
Мы с Вами пойдем дальше и создадим по-настоящему стеклянный текст, через который будет просвечиваться фон.
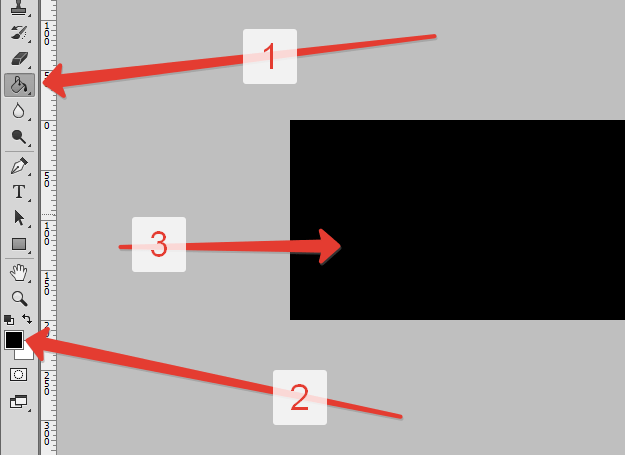
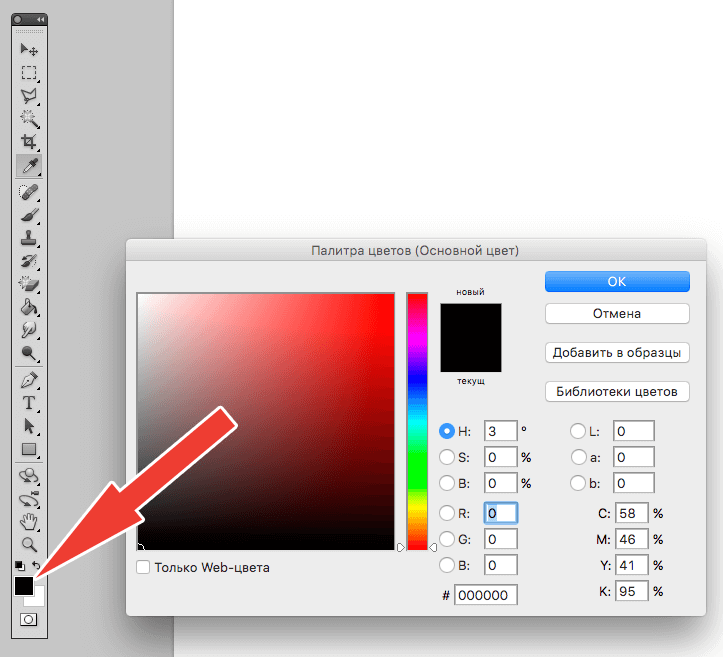
Создаем новый документ нужного размера и заливаем фон черным цветом.

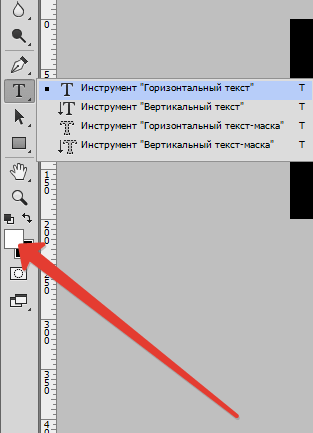
Затем меняем основной цвет на белый и выбираем инструмент «Горизонтальный текст».

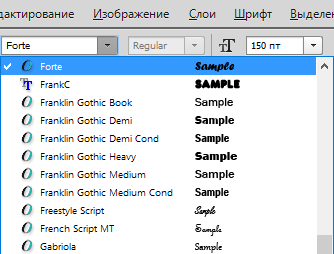
Лучше всего будут смотреться шрифты, имеющие плавные линии. Я выбрал шрифт «Forte».

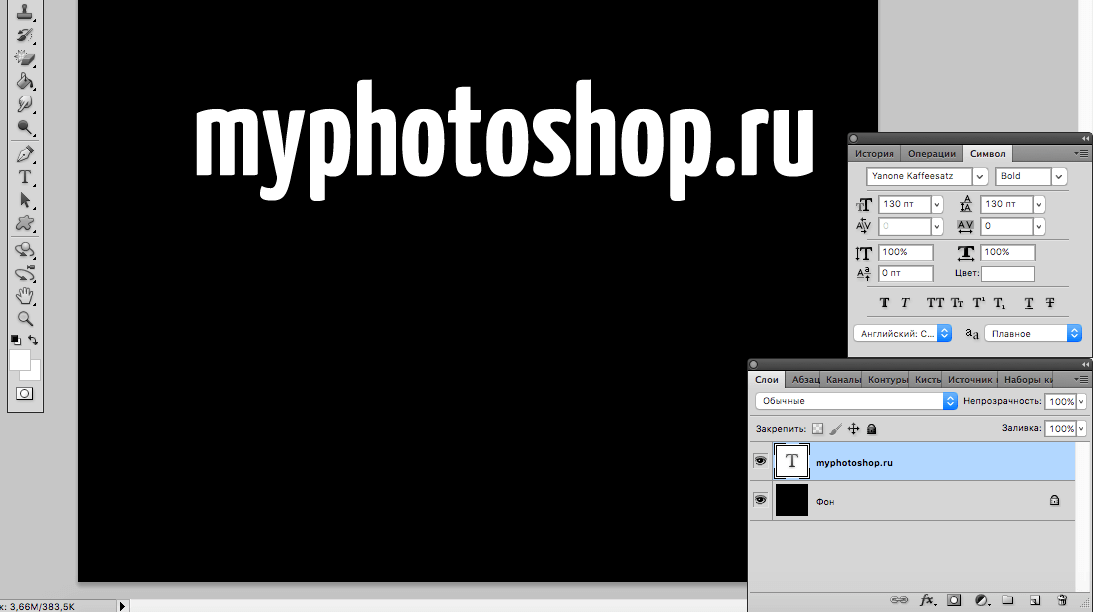
Пишем наш текст.

