
Чтобы сделать анимацию, не обязательно обладать какими-то феноменальными знаниями, нужно просто обзавестись подходящим инструментом и правильно его использовать. Таких решений существует довольно много, но самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать в нем анимацию.
Создание анимации в Фотошопе
Adobe Photoshop — один из первых редакторов изображений, который на данный момент можно считать лучшим. В нем есть множество самых разнообразных функций, с помощью которых можно сделать с изображением все что угодно. Неудивительно, что программе можно создать анимацию, ведь ее возможности продолжают удивлять даже профессионалов.
Если Фотошоп отсутствует на вашем ПК, скачиваем его по ссылке выше, после чего устанавливаем, следуя инструкциям из этой статьи, и запускаем.
Этап 1: Подготовка холста и слоев
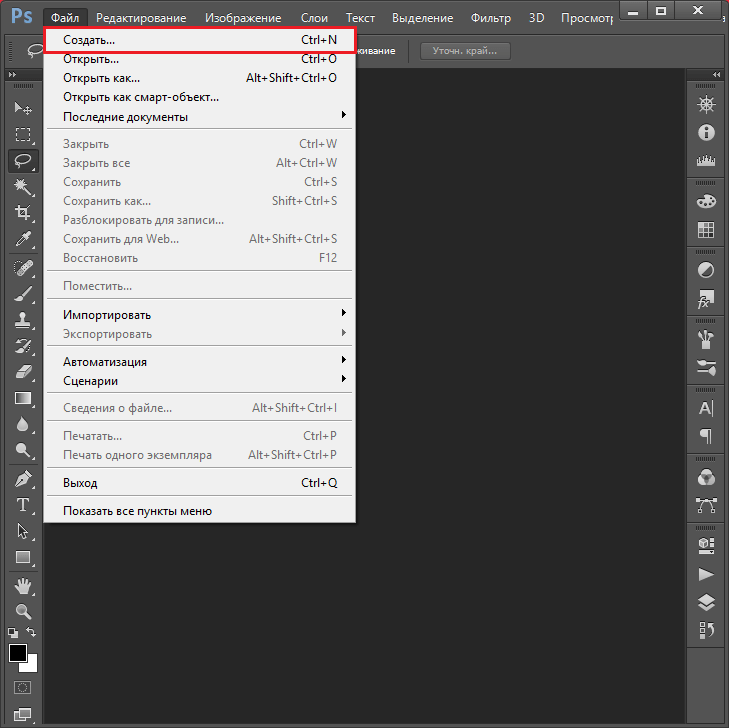
- Для начала необходимо создать документ.

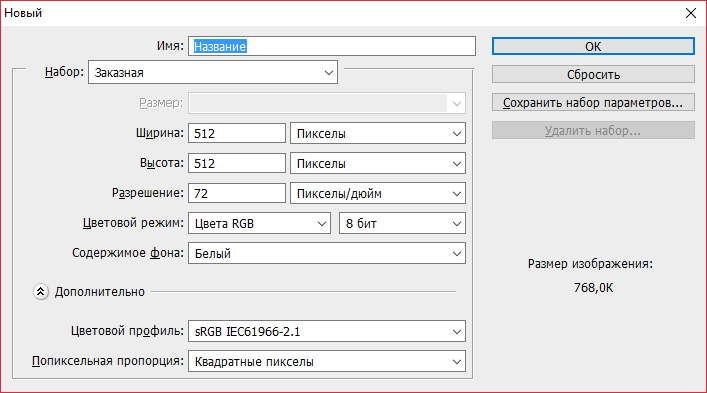
В появившемся диалоговом окне можно указать название, размеры и прочие параметры. Все значения устанавливаются на ваше усмотрение. После их изменения нажмите «ОК».

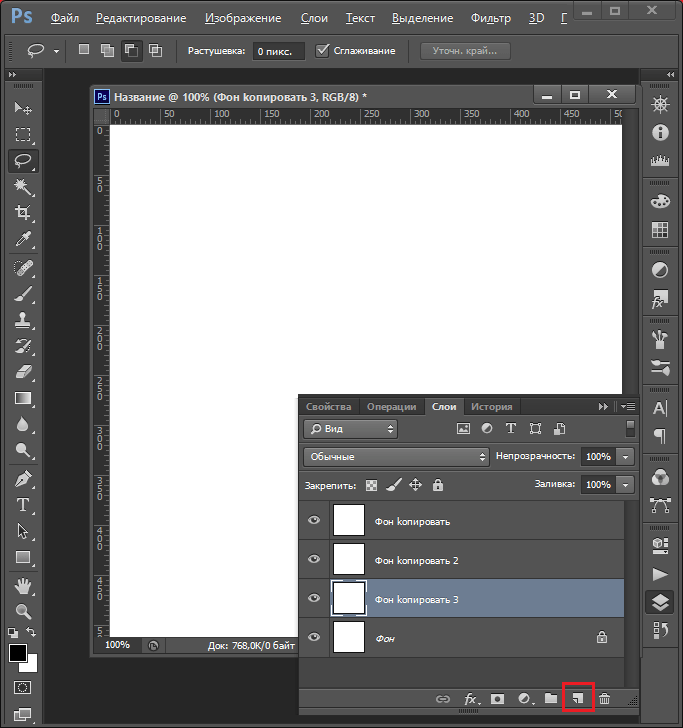
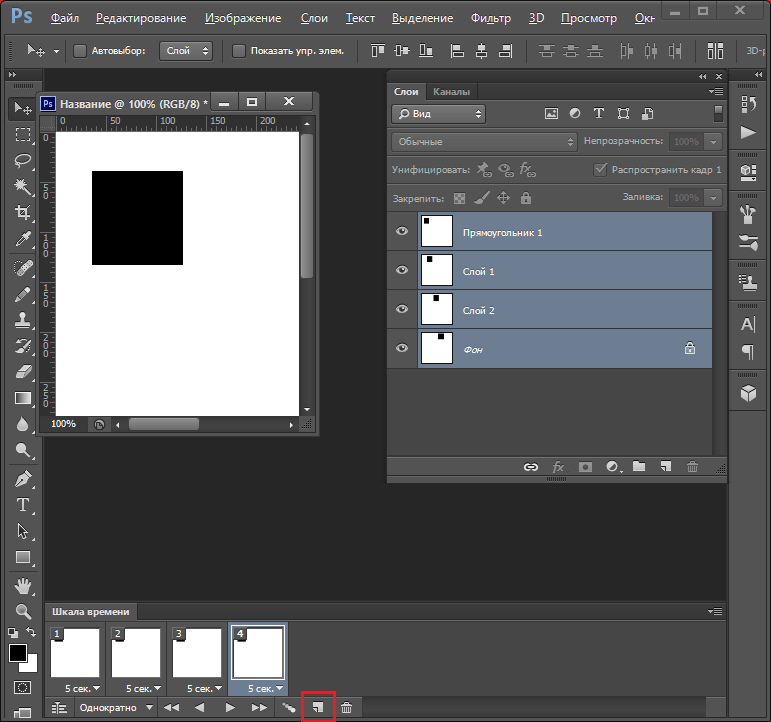
Делаем несколько копий нашего слоя либо создаем новые слои. Для этого необходимо нажать на кнопку «Создать новый слой», которая расположена на панели слоев. В будущем именно они будут кадрами вашей анимации.

