Довольно часто на мой сайт заходят по запросу: «Как работать с мокапами в фотошопе?» А статьи, посвященной этому вопросу на моем сайте нет. Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил использовать бесплатный мокап керамических бутылок, на которых можно изменять этикетку и цвет заднего фона всей композиции. Хочу, однако, предупредить, что все мокапы разные — в том плане, что изменяться могут другие детали изображения — не обязательно этикетки или фон… Но общий принцип работы с мокапами вам будет понятен после ознакомления со статьей и в дальнейшем вы без труда сможете пользоваться любым мокапом.
Итак, приступим. Как я уже сказал, в качестве «подопытного кролика» у нас будет бесплатный мокап керамических бутылок Скачать совершенно бесплатно его можно там же на странице с описанием.
Первое, что мы должны сделать — распаковать архив. Нам нужен непосредственно файл Ceramic Bottle PSD MockUp.psd
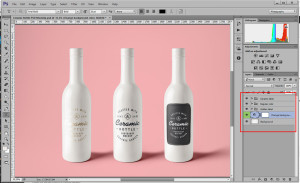
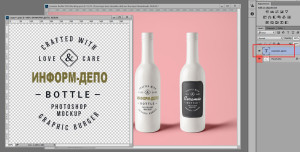
Открываем его в Фотошопе и смотрим:

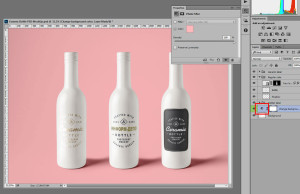
Открыли файл и смотрим на панель со слоями
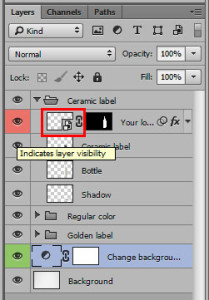
На панели слоев расположены заботливо сложенные автором мокапа папочки с интуитивно понятными названиями. Каждая папочка соответствует своей бутылке. Раскроем любую не откладывая в долгий ящик, нажав на стрелочку рядом с пиктограммой папки. Нашему взору открылись несколько слоев:
 Смарт-объект имеет свою пиктограмму
Смарт-объект имеет свою пиктограмму
- Смарт-объект с надписью или изображением, которую можно поменять (он обведен на рисунке красной рамкой)
- Керамическая или сургучная нашлепка на бутылке
- Собственно, сама бутылка
- Тень от бутылки для придания пущей реалистичности.
Нас интересует слой со смарт-объектом. Для наглядности откроем папку слоев Regular Color, а не Ceramic label — там такой же смарт-объект, только цветом темнее и будет лучше нам виден.
Для его редактирования ДВАЖДЫ щелкаем на его значке. Именно на значке — эта область выделена рамкой на рисунке выше.
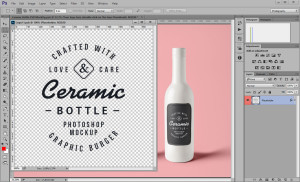
Открывается окно смарт-объекта. Его можно редактировать всеми доступными средствами. С этой точки зрения он ничем не отличается от обычного слоя.

Смарт-объект в режиме редактирования
Вырежем надпись «Ceramic». Неважно как. Кто как привык. Ластиком или рамкой + Del. Главное убрать надпись в середине. И нажимаем Ctrl+S — сохраняем этот слой.

После сохранения надпись исчезла и на бутылке
Как видите удаленная нами надпись в смарт-объекте пропала и с бутылки.
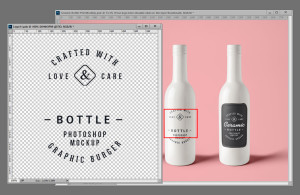
А теперь напишем что-нибудь свое. Например ИНФОРМ-ДЕПО. Красивым таким поносным цветом. И снова сохраним слой (Ctrl+S). Смарт-объект можно при этом не закрывать. Смотрим:

Наша надпись оказалась на бутылке
Как видите, надпись оказалась там, где надо. Несложно, правда? Слой смарт-объекта может содержать свои слои как текстовые, так и графические. Вы можете загрузить в этот слой сторонний AI, EPS, PNG и т.д. Главное — нажимать Ctrl+S всякий раз, когда вы в нем что-то поправили.
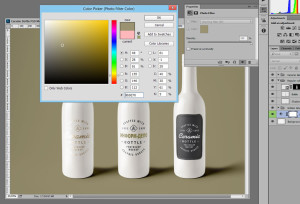
Теперь поменяем цвет фона. Раз мы закончили с надписью, закроем смарт-объект с надписью и ДВАЖДЫ щелкнем на пиктограмме корректирующего слоя. Да-да. В данном примере это не что иное, как корректирующий слой с фильтром Photo Filter.

Корректирующий слой для фона
Тычем в квадратик с цветом и выбираем требуемый. Все.

Меняем цвет фона на поносный
Спасибо за внимание.
10 комментариев
Это просто ЧУДО какое-то. Спасибо тем умным людям, которые настолько облегчают работу дизайнерам!!
Полностью с Вами согласен. Мокапы здорово облегчают жизнь -)
Делаем mockup в Photoshop для презентации landing page
Привет, друзья. Сегодня поговорим о том, как сделать мокап для демонстрации вашего landing page. Думаю, тем, кто делает посадочные страницы на постоянной основе пригодится экшен для
Photoshop, который в несколько кликов сделает из макета отличный mockup, который даже посредственный дизайн превращает в стильный и презентабельный.
Несколько лет назад, в одном из видеокурсов по веб-дизайну (в бонусах), наткнулся на урок с оформлением сайтов в перспективе. Выглядело это очень круто и вот о чем я говорю:
 UI100Day-01 by Arche阿北
UI100Day-01 by Arche阿北
Давайте посмотрим, как установить себе такой экшен и разберемся с настройками. Для начала скачайте и распакуйте архив:
Затем, запустите Photoshop и откройте 2 окна «Операции» и «Стили». Если в правом меню их нет, то можно включить. Для этого, в верхнем меню перейдите в «Окно» и поставьте галочки напротив «Стили» и «Операции». Тогда соответствующие иконки появятся на экране.

Теперь раскройте окно «Операции» и нажмите на иконку меню этого окна.

Перед вами откроется контекстное меню, в котором выбираем «Загрузить операцию».

Перейдите в папку «mockap», затем в «[экшн] — Изометрия (горизонтальная)» и выберите файл «Isometric Mock-UP».

Теперь, перейдите в «Стили» и проделайте туже операцию, только добавьте файл стилей.

Далее, как и в прошлый раз, переходим в папку «mockap», затем в «[экшн] — Изометрия (горизонтальная)» и выберите файл «Isometric_MockUP_styles».

Обратите внимание на то, что в папке есть документация в формате PDF.
Делаем мокап дизайна сайта
Настало время для творчества. Но впереди еще несколько нюансов.
- Экшен работает только с картинками или группами. То есть 1 картинка — 1 слой. или объединяем элементы картинки в группу.
- Работать можно и с несколькими картинками одновременно, но все они должны быть цельным объектом и располагаться на отдельном слое либо разделены по группам.
- Документ должен иметь разрешение 72 dpi.
Открывайте картинку в Фотошопе и давайте познакомимся с настройками.
Первым делом убедимся, что у нас открыта всего лишь одна картинка, позже я покажу как работать сразу с несколькими, но начнем с одной. У меня это дизайн, взятый у одного из участников Dribbble.

Изначально картинка выглядит следующим образом:

Rexchange Currency Exchange Website
by uithemes
С этим изображением и будем работать. Давайте откроем окно экшенов и посмотрим на настройки плагина.
Если все сделали правильно, то у вас должно получиться, примерно, так:

Давайте раскроем настройки горизонтального экшена и разберемся с основными параметрами, которые можно задать. Благо, их не так и много, всего 3.
Начнем с того, в какую сторону должна быть направлена изометрия.