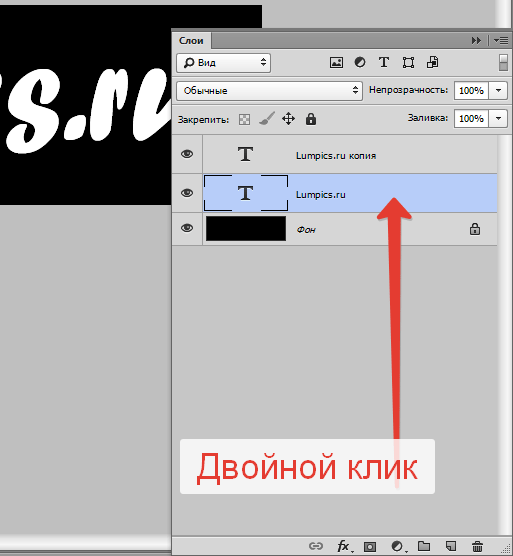
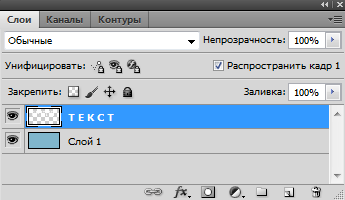
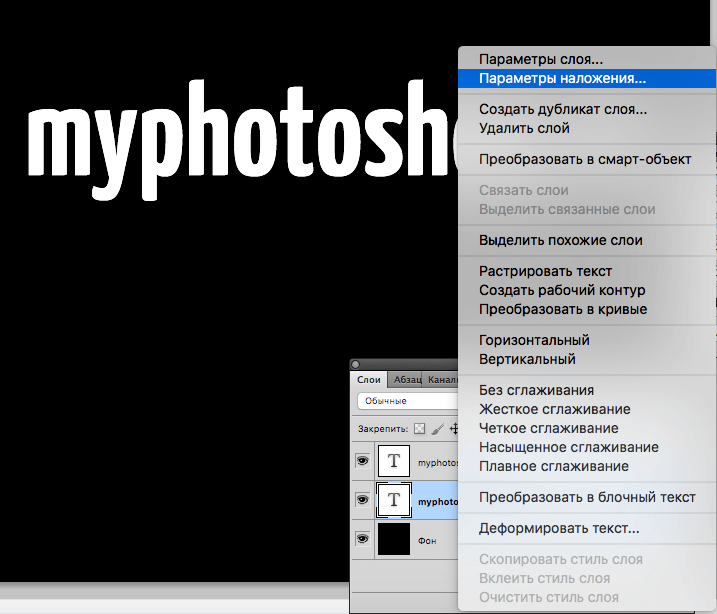
Создаем копию слоя с текстом (CTRL+J), затем переходим на оригинальный слой и дважды кликаем по нему, вызывая стили слоя.

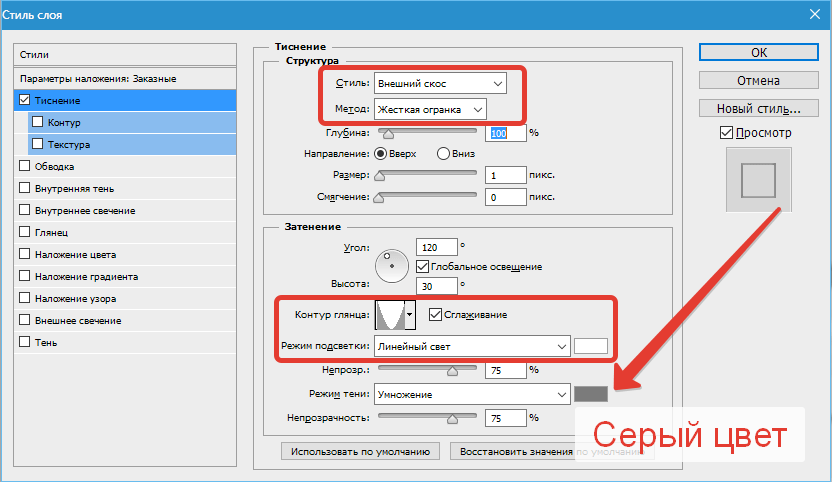
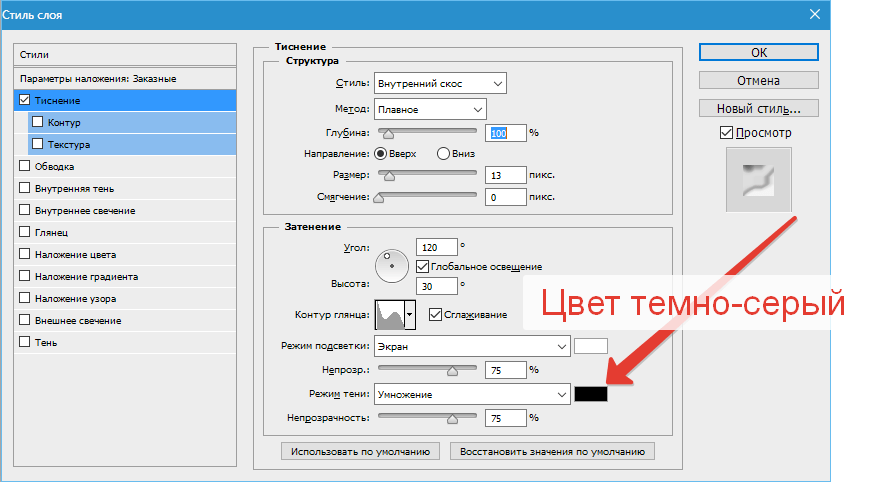
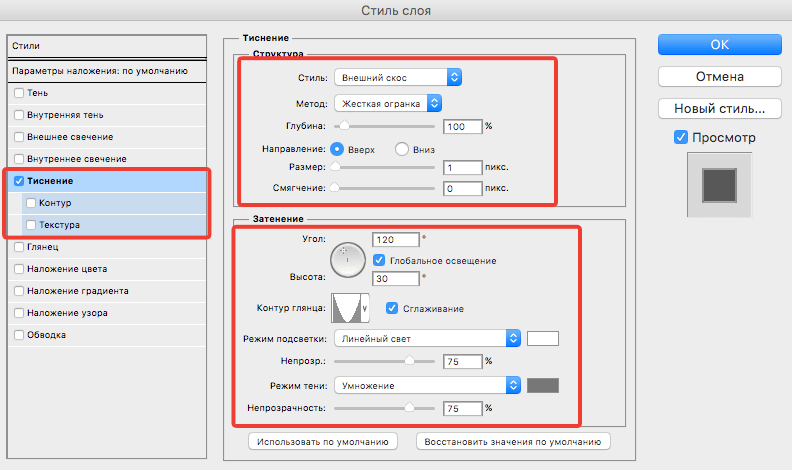
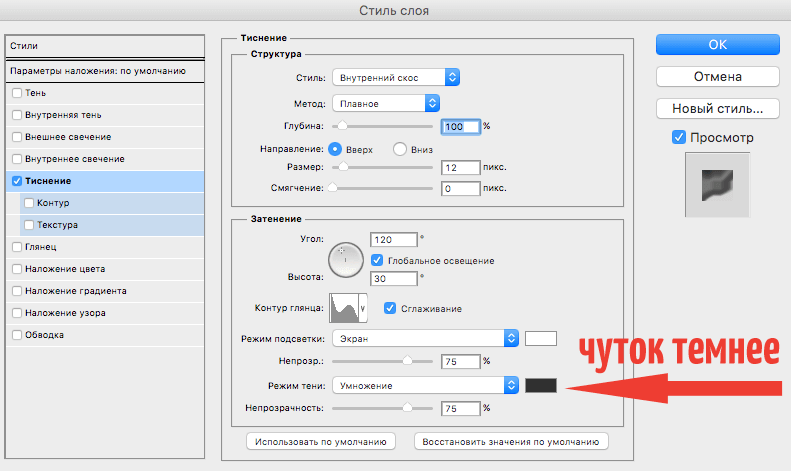
Первым делом выбираем пункт «Тиснение». Выставляем настройки, как показано на скриншоте.