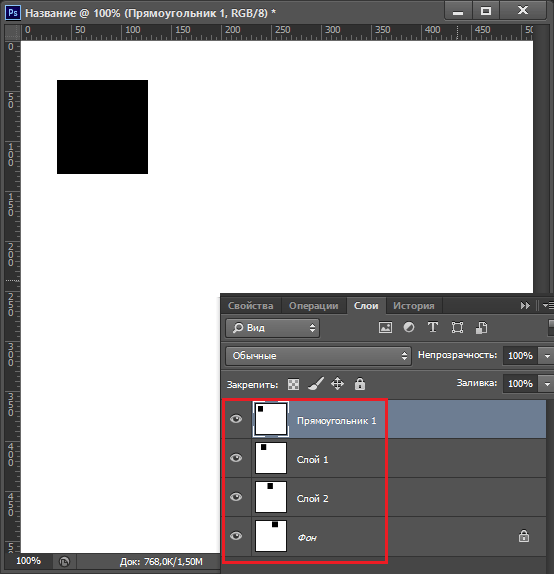
Теперь вы можете нарисовать на них то, что будет изображено на анимации. В нашем простом примере таковым будет движущийся квадрат. На каждом слое он смещается на несколько пикселей вправо.

Этап 2: Работа с временной шкалой
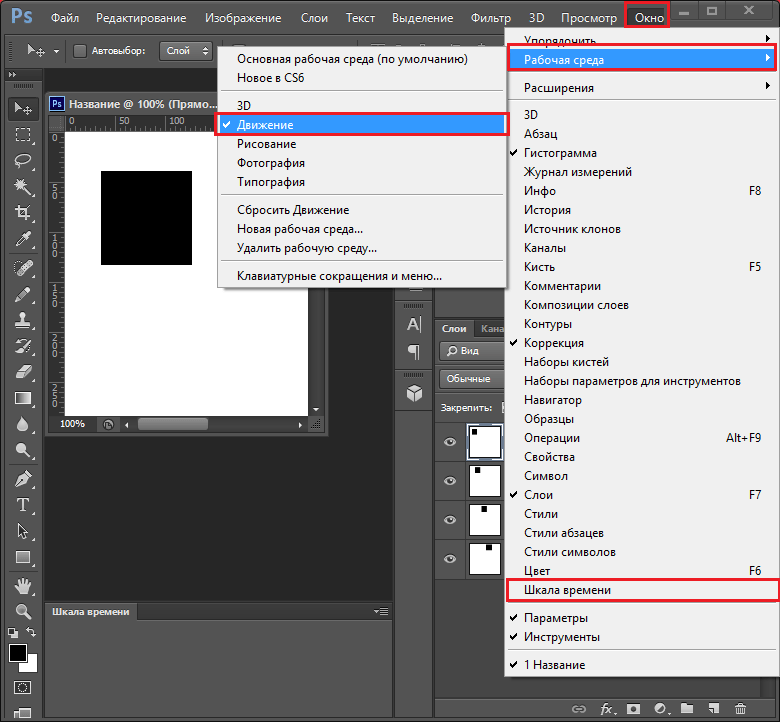
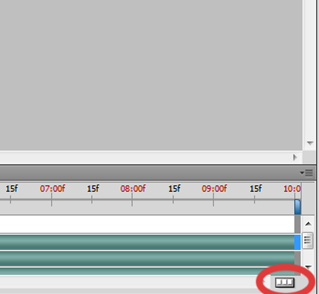
- После того как все ваши кадры готовы, можно приступить к созданию анимации, для чего необходимо отобразить инструменты анимации. Для этого во вкладке «Окно» следует включить рабочую среду «Движение» или временную шкалу. Последняя обычно появляется в нужном формате кадров, но если этого не произошло, просто нажмите на кнопку «Отобразить кадры», которая будет посередине.

Теперь добавляем столько кадров, сколько вам необходимо, путем нажатия на кнопку «Добавить кадр».

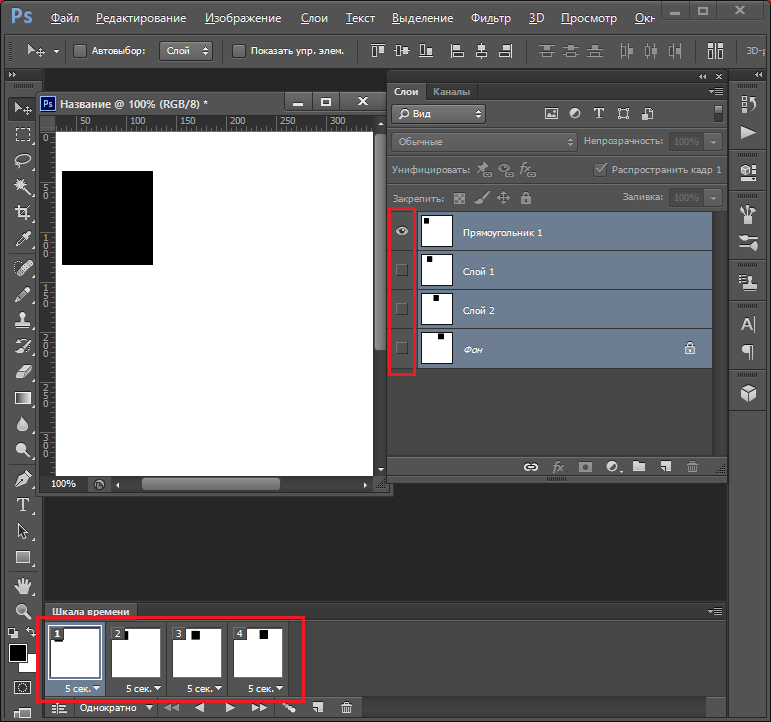
После этого на каждом кадре поочередно меняем видимость ваших слоев, оставляя видимым только нужный.

