Как установить шрифт?
Не можете разобраться, как скачать или установить шрифт? Не знаете, с чего начать? На этой странице собраны ответы на все вопросы.
Установка шрифтов в Windows Vista
Распакуйте архив со шрифтами, выберите нужные шрифты формата .ttf, .otf или .fon, затем нажмите правой клавишей мыши и выберите пункт «Установить» из контекстного меню.
Установка шрифтов в остальных версиях Windows
Распакуйте архив со шрифтами и скопируйте его содержимое в системную папку шрифтов. Чаще всего ее можно найти в C:WindowsFonts или C:WinNTFonts.
Также в папку со шрифтами можно попасть из панели управления, для этого выполните следующие переходы: Пуск — Панель управления — Шрифты.
Как сделать чтобы Word сам исправлял шрифт при копировании текста?
Вот пишу я текст, тут раз, пару строчек из интернета взяла. Так приходится же их подгонять по размеру и шрифт менять, можно сделать чтобы это автоматом происходило?
Чтобы не тыкаться при вставке каждый раз, можно установить правило, по которому вставляемый текст будет выглядеть так же, как остальной текст документа.
Для этого кликаете на Файл — Параметры (это внизу слева) — Дополнительно. Там будет подраздел Вырезание, копирование, вставка. Ну и выбираете те правила, которые должны выполняться при вставке текста внутри одного документа, при вставке в другой документ, при вставке из другой какой-то программы.
В Вашем случае устанавливаете везде Сохранить только текст (ну, кроме, разве что, вставки в пределах документа) — и текст будет вставлен в том же формате (шрифт, размер, цвет), что текст основного документа. Не забудьте нажать ОК.

Кроме того, установив галочку там, где написано Показывать кнопку возможностей, сможете в любой момент изменить формат вставки, не меняя правила. Вот как выглядит сама эта кнопка и варианты, которые можно выбрать, нажав на чёрный треугольник.
Необычный шрифт вам в помощь!
Чтобы обратить внимание на свой инста-профиль, нужно не просто запостить красивую картинку, но и применить к ней оригинальный шрифт – написать красивыми буквами небольшую фразу. Эта уловка может не просто привлечь пользователя, сделать его вашим подписчиком, но и сподвигнуть написать вам с личной или бизнес-целью. Оригинальный шрифт сделает Instagram-аккаунт уникальным, выделит его среди других. Этот прием наиболее часто используется SMM-специалистами для привлечения внимания пользователей Инстаграм. К сожалению, Instagram не располагает возможностью редактирования шрифтов. Однако у нас есть хорошая альтернатива. Мы предлагаем воспользоваться нашей онлайн-платформой для всех желающих сделать свой аккаунт максимально оригинальным.
- необычные курсивы, жирные шрифты;
- буквы в обрамлении кружочков, дужек;
- интуитивно понятные слова символами, рисунками или геометрическими фигурами;
- шрифты в греческом, английском стиле;
- пузырьковые, контурные и готические буквы;
- буквы в обрамлении различных символов.
Написать красивым шрифтом онлайн и скопировать текст на русском языке бесплатно и вставить можно в любые поля страницы соцсети Инстаграм: «О себе», «Подпись к фото», «Комментировать» и т.д. Если хотите иметь еще более необычную подпись, у нас вы можете воспользоваться обрамлением текста слева и/или справа в виде оригинальных и необычно расположенных символов.
Копируем и вставляем текст с помощью клавиатуры на Mac
В операционной системе Mac OS от компании Apple тоже есть буфер обмена и его предназначение такое же, как и в системе Windows. Сюда переносятся файлы при копировании и берутся для вставки в другой документ. Но разница состоит в том, что назначение и название некоторых клавиш в Mac иные. Например, на компьютерах от Apple нет клавиши CTRL. Вместо неё находится клавиша под названием Command .
И расположена она на клавиатуре уже не в углу, а слева от большой клавиши пробела.
Расположение цифровых клавиш и клавиш с буквами русского и английского языка остаются прежними.
Исходя из этого горячие клавиши для копирования и вставки текста с помощью клавиатуры следующие:
-
Чтобы вырезать на компьютере Mac, нажмите сразу Command+X ;
Подключение через @font-face
В дизайн макете сайта может быть использован нестандартный шрифт, который недоступен в Google Fonts. В таких случаях дизайнер вместе с дизайн макетом предоставляет файлы используемых шрифтов или скачиваете шрифт самостоятельно
Google Fonts также позволяет скачивать бесплатные шрифты, чтобы хранить на хостинге вместе с проектом и подключать их через @font-face
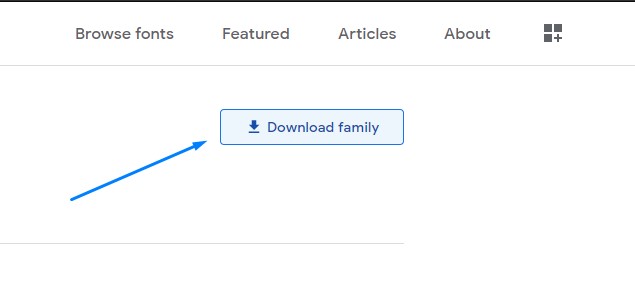
На странице выбранного шрифта, сверху справа нажимаем на кнопку Download family