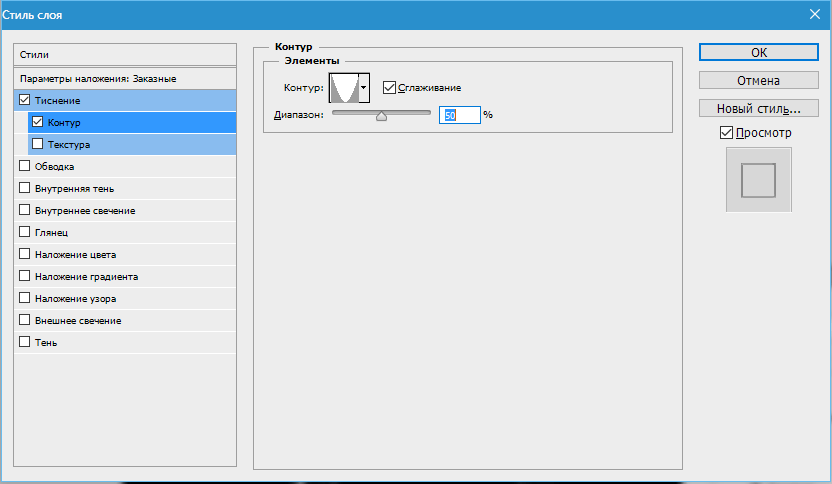
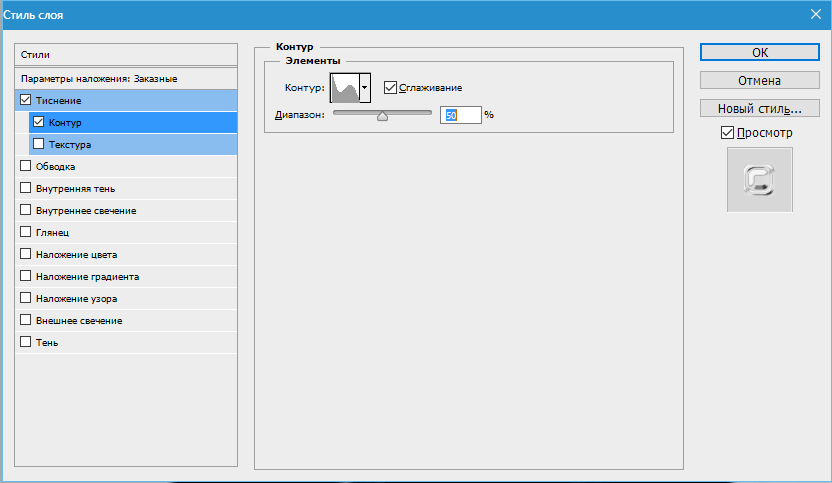
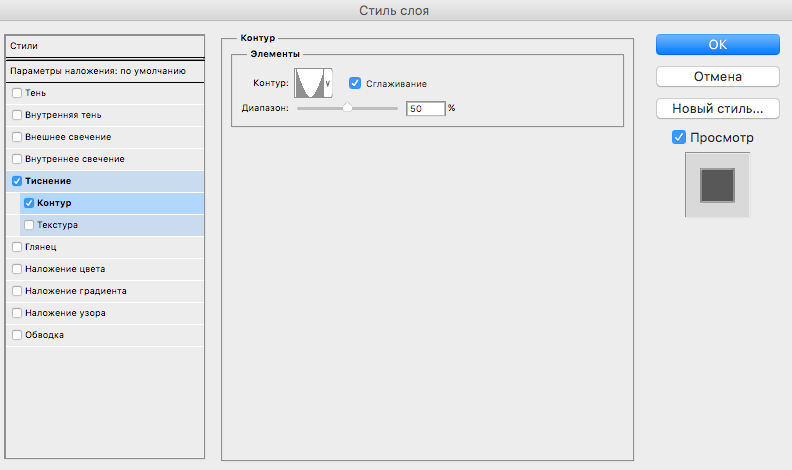
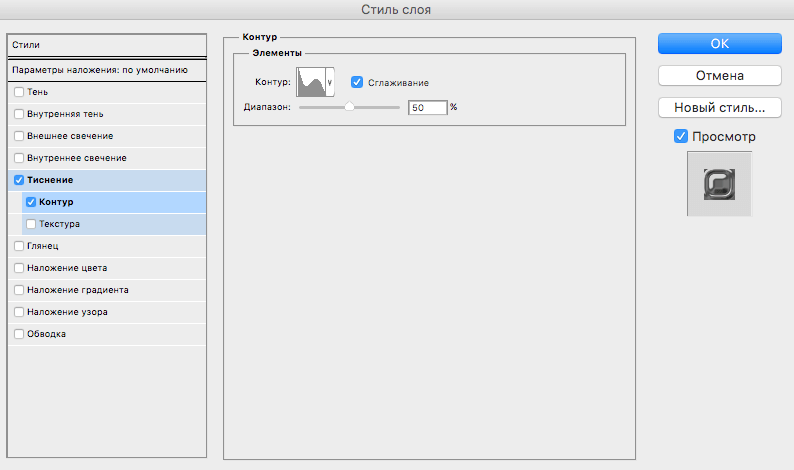
Затем выбираем пункт «Контур» и снова смотрим на скриншот.

