
- Как создать pattern
- Как создать новую текстуру в фотошопе
- Как сделать бесшовную текстуру
- Adobe Photoshop
Такая заливка выглядит не всегда эстетично. Чтобы сгладить границы между прямоугольниками, нужно применять Blur Tool (Размытие), фильтр Liquify (Текучесть) и многие другие возможности Photoshop.
Если вы выбрали для узора все изображение, заливка будет выглядеть как один рисунок.
- Как нарисовать куб в Photoshop
- Как сделать портфолио в фотошопе
- Как создать стили для фотошоп
- Как чертить в фотошопе

- Как делать рамочки в фотошопе

- Как нарисовать круг в Photoshop

- Как залить слой

- Как создать шаблон psd

- Как нарисовать свиток в Фотошопе

- Как перевести картинку в схему для вышивки

- Как в Фотошопе размыть края

- Как работать с перспективой в Photoshop

- Как залить новый слой цветом

- Как из картинки сделать шаблон

- Как загрузить в Фотошоп эффекты

- Как сделать фотографии овальными

- Как превратить фотографию в схему вышивки

- Как сделать водный знак в «Фотошопе»

- Как делать графники

- Как сделать слой полупрозрачным в Photoshop

- Как сделать фотографию четче в Фотошопе

- Как сделать грамоту в Фотошопе

- Как записать радио winamp

- Как в Фотошопе написать на картинке

- Как включить слои в шаблоне

Создание паттерна в Фотошопе
Наверняка, при работе в Фотошопе, вы не раз использовали различные паттерны, для того, чтобы сделать фон более интересным или же, чтобы придать какому-либо объекту больше стиля. В любом случае паттерн – “штука” очень полезная.
В этом уроке мы разберемся с вами, как сделать в Фотошопе свой собственный паттерн.
Создание паттерна
- Для начала, как обычно, создаем новый документ в программе. Размеры холста выбираем на свое усмотрение. Главное, чтобы он был квадратным – это обязательно.

- После, мы должны определиться с тем, из каких элементов будет состоять наш паттерн. Нужно нарисовать/найти что-то однотипное, но при этом интересное. Мы будем делать паттерн для музыкального сайта. А для него идеально подойдут логотипы известных музыкальных сервисов (рисовать не будем, т.к. займет много времени).



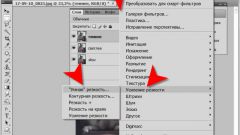
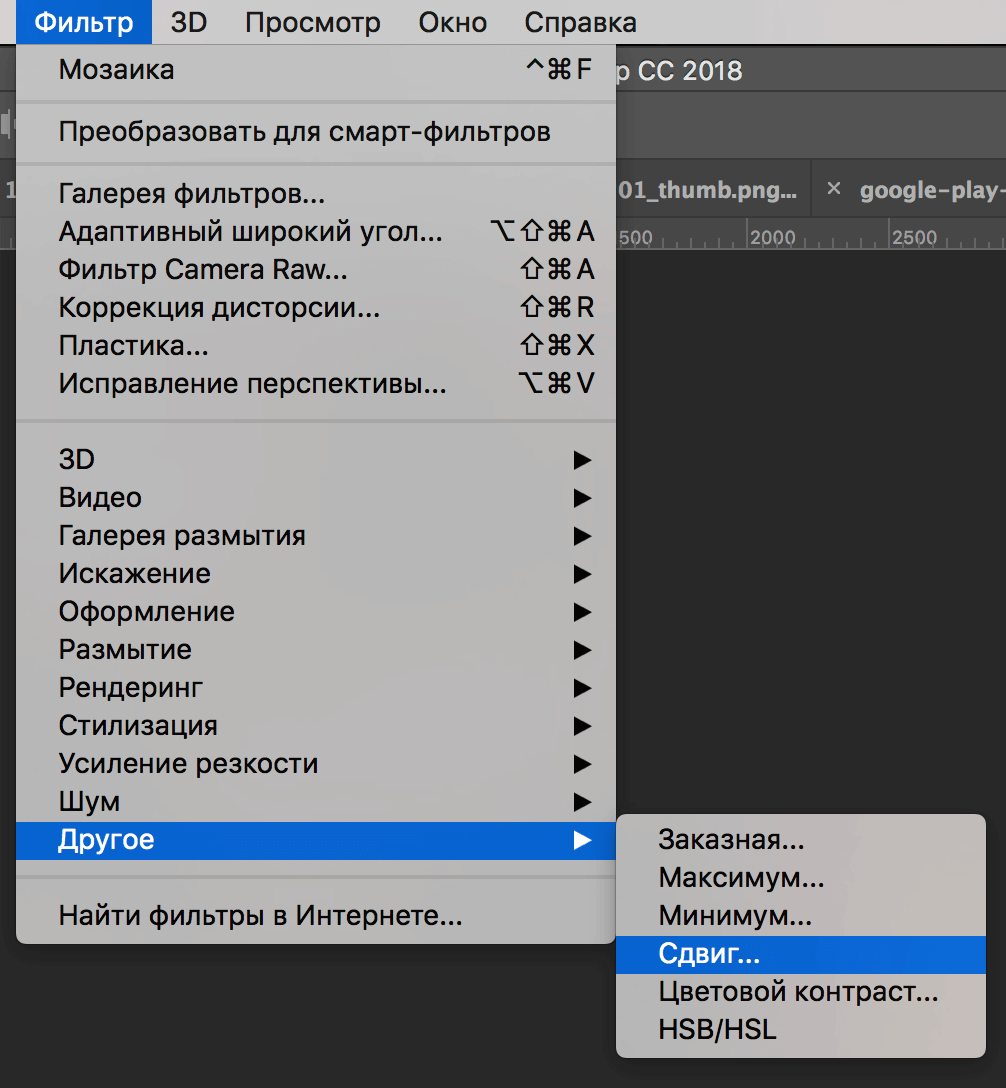
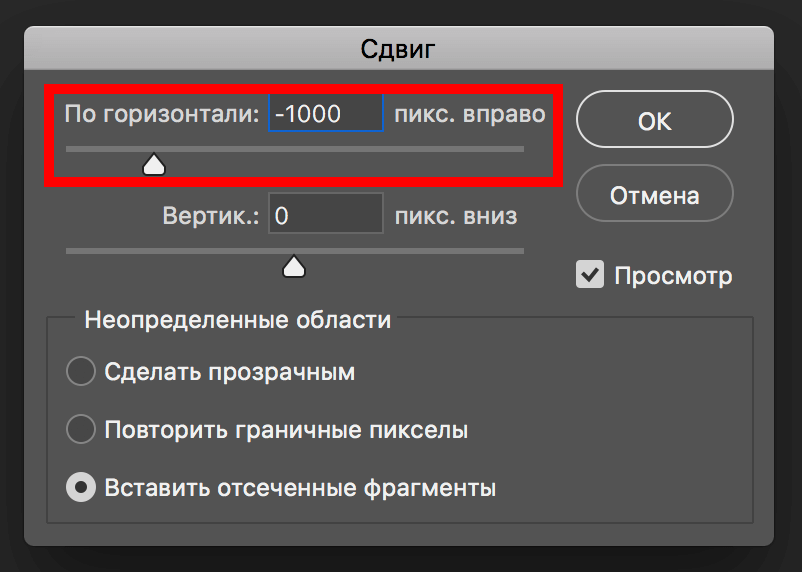
 Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс).
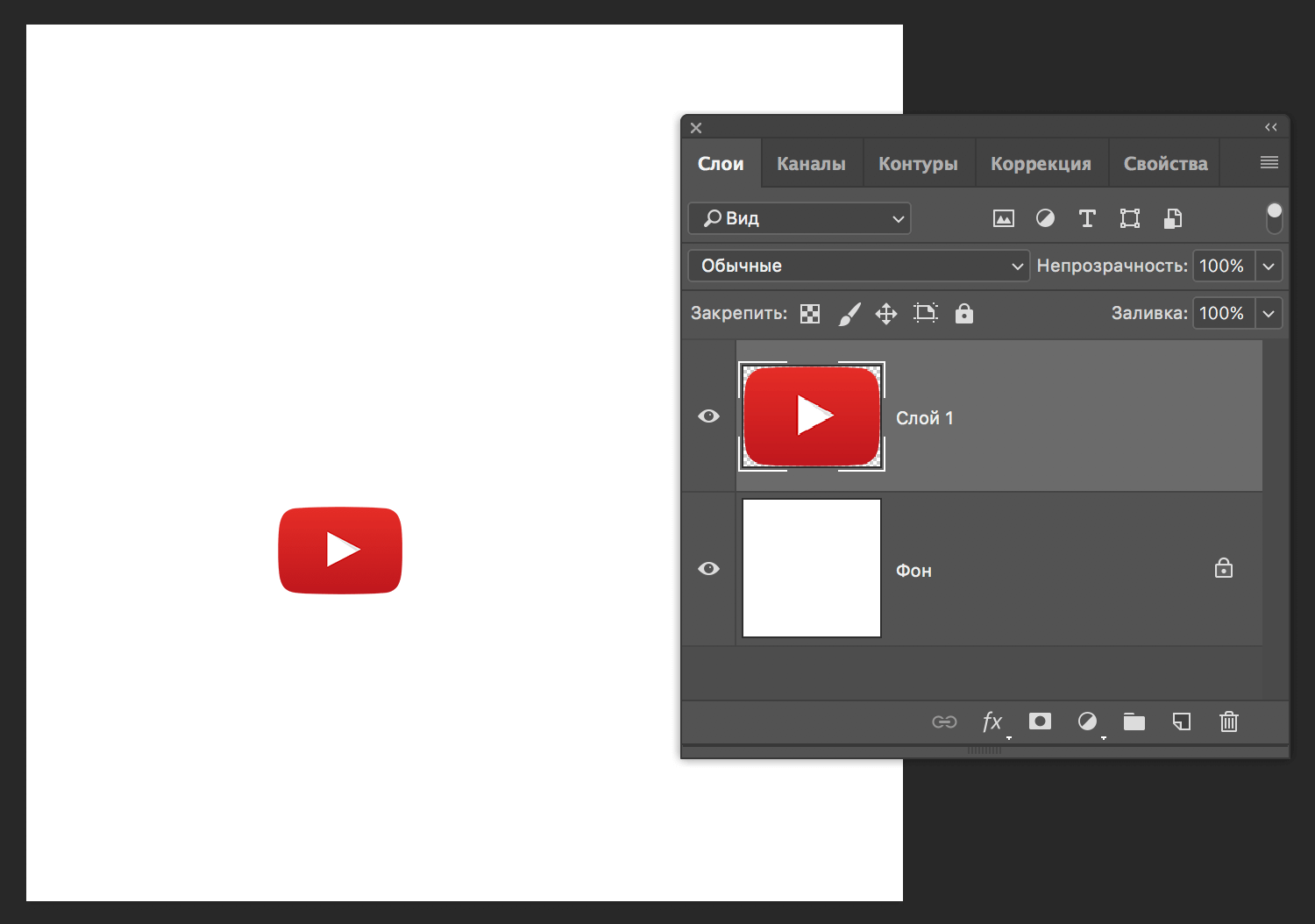
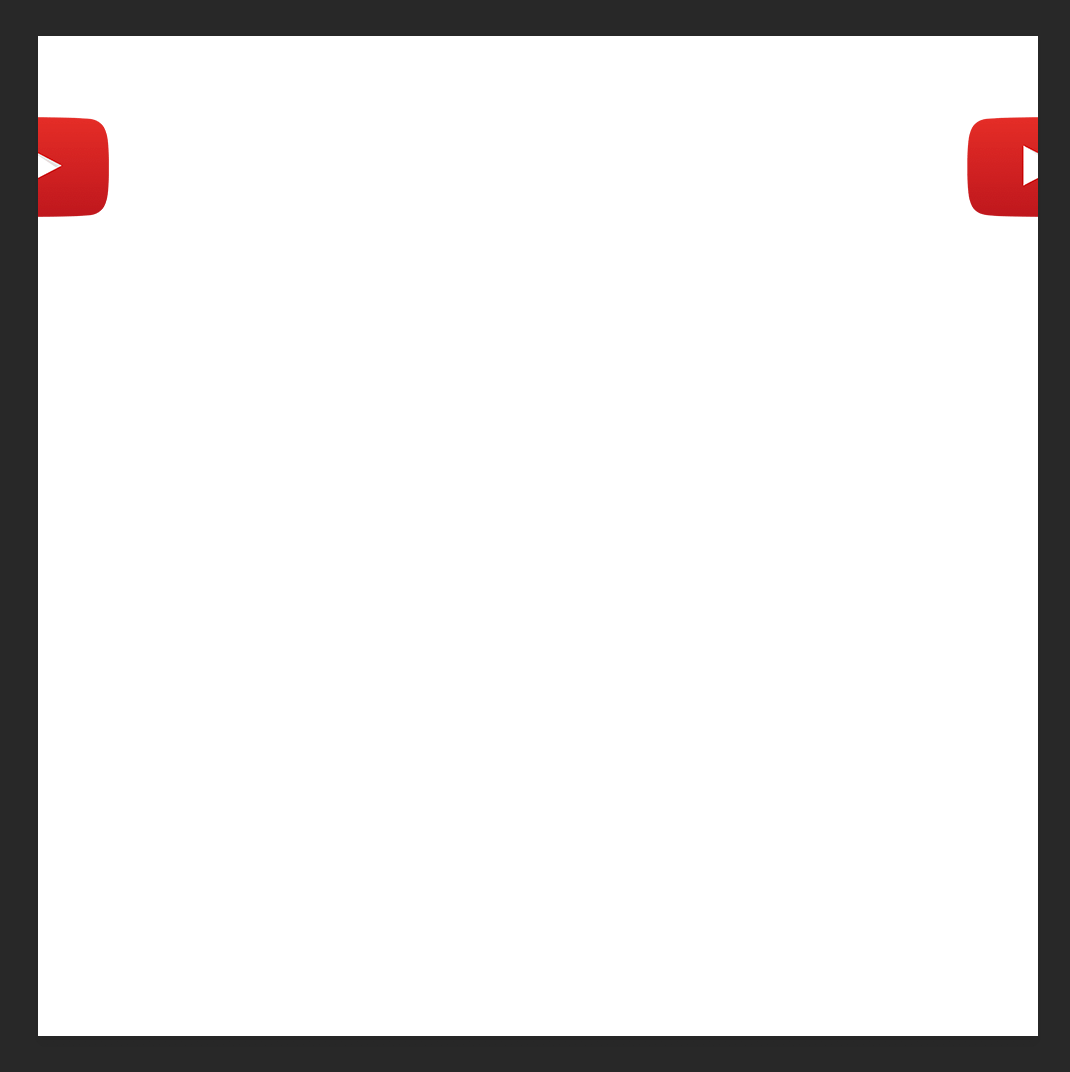
Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс). После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна:
После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна:

