Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
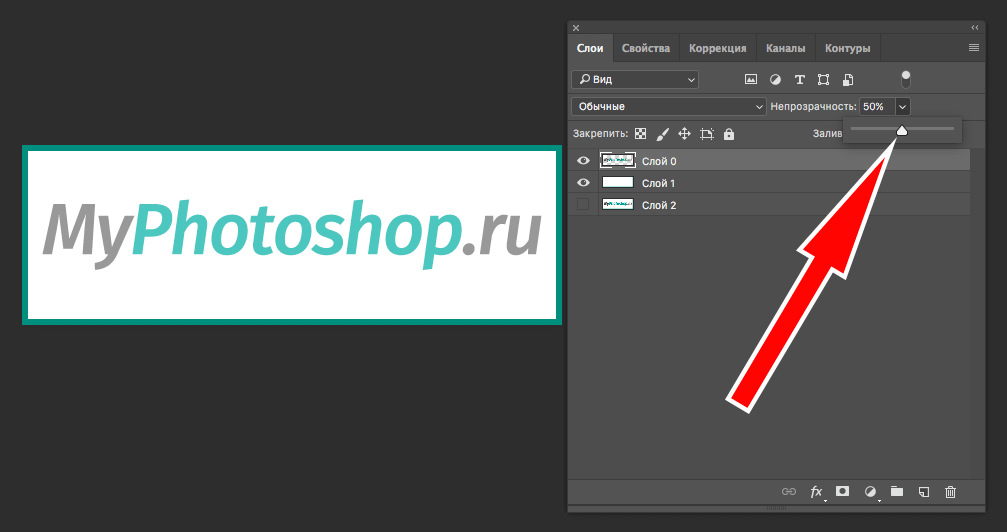
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.

На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
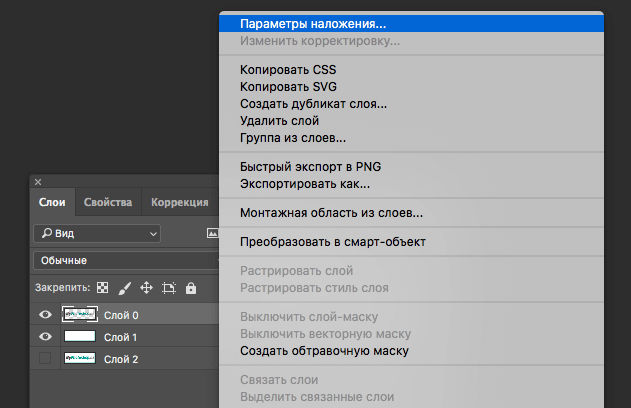
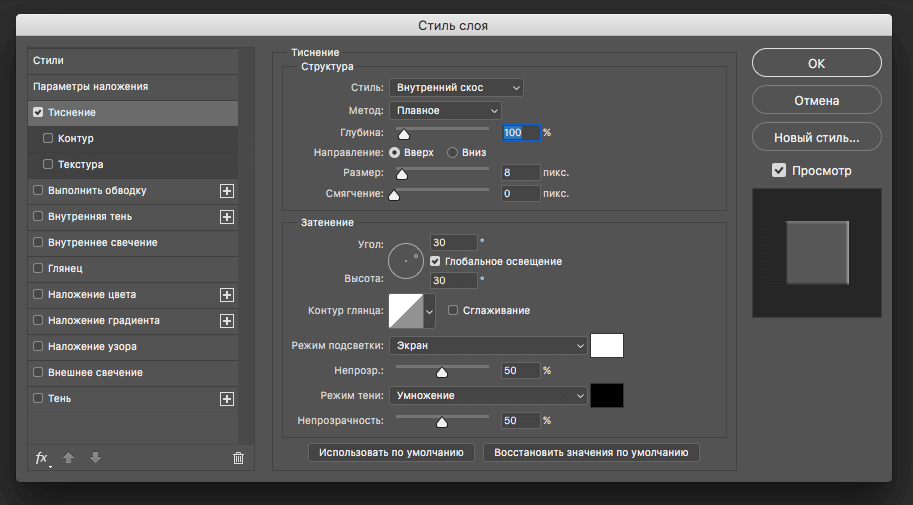
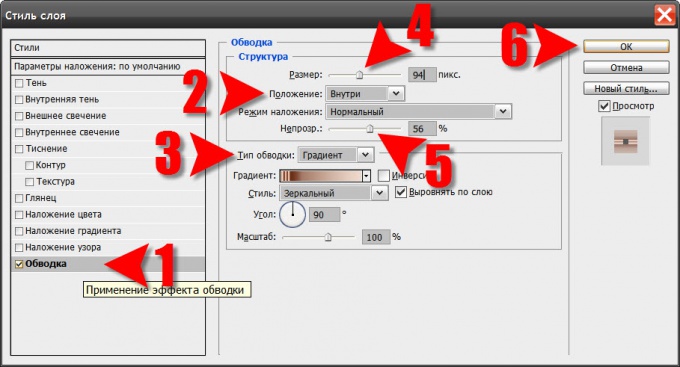
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».