Я выбираю левую сторону. «ONE», «TWO» как раз и означает количество картинок в проекте. Мы договорились, что начнем, пока, только с 1.
Кликните по строке «(ONE) Image — Transform LEFT», а затем по значку «►» в нижней строке. Начнется магия, а на самом деле, работа экшена (записанного порядка действий разных команд).
Добавлю белый фон и в результате получаем такое отображение сайта:

Даже на белом фоне и в уменьшенном виде смотрится достаточно интересно. А если добавим цветной фон?

Как по мне, получилось еще интереснее. А весь процесс занял секунд 15. Вручную такая перспектива делалась бы дольше.
https://youtu.be/mPgQFPeOny4 Демонстрация работы экшна
Но это не все настройки. Еще есть возможность изменять глубину или высоту элемента. Возьмем несколько иконок для наглядности. А заодно покажу как работать с несколькими изображениями
Создаю проект, в котором 3 слоя. На каждом слое по 1 иконке.

Убедитесь, что находитесь на первом слое и переходите в окно «Операции». Выберите пункт «(THREE) Images — Transform LEFT » и жмите «►».

Давайте теперь увеличим высоту одной из иконок. То есть сделаем цилиндр зеленой иконки чуть больше.
Для этого, убеждаемся, что находитесь на нужном слое и выбираем одну из команд «EXTRUDE ADD (+) «, например, я сделаю глубину на 30 пикселей больше.

Кроме этого, еще можно управлять тенью. То есть делать ее больше. Давайте попробуем сделать ее на 80 пикселей длиннее, чтобы была заметна разница.

Как видите, тень теперь стала намного больше и заметнее. Я не говорю, что стало лучше, просто для примера гиперболизировал результат.
Кликнув по иконке смарт-объекта можно отдельно поработать с тенью, изменить цвет, положение и т.д., но это уже детали работы с Photoshop и статья не об этом. Если возникнут вопросы, пишите в комментариях.
Еще есть настройка размытия, но я не нашел ей применения и не буду писать о ней в статье. Если кому-то интересно — попробуйте. Алгоритм работы с настройкой такой же как и выше.
- Делаем активным нужный слой;
- находим настройку размытия;
- применяем с нужным параметром;
Вот так просто, за считанные секунды можно сделать достойный мокап сайта в целом и отдельных его элементов. Как вам идея? Есть ли способы полегче? Какими плагинами и экшенами пользуетесь вы?
Что такое «Мокапы» и как их использовать
Мокап – это достаточно полезная вещь, если уметь ей пользоваться. Вот только далеко не каждый пользователь понимает значение этого слова, и даже не представляет, что такое мокап, как им пользоваться и где его взять.
Что такое Mock Up
Mock-Up (переводится на русский, как «макет») – выполненный в полную величину макет будущего изделия, демонстрирующий его внешний вид, но не обладающий полным функционалом. Если сравнить мокап сайта и готовый сайт, то по сути получится в первом случае изображение, позволяющее оценить дизайн изделия. Во втором же случае получается полное изделие, которое обладает функционалом. Очень важно понимать, что такая заготовка не несёт в себе практической пользы, кроме демонстрации. Но именно за хороший вид такой заготовки получают свои деньги дизайнеры.
Назначение
Вариантов использования несколько, они определяются назначением и происхождение мокапа. Ведь прибегают к ним, как веб-дизайнеры, так и верстальщики. С помощью такого полномасштабного макета демонстрируют свою работу дизайнеры и согласовывают с клиентом особенности изделий фотографы. Поэтому мокапы подразделяются на:
- Сайты. Такие заготовки ориентированы на демонстрацию клиенту внешнего вида. Имея какую-то базовую заготовку её можно предоставить покупателю, чтобы он собственными глазами увидел, какую цветовую схему он желает применить, и как это будет смотреться. Удобнее исправить один слой в Фотошопе, чем исправлять код страницы.

