Как создать и добавить маску в Инстаграм самому
Как многим уже известно, Facebook выкупил Instagram несколько лет назад и теперь эти две социальные сети тесно связаны друг с другом. Видимо главная компания решили избавиться от всех конкурентов на своем пути. Сначала у Snapchat была позаимствована функция «Истории». С недавних пор в Инстаграм доступны маски. Таким образом, пользователи «Снэпчат» со временем перекочуют в более популярную сеть, которая доступна практически во всем мире. Однако эта возможность пока что ограничивается набором из нескольких штук. В этой статье вы узнаете, каким образом самостоятельно сделать и добавить маску в приложение Инстаграм.
Каждый может использовать маски на своей странице Instagram. В виду того, что они появились относительно недавно, у вас должна быть версия приложения не ниже 10.21 . В более ранних версиях такой функции нет. Для своего Инстаграм вы можете посмотреть версию в Play Market. Для этого найдите снова приложение через поиск и опустите страницу загрузки вниз, чтобы увидеть подробности. Во всяком случае, если у вас включены в настройках автоматические обновления, тогда версия должна быть актуальной.
Проверьте эту настройку и при необходимости включите обновления:
- Перейдите на экран главного меню Google Play с мобильного устройства и найдите здесь слева вверху трёхполосную кнопку меню;
- Слева в появившемся блоке найдите «Настройки»;
- Здесь вы сразу найдете пункт «Автообновления», который находится на второй позиции;
- Нажмите этот пункт и выберите нужный вариант «Только через Wi-Fi» или «Всегда».
Всё, теперь ваши приложения будут обновляться автоматически. Через некоторое время, если версия приложения Instagram устарела, она будет обновлена. Запустите программу и перейдите в «Истории» .
Здесь мы будет делать маску:
- Создайте новую Story, нажав на иконку камеры или перейдите сюда свайпом с главного меню;
- Вы увидите уже знакомый интерфейс режима камеры. Внизу с остальными кнопками вы сможете увидеть значок смайлика. Выберите его;
- Откроется еще одно небольшое окно, где будет перечень всех доступных вам в данный момент масок.
Попробуйте применить различные, чтобы посмотреть, как они действуют и как ими пользоваться. Все достаточно просто. Теперь вы сможете снимать свои селфи-видео сразу с масками или делать прикольные фотографии.
Как создавать маски для Instagram и зарабатывать на этом: добавьте трекинг лица
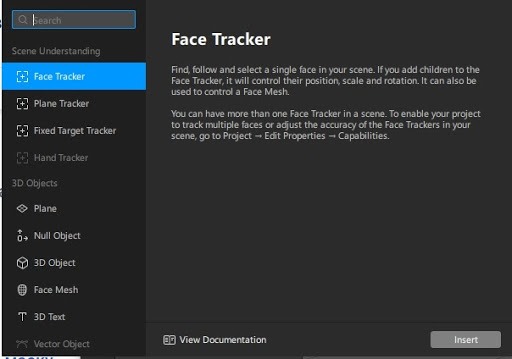
Трекинг – своего рода прототип человеческого лица, на него примеряются все накладываемые эффекты, проверяется корректность их отображения при шевелениях губами, скулами и т.п. Чтобы добавить “человеческую модель” на рабочую область, нажмите “Add object” (добавить объект) на левой вертикальной панели инструментов. В развернувшемся окне выберите “Face Tracker” (трекинг лица) и нажмите “Insert” (вставить). Появится стандартный мужчина из программы. Теперь все движения (повороты головы и лица) будут фиксироваться программой. То есть на прототипе появятся оси координат. Технически, у вас уже получилась простейшая маска, которая умеет находить лицо человека и покрывать его шахматной текстурой. Можете ее опробовать. Есть два способа:
- С помощью Spark AR Player. Подключите телефон к компьютеру по проводу, откройте на телефоне приложение Spark AR Player, а затем в Spark AR на компьютере нажмите на кнопку с изображением телефона в левой части экрана (она называется Test on Device).
- С помощью приложения фейсбука или Instagram а. Нажмите на ту же кнопку Test on Device в Spark AR, а затем на кнопку Send напротив Facebook Camera или Instagram Camera. Когда процесс загрузки на сервер закончится, вам придет уведомление в фейсбуке или Instagram е — кликните на него, и откроется камера с вашей маской.