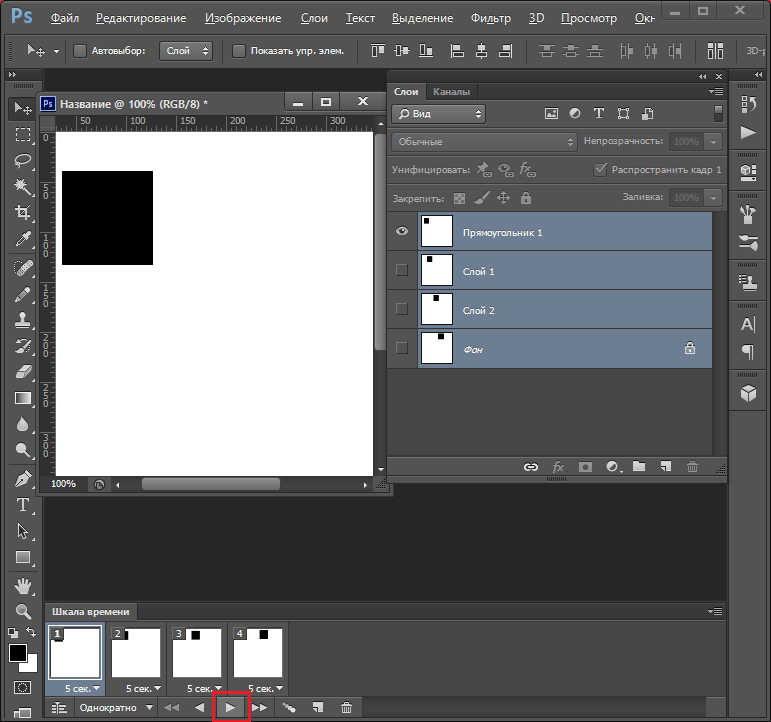
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации». А после этого можете сохранить ее в формате GIF.

Таким вот простым, но проверенным способом мы сумели в Фотошопе сделать GIF-анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавив больше кадров и, конечно, вместо черного квадрата создав нечто более оригинальное и качественно лучшее. Но это уже зависит от ваших предпочтений, желаний и умения.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как создать анимацию в Photoshop. Пошаговая инструкция
Анимация уже давно превратилась в инструмент улучшения юзабилити. Она помогает взаимодействовать с интерфейсом и привлекает внимание к самому важному.