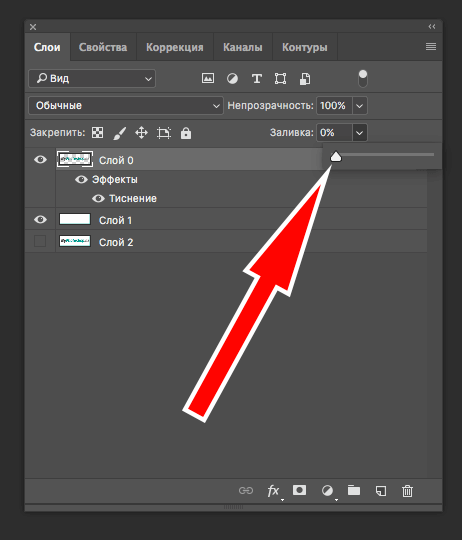
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.

При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.

Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
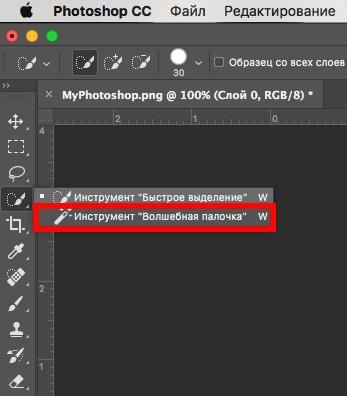
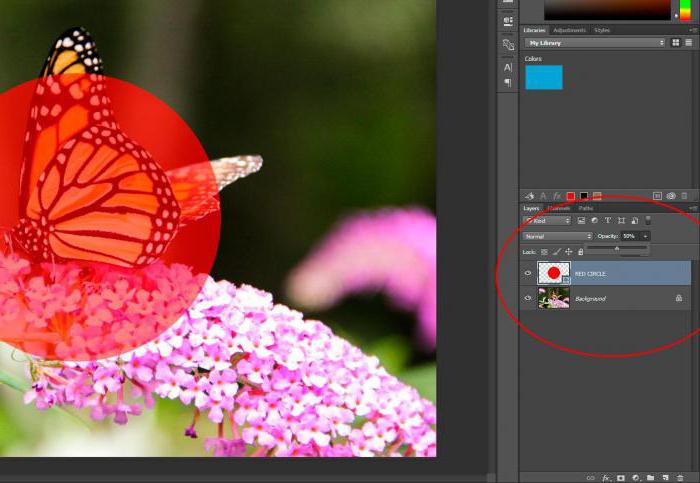
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.


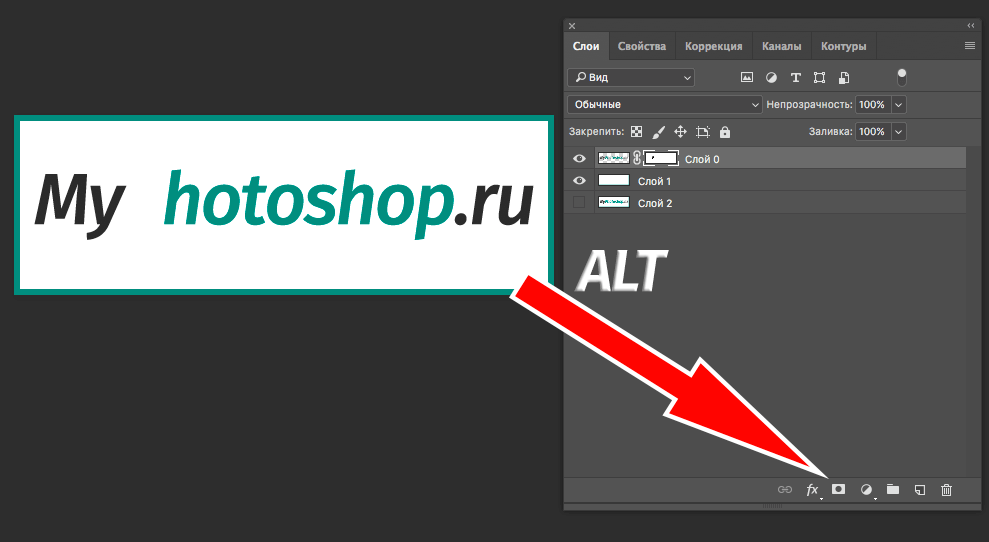
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.