Порадуйтесь своим успехам, но не останавливайтесь на достигнутом — впереди еще море возможностей сделать свою уникальную маску.
Подробная инструкция, если хочешь сделать красиво
С пунктами 1 и 2 все понятно: вы скачиваете приложение для редактирования и создания эффектов Spark AR и готовый шаблон маски, который нужно будет открыть в этом приложении.
Затем загружаете шаблон в программу и меняете картинки на свои собственные. Смотрите, как это делается.
Делаем простую маску в Instagram за 30 минут
Давайте приступим! Начнем с теории. Spark AR – это инструмент для интеграции масок в Instagram. Важно понимать, что само рисование масок и создание трехмерных объектов придется делать через Photoshop или Blender. Но прикрепить на лицо надпись, орнамент или сделать эффект не сложно. Я покажу в рамках одного примера, как это работает, но охватить весь инструментарий в одном материале не получится – функций и возможностей у программы много.
Для начала вам потребуется скачать дистрибутив Spark AR через официальный сайт Facebook, он поддерживает Windows и MacOS.
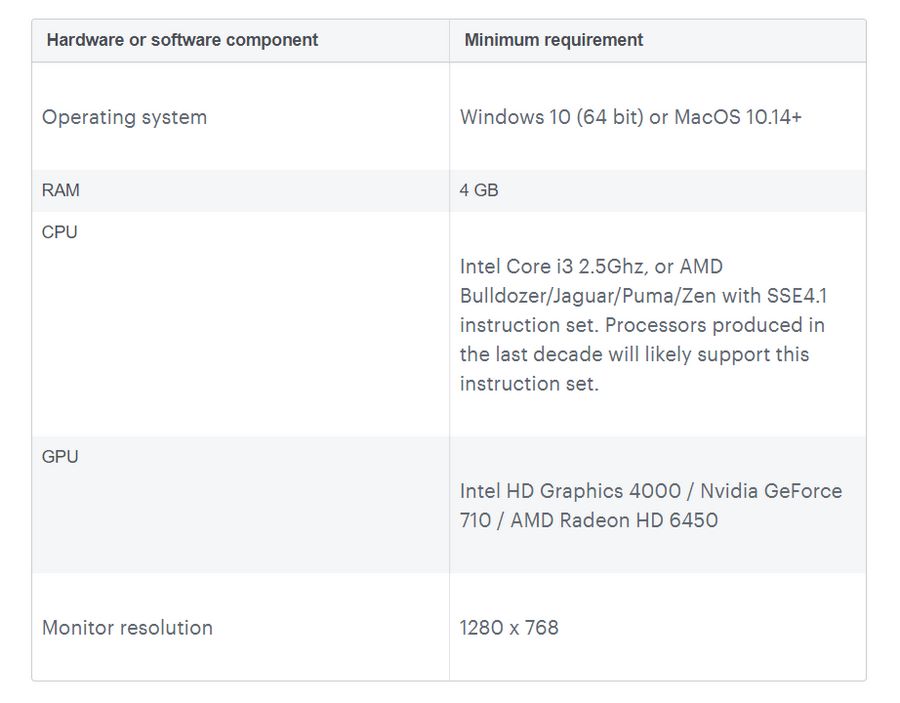
Кстати, обратите внимание на минимальные системные требования. Лично мне не удалось запустить программу на ноутбуке с дискретной видеокартой GT640m, а на новой Vega 8 и железе MacBook 2012 года все пошло без проблем. Если у вас Spark AR не запускается или запускается с белым экраном без интерфейса, то, скорее всего, нужно обновить драйверы видеокарты. Если это не помогло, значит железо компьютера не поддерживает архитектуру программы.

Итак, заходим в программу. Сначала вас попросят войти или привязать аккаунт к Facebook или создать новый. Выбирайте, что удобно, но помните, что при выгрузке маски она привязывается к профилю, с которого вы зашли.