Анимация — это последовательное отображение кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Чтобы создать простой веб-баннер или презентацию, необязательно разбираться с многочисленным софтом. Для этого подойдут и встроенные средства Photoshop. Это лишь небольшая доля возможностей программы, а раскрыть их все на практике поможет курс «Photoshop с нуля до PRO».

Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
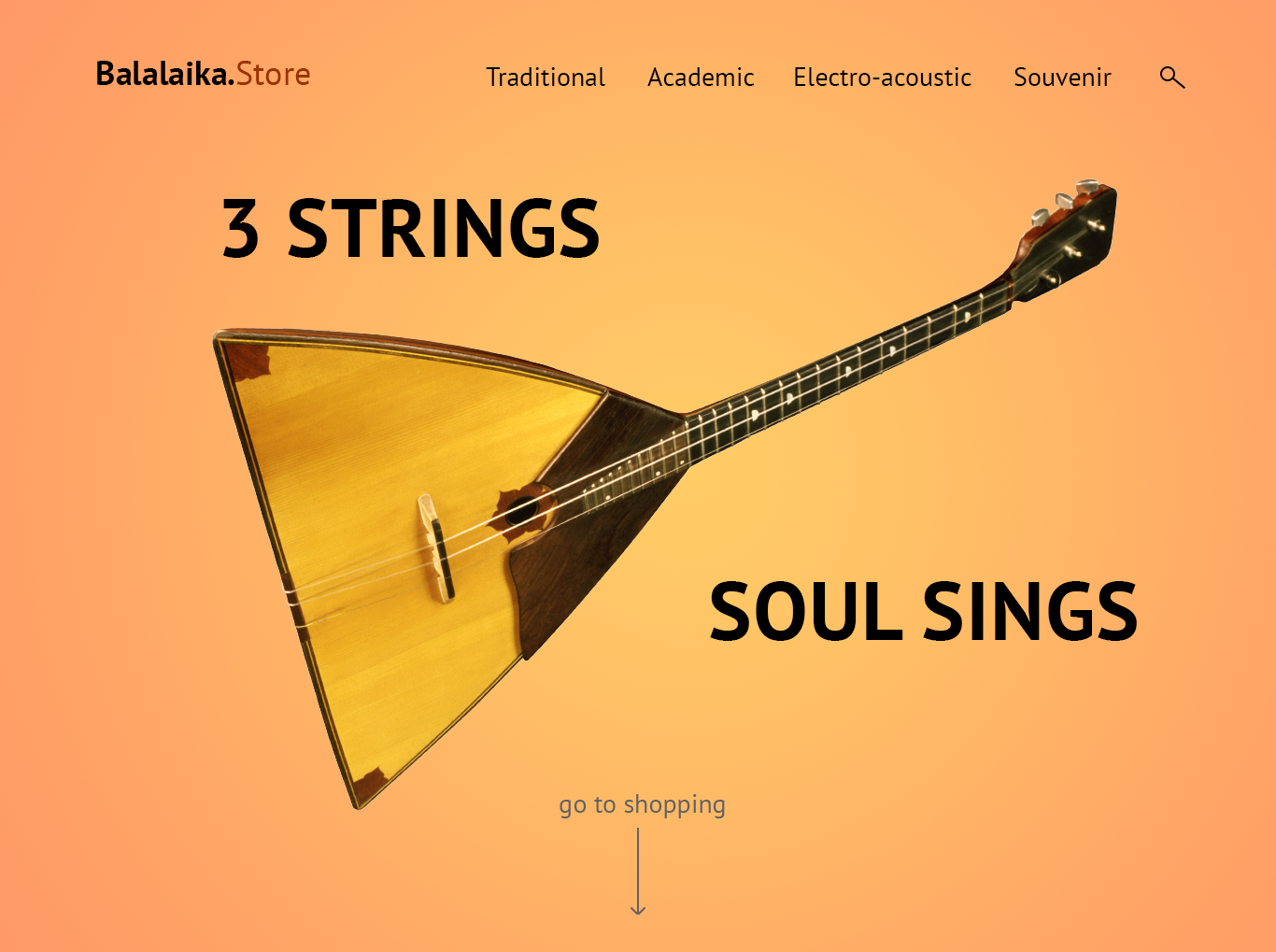
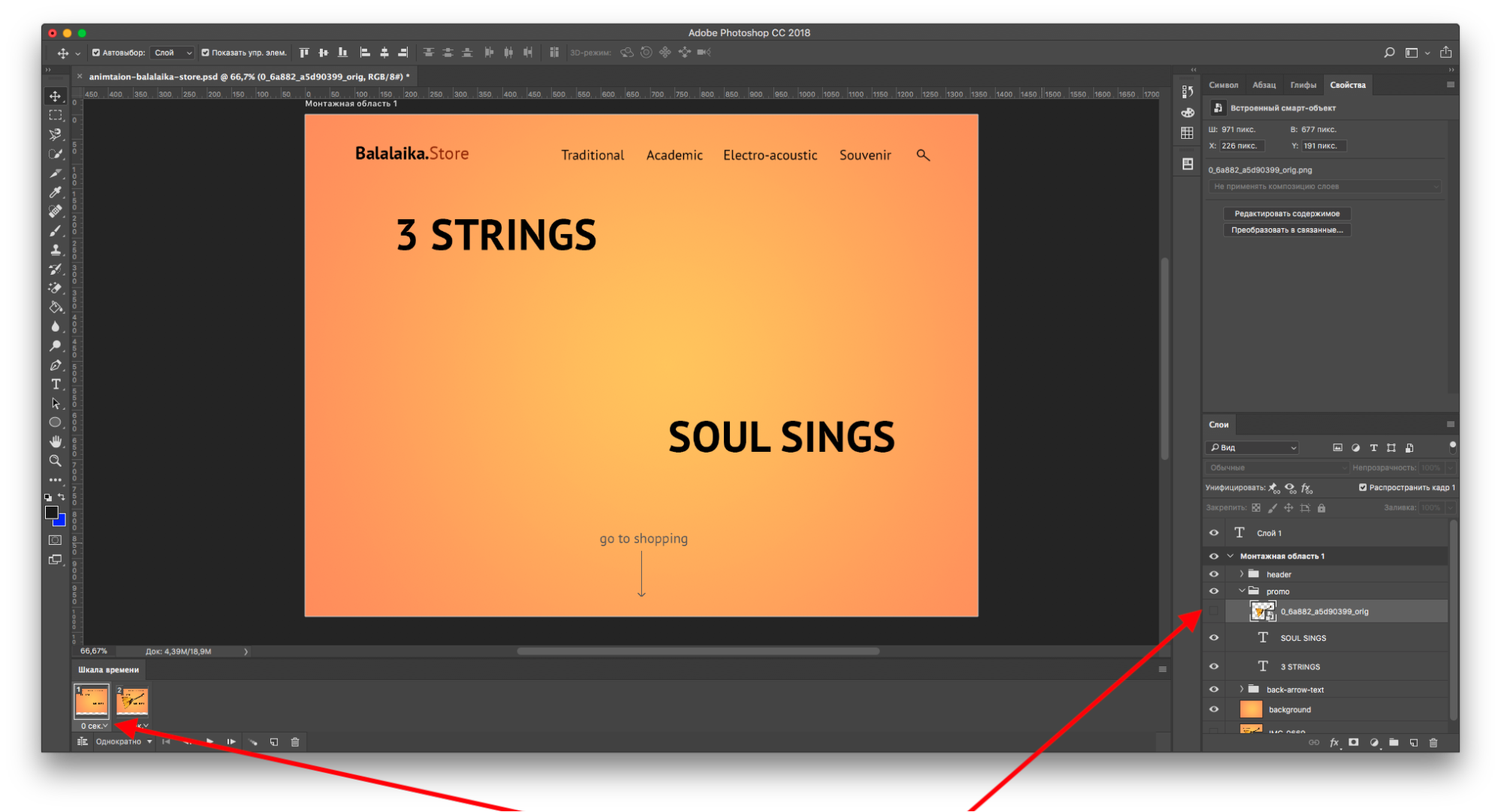
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который я и анимировал.

