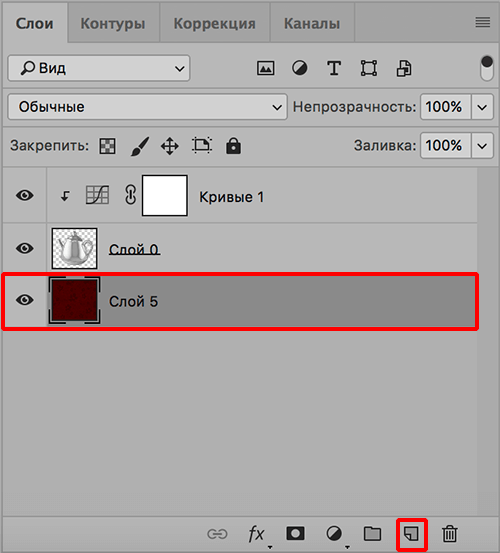
Примечание: Чтобы в полной мере оценить результаты наших трудов, можно добавить какой-нибудь фон. Для этого создаем новый слой, располагаем его под слоем с чайником и добавляем на него фоновое изображение.

В нашем случае получилось так.

Заключение
Итак, нам удалось “перекрасить” серебряный чайник, сделав его золотым. Финальный результат во многом зависит от того, с каким исходным изображением приходится работать, и какой оттенок хочется получить в итоге.
Золотой градиент
В настоящее время в интернете можно найти что угодно. Обилие информации позволяет дизайнерам существенно экономить время. Хотя порой, в процессе поиска нужной текстуры или фона потери времени просто колоссальны. И проще воссоздать текстуру самостоятельно.
Сейчас я хочу поговорить о золотом градиенте. Да, для человека сведущего в дизайне создать подобный фон – дело нескольких минут. Но для новичка это может стать проблемой. На то есть несколько причин.
Для начала разберемся. А какой цвет считается золотым? Желтый? Белый? Охра? Нет. Так что же представляет из себя золотой цвет? Градиент. Именно плавный переход от одного цвета к другому и воспринимается нами как золотой цвет.
Думаю, вы понимаете, что главное в создании градиента – грамотный подбор цветов. Для того, чтобы добиться нужного оттенка, вы можете найти изображение с золотистым предметом и просто скопировать цвета при помощи пипетки.
Второй не менее важный момент – чередование цветов.
Что такое цвет? Это отраженный свет. Почему мы видим разницу между объемным предметом и предметом плоским? На объемный предмет свет ложится определенным образом. Предмет условно делится на несколько областей.
Назовем все эти области:
Блик – самая светлая часть. Пятно или полоса белого цвета.
Свет – крупная освещенная часть.
Полутень – промежуток между тенью и светом.
Тень – самая темная часть.
Рефлекс – отраженный свет. Узкая полоса, повторяющая свет.
Как именно распределяются эти области мы можем увидеть на следующей схеме:

Для примера я приведу золотой градиент. Как видите, здесь тоже учитывается это правило. Именно поэтому мы воспринимаем текстуру золотой (т.е. объемной).

Наша задача – подобрать нужный оттенок для каждой области. При помощи цветов мы можем добиться даже более интересного эффекта.
Приступим к уроку. Для начала создаем рабочую область. Любого размера, удобного для вас. Начнем с линейного золотого градиента.

Нажимаем комбинацию клавиш ctrl+shift+n для того, чтобы создать новый слой, с которым мы будем работать.
На боковой панели инструментов ищем «заливка». Заливаем рабочую область любым цветом. У меня будет желтый.


Подготовительный этап закончен. Приступаем к созданию золотого градиента. В окне слоев выбираем наш, созданный. Кликаем по нему правой клавишей мыши. И из выпадающего меню выбираем «параметры наложения».

Вот это окошко нас интересует. Выставляем следующие настройки:

Затем кликаем по полосе с цветом.

Нижние ползунки — цвет. Как вы понимаете, нам нужен переход более масштабный. Не 2 цвета, а гораздо больше. Поэтому, кол-во ползунков нам следует увеличить. Чтобы вызвать их, кликаем по полосе с цветом.
Теперь их стало больше.
Настал тот момент, когда мы будем подбирать цвета. Как я уже говорила выше, вы можете взять цвета с любого изображения. Подбирать их самостоятельно очень трудно и долго. Я постараюсь повторить градиент как на этом изображении с кольцами.