Разархивируем скачанный zip-файл и видим файлы выбранного шрифта всех возможных его начертаний в формате *.ttf
У веб-шрифта должен быть определенный формат, который будет поддерживаться браузерами. На данный момент самый оптимальный формат веб-шрифтов — *.woff (Поддержка формата WOFF)
Чтобы конвертировать файлы формата *.ttf в формат *.woff воспользуемся бесплатным онлайн сервисом Transfonter
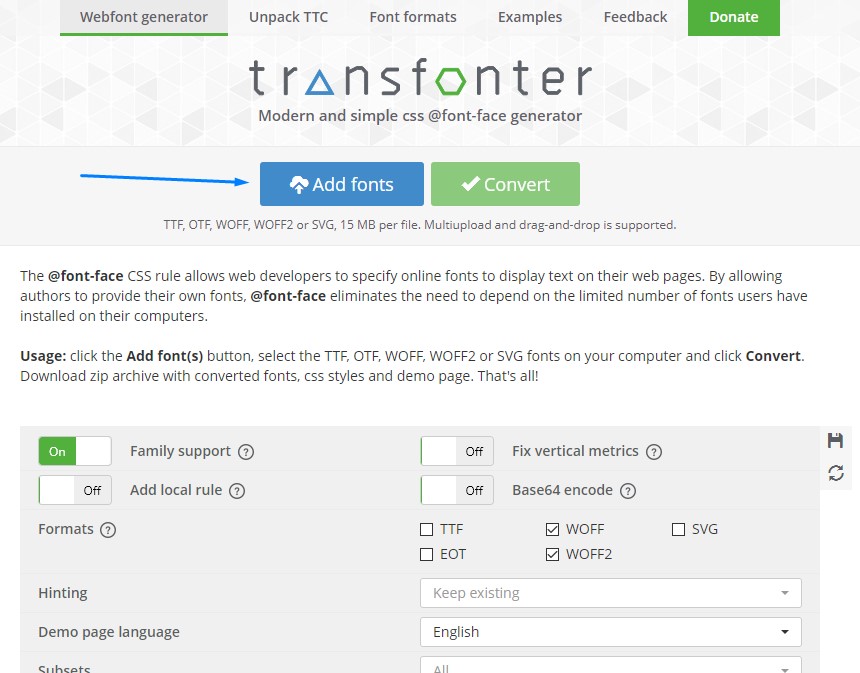
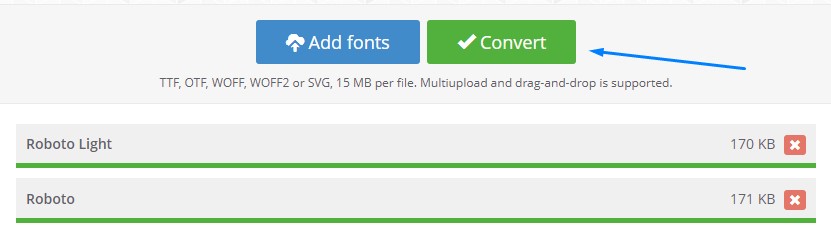
Переходим на официальный сайт сервиса Transfonter и нажимаем кнопку Add fonts