«Шкала времени»
Перед созданием анимации необходимо подготовиться — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
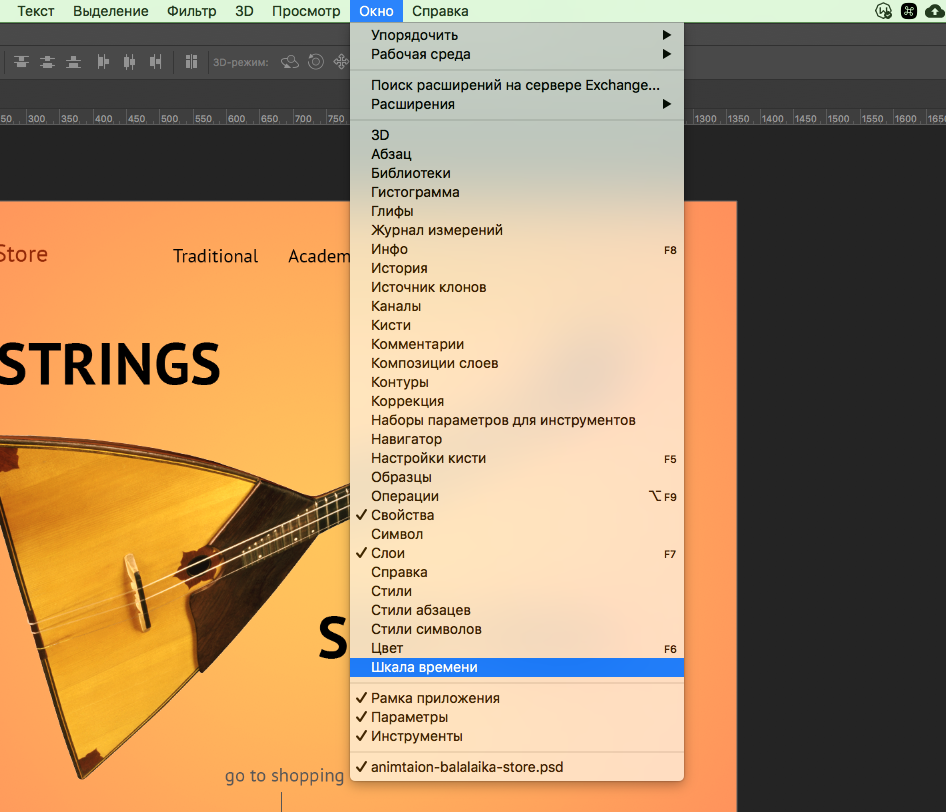
Открываем вкладку «Окно» и ставим галочку напротив строки «Шкала времени».

