
Пиксельный узор является довольно популярным в работе с изображениями, но применять его умеют далеко не все. Именно поэтому сегодня вы узнаете, как сделать, рисовать, изменять и убрать пиксели на картинке в Photoshop.
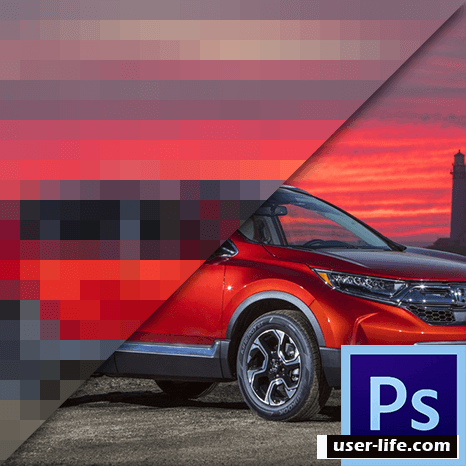
Чтобы изображение выглядело максимально эффектно, лучше всего подобрать для исходника что-то яркое и контрастное. В нашем случае работа будет на примере картинки с автомобилем.

Фильтр можно наносить как на все изображение, так и локально. В нашем случае мы усложним задачу и сделаем все вторым способом.
1. Создайте две копии слоя с помощью горячей клавиши CTRL+J (дважды).

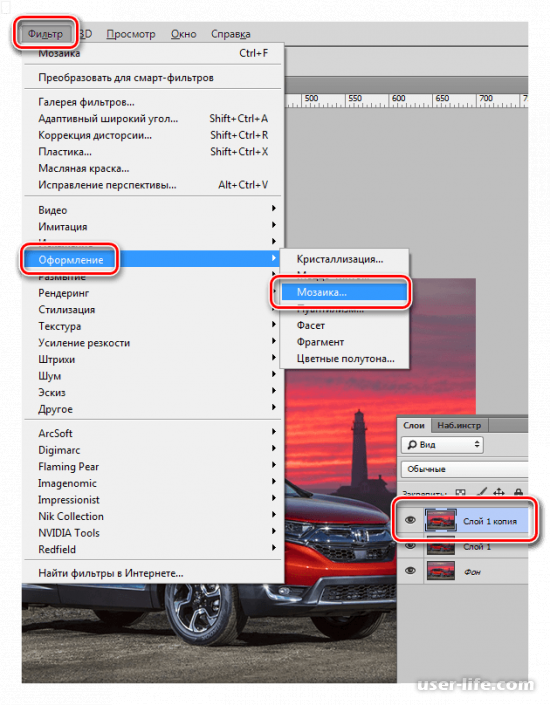
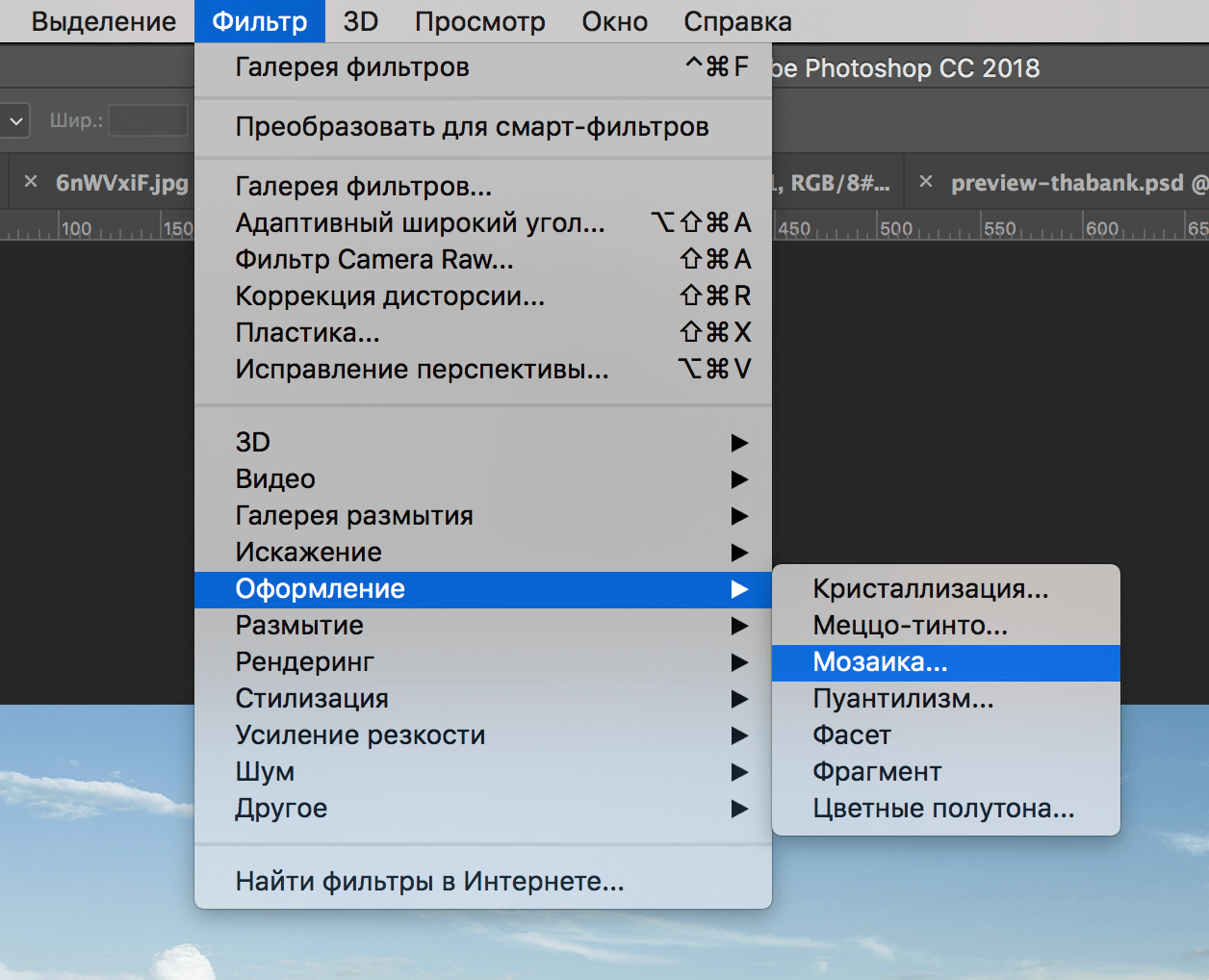
2. Находясь в самой верхней копии в палитре слоев, перейдите в меню «Фильтр», затем «Оформление». Из выпавшего списка выбираем «Мозаика».

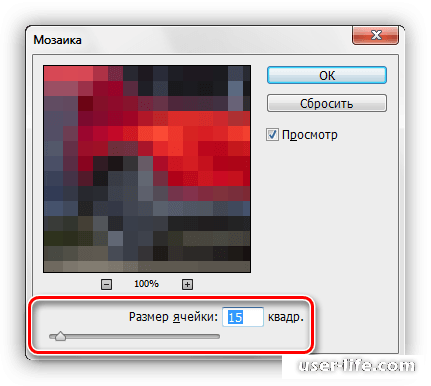
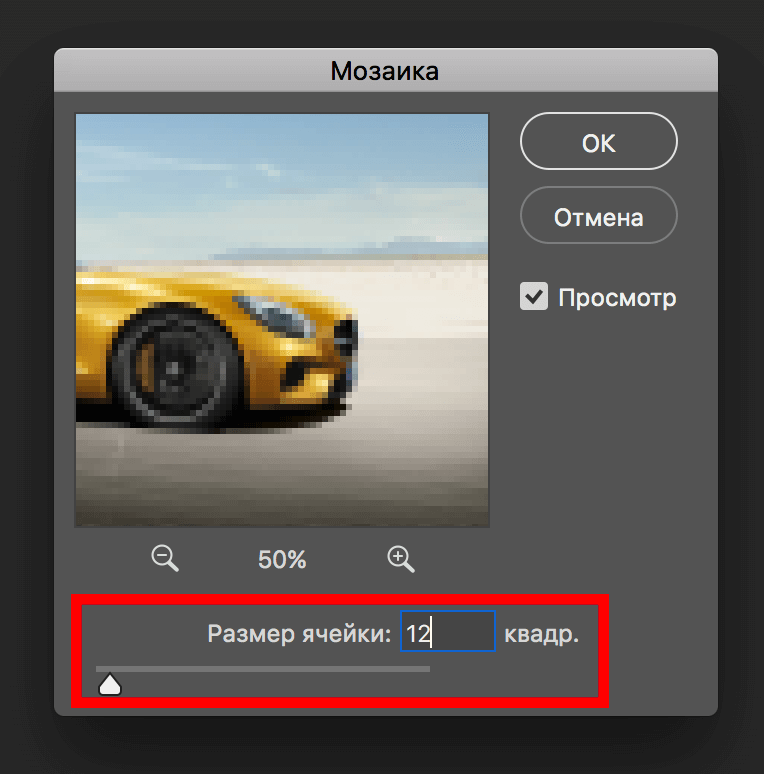
3. В появившемся окне подбираем необходимый размер ячейки (лучше покрупнее). В нашем случае это 15. Настройки производятся для верхнего слоя. После этого нажимаем «ОК».