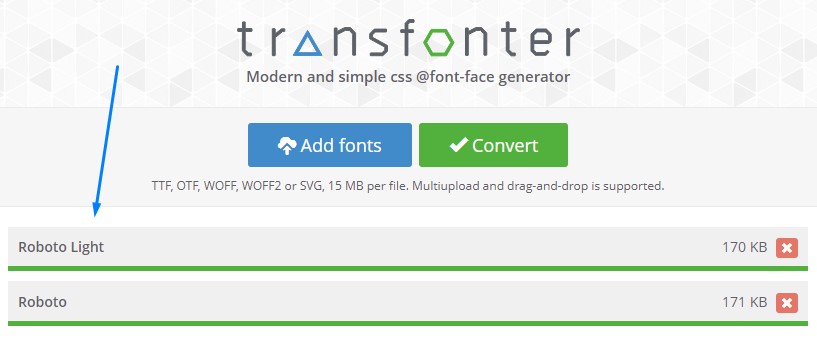
В открывшемся окне ищем папку в которую был разархивирован скачанный zip-файл, и выбираем необходимые начертания шрифта
Выбранные начертания шрифта будут загружены в сервис для конвертирования

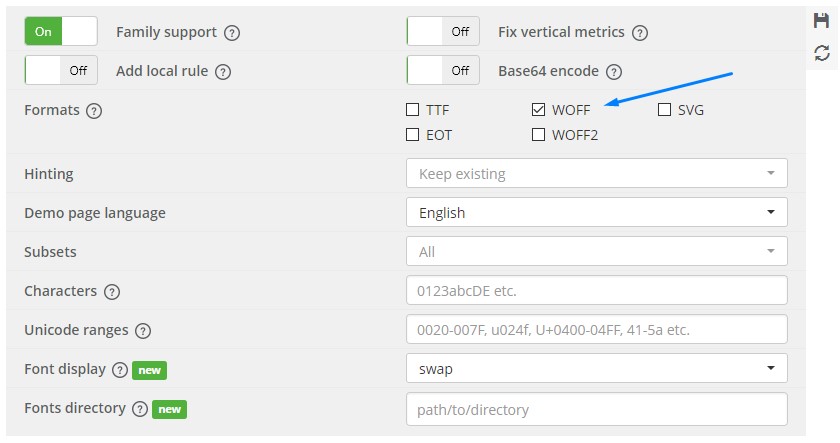
Ниже расположены настройки конвертирования. Справа в списке форматов шрифтов выбираем только формат WOFF. Все остальные настройки оставляем по-умолчанию

Далее нажимаем кнопку Convert

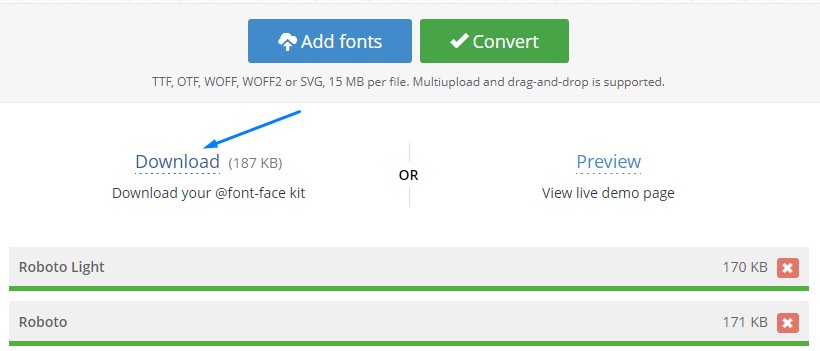
После того, как шрифты будут сконвертированы, ниже слева появится ссылка Download для скачивания

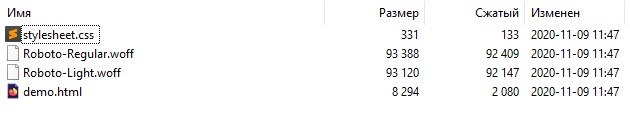
Скачанный zip-файл содержит сгенерированные стили CSS для подключения шрифтов и *.woff файлы шрифтов

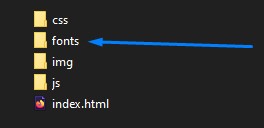
Файлы шрифтов копируем в папку fonts нашего проекта. Названия файлов шрифтов не изменяем.

Файл stylesheet.css содержит следующие сгенерированные стили
Копируем все содержимое файла stylesheet.css в самое начало нашего основного файла стилей CSS.
Так как основной файл стилей находится в папке css, отличной от папки, где лежат файлы шрифтов, необходимо внести некоторые изменения — в url добавляем относительный путь до папки fonts (остальные свойства не меняем)
Аналогично используем подключенный шрифт в файле стилей CSS
Преимущество данного способа в том, что веб-шрифты храняться на хостинге вместе с проектом, и не зависят от сторонних сервисов