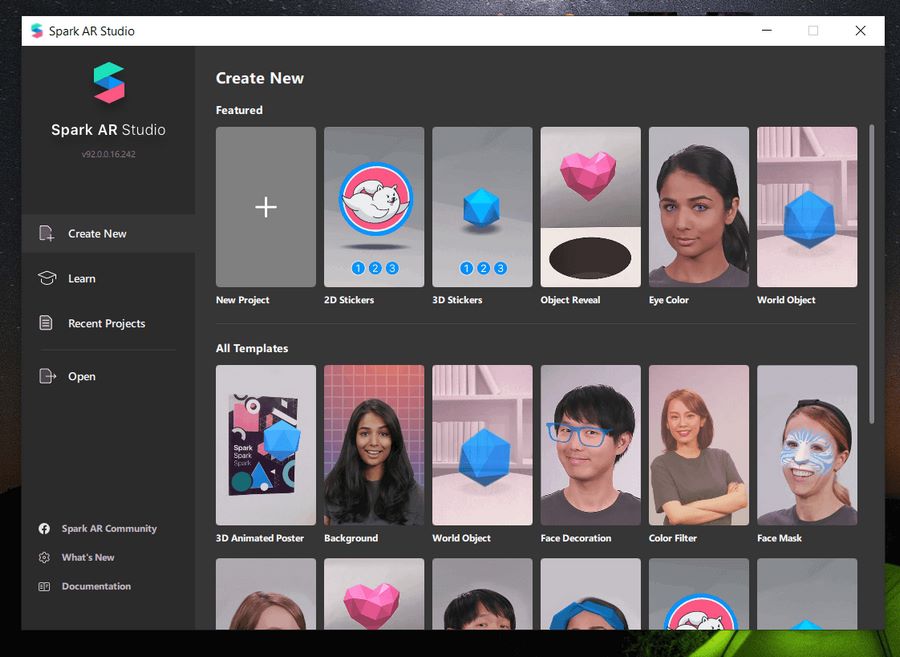
Перед вами откроется окно выбора проекта. Здесь можно сделать новый с нуля или выбрать шаблоны: стикеры, трехмерные плакаты, исчезающие объекты, маски, фильтры и другие AR-форматы.
Мы начнем с чистого лица и выберем New Project.

Перед вами появится окно выбора трекера для загрузки проекта. Выбираем Face Trekking и после него откроется интерфейс редактирования Spark AR с несколькими окнами. Пока что все непонятно, но давайте осмотримся – на самом деле интерфейс простой, в нем нужно только разобраться.

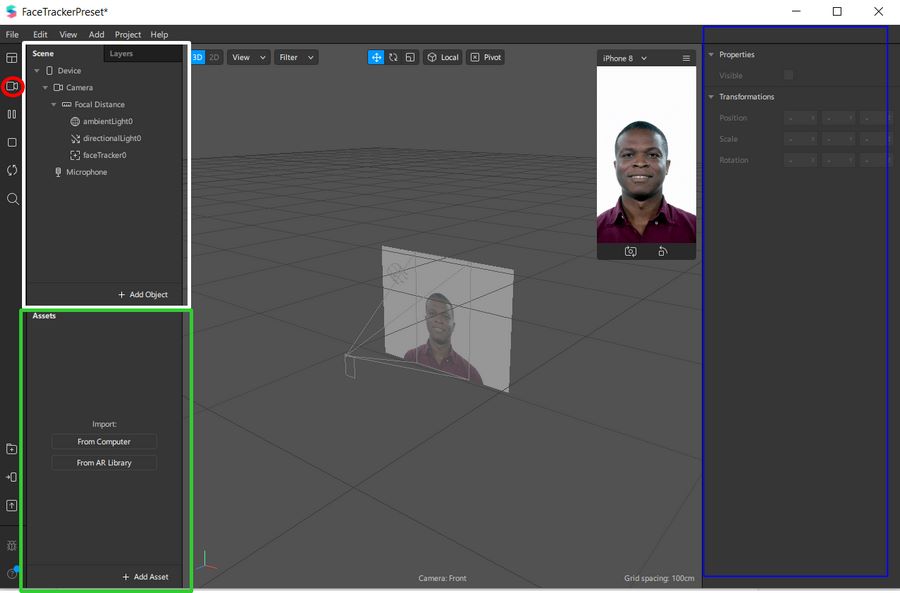
Слева (выделил белым квадратом) находится Scene и Layers – здесь вы будете работать с базовыми механиками сцены и слоями (фонами и объектами), добавлять трекеры лица и рамки. В Assets (выделил зеленым) будут находиться все креативы, которые вы загрузите или создадите – трехмерные, двухмерные и другие объекты. Настройка конкретных текстур, материалов и эффектов из Assets будет в правом окне – я выделил его синим.