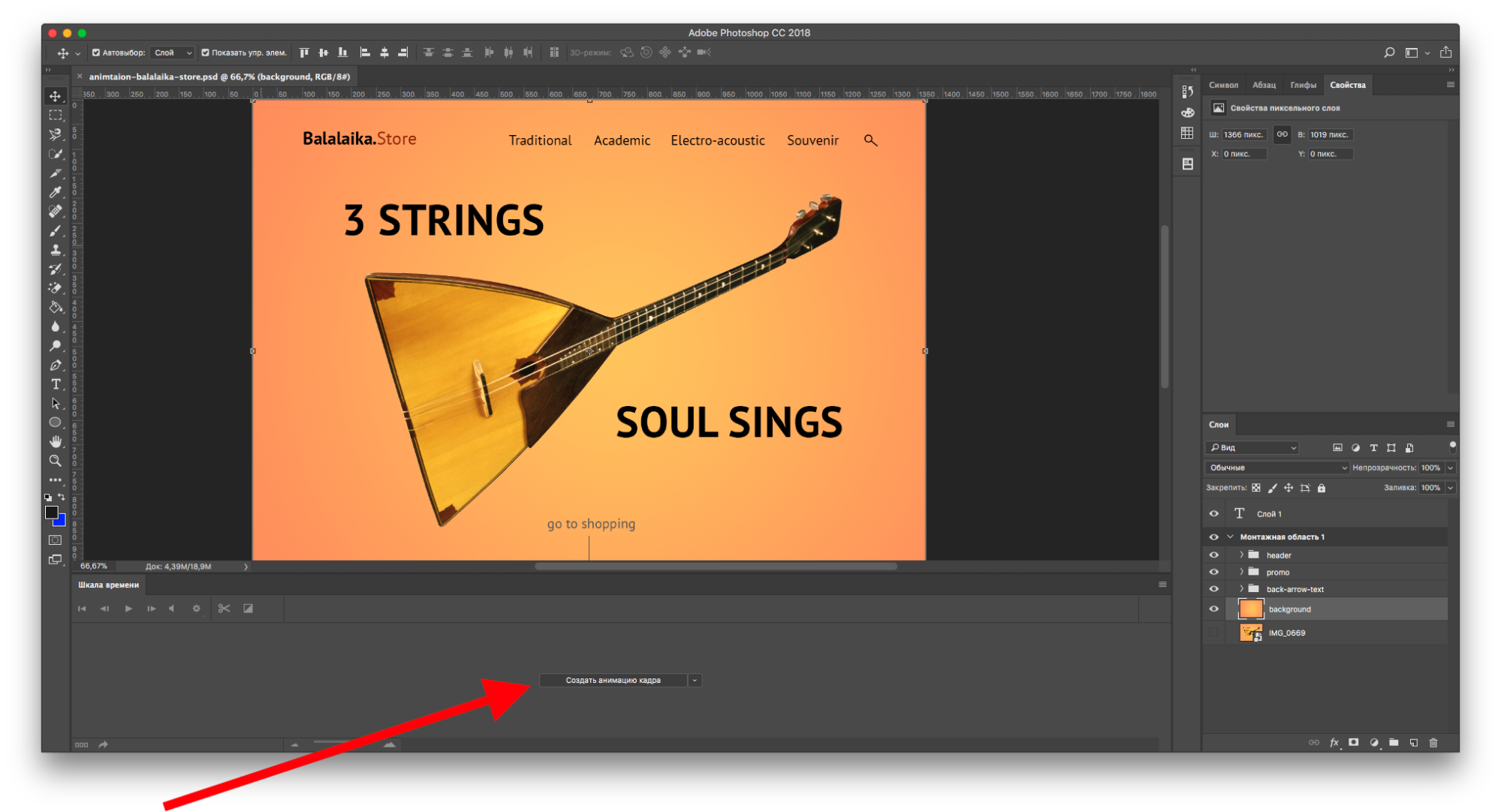
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой управляют кадрами в анимации.
Чтобы создать первый кадр, нажимаем «Создать анимацию кадра» на «Шкале времени».

Как первый кадр появится, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop анимируют двумя способами:
- Рисуют несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставляют промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Нужные кадры между этими состояниями добавит сам Photoshop. Этот способ подойдёт, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
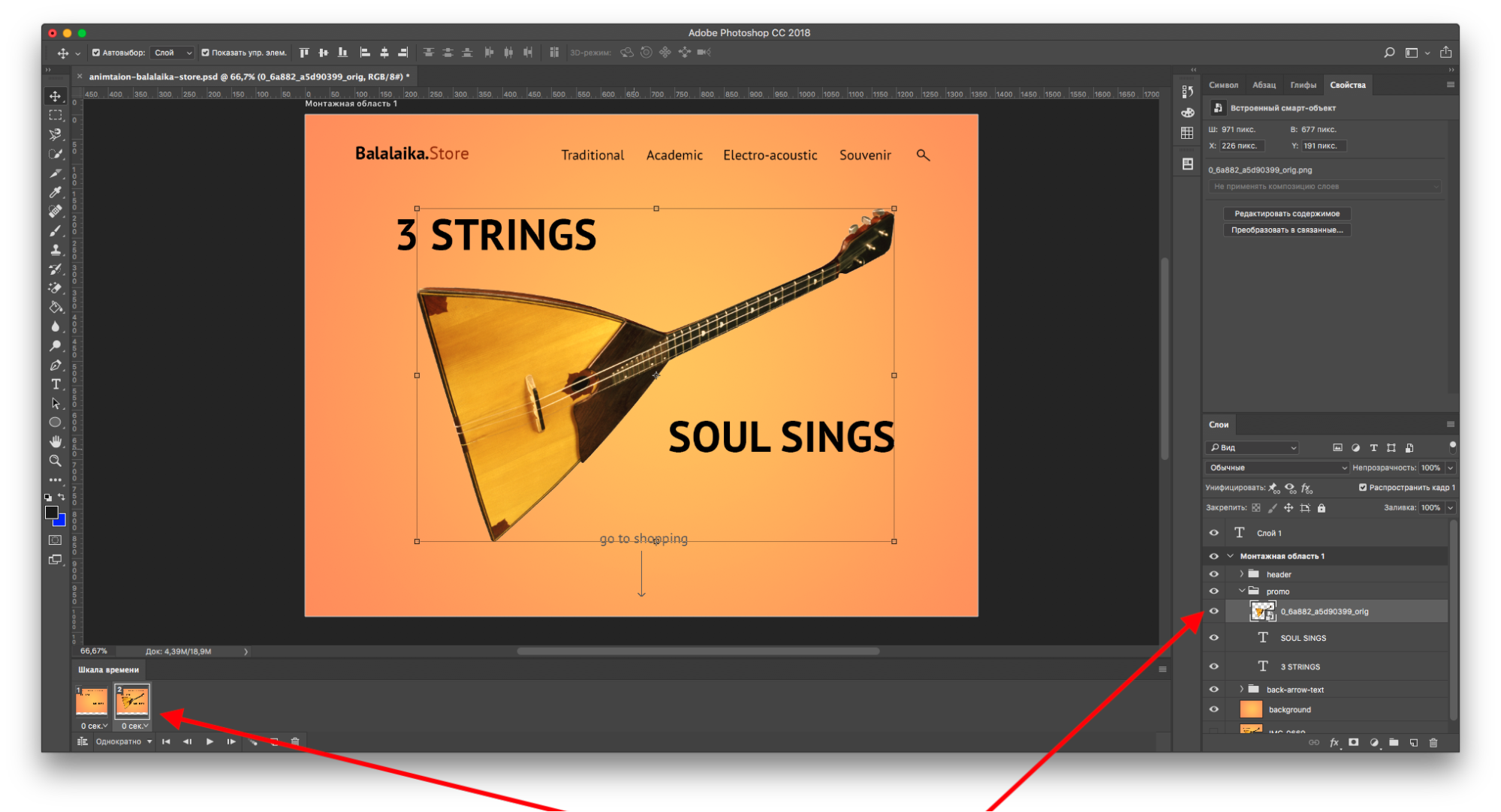
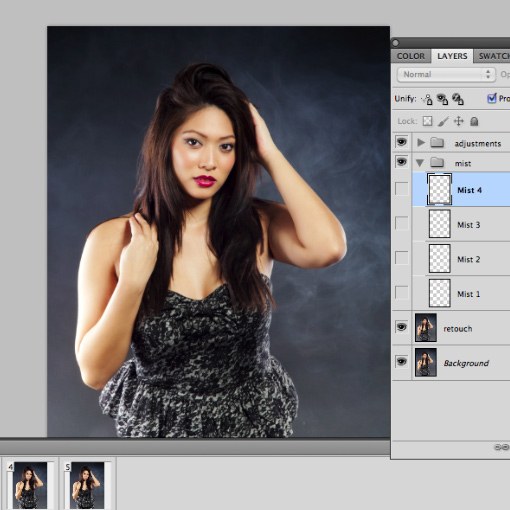
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
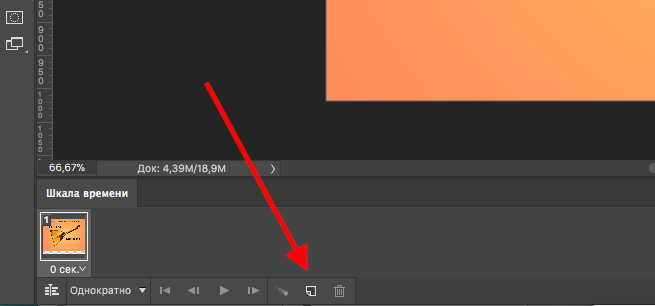
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».