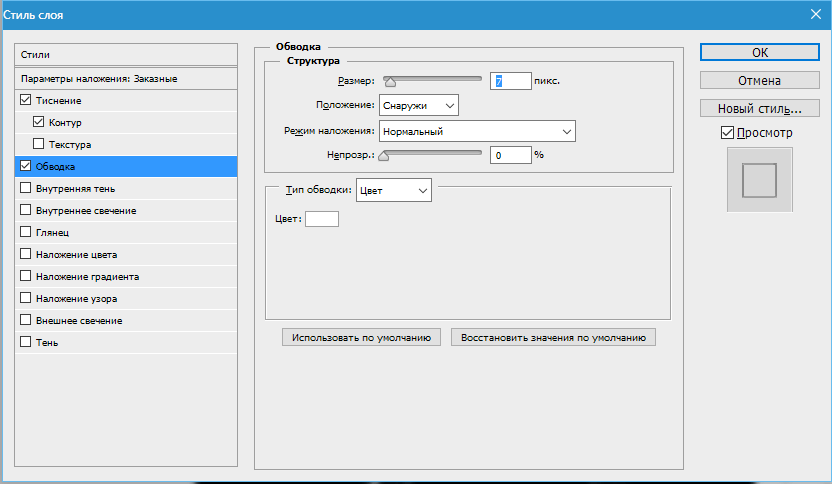
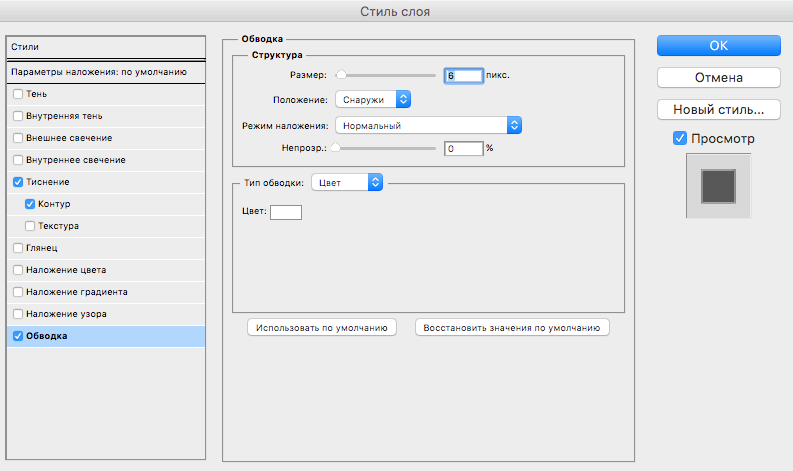
Добавим Обводку с такими настройками:

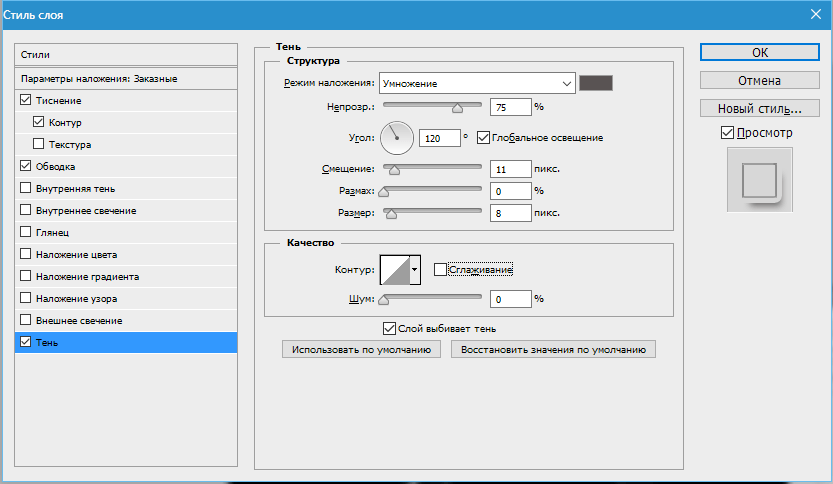
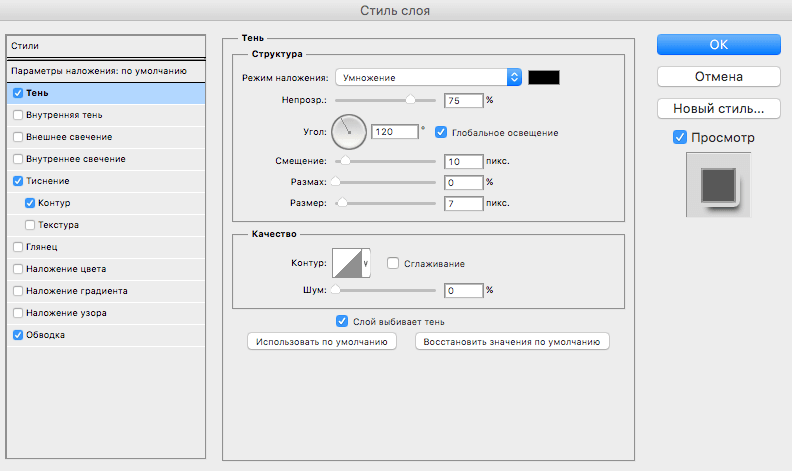
И Тень.