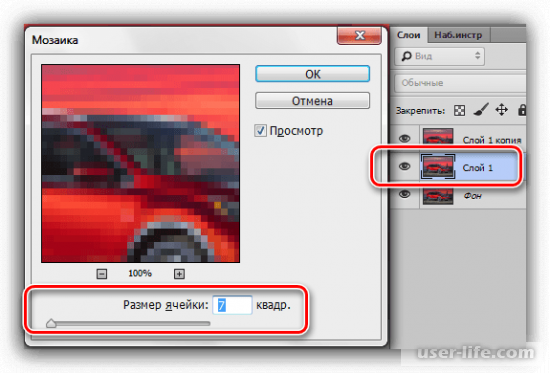
4. Далее работаем с нижней копией. Аналогичным способом применяем фильтр «Мозаика», но размер выставляем в 2 раза меньше предыдущего.

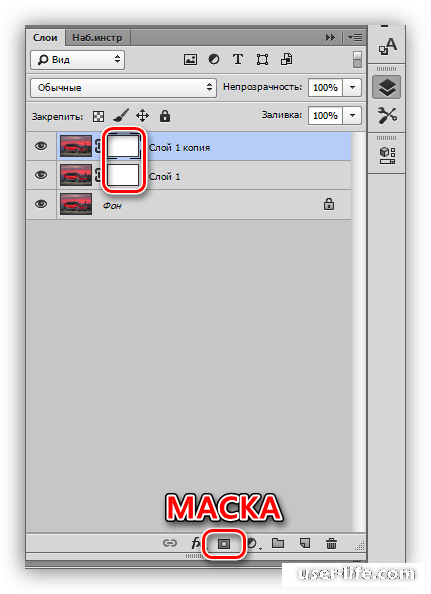
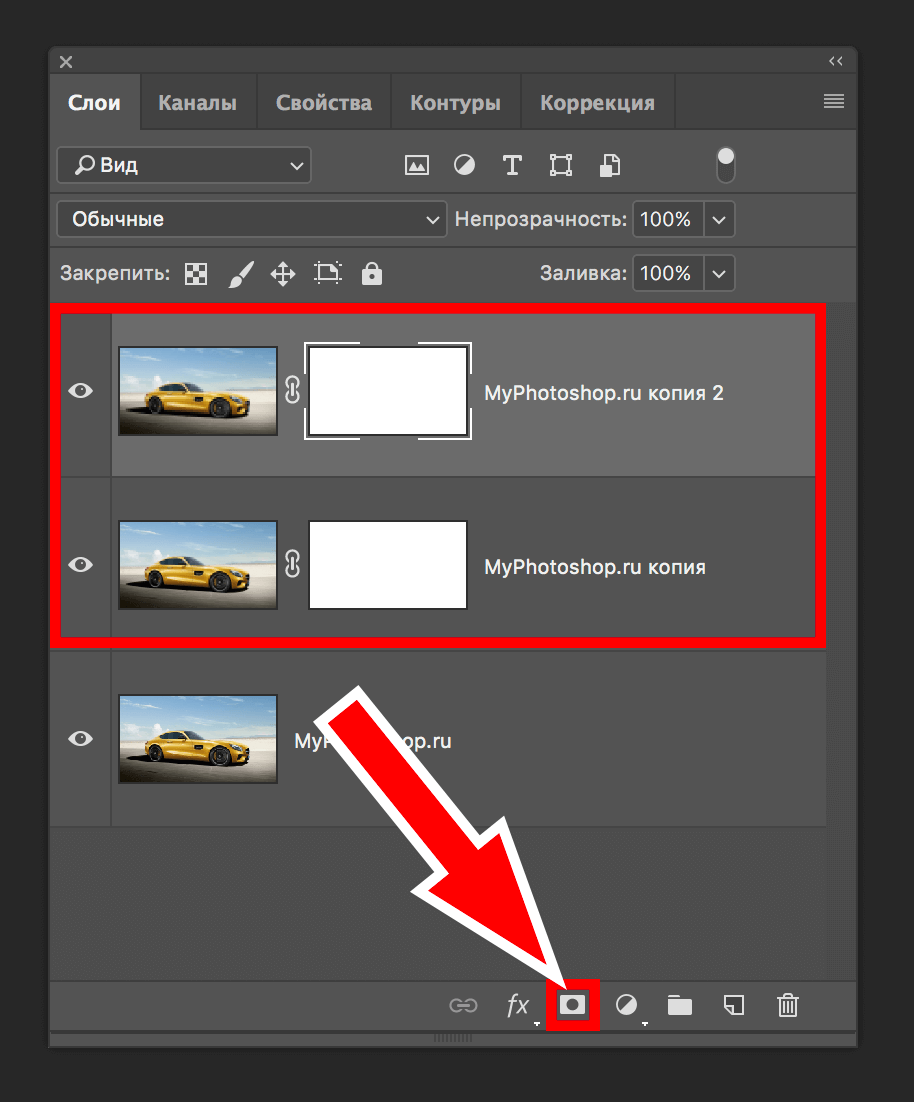
5. Теперь нужно создать маску для каждого слоя.

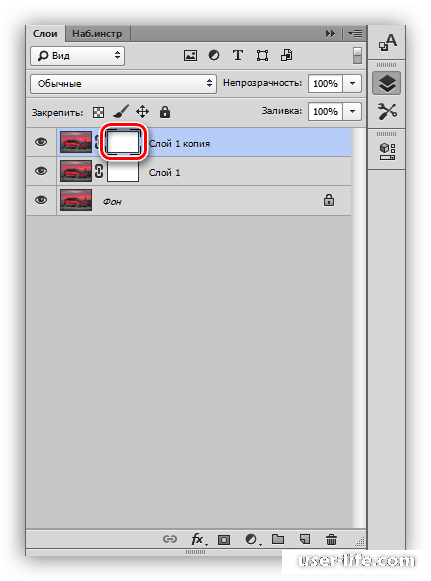
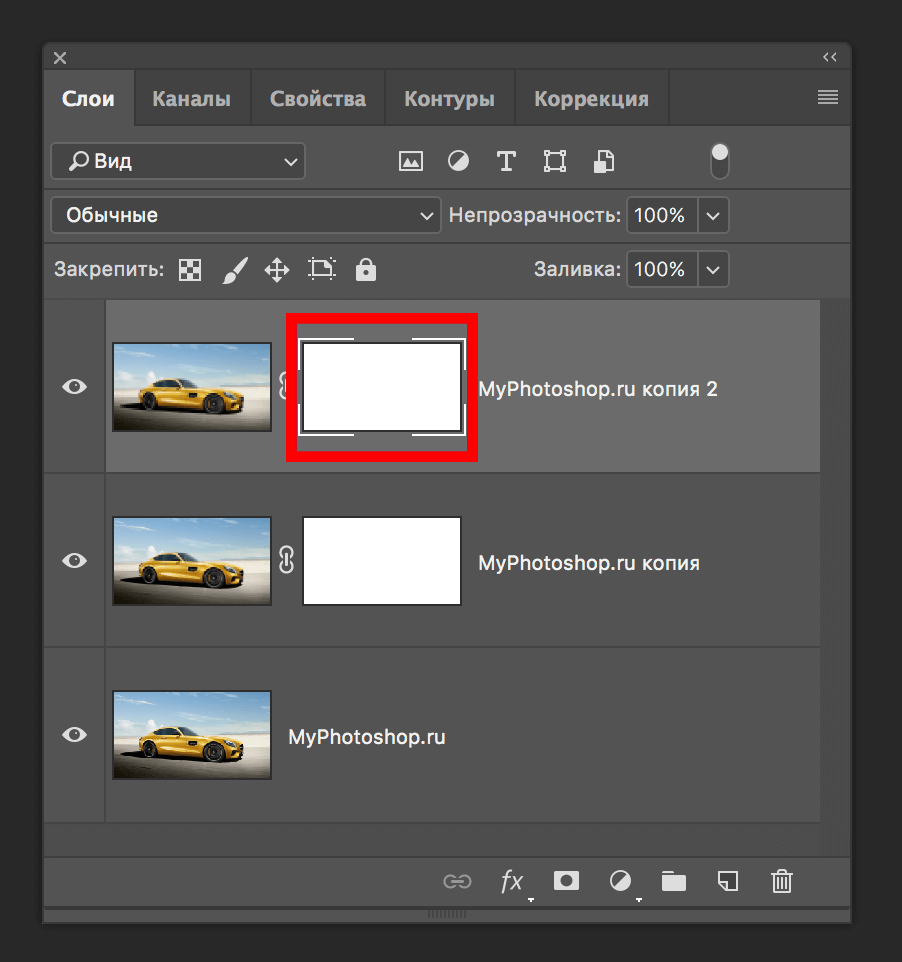
6. Перейдите к маске верхнего слоя.