Вон он, тот самый инструмент, который позволит вам узнать цвет области. Тыкаем по нужным. После чего копируем его данные.


Какие цвета получились у меня:
- свет #fffca4
- тень #5a2b11
- полутень #b37832
- блик #fdfdfb
- рефлекс a #47205
Теперь возвращаемся к окну градиента. Кликаем на ползунок. И в окошке выбора цвета просто вбиваем эти цвета в нужной последовательности, пользуясь схемой.
Я чуть сдвинула ползунки, как видите.
Вот, что у нас получилось в итоге:

Как видите, наш градиент действительно золотой.

Дабы изменить форму нашего золотого градиента, мы можем вернуться к окну «градиент» и изменить настройки. Допустим, попытаемся сделать градиент угловым.


Довольно интересный эффект, не правда ли?
При помощи изменения стиля градиента вы можете создать множество интересных эффектов.
Как видите, сделать золотой градиент или золотой фон необходимого вам оттенка или формы не составит труда даже для начинающего дизайнера. Данный навык пригодится для создания множества интересных элементов, которые могут вам пригодится для создания дизайн – макета сайта.
Создаем золотую надпись в Фотошопе

Золотой шрифт в Photoshop
Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст.
Этап 1: Фон для текста
Фон для золотых букв должен быть контрастным, чтобы подчеркивать цвет и блики.
-
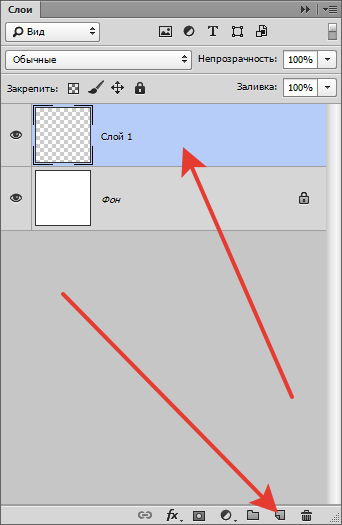
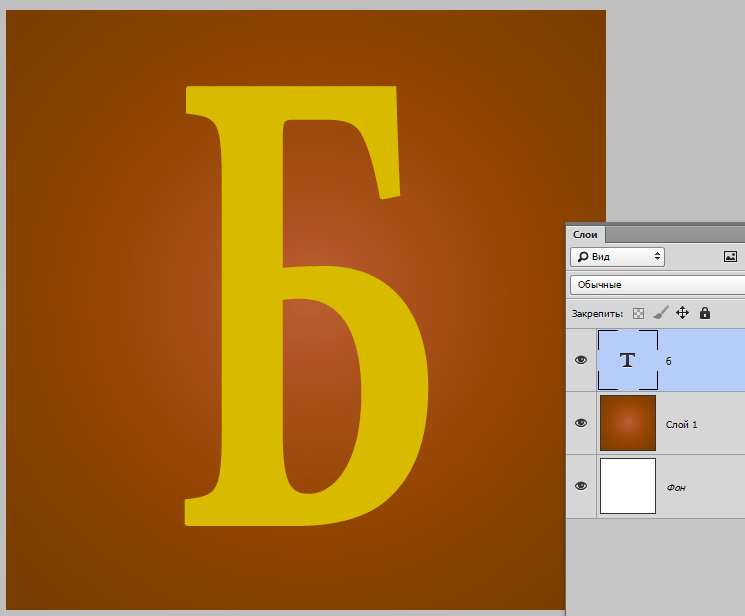
Создаем новый документ, а в нем новый пустой слой.

Затем выбираем инструмент «Градиент».

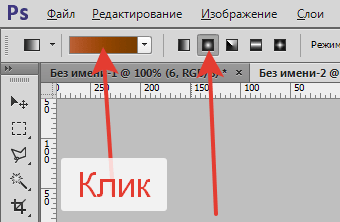
Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели.

Подбираем цвета градиента.

