- Регистрация
- Вход
—Музыка
- Все (1)
—Рубрики
- Вязание (2344)
- крючком (1132)
- спицы (632)
- кофточки и свитера (395)
- век вяжи — век учись (253)
- головные уборы, шали, шарфы (198)
- для детей (160)
- топы (122)
- журналы по вязанию (69)
- вязаные игрушки (39)
- сумочки (32)
- для дома (14)
- вилка (5)
- кулинария (413)
- рукодельное (327)
- из картона и бумаги (89)
- канзаши (66)
- вязание для женщин крючком (161)
- платья (83)
- вязаные юбки (13)
- здоровье (148)
- Стройная фигура (78)
- дети и все для детей (147)
- развивалки (69)
- день рождения (12)
- платья и юбочки для принцесс (5)
- полезности (145)
- для компа и сайтов (79)
- уютный дом (129)
- дача (31)
- мебель (20)
- Развитие личности (124)
- Успех (68)
- техники исполнения желаний (12)
- уроки красоты (81)
- это интересно (64)
- шитье (55)
- платья (12)
- энциклопедия взаимоотношений (47)
- ИЗУЧАЮ. (46)
- фотошоп (35)
- English (5)
- бисер (43)
- вышивка (38)
- вышивка лентами (31)
- позитивчик (25)
- котоматрица (2)
- вязание для детей крючком (23)
- платьица (16)
- бисер (14)
- Мудрость жизни- практические советы (10)
- квиллинг (10)
- Познание мира и себя (7)
- практики, медитации (3)
- рекомендую посмотреть фильм (1)
—Поиск по дневнику
—Подписка по e-mail
—Интересы
- Все (85)
—Постоянные читатели
- Все (81)
—Сообщества
—Статистика
Как сделать объемные буквы в фотошопе
Как сделать объемные буквы в фотошопе
В этом уроке по работе с фотошопом будет показан простой способ изготовления объёмных или 3D букв. Такие буквы можно использовать при создании дизайна сайта или при разработке открыток, календарей и т.п.

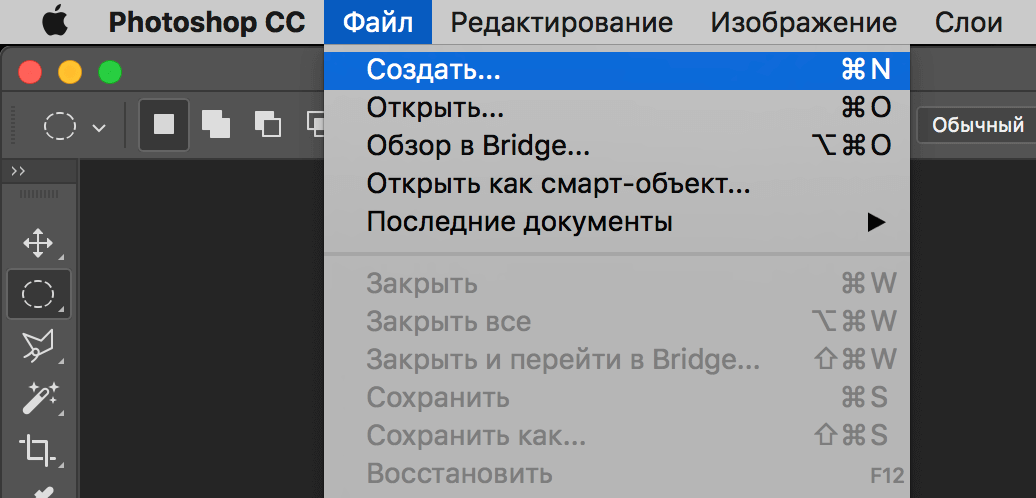
Создадим документ произвольно размера — Ctrl+N .

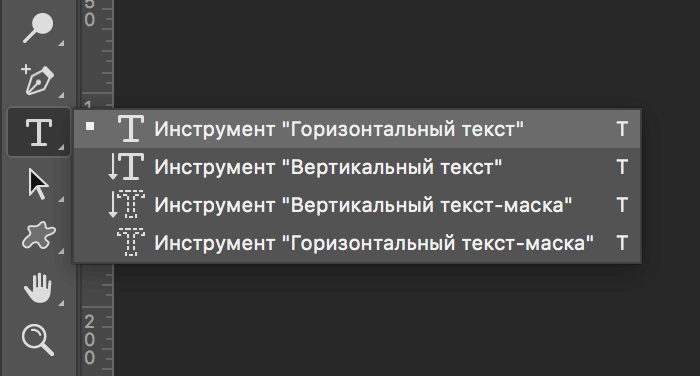
Выберем инструмент » Горизонтальный текст » ( Т ), подберём необходимые параметры шрифта и напишем несколько букв.

Правой кнопкой мыши щёлкнем в любом месте буквы и в раскрывшемся списке выберем пункт » Растрировать текст «.

Нажмём сочетание клавиш Ctrl+T (» Свободное трансформирование «), щёлкнем внутри рамки правой кнопкой мыши и выберем пункт » Перспектива «.

Левый верхний маркер потянем направо.

Опять правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем » Масштабирование «.

Потянем за маркеры так, чтобы буквы растянулись по всему изображению. Применим трансформацию — Enter .

Загрузим выделение букв, для этого, удерживая клавишу Ctrl , щёлкнем по миниатюре текстового слоя.

Сделаем активным инструмент » Перемещение » ( V ) и, удерживая клавишу Alt , несколько раз нажмём на клавишу-стрелку на клавиатуре » Вверх «.

Получаем вот такой результат. Высота букв зависит от количества нажатий на клавишу-стрелку вверх».

Скопируем выделение на новый слой — Ctrl+J .

Сделаем активным средний слой и, удерживая клавишу Ctrl , щёлкнем по миниатюре среднего слоя, загрузится выделение букв.

В качестве цвета переднего плана установим цвет более тёмный, чем цвет самих букв. Зальём выделение выбранным цветом — Alt+Delete и снимем выделение — Ctrl+D .

Получаем 3D буквы. Мы с Вами ответили на вопрос: «Как сделать объемные буквы?».
Как в фотошопе сделать буквы объемными – Как в фотошопе сделать объёмные буквы в фотошопе — Фотошоп: видео уроки для начинающих
Объемный текст в фотошопе: как легко и быстро сделать 3D текст
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета. Вы же можете сделать надпись более естественной.
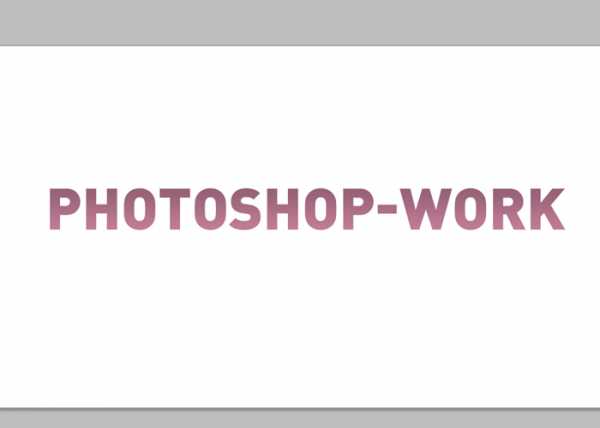
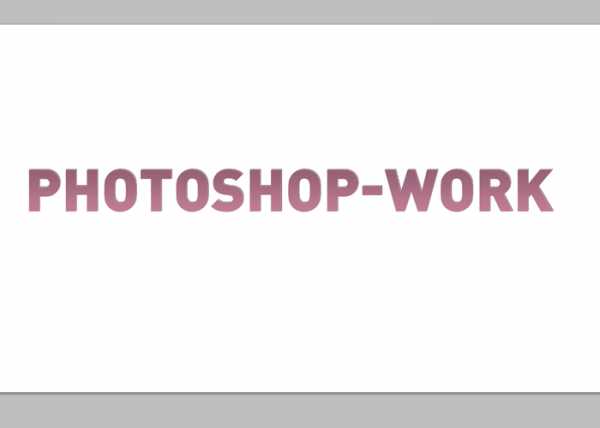
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.

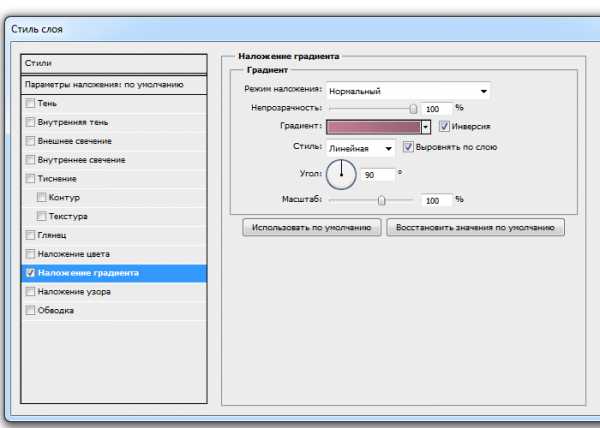
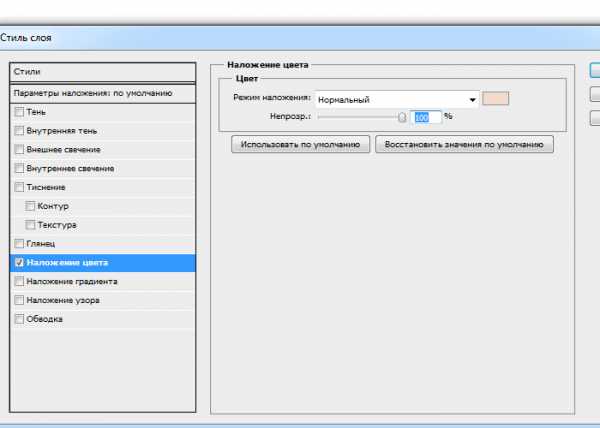
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».

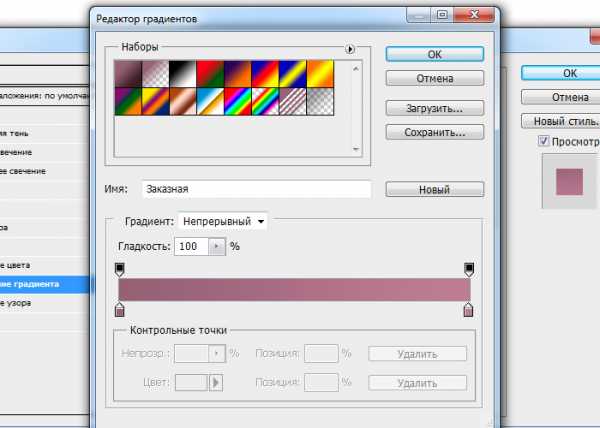
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.

Такой градиент у нас получился.

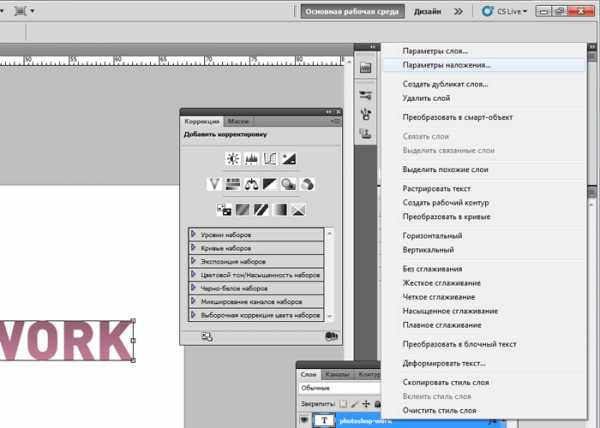
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».

Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.

Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.