Ну, а центральное поле – это общий вид вашего проекта. В правом верхнем углу находится превью – то, как маска будет выглядеть на лице пользователя. Нажав на Video (красный круг) в левом углу, вы можете переключить вид на веб-камеру компьютера и тестировать сразу на своем лице (или на котике, если он у вас есть).
Но, чтобы что-то тестировать, надо сначала это сделать. Давайте начнем!
Шаг 1. Добавляем трекинг лица и слой для маски
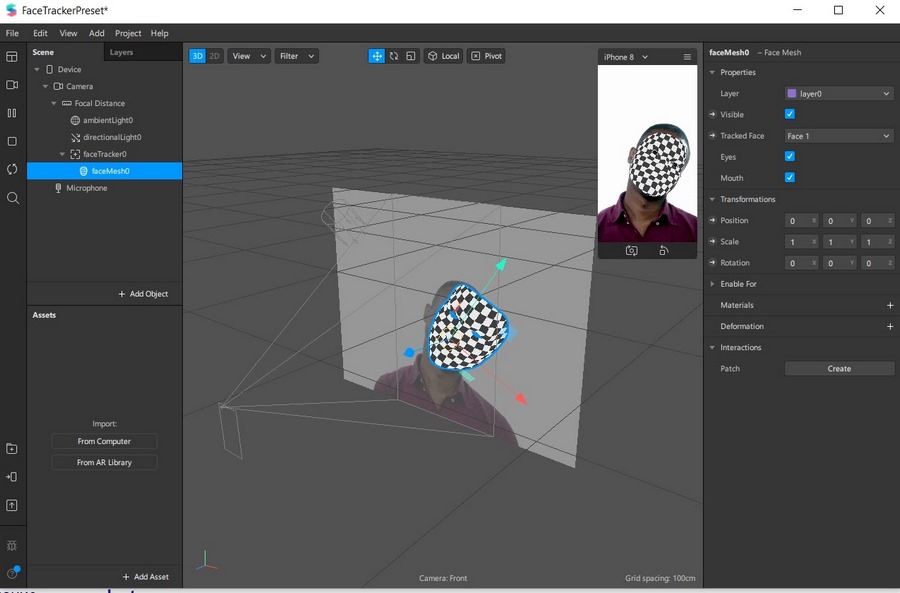
Чтобы наша будущая маска была прикреплена к положению лица в пространстве, нужно добавить фейс-трекер. Делается это так: в блоке Scene внизу нажимаем на Add Object и выбираем Face Tracker.

Как только вы добавите Face Tracker, на главном экране появится ось координат, которая будет привязана к центру. В левом верхнем блоке Scene добавится подпункт FaceTreaker0.
Теперь к этому фейс-трекеру нам нужно добавить маску слоя (текстуру). Для этого кликните по FaceTreaker0 и снова нажмите кнопку Add Object, где выберите Face Mash.
В итоге появится квадратная сетка на оси координат. Это уже практически готовая маска: она умеет определять лицо и накладывать на него текстуру. Теперь осталось только все настроить!