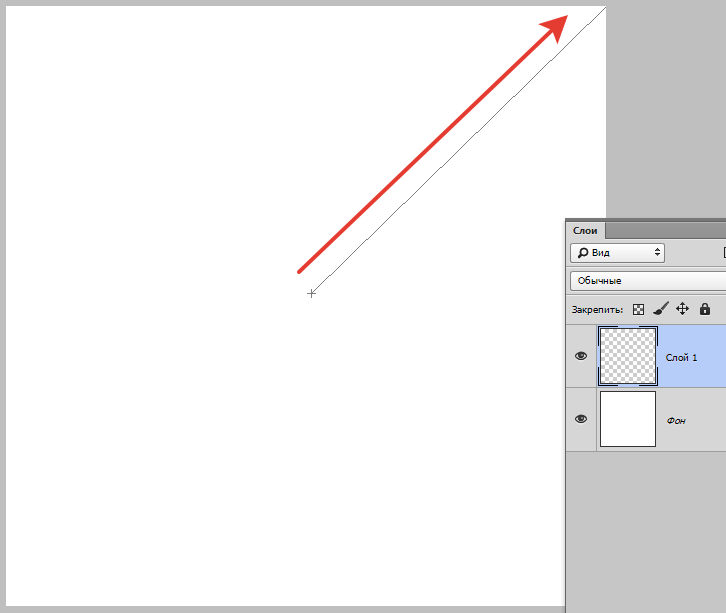
После настройки градиента протягиваем линию от центра холста к любому из углов.

Должен получиться вот такой фон:

Теперь выбираем инструмент «Горизонтальный текст».


Этап 2: Стилизация текста
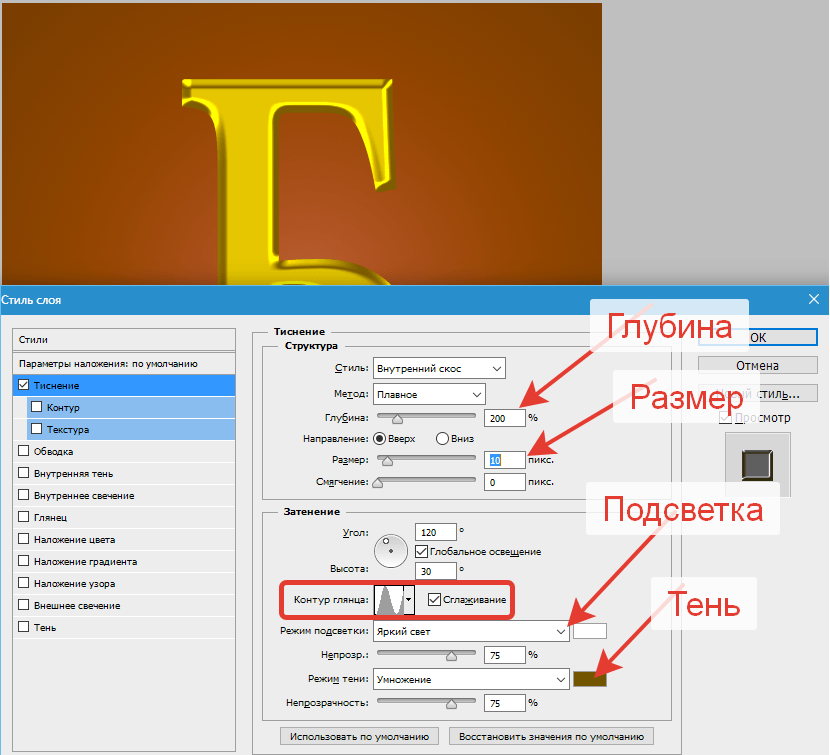
- Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем «Тиснение».
- Глубина 200%.
- Размер 10 пикс.
- Контур глянца «Кольцо».
- Режим подсветки «Яркий свет».
- Цвет тени темно-коричневый.
- Ставим галку напротив сглаживания.

