Photoshop — программа, которая смогла завоевать сердца многих пользователей. Она служит для работы с графическими данными. Как говорят начинающие юзеры, для обработки картинок и фотографий. В «Фотошопе» можно создавать разного рода графические объекты. К примеру, визитки или открытки.
Сегодня предстоит понять, как сделать календарь в «Фотошопе». Этим вопросом задаются многие пользователи. Особенно те, кто предпочитает в качестве основной работы те или иные действия с изображением. Какие советы и рекомендации можно дать относительно поставленной задачи? Что поможет создать свой собственный календарик в Photoshop?

Календарная сетка
Первый этап — создание так называемой календарной сетки. Без этой составляющей не получится сделать календарик.
Как сделать календарь в «Фотошопе»? Для того чтобы создать сетку, требуется:
- Открыть Photoshop. Можно воспользоваться любой версией приложения.
- Создать новый документ. Желательно фиксированных размеров. Идеально подходит A4 или A5. Все зависит от того, какой именно календарь хочется получить. Для этого достаточно нажать на Ctrl + N.
- Дать название сетке.
- Если был выбран формат A5, потребуется осуществить переворот листа на 90 градусов.
- Нажать на инструмент Horizontal Type Tool. Для простоты работы потребуется включить направляющие.
- Как сделать календарь в «Фотошопе»? Необходимо начать печатать дни (номерами) в тех или иных ячейках на листе. Например, первое января — это понедельник, а седьмое — воскресенье. В 1-й строчке сетки будет: 01, 02, 03. 07.
- Продолжить создание документа в соответствие с днями недели в том или ином месяце.

Это первый этап работы. Как только те или иные дни в документе будут заполнены, можно приступить к редактированию файла. Как создать календарь в «Фотошопе»? Нужно следовать изложенным далее рекомендациям.
Работа со слоями (в сетке)
Итак, предложенный ранее алгоритм пройден. Что дальше? Как сделать календарь в «Фотошопе»?
Для того чтобы первая сетка (и последующие в том числе, все они изготавливаются по единым принципам) выглядела подобающе, необходимо:
- Выделить первые 7 горизонтальных цифр (первую строчку).
- Зайти в меню Layer-Align-Vertical Centers.
- Выровнять межстрочный интервал. Важно следить за тем, как выравнивание сказывается на сетке.
- Нажать на Shift, выделить все слои от 1 до 7. Далее кликнуть ПКМ и выбрать Link Layers.
- Зажать Alt и перетащить слои ниже — на ряд пустых клеток.
- Переименовать слой. Продолжить аналогичные действия с остальными цифрами. В конечном итоге получится 5 слоев с цифрами от 1 до 31.
- Удалить ненужные цифры.
- Аналогичным образом добавить дни недели.
Все почти готово. Как сделать календарь в «Фотошопе»? Примитивный его вариант не требует от пользователя особых знаний. Осталось только отметить на сетке выходные дни.

Отмечаем выходные
Сделать это не трудно, особенно если в том или ином месяце нет никаких дополнительных официальных праздничных дней. Тогда работа в Photoshop будет ускорена.
Чтобы отдельно отметить выходные, потребуется:
- Выделить все текстовые слои на ранее созданной сетке.
- Перейти в Layer-Smart Objects-Convert to Smart Object. Это не обязательное действие, но оно значительно облегчит дальнейшую работу. Произойдет объединение слоев в «Смарт-объект».
- Переименовать полученный объект. Например, по названию месяца в календаре.
- Выбрать инструмент «Выделение». Желательно отдавать предпочтение выделению в форме прямоугольника.
- Выделить область, отвечающую за выходные дни. Обычно это последняя и предпоследняя числа в каждой строчке.
- Выбрать Create new fill or adjustment layer.
- Подобрать цвет, которым будут обозначены выходные в календарике. Обычно это красный.
- Сохранить изменения.
- Нажать на слой с красной (или любой другой выбранной ранее) заливкой. Щелкнуть на сочетание клавиш Ctrl + Alt + G.
Готово! Теперь понятно, как сделать календарь в «Фотошопе». Предложенный алгоритм действий поможет создать соответствующую календарную сетку для каждого месяца.

С фотографиями и картинками
Чаще всего обычная сетка в виде календаря пользователей не устраивает. Хочется смастерить более красивый графический объект. Тогда приходится разбираться, как сделать календарь в «Фотошопе» с фотографиями или картинками.
К сожалению, единого алгоритма действий здесь нет. Все зависит от того, как именно будут располагаться изображения. Например, над сеткой или в виде ее фона. Чаще всего первый вариант интересует пользователей в большей степени.
Что предлагается для создания календаря с фото? Для этого необходимо:
- Создать новый графический объект, холст. Делается это точно так же, как и с календарной сеткой. Желательно при этом выбирать лист большего размера.
- Разделить холст на 2 части: сетку (о том, как ее делать, было рассказано ранее) и место для фото.
- Открыть в Photoshop фотографию, которую хочется вставить в календарь.
- Выделить все изображение или его часть при помощи известных инструментов.
- Скопировать фото в буфер обмена.
- Создать календарную сетку.
- Вставить в специально отведенное место для изображения картинку.
Таким образом можно сделать перекидной календарь в «Фотошопе» или рассчитанный на весь год. Все зависит от предпочтений пользователя.
Шаблоны
Есть более простой вариант. Не хочется задумываться над созданием календарика? Тогда воспользуйтесь одной небольшой хитростью. Можно сказать, готовый шаблон календаря для Photoshop. Обычно это готовые графические объекты с календарной сеткой. Все что останется сделать пользователю — вставить в специально отведенные места фотографии и картинки, которые хочется.
Шаблон календаря — это наиболее быстрый и простой метод решения. Главное — скачивать документ для конкретного года. В противном случае в готовом шаблоне просто нет смысла.