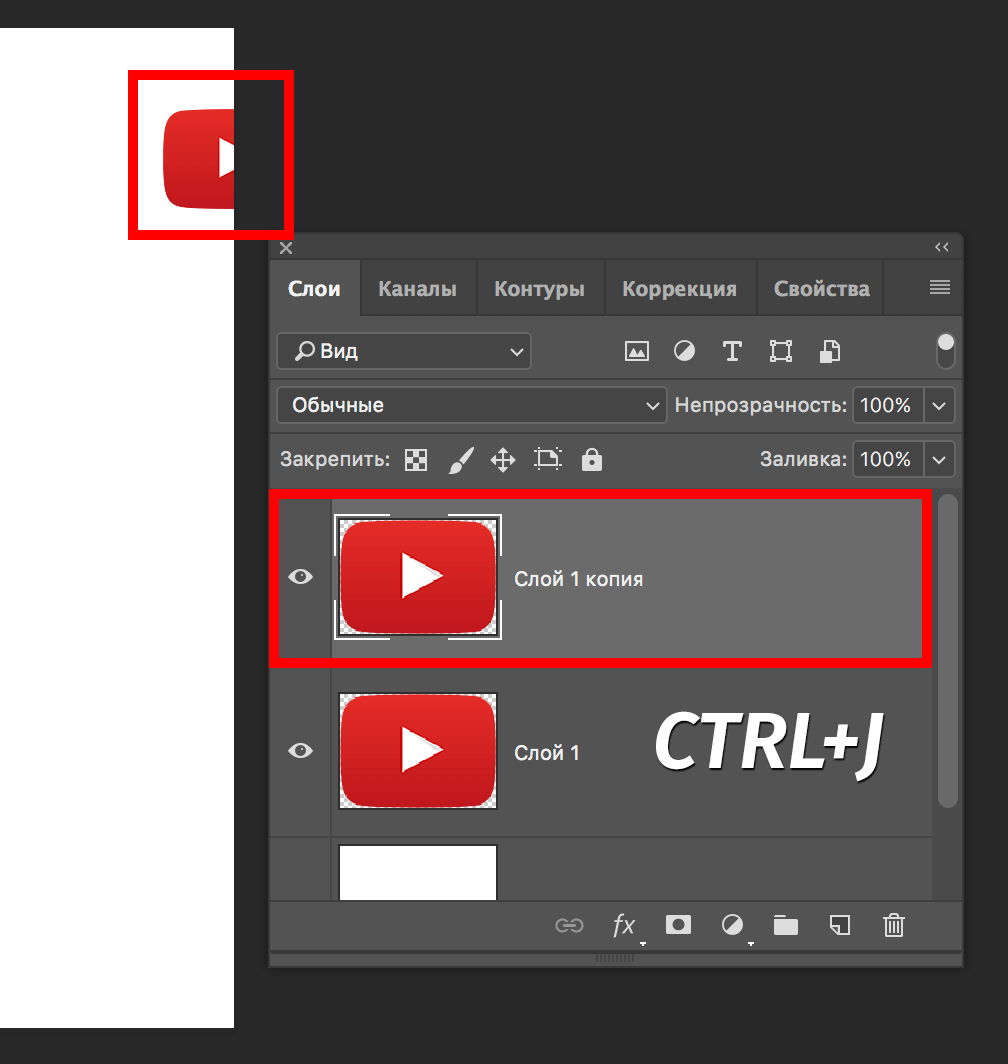
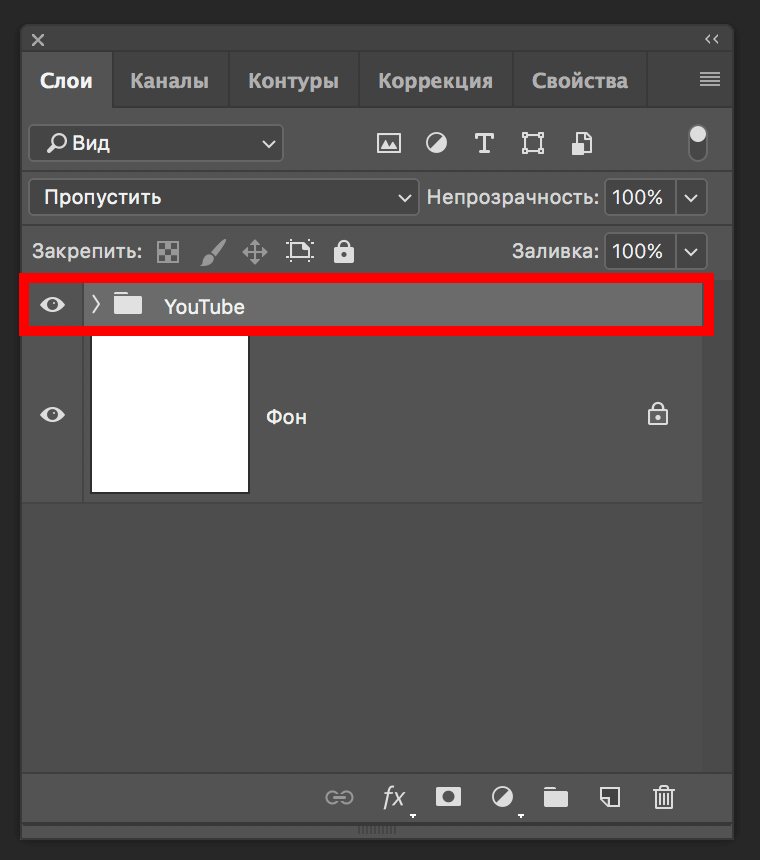
Чтобы в палитре слоев не было нагромождений и работа доставляла удовольствие, выделим 2 слоя с нашим элементом и поместим в одну группу с помощью горячих клавиш CTRL+G. После создания группы переименуем ее в “YouTube”:

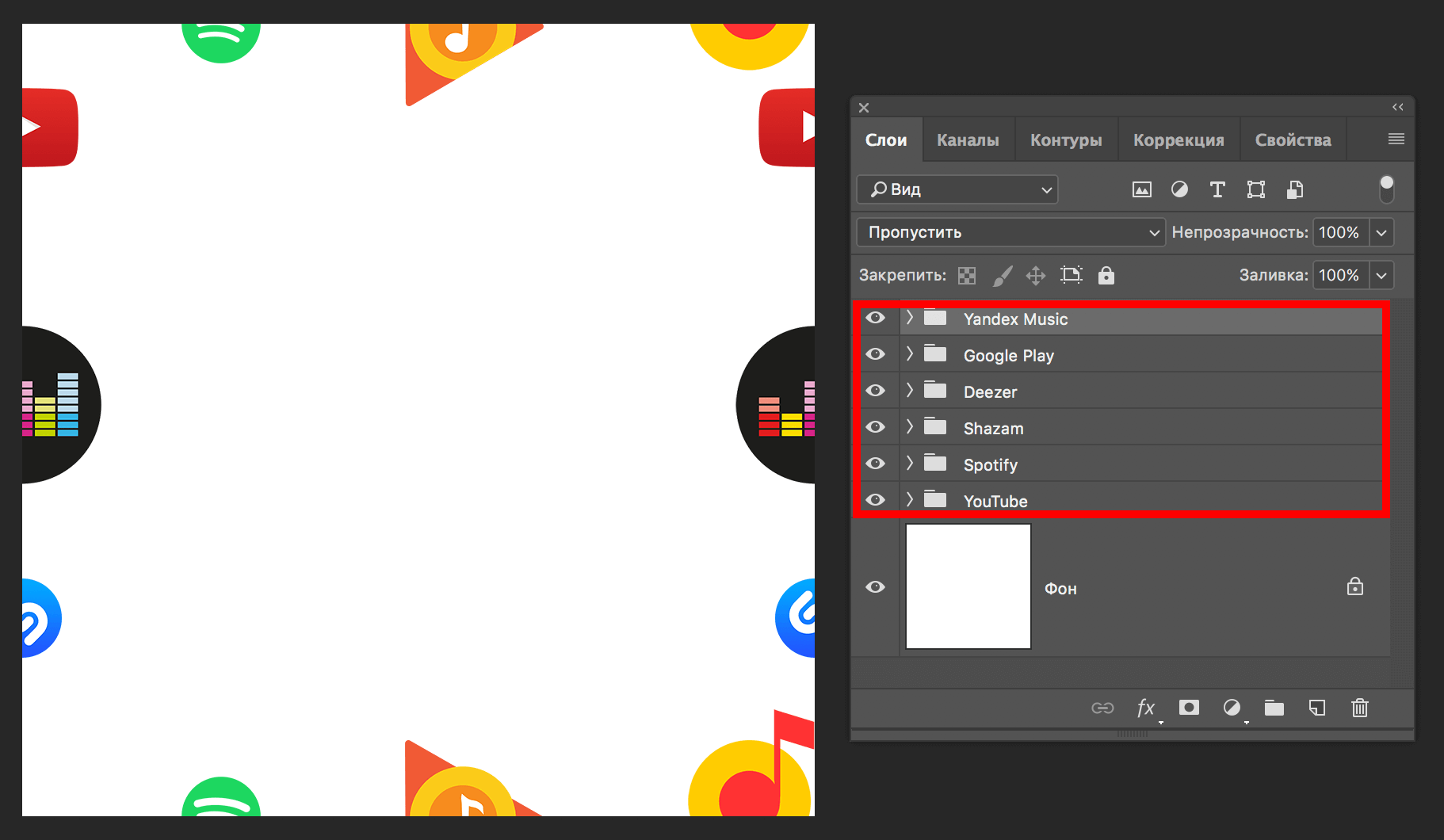
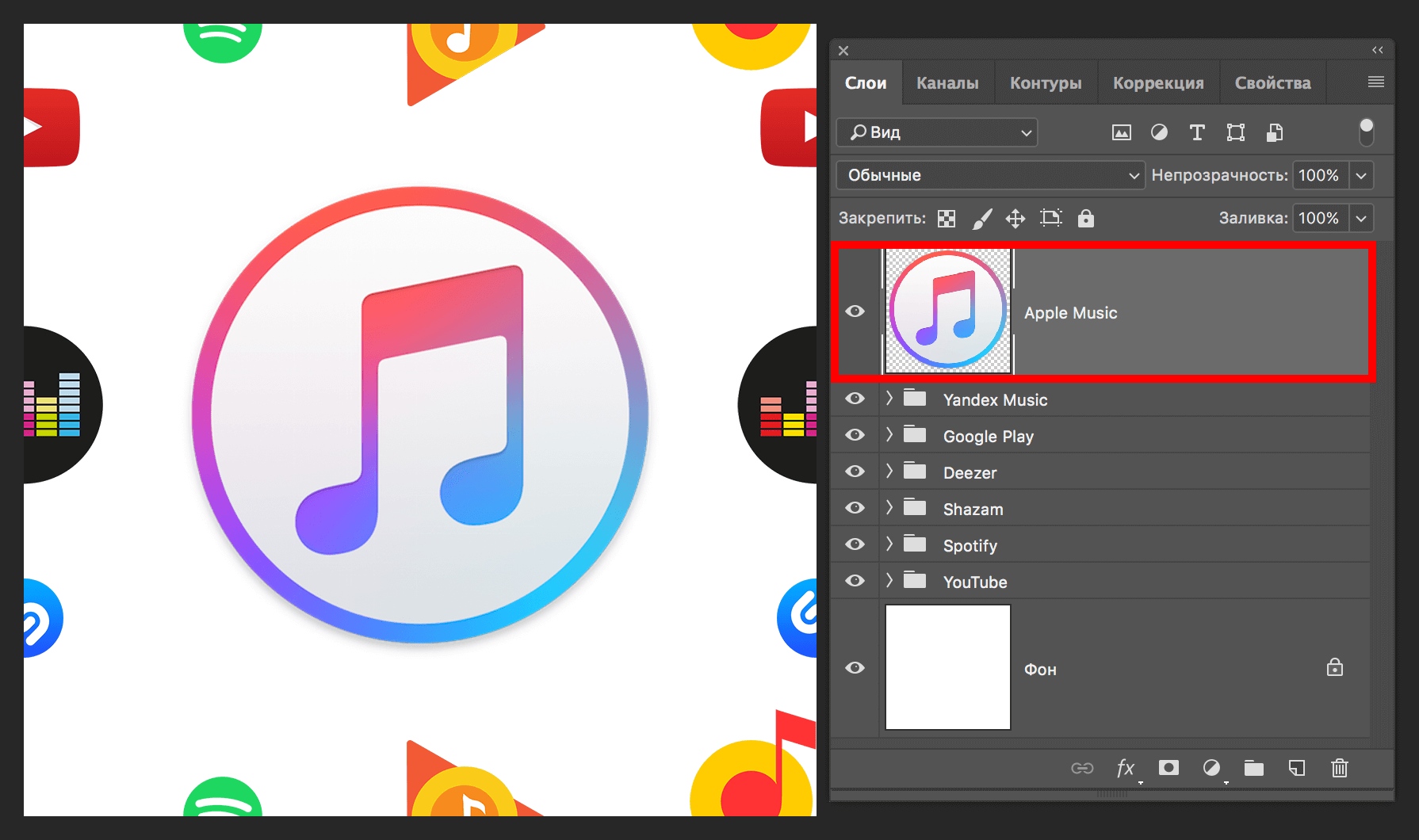
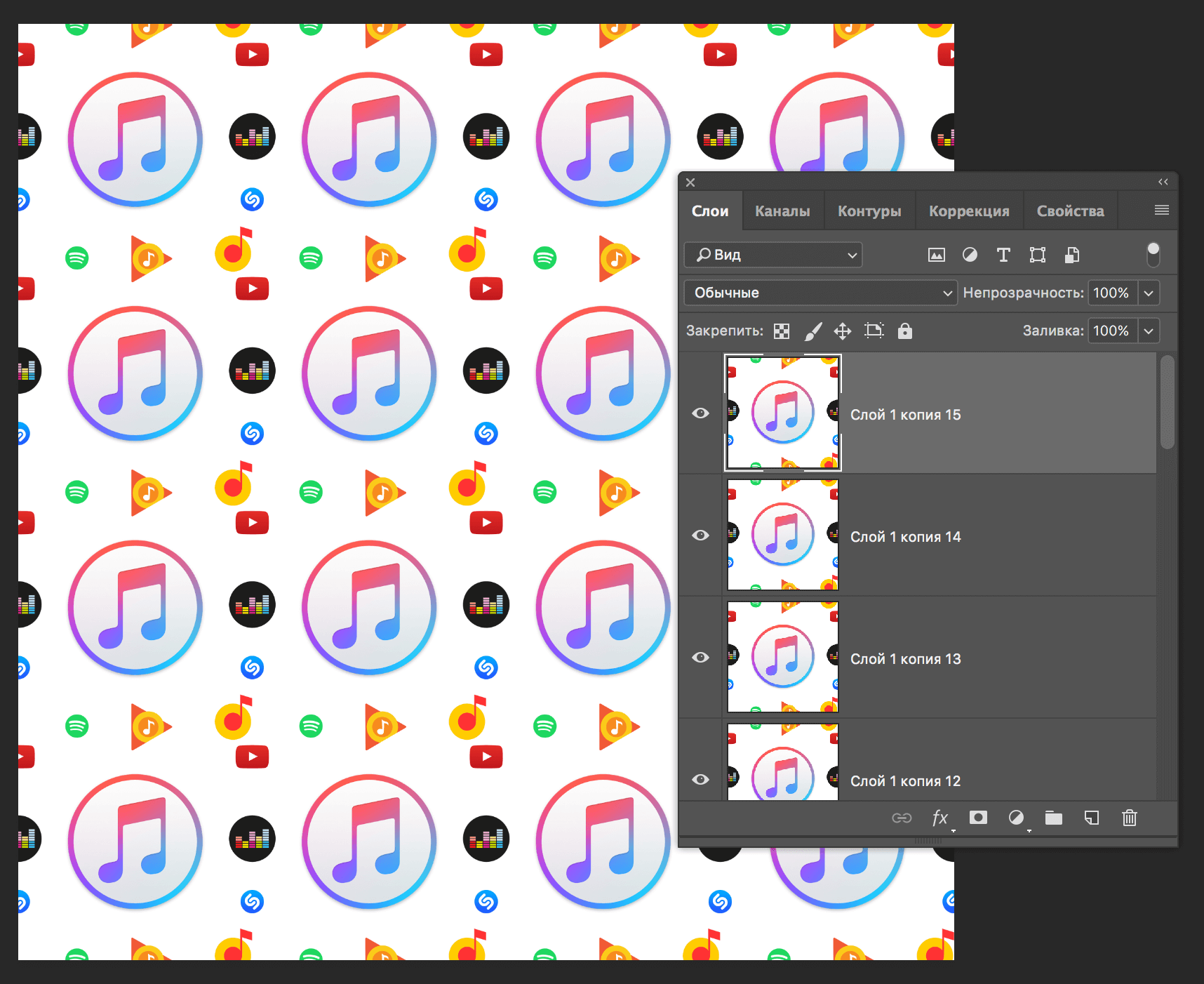
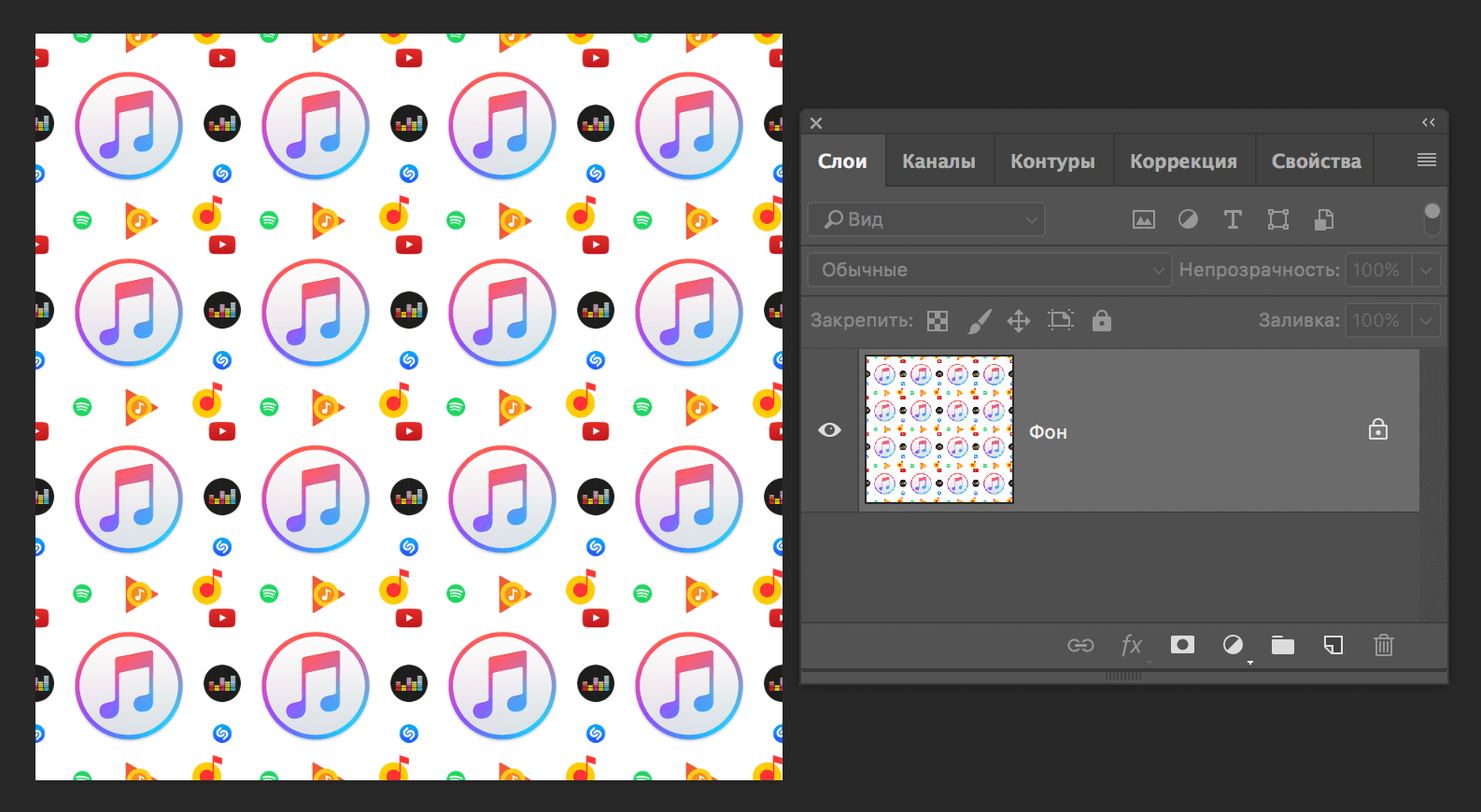
После того, как мы поместили все элементы и расставили их по нужным местам, наш холст и палитра слоев выглядят таким образом (см. скриншот ниже):
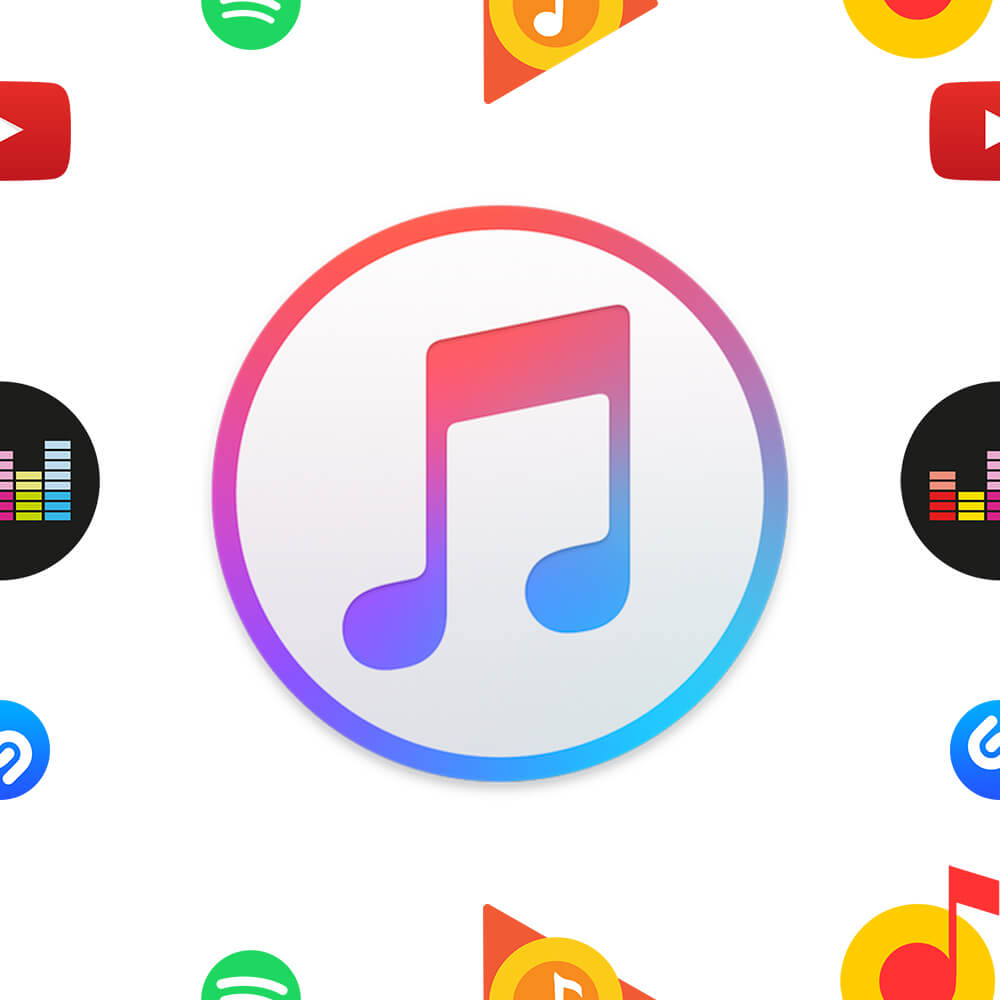
 На этом создание паттерна подошло к концу – он готов.
На этом создание паттерна подошло к концу – он готов.
Если хотим, чтобы он был прозрачным, то просто удаляем слой с белым фоном и сохраняем исключительно в формате PNG. Если же нам нужен паттерн с белым фоном, то сохраняем, как есть в формате JPG или PNG, по желанию.
Давайте посмотрим, как будет выглядеть наш паттерн, если его размножить на большой холст, скажем размером в 4000×4000 пикс.