Шаг 2. Настраиваем маску
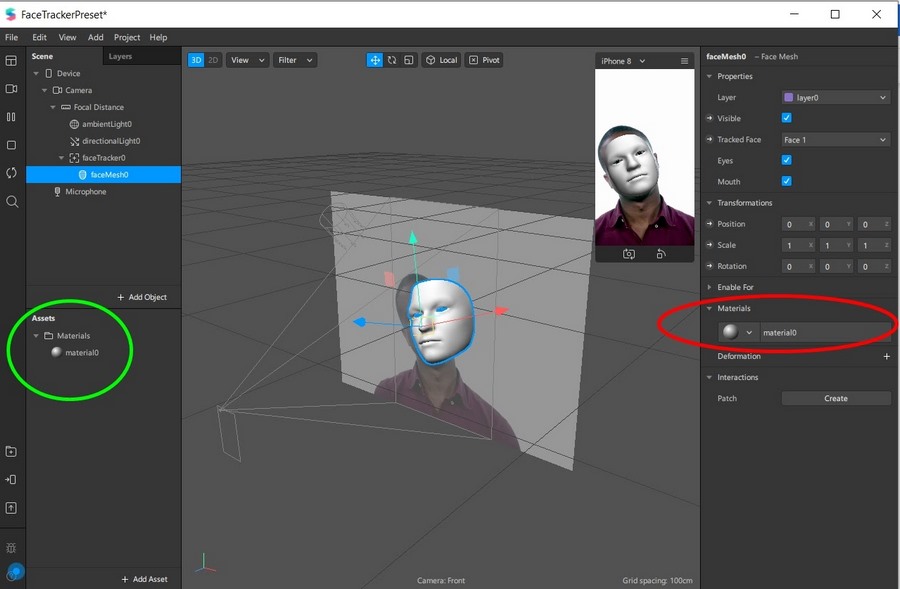
Давайте настроим материал. По клику по FaceMesh0 у вас откроется столбец справа от центрального. Там можно убрать глаза или рот, чтобы сделать текстуру сплошной (пункты Eyes и Mouth). Но оставим все как есть и кликнем по пункту Materials (красный круг) – маска из бело-черных квадратов станет серой. Теперь вы можете настраивать этот материал как вам угодно. Например, менять его цвет и свойства.
В нижнем углу слева (зеленый круг) появилась папка Assets, где отображается ваш материал Material0. Кликните по нему, и блок слева сменится на настройки этого материала.
Здесь тоже рекомендую покликать по всем пунктам, чтобы разобраться. Например, если нажать на Specular, то на текстуре появится отражающий блеск, а в Render Options можно настроить глубину и прозрачность текстуры. Эти основы используются для создания бьюти-масок.

Шаг 3. Создаем маску в фоторедакторе
Теперь нам нужно придумать текстуру, которая будет появляться на лице. Нам потребуется шаблон и любой фоторедактор, который умеет работать со слоями (Adobe Photoshop, GIMP или любой подходящий онлайн-редактор). Почитайте наш гайд по Photoshop, если хотите разобраться в этой теме глубже.
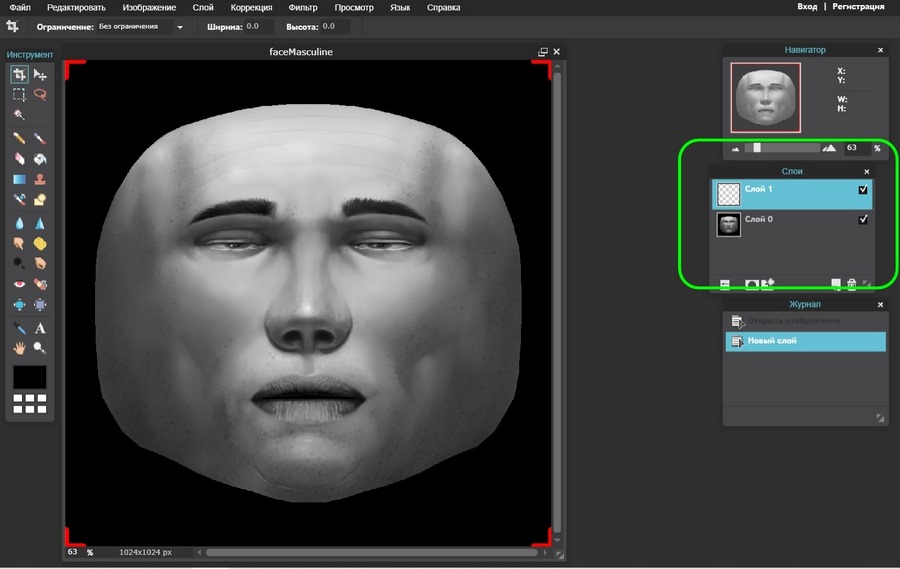
Чтобы изображения на лице корректно отображались, нам нужны шаблоны для лица. Качаем их с сайта Spark AR и в распакованной папке находим Texture, а в ней – faceFeminine или faceMasculine. Загружайте любую в фоторедактор и создавайте новый слой. Я пользовался онлайн-фотошопом и отметил блок со слоями зеленым цветом на скриншоте ниже.