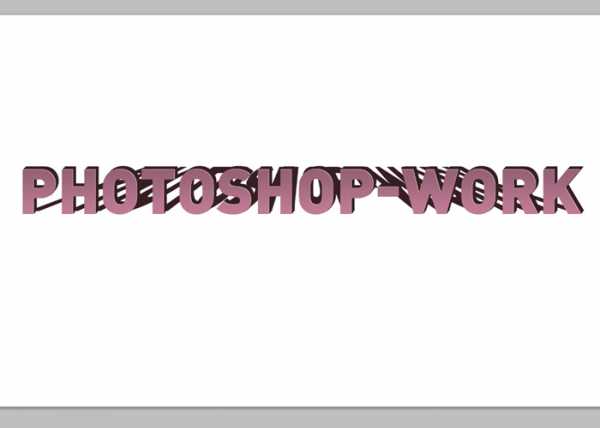
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.

Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:

Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
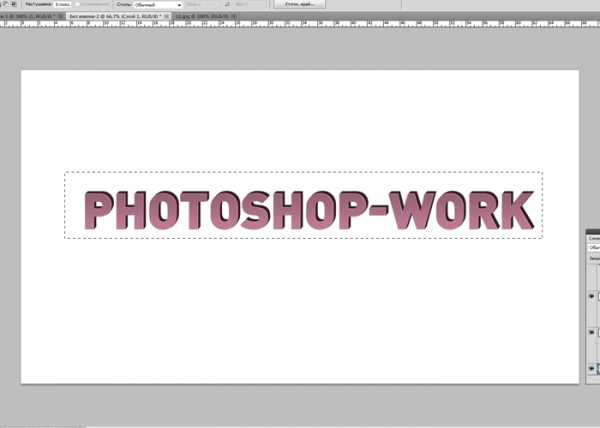
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».

Его настройки найдем здесь:

Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.

Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».

Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
Как сделать прописные буквы в photoshop

- Как сделать прописные буквы в photoshop
- Как изменить текст в Photoshop
- Как делать текст в фотошопе
- Графический редактор Adobe Photoshop




















Как сделать текст золотым в Фотошопе

- Как сделать текст золотым в Фотошопе
- Как сделать текст золотым
- Как сделать обводку текста
- — компьютер с выходом в интернет;
- — навыки работы в программе Adobe Photoshop.
- золотые буквы в фотошопе в 2019
- Как сделать грамоту в Фотошопе
- Как делать красивые надписи в фотошопе
- Как сделать в фотошопе блестящий текст
- Как написать в фотошопе слова

- Как использовать шрифт в Photoshop

- Как сделать переливающийся текст
- Как сделать блестящие буквы

- Как сделать золотой шрифт

- Как написать текст в фотошоп

- Как сделать золотые буквы

- Как получить золотой цвет

- Как изменить цвет шрифта в «Фотошопе»