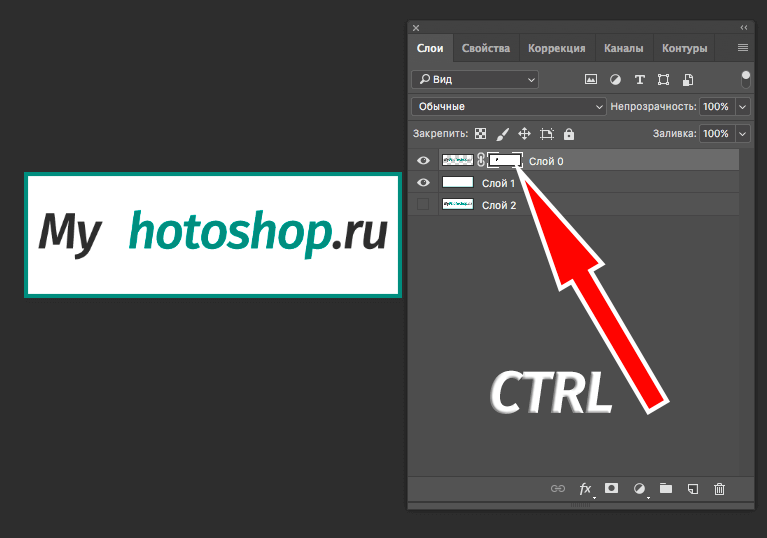
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.

После этого на холсте появится выделение:

Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.

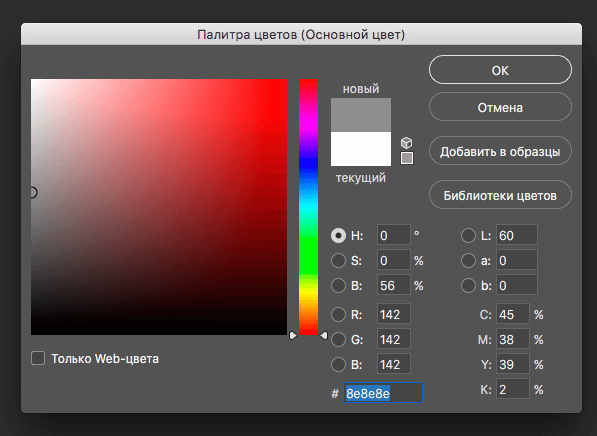
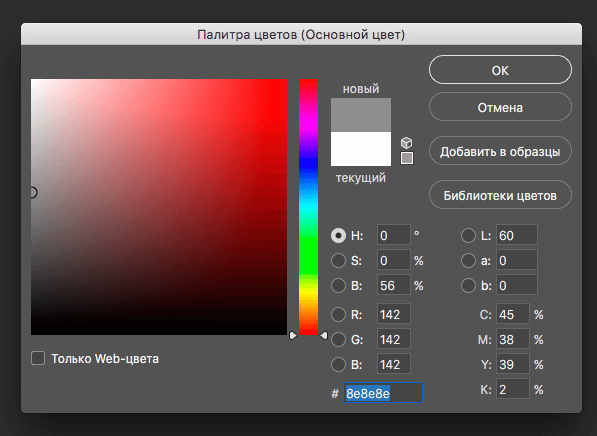
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.

Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.

Непрозрачность градиента
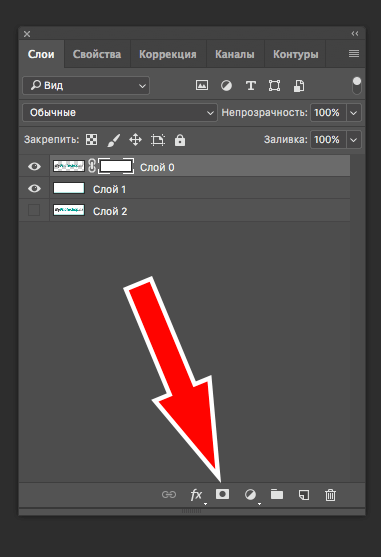
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.