Неплохо, очень неплохо для потраченных на это 10-15 минут.
Сохранение паттерна в узорах
Если вы считаете, что в дальнейшем созданный вами паттерн понадобится снова, то его можно сохранить в узорах.
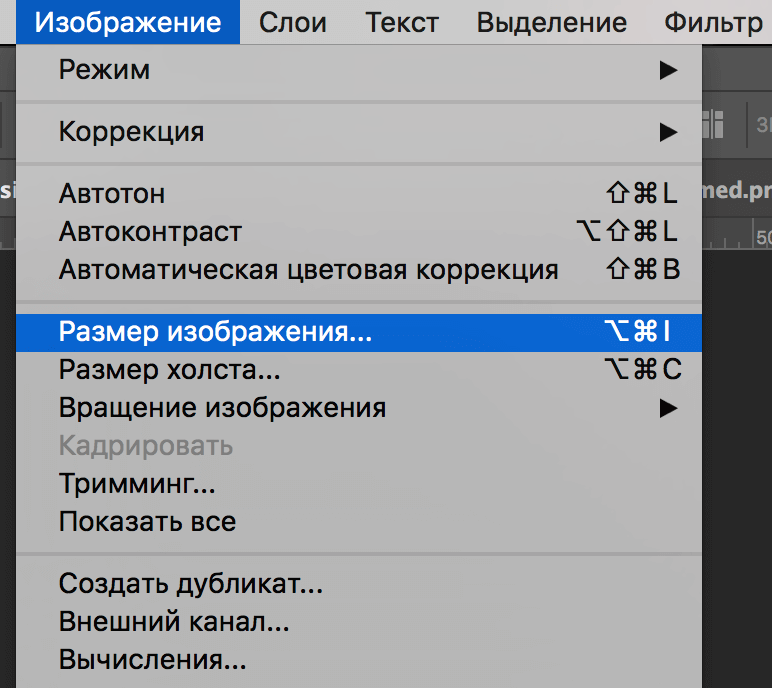
- Для этого переходим в меню “Изображение” ->“Размер изображения”
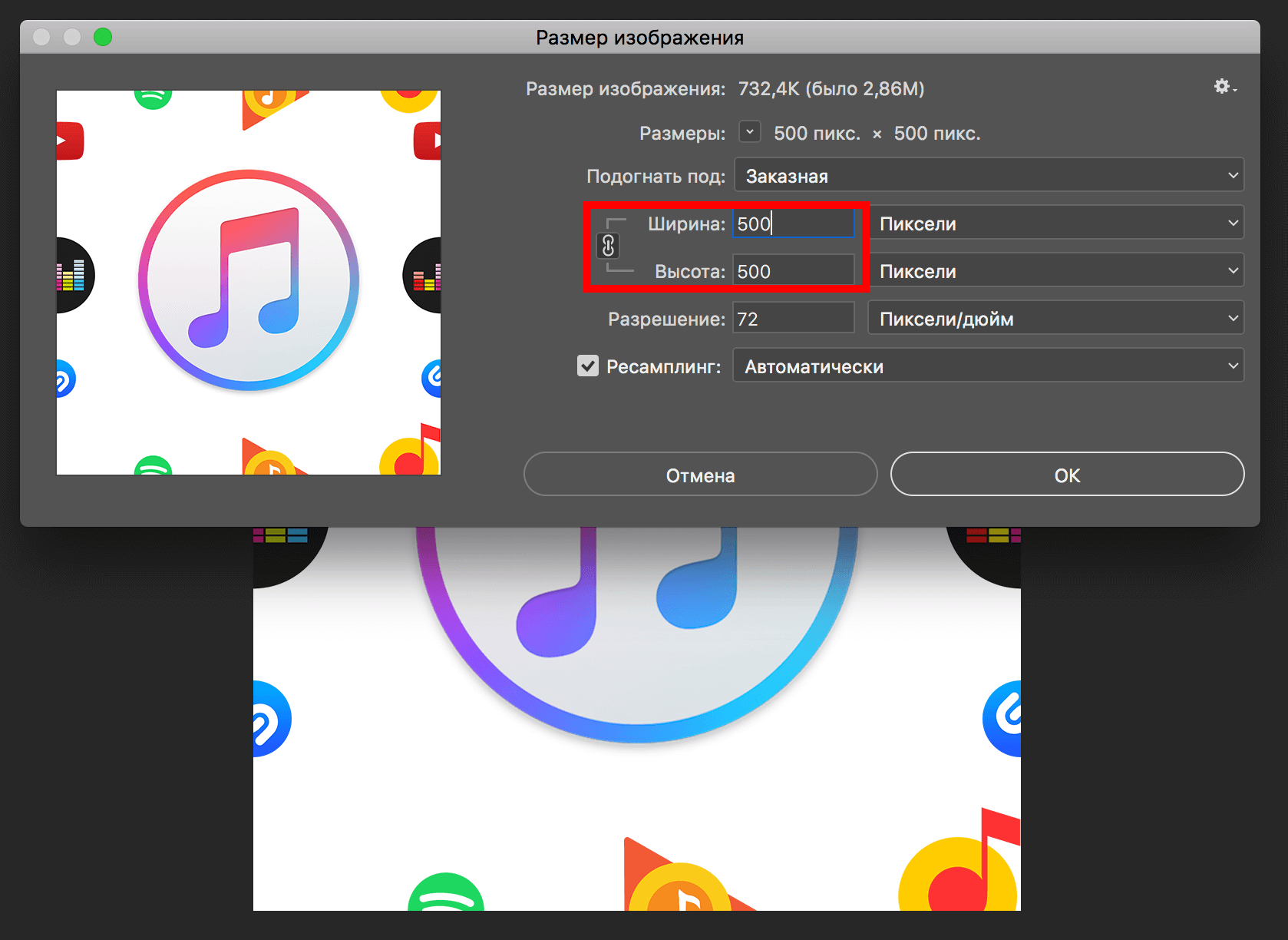
 и уменьшаем хотя бы до 500×500 пикс.
и уменьшаем хотя бы до 500×500 пикс. Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был.
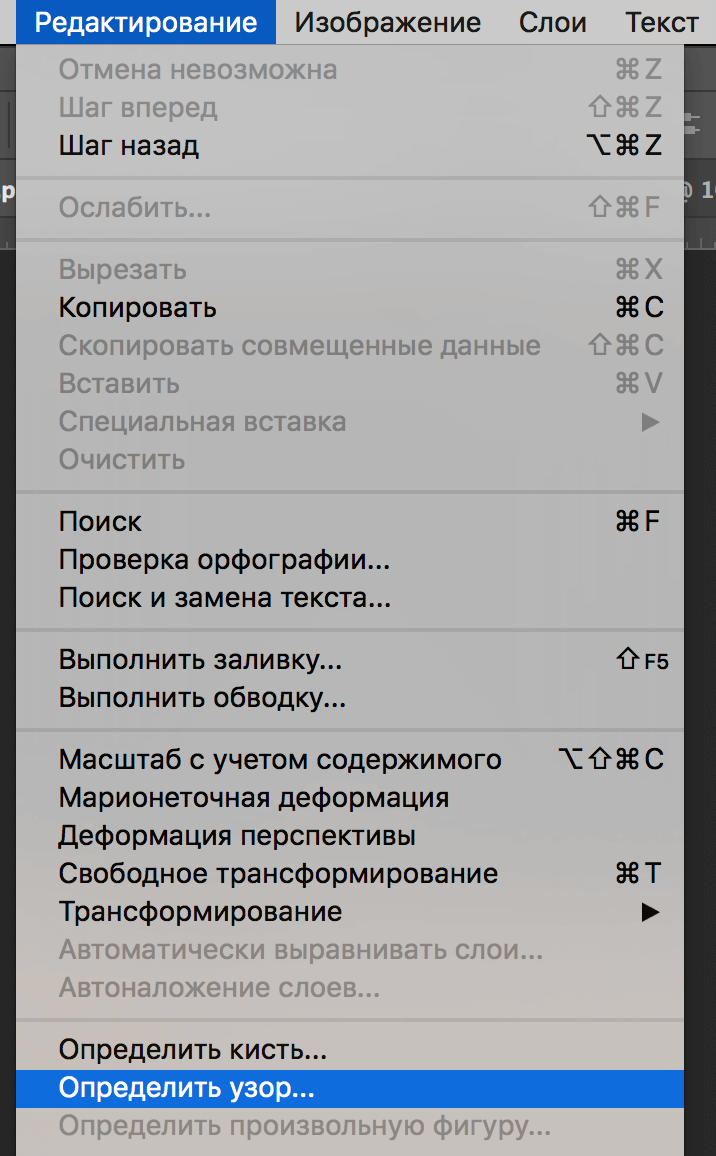
Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был. - Далее в главном меню выбираем “Редактирование” ->“Определить узор”.
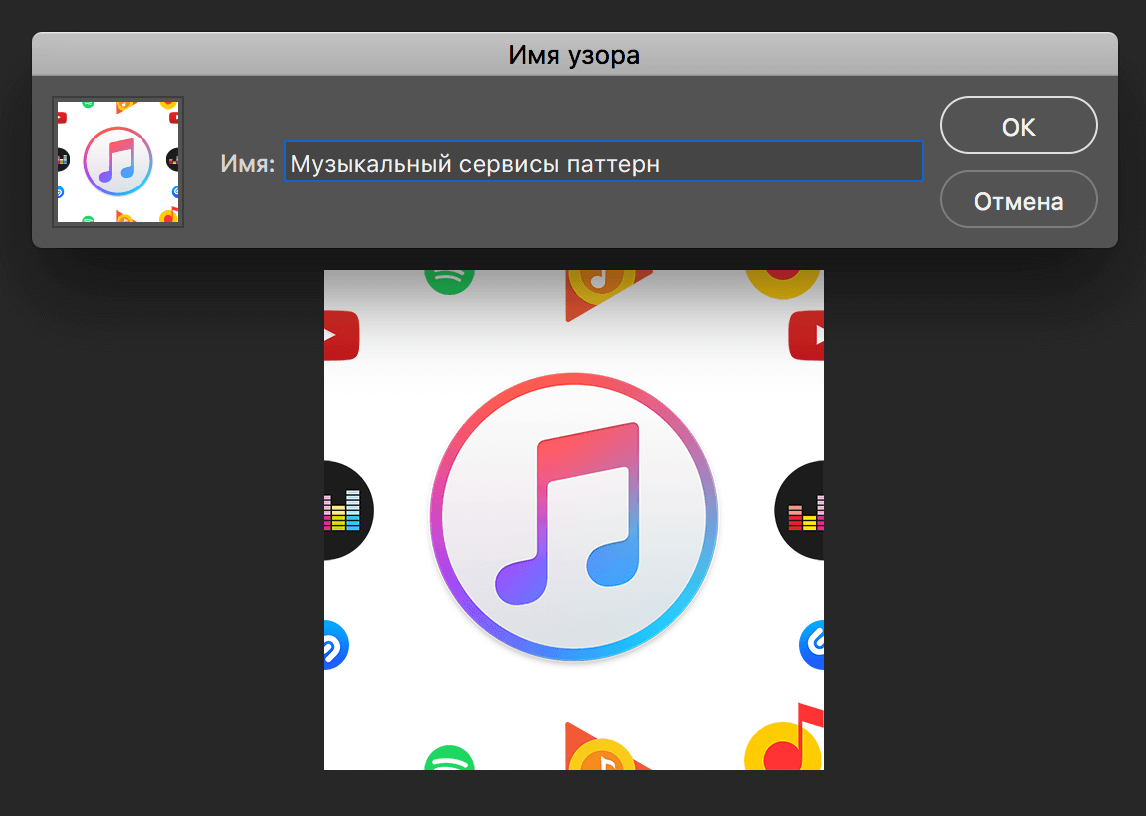
 В открывшемся окне вводим желаемое название узора и кликаем “ОК”.
В открывшемся окне вводим желаемое название узора и кликаем “ОК”. Готово.
Готово.
Заливка фона паттерном
Теперь, при создании новых документов, вы всегда сможете выбрать данный узор для работы в Фотошопе. Приведем просто пример – заливка фона нашим паттерном.
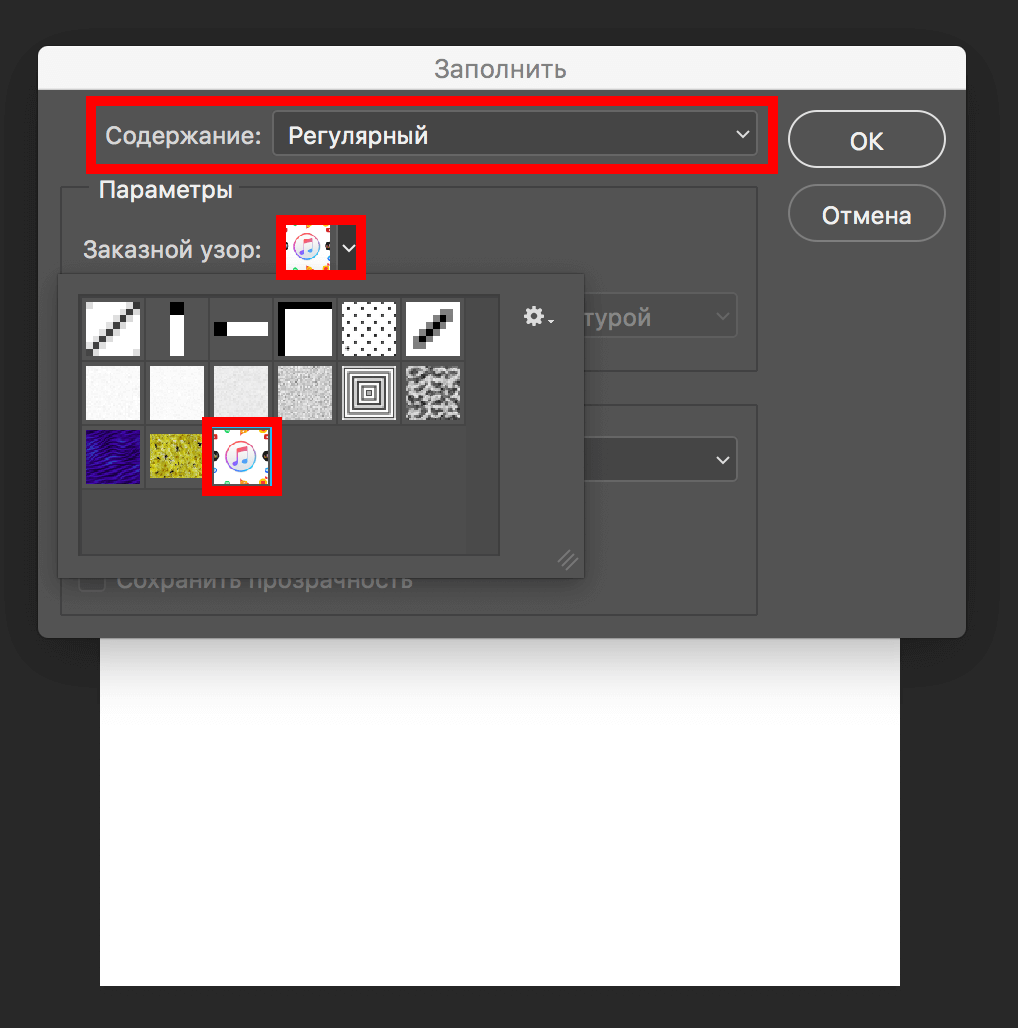
Для этого, после создания нового документа (абсолютно любого), нажмите SHIFT+F5. Перед нами появится окно с настройками заполнения. Выбираем в пункте “Использовать” – “Регулярный”. После, в пункте “Заказной узор”, выбираем наш паттерн и кликаем “ОК”.