Выводы и заключения
Теперь понятно, как сделать календарь в «Фотошопе». Некоторые проблемы у пользователей возникают на этапе создания календарной сетки. В остальном можно справиться с задачей буквально за несколько минут.
Для людей, которые не обладают навыками работы в Photoshop, идеально подойдут готовые шаблоны календариков. Можно найти и перекидные варианты, и общие.
Как сделать календарь в фотошопе
Автор: Олег Лодянов (kinoLOG). Дата публикации: 19 января 2017 . Категория: Уроки фотошопа коллажи.
Как сделать календарь в фотошопе
Сейчас найти в Интернете всякого рода сервисы по изготовлению календарей или готовых шаблонов совсем не проблема.
Но согласитесь, сделать такой подарок близким, родителям, бабушке с дедушкой с фотографиями родных и близких будет гораздо приятнее самому, чем поручать это какой-то фирме.
Тем более, что сложного в этом ничего нет.
Мы с Вами не будем претендовать на качество шикарных шаблонов, которые предлагает наш автор O-LENKA, но стремится к этому будем.
Итак, сегодня мы узнаем как сделать календарь в фотошопе, красивый и, в тоже время, простой.
Мы будем делать календарь с коллажем из наших фотографий.
Конечный результат у каждого получится свой, примерно вот так:

Вам понадобятся Ваши фотографии по тематике Вашего календаря в достаточном количестве, различные картинки для фона (о фоне я остановлюсь позже),а также календарная сетка на этот год. Календарную сетку можно скачать в Сети (Google, Yandex …), а также на нашем сайте Сундучок в отделе календари. Чтобы Вам не рыться в Интернете, я приложу их в конце урока.

Хочу сразу Вам заметить – если Вы собираетесь распечатывать календарь, а тем более в большом формате, то и исходные материалы надо выбирать соответственно большого формата и качества.
Перейдём к работе в Фотошоп.
Календарь будем делать формата А-3 (297х420мм, это в пикселях 3508х4961) в альбомном расположении.
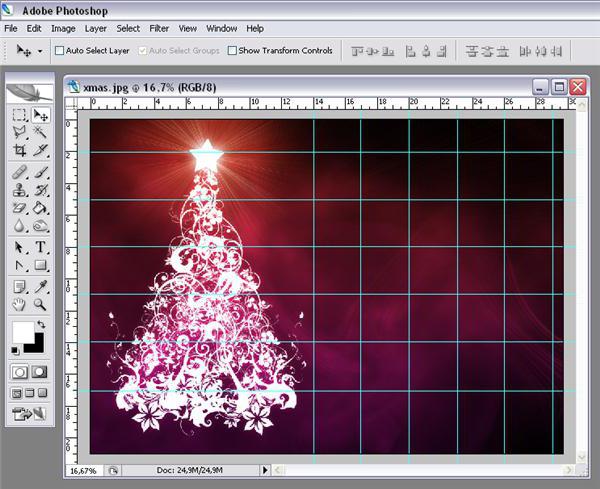
Открываем новый документ (Ctrl + N). В окне Тип документа выбираем «Международный формат бумаги»

Среди форматов выбираем формат А-3:

Если у Вас документ открылся в «книжном» исполнении — переверните его: в меню Изображение > Вращение изображения > на 90 град.
После этого перетаскиваете прямо на изображение созданного документа выбранный Вами фон (в этом случае он откроется сразу как Смарт объект и чёткость его не изменится).
Растягиваете или подгоняете свой фон (удерживая мышкой за угловой узел при зажатой клавиши Shift). После чего снимаете галочку (см. фото) или нажимаете Enter.

Я для себя выбрал 10 разных фонов и перенёс их на документ все одним скопом, подогнав каждый по размеру документа. Чтобы не запутаться в слоях я сразу заключил их в группу

Сделал я это для того, чтобы в конце работы можно было-бы выбрать, на каком фоне наш календарь будет смотреться лучше. (Кстати, набор этих фонов я также приложу к уроку. Но, уверен, Вы сможете выбрать свои).
После манипуляций с фоном (или фонами) нам надо обрезать наш календарь по размеру документа, поскольку какие-то картинки могли выйти за его пределы. Берём инструмент Рамка (С), проверяем, чтобы контуры рамки точно соответствовали размерам документа и нажимаем Enter. При этом обратите внимание, чтобы стояла галочка «Удалить отсеч. Пикс.».
Далее , также, как и фоны, перетаскиваем на наш документ выбранную Вами Календарную сетку (она будет тоже в виде Смарт объекта). Растягиваем её под размер календаря.

На данном этапе у нас получилась вот такая картинка. Однако здесь видно, что ничего не видно: буквы и цифры сливаются с ветками и прочитать что-либо затруднительно.

Но мы сейчас это исправим.
Чтобы высветлить участки фона под сеткой, сделаем следующее.
Создадим новый слой. Возьмём инструмент выделения «Прямоугольная область» и выделим прямоугольником весь наш столбец с календарной сеткой:

Также выделим и второй столбец (или горизонтальную часть сетки, если у Вас другая сетка)- для этого достаточно активировать окно «Добавить к выделенной области» в строке настроек инструмента (второе слева окошко).
Выставите в качестве Основного/Фонового цвета значения по умолчанию (клавиша D).И, если фоновый цвет у Вас белый, нажмите сочетание клавиш «Ctrl + Delete».Наше выделение зальётся белым цветом. Снимите выделение с наших сеток (Ctrl + D). Применим к этому слою фильтр «Размытие > Размытие по Гауссу » с радиусом примерно 50 пикс.
Переместите верхний слой под слой с календарной сеткой и уменьшите его непрозрачность примерно до 50 – 60 %. Должно получиться примерно так:

Далее приступаем к созданию непосредственно коллажа из наших фотографий.
На этом этапе творчеству нет предела. Если посмотреть на популярные коллажи в интернете, то здесь лидируют разные формы сердец, геометрических правильных и неправильных фигур и пр., пр..

Тут уже дело вкуса каждого. Мне же захотелось сделать что-то не столь банальное. Идею навеяла вот такая фотография:

Вот я и попробую развесить наши фото на ветках дерева.
Для начала нам надо будет подготовить фотографии. Делать мы это будем для удобства в новом документе.
Развешивать свои фото я буду в одинаковых паспарту (Вы можете сделать просто обычные рамочки по своему усмотрению).
Давайте подготовим их.
Создаём новый документ (Ctrl + N) размерами 600х400 пикс.

Затем открываем папку с нашими фотографиями, выделяем их все (Ctrl + A) и переносим все сразу на поле созданного документа.

Фотографии будут открываться по одной как Смарт объекты. После трансформации и выравнивания, нажимаете на галочку (или Enter) и откроется следующая и т.д. Кстати, совет. При таком перемещении фотографий, они все располагаются по центру документа. Чтобы проще трансформировать фото без искажений и по центру зажимайте одновременно Shift + Alt.