Готово, нажимаем ОК.
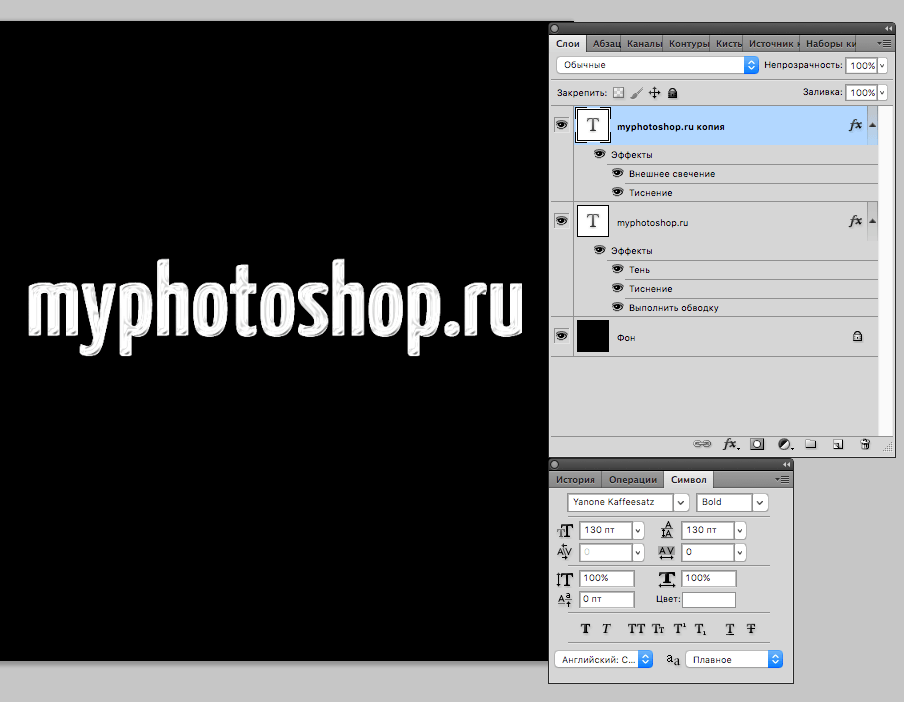
Не переживайте, что ничего не видно, скоро все покажется…
Переходим на верхний слой и снова вызываем стили.
Снова добавляем Тиснение, но с такими настройками:

Затем определяем Контур.

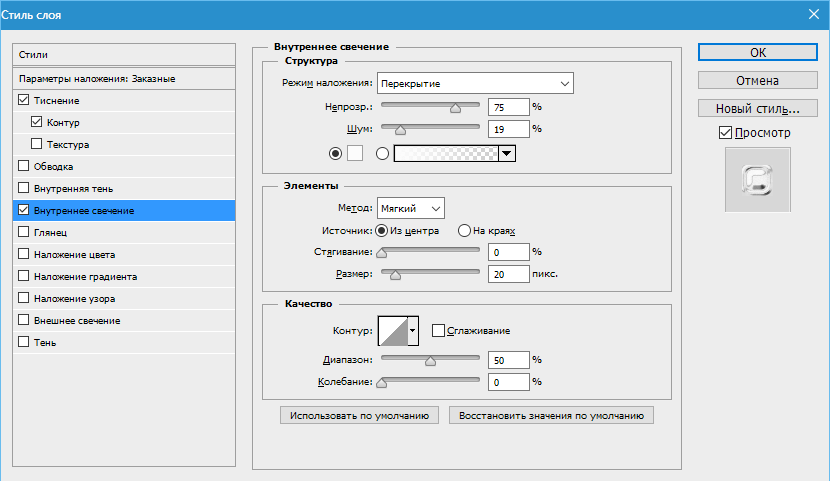
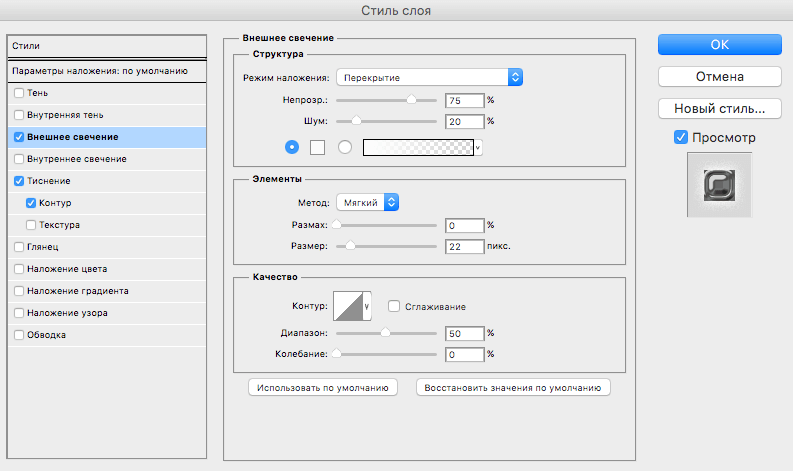
Настраиваем Внутреннее свечение.

Нажимаем ОК.