Результат выглядит таким образом:
На этом все! До встречи в наших следующих уроках!
Цифровая живопись
Все о рисовании в растре
Паттерны в Фотошопе с помощью смарт-объектов
- Автор Ira Dvilyuk
- 1 октября 2016, 20:03
На днях ![]() Летта написала Как сделать растровый паттерн в Adobe Illustrator и признаюсь это суперское решение делающее все легко и изящно. Спасибо тебе Летточка что поделилась:) Вот только одно но, у меня Иллюстратор 5-тый, а посему паттерноделки у меня просто нету:(
Летта написала Как сделать растровый паттерн в Adobe Illustrator и признаюсь это суперское решение делающее все легко и изящно. Спасибо тебе Летточка что поделилась:) Вот только одно но, у меня Иллюстратор 5-тый, а посему паттерноделки у меня просто нету:(
Еще не найдя этой статьи от Летты я попробовала делать паттерны в Фотошопе с помощью смарт-объектов. Вот хочу поделится что у меня получилось, может кому ни будь будет полезно.
Итак по порядку:
1. Создаю файл размером скажем 5000х5000. Поцентру задаю фигуру квадрат на 4000х4000 это мой будущий паттерн. Дальше к краям квадрата ставлю направляющие (при включенной привязке к обектам). Фон выключаю — теперь фон у меня прозрачний. Это файл — заготовка который послужит основой для всех будущих моих паттернов. Называю файл скажем pattern_1 и сохраняю.
2. В меню файл выбираю — открыть как смарт-объект — открываю этот же файл и сохраняю, называя скажем pattern_1_3х3. Название условно, я назвала так, просто чтобы было понятно, что этот файл состоит как бы из 9 квадратов первоначального паттерна. В палитре слои будет находится смарт-объект файла pattern_1.
3. Теперь файл pattern_1_3х3 расширяю по размерам с помощью инструмента рамка (crop) до размера 12000х12000 (мне нужно уместить в него те 9 квадратов первоначального паттерна). Первый у меня уже есть, он по центру — остальные копирую и выравниваю для точного совпадения — это важно для того чтоб паттерн был бесшовным. Слой с первым смарт-объектом — первым белим квадратом — перемещаю поверх всех слоев.
4. На данном этапе у меня в Фотошопе открыты два файла pattern_1 и pattern_1_3х3 с которыми мне нужно работать одновременно. Для удобства я иду в панель окно — упорядочить- расположить две вертикально. Оба файла я открываю себе так, чтобы было видно белый квадрат, направляющие и чуть-чуть пространства вокруг.
5. Дальше первым делом в файле pattern_1 выключаю слой с белим квадратом — дальше мне он будет только мешать — и на прозрачное пространство между направляющими вставляю элементы будущего паттерна (они у меня все в PNG а в настройках Фотошопа стоит галка вставлять как смарт-объекты (это чтобы все элементы не теряли качества при роботе с ними) Теперь размещаю элементы как мне нравится и сохраняю файл pattern_1.
6. Дальше открытый рядом файл pattern_1_3х3 обновляется и мы получаем полностью составленный паттерн. 
Пока что он с прозрачным фоном поэтому нужно в файле pattern_1_3х3 ниже всех слоев разместить квадрат 4000х4000 нужного цвета — наш фон.
Корректируйте ваш pattern_1 пока это нужно и каждий раз сохраняйте после коррекции, и не забывайте сохранять файл pattern_1_3х3 после каждого обновления(на всякий случай).
7. Когда паттерн готов в файле pattern_1_3х3 делаю обрезку по направляющим, и — сохранить как JPG указывая теперь уже финишное название паттерна, у меня это branches_1.Он помучится размером 4000х4000 как и планировалось. 
8. После сохранения паттерна как JPG возвращаюсь в файл pattern_1_3х3 и отменяю действие обрезки. Сохраняю.
Итак файл pattern_1_3х3 я храню как шаблон для построения паттернов и чтобы сделать новый паттерн я просто открываю этот файл и нахожу среди слоев мой центральный смарт-объект. Двойной клик по нем открывает его как отдельный документ в котором проводиться вся работа с новым паттерном, а финишный результат сохраняется как JPG с файла pattern_1_3х3.
Прелесть работы со смарт-объектами в том, что все погрешности паттерна вы изменяете в файле pattern_1 и сохранив вы увидите как это выглядит в залитом паттерне в pattern_1_3х3 по сути в режиме реального времени.
Для меня этот способ оказался довольно удобным. Может и кому то из вас пригодится. 🙂
- фотошоп
- photoshop
- смарт-объекты
- паттерны
- паттерн
Ira Dvilyuk
Люблю стоки, акварель, солнечную погоду и кошек:)
Похожие статьи
Похожие статьи