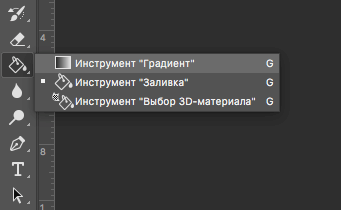
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.


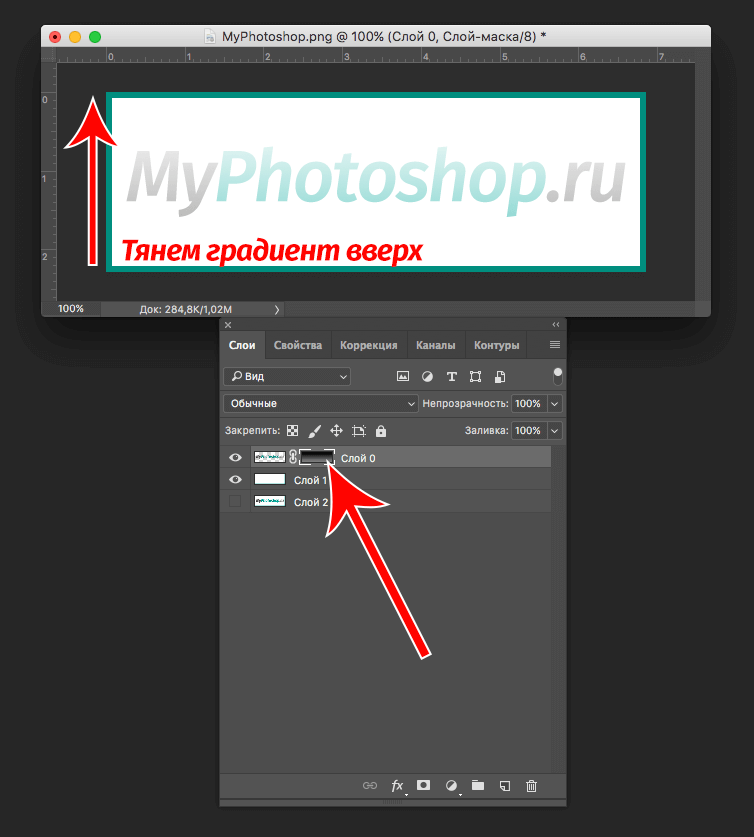
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.

Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Как сделать прозрачность в «Фотошопе»?
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.

Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
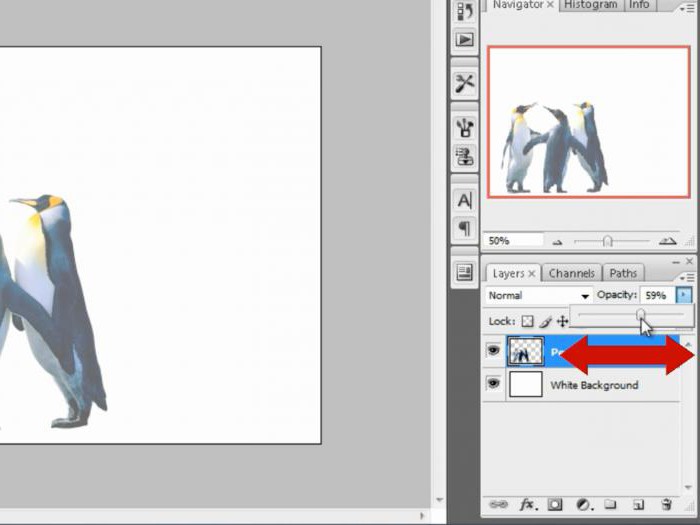
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.

Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что формат JPEG, использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в формате PNG-24. Без этого никак. Идем в «Файл», «Сохранить как. » и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.

Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание водяных знаков на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.

Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.

После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
Градиентная прозрачность в фотошопе
Прочитав статью вы узнаете как можно cсделать градиентную прозрачность фотографии в фотошопе.
Заказывайте у нас настройку и сопровождение контекстной рекламы, а также поисковое продвижение, разработку сайтов.
По промокоду GP20 скидка 20%
Результат, которого мы хотим:

- photoshop (фотошоп);
Инструкция: как сделать градиентную прозрачность в фотошопе
- Открываем фотошоп
- Открываем необходимую картинку
- 2.1 первый способ убоден когда вы знаете где лежит изображение, но пр и этом сама папка не открыта: при активном фотошопе нажимаем Ctrl + O. В появившемся окне выбираем путь, где лежит наше изображение;
- 2.2 второй способ убоден в том случае, если открыта папка, в которой размещено необходимое изображение: переходим в папку, зажимаем левой кнопкой мыши изображение, перетаскиваем на иконку photoshopa (надеюсь вы выполнили пункт 1 этой инструкции?) в панели задач внизу, с задержкой около 1 секунды фотошоп всплывет и станет активным. Далее вы просто отпускаете изображение на окно фотошопа.
- Делаем копию слоя (всегда перед началом работы делайте копию чистового слоя, чтобы потом не пришлось заново открывать):
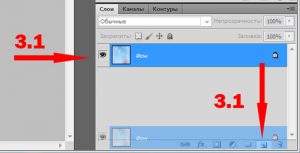
- 3.1 первый вариант: наводим курсор мыши на слой, зажимаем левую кнопку мыши и тянет вниз на вот этот знак –
 , он второй справа
, он второй справа
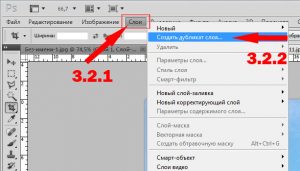
- 3.2 второй вариант: в командной строке выбираем “Слои” – “Создать дубликат слоя…”
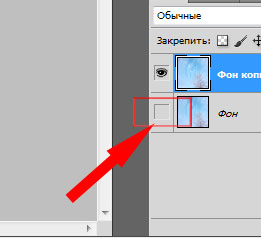
 После этого скрываем оригинал, нажимая на глазик рядом со слоем:
После этого скрываем оригинал, нажимая на глазик рядом со слоем:
- 3.1 первый вариант: наводим курсор мыши на слой, зажимаем левую кнопку мыши и тянет вниз на вот этот знак –
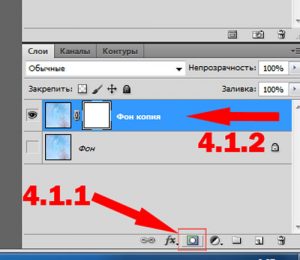
- Создаем слой маску на копии слоя, предварительно кликнув на него, чтобы он стал активным (видно на картинке выше, что верхний слой выделен синим):
- 4.1 Первый вариант: в нижнем ряду среди инструментов нажимаем на
 , он третий слева. После чего появиться справа от иконки слоя новый слой-маска.
, он третий слева. После чего появиться справа от иконки слоя новый слой-маска.
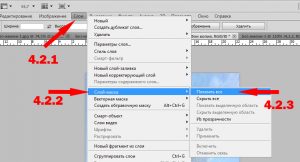
- 4.2 Второй вариант: в командной строке выбираем “Слои” – “Слой-маска” – “Показать все”

