В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе .
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop , и задайте ему размер 1000 на 500 пикселей . Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi . Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi ;
- Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk . Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент « Текст », нажав клавишу T , или выберите его на панели инструментов:

- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt ( если используете другой шрифт, то размер может быть другим ). Установите светло-синий цвет ( #0099ff ):



Создаем стиль слоя
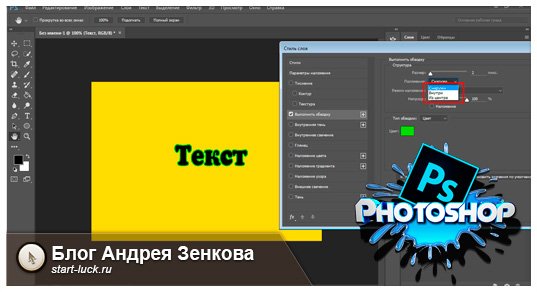
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль « Обводка ». Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку « Добавить стиль слоя » в самом низу панели. В выпадающем списке нужно выбрать « Обводка »:

Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра « Просмотр », чтобы видеть изменения, которые вы вносите. Установите размер 5px .
Переключите « Положение » на « Внутри ».
Режим наложения оставляем « Нормальный », а « Непрозрачность » на 100% . В качестве цвета выбираем белый:

Нажмите по названию стиля « Обводка », который находится рядом. Установите размер 8px . Выставите « Положение » на « Снаружи ».
Режим наложения оставляем на « Нормальный », а уровень непрозрачности на 100% . В качестве цвета выставляем светло-синий ( #0099ff8 ):

Пока что не нажимайте « ОК ». В меню с левой стороны нажмите по стилю « Тень ». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на « Умножение ». Цвет используем все тот же — #0099ff8 . Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Уровень непрозрачности ставим на 100% .
В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px .
Размах на 10%
Размер на 10% :
Выполнение обводки текста в Фотошопе
В некоторых случаях самый обычный текст – это именно то, что нужно. Но чаще всего его требуется видоизменить, чтобы сделать более привлекательным и броским или, чтобы привести к общему стилю оформления, например, в буклетах, баннерах и т.д. Одним из самых распространенных способов “украшения” текста является добавление обводки вокруг него. Давайте посмотрим, как это можно сделать в Фотошопе.
- Делаем обводку текста
- Способ 1: использование стандартного инструмента для выполнения обводки
- Способ 2: ручное создание обводки
- Заключение
Делаем обводку текста
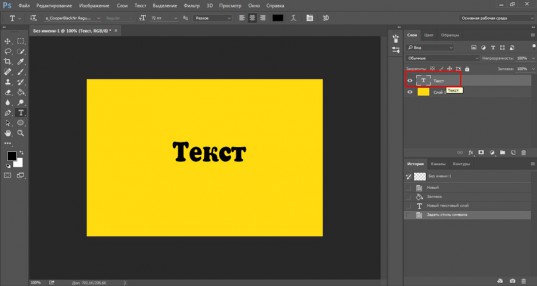
В качестве примера будем выполнять действия в отношении текста/символов ниже:

Способ 1: использование стандартного инструмента для выполнения обводки
Данный метод предельно прост и подойдет для тех, кто хочет получить быстрый результат.

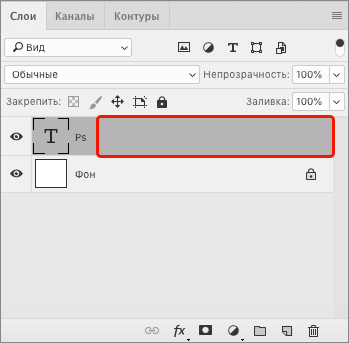
- Создав текстовый слой с помощью инструмента “Текст”, дважды щелкаем по нему в Палитре. Кликать, при этом, нужно по свободной области строки слоя, а не по его названию или миниатюре.
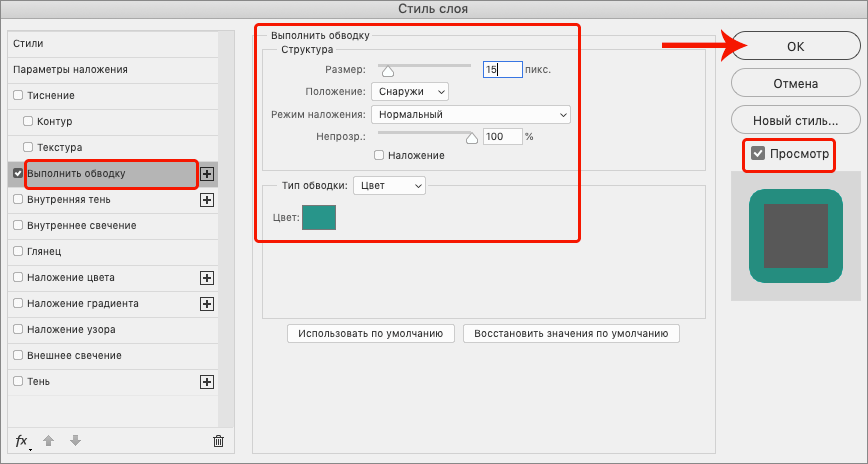
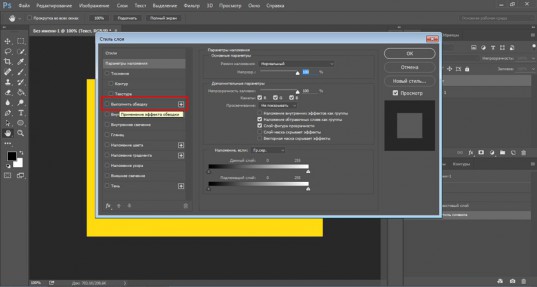
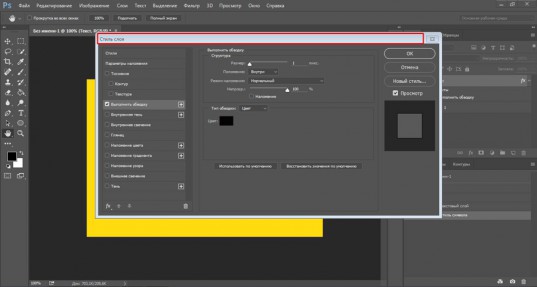
- В открывшемся окне с настройками стиля слоя кликаем по пункту “Выполнить обводку” (после этого должна появиться галочка напротив него). Здесь можно указать:
- размер обводки в пикс.;
- положение (из центра, снаружи или внутри);