Подборка из 10 уроков по рисованию персонажей

Полезные фишки Фотошопа

Готовим файлы для Фотошопа на Creative Market

Бесплатные кисти для Photoshop от Кайла Вебстера
21 комментарий
- Топот Котов
- ↓
- Отредактирован : Только что
- 1 октября 2016, 20:35
- Ira Dvilyuk
- ↑
- ↓
- Отредактирован : 1 октября 2016, 20:36
- 1 октября 2016, 20:36
- Топот Котов
- ↑
- ↓
- Отредактирован : Только что
- 1 октября 2016, 20:37
- Ira Dvilyuk
- ↓
- Отредактирован : Только что
- 1 октября 2016, 20:40
- Топот Котов
- ↑
- ↓
- Отредактирован : Только что
Ага, отлично ![]()
- 1 октября 2016, 20:41
- ★ Летта
- ↓
- Отредактирован : Только что
- 1 октября 2016, 22:02
- Ira Dvilyuk
- ↑
- ↓
- Отредактирован : 1 октября 2016, 22:11
Очень рада ![]() !
!
- 1 октября 2016, 22:11
- Olga Otryvanova
- ↓
- Отредактирован : Только что
- 2 октября 2016, 09:59
- Ira Dvilyuk
- ↑
- ↓
- Отредактирован : Только что
Спасибо. Интересный способ ![]()
- 2 октября 2016, 10:23
- apelsyn
- ↓
- Отредактирован : Только что
- 3 октября 2016, 09:01
- Ira Dvilyuk
- ↑
- ↓
- Отредактирован : Только что
- 6 октября 2016, 23:20
- ★ Летта
- ↑
- ↓
- Отредактирован : Только что
- 6 октября 2016, 23:24
- Ira Dvilyuk
- ↑
- ↓
- Отредактирован : Только что
- 6 октября 2016, 23:26
- apelsyn
- ↑
- ↓
- Отредактирован : Только что
- 7 октября 2016, 01:35
- Ira Dvilyuk
- ↑
- ↓
- Отредактирован : Только что
- 7 октября 2016, 11:33
- efed
- ↓
- Отредактирован : Только что
- 20 октября 2017, 06:26
- Ira Dvilyuk
- ↑
- ↓
- Отредактирован : Только что
- 20 октября 2017, 10:13
- efed
- ↑
- ↓
- Отредактирован : Только что
Третий пункт. Вот цитирую: «3. Теперь файл pattern_1_3х3 расширяю по размерам с помощью инструмента рамка (crop) до размера 12000х12000 (мне нужно уместить в него те 9 квадратов первоначального паттерна). Первый у меня уже есть, он по центру — остальные копирую и выравниваю для точного совпадения — это важно для того чтоб паттерн был бесшовным. Слой с первым смарт-объектом — первым белим квадратом — перемещаю поверх всех слоев.»
У меня на этом этапе возникло 2 проблемы.
1. в моей версии фш в значении crop нельзя вписать число больше 10000
2. во второй раз изначально взяла квадраты со сторонами 3000 и 2500, увеличила до 9000 и малый белый квадрат внутри увеличивается вместе с полем
Делаем паттерн в Иллюстраторе