После того, как все фотографии загружены, надо растрировать все слои: выделяем все слои с фото (выделяем первый слой, нажимаем Shift и щёлкаем по последнему), щёлкаете правой кнопкой мыши по слоям и выбираем пункт «Растрировать слой»
Делаем обрезку по контуру документа инструментом «Рамка» (не забываем про галочку «Удалить отсеч пикс. »).
Теперь все наши фотографии в новом документе одного размера:

Сделаем наше паспарту для фотографий.
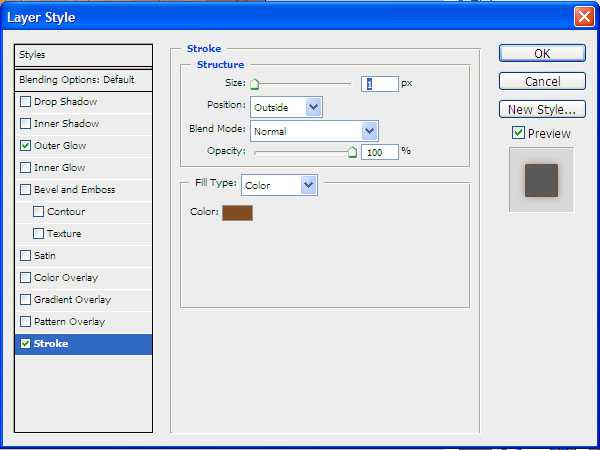
Вы можете сделать всё очень просто – дважды кликаете по слою, вызвав тем самым палитру «Стиль слоя». В этой палитре выбираете обводку, задаёте размер, цвет, тиснение – в общем всё, что захотите. Получаете рамочку.

Я решил усложнить немного себе задачу и сделать настоящие паспарту. Для этого я поступил следующим образом.
Во-первых расширил размер холста следующим образом:

Но я хочу, чтобы нижнее поле паспарту было больше верхнего (в этом поле можно будет сделать подписи к фото). Для этого, выделив все слои с фотографиями, я приподнял их вверх стрелочкой «Вверх»(для верности использовал горизонтальную направляющую):

Теперь выбираем любую фотографию посветлее (чтобы было виднее) и дважды кликаем по слою – открываем палитру «Стиль слоя».
Для начала включаем чек-бокс «Выполнить обводку». Мои параметры ниже:


Можно ещё добавить «Внутренняя тень»:

После этого нам надо скопировать стиль слоя на все слои. Это очень просто – правой кнопкой мыши нажимаем на слой, где мы создали стиль и выбираем «Скопировать стиль слоя», затем выделяем все слои и, также, правой кнопкой мыши выбираем «Вклеить стиль слоя». Таким образом все наши фото имеют один стиль.
Теперь нарисуем дырочку для подвешивания наших паспорту на отдельном слое. Перетаскиваем направляющие так, чтобы перекрестья были в центре подвешивания картинки.

Выбираем инструмент рисования «Эллипс» и рисуем кружок размерами примерно 15-15(18) пикс. и заливкой/обводкой, как указано ниже:

В качестве заливки я выбрал градиент от чёрного к белому с градусом 180, чтобы тень падала вниз.

Но теперь нам необходимо привязать нашу дырочку к каждой фотографии. Мы рисовали нашу дырочку на отдельном слое. А затем всё просто: копируем слой с дырочкой (Ctrl + C). Переходим на другое фото и вставляем (Ctrl + V).
Я не стал объединять фотографии в группу, чтобы потом после переноса делать обратную процедуру.
Теперь нам осталось самое интересное. Выделяем все слои с фотографиями (нажимаем на первый слой и, зажав Shift,нажимаем на последний). Мышкой перетаскиваем их на наш календарь.

И начинаем растаскивать наши фото и развешивать по ветвям.

Если фотографии весят на ветках, то логично что от ветра они колышутся и даже заворачиваются. Поэтому к каждой из фотографии применяем инструмент «Редактирование > Трансформирование» (Ctrl + T) и далее по своему вкусу – Искажение, Перспектива, Деформация. Примерно так:

Но ведь мы не зря мучились с дырочками на каждой фотографии и делали паспорту. Используем их.
Внизу на паспорту сделаем надписи по характеру каждого члена семьи. А к дырочкам кисточкой подрисуем подвески к веткам. Вот что получилось в итоге:

В конце урока Вы получите файл PSD к этому календарю. Я сгруппировал отдельно фотографии, фоны, календарные сетки. Вы вполне сможете поэкспериментировать с различными видами данной работы.
На этом урок закончен. Надеюсь Вам понравился творческий процесс и Вы узнали как сделать календарь в фотошопе самостоятельно и не сложно.
Успехов вам в творчестве
Автор – Олег Лодянов (kinoLOG).
Скачать урок в формате PDF и исходник к нему:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Как сделать календарь своими руками
Сегодня купить календарь на год не проблема – в любом крупном магазине можно выбрать один из сотни карманных календариков, перекидных настольных или настенных календарей. Не говоря уже об электронных в телефонах и компьютерах. Но как же приятно пользоваться не таким безликим календарем, а произведением искусства, заботливо сделанным своими руками. Рассмотрим, как сделать из бумаги календарь или из дерева, фетра и других подручных материалов и специальных заготовок.
Перекидной настольный календарь
Он может стать украшением вашего рабочего стола или подарком коллеге.

А вот как сделать календарь такого вида? Для этого понадобится:
- плотная бумага для основы и страниц;
- красивая бумага, например для скрапа, для украшения;
- однотонная светлая бумага для календарной сетки дней и месяцев;
- кольца для скрепления;
- декоративные элементы для украшения: кружево, ленты, подвески, пуговицы, стразы, наклейки и т. п.;
- дырокол, ножницы, двусторонний скотч.
Сначала нужно сделать странички для каждого месяца, которые можно будет перекидывать на календаре. Можно найти календарную сетку в интернете и распечатать, а затем разрезать. Можно взять ненужный готовый календарь подходящего размера и вырезать месяцы из него. Продают и специальные заготовки для календарей с самоклеящимися сетками. А можно вообще написать все от руки фломастером, главное здесь – аккуратность. Далее вырежьте из плотной красивой бумаги 6 прямоугольников. В середину каждого прямоугольника приклейте календарную сетку одного месяца, клейте их с двух сторон и следите за порядком месяцев! Готовые странички календаря украсьте по вашему желанию и сделайте дыроколом по 2 отверстия вверху. Следите, чтобы отверстия точно совпадали на каждом листочке, тогда готовый календарь будет выглядеть аккуратно.

Далее сделайте заготовку основы. Из плотной бумаги вырежьте два одинаковых прямоугольника для боковин и один прямоугольник для дна. Длина всех прямоугольников должна быть равна, а вот ширина дна примерно в 2 раза меньше, чем ширина боковин календаря. Склейте между собой эти части с помощью скотча или белых полосок тонкой бумаги. В верхней части сделайте отверстия и украсьте заготовку по желанию.
Время собирать календарь. Сложите все странички в правильном порядке и вставьте кольца в отверстия. Настольный календарь готов.
Настенный календарь
Чтобы понять, как сделать настенный календарь, достаточно взглянуть на любой уже имеющийся у вас дома или в офисе. Его конструкция предельно проста, и для него потребуется пружина и дырокол, 14 листов плотной бумаги и всевозможные украшения.