Способ 2: ручное создание обводки
Описанный выше метод позволяет сделать только стандартные обводки, заложенные разработчиками Photoshop в программу. Поэтому давайте посмотрим, какие действия требуется выполнить, чтобы получить полностью уникальный результат.
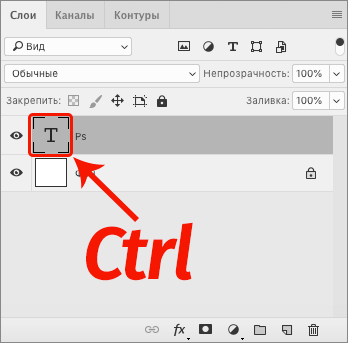
- Удерживая клавишу Ctrl на клавиатуре щелкаем по миниатюре текстового слоя.

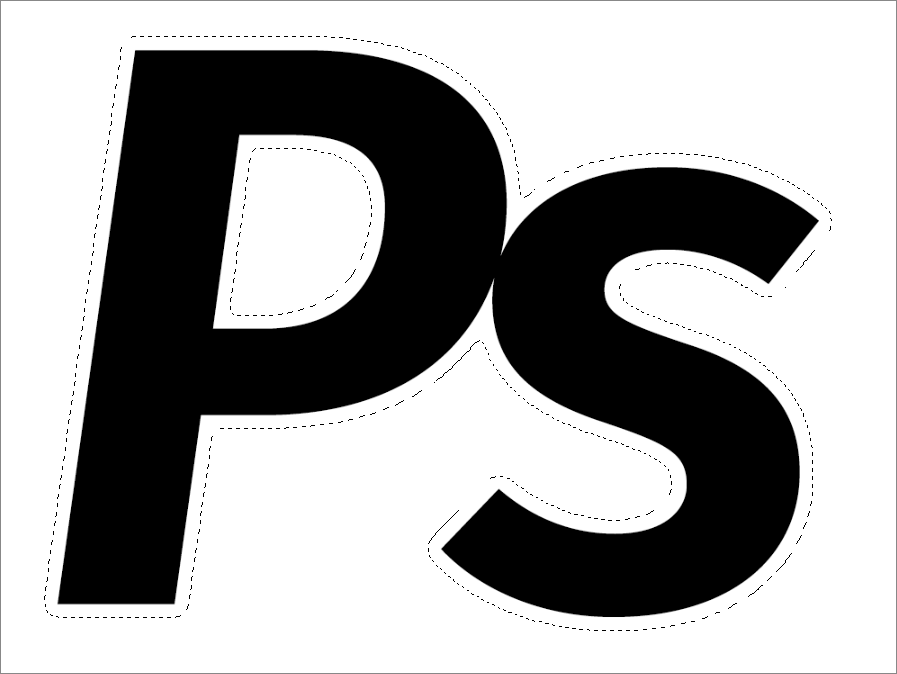
- На холсте вокруг текста должно появиться выделение.

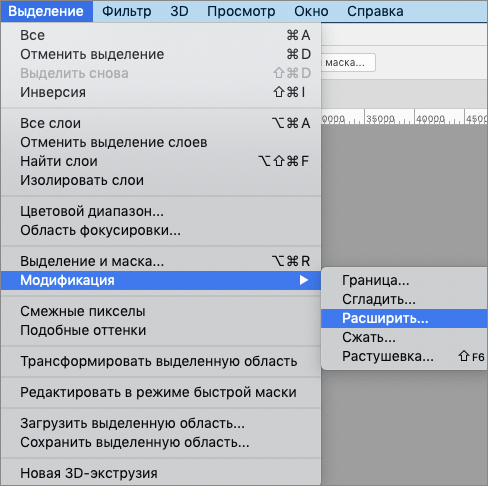
- Раскрываем содержимое меню “Выделение”, выбираем пункт “Модификация”, затем – “Расширить”.

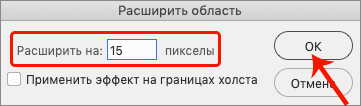
- В открывшемся окошке указываем значение в пикселях, на которое нужно расширить выделение, и жмем OK. В нашем случае 15 пикс. будет достаточно.











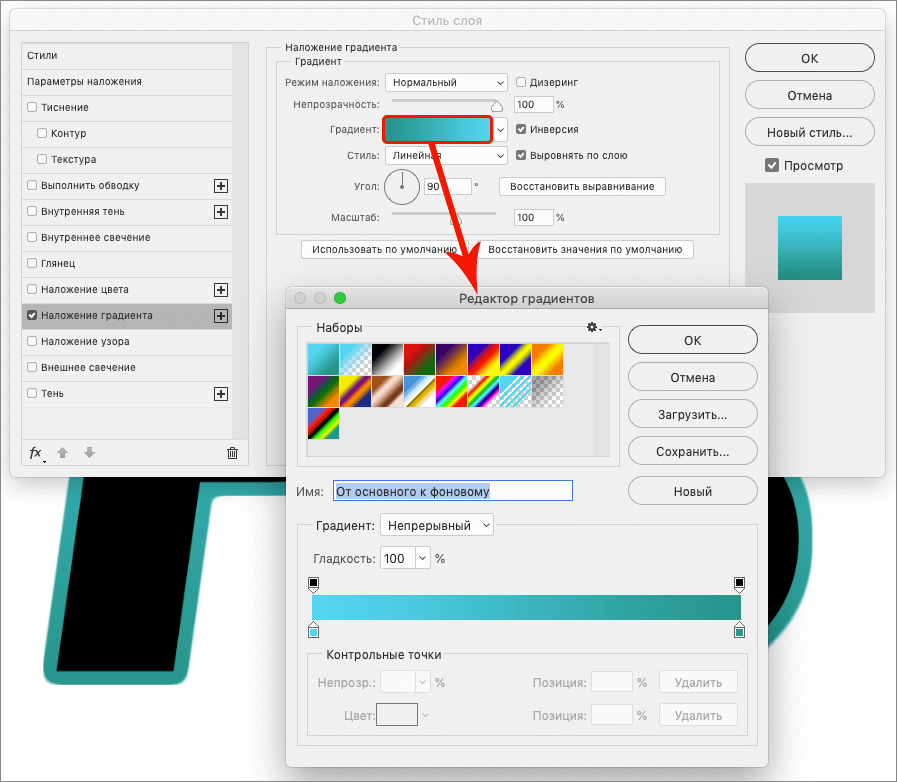
 При желании выбранный градиент можно детально настроить. Соответствующий редактор открывается щелчком по текущему варианту.
При желании выбранный градиент можно детально настроить. Соответствующий редактор открывается щелчком по текущему варианту.