После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.

На следующем кадре проверяю, виден ли слой с балалайкой.

После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Анимируем в Photoshop. Два простых способа: покадрово и через Puppet Warp
Рассказываем о двух простых способах создания GIF-анимации.
Большинство пользователей воспринимают Adobe Photoshop как программу, в которой редактируют изображения или рисуют статичные картинки. Но здесь можно делать и анимацию — это направление дизайна приносит хорошие деньги при том, что профессионалов в России не так много.
А если хотите шагнуть дальше Photoshop и пойти навстречу востребованной профессии, посмотрите курс «Motion Design с нуля до PRO» от Skillbox.

Пишет про дизайн и маркетинг в Skillbox. С 2011 по 2017 год писала про бизнес в деловые СМИ, соучредитель агентства копирайтинга «Абзац».
Покадровая анимация
Покадровая анимация — один из самых лёгких способов работы с анимацией в Photoshop. Но учитывайте, что этот несложный процесс окажется довольно долгим. Приступим.
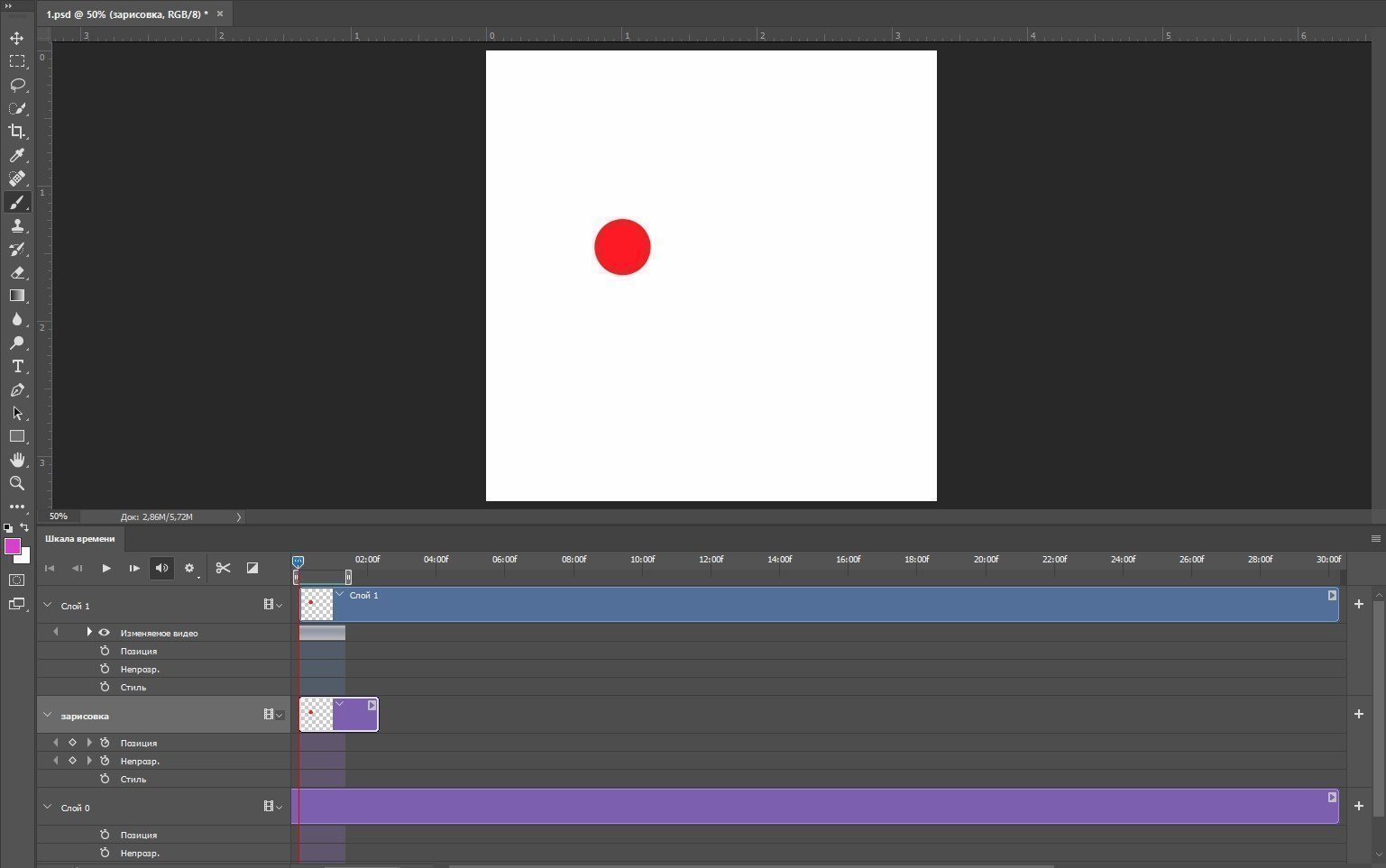
Для начала создадим новый документ, а затем зайдём в меню Window и поставим галочку напротив Timeline («Шкала времени»). После этого появится видеоредактор. В нём будут отображены все слои, которые открыты в документе.
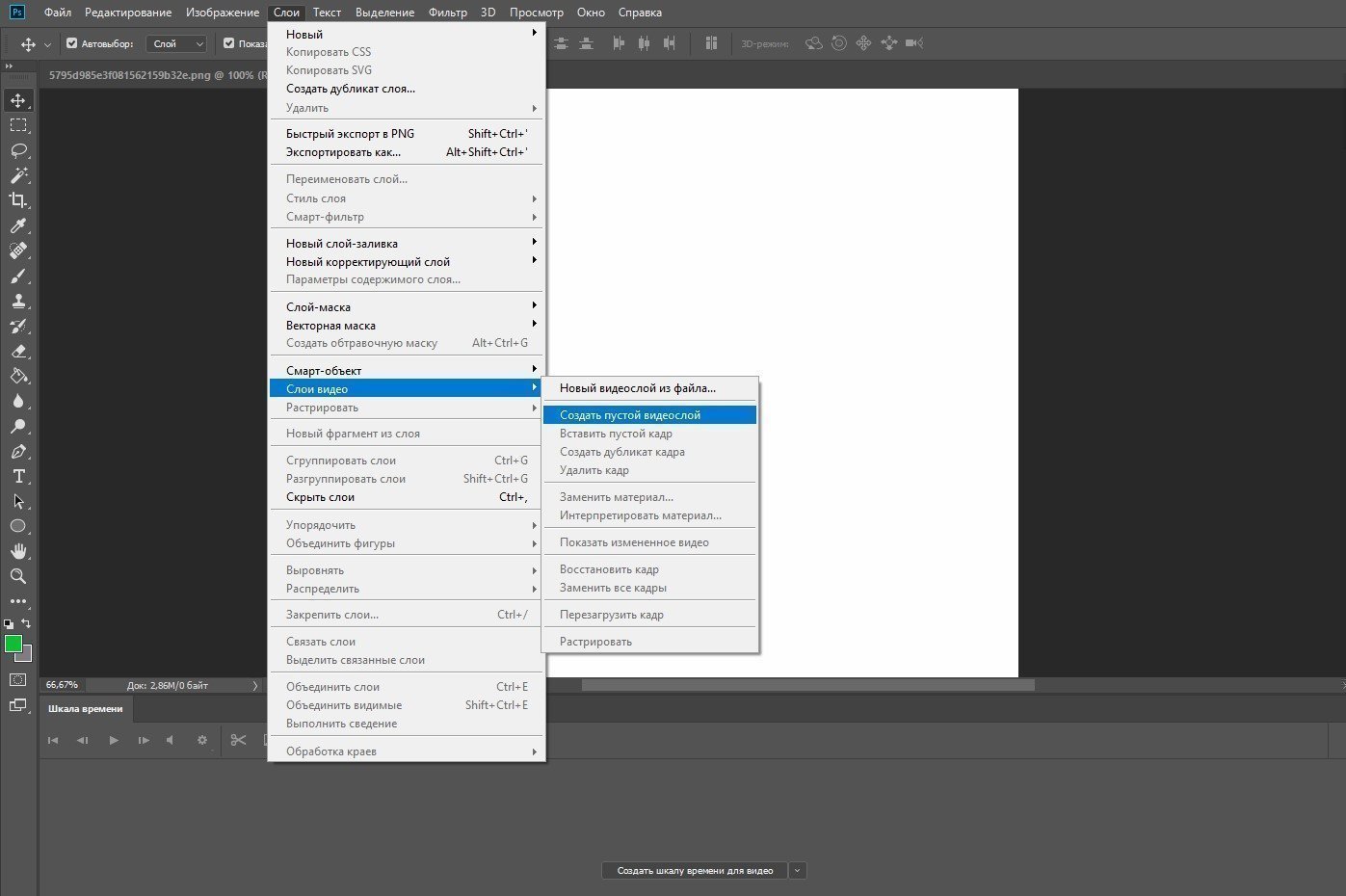
Далее кликаем на кнопку Create Video Timeline, переходим в меню Layers («Слои»), выбираем пункт Video Layers и создаём пустой видеослой.