Что нужно для работы
В первую очередь вам понадобится изображение в формате PNG или хотя бы с однотонным фоном, чтобы его можно было легко убрать, сменив параметры наложения. Лучше всего, если у вас будет какой-нибудь векторный рисунок в одном из форматов Иллюстратора — AI, EPS. Если у вас есть только картинка в PNG, то её придётся переводить в вектор, чтобы можно было изменить цвет (в растровом виде можно только менять размер и разворачивать картинку).
Можно сделать паттерн при помощи геометрических фигур. Это не потребует поиска подходящего изображения и его обработки. Единственный минус данного способа в том, что результат может получиться довольно примитивным, особенно если вы ранее никогда не занимались подобным и интерфейс Иллюстратора видите впервые.
Способ 1: простой паттерн из геометрических фигур
В данном случае не нужно искать никаких изображений. Узор будет создаваться с помощью инструментов программы. Вот так выглядит пошаговая инструкция (в данном случае рассматривается создание квадратного узора):
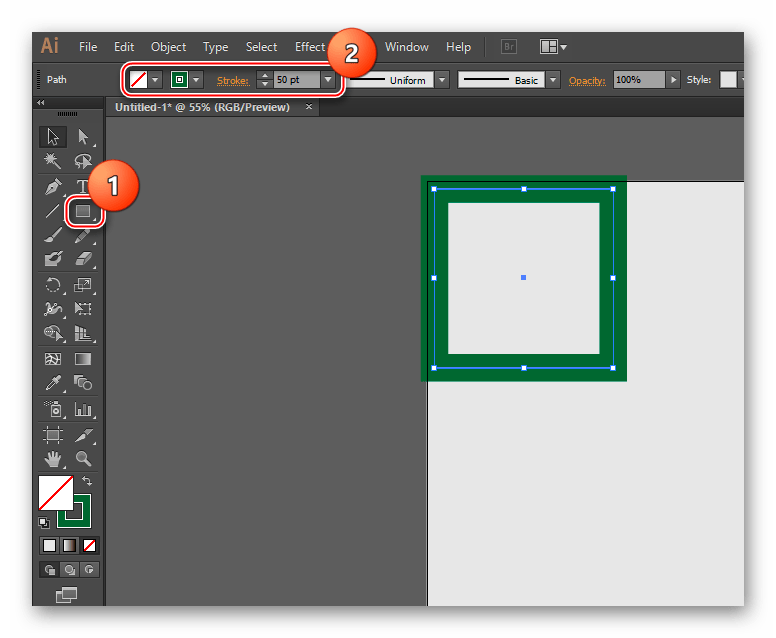
-
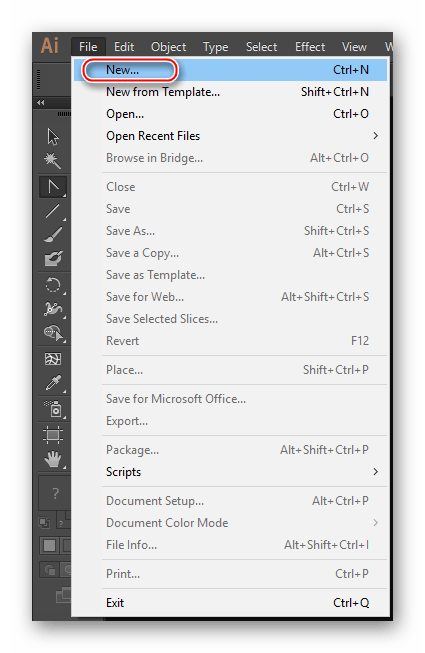
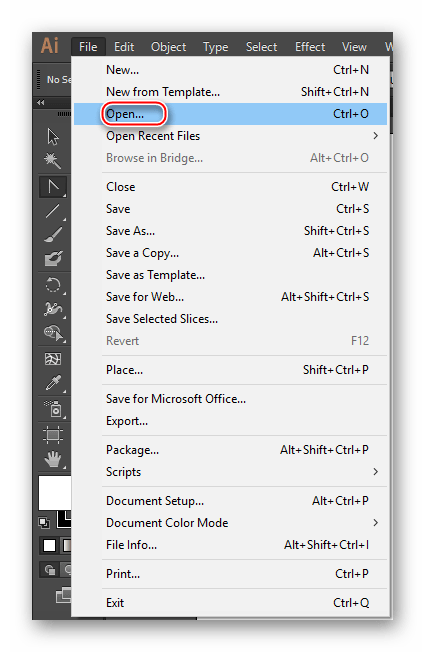
Откройте Иллюстратор и в верхнем меню выберите пункт «File», где нужно нажать на «New…» для создания нового документа. Однако гораздо проще использовать различные комбинации клавиш, в данном случае – это Ctrl+N.

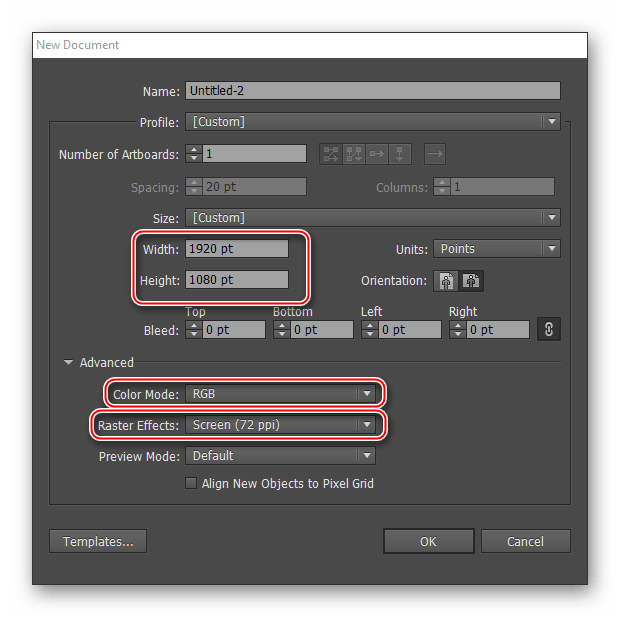
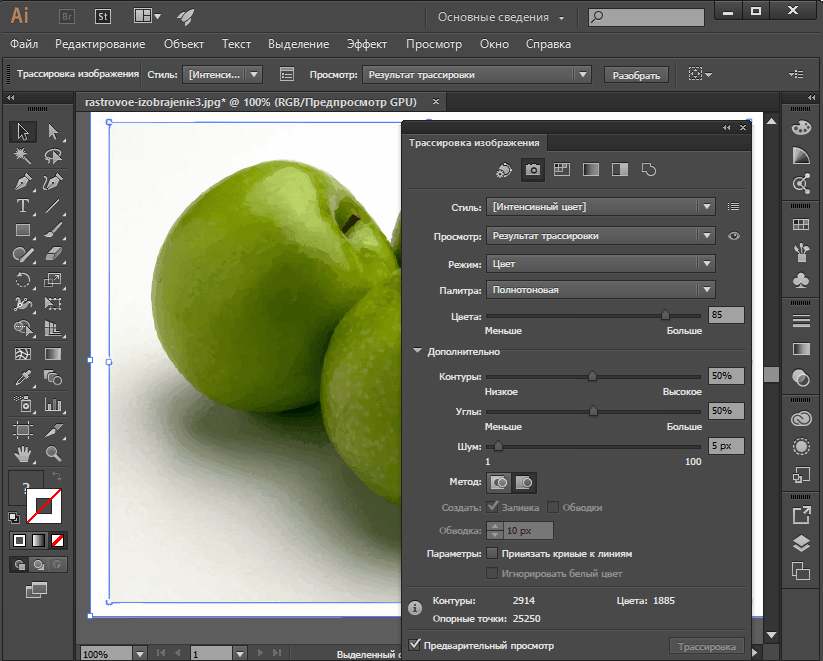
Программа откроет окно настройки нового документа. Задайте размер, который считаете нужным. Размер можно задавать в нескольких системах измерения – миллиметрах, пикселях, дюймах и т.д. Цветовую палитру выбирайте в зависимости от того, будет ли ваше изображение где-либо печататься (RGB – для веба, CMYK – для печати). Если нет, то в пункте «Raster Effects» ставьте «Screen (72 ppi)». Если вы собираетесь печатать где-либо свой узор, то ставьте либо «Medium (150 ppi)», либо «High (300 ppi)». Чем больше значение ppi, тем качественнее получится печать, но и ресурсы компьютера при работе будут сильнее расходоваться.