Также распечатайте календарную сетку каждого месяца и дыроколом или с помощью машинки для брошюровки сделайте в верхней части отверстия. 2 оставшихся листа пойдут на обложку. Распечатайте на них понравившиеся изображения или украсьте их по вашему вкусу. Можно просто сделать их из красивой плотной скрап-бумаги.

Сделайте отверстия и в обложке и соберите все листы на пружину. Теперь вы знаете, как сделать календарь, который можно повесить на стену.
Как сделать календарь своими руками? Работаем с фотографиями
Календарь, украшенный не просто картинками, а вашими фотографиями, станет отличным подарком себе или близким. Его можно сделать в «Фотошопе». Для начала можно выбрать красивый фон, затем добавить на него календарную сетку и поместить фотографии. Так нужно сделать 12 страниц и обложку календаря настенного или настольного. Распечатать получившееся можно как на домашнем принтере, так и отдать в типографию.

Если вы не ладите с «Фотошопом», можно сделать обычный календарь из бумаги, приклеив на странички распечатанные фото.
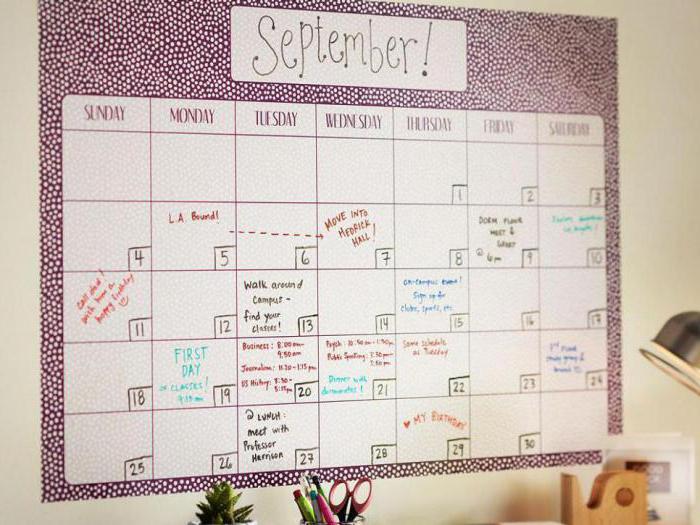
Как сделать календарь-планер
Это тот же настенный календарь, но выполненный так, чтобы на него было удобно вносить напоминания и пометки. Потому идеальным размером будет лист формата А1. Расчертите его на 12 секторов. А можно нарисовать 31 кружок или квадрат, каждый из которых будет отвечать за день, тогда нужно будет просто менять периодически название месяцев. Ячейки должны быть достаточно большими, чтобы вместить туда всю нужную информацию.

Над каждой ячейкой подпишите название месяца и добавьте ярких деталей: веселые наклейки, вырезки из журналов или рисунки. Теперь можно вносить в планер дни рождения, важные даты и, конечно же, планы на отпуск, ремонт или генеральную уборку.

Вечный деревянный календарь
Для того чтобы сделать такую вещицу, понадобится специальная заготовка из дерева. Часто их продают в специализированных магазинах для творчества. Заготовка состоит из двух деревянных кубиков для указания даты, трех плашек с названиями месяцев и подставки. Смысл календаря в том, что каждый день вы переворачиваете кубик, выставляя новую дату, а после 30 или 31 числа вы меняете месяц. Таким образом, календарь подходит для любого года.

А вот как сделать календарь из заготовки? Нужно, во-первых, ее раскрасить, а во-вторых, нанести все необходимые надписи. Для этого можно воспользоваться декупажными заготовками и просто приклеить рисунки и надписи, напечатанные на тончайшей бумаге. Можно раскрасить и подписать заготовку собственноручно тонкой кистью и акриловыми красками.
Важно все сделать в правильной последовательности Сначала нужно надписать кубики. На каждой из шести граней ставим по цифре. На одном кубике: 0, 1, 2, 3, 4, 8, а на втором: 0, 1, 2, 5, 6, 7. Цифры 9 нет, так как ее заменит перевернутая цифра 6.
На плашечках, а их должно быть три (у каждой по 4 грани, итого на них входит 12 надписей), пишем месяцы. В конце не забудьте покрыть календарь лаком, чтобы он действительно прослужил вечно.
Адвент-календарь
Расскажем и как сделать новогодний календарь, в котором всего 24-31 день, и начинается их отсчет за указанное время до Нового года (или Рождества у католиков). Календарь чаще делают для детей, чтобы создать им предновогоднее настроение. Обычно каждый день имеет какое-то задание (часто творческое, связанное с Новым годом) и маленький подарочек – конфету или небольшую игрушку.

Но как сделать календарь таким, чтобы в него поместились все подарки? Ему нужны специальные ячейки или кармашки, поэтому для его создания берите любую идею. Вот несколько самых простых, но эффектных:
- кармашки, нашитые на панно из фетра;
- коробочки в виде домиков;
- рождественские носки, привязанные на длинную ленту;
- конвертики или пакетики из красивой бумаги, подвешенные на ленту на прищепках.

Теперь вы знаете, как сделать календарь своими руками, и главная задача – не дать ребенку сразу открыть все ячейки или коробочки, а каждый день вскрывать лишь одну и тем самым постепенно создавать новогоднее настроение.
Как сделать карманный календарик

- Как сделать карманный календарик
- Как создать календарную сетку в Photoshop
- Как сделать настенный календарь в 2017 году
- Как сделать самому детский календарь
- Как создать свой календарь
- Как вставить фото в календарь
- Как сделать настольный календарь самому