- Снимки. Здесь дело обстоит интереснее. Пользователю на суд представляется изображение в том виде, которое оно получит после печати. То есть не то, как ярко картинка смотрится на экране устройства, а то, какой она будет в руках, в реальной жизни. Порой разница выходит ощутимой и лучше ориентироваться на мокап, где уже учтены данные особенности.
- Будущие изделия. Стоит отметить, что любая вещь, куда можно наложить дизайн может быть представлена мокапом. Например, обложка книги или кружка. На мокапе будет подан вид объекта в готовом виде.

Примечание! На самом деле мокап сайта имеет некоторые функциональные особенности, вроде ссылок и нажимаемых кнопок. Однако полноценного функционала в этом макете нет. Полноценным сайтом он станет только после вёрстки.
Mock Up для Photoshop
Для Фотошоп существует множество уже готовых мокапов, к этому вопросу вернёмся позднее. Основной сложностью является понимание принципа их редактирования. Ведь в макетах используются так называемые смарт объекты. Грубо говоря, это контейнеры, содержимое которых можно изменить, не изменив при этом общего вида изображения. Рассмотрим на конкретном примере случайно выбранный Mock-Up из стокового файлообменника:
- Открываем скачанный файл в Photoshop.

- Совершим двойное нажатие по иконке смарт-объекта в слоях. Это загрузит другое изображение (надпись), которую можно отредактировать удобным способом.

- Растрируем объект (можно просто попытаться применить к нему любой инструмент).

- Редактируем изображение.

- Выполняем его сохранение. С помощью «CTRL+S» или кнопки «сохранить» в меню «Файл».

При этом применяются необходимые эффекты на основном изображении (скачанном ранее мокапе). - В результате получаем следующее изображение:

Помимо показанного примера с текстом, можно пользоваться фигурами и другими графическими возможностями Photoshop. Стоит только помнить, что размер файла от этого будет только увеличиваться.
Mock Up сайта
Отдельного упоминания заслуживают мокапы сайтов. Своеобразные рабочие модели, на которые можно добавить необходимое содержимое. Создаются они с помощью разных инструментов и напоминают верстку сайтов. Новичкам, без знаний основ сайтостроения разобраться будет в этом процессе сложно.

Если же всё-таки требуется ознакомиться, то можно прибегнуть к некоторым инструментам. Например, создавать или редактировать готовые mock up сайтов можно с помощью программы Gliffy. В базовой комплектации она бесплатна, но и набор функций урезан. В результате можно создать простенькую модель:
Если очень нужно, то можно выполнить работу и в Photoshop представив каждый элемент страницы в виде смарт-объекта. То есть: фоновое изображение, компоненты, надписи, видео, отдельные блоки и ссылки – всё превращается в мокапы, ведущие на редактируемые элементы. Так можно быстро «набросать» некоторые элементы и согласовать дизайн.
Под «быстро набросать» следует понимать лишь первую заготовку, по которой можно ориентироваться при создании первичного дизайна. То есть, действия вроде «это повыше, то – пониже, а вот то – удалить». Не стоит считать, что создание дизайна с нуля возможно за 10-15 минут. Такое можно сделать только в качестве беглой зарисовки в блокноте, которую каждый увидит по-своему.
Где скачать готовые примеры?