- Как изменить шрифт в Photoshop

- Как в фотошопе работать с текстом

- Как изменить текст в фотошопе

- Как сделать надпись в фотошопе

- Как изменить текст в Photoshop

- Как в Фотошопе написать на картинке

- Как редактировать текст в фотошопе

- Как написать текст на фотографии в Photoshop

- Как изменить надпись на картинке

- Как в Фотошопе сделать надпись на фото

- Как сделать прописные буквы в photoshop

- Как сделать прозрачный шрифт

- Как рисовать золото

- Как сделать цветную надпись

- Как перекрасить объект в Photoshop

Создание золотого текста в Фотошопе
Об эффектах в Фотошопе сказано немало и написано достаточно внушительное количество руководств. И ведь правда, как устоять перед возможностью ими воспользоваться, когда это так просто?
В сегодняшнем очередном уроке мы покажем вам, как сделать золотые буквы, благодаря стилям слоя, на котором они находится.
Создание золотого шрифта
Чтобы вам все было понятно, мы расскажем о процессе создания в программе золотой надписи пошагово, а руководство разделим на 2 части.
Часть 1: Создание фона для золотого текста
Чтобы золотые буквы выделялись на фоне, его нужно закрасить в очень контрастный цвет. В данном случае подойдет не любой. Можете сделать, как у нас для примера, чтобы точно получилось.
- Для начала зайдите в программу и создайте новый документ,
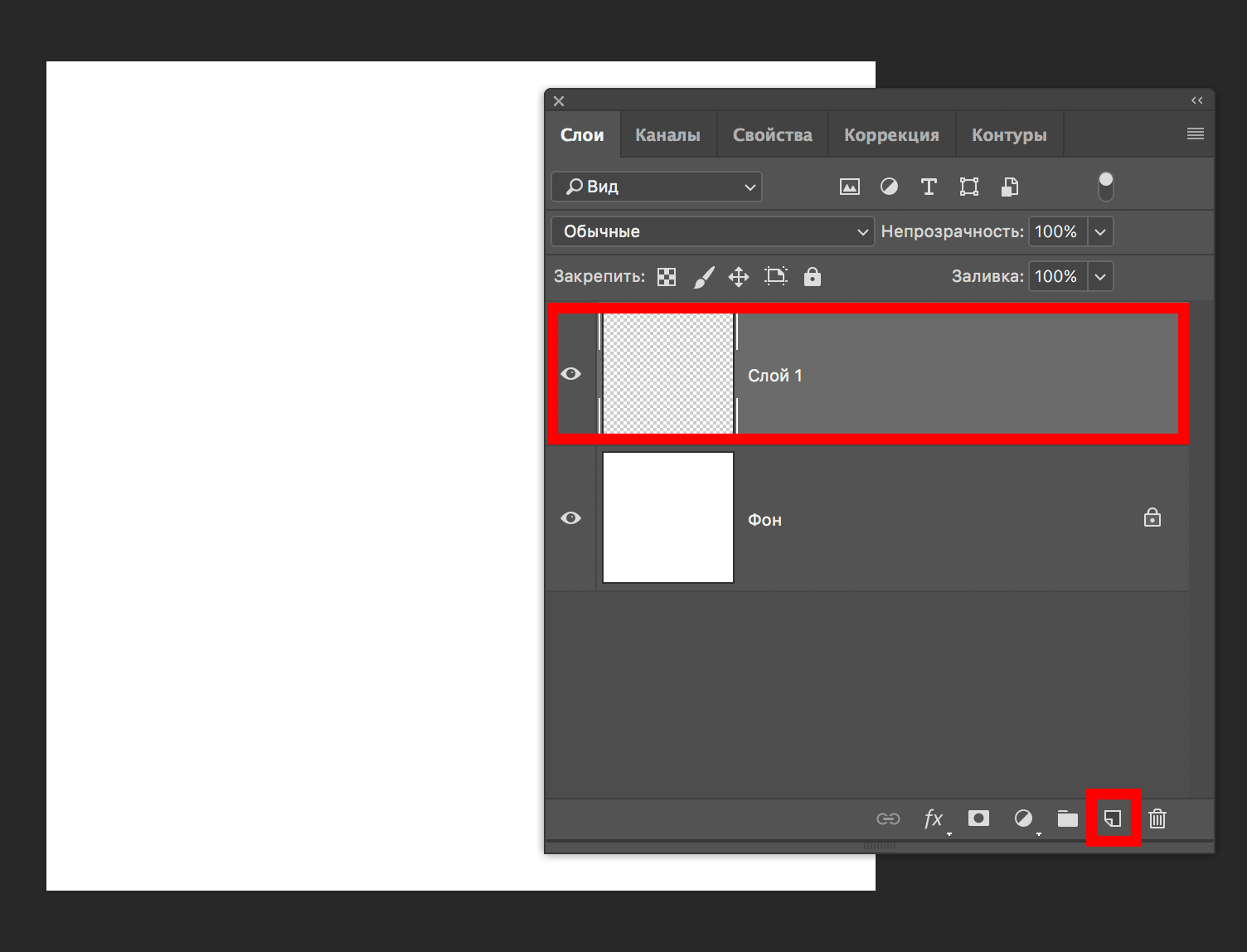
 после чего добавьте новый прозрачный слой.
после чего добавьте новый прозрачный слой.
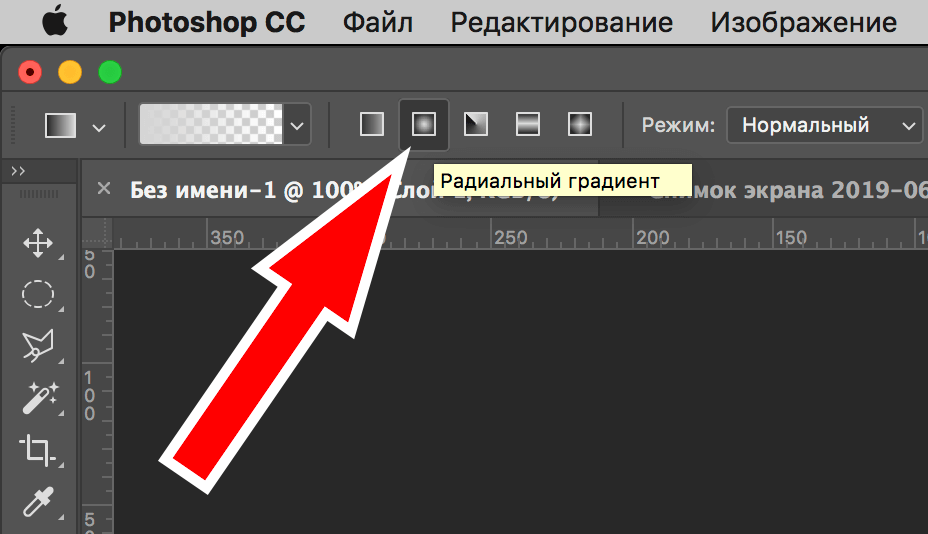
- Теперь нужно выбрать для заливки фона инструмент “Градиент”.
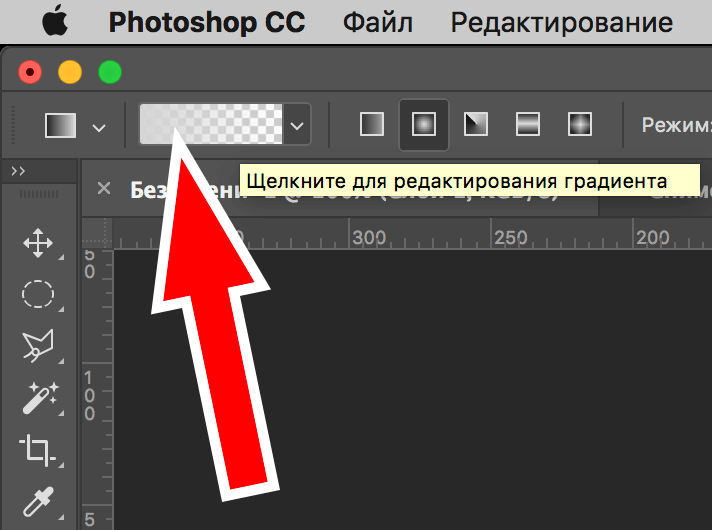
Переходим в верхнее меню настроек инструмента. Тип заливки лучше всего выбрать “Радиальный”, чтобы центр изображения был более светлым, чем края. После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента.
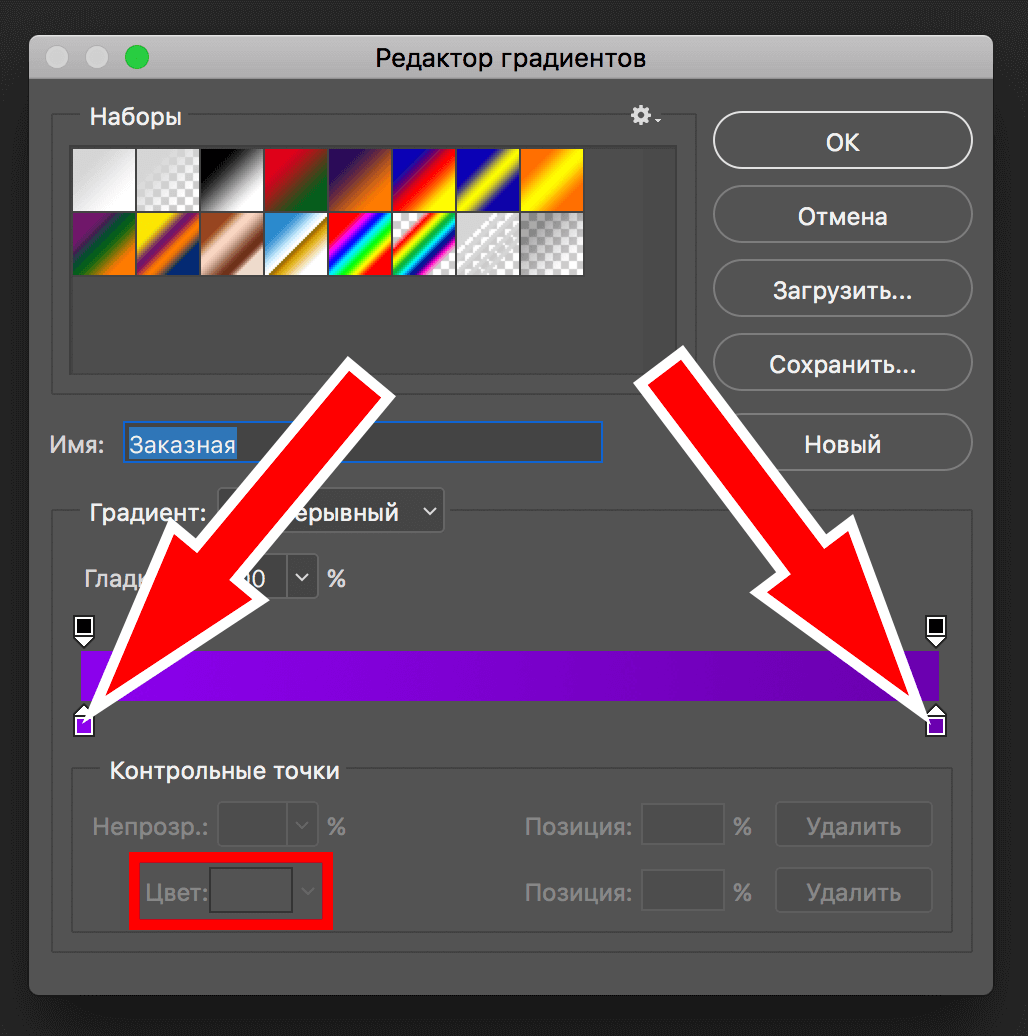
После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента. Тепер нужно подобрать необходимый цвет.
Тепер нужно подобрать необходимый цвет.
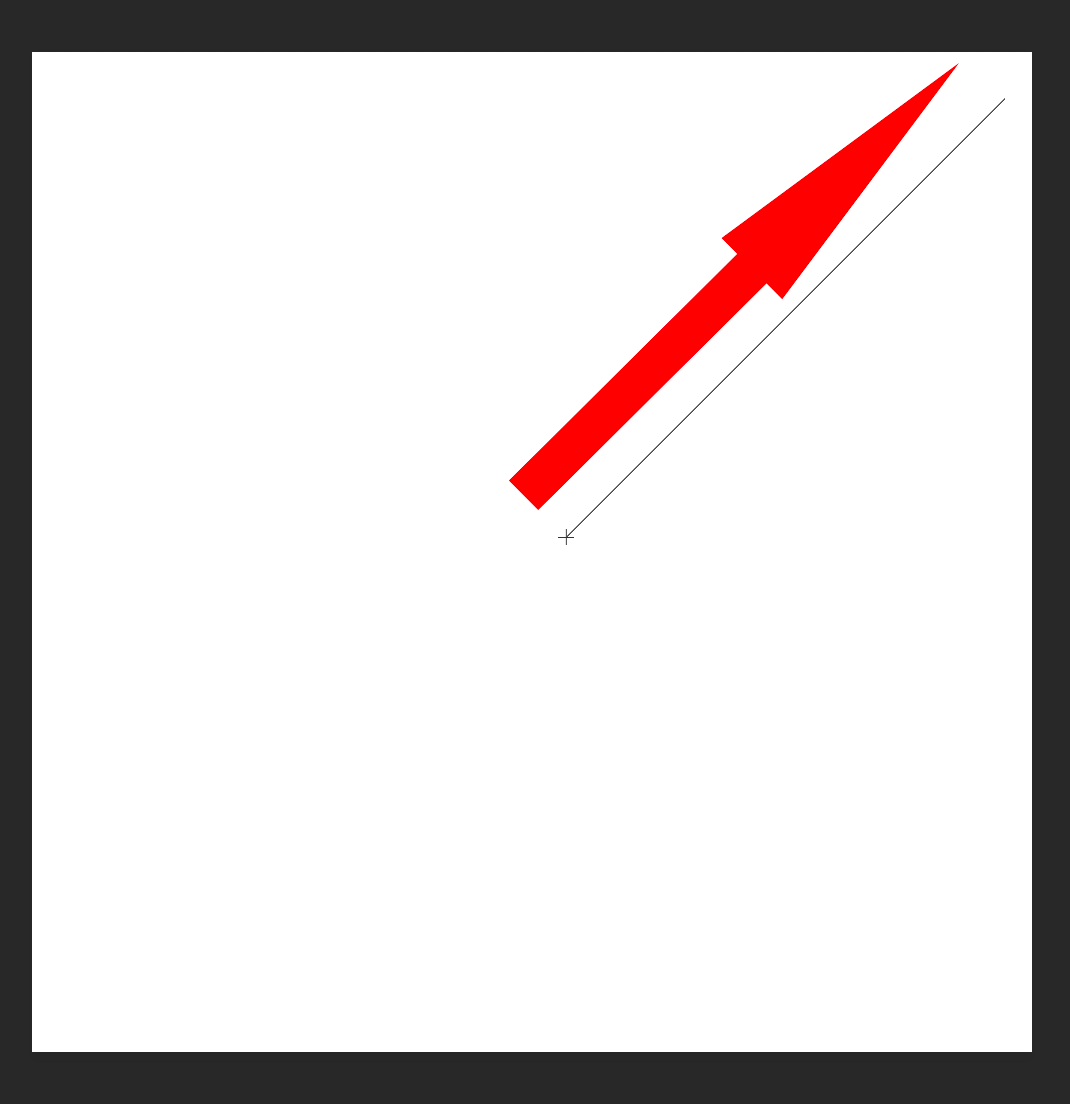
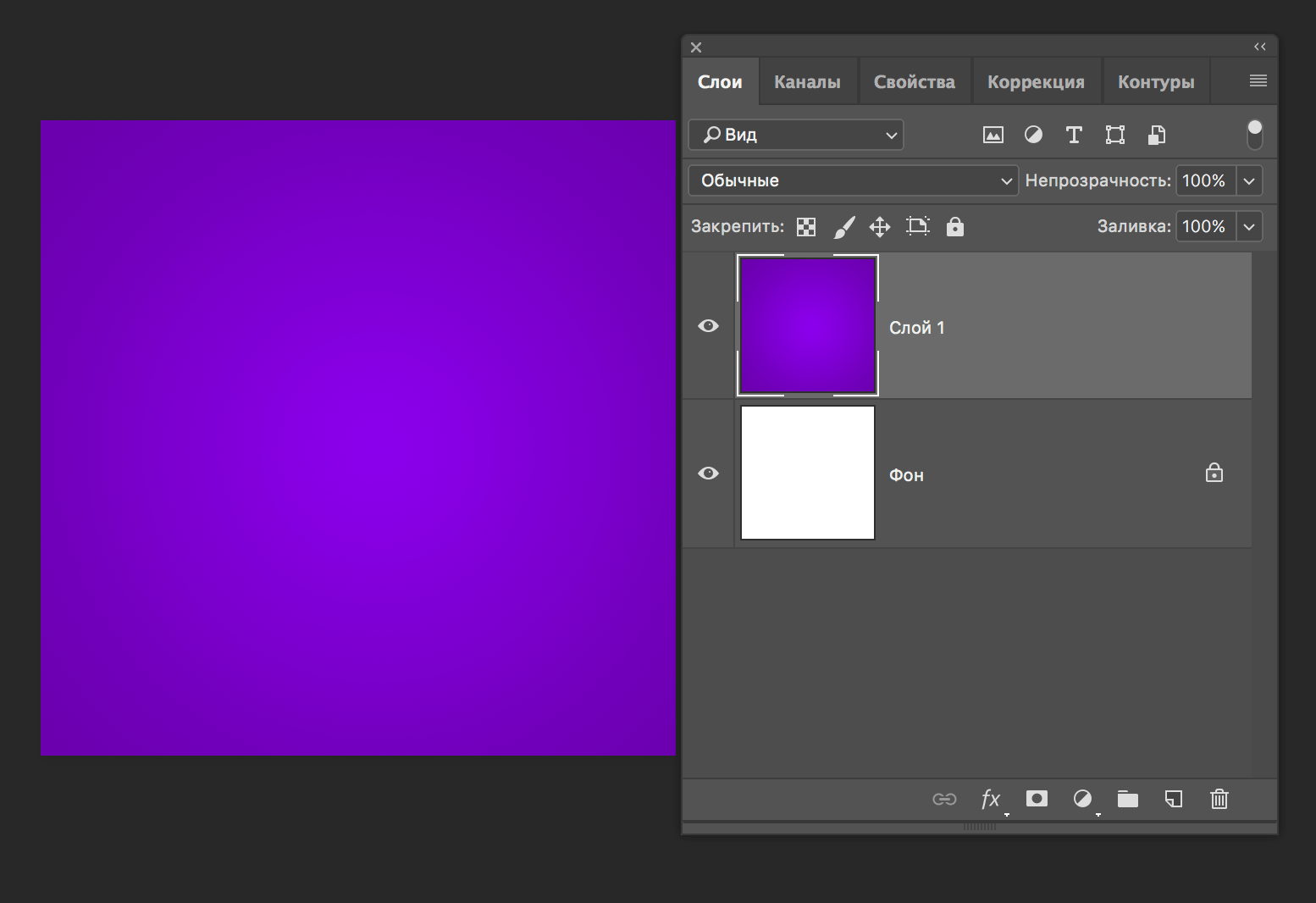
Когда настройки градиента уже произведены просто кликаем на холст инструментом и тянем в желаемую сторону. Начальную точку, от которой собираетесь тянуть, обязательно возьмите посередине холста. Примерно такой фон должен получится, если вы все сделали правильно.
Примерно такой фон должен получится, если вы все сделали правильно.