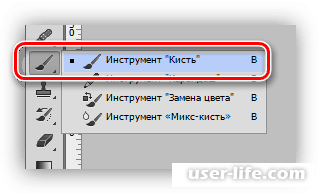
7. Воспользуйтесь инструментом «Кисть».

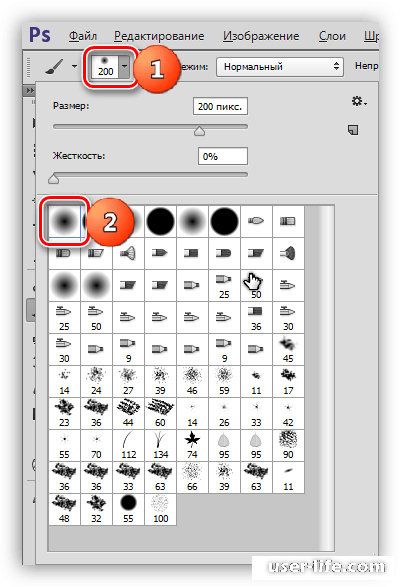
форму берите круглую, мягкую



8. Закрасьте маску кистью, удаляя лишние участи.

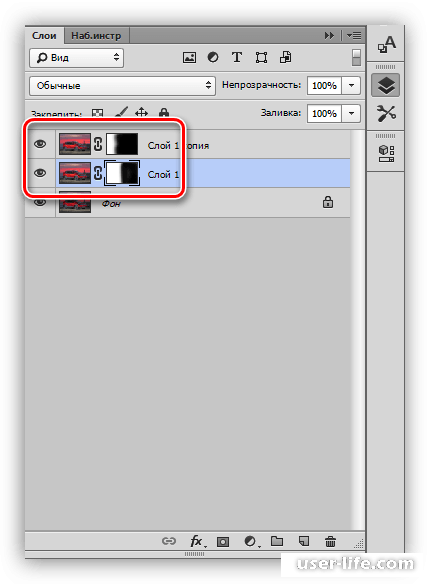
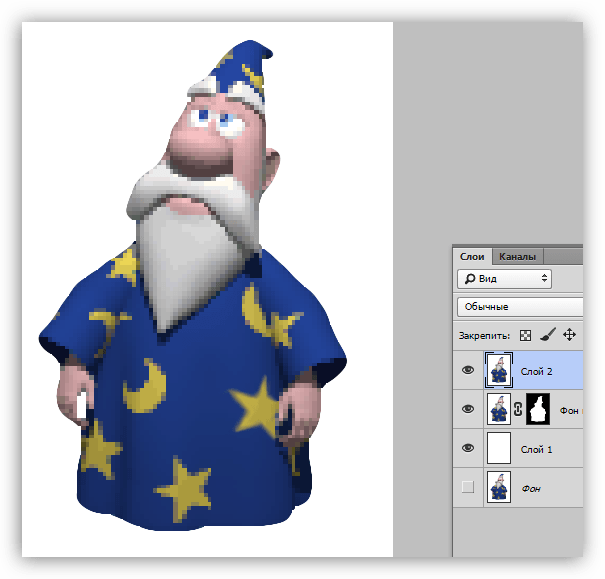
9. На нижней маску слоя с мелкой пикселизацией проделываем то же самое. Палитра слоев для плавного перехода должна выглядеть примерно так:

У нас получилось вот такое изображение:

Сегодня мы научились создавать пиксельный узор с плавным переходом. С помощью инструмента «Мозаика» вы также сможете создавать и другие интересные композиции. Надеемся, вам помогла наша статья.
Три способа разглаживания пиксельных лесенок в Фотошопе

В этом уроке обсудим несколько способов, как убрать пиксели в Фотошопе.
Сглаживание пикселей
Итак, как мы уже говорили выше, существует три различных варианта сглаживания пикселей. В первом случае это будет одна интересная «умная» функция, во втором – инструмент под названием «Палец», а в третьем – «Перо».
Проводить эксперименты мы будем вот над таким забавным персонажем из прошлого:

После увеличения получаем отличный исходник для тренировок:

Способ 1: функция «Уточнить край»
Для использования данной функции сначала нужно выделить персонажа. В нашем случае отлично подойдет «Быстрое выделение».

Выделяем Мерлина. Для удобства можно увеличить масштаб при помощи клавиш CTRL и +.

Ищем кнопку с надписью «Уточнить край» в верхней части интерфейса.

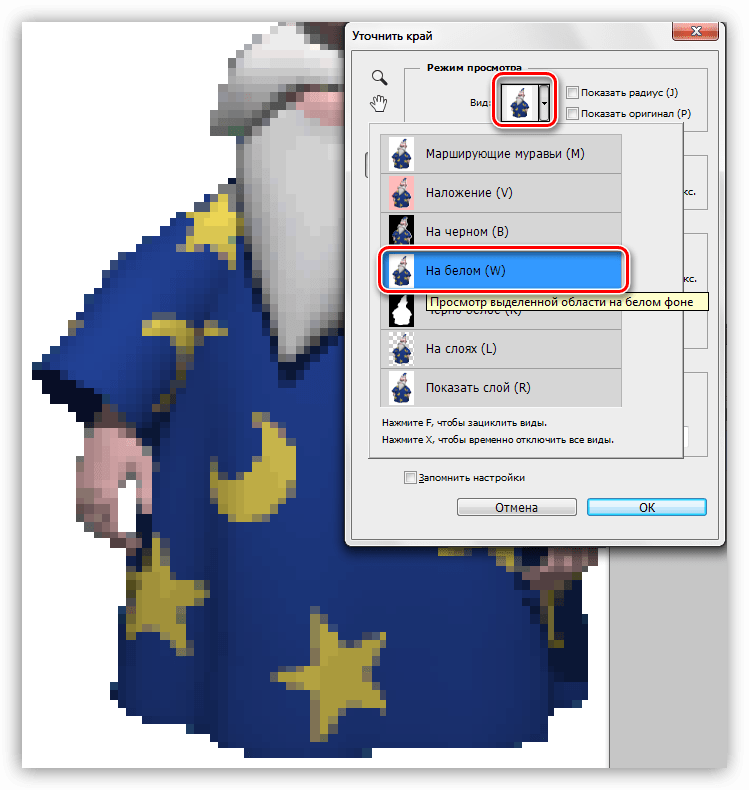
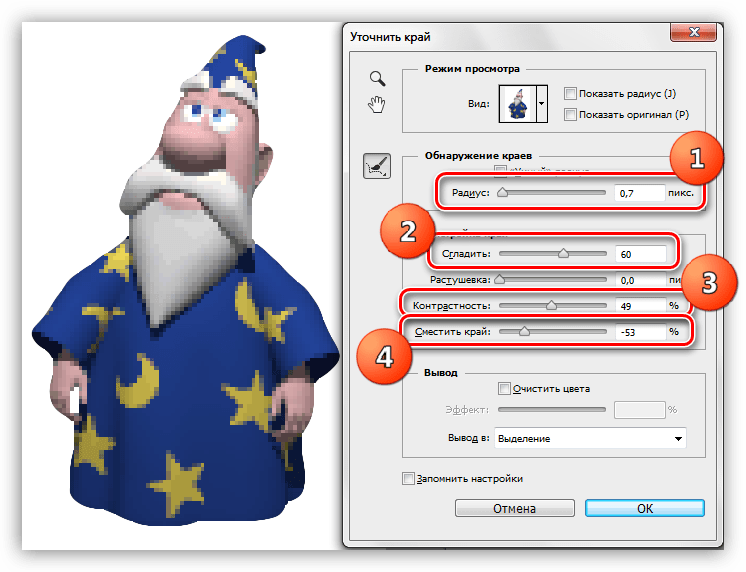
После нажатия откроется окно настроек, в котором в первую очередь необходимо выставить удобный вид:

В данном случае будет удобнее просматривать результаты на белом фоне – так мы сразу можем видеть, как будет выглядеть конечное изображение.
- Радиус должен быть примерно равен 1;
- Параметр «Сгладить» — 60 единиц;
- Контрастность поднимаем до 40 – 50%;
- Смещаем край влево на 50 – 60%.
Значения, приведенные выше, подходят только для этого конкретного изображения. В Вашем случае они могут быть другими.