В интернете существует множество площадок, где можно найти мокапы для Photoshop. В основном это заготовки для логотипов или продукции. Если поискать внимательно можно найти много интересных примеров работ. Также нередко подобные макеты продаются и дизайнеры, так сказать «набивают на них руку». Например: mockupworld, graphicburger, mockupzone, behance.
Если же речь заходит о веб-дизайне, тот на помощь придут следующие ресурсы: placeit, smartmockups, mockuuups.
Процесс создания
Сам процесс создания довольно сложен и вовсе не рекомендуется новичкам. Следует понять, что в структуру любого мокапа входят такие компоненты:
- смарт-объект (или объекты);
- фоновое изображение;
- эффекты.
Требуется создать необходимые заготовки, которые соответствуют условиям задания. Например, создавая пример того, как будет выглядеть фото после печати, нужно всего лишь добавить соответствующие эффекты (осветление/затемнение и тому подобное). Но проблема в том, что определить эти эффекты на глаз можно только при наличии опыта.
Заготовки для добавления изображения на продукцию содержат аналогичный ряд особенностей. Потому самыми простыми считаются мокапы онлайн логотипов. Простыми с точки зрения создания, а не заполнения. Без дизайнерского чутья это просто будут группы изменяемых объектов.
Изучаем инструмент перо в фотошопе — как пользоваться им для точного выделения
В отличие от « Лассо », инструмент « Перо » не учитывает пиксели, находящиеся под ним, что дает полный контроль над выделением. Создавая постоянное выделение вместо временного. Перо позволяет вернуться и изменить его. Хотя использование и настройка пера в фотошопе отнимает больше времени, чем другие инструменты, когда дело доходит до аккуратного выделения, Перо сильнее. Рассмотрим, как эффективно использовать инструмент Перо в фотошопе
- Инструмент «Перо» или как пользоваться пером в фотошопе
- Как в фотошопе выделить объект по контуру с помощью пера
- Как работать пером в фотошопе — создаем выделение из контура
Инструмент «Перо» или как пользоваться пером в фотошопе
Инструмент « Перо » создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.

Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.

Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели « Контуры » ( это вкладка на панели слоев ) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.

Как в фотошопе выделить объект по контуру с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо .
Прежде чем изменить контур, удостоверьтесь, что на панели « Контуры » выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент « Выделение узла » – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.

Чтобы переместить весь контур, вернитесь к инструменту « Указатель », но на этот раз используйте инструмент « Выделение контура ». Зажмите и тащите линию, чтобы переместить весь контур.
Как работать пером в фотошопе — создаем выделение из контура
Пока что мы создали невидимый контур на фото. Теперь нужно превратить его в выделение.
Вернемся к панели « Контуры ». Кликните правой кнопкой мыши по созданному контуру и выберите пункт « Выделить область ». Во всплывающем окне установите радиус растушевки или то насколько нужно сгладить край фигуры пером в фотошопе . Как обрезать объект , края которого не в фокусе? Воспользуйтесь пером, которое находится выше.
Контур превратится в пунктирную линию – вырезанный объект теперь выбран. Теперь можно скопировать выбранный участок и вставить его в другой файл или добавить маску. Для добавления маски выбранный объект должен быть подсвечен. Кликните по слою, на котором он находится, затем щелкните по значку « Добавить слой-маску » внизу панели « Слои ». Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.

Если нужно вернуться и изменить контур после того, как вы применили выделение к слою, удостоверьтесь, что слой выделен. Затем вернитесь во вкладку « Контуры », чтобы выбрать контур для изменения.
Инструмент «Перо» позволят изменить любой выделенный участок. Хотя это не самый быстрый инструмент выбора из всех доступных, но по точности он превосходит все остальные. Поэтому стоит знать, как им пользоваться.
Делаем mockup в Photoshop для презентации landing page
Привет, друзья. Сегодня поговорим о том, как сделать мокап для демонстрации вашего landing page. Думаю, тем, кто делает посадочные страницы на постоянной основе пригодится экшен для
Photoshop, который в несколько кликов сделает из макета отличный mockup, который даже посредственный дизайн превращает в стильный и презентабельный.
Несколько лет назад, в одном из видеокурсов по веб-дизайну (в бонусах), наткнулся на урок с оформлением сайтов в перспективе. Выглядело это очень круто и вот о чем я говорю:
 UI100Day-01 by Arche阿北
UI100Day-01 by Arche阿北
Давайте посмотрим, как установить себе такой экшен и разберемся с настройками. Для начала скачайте и распакуйте архив:
Затем, запустите Photoshop и откройте 2 окна «Операции» и «Стили». Если в правом меню их нет, то можно включить. Для этого, в верхнем меню перейдите в «Окно» и поставьте галочки напротив «Стили» и «Операции». Тогда соответствующие иконки появятся на экране.

Теперь раскройте окно «Операции» и нажмите на иконку меню этого окна.

Перед вами откроется контекстное меню, в котором выбираем «Загрузить операцию».