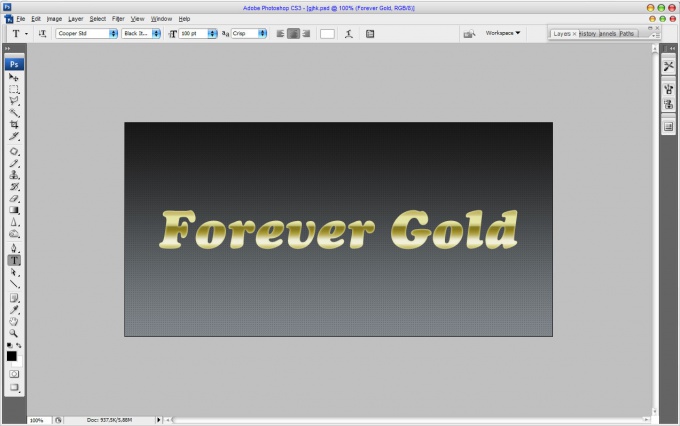
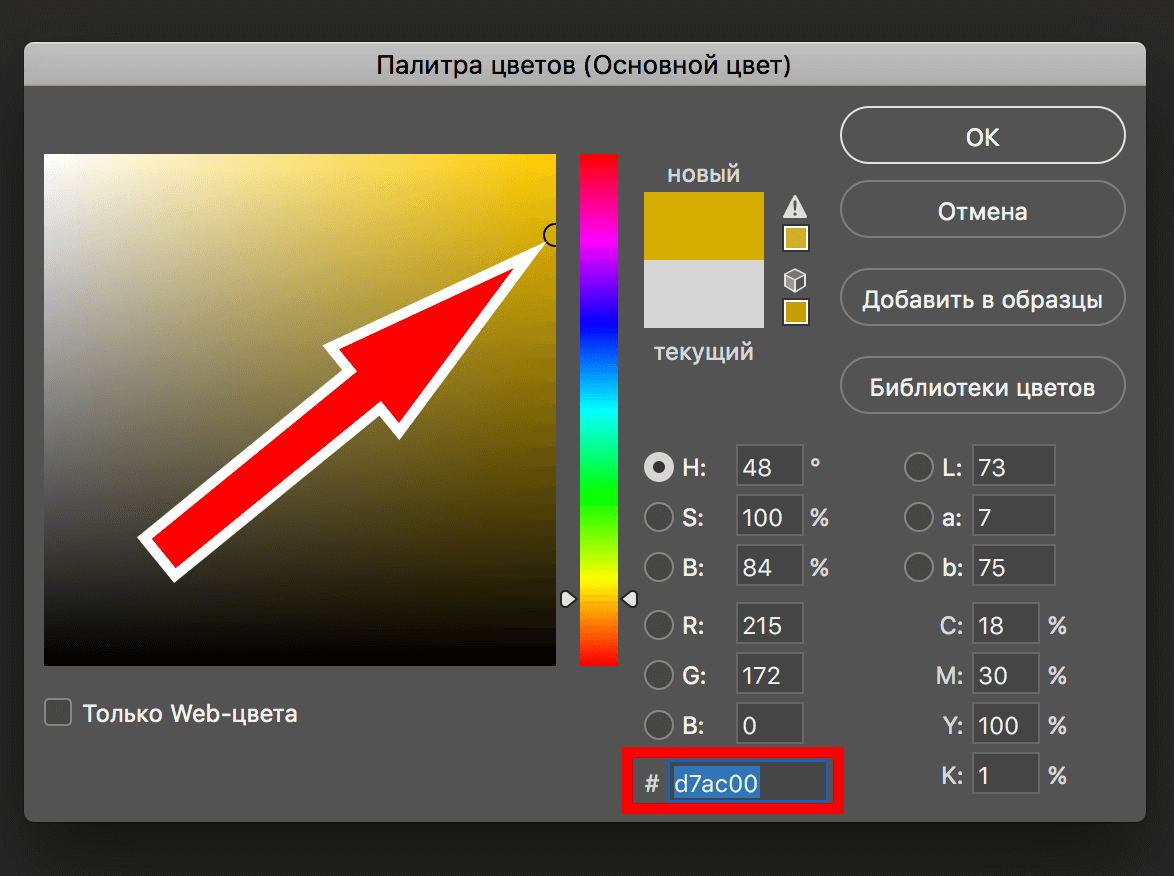
Выбираем в палитре цветов основным цветом – желтый, который больше всего близок к золотому оттенку (в нашем случае мы на глаз подобрали цвет с кодом “#d7ac00”):
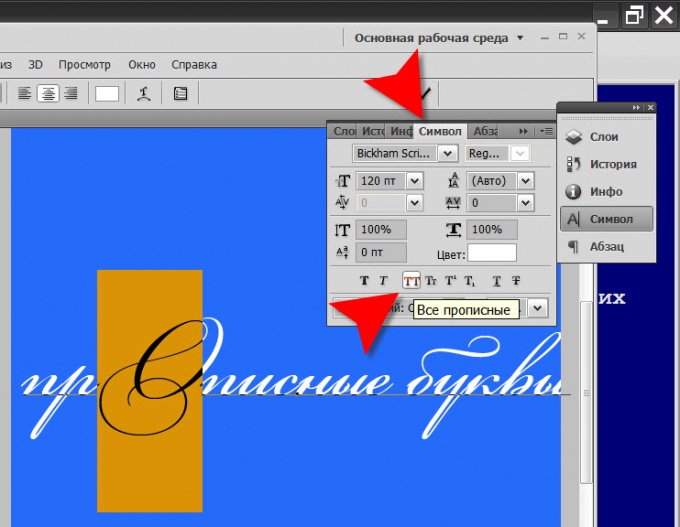
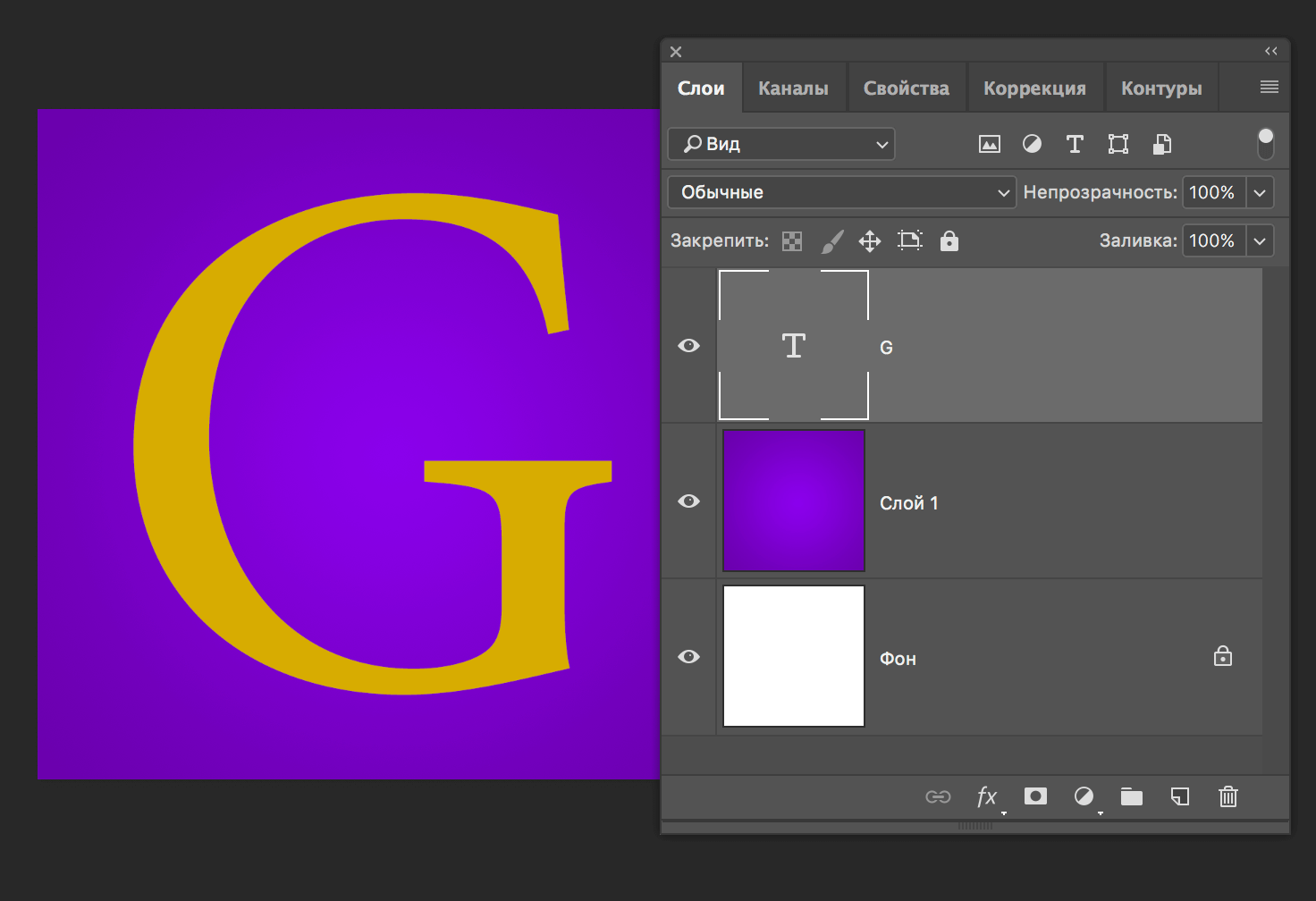
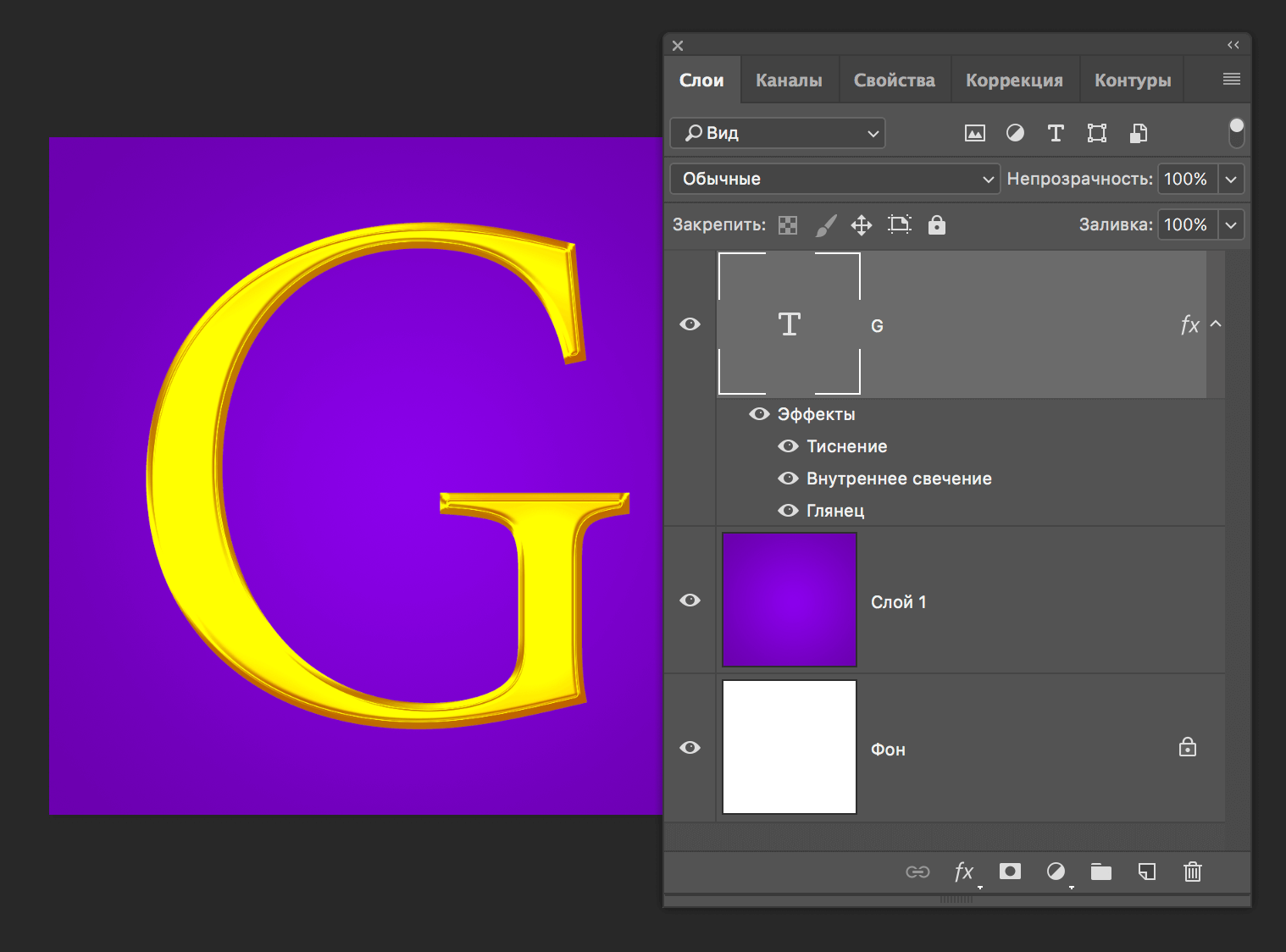
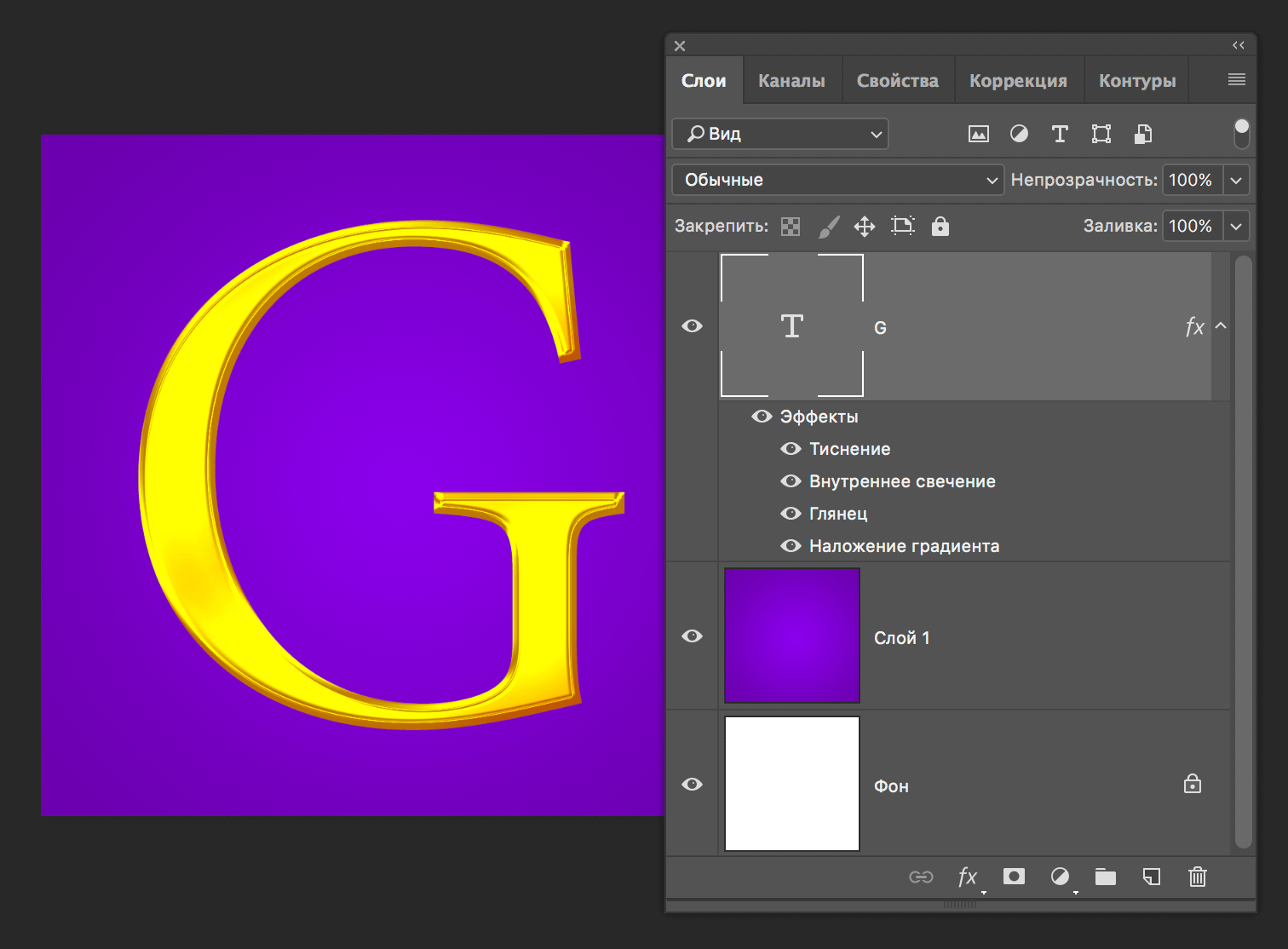
 Кликаем на холст и вводим на клавиатуре любимую букву. Затем корректируем размер, чтобы буква занимала большую часть слоя и сдвигаем ее в центр.
Кликаем на холст и вводим на клавиатуре любимую букву. Затем корректируем размер, чтобы буква занимала большую часть слоя и сдвигаем ее в центр.
Часть 2: Добавляем стили (параметры наложения) на слой с текстом