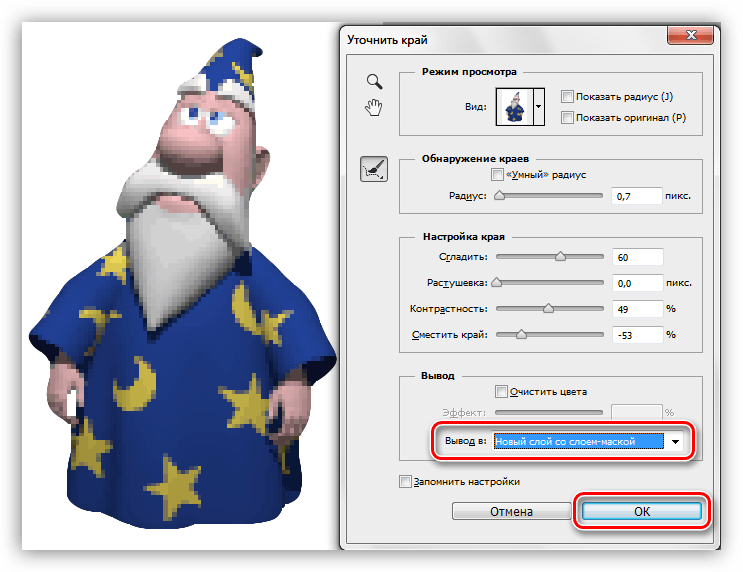
В нижней части окна, в выпадающем списке, выбираем вывод на новый слой со слоем-маской, и нажимаем OK, применяя параметры функции.

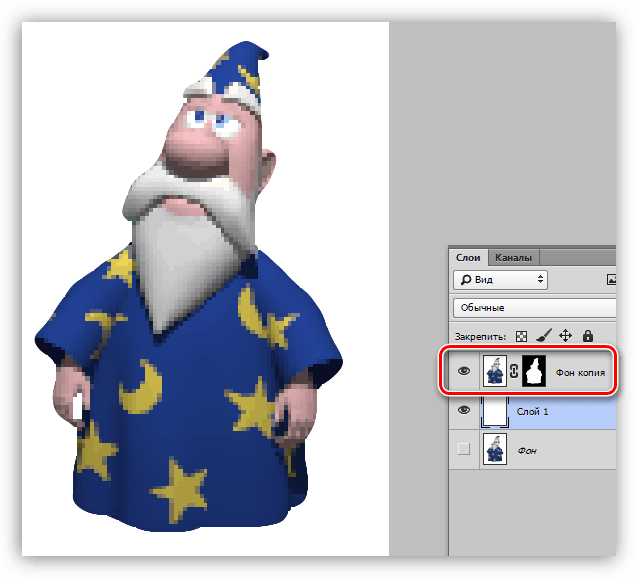
Результатом всех действий будет вот такое сглаживание (слой с белой заливкой был создан вручную, для наглядности):

Данный пример хорошо подходит для удаления пикселей с контуров изображения, но на остальных участках они остались.
Способ 2: инструмент «Палец»
Поработаем с результатами, полученными ранее.
-
Создадим копию всех видимых слоев в палитре сочетанием клавиш CTRL+ALT+SHIFT+E. Активированным при этом должен быть самый верхний слой.
Выбираем «Палец» на левой панели.

Настройки оставляем без изменений, размер можно менять квадратными скобками.

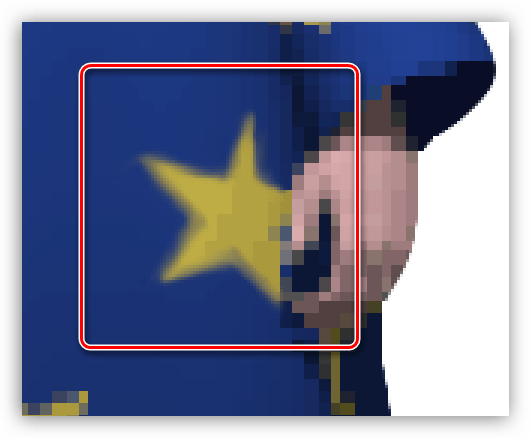
Аккуратно, без резких движений, проходимся по контуру выбранного участка (звезды). «Растягивать» можно не только сам объект, но и фоновый цвет.

При масштабе 100% результат выглядит вполне достойно:

Стоит заметить, что работа «Пальцем» довольно кропотлива, а сам инструмент не отличается большой точностью, поэтому способ подходит для небольших изображений.
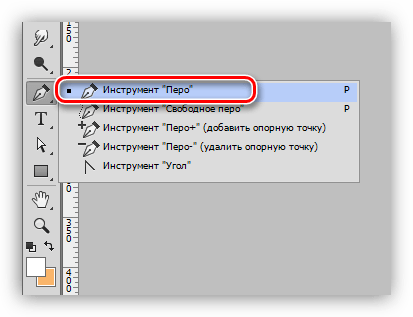
Способ 3: «Перо»
Об инструменте «Перо» на нашем сайте имеется неплохой урок.
Перо применяется при необходимости точной обводки лишних пикселей. Сделать это можно как на всем протяжении контура, так и на его участке.

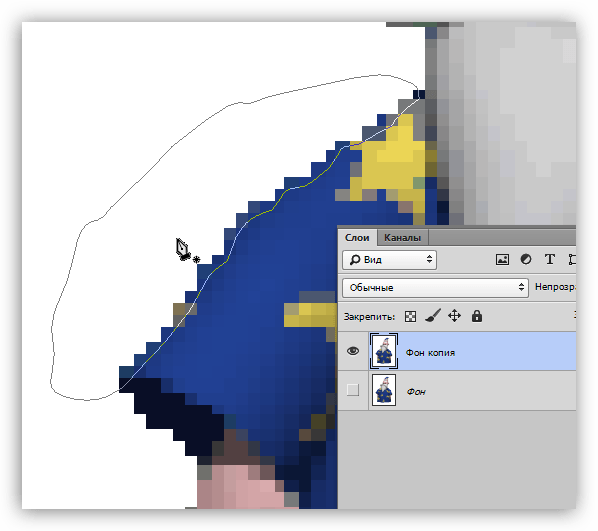
Читаем урок, и обводим нужный участок изображения.

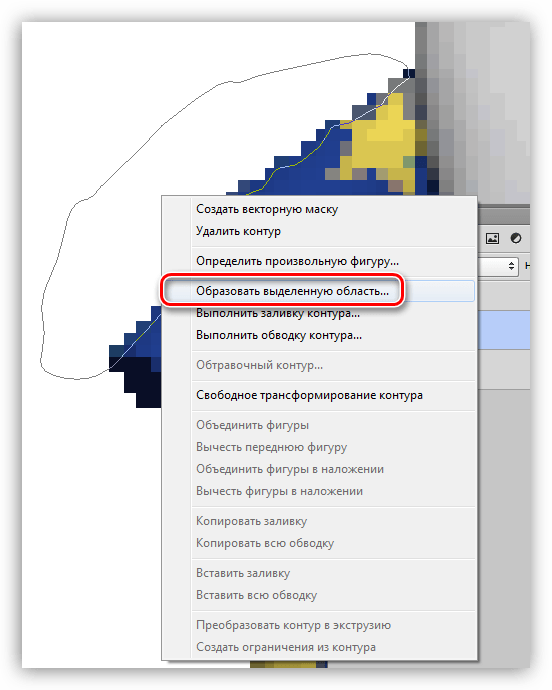
Кликаем ПКМ в любом месте холста, и выбираем пункт «Образовать выделенную область».

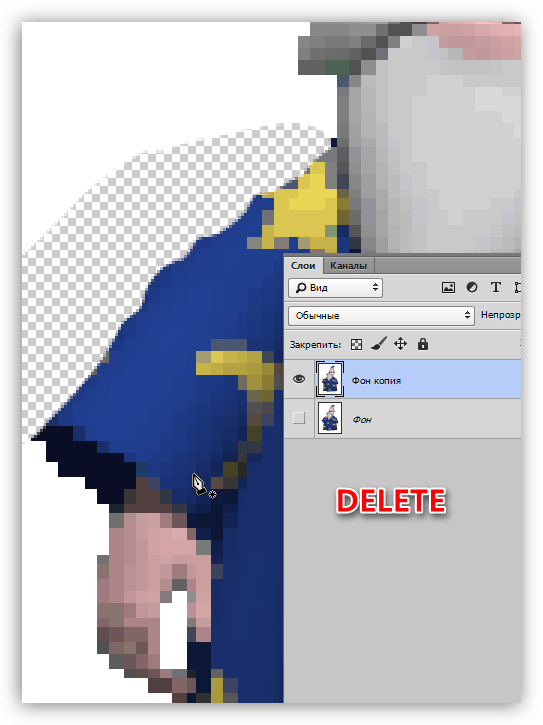
После того, как появятся «марширующие муравьи», просто удаляем ненужный участок с «плохими» пикселями клавишей DELETE. В том случае, если был обведен весь объект, то выделение необходимо будет инвертировать (CTRL+SHIFT+I).