Дальше самое интересное. Сейчас мы будем делать текст действительно прозрачным.
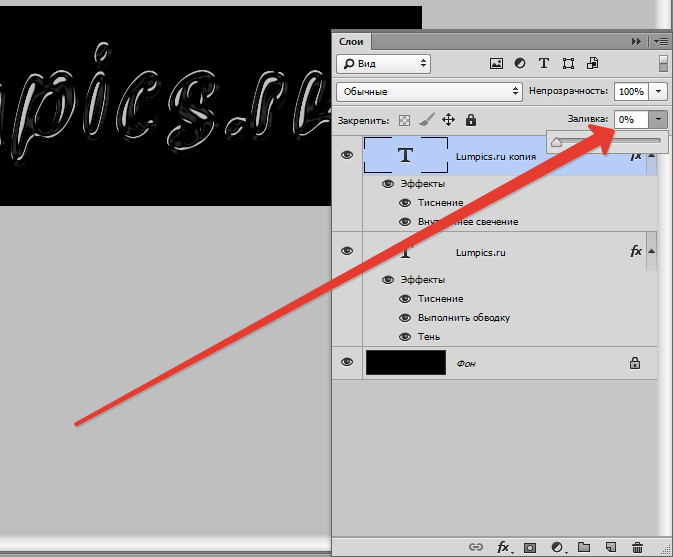
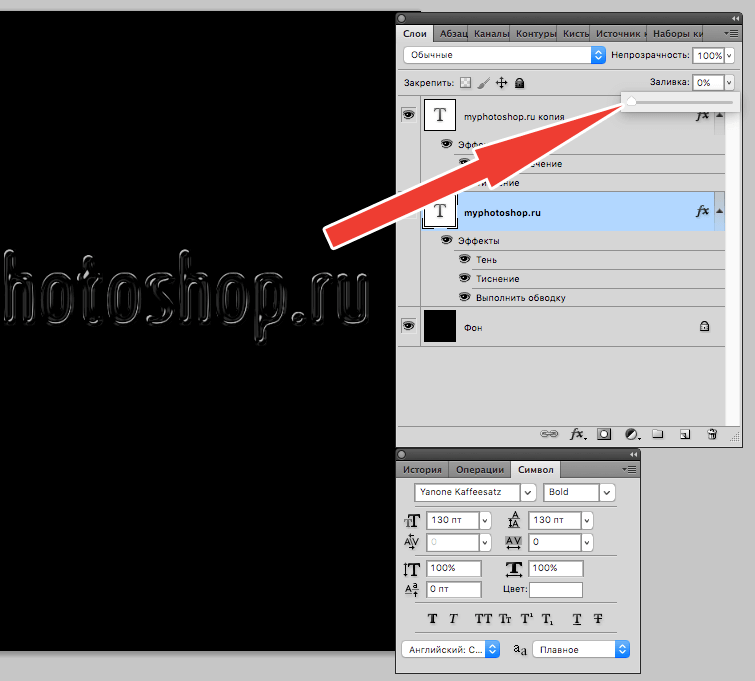
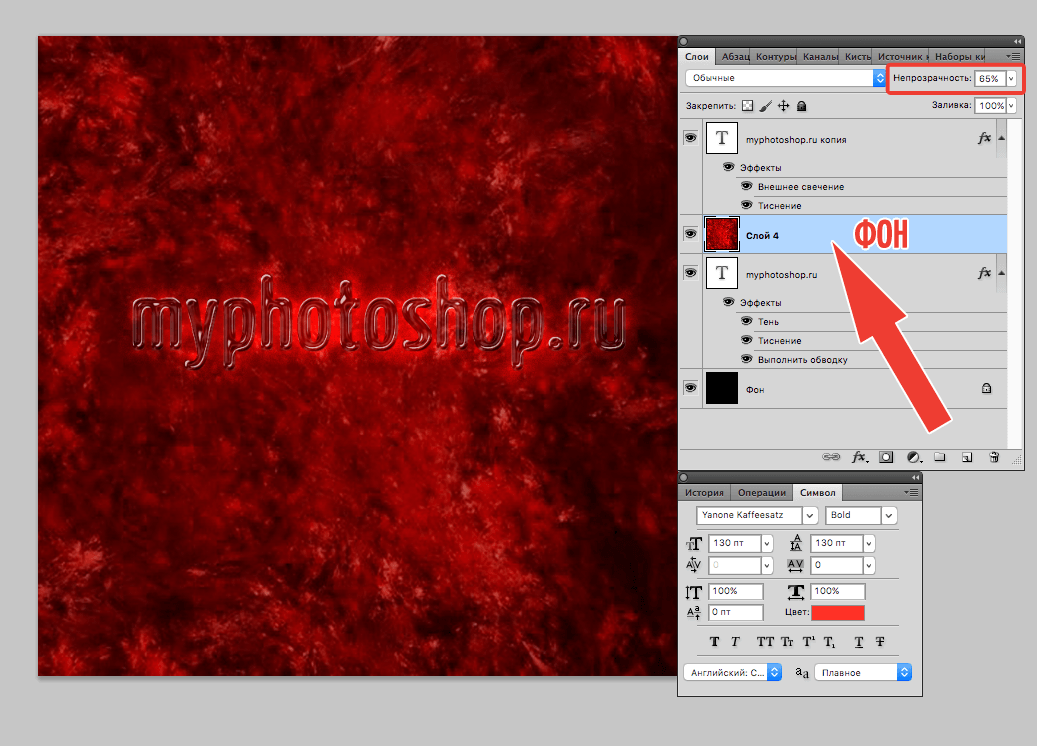
Все очень просто. Снижаем прозрачность заливки для каждого текстового слоя до нуля:

Стеклянный текст готов, осталось добавить фон, который, собственно, и будет определять прозрачность надписи.
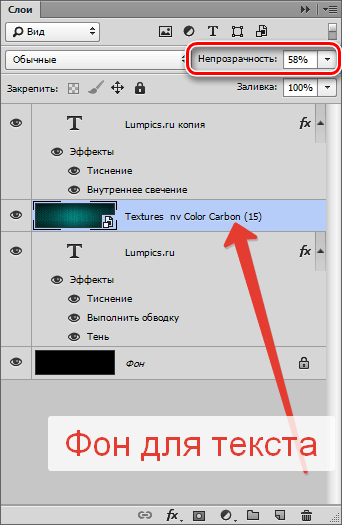
В данном случае фон добавляется между текстовыми слоями. Обратите внимание, что непрозрачность размещенного изображения нужно снизить («на глаз»), чтобы через него проступил нижний текстовый слой.
Старайтесь не делать его слишком ярким, иначе эффект прозрачности будет не так хорошо выражен, как нам хотелось бы.
Фон можно взять готовый, либо нарисовать свой.

Вот, что получилось в итоге:

Внимательно настраивайте стили для текстовых слоев и получите вот такой красивый прозрачный текст. До встречи в следующих уроках.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как сделать прозрачный текст в Фотошопе
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.

Создадим новый файл и на нем напишем текст.
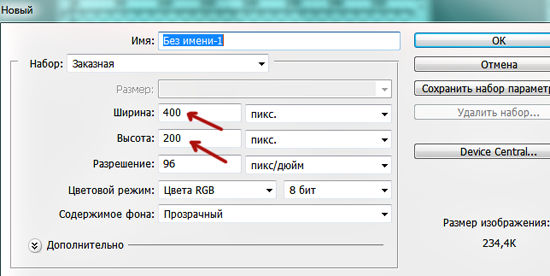
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.

Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.