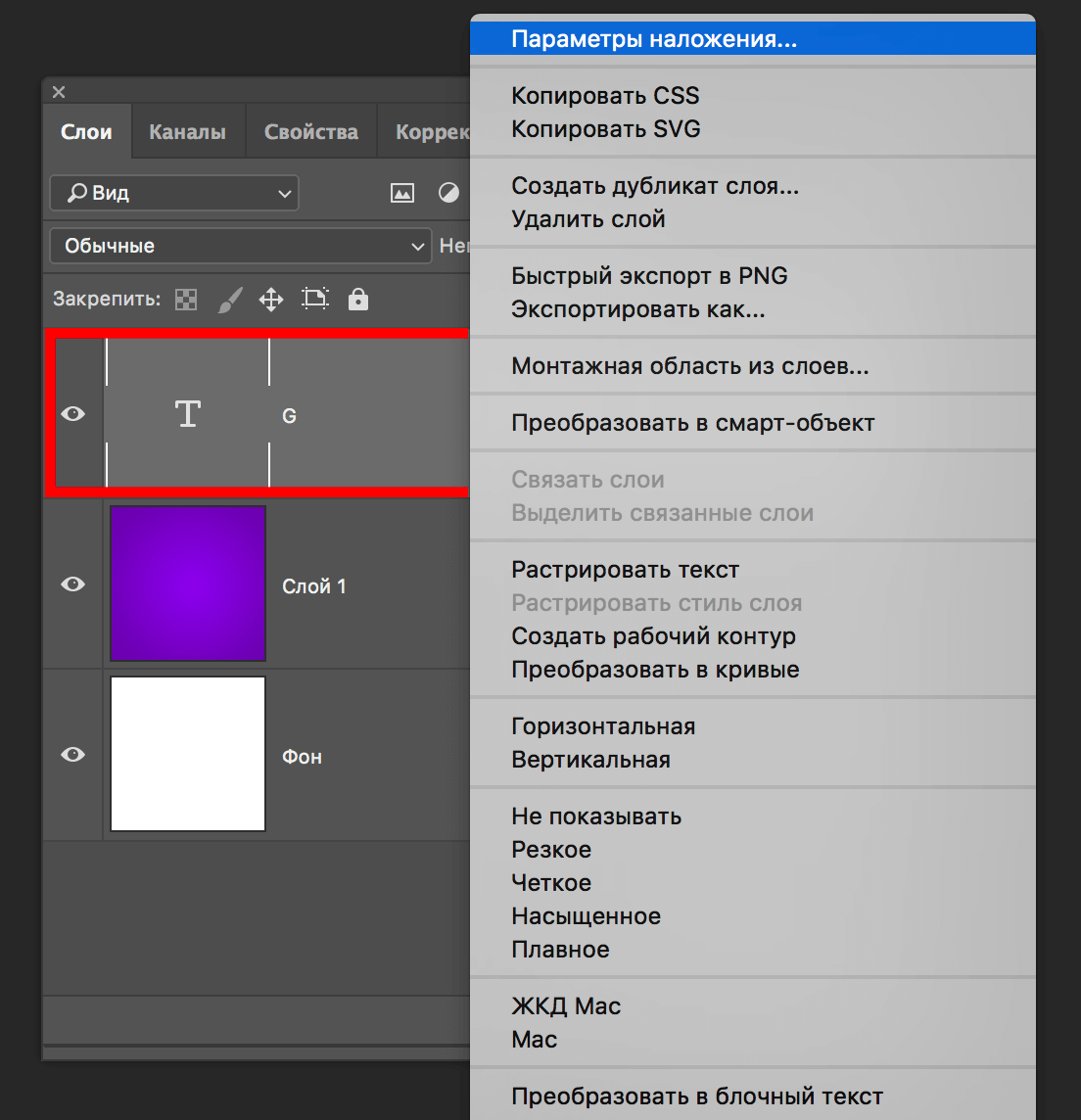
- Приступим к стилизации текста. Для этого делаем двойной клик по слою или щелкаем правой кнопкой мыши на слой и в раскрывшемся меню выбираем параметры наложения.
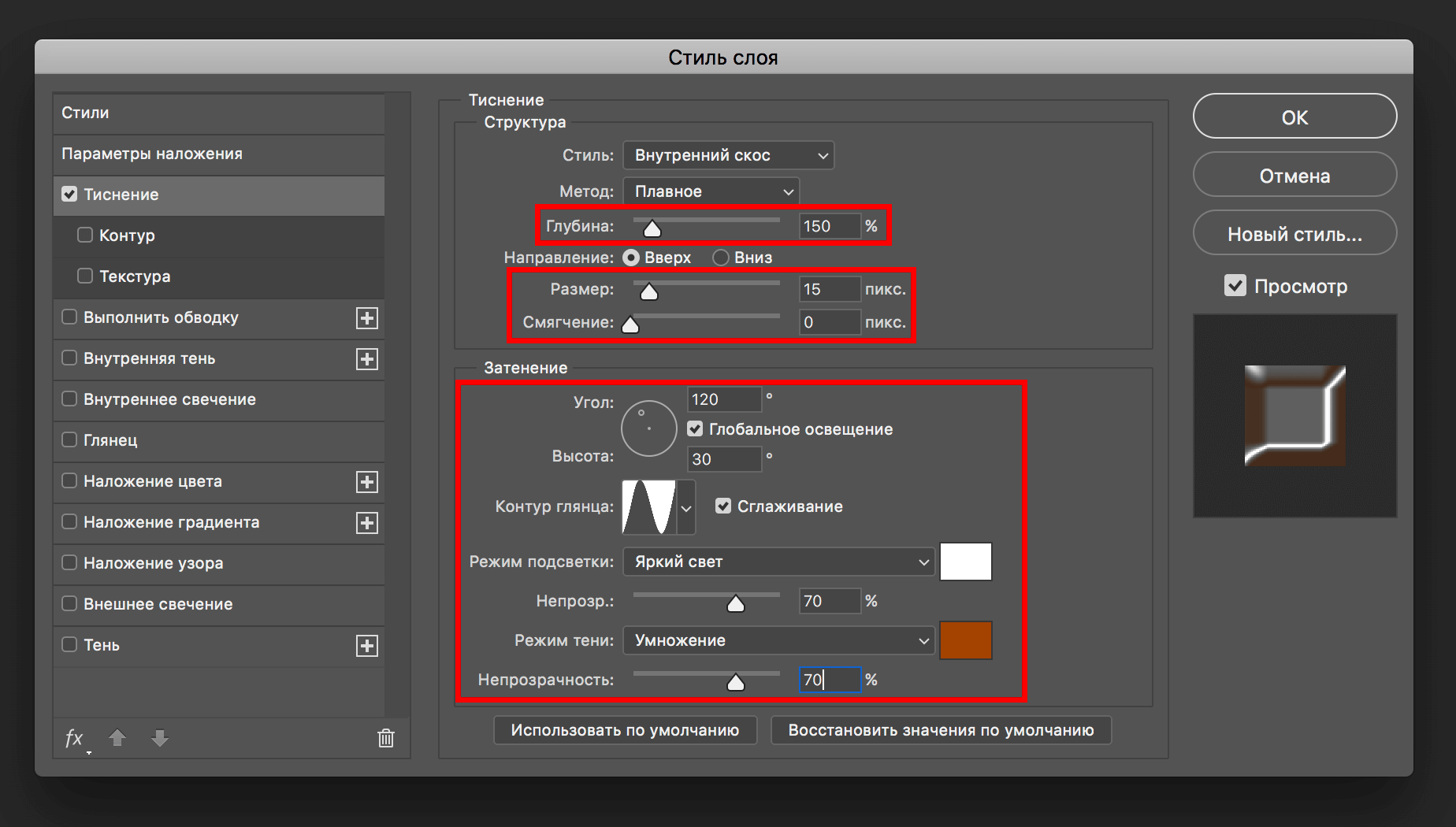
Откроется окно с многочисленными эффектами и их настройками. Нам нужно выбрать “Тиснение”. Изменяемые настройки:- Стиль и метод оставляем неизменными.
- Глубину выставляем от 150% до 200%, по желанию. Мы выберем среднее значение 175%.
- Размер поставим 13 пикс.
- Смягчение оставим на отметке 0.
- Угол выкручиваем на 120 градусов и ставим галку напротив “глобальное свечение”.