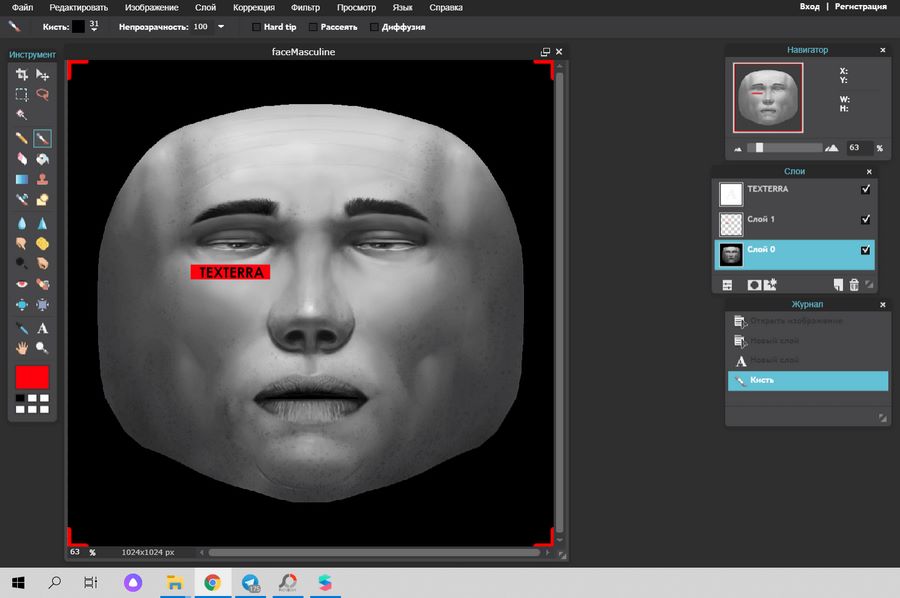
В этом гайде я просто добавлю надпись TexTerra под левый глаз и сделаю красную цветную подложку. Вы же можете рисовать различные маски и накладывать любые текстуры (хоть пиццу :-)). Главное – при сохранение удалите слой с faceFeminine или faceMasculine и сохраните файл в PNG-формате c прозрачным фоном.

Далее закрываем фоторедактор и возвращаемся к нашему проекту в Spark AR.

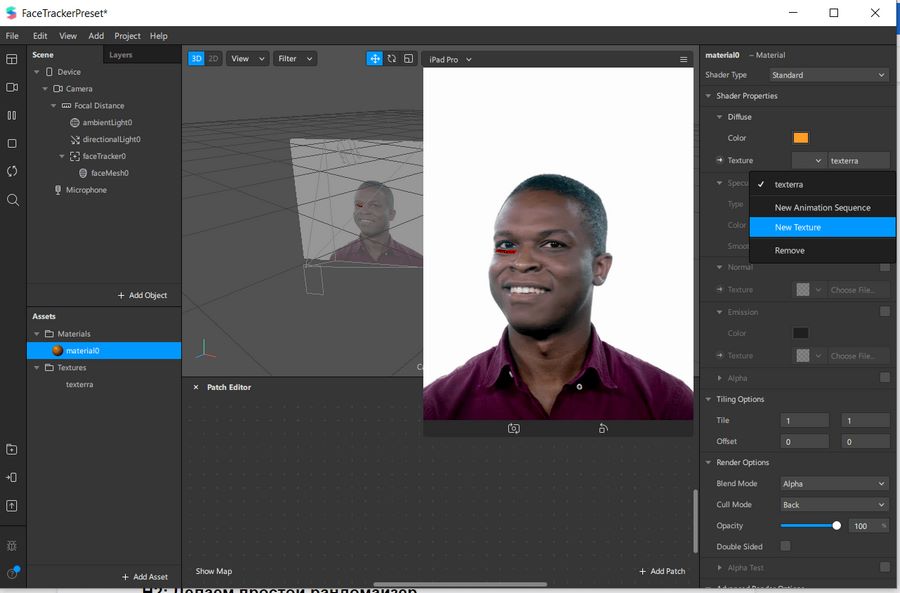
Для того чтобы загрузить нашу маску лица, нужно в окне слева выбрать Material0 и в окне справа найти вкладку Diffuse, а в ней – Texture и New Texture. Кликайте по ней и выбирайте сохраненный файл. Все! Текстура добавлена на лицо и, по сути, ваша первая маска готова.