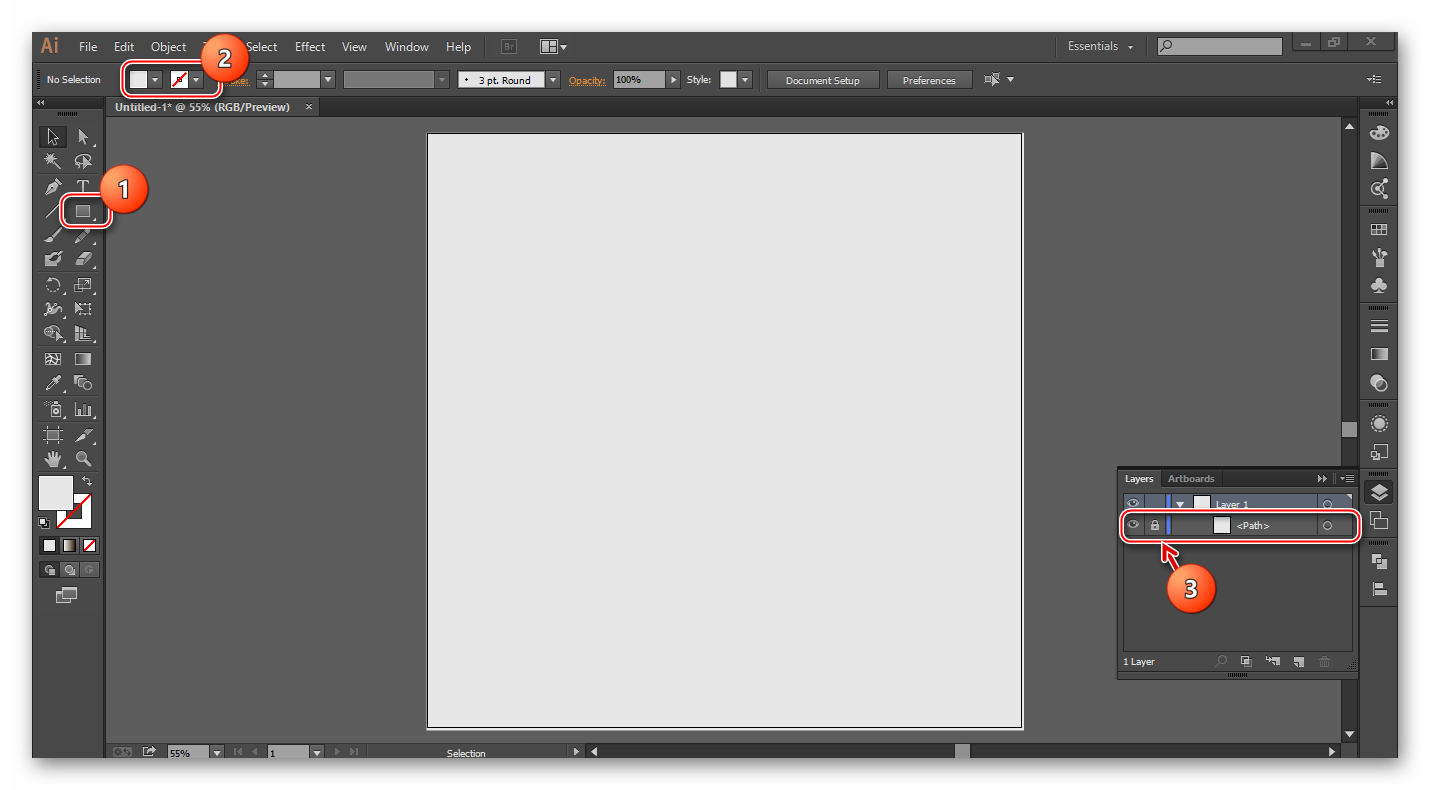
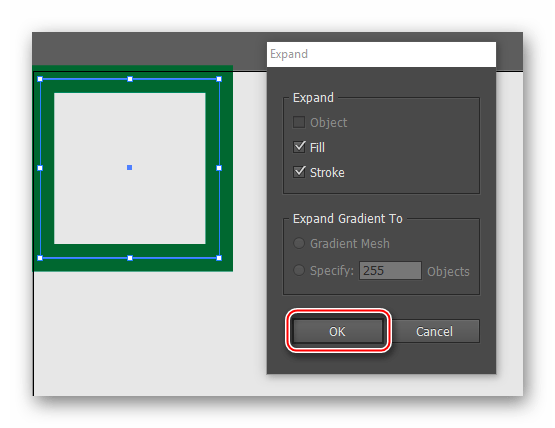
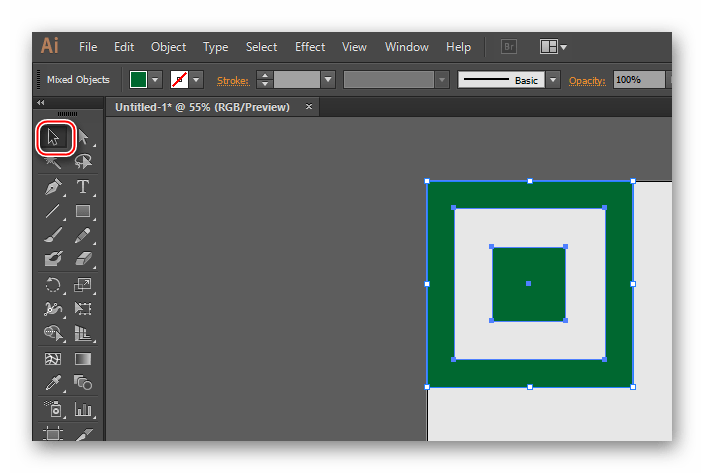
Чтобы с получившейся фигурой было удобнее работать, превратите её в полноценную фигуру (пока это четыре замкнутые линии). Для этого перейдите в «Object», что расположен в верхнем меню. Из выпавшего подменю кликните по «Expend…». После всплывёт окно, где вам нужно нажать «OK». Теперь вы получили полноценную фигуру.



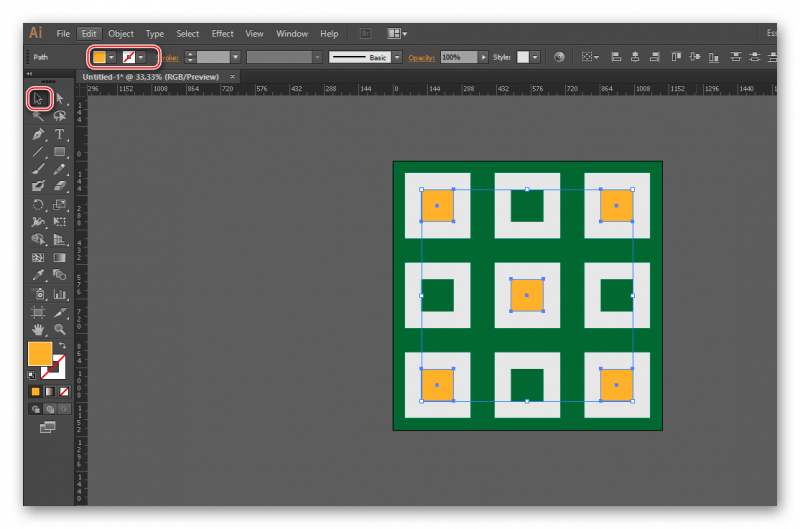
Способ 2: делаем паттерн при помощи картинок
Для этого понадобится скачать картинку в формате PNG с прозрачным фоном. Можно также найти картинку с однотонным фоном, но его придётся удалить перед тем, как векторизовать изображение. А инструментами Иллюстратора убрать фон у изображения невозможно, его лишь можно скрыть, поменяв вариант наложения. Будет идеально, если вы найдёте исходный файл изображения в формате Иллюстратора. В этом случае картинку не придётся векторизовать. Главная проблема – найти какие-либо подходящие файлы в формате EPS, AI в сети сложно.
Рассмотрим пошаговую инструкцию на примере картинки с прозрачным фоном в формате PNG:
- Создайте рабочий документ. Как это сделать, описано в инструкции к первому способу, в пунктах 1 и 2.
- Перенесите на рабочую область изображение. Откройте папку с изображением и перенесите его на рабочую область. Иногда такой способ не действует, в этом случае нажмите на «File» в верхнем меню. Появится подменю, где нужно выбрать «Open…» и указать путь к нужной картинке. Ещё можно воспользоваться комбинацией клавиш Ctrl+O. Изображение может открыться в другом окне Иллюстратора. Если это произошло, то просто перетащите его на рабочую область.


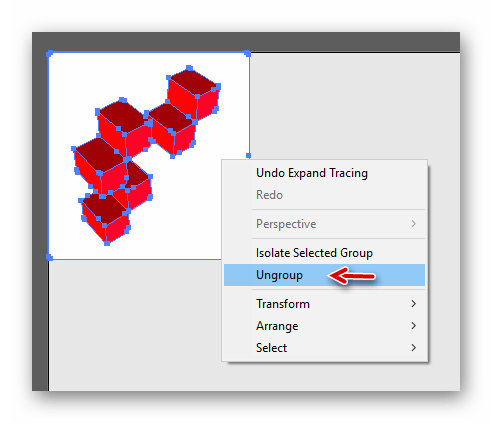
Иногда возле картинки может появиться белая область, которая при смене цвета зальётся и перекроет изображение. Чтобы этого избежать удалите её. Для начала выделите изображения и нажмите по нему ПКМ. В выпавшем меню выберите «Ungroup», а потом выделите фон у изображения и нажмите Delete.


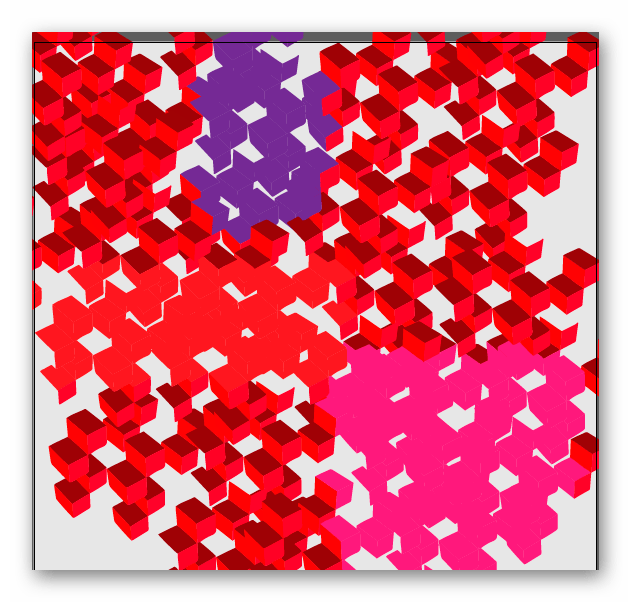
Получившиеся паттерны можно сохранить как в формате Иллюстратора, чтобы вернуться к их редактированию в любой момент. Для этого перейдите в «File», нажмите «Save as…» и выберите любой формат Иллюстратора. Если же работа уже закончена, то можно сохранить её как обычную картинку.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Как создать pattern

- Как создать pattern
- Как создать новую текстуру в фотошопе
- Как сделать бесшовную текстуру
- Adobe Photoshop
Такая заливка выглядит не всегда эстетично. Чтобы сгладить границы между прямоугольниками, нужно применять Blur Tool (Размытие), фильтр Liquify (Текучесть) и многие другие возможности Photoshop.
Если вы выбрали для узора все изображение, заливка будет выглядеть как один рисунок.
- Как нарисовать куб в Photoshop
- Как сделать портфолио в фотошопе
- Как создать стили для фотошоп
- Как чертить в фотошопе

- Как делать рамочки в фотошопе

- Как нарисовать круг в Photoshop

- Как залить слой

- Как создать шаблон psd

- Как нарисовать свиток в Фотошопе

- Как перевести картинку в схему для вышивки

- Как в Фотошопе размыть края

- Как работать с перспективой в Photoshop

- Как залить новый слой цветом

- Как из картинки сделать шаблон

- Как загрузить в Фотошоп эффекты

- Как сделать фотографии овальными

- Как превратить фотографию в схему вышивки

- Как сделать водный знак в «Фотошопе»

- Как делать графники

- Как сделать слой полупрозрачным в Photoshop

- Как сделать фотографию четче в Фотошопе

- Как сделать грамоту в Фотошопе

- Как записать радио winamp

- Как в Фотошопе написать на картинке

- Как включить слои в шаблоне