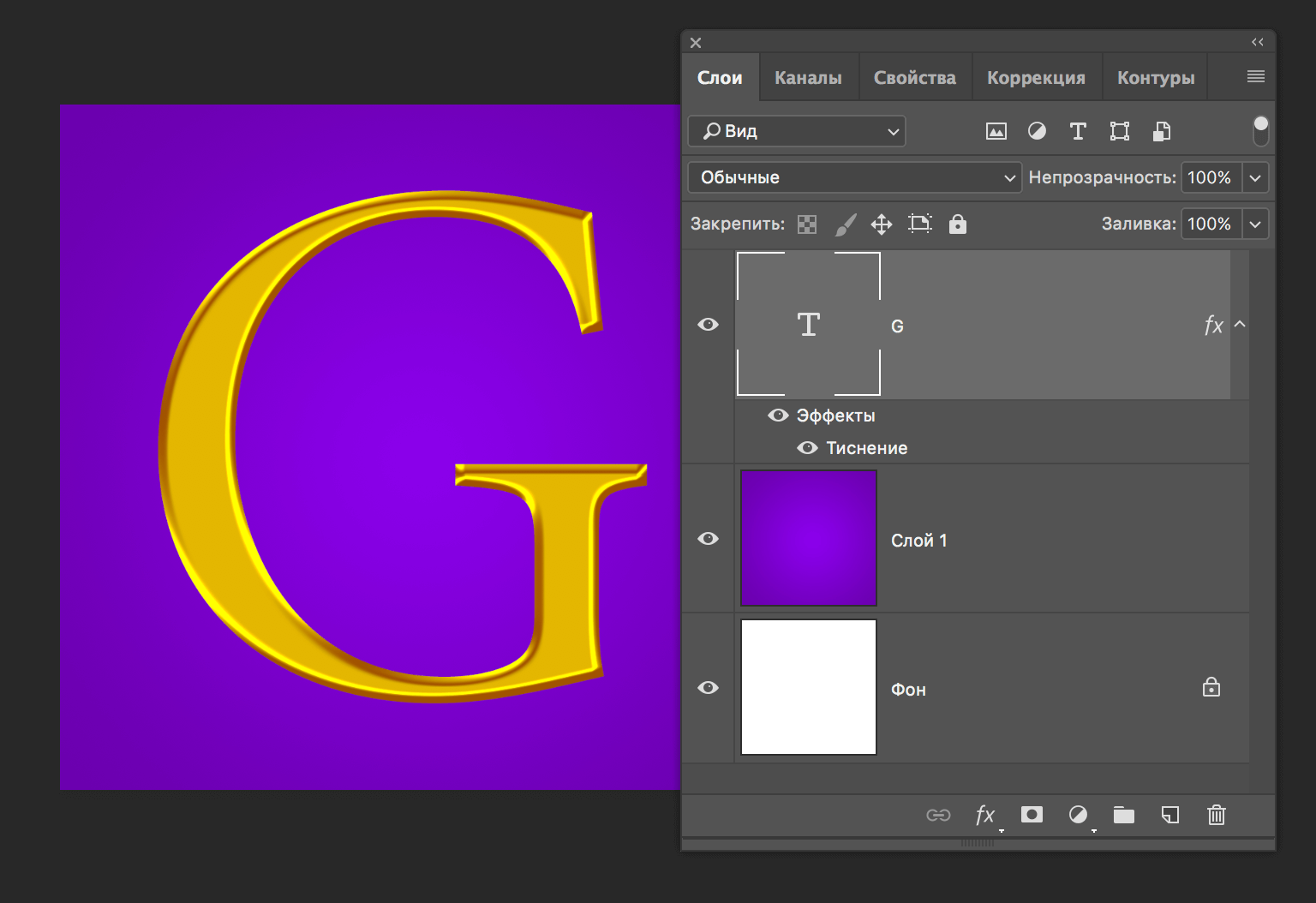
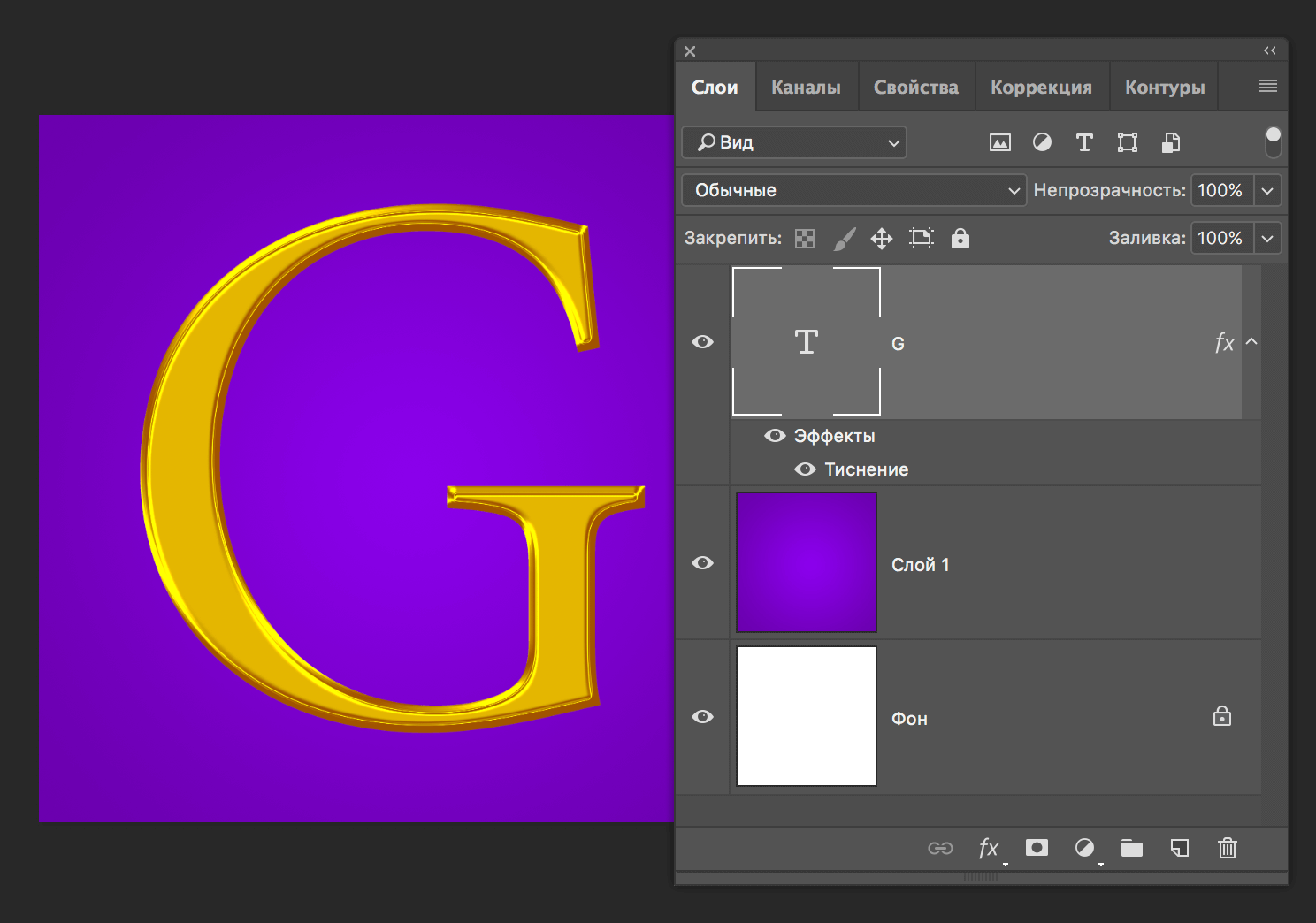
 Такой результат получился после наложения стиля “Тиснение” с нашими настройками:
Такой результат получился после наложения стиля “Тиснение” с нашими настройками:
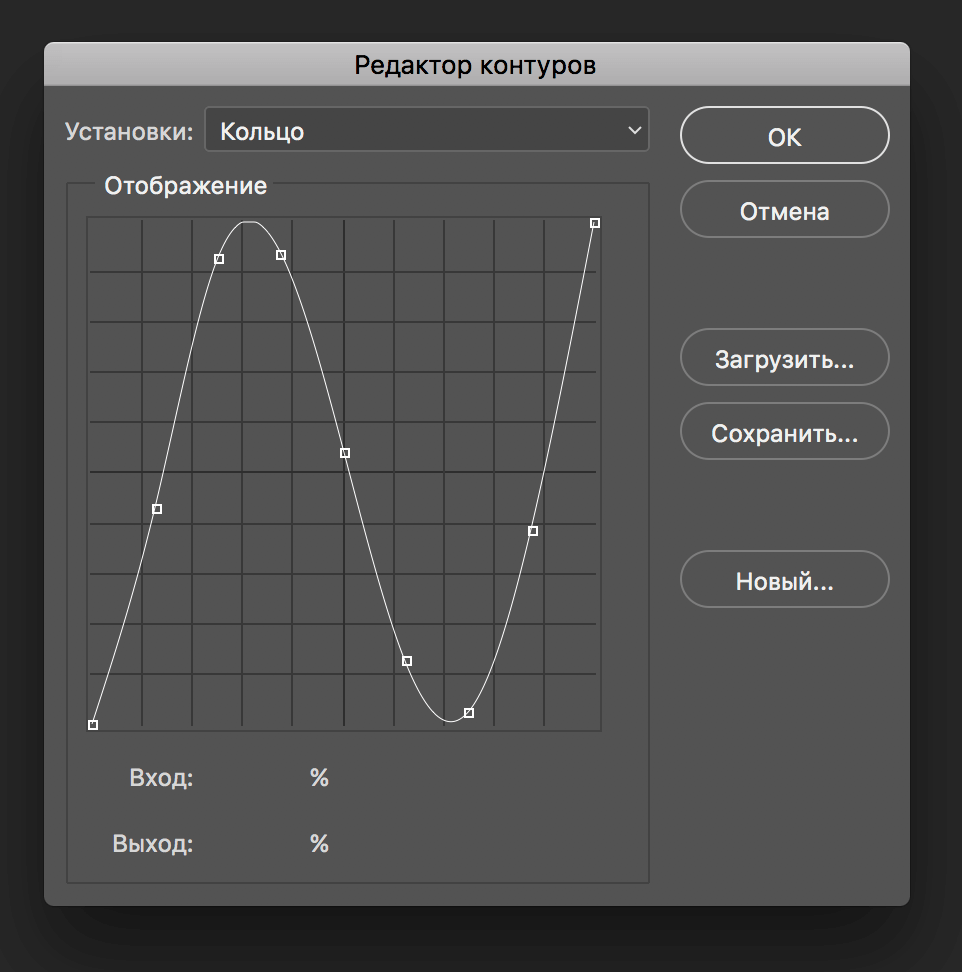
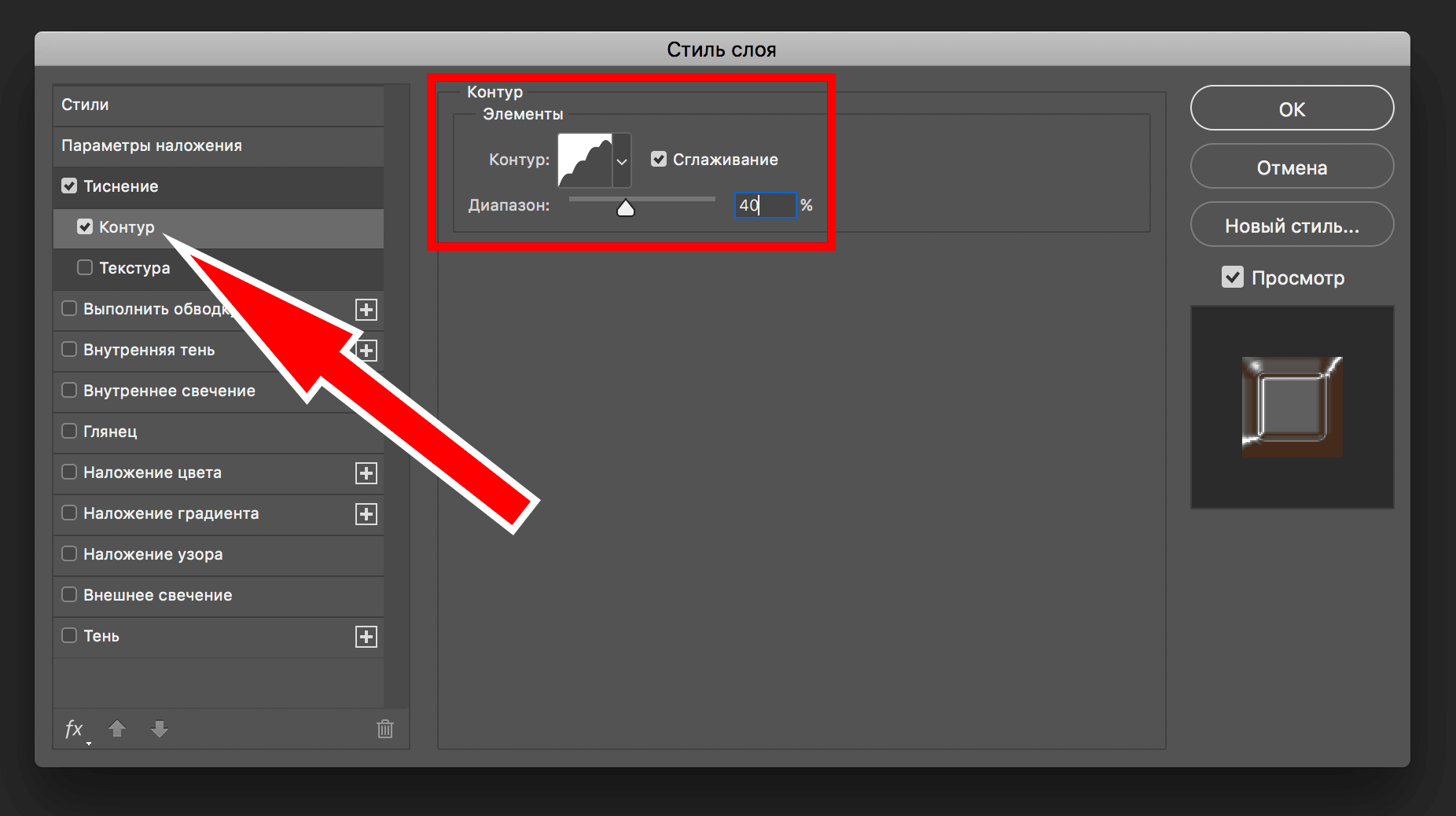
- В выпадающем списке настроек контура выбираем “Скругленные ступени”.
- Включаем сглаживание.
- Ползунок диапозона сдвигаем на 40%.