3-На панели инструментов выбрать инструмент «текст» ![]() . А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста -белый.
. А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста -белый.
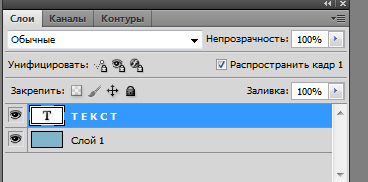
![]()


5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.

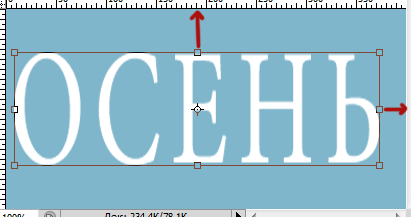
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.

Теперь с помощью стиля слоя сделаем прозрачный текст.
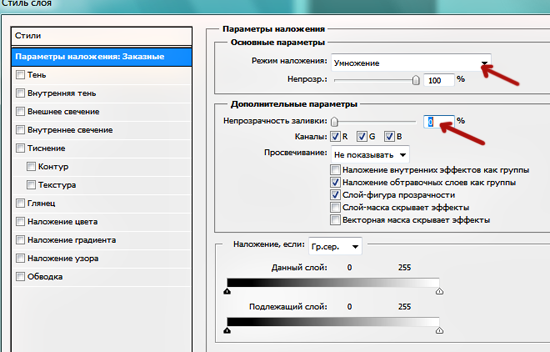
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».

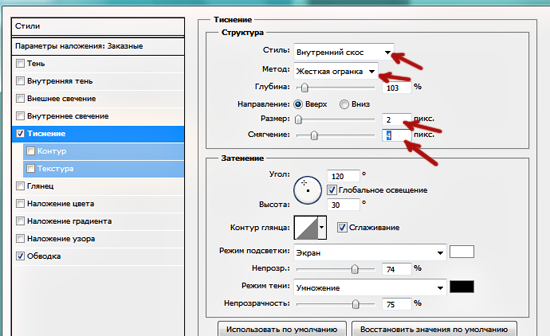
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.

9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..

Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.

Пока файл не сохранили, можно добавить к тексту фон.

11-Перетянутьть мышкой этот фон на файл с текстом.

12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.

Теперь видна прозрачность текста.


А здесь можно посмотреть еще один интересный текстовой эффект.
Как сделать прозрачный текст в фотошопе

Возможности стилизации текста в графическом редакторе Abode Photoshop огромны. Сегодня рассмотрим, как сделать прозрачный текст в Фотошопе двумя способами: простым и более сложным.
Прозрачный текст простым способом
- Сперва загрузим фоновый снимок, чтобы нашу прозрачную надпись было лучше видно. Для этого зайдём в меню «Файл» – «Открыть» и выберем необходимое фото.
- На панели инструментов выбираем инструмент «Горизонтальный текст». Устанавливаем белый цвет в палитре, шрифт – Markella. Можете выбрать любой шрифт, не критично.

- Кликнем по изображению и напишем текст. Пусть будет слово «Котик».
- Далее переходим к настройке стиля текста:
- снижаем интенсивность заливки до 0%;

- дважды кликаем по текстовому слою в палитре «Слои». Появляется окно настройки стиля;
- ставим галочку в строке «Контур» (1). Настройки не меняем;
- галочка в строке «Глянец» (2);
Обратите внимание! Режим наложения – «Мягкий свет», цвет белый, непрозрачность 100 %.

Вот так быстро и без особых заморочек получили прозрачную надпись.

Но если вы хотите получить вау-эффект, предлагаю ещё немного поколдовать. Попробуем сделать «стеклянный» шрифт, используя настройки текста фоторедактора Photoshop.
Стеклянная надпись
- Создадим новый документ. Для этого заходим в меню «Файл» – «Создать». Устанавливаем необходимые размеры изображения в сантиметрах и нажимаем «ОК».
- Далее выбираем инструмент «Заливка», цвет в палитре устанавливаем чёрный, кликаем по фоновому слою.
- Теперь напишем текст.
У нас так и останется «Котик», чтобы в конце можно было сравнить получившейся результат с первым вариантом. Шрифт – Markella. Цвет белый.
Важно! Чтобы получить эффект красивого «стеклянного» текста, выбирайте обтекаемые шрифты с плавными линиями.
- Создаём копию текстового слоя, нажав Ctrl+J.
- Дважды кликаем на первый текстовый слой, вызываем окно «Стиль слоя».

- Теперь главное правильно настроить стиль:
- строка «Тиснение». Вносим изменения в настройки так, как показано на картинке;

- строка «Контур». Так же ориентируемся на скриншот. Не забудьте поставить галочку, чтобы включить «Сглаживание»;

- далее ставим галочку – «Выполнить обводку». Чётко и внимательно повторяем настройки как на скриншоте;

- последняя настройка «Тень».

В данный момент Вы не заметите изменений, потому что над нашим настраиваемым текстом находится ещё один, который мы создали ранее.
- Перейдём к настройке второго текстового слоя. Убедитесь, что именно он активен в палитре «Слои». Точно так же двойным щелчком на слой вызываем «Стиль слоя».
Аналогично настраиваем и этот слой:
- стиль «Тиснение». Повторяем настройки, как на снимке. Постарайтесь не запутаться, потому что данные настройки отличаются от настроек первого текстового слоя.
Обратите внимание! Цвет режима тени – тёмно-серый.


- строка «Внутреннее свечение».
Важно! Режим наложения – «Перекрытие». Если Вы упустите этот момент из виду, эффекта «стеклянного» текста не получится.

Вот и всё, нажимаем «ОК».
Теперь самое интересное. Снижаем заливку первого и второго текстового слоя до 0%. И вот теперь уже виден результат, ради которого проводились все эти многочисленные манипуляции.

Чтобы наша надпись выглядело более эффектно, необходимо изменить фон. Для этого добавим изображение с нашим котиком между текстовыми слоями.

Посмотрите, что получилось.