В целом, нашу работу по созданию обводки можно считать завершенной, но если хочется ее доработать, можно выполнить следующие шаги.
Вариант 1
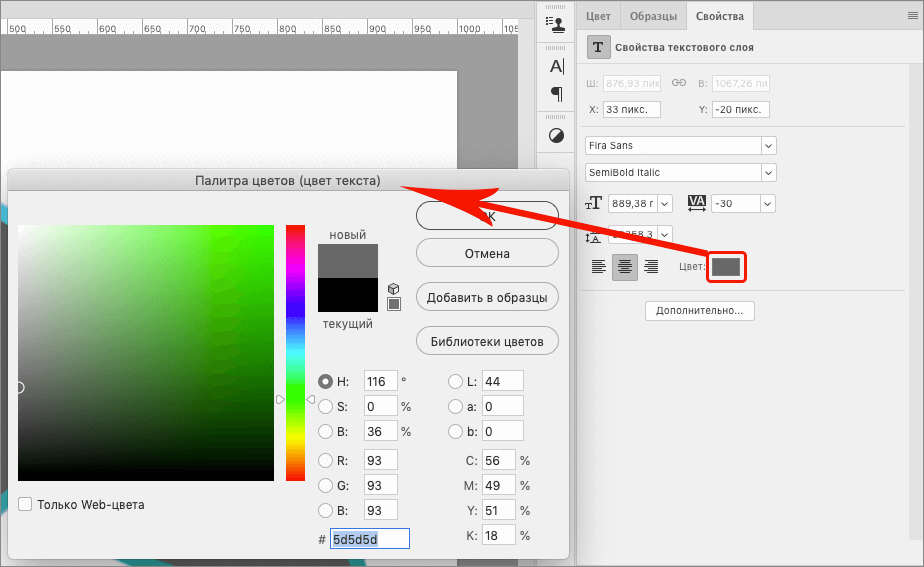
Переключаемся на слой с текстом и меняем его цвет в свойствах (меню “Окно” – пункт “Свойства”). Для этого щелкаем по текущему варианту и в открывшейся Палитре выбираем тот, который понравится. Или же цвет можно задать сразу при создании текстового слоя.

Вот, что получается в итоге:

Вариант 2
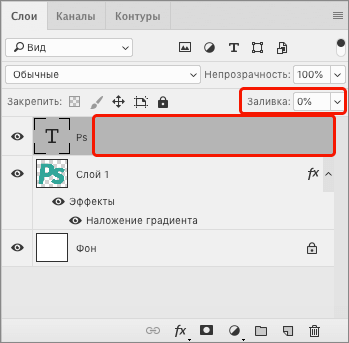
Переключившись на текстовый слой для параметра “Заливка” выставляем нулевое значение. Затем двойным щелчком открываем настройки стиля слоя.