- 4.1 Первый вариант: в нижнем ряду среди инструментов нажимаем на
- Делаем прозрачный градиент:
- 5.1 сначала делаем активным созданный слой-маску – нажимаем на него левой кнопкой мыши (вокруг него появиться рамка)
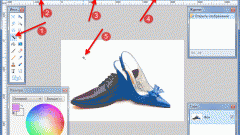
- 5.2 далее нажимаем на левой панели инструментов на
 , он находится посередине панели. Может быть, что вы не увидите такого инструмента, так как на его месте будет вот этот (заливка):
, он находится посередине панели. Может быть, что вы не увидите такого инструмента, так как на его месте будет вот этот (заливка):  . Нажмите правой кнопкой мыши на значке заливки, в выскачевшем меню выберите градиент.
. Нажмите правой кнопкой мыши на значке заливки, в выскачевшем меню выберите градиент. - 5.3 подведите курсор мыши к тому краю изображения или месту, который будет сохранять непрозрачность, зажмите левую кнопку мыши и тяните к тому краю или месту изображения, где будет максимальная прозрачность
- 5.4 отпускаем кнопку мыши
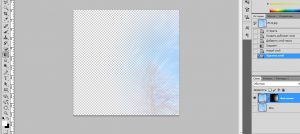
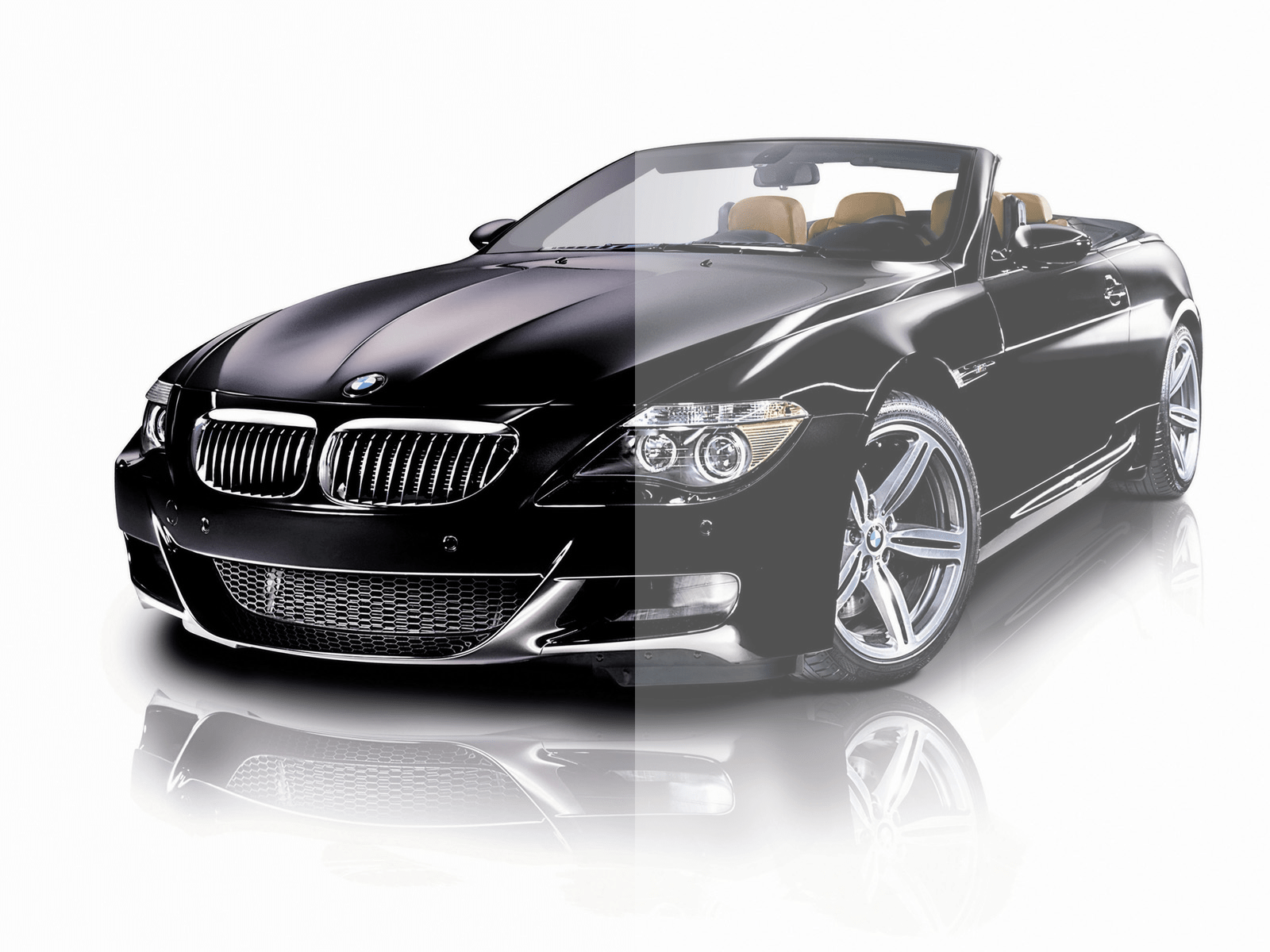
 Вот такой будет результат:
Вот такой будет результат: Готово, у вас получилось, поздравляю!
Готово, у вас получилось, поздравляю!
- Сохраняем изображение.
- С чувством полного достоинства идем далее свершать великие дела, ведь теперь ты знаешь как в фотошопе сделать плавный переход в прозрачность.
Надеюсь статья была вам полезна.
Если есть вопросы – задавайте в комментариях.
Закажите создание сайта, или продвижение, или контекстную рекламу у нас
Подпишитесь на новые статьи или новости сайта It-land.by
Комментариев — 5
Добавить комментарий Отменить ответ
Этот сайт использует Akismet для борьбы со спамом. Узнайте как обрабатываются ваши данные комментариев.
Александр :
Все очень понятно, спасибо!
Павел :
Спасибо за отличную подсказку, вы мне времени сэкономили прилично)))
Webmaster :
Рад, что статья была Вам полезной.
Ольга :
Здравствуйте. Вы не могли бы мне объяснить, как создать градиент на миниатюре в фотошоп СС 64 ?
Webmaster :
Напишите, что конкретно у вас не получилось или чего вы не поняли?