Сравним два варианта.
Заключение
Сегодня Вы узнали, как сделать прозрачный текст в Фотошопе двумя способами. Чтобы получить стопроцентный результат, нужно внимательно выполнить настройку стиля текста. Если с первого раза Вы не добились желаемого эффекта, перепроверьте все настройки ещё раз. Возможно, Вы забыли поставить галочку напротив сглаживания или указали неверные режимы наложения.
Сделать прозрачный текст в «Фотошоп»
Как сделать прозрачный текст или надпись на прозрачном фоне в «Фотошоп»
Начинается всё с открытия программы Adobe Photoshop и создания нового файла. Делается это при помощи сочетания клавиш «Ctrl+N». Выберите любое удобное вам разрешение (в нашем случае это 700 x 700 пикселей). В поле «Содержимое фона» выберите вариант «Прозрачный». Нажмите кнопку «OK».

Прозрачный текст в Photoshop
Активируйте инструмент «Горизонтальный текст». Напишите какое-нибудь слово. У вас это может быть адрес сайта, собственное имя или что-либо ещё. В одном из предыдущих наших уроков было рассказано обо всех возможных операциях с текстом в Adobe Photoshop. Повторяться смысла не имеет. Сейчас вы сами сможете оформить текст. Выберите подходящий шрифт, его размер, а также примените к слою разные стили. Можете даже воспользоваться кнопкой «Деформировать текст».

Текст на прозрачном фоне в «Фотошоп»
Текст на прозрачном фоне в «Фотошопе» нами уже сделан. Теоретически на фотографиях вы можете использовать и такой текст, вручную изменяя прозрачность накладываемого слоя. Но лучше прямо сейчас изменить прозрачность, это сэкономит вам много времени в дальнейшем.
Однако сначала воспользуйтесь инструментом «Рамка». С его помощью необходимо произвести кадрирование. Отсеките лишние места, оставив только часть с текстом.


Теперь из этой надписи нужно сделать прозрачный текст. В «Фотошопе» для этого используется панель «Слои». В её верхней части располагается строка «Непрозрачность».
В ней имеется ползунок, с помощью которого настраивается степень непрозрачности. Необходимый процент можно ввести и с помощью клавиатуры. Поставьте непрозрачность на уровне 50-60%. В некоторых случаях можно прозрачный текст в «Фотошопе» сделать ещё менее заметным. Всё зависит только от вашей фантазии и поставленных задач.

Остается лишь сохранить прозрачный текст. В Photoshop для этого используется сочетание клавиш «Ctrl+S». Сохранять изображение необходимо в формате PNG.
Накладывается полученная надпись на любое изображение очень просто. Откройте картинку с полупрозрачным текстом в «Фотошопе». Воспользуйтесь функцией «Выделить всё» (для этого можно задействовать сочетание клавиш «Ctrl+A»). Скопируйте изображение. Затем откройте в Photoshop фотографию, на которой вы хотите видеть вашу надпись. Нажмите комбинацию клавиш «Ctrl+V» или перейдите по пути «Редактирование >> Вставить». При помощи инструмента «Перемещение» поместите надпись в нужную область снимка. Также можно изменить размеры текста, воспользовавшись функцией «Свободное трансформирование». Если прозрачность кажется недостаточной, то на помощь придет соответствующий пункт в панели «Слои».

Вот так легко в графическом редакторе Adobe Photoshop создается прозрачный текст. Это ещё раз подтверждает тот факт, что данная программа должна иметься у любого веб-мастера.
Как сделать прозрачный текст в Photoshop
Получить прозрачный текст в программе Фотошоп совсем несложно. Для этого нужно всего лишь понизить до нуля непрозрачность заливки, а также добавить стиль, который будет подчеркивать контуры шрифта.
Но можно сделать еще больше и создать действительно «стеклянный» текст – через него даже будет просвечивать фон.
Так как сделать прозрачный текст в Фотошопе (Photoshop)? Начнем:
Создание прозрачного текста
- Для начала нужно создать новый документ с заданными размерами, фон залить черным.


Основной цвет поменять, сделав белым. Выбрать на панели инструментов «Горизонтальный текст».


Написать нужный текст, выбрав размер шрифта и прочие желательны параметры. Размер лучше выбирать побольше, поскольку на маленьких буквах эффект прозрачности будет практически незаметен.

Сделать копию текстового слоя (можно воспользоваться горячими клавишами CTRL+J).

Можно кстати и по-другому сделать. Достаточно дважды кликнуть по оригинальному слою левой клавишей мыши, чтобы вызвать панель со стилями слоя.

Выбрать параметр «Контур» и настроить его, согласно скриншоту.

Следующим нужно настроить параметр “Обводка”, следуя скриншоту:

Последней настроить «Тень»:

Цвет в нижнем квадратике должен быть темно-серым.

Следующий пункт – определить контур, согласно скриншоту:

Далее настроить внутреннее свечение:

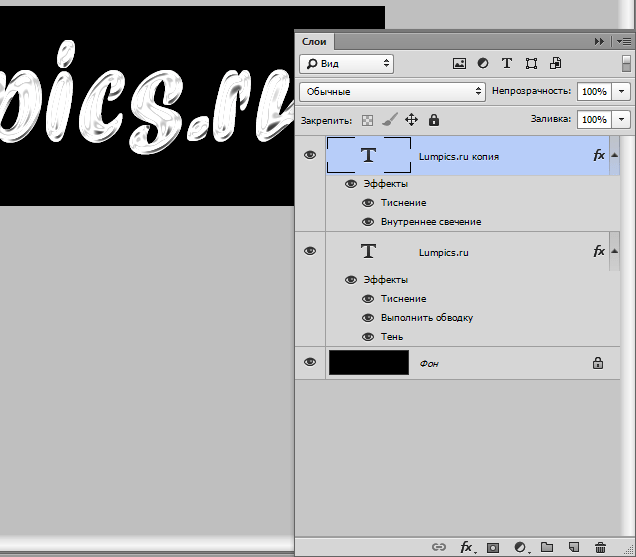
И нажать OK. Получаются вот такие слои с эффектами.

Дальше и происходит волшебство – текст делается прозрачным. Для этого нужно снизить прозрачность заливки обоих текстовых слоев – оригинала и копии – до 0%.


Лучше не делать очень ярким, иначе прозрачность будет не столь заметна, как хочется.
Результат
Если все делать точно в соответствии с приведенной инструкцией, то в итоге получаются вот такие замечательные прозрачные буквы, будто сделанные из стекла или карамели.

Ими можно будет украсить любой документ. Удачи!