Стало еще лучше? Да, стало намного лучше:
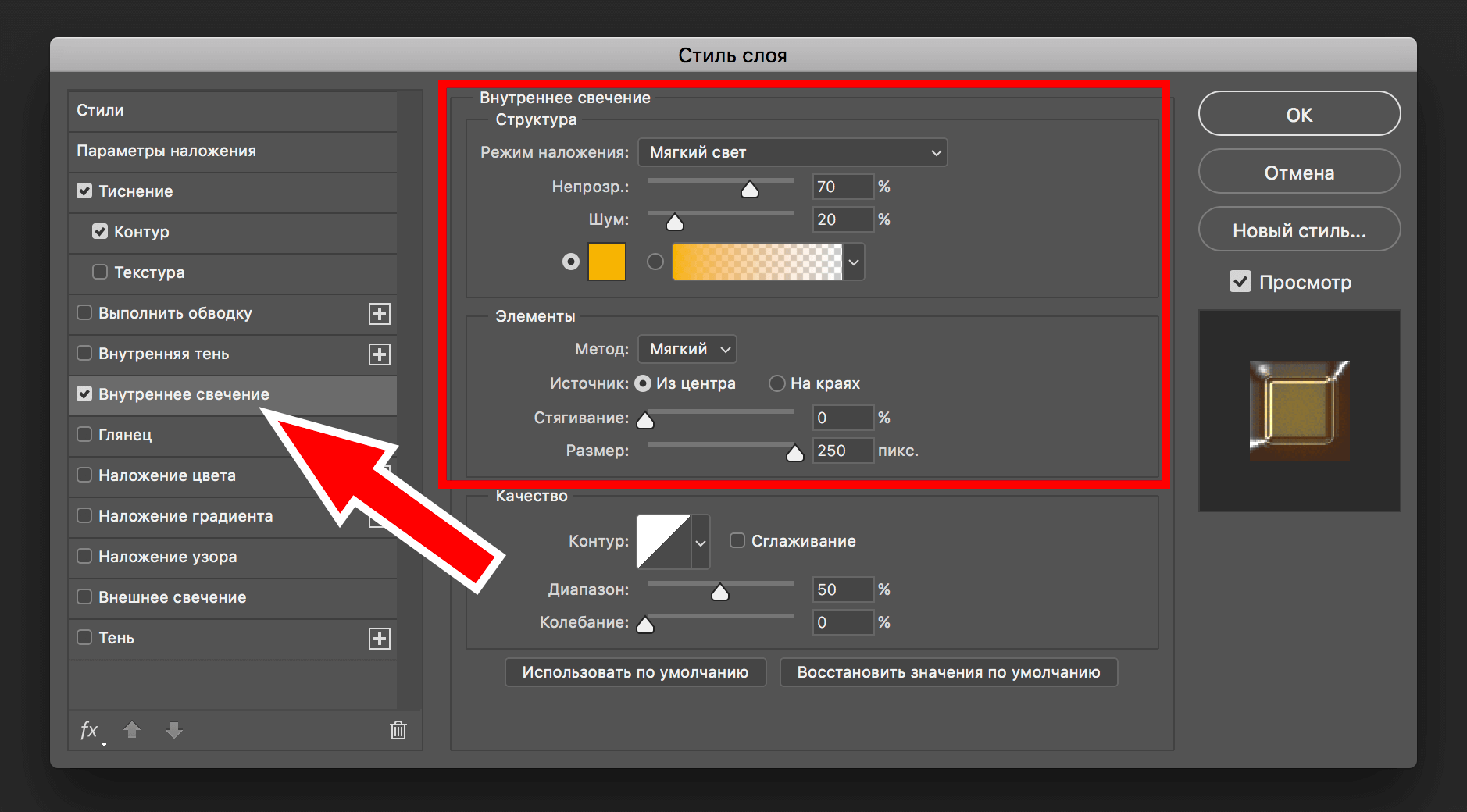
- В режиме наложения выбираем “Мягкий свет” с непрозрачностью в 70%.
- Добавляем шумов на глазок. В нашем варианте это 20%.
- В пункте цвет выбираем оттенок светло-оранжевого цвета.
- Метод оставялем “мягким”.
- В пункте “Источник” выбираем “Из центра”.
- “Стягивание” оставляем с нулевым значением, а вот с “размером” все индивидуально и значение зависит от того, какого размера шрифт вы используете. Мы выставили максимальное значение – 250 пикселей.
- Остальные настройки не трогаем.


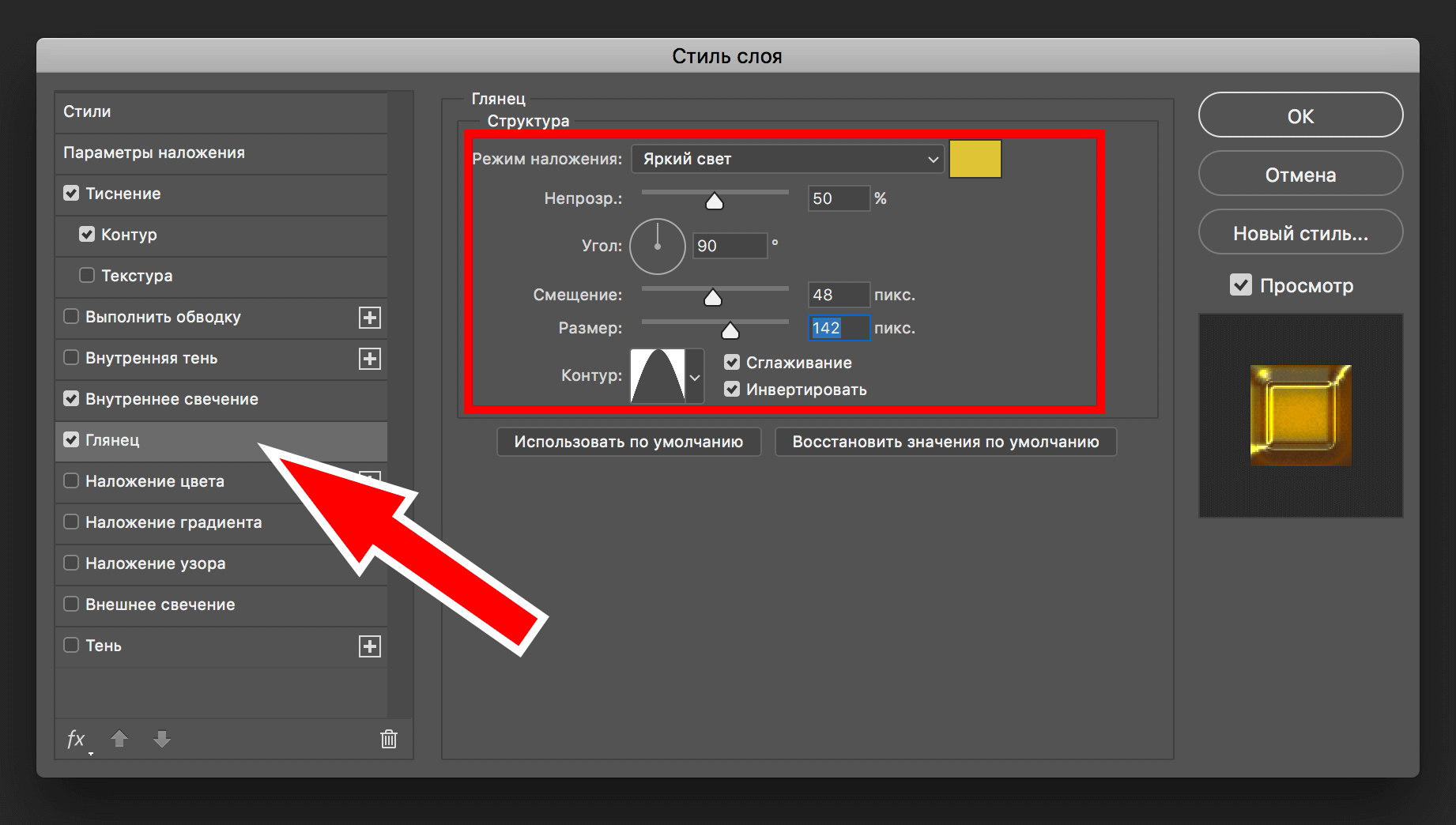
- В режиме наложения выбираем “Яркий свет”.
- В качестве цвета возьмем бледно-желтый.
- Непрозрачность оставляем на уровне 50%, а угол выкручиваем на 90% (в нашем случае).
- Играемся также и со смешением и размером. Здесь уже все индивидуально.
- Тип контура выбираем – “Конус”.
- Галочки “Сглаживание” и “Инвертировать” оставляем включенными.