Но я хочу добавить фон и прикрепить несколько объектов вокруг головы. Сейчас расскажу, как это сделать.
Шаг 5. Добавляем анимацию
В Spark AR можно добавлять анимацию, но просто так взять и закинуть гифку не получится: ее потребуется сначала разбить на кадры. Я нашел простую гифку огня на прозрачном фоне и загрузил ее на сервис Ezgif, чтобы разбить на кадры и сохранить в PNG. Spark AR позволяет загрузить эти картинки, настроить фреймрейт и рандом. Сейчас покажу, как это делается.
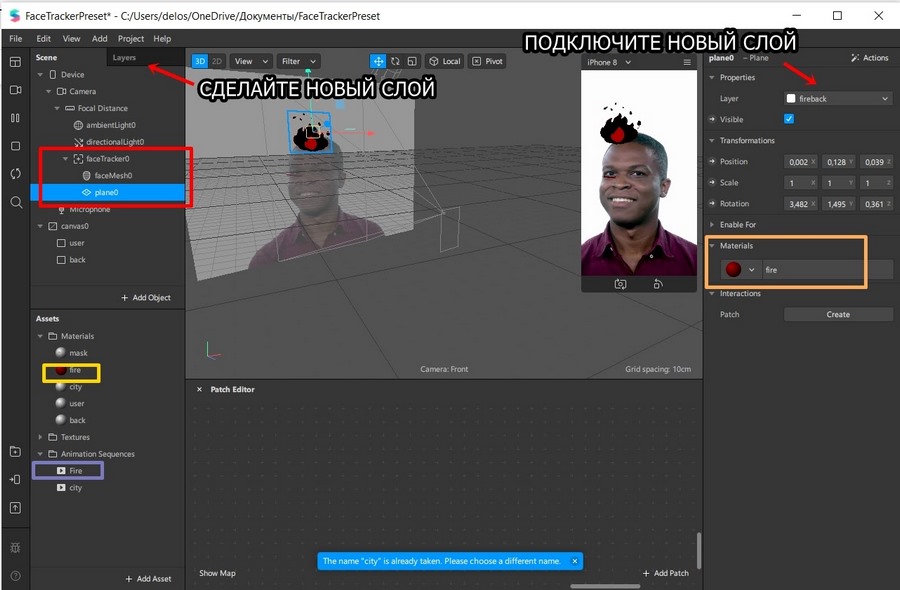
В текущем Face Tracker кликаем по Add Object (или правой кнопкой мыши) и добавляем Plane (красное окно), а во вкладке Layers создаем новый фон и называем его Fireback. В итоге у нас получится новая ось координат, которую я помещу на лоб в превью.

Теперь выбираем Plane0 и слева в окне (оранжевое) создаем новый материал. Переименовываем его во вкладке внизу в fire (желтый).
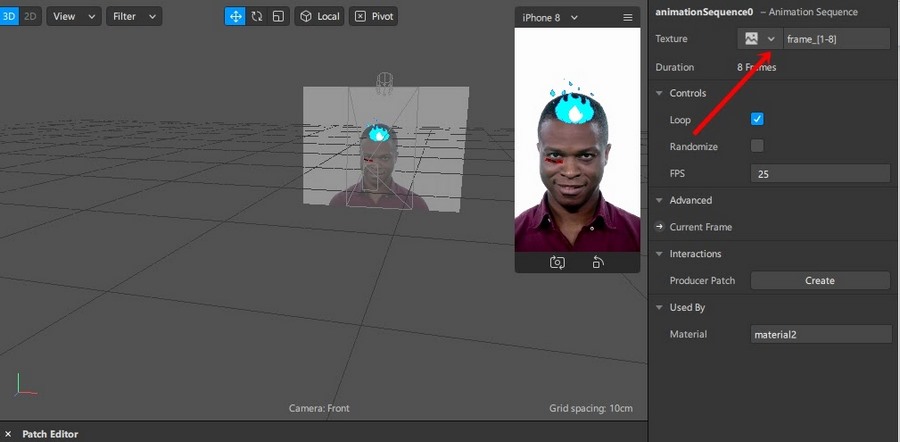
Теперь нам надо прикрепить раскадровку вместо одной текстуры! Выбираем материал fire и во вкладке Diffuse выбираем Texture, и далее New Animated Sequence. В правом нижнем углу (фиолетовый квадрат) появится соответствующая папка с будущей анимацией. Кликаем на файл NewAnimatedSequence0 (тоже меняем название на fire) и загружаем все изображения (в моем случае это восемь кадров).