- Как сделать календарик

- Как сделать квартальный календарь

- Полтора способа сделать адвент-календарь из маленьких бумажных пакетиков

- Как сделать календарь на фотографии в 2017 году

- Как нарисовать календарь

- Как сделать календарь

- Как сделать календарь в Ворде

- Как сделать календарь: инструкция
- Как сделать календарь в фотошопе

- Как сделать табличку

- Как напечатать календарь

- Как сделать календарь в Кореле

- Как сделать календарь в программе

- Как написать памятку

- Как сделать фонарик на светодиодах

- Как сделать репродукцию

- Как весело провести время в компании
- Как не курить на работе

- Как определить амплитуду температур воздуха

- Как сделать лазер из фонарика

Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов.
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
Как в фотошопе сделать карманный календарь
❶ Как сделать карманный календарь
Основу календаря делайте в Corel Draw при помощи инструмента Text Tool. Сделайте сначала один блок. Для этого выполните всего три надписи: название месяца, название дней недели и сами дни. Первые две вы введете без проблем. Для третьей создайте надпись на листе и выберите формат текста в меню Format Text или нажмите Ctrl+T. Введите количество колонок: пять или шесть, в зависимости от количества дней в месяце. А дальше просто введите цифры, подрегулируйте ширину, разукрасьте выходные.
После этого соедините месяцы с днями недели, выровняйте с помощью Align & Distribute (меню Arrange -> Align & Distribute).
Остальные месяцы выполняйте, просто сдвигая дни, закрашивая их снова все в черный, удалите, где необходимо, лишнее 31-е число, снова разукрасьте выходные.
После этого экспортируйте полученное в фотошоп. Для этого выделите шаблон, меню File -> Export, в поле Save as type выберите PSD — Adobe Photoshop. Откройте в фотошопе полученный файл. Дальше работайте со слоями. Пользуйтесь папками (set) — это очень удобно, когда много слоев.
Дальше измерьте размеры обычного календарика и установите такие же у изображения (меню Image -> Image size). Чтобы шаблон не занимал все пространство календарика, уменьшите слой с ним. Для этого выделите слой (команда Ctrl+T) и уменьшайте по своему вкусу.
Выберите картинку для фона. Чтобы узнать размер фона, кликните на белый слой левой кнопкой мышки при нажатии Ctrl. Дальше на панели Tools выберите инструмент Rectangular Marquee Tool и перетяните выделение на фоновую картинку. Если на картинке это выделение будет очень маленьким, уменьшите ее размеры (Image -> Image size). Затем снова перетяните выделение и установите по своему вкусу. Копируйте выделение и установите его на календаре. При этом слой должен располагаться последующим после слоя с календарем в папке. Если получилось слишком ярко, сделайте немного прозрачнее этот слой — на панели слоев — Opacity.
Титульную сторону сделать еще проще. Скопируйте всю папку с обратной стороной, для этого на панели слоев перетяните папку на кнопку Create new layer. Переименуйте, удалите слой с календарем и фон. Откройте фото или картинку, подгоните размеры и перетаскивайте выделение. А дальше копируйте и вставляйте.
Делаем дизайн современного календаря при помощи Photoshop
Говорят, что счастливые часов не наблюдают, но в современном мире все иначе. По-крайней мере, дату нужно знать, особенно если вы фрилансер и вам установили крайний срок приема работы. Мы часто смотрим на календарь, а сегодня попробуем создать дизайн современного календаря самостоятельно, и в этом вам поможет Фотошоп.
Окончательный результат:

Нам понадобится:
- Заливка с деревом от PulsarWallpapers
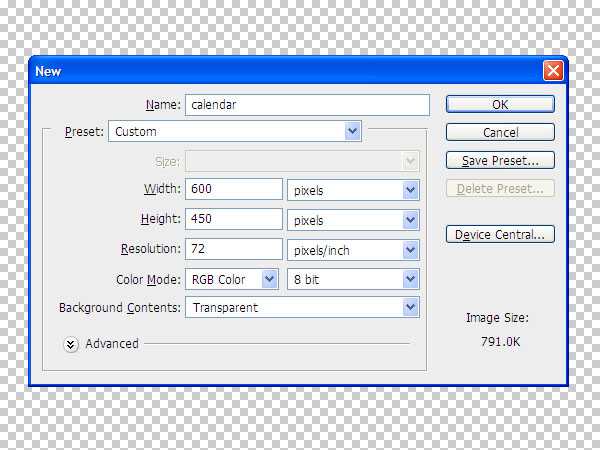
Шаг1: Создайте новый файл
Откройте Фотошоп и создайте новый документ размером 600x450px. Установите прозрачный для заднего фона.

Шаг 2: Создаем фон
Мы решили использовать деревянную заливку для фона. Загрузите и установите паттерн и добавьте к фону.

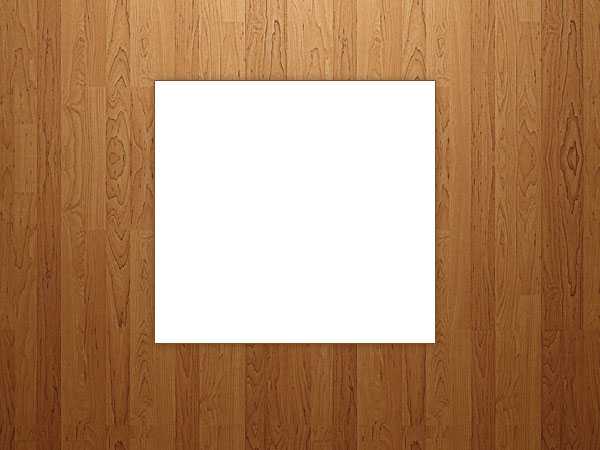
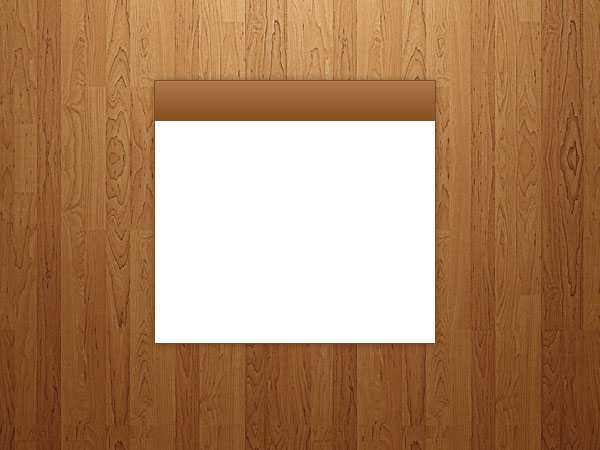
Шаг 3: Рисуем форму для календаря
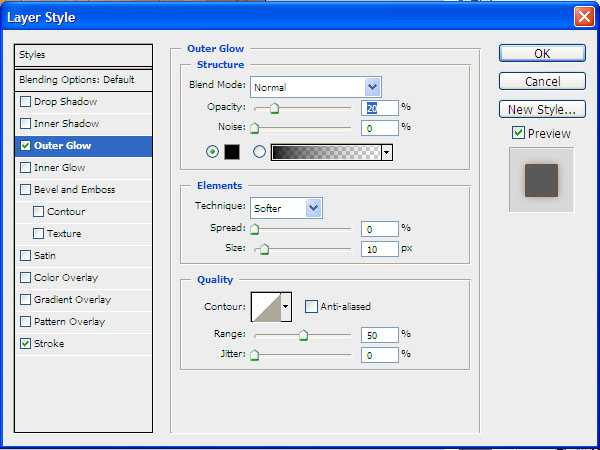
При помощи инструмента Rectangle Tool (U) нарисуйте белый прямоугольник размером 280x260px и добавьте ему следующие стили:


У вас должен получиться такой результат:

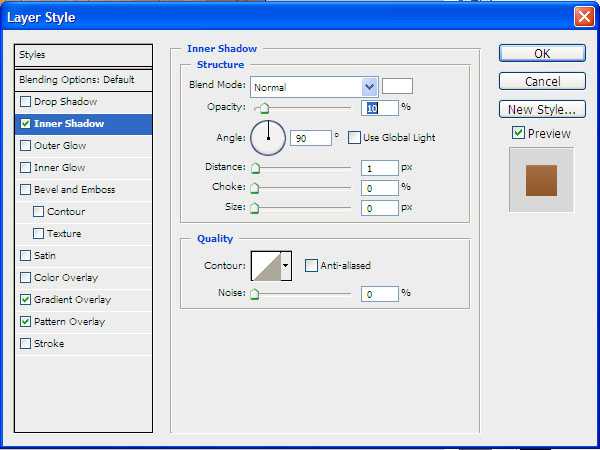
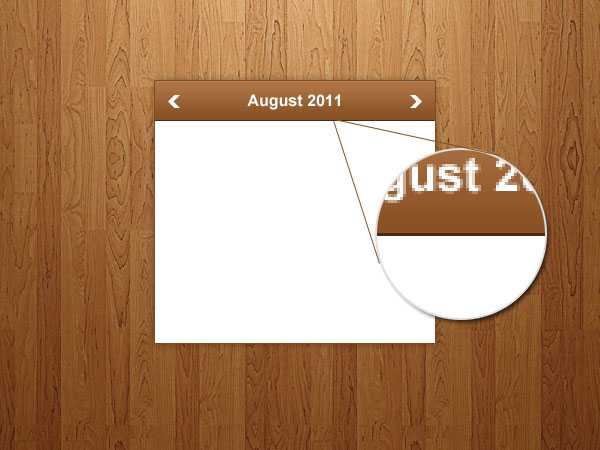
Шаг 4: Рисуем хедер календаря
При помощи инструмента Rectangle Tool(U) нарисуйте прямоугольник размером 280x40px и расположите его над предыдущей формой. Добавьте следующие стили:


У вас должен получиться такой результат:

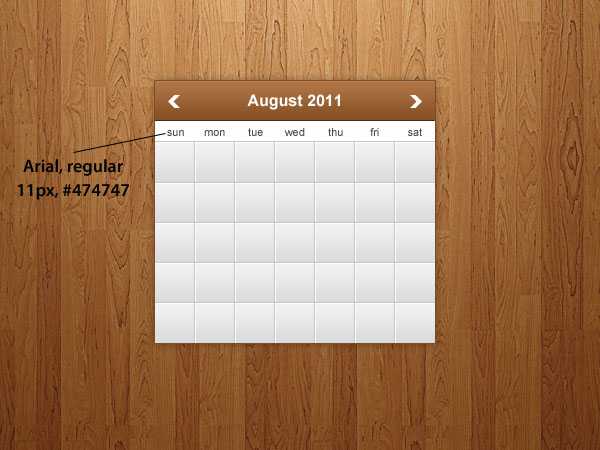
Шаг 5: Рисуем стрелки для выбора месяца
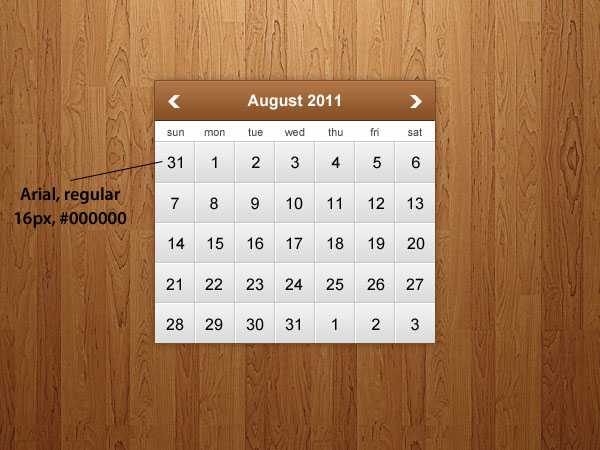
Итак, давайте сначала добавим название месяца. Выберите инструмент Horizontal Type Tool(T) и напишите название (например, август), при помощи инструмента Custom Shape Tool(U) добавьте две маленькие стрелки, затем выберите инструмент Line Tool(U) и нарисуйте горизонтальную линию (#352111) под хедером.