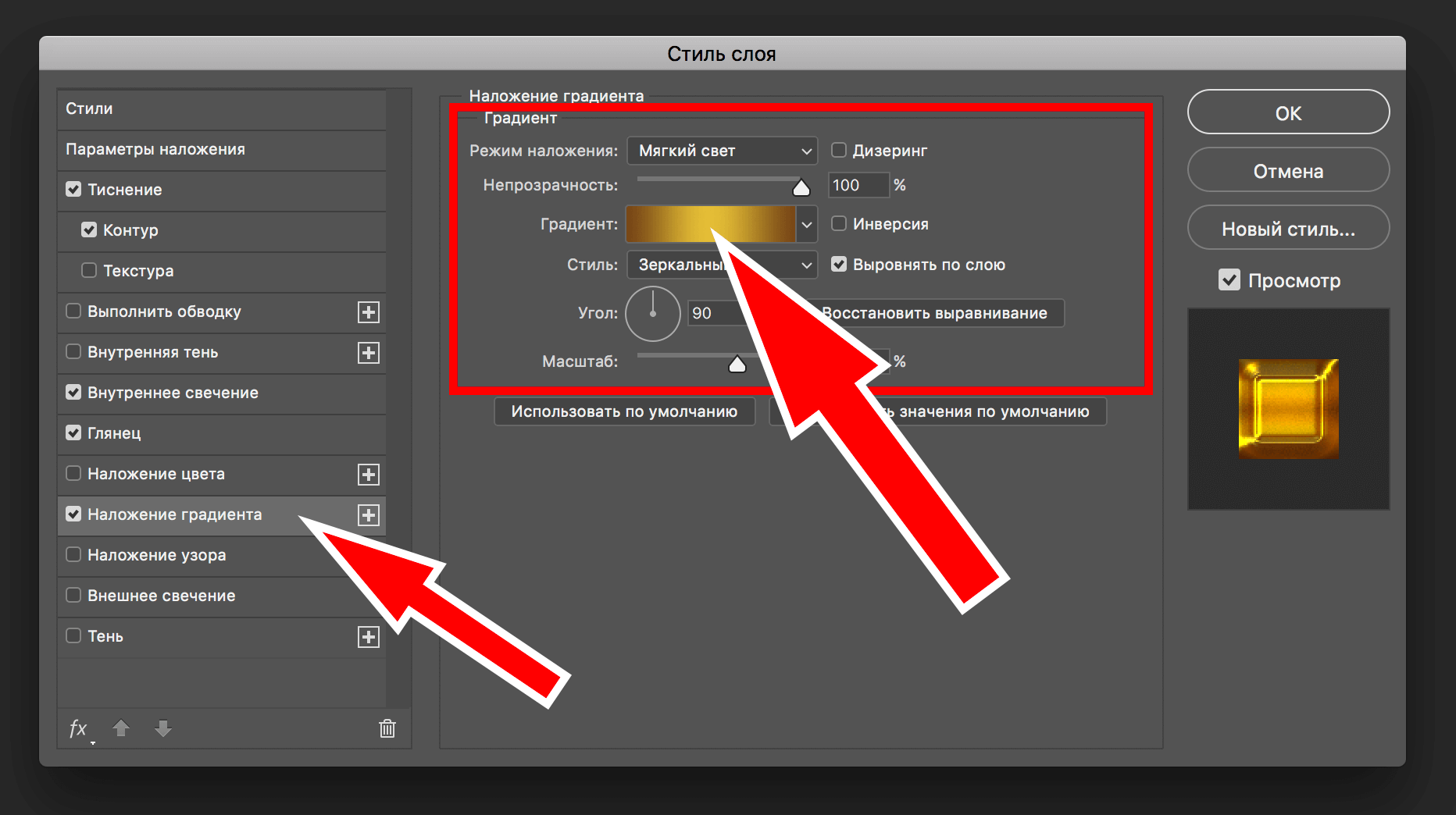
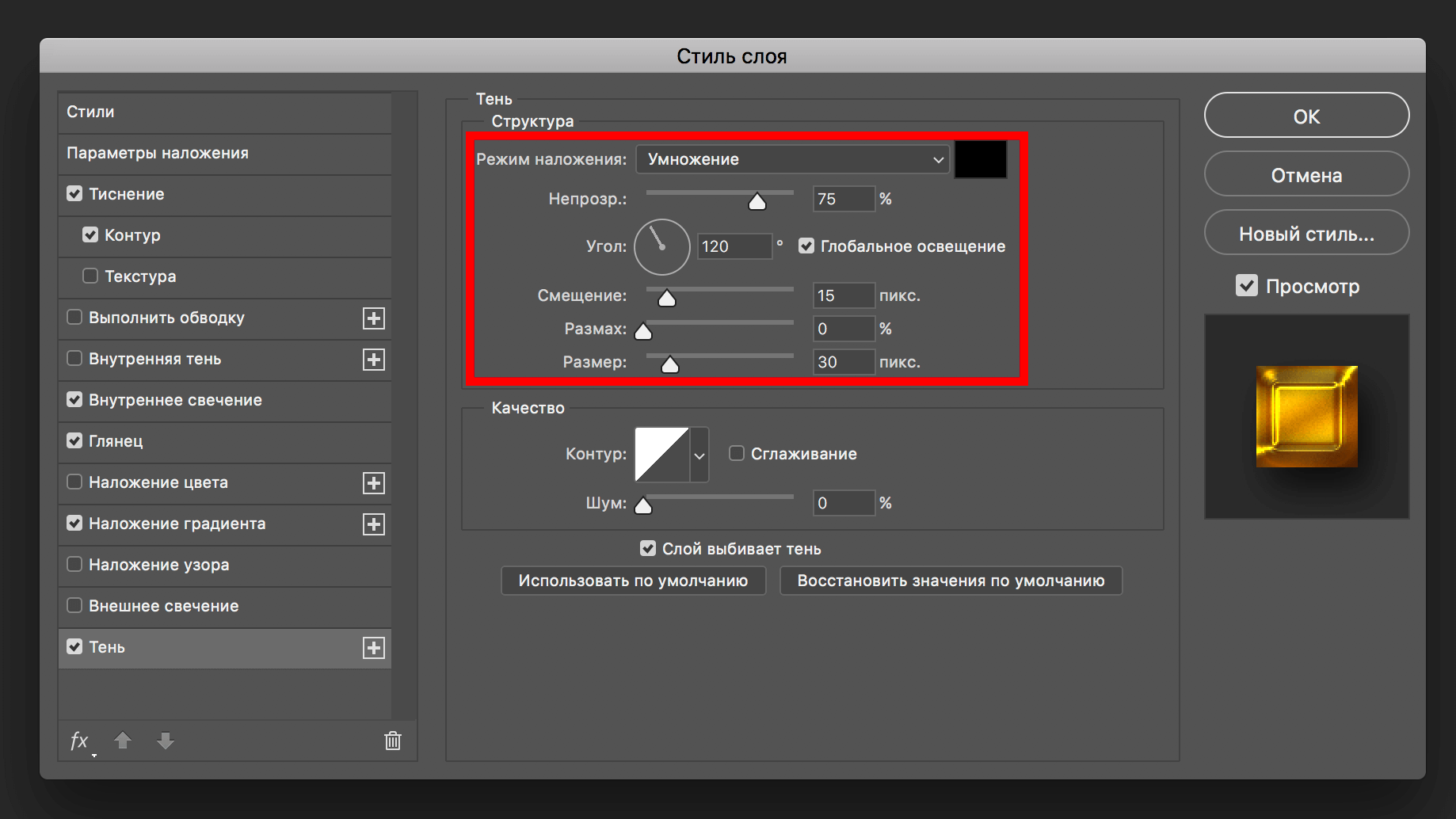
- В режиме наложения выбираем “Мягкий свет”.
- Непрозрачность оставляем на отметке 100%.
- Стиль выбираем “Зеркальный” и ставим галку “Выровнять по слою”.
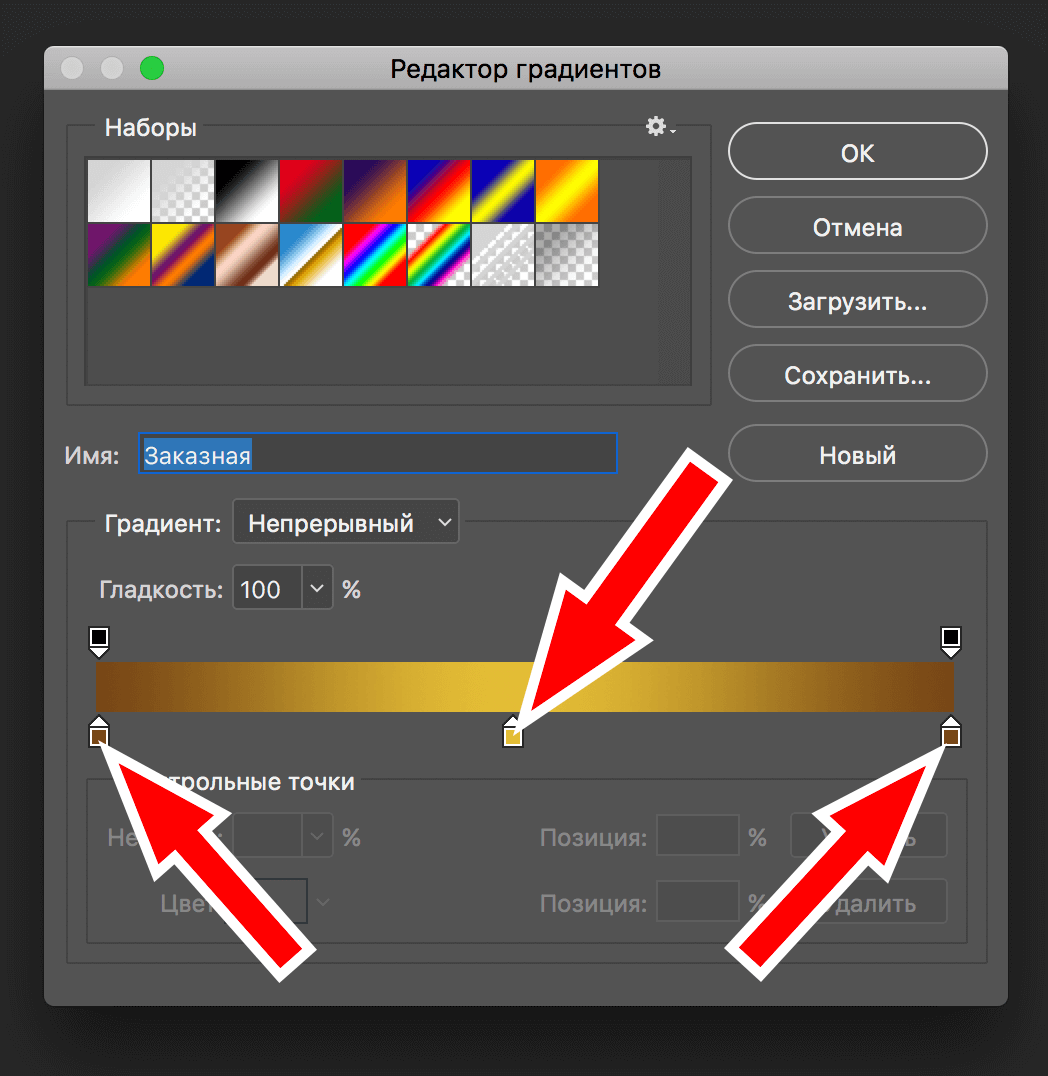
- Переходим к настройке цветов градиента.
 Наши цвета на крайних точках имеют значение “#774616”, а посередине – “#e4be36”.
Наши цвета на крайних точках имеют значение “#774616”, а посередине – “#e4be36”.


Кликаем “ОК”. На этом все! Наш золотой шрифт наконец-то готов.

Благодаря параметрам наложения в Фотошопе можно творить и создавать удивительные проекты.
Надеемся этот урок помог вам. Если остались вопросы, пишите об этом в комментариях.