Здесь пробуем различные эффекты, например:
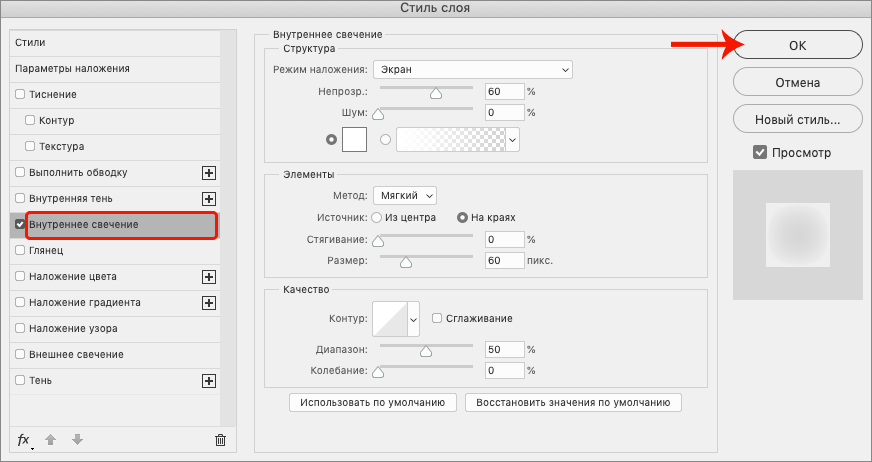
- Выбираем и настраиваем “Внутреннее свечение”.
 Получаем следующее (с учетом выставленных нами параметров):
Получаем следующее (с учетом выставленных нами параметров):
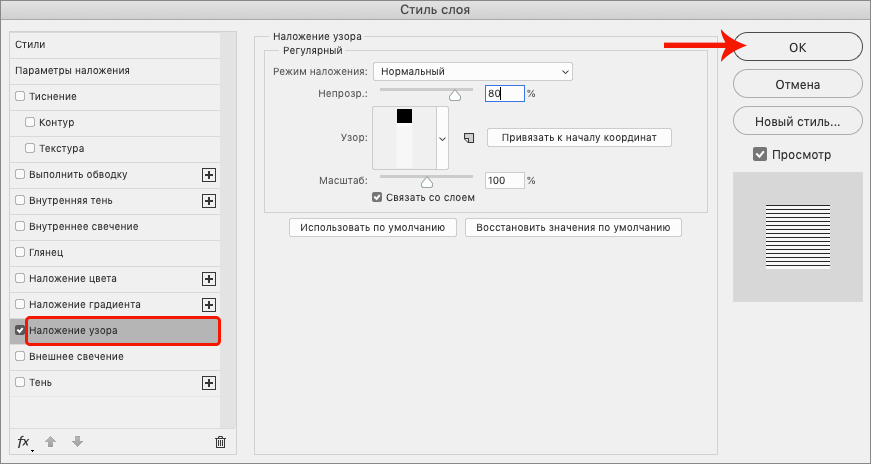
- Или останавливаемся на варианте “Наложение узора“.
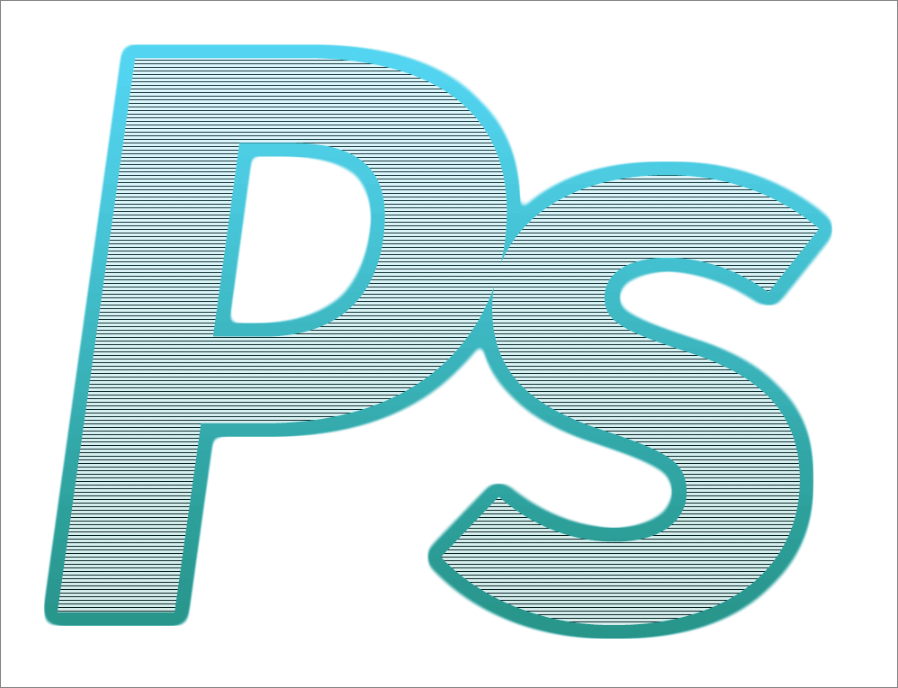
 И получаем такой результат.
И получаем такой результат.
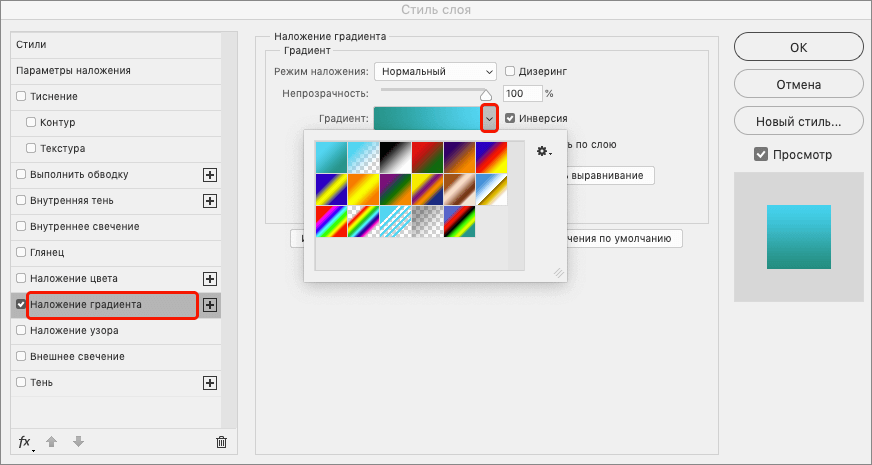
Примечание: продемонстрированные варианты оформления обводки не единственные. Более того, при выполнении шага 16 инструкции (и дальнейших зависимых от него действий), можно выбрать не наложение градиента, а другой эффект.
Заключение
Таким образом, сделать обводку текста в Фотошопе можно двумя способами. Либо мы пользуемся стандартной функцией программы, которая позволяет без лишних хлопот получить качественный, но довольно заурядный результат. Либо можно весь процесс от начала до конца выполнить вручную, что, конечно же, более трудоемко, но зато мы можем сделать именно то, что нам действительно хочется без ограничений по реализации творческой задумки.
Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
- Способы создания рамки в Photoshop
- Способ №1: обводка
- Способ №2: рамка вокруг картинки как эффект фона
- Способ №3: использование кисти
- Способ №4: прозрачная рамка
- Как вставить фотографию в готовую рамку?
- Шаг №1
- Шаг №2
- Шаг №3
- Шаг №4
Способы создания рамки в Photoshop
Способ №1: обводка
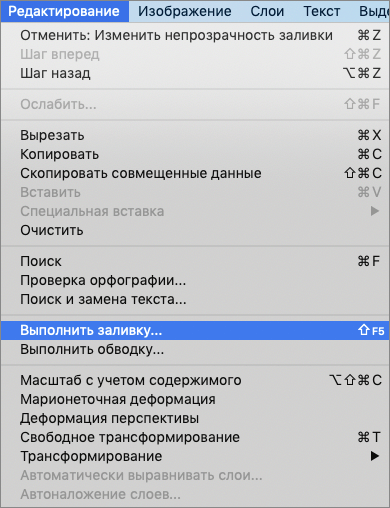
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню « Редактирование » и кликнув по пункту « Выполнить обводку »:


Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7 , дважды кликните по фоновому слою, и, когда откроется окно « Стиль слоя », выберите панель « Обводка ». Селектор « Снаружи » обязательно необходимо поменять на « Внутри ». Указав все необходимые вам параметры, кликните на « ОК »:

Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:

Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:

Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j . Отключите два верхних слоя, кликая на значок глаза напротив каждого:


Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:

Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop :

Шаг №2
С помощью инструмента « Перемещение » перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню « Редактирование » выберите « Свободное трансформирование » и, удерживая клавишу shift , подгоните размер изображения под размер рамки и поверните, если это необходимо:

Шаг №3
В окне « Слои » поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:

Шаг №4
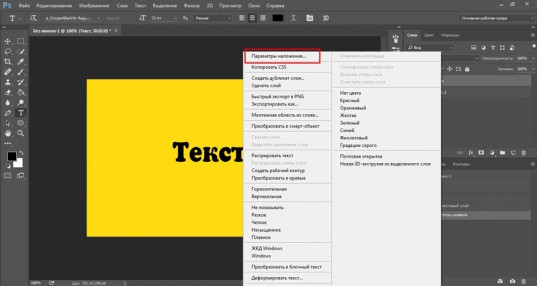
Для создания дополнительного эффекта объёмности вы можете воспользоваться « Параметрами наложения » слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
Как сделать обводку текста в Фотошопе CS6
К эффективному инструменту оформления текстов относится графическая программа Adobe Photoshop CS6 с переработанным интерфейсом. Одним из методов оформления является обводка, позволяющая сделать текст привлекательным, подчеркнуть оригинальность его стиля. Обводка — это инструмент, позволяющий быстро разместить объект в кадре, создать вокруг него рамку.
Стандартные средства
•Размер. Изменяется толщина обводки (значения указаны в пикселях).
•Положение. Обводка выполняется внутри краев объекта, снаружи (по краям), по центру.
•Наложение обводки. Задается к применяемому слою и слоям, находящимся под ним.
•Непрозрачность. Данной опцией регулируется прозрачность обводки.
•Тип (управление заполнением). Заполнение предполагает три варианта: цвет, градиент, узор.
Этапы выполнения обводки
Выполнить обводку можно при помощи стилей слоя, но этот способ достаточно простой. Рассмотрим, как создается обводка на профессиональном уровне.
Загрузка текста
Нажимаем и удерживаем клавишу CTRL (или правой кнопкой мышки) кликаем по слою с надписью и получаем выделение (повторяющее форму надписи).
Выбираем в меню «Параметры наложения (Выделение – Модификация)» и выбираем – «Расширить – Сжать – Растушевка – Сгладить – Граница».
Выполняем настройки модификаций.

Активация одного из инструментов категории «Выделение»
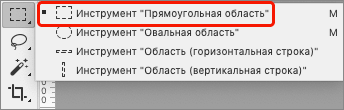
Из списка инструментов нужно выбрать «Прямоугольная область», «Овальная область», инструмент «Область» (горизонтальная или вертикальная строка).
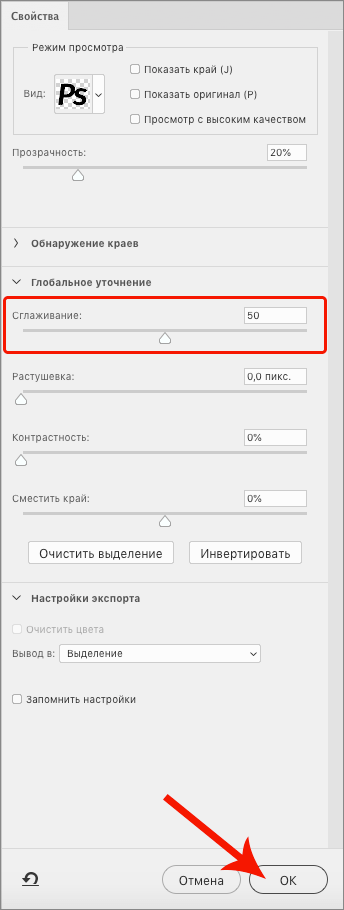
На панели инструментов ищем кнопку «Уточнить край».
В настройках края выбираем «Сгладить», «Растушевка», «Контрастность», «Сместить край» и задаем значение.
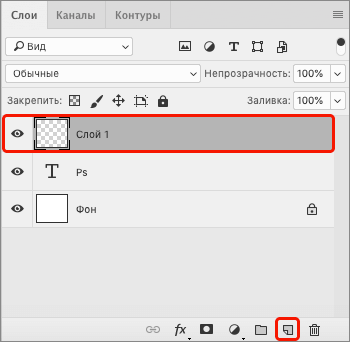
Для создание нового слоя, нажимаем мышкой на соответствующий значок внизу палитры слоев.
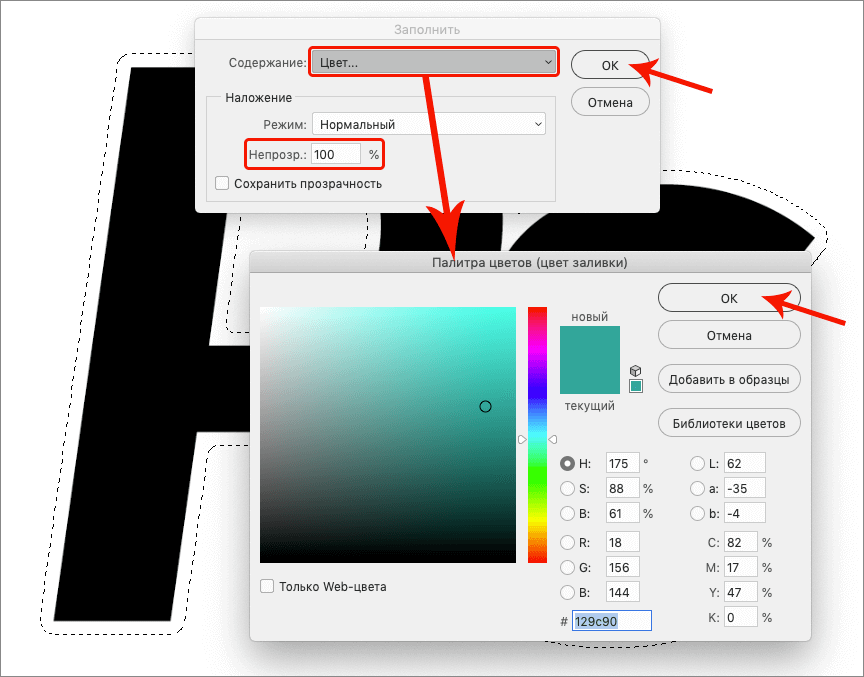
В палитре слоев клавишами SHIFT+F5 открываем окно с параметрами заливки для выбора любого цвета (клавиша «Цвет»), нажимаем «Ок».
Зажимаем клавиши CTRL+D для снятия выделения.
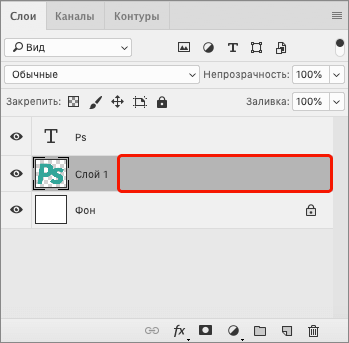
На следующем этапе слой с обводкой помещается под слой с текстом.
Двумя кликами по слою с обводкой переходим в стили. Выбираем в «Параметры наложения по умолчанию» нужное значение.
Для предварительного просмотра нажимаем «Ок» в окне «Стиль слоя».