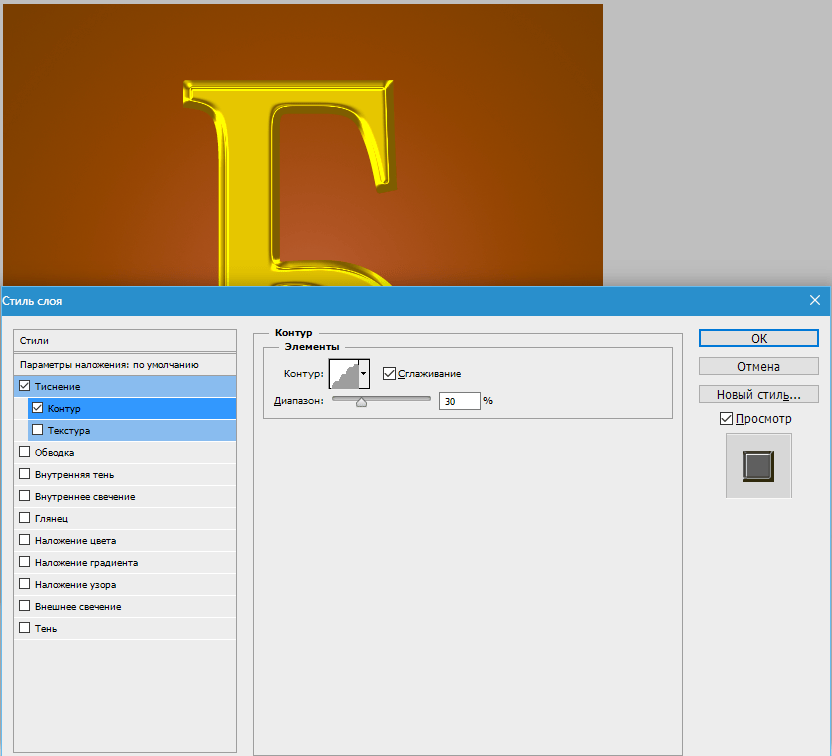
- Контур «Скругленные ступени».
- Сглаживание включено.
- Диапазон 30%.

- Режим наложения «Мягкий свет».
- «Шум» 20 – 25%.
- Цвет желто-оранжевый.
- Источник «Из центра».
- Размер зависит от размера шрифта. Наш шрифт – 200 пикселей. Размер свечения 40.

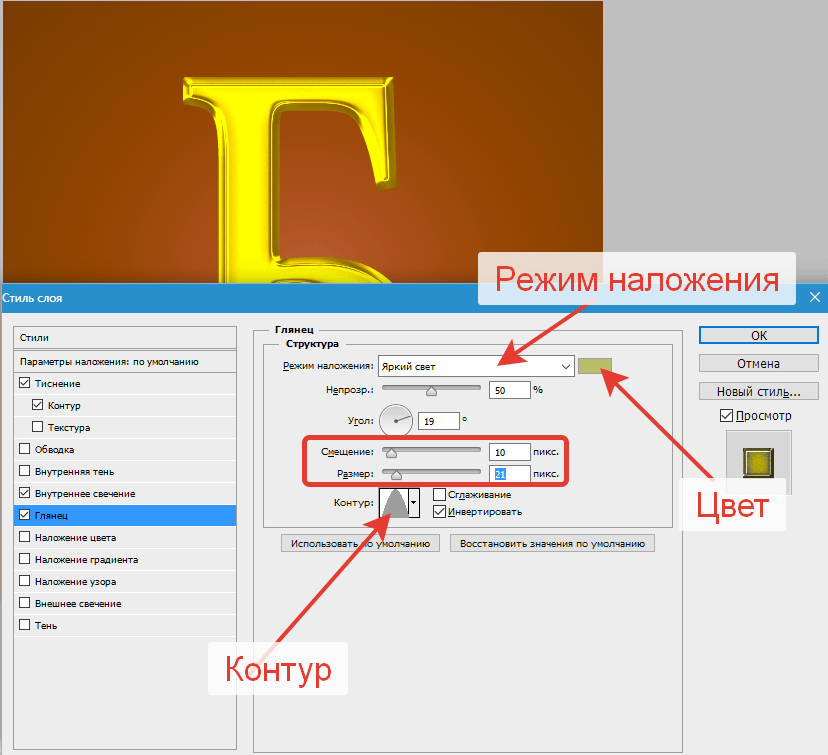
- Режим наложения «Яркий свет».
- Цвет грязно-желтый.
- Смещение и размер подбираем «на глаз». Посмотрите на скриншот, там видно, где находится глянец.
- Контур «Конус».