Это были три вполне доступных и несложных способа сглаживания пиксельных лесенок в Фотошопе. Все варианты имеют право на существование, так как используются в разных ситуациях.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Пикселизация изображений в Фотошопе благодаря фильтру “Мозаика”
В этом уроке мы в очередной раз подтянем наши скиллы в Фотошопе – научимся создавать “пиксельный узор” через “мозаику”. О том, что такое “мозаика” вы наверняка знаете. Давайте приступим!
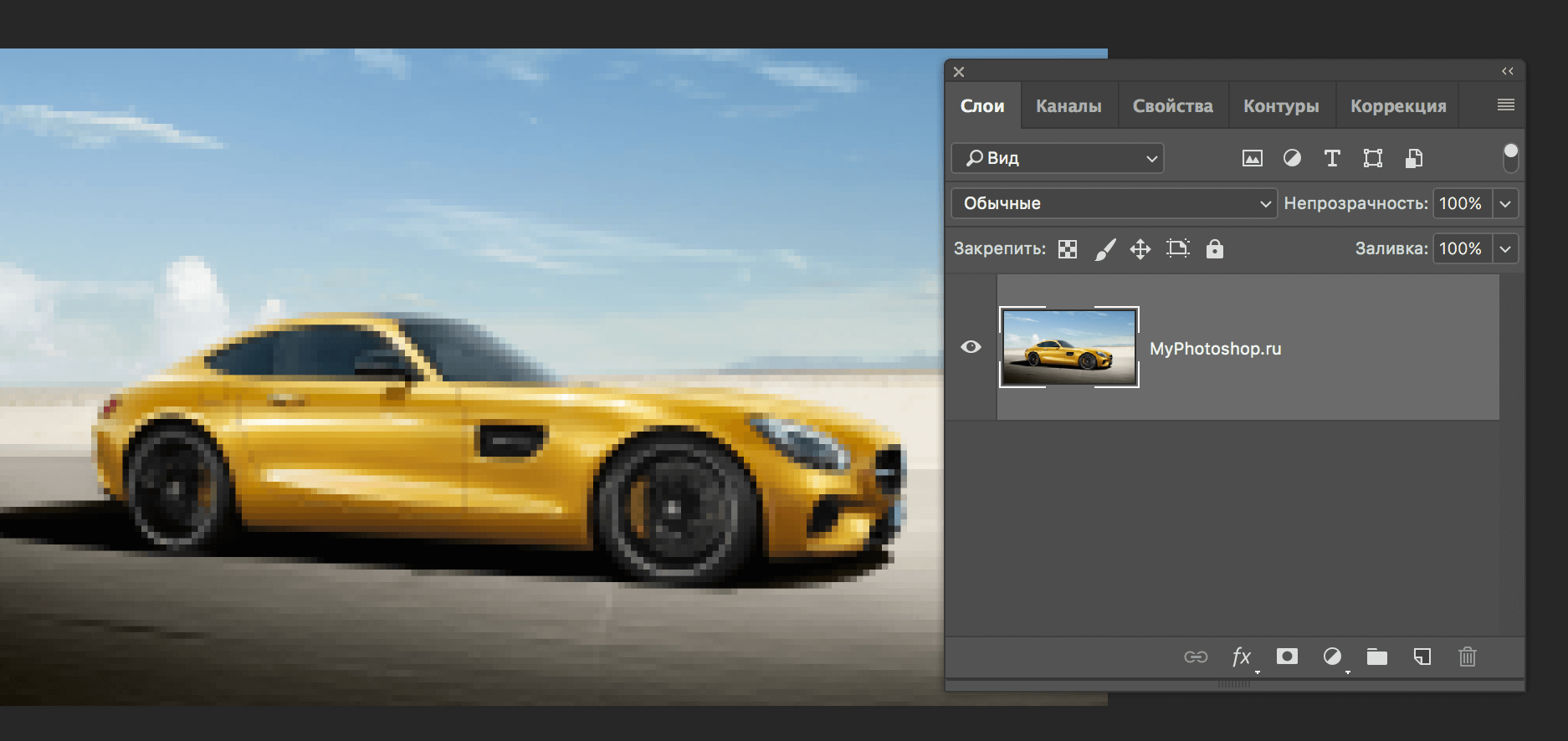
Как всегда, для начала, нам потребуется выбрать изображение, с которым будем работать. Мы, в редакции, очень любим автомобили, поэтому и фотографию выберем соответствующую. К тому же, чем лучше изображение, тем приятнее с ним работать:

Чтобы применить фильтр мозаики, достаточно зайти в меню “Фильтр” – “Оформление” – “Мозаика” и, выбрав подходящие параметры, применить эффект.

Получится быстрый, но слишком простой вариант:

Мы же легких путей не ищем.
Давайте попробуем создать пикселизацию изображения с незаметным переходом от одной мозаики к другой.
Работа с фильтром “Мозаика” в Photoshop

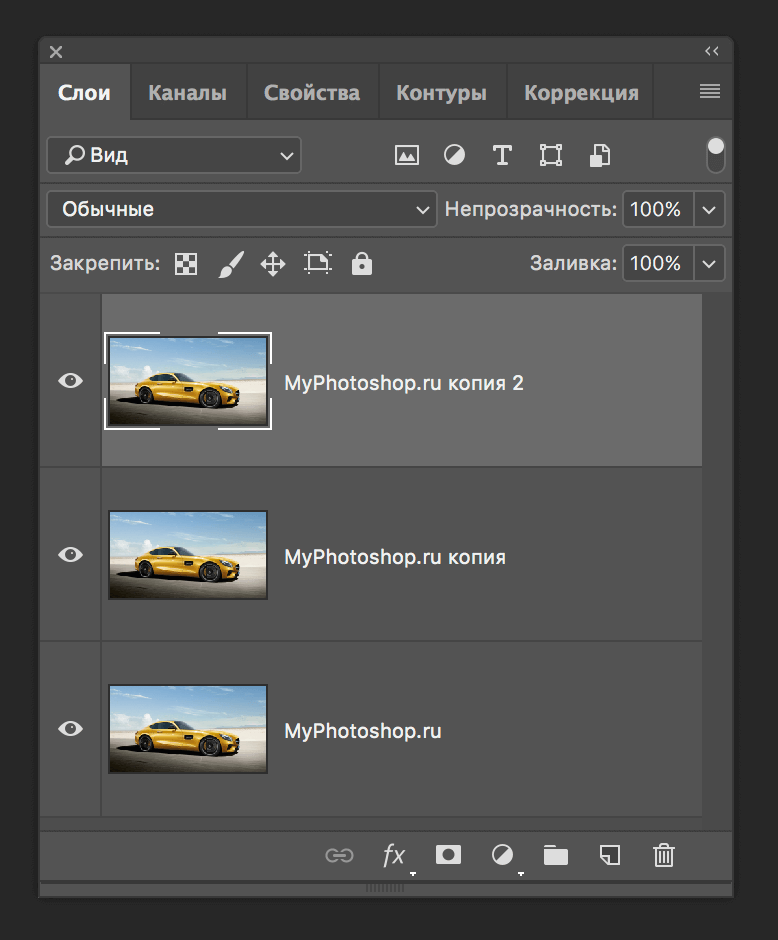
- Сперва необходимо сделать 2 дубликата (копии) фонового слоя (у нас он называется “MyPhotoshop.ru”). Для этого нажмите два раза на комбинацию горячих клавиш CTRL+J.
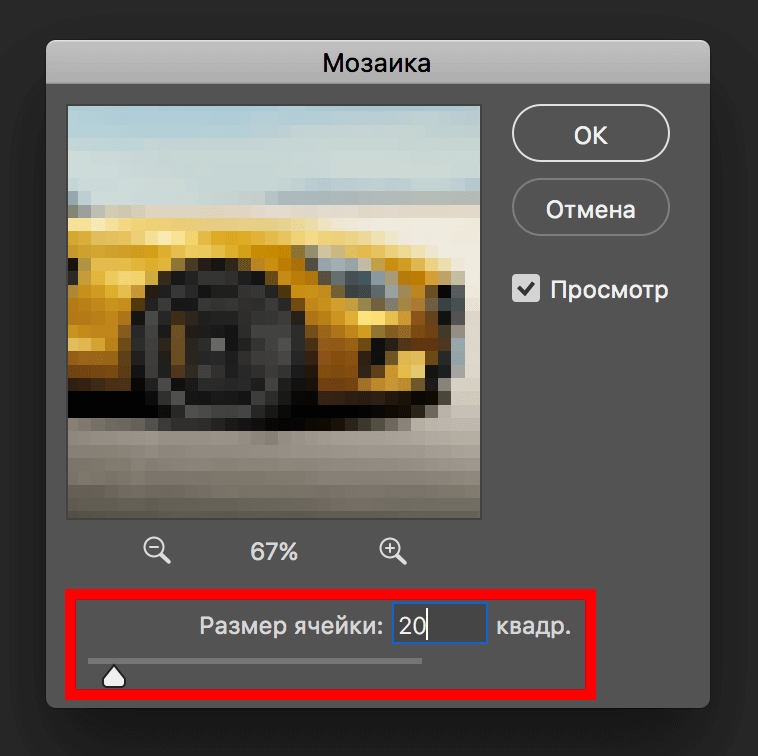
Откроется окно настроек данного фильтра, в котором необходимо подобрать размер ячейки. Выберем для начала размер чуть покрупнее.
 Таким образом наш пиксель получится достаточно крупным:
Таким образом наш пиксель получится достаточно крупным:

Делаем плавный переход между слоями
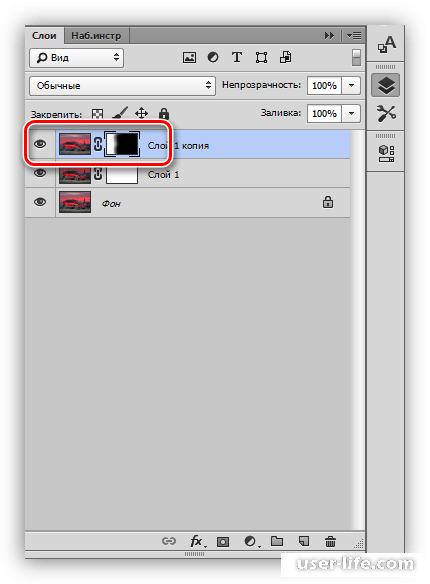
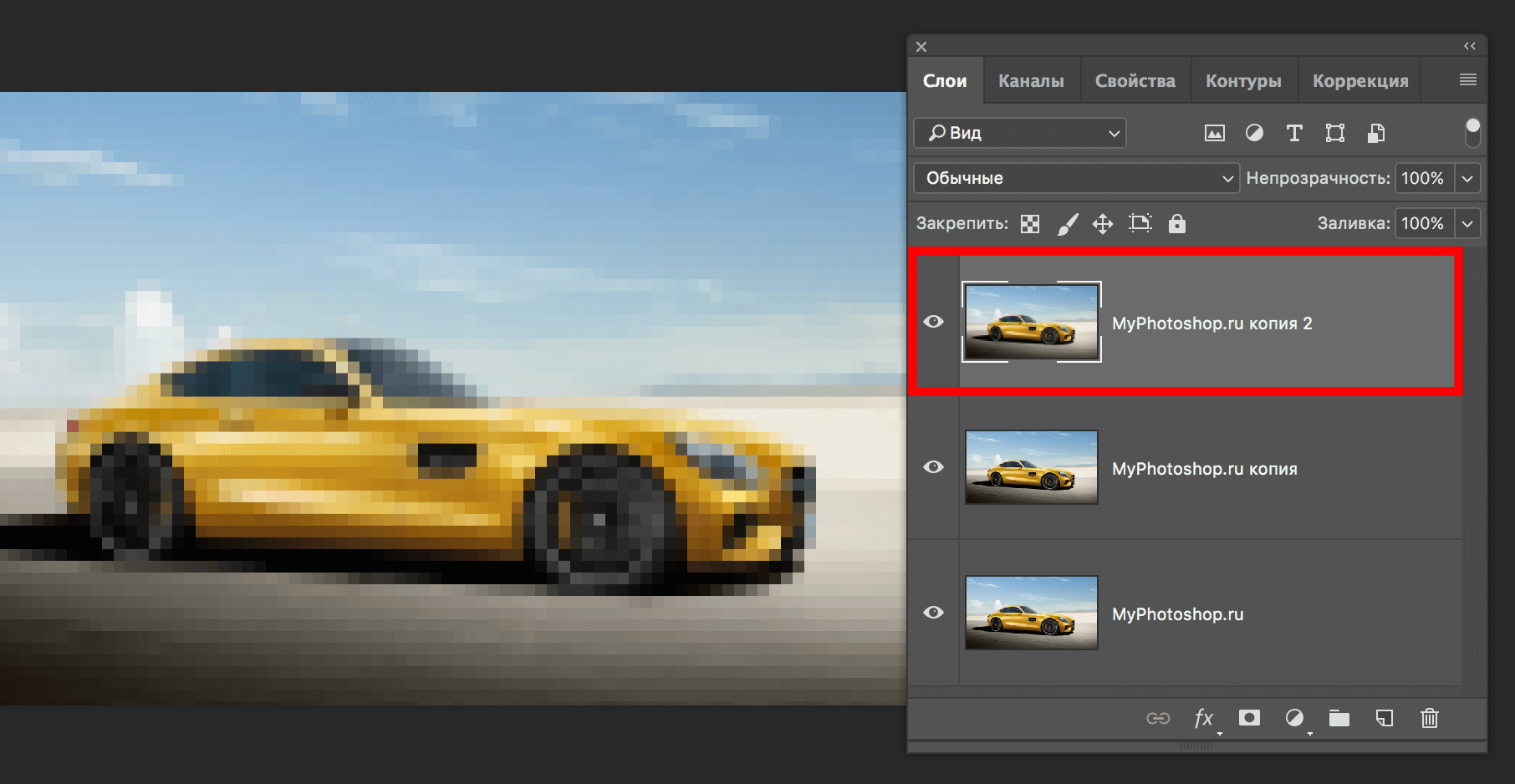
- Перейдем теперь к созданию слой-маски для каждого слоя, кроме основного. Для этого выберите нужный слой в палитре слоев и кликните на кнопку, к которой ведет стрелка, как показано на скриншоте ниже:

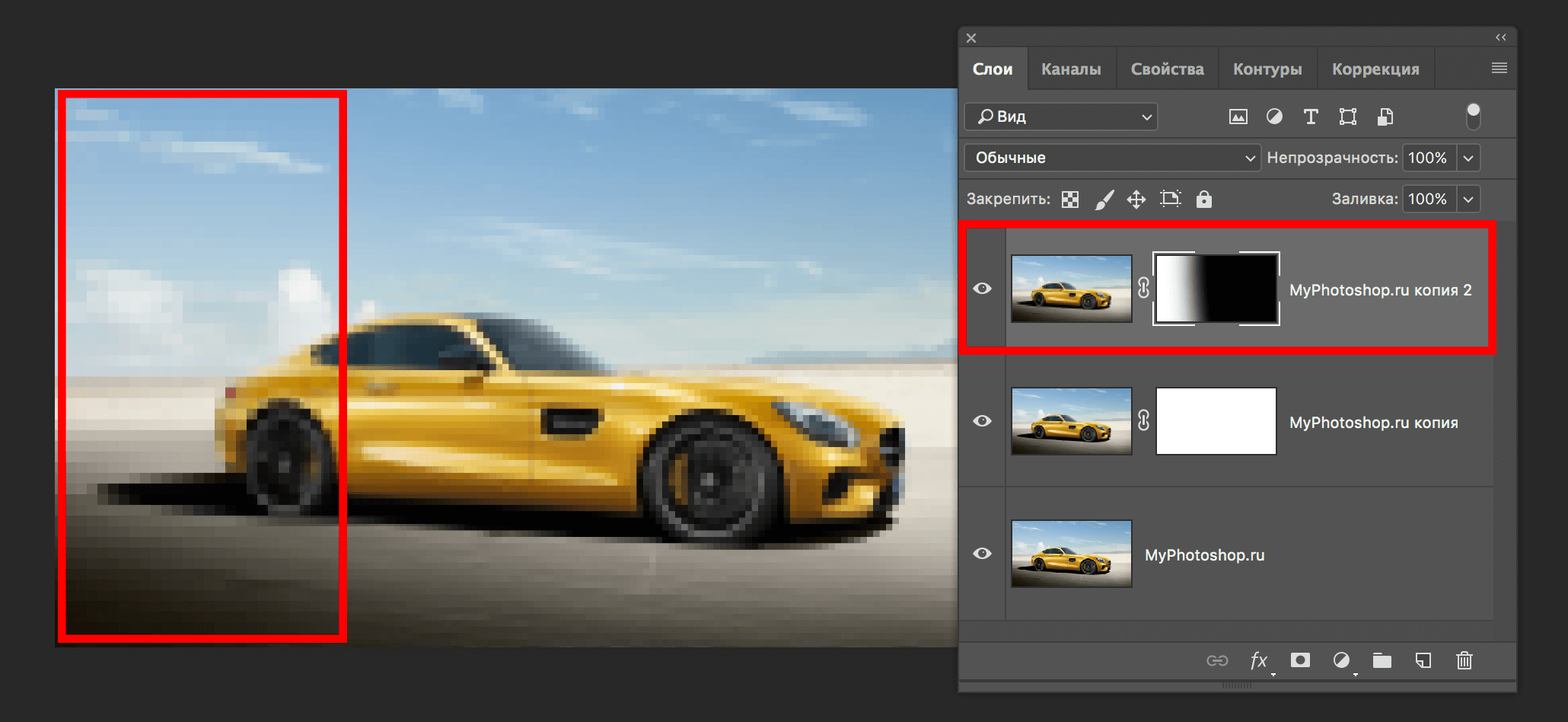
- Далее выбираем маску самого верхнего слоя, кликнув по белому квадрату:

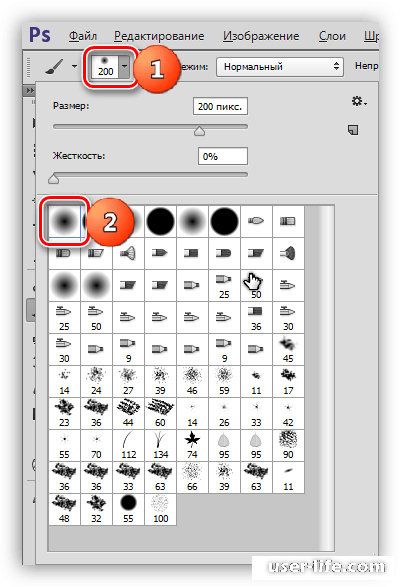
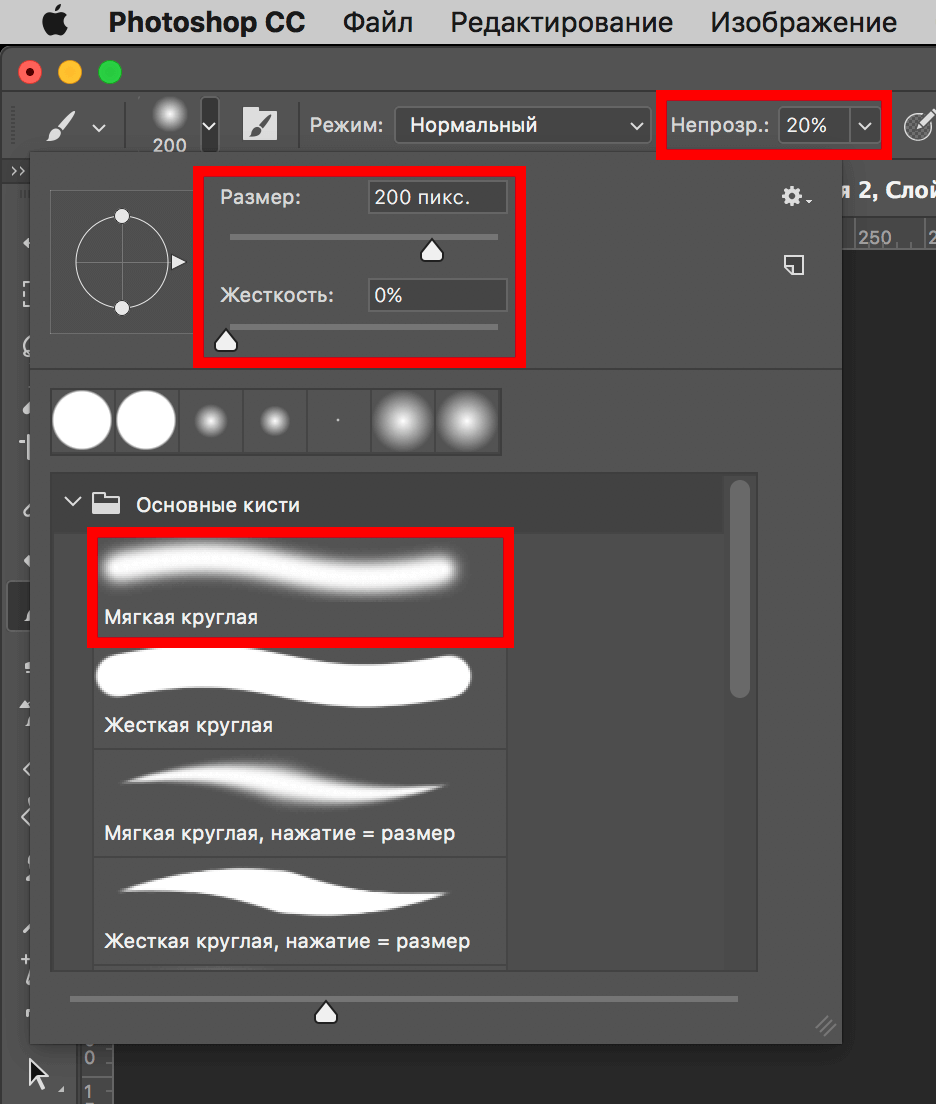
- Как обычно, на панели инструментов выбираем обычную “Кисть”.
 Под главным меню появится панель с настройками кисти. По стандарту выбирается кисть мягкой и круглой формы, а остальные параметры настраиваются так, как нужно вам, ведь в каждом случае и с каждым изображением все индивидуально.
Под главным меню появится панель с настройками кисти. По стандарту выбирается кисть мягкой и круглой формы, а остальные параметры настраиваются так, как нужно вам, ведь в каждом случае и с каждым изображением все индивидуально.

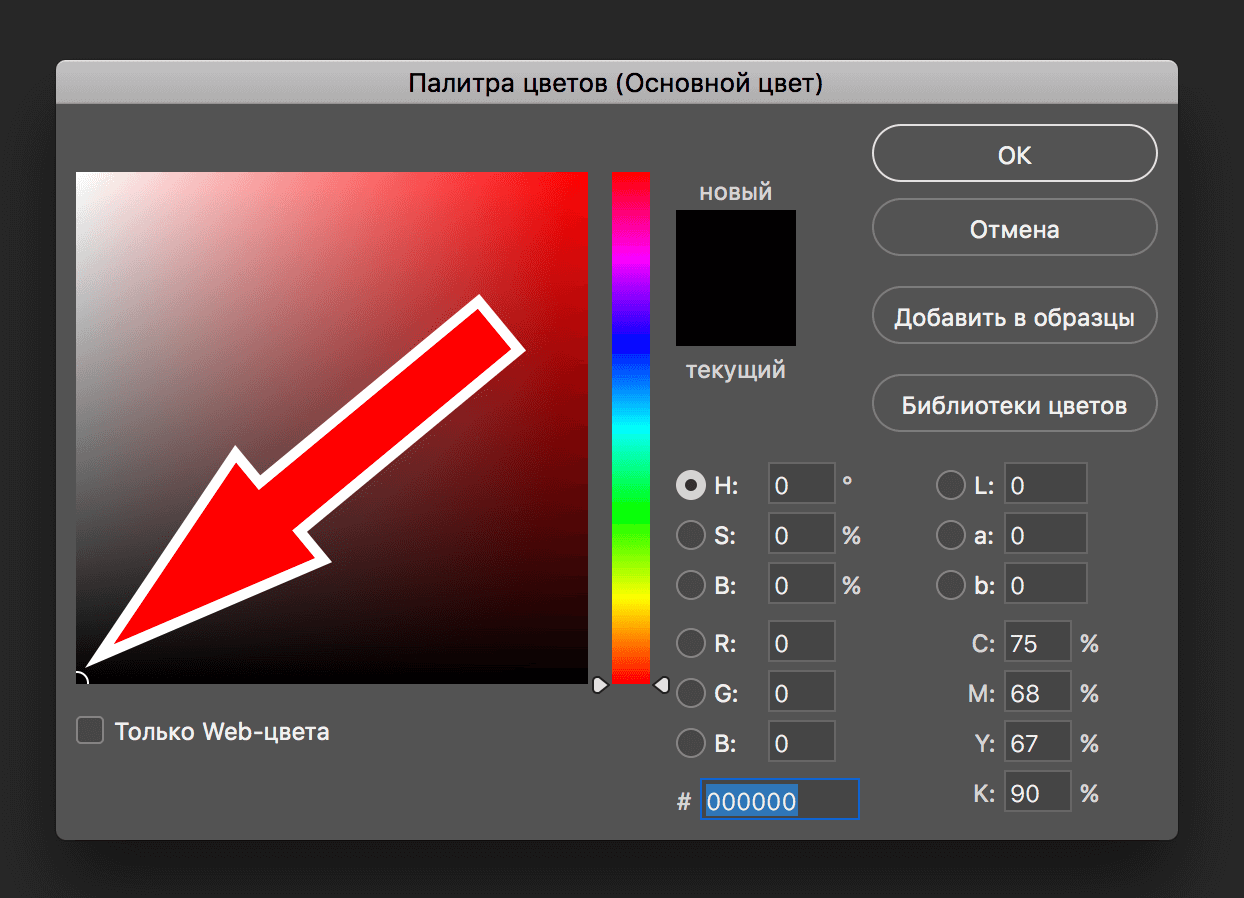
А на палитре цветов основным выбирается черный цвет:
Мы установили размер кисти в 200 пикс., но лучше всего менять его так, как вам удобно во время работы на холсте. Для этого воспользуйтесь квадратными скобками, где [ – уменьшает размер, а ] – увеличивает.
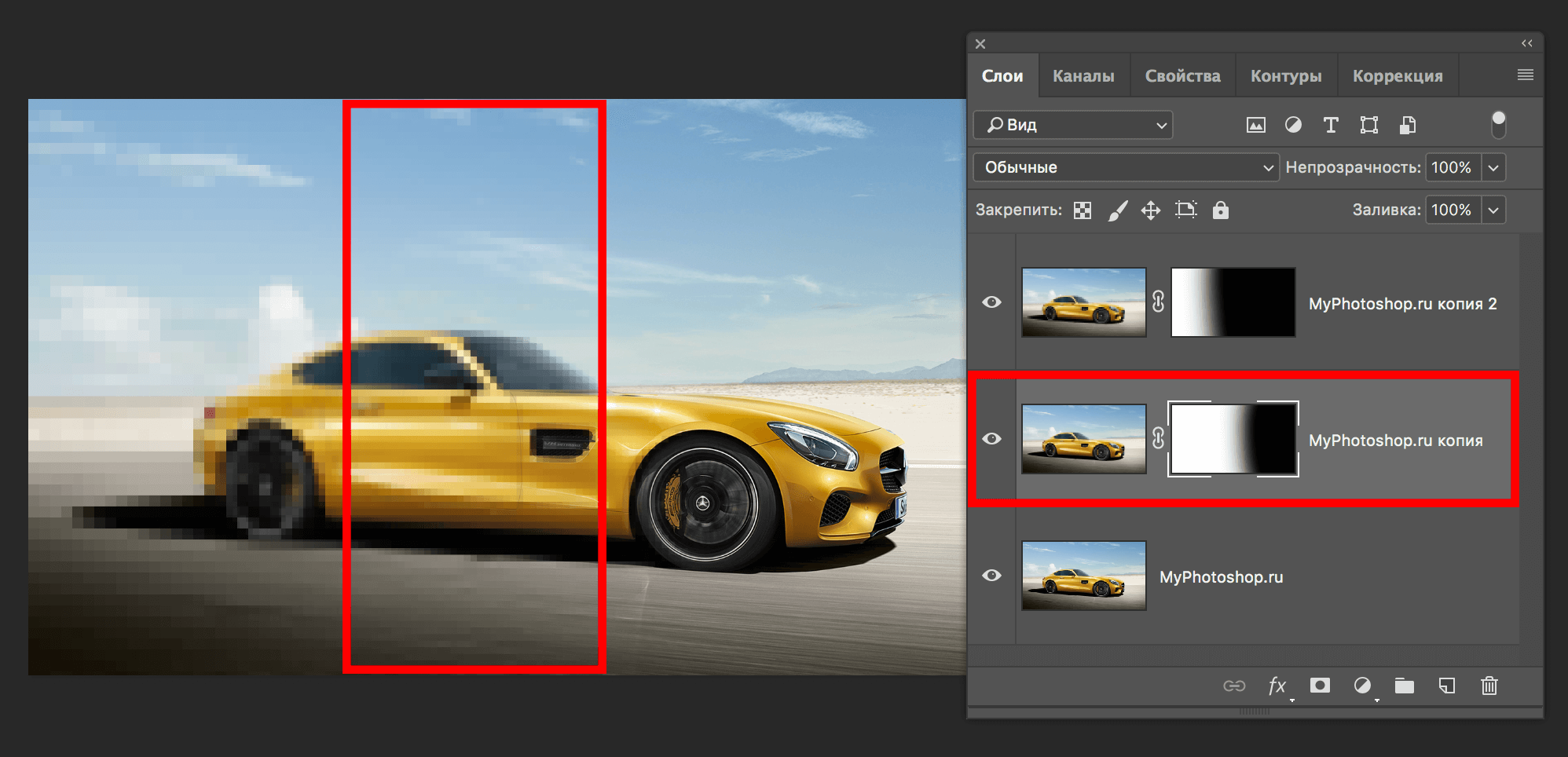
 Красной рамкой на изображении выделен участок слоя, на котором остался эффект “мозаики”.
Красной рамкой на изображении выделен участок слоя, на котором остался эффект “мозаики”.
Результат
В итоге, после всех описанных выше действий, мы получили такой результат:

Если создать не 3 копии слоя, а например 5, то результат будет еще более плавным. Но данный урок служит лишь примером, а дальше дело за вами.
Теперь вы знаете, что даже благодаря такому простому фильтру, как “Мозаика (пикселизация)”, можно создавать достаточно эффектные работы.
Как изменить единицы измерения линейки в фотошопе
Автор: NON. Дата публикации: 11 января 2012 . Категория: Практические советы.
Как изменить единицы измерения линейки в фотошопе
Если при создании дизайнерских работ в основном используются единицы измерения пиксели, то, к примеру, при подготовке фотографии к печати, используются — сантиметры. В этом практическом совете по работе с фотошопом будет показан очень быстрый и удобный способ изменения единиц измерения линейки в фотошопе.

Откроем исходное изображение.

Включим линейки — » Просмотр — Линейки «, а проще нажать сочетание клавиш Ctrl+R .

Слева и вверху появляются линейки.

Чтобы сменить единицы измерения линеек необходимо зайти в » Редактирование — Установки — Единицы измерения и линейки «.

Откроется окно, в котором необходимо щёлкнуть по чёрной стрелочке правее поля » Линейки » и выбрать необходимые единицы измерения. Как легко заметить — это довольно длительный процесс и при этом необходимо помнить, где находится окно изменения настроек линейки в фотошопе.

Но, оказывается, есть очень простой и быстрый способ изменения единиц измерения. Для этого щёлкаем правой кнопкой мыши по любой из линеек и в раскрывшемся списке выбираем необходимые единицы измерения линейки в фотошопе. Надеюсь, этот способ Вам понравится, и Вы будете его использовать в ходе своей работы в фотошопе .

Оставляйте свои комментарии об этом способе и делитесь им со своими друзьями в социальных сетях, кнопки которых Вы видите сразу же после этой статьи.
Скачать урок (242 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы — подпишитесь на рассылку. Форма для подписки находится ниже.
Как в Фотошопе изменить дюймы, pt на пиксели, а пиксели — на см, мм?
![]()
Коли речь идёт о Фотошопе, стало быть, исходником является цифровой фотоснимок, скорее всего в формате JPG, или ином, что не суть важно.
Снимок сделан на цифровую камеру с помощью матрицы, имеющей светочувствительные элементы (пиксели). Образ с этой матрицы и есть фотоснимок, физически он будет определяться единственным образом — размерами в пикселях (по длине и ширине). Всё, более ничего. Никаких дюймов, сантиметров и миллиметров в цифровом снимке нету и быть не может. Никак. Только пиксели.
А вот когда этот фотоснимок будет распечатан на фотобумагу (на машине в фотолабе, или на домашнем принтере, не важно) вот тогда этот листочек бумаги приобретает размеры в дюймах, сантиметрах, или миллиметрах.
Любой принтер имеет плотность печати, характеризуемую параметром dpi (dots per inch), что означает количество точек на дюйм.
Таким образом, зная размеры своего цифрового снимка в пикселах (тех же точках) и зная плотность печати принтера (dpi) можно заранее рассчитать такой размер фотобумаги, чтобы при печати не терялось качество снимка.
Например, у принтера 300dpi, мы хотим распечатать фотоснимок 2048х1536 пикселей на фотобумагу 15х10см.
Для начала переведём 300dpi в количество точек на сантиметр, это приблизительно 118 точек на сантиметр. Далее рассчитаем, сколько точек может нам распечатать принтер на бумаге 15х10см, это будет 1770х1180 точек (пикселей). Теперь видно, что при печати снимка 2048х1536 пикселей на эту бумагу потери в качестве не будет, более того, плотность нашего снимка выше, чем может дать принтер. Можно рассчитать для бумаги 20х15см, а это будет уже 2360х1770 точек. В принципе можно печатать наш снимок и на такой бумаге, потеря качества будет незначительной. Правда, тут есть одно НО. бумага имеет соотношение сторон 3:2, а наш фотоснимок имеет соотношение сторон 4:3, он никак не уложится на такую бумагу, его принтер урежет. Поэтому вместо исходного фотоснимка 2048х1536 пикселей будет распечатан фотоснимок урезанный где-то такой 2048х1365 пикселей.
Всё это можно рассчитывать самим, не имея в графических редакторах никаких всевозможных ‘приблуд’ на сей счёт. Но их, эти ‘приблуды’ туда запихнули.
Теперь, если указать с каким именно dpi этот снимок потом когда-то будет напечатан на бумаге, то программа пересчитает размеры фотоснимка с пикселей на дюймы, или на сантиметры, или даже на миллиметры (полагая что пользователь напрочь забыл, что в сантиметре 10мм).
Собственно, как такой перерасчёт сделать в Фотошопе, не знаю, у меня программа Gimp.
Кстати, эта сервисная возможность запутала напрочь некоторых людей. Не так давно я отправлял на некий фотоконкурс свой снимок. Так там, в правилах на полном серьёзе было требование — снимки в формате JPG, размером по большей стороне во столько-то пикселей и . плотностью печати 300dpi. Я написал в письме комментарием, чтобы не позорились, убрали это dpi, но бесполезно.