Обратите внимание: так можно настроить повтор анимации (галочка на Loop) или поставить рандом (галочка Randomize). С помощью последней вы можете делать «маски рандомайзеры» – это те самые, которые показывают, какой ты сегодня кот или какие чипсы выбрать на вечер! Если вы хотите, чтобы я рассказал про разработку этих масок, пишите в комментариях – обновим материал или сделаем дополнительно еще один.
Ну вот, анимация прогрузилась и теперь прикреплена ко лбу. Я изменил цвет с синего на красно-черный в настройках (Materials-Mask-Color). В целом все: таким образом можно создать еще несколько объектов на лице, а через координаты закрепить их в разных масштабах. Но мы остановимся на одном. Теперь давайте сделаем фон!
Минутка рекламной паузы! В нашем онлайн-университете TeachLine проходят великолепные курсы по направлению SMM: «SMM-специалист», «Продвижение в Instagram 2.0», «Комьюнити-менеджмент», «Таргетированная реклама» и другие. Записывайтесь, если вам это интересно. Сейчас действует большая скидка – 35 %.
Новый дизайн для раздела маски
С одним из обновлений был изменен раздел маски. Теперь, вместо привычного переключения на эффекты, при переходе в Сторис сразу открываются эффекты и съемка. Остальные вкладки были перемещены под раздел: «Сделать снимок».
С новыми правилами также были удалены маски, которые изменяют внешность пользователя. Причиной удаления стала забота о психическом здоровье.
Как искать эффекты для камеры:
- Зайти в Инстаграм – Истории.
- Пролистать список уже доступных масок.
- Нажать: «Посмотреть еще».
- Выбрать из каталога подходящую.
- Попробовать или «Сохранить в камеру».
Была добавлена еще одна функция: посмотреть эффекты от разработчика. То есть, нажав по этой вкладке, пользователь увидит все маски, которые были созданы этим разработчиком.
Как сохранить в камеру или попробовать эффект
Чтобы добавить маску в список избранных, владелец профиля должен нажать: «Попробовать» или «Сохранить в камеру». Первая опция позволяет временно примерить эффект, без сохранения. Второй – оставляет маску навсегда, пока пользователь не удалит её.
- Зайти в Stories Инстаграм – выбрать «Посмотреть еще».
- В каталоге указать маску – нажать три точки снизу.
- Сохранить в камеру.
Чтобы получить эффект, с которым было создано видео или фото у друга, нужно перейти в его Сторис и нажать сверху по никнейму разработчика. Пользователю будет предложено попробовать маску и сохранить в личном каталоге.
Публикация маски
Когда все готово и проверено, вы можете опубликовать свою инстаграм-маску. Нажмите кнопку «Следующие шаги» в нижней части экрана. (Если вы ушли с предыдущей страницы, вы можете снова ее найти, вернувшись на facebook.com/sparkarhub.)
Выберите категорию и время, когда ваша маска будет запущена. Вы можете запустить ее сразу после утверждения или установить дату начала и окончания. Нажмите «Далее».
На странице «Просмотр информации» введите краткое описание того, что делает ваш эффект. Эта опция – только для ознакомительных целей. Нажмите «Далее», и вы сможете просмотреть все, что вы сделали. Убедитесь, что все правильно, и нажмите «Отправить на проверку» внизу страницы.

Обычно этот процесс занимает один рабочий день, но может и задерживаться, если желающих много. Теперь все, что вам нужно сделать, это дождаться одобрения вашего фильтра. Когда это произойдет, ваши друзья и подписчики смогут найти вашу маску в приложении.