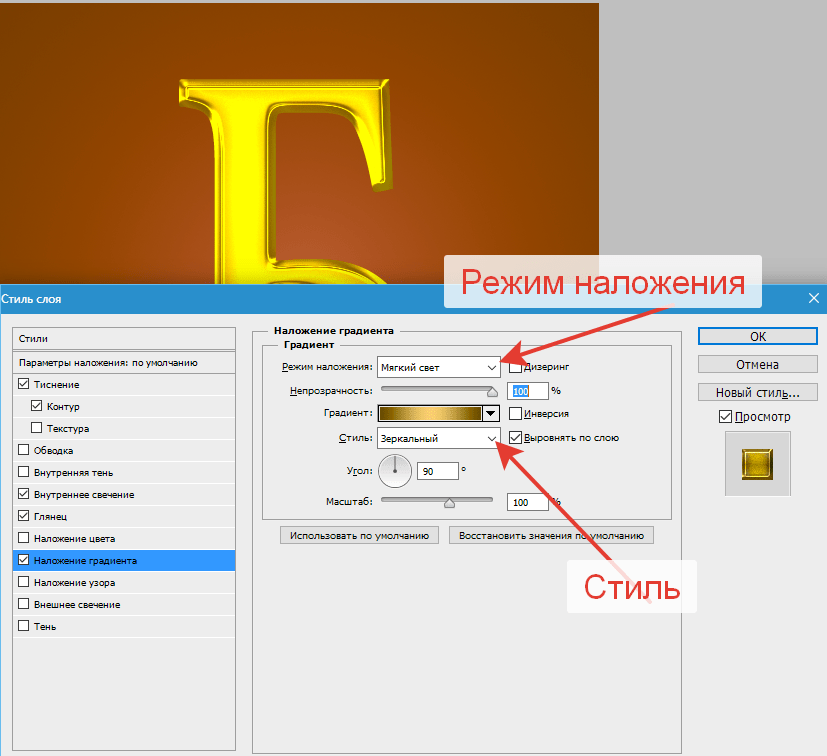
Следующий стиль – «Наложение градиента».

Цвет крайних точек #604800, цвет центральной точки #edcf75.

- Режим наложения «Мягкий свет».
- Стиль «Зеркальный».

И, наконец, «Тень». Смещение и размер подбираем исключительно по своему усмотрению.

Взглянем на результат работы со стилями.

Золотой шрифт готов. Применяя стили слоя, можно создавать шрифты с различными эффектами.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как выбрать цвет для кисти в «Фотошопе»

- Как выбрать цвет для кисти в «Фотошопе»
- Как сделать кисти в фотошопе цветными
- Как настраивать кисть в Photoshop
- Как менять в фотошопе кисть
- Как изменить цвет в фотошопе
- Как использовать кисти в фотошопе
- Как устанавливать кисти в фотошоп

- Как раскрасить кисть

- Как поменять цвет в фотошопе?

- Как определить кисть в Фотошопе

- Как сделать кисти цветными

- Как выбрать цвет кисти

- Как перевернуть кисти в фотошопе

- Как создавать динамические кисти в фотошопе

- Как добавить кисти в Фотошоп
- Как добавить в фотошоп новые кисти

- Как открыть кисти в фотошопе

- Как создать кисть в Фотошопе непрофессионалу
- Как перекрасить в фотошопе

- Как вставить кисти в фотошоп

- Как накрасить глаза в фотошопе

- Как в фотошопе поменять цвет кожи

- Как нанести макияж в фотошопе

- Меняем цвет глаз: как работать в фотошопе

- Как убирать лишнее с лица в Фотошопе
- Как перекрасить объект в Photoshop

- Как выровнять тон кожи в Фотошопе

- Как накрасить в Фотошопе

- Как изменить цвет волос в Photoshop

- Как изменить цвет волос в фотошопе