Рекламный кабинет Гугл: как создать

Seo анализ сайта

Как можно менять геозону поисковой выдачи

Как перенести сайт на OpenCart с локального сервера на хостинг

Как подключить Google Search Console для сайта

SEO for USA and California

Ссылка на вайбер для сайта (кнопка viber на сайт)
Как сделать прозрачную рамку в фотошопе

- Как сделать прозрачную рамку в фотошопе
- Как сделать рамку в фотошопе
- Как сделать рамку на аватарку
- Графический редактор Adobe Photoshop






















Как сделать картинку полупрозрачной в Фотошопе

Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
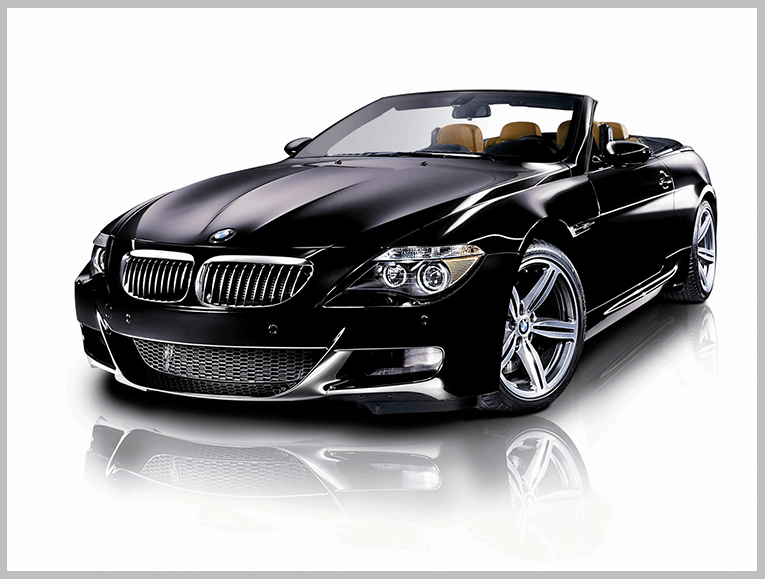
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:

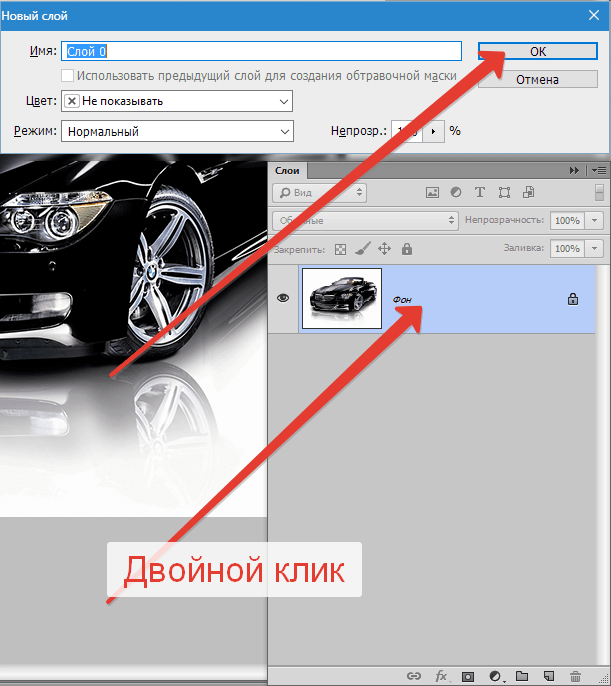
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.

Теперь все готово к работе.
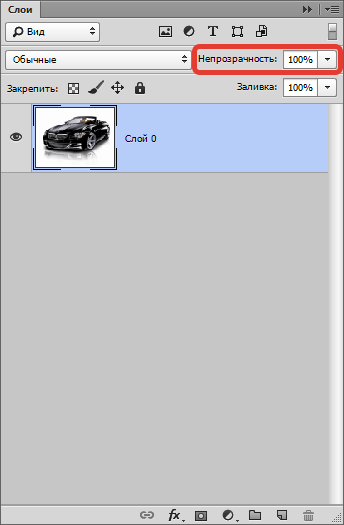
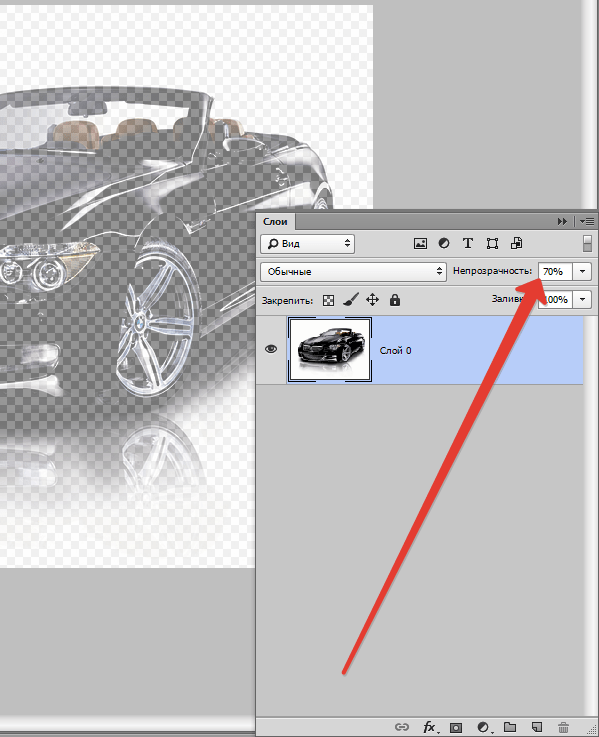
Прозрачность (в Фотошопе она называется «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.