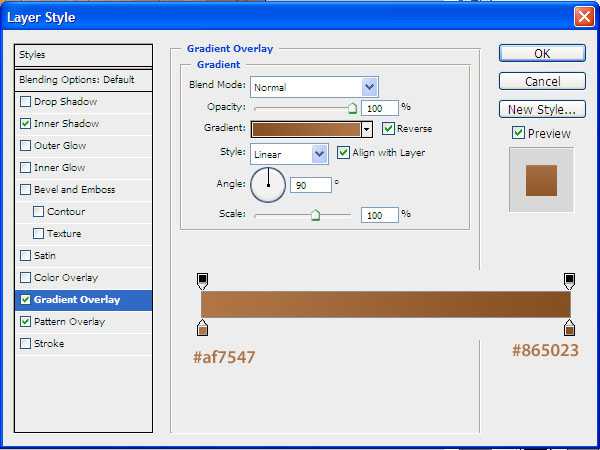
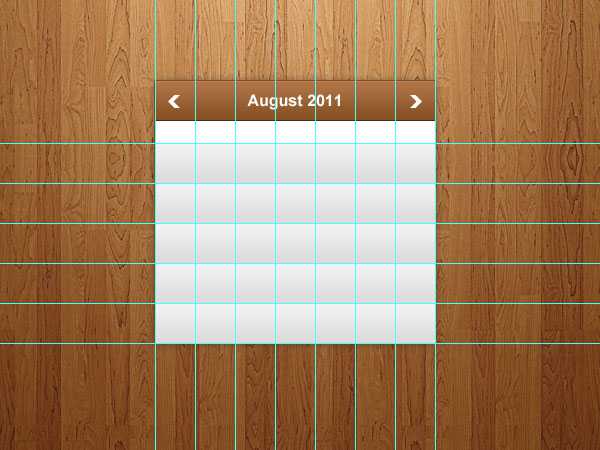
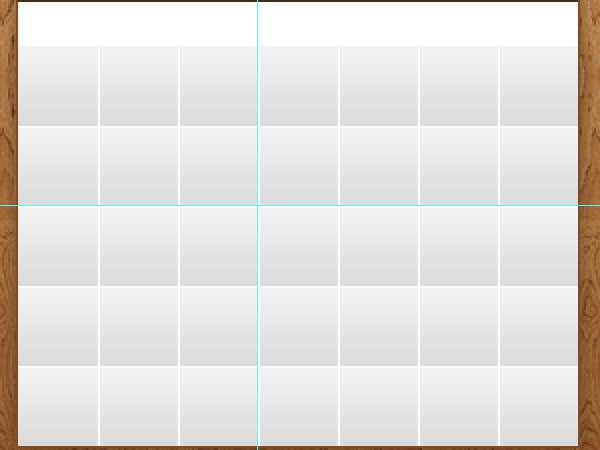
Шаг 6: Ряды и колонки
Теперь мы будем создавать боксы для чисел, для этого рекомендуем использовать линейки( (Ctrl+R)) или View->Rulers). TЗатем используйте направляющие, чтобы структурировать нужную область.
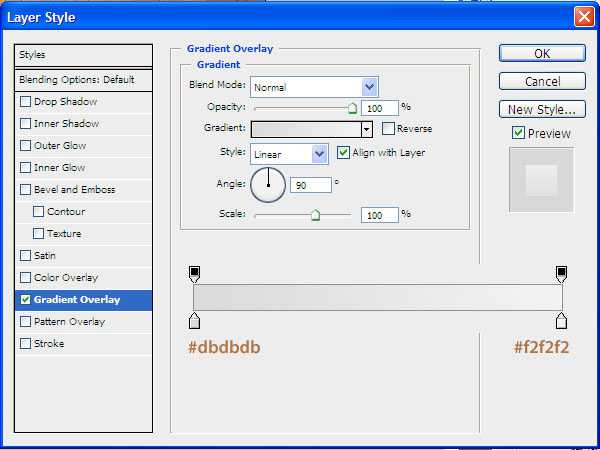
При помощи инструмента Rectangle Tool(U) нарисуйте 5 прямоугольников размером 280x40px и расположите их по горизонтали снизу вверх. Добавьте им следующую градиентную заливку:

Пространство, которое осталось под хедером мы будем использовать для названий дней недели.

Теперь добавьте направляющие для каждых 40 px.

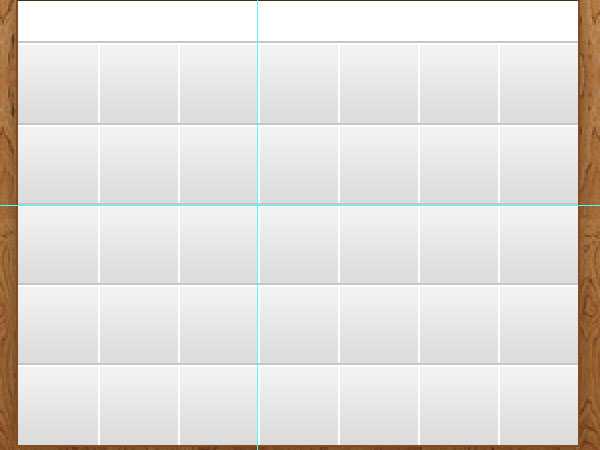
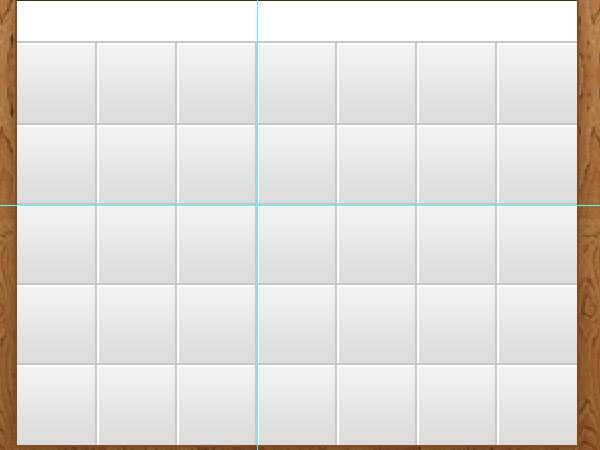
Шаг 7: Разделяем колонки и ряды
Теперь давайте «разделим» все на прямоугольники при помощи инструмента Line Tool(U).
Начните с вертикальных белых линий, размещая их на 1px правее от вертикальных направляющих:

Затем добавьте белые горизонтальные линии, расположив их на 1px ниже горизонтальных направляющих:

Добавьте горизонтальные темно-серые (#c5c5c5) линии над горизонтальными:

Затем добавьте вертикальные темно-серые линии, расположив их левее вертикальных направляющих.

У вас должен получиться такой результат:

Шаг 8: Добавляем дни недели
Добавьте под хедером названия дней недели:

Шаг 9: Добавляем даты
Посередине каждого маленького прямоугольника добавьте даты (от 1 до31), но убедитесь, что они расположены правильно.

Шаг 10: Добавьте прозрачность неактивным датам
Даты 31 июля и 1,2 и 3 сентября неактивные, потому что они не принадлежат к августу-месяцу. Добавьте белый прямоугольник над неактивной датой и установите ему прозрачность 50%. У вас должен получиться такой результат.

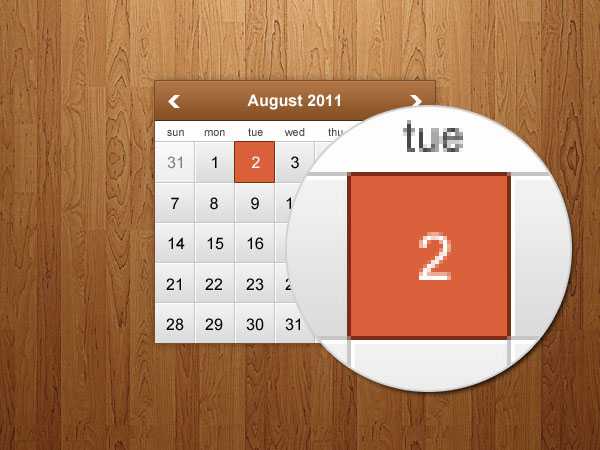
Шаг 11: Подсвечиваем действующую дату
Выберите дату и нарисуйте прямоугольник размером 39x40px и расположите его под текстом.Установите цвет прямоугольнику (#da603b) и добавьте ему обводку размером 1px (#7a2d16). Прямоугольник должен располагаться над линиями.