В «Слои» выбираем показатель непрозрачности, заливки.
В «Стиль слоя» выбираем нужный параметр, нажимаем «Ок».
Выполнение обводки в Photoshop CS6 на этом закончено. Если досконально изучить этот инструмент, то вы научитесь самостоятельно делать обводку как это делают профессиональные дизайнеры.
Как быстро и очень красиво обвести текст в программе Photoshop

Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.

Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы ( https://pixlr.com ). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
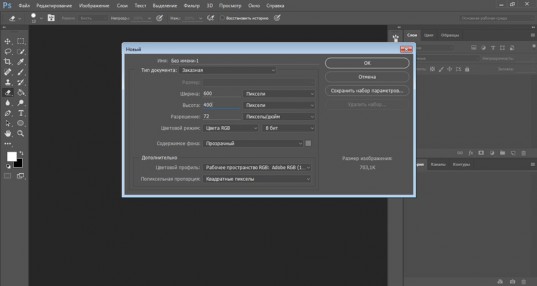
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.

Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.

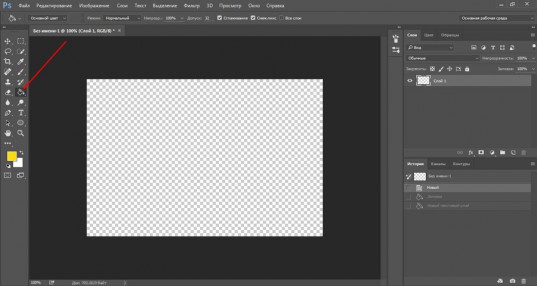
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.

Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
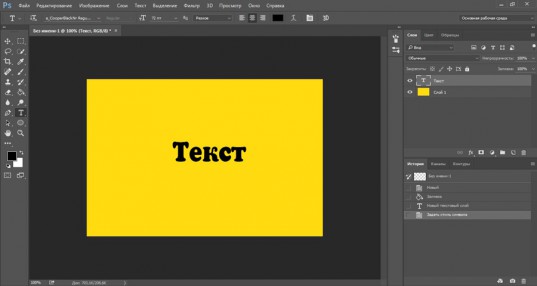
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.

Итак, мы написали текст.

В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.

Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».

После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.

Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.

Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.

И снова дополнительное меню. Выбирайте, пока не найдете лучший.

Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.

Теперь выделение более заметно.

Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.

А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.

Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.

Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.

Вот так может выглядеть ваш рисунок.

Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.

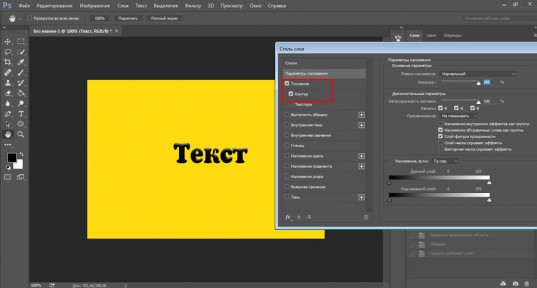
Также вы можете попробовать тиснение – контур.

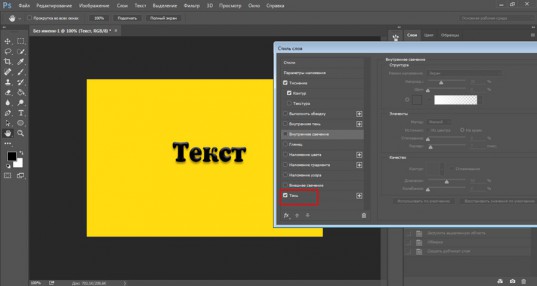
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.

Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.

Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru .

Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.

Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.

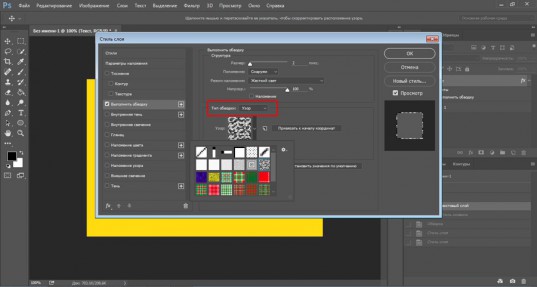
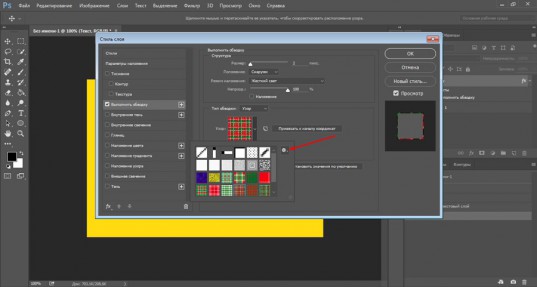
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.

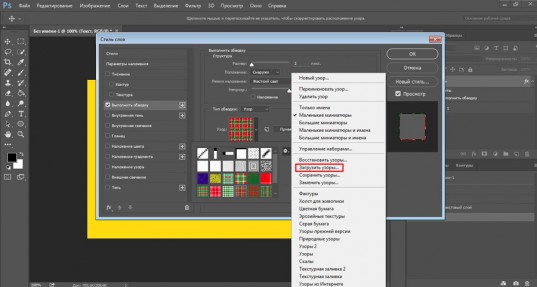
Теперь нужно загрузить узоры.

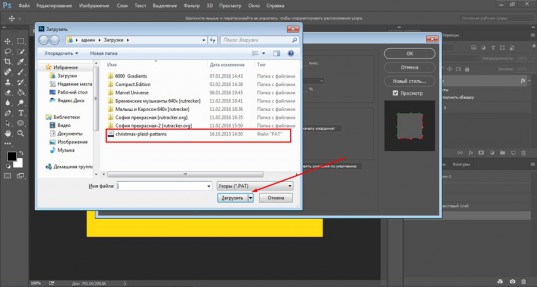
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.

Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.

Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации .
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.

Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
4 простых способа сделать обводку в Photoshop


Приветствую всех читателей моего блога! На связи Федор Лыков. В данной статье мы будем с вами разбирать вопрос, как сделать обводку в фотошопе.
Adobe Photoshop – профессиональный растровый графический редактор. Имя данного приложения уже давно стало нарицательным, а человек, умеющий использовать его инструменты в глазах других людей сразу становится на две головы выше. Фотошоп явно не нуждается в лишнем представлении и именно в нём мы сегодня с вами и будем работать.
При оформлении рисунков, картинок и документов часто применяется обводка, чтобы выделить и украсить объект или текст на общем фоне. Делается это быстро и не сложно, так что, господа, не переживаем. Всё будет на прежнем уровне доступно объяснено.
Если вы до сих пор не прочитали статью про графические редакторы, то обязательно перейдите по ссылке и почитайте. Там много интересной информации, которая может помочь вам разобраться в некоторых мелочах и нюансах работы.
Что же, не будем более задерживаться на вступлении, а приступим побыстрее к делу! Приятного вам чтения!
Обводка. Что это такое и зачем она нужна?
Наверняка все мы еще в школьные годы, скучая на уроке, карандашом или ручкой обводили рисунки на обложке в тетради. Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
По своей сути, обводка – это внешние линии, которые проходят по контуру нужного вам объекта. Они могут иметь несколько типов, давайте их вкратце рассмотрим.
| Название типа | Описание | Назначение |
| Цвет | Линии границы одного цвета | Самый обычный тип. Используется для обычного выделения |
| Градиент | Контур с переходящим цветом по вектору градиента | Более интересный вариант, больше подходит для оформления. |
| Узор | Граница с наложением узора | Аналогично предыдущему больше подходит для украшения объекта. |
Дальше мы рассмотрим наглядно каждый тип, и вы уже сможете сами понять какой из них подойдет для вас в вашей цели.
Рассмотрение будет вестись на самой последней версии Photoshop CC 2020, но в данной функции различий не будет и на более ранних версиях, поэтому вы сможете применить эти знания на фотошопе cs5, cs6 и на более ранних.
Приступаем к непосредственному разбору!
Делаем обводку к любому слою в Photoshop
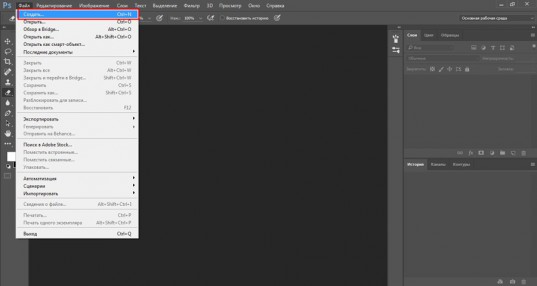
Первым делом заходим в программу и создаем файл изображения или открываем готовый.
Далее нам необходим объект, на котором мы и будем делать обводку. Давайте рассмотрим на примере текста, который я создам.
Для этого в левой части на панели инструментов выбираем инструмент для ввода текста, который выглядит как значок с буквой «Т».

После выбора с помощью него в рабочей области программы, зажав левую кнопку мыши и ведя курсор в сторону. После выделения нужной области отпускайте левую кнопку и вводите свой текст.
В верхней части вы сможете выбрать шрифт, направление текста и стиль, но данная статья не об этом, поэтому особо не будем на этом задерживаться.
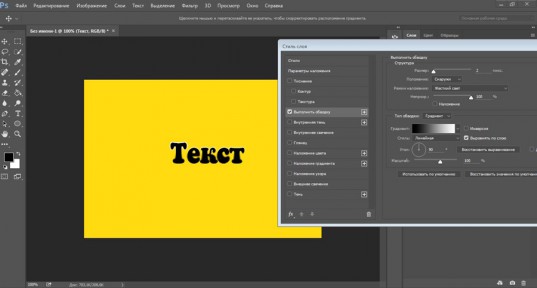
После добавления текста, он отобразится в панели слоёв в правой нижней части экрана. Откройте вкладку «слои», если она у вас не открыта и нажмите два раза левой клавишей мыши на наш новый текстовый слой, либо правой кнопкой и из выпадающего списка выбирайте пункт «Параметры наложения» («Blending options» в англоязычной версии).

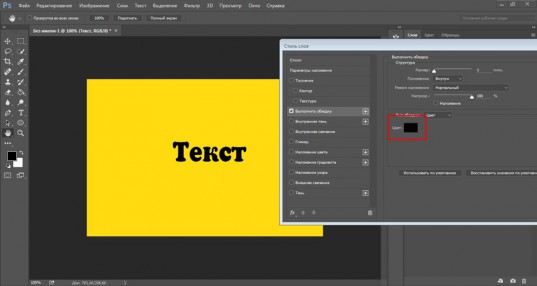
В появившемся окне настроек нам необходим пункт «выполнить обводку» («Stroke» в английской версии). Убедитесь, что галочка слева от пункта установлена.