Перейдите в папку «mockap», затем в «[экшн] — Изометрия (горизонтальная)» и выберите файл «Isometric Mock-UP».

Теперь, перейдите в «Стили» и проделайте туже операцию, только добавьте файл стилей.

Далее, как и в прошлый раз, переходим в папку «mockap», затем в «[экшн] — Изометрия (горизонтальная)» и выберите файл «Isometric_MockUP_styles».

Обратите внимание на то, что в папке есть документация в формате PDF.
Делаем мокап дизайна сайта
Настало время для творчества. Но впереди еще несколько нюансов.
- Экшен работает только с картинками или группами. То есть 1 картинка — 1 слой. или объединяем элементы картинки в группу.
- Работать можно и с несколькими картинками одновременно, но все они должны быть цельным объектом и располагаться на отдельном слое либо разделены по группам.
- Документ должен иметь разрешение 72 dpi.
Открывайте картинку в Фотошопе и давайте познакомимся с настройками.
Первым делом убедимся, что у нас открыта всего лишь одна картинка, позже я покажу как работать сразу с несколькими, но начнем с одной. У меня это дизайн, взятый у одного из участников Dribbble.

Изначально картинка выглядит следующим образом:

Rexchange Currency Exchange Website
by uithemes
С этим изображением и будем работать. Давайте откроем окно экшенов и посмотрим на настройки плагина.
Если все сделали правильно, то у вас должно получиться, примерно, так:

Давайте раскроем настройки горизонтального экшена и разберемся с основными параметрами, которые можно задать. Благо, их не так и много, всего 3.
Начнем с того, в какую сторону должна быть направлена изометрия.

Я выбираю левую сторону. «ONE», «TWO» как раз и означает количество картинок в проекте. Мы договорились, что начнем, пока, только с 1.
Кликните по строке «(ONE) Image — Transform LEFT», а затем по значку «►» в нижней строке. Начнется магия, а на самом деле, работа экшена (записанного порядка действий разных команд).
Добавлю белый фон и в результате получаем такое отображение сайта:

Даже на белом фоне и в уменьшенном виде смотрится достаточно интересно. А если добавим цветной фон?

Как по мне, получилось еще интереснее. А весь процесс занял секунд 15. Вручную такая перспектива делалась бы дольше.
https://youtu.be/mPgQFPeOny4 Демонстрация работы экшна
Но это не все настройки. Еще есть возможность изменять глубину или высоту элемента. Возьмем несколько иконок для наглядности. А заодно покажу как работать с несколькими изображениями
Создаю проект, в котором 3 слоя. На каждом слое по 1 иконке.

Убедитесь, что находитесь на первом слое и переходите в окно «Операции». Выберите пункт «(THREE) Images — Transform LEFT » и жмите «►».

Давайте теперь увеличим высоту одной из иконок. То есть сделаем цилиндр зеленой иконки чуть больше.
Для этого, убеждаемся, что находитесь на нужном слое и выбираем одну из команд «EXTRUDE ADD (+) «, например, я сделаю глубину на 30 пикселей больше.

Кроме этого, еще можно управлять тенью. То есть делать ее больше. Давайте попробуем сделать ее на 80 пикселей длиннее, чтобы была заметна разница.

Как видите, тень теперь стала намного больше и заметнее. Я не говорю, что стало лучше, просто для примера гиперболизировал результат.
Кликнув по иконке смарт-объекта можно отдельно поработать с тенью, изменить цвет, положение и т.д., но это уже детали работы с Photoshop и статья не об этом. Если возникнут вопросы, пишите в комментариях.
Еще есть настройка размытия, но я не нашел ей применения и не буду писать о ней в статье. Если кому-то интересно — попробуйте. Алгоритм работы с настройкой такой же как и выше.
- Делаем активным нужный слой;
- находим настройку размытия;
- применяем с нужным параметром;
Вот так просто, за считанные секунды можно сделать достойный мокап сайта в целом и отдельных его элементов. Как вам идея? Есть ли способы полегче? Какими плагинами и экшенами пользуетесь вы?