Шаг 12: Добавляем события
Наш календарь будет также показывать важные события.
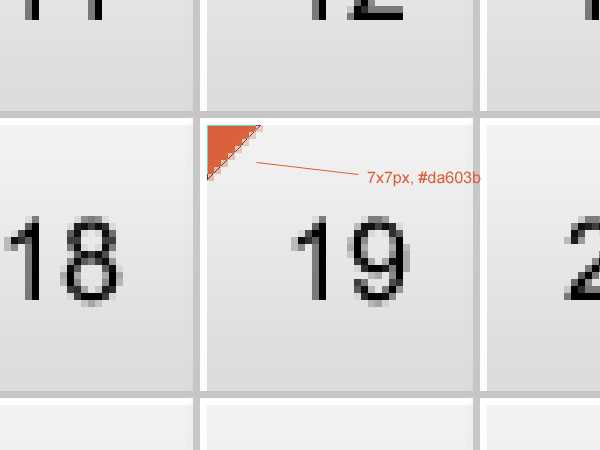
Чтобы сделать пометку на какой-либо дате, при помощи инструмента Pen Tool(P) нарисуйте маленький треугольник размером 7x7px в левом верхнем углу оранжевого цвета (#da603b).

Окончательный результат:

Возможно, вас также заинтересуют статьи:
Подготовка макета календаря для типографии
Размещая заказ на изготовление календарей в нашей типографии многие предпочитают проводить подготовку макета самостоятельно. Это часто позволяет быстрее и более точно реализовать то, что хочется получить и одновременно несколько сэкономить . Однако, подготовка качественного макета для печати требует определенных знаний и квалификации. Отдельные рекомендации приведены в наших статьях по допечатной подготовке. Здесь мы хотели бы еще раз остановиться на отдельных моментах, которые вам могут пригодиться при подготовке макета квартального или карманного календаря.
Макеты календарей обычно состоят из изображений и текста, логотипов. Всю работу с изображениями лучше проводить в PhotoShop, а собирать все вместе в векторных редакторах Adobe Illustrator или CorelDraw. На сегодняшний день мы принимаем макеты в CorelDraw до версии X6, и Adobe Illustrator CS6.
Какие размеры устанавливать?
Перед началом сборки календаря нарисуйте прямоугольник по размерам готового календаря. Для справки можете воспользоваться таблицей размеров, приведенной ниже. Прямоугольник является для нас внешней границей.
Важно! Не размещайте текст или логотипы ближе чем 3 мм от границы прямоугольника. Любое оборудование имеет свои погрешности и слишком близко расположенные элементы могут быть зарезаны.
Важно! Любые элементы которые должны идти до самого края, например фоновое изображение, необходимо вынести на 2 мм за рамку. Например, если вы готовите макет карманного календаря размером 70х100 мм, то фоновое изображение должно быть размером 74х104 мм.
| Шапка квартального календаря | мини | 295х200 | 299х204 |
| миди | 335х210 | 339х214 | |
| макси | 370х220 | 374х214 | |
| Нижнее рекламное поле квартального календаря | мини | 295х50 | 299х62 |
| миди | 335х50 | 339х62 | |
| макси | 370х50 | 374х62 | |
| Среднее рекламное поле квартального календаря | мини | 295х50 | 299х72 |
| миди | 335х50 | 339х72 | |
| макси | 370х50 | 374х72 | |
| Карманный календарь | 70х100 | 74х104 |
Приведенная высота для шапки квартального календаря является ориентировочной и может варьироваться в пределах 5-7 см в зависимости от изображения, наличия рекламных полей и др.
При подготовке макета для средних рекламных полей и шапки не забывайте выделить место для пружины (примерно 7-8 мм). Не размещайте в этом месте ничего важного. Также помните, что верхняя часть рекламных полей заходит под календарный блок, поэтому добавьте фон примерно на 1 см вверх.
Как подготовить изображение?
Для качественной офсетной или цифровой печати необходимо изображение с разрешением 300 dpi в размере 1:1. Постарайтесь работать с ним только в PhotoShop. Не тяните изображения в CorelDraw, он заведомо сделает это хуже.
Размер изображения можно проверить и изменить из меню Image->Image Size. Здесь изображение можно уменьшить, увеличивать, включив галку Resample Image не стоит, картинка на печати все равно получится нерезкая!
Второй важный момент. С фотокамеры или со сканера вы получите изображения в модели RGB. Но для печати оно должно быть в модели CMYK. Проверить и изменить цветовую модель можно в меню Image->Mode. Выбрав CMYK вы сможете приблизительно на экране оценить как изменятся цвета и подкорректировать что-то, в случае необходимости. Не передавайте в печать изображения RGB – они могут получиться блеклыми.
Нужно ли набирать календарную сетку?
Квартальные календари чаще всего собирают из уже готовых и отпечатанных блоков. Поэтому набирать сетку необходимости нет. Подготовка и печать индивидуальных сеток обсуждается отдельно и выходит за рамки данной статьи. Звоните!
Для карманных календарей вы можете набрать сетку самостоятельно или попросить добавить в ваш макет какую-либо нашу, уже набранную.
Какие шрифты можно использовать в макете?
Используйте любые шрифты, установленные на вашем компьютере, но не забудьте перевести их в кривые перед передачей нам.
Старайтесь не применять шрифты менее 5-6 пунктов. На экране вы видите их сильно увеличенными, но на печати их нужно будет рассматривать в лупу. Сделайте распечатку на принтере в масштабе 1:1, чтобы оценить их реальный размер.
Какие цвета можно использовать в макете?
Старайтесь применять только цвета CMYK. Если планируется печать дополнительными красками, то можно использовать и Pantone Coated или Pantone Uncoated.
- Не используйте цвета RGB!
- Не используйте цвет C100M100Y100K100!
- Не используйте в мелком тексте цвета с более чем одной составляющей: например голубой цвет C100M0Y0K0 — подойдет, а темно синий C100M70Y0K0 – нет, на печати текст может задвоиться.
- Обратите внимание, все Pantone цвета будут автоматически переведены в CMYK (если только вы не оплачиваете дополнительную печать таким цветом) и при этом возможны искажения цвета.
Что еще может вызвать проблемы при печати?
Не используйте линзы и тени в CorelDraw или Illustrator. Макет придется переделать! Те же эффекты можно получить в PhotoShop, с гарантированно качественной передачей на печати.
Как сделать в фотошопе карманный календарь

По запросу как сделать в фотошопе карманный календарь имеется видео для просмотра. Просьба к админу не удалять.
Категория: как сделать
Пользователь Юлий пишет: не удалять, закрепить в шапке видео для народа.