Сейчас я расскажу про имеющиеся здесь настройки:
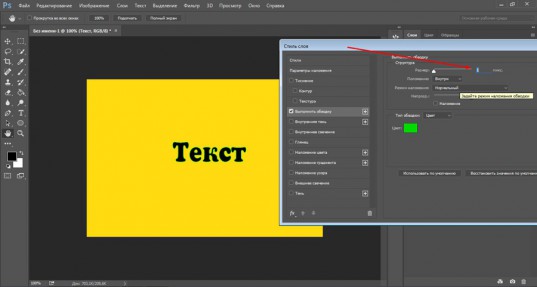
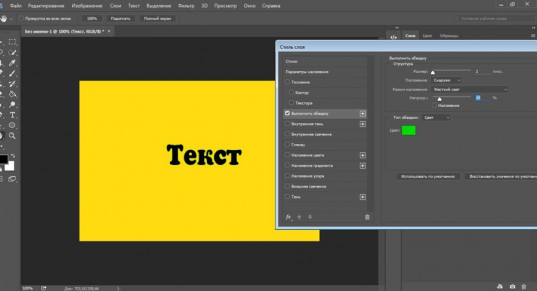
- Размер – регулирует толщину линии обводки
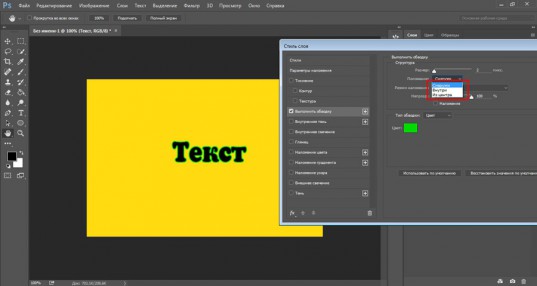
- Положение – внутри, снаружи, из центра. Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера
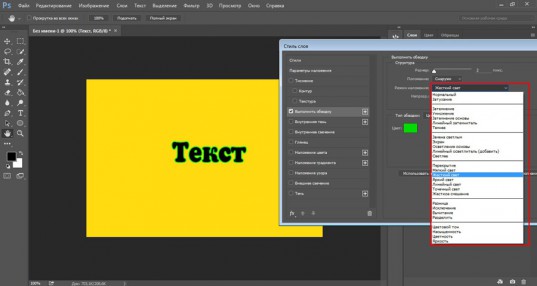
- Режим наложения – очень много вариантов режимов наложения цвета или узора. Попробуйте выбрать разные, чтобы наглядно увидеть разницу.
- Непрозрачность – ползунок регулирует прозрачность линии обводки
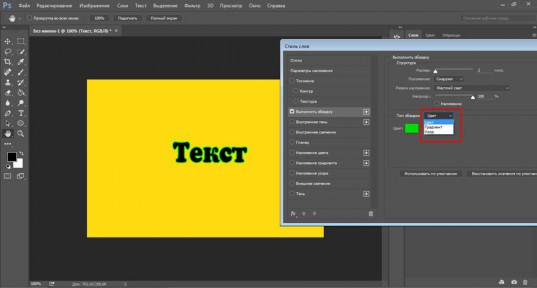
- Тип обводки – то, что мы рассматривали в начале статьи в таблице.
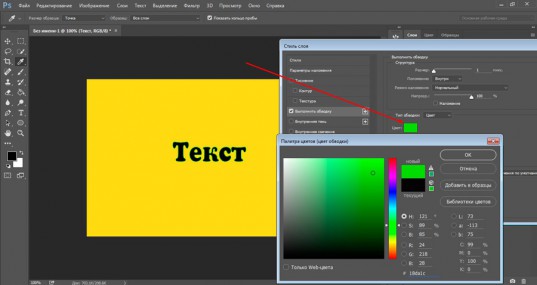
- Цвет – комментарии излишни.
Рекомендую обязательно поиграть с данными параметрами и подобрать оптимальный для вас стиль. С цветом все достаточно ясно и понятно.
С градиентом и узором немного тяжелее, так как с градиентом нужно поиграть, чтобы подобрать правильный и подходящий вам, но это будет стоить того.
Узоров, встроенных в программу, достаточно мало, но, к счастью, имеется возможность скачать в интернете дополнительные текстуры, которые могут сделать очень ваши линии очень красивыми. Текстур формата «.pat» в интернете очень молния, например какая-нибудь молния легко найдется на тематическом сайте.
Ищите примерно так: «pat текстура скачать»
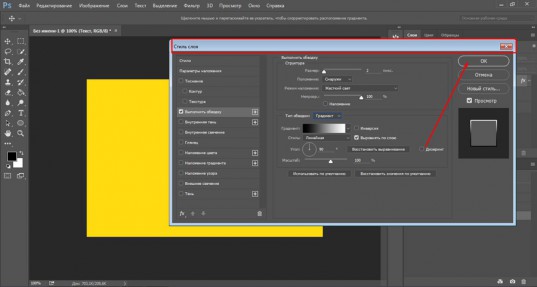
Чтобы добавить ее в программу необходимо выбрать тип обводки «узор», и в окне выбора варианта нажать стрелочку. В следующем окошке нажимаем маленький значок шестеренки и в контекстном меню нам потребуется нажать на пункт «импорт узоров». Дальше просто находим файл текстуры на компьютере, и она добавится.

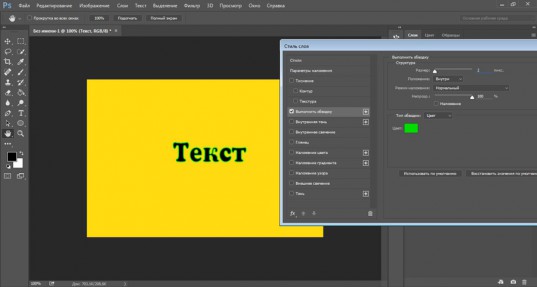
После этого останется лишь выбрать его в меню, и он наложится на линии вашего объекта.
Сейчас хочу вам показать по порядку показать различные виды типов обводки наглядно на скриншотах ниже.
Цвет

Градиент

Узор

Вот такие варианты у нас есть. Очень многое зависит от настроек, поэтому обязательно пробуйте разные значения параметров для того, чтоб получилось всё максимально красиво и уникально.
Процесс обводки вокруг фотографии абсолютно ничем не отличается по порядку действий. Для этого добавьте картинку или фото в рабочую область фотошопа, просто перетащив файл с изображением в нашу программу.
Все остальные настройки выполняются с помощью того же порядка действий, что мы и рассматривали выше, а поэтому я не вижу смысла рассматривать вопрос: как сделать обводку в фотошопе повторно для картинки.

Абсолютно те же действия выполняются так же и в онлайн-версии фотошопа. Лично проверил на одном из сайтов , на который оставлю. Этой версией можно воспользоваться даже с телефона, что только на руку, так как мобильные версии приложения не обладают тем же функционалом, что полноценная десктопная версия.
Заключение
Сегодня мы с вами рассмотрели возможности того, как сделать обводку в фотошопе на примере текста и картинки. Надеюсь, что это сможет помочь вам в вашем редактировании изображений и вы сделаете всё максимально красиво и уникально!
Понравилась статья? Обязательно порекомендуйте её друзьям и оставьте свой комментарий! Ваша поддержка очень важна для блога!
Буду рад почитать ваши вопросы и замечания. Встретимся в блоке комментариев и в следующих статьях! Спасибо, что дочитали до конца и до скорых встреч!