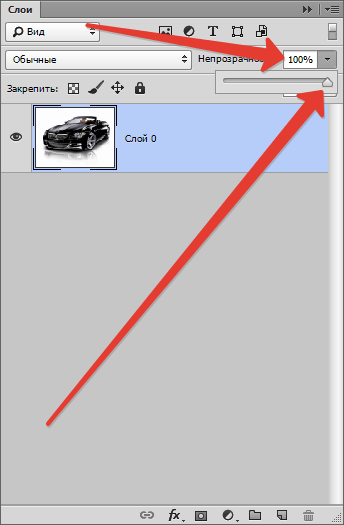
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.

В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70%.

Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
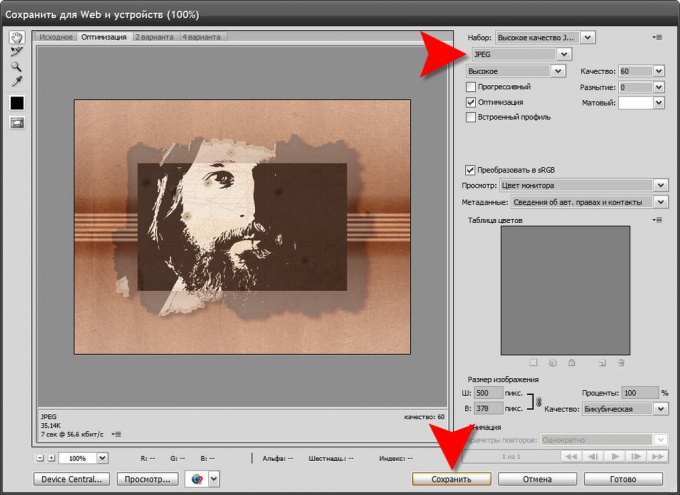
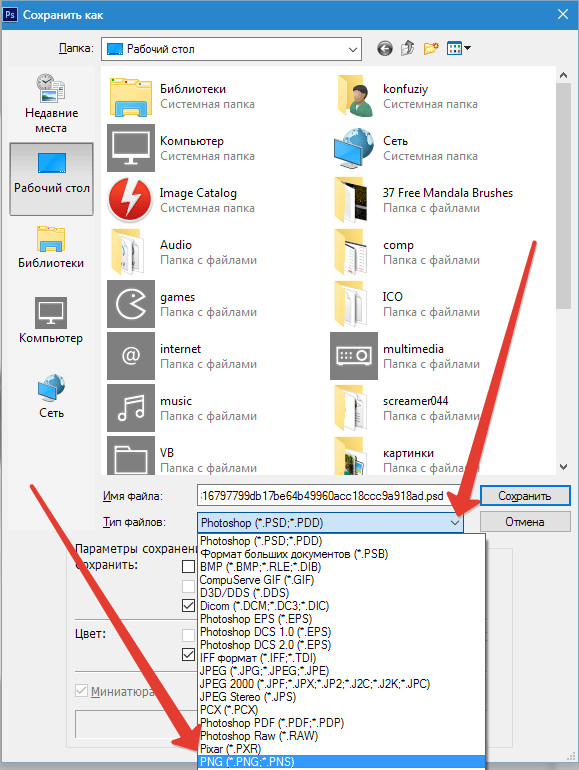
Далее нам необходимо сохранить картинку в правильном формате. Прозрачность поддерживается только в формате PNG.
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:

После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:

Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.