Теперь ваша задача — нарисовать анимацию покадрово. Это можно делать с нуля либо рисовать поверх готовой картинки, открытой в отдельном слое.
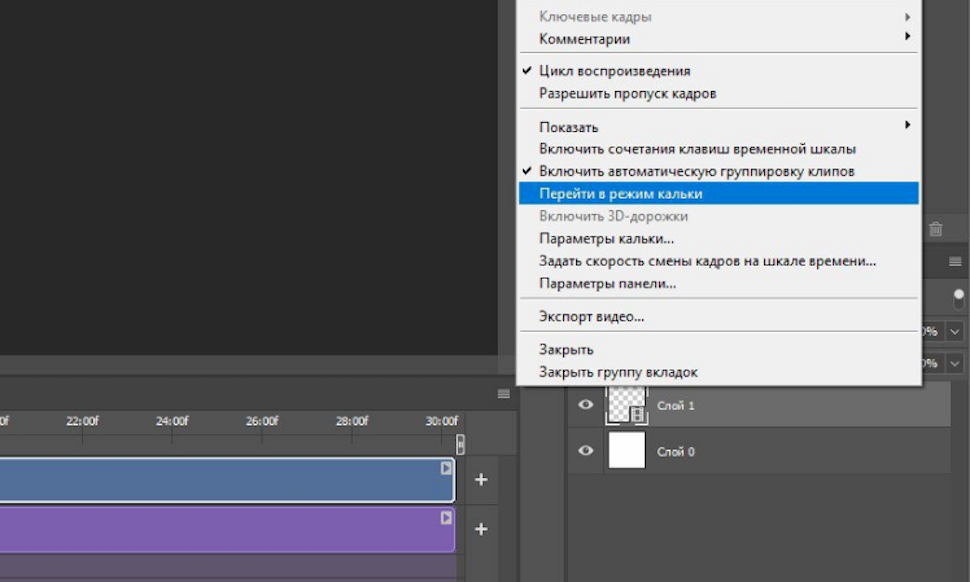
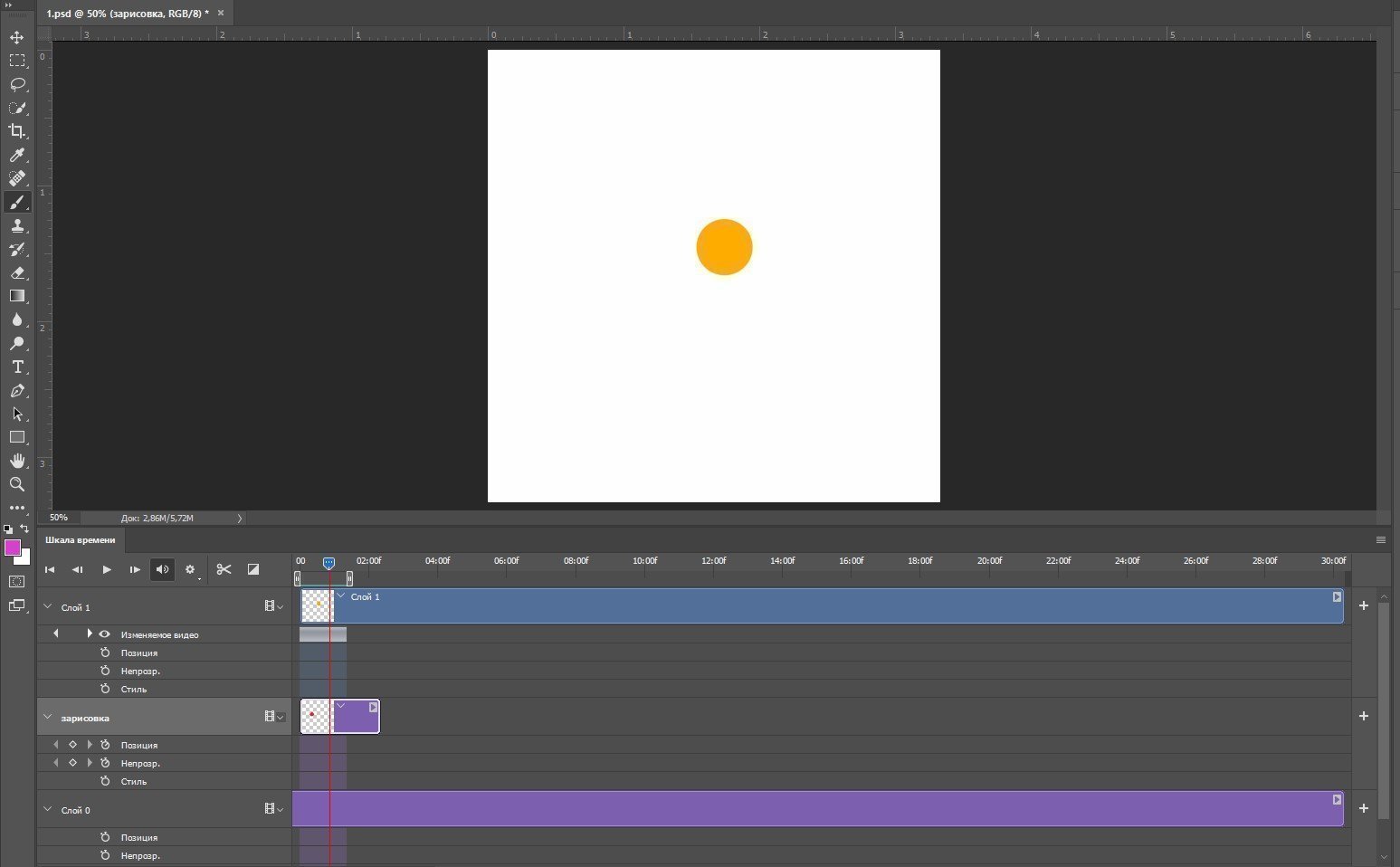
Берём кисть и создаём первый кадр анимации. Далее передвигаем ползунок времени и рисуем содержимое следующего кадра. Чтобы увидеть свои действия на предыдущем этапе, кликните по меню в правом верхнем углу и выберите Enable Onion Skins («Перейти в режим кальки»).

Из таких простых, но монотонных действий состоит процесс создания покадровой анимации: шаг за шагом вы добавляете очередной элемент движущейся картинки. Здесь в каждом новом кадре мы рисуем цветной кружок.


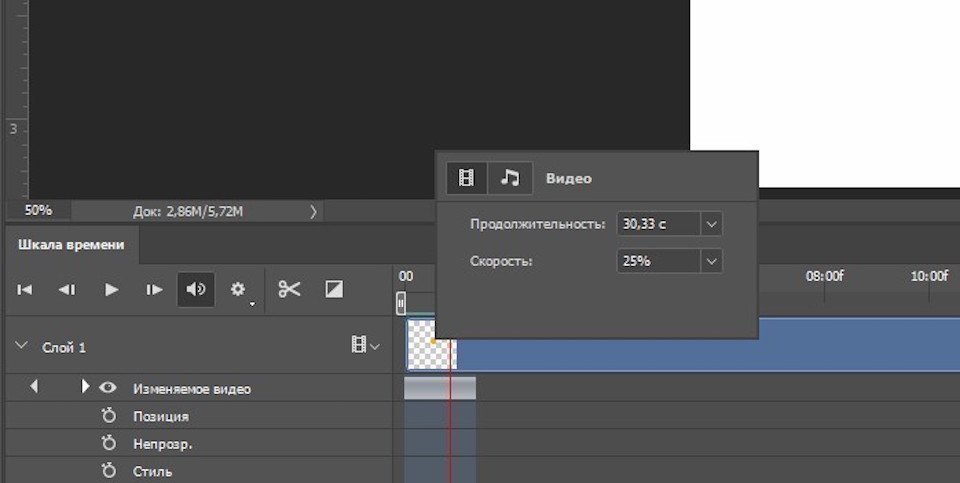
Чтобы сделать плавную анимацию, поделите изображение на максимально короткие отрезки. Скорость каждого кадра можно изменить, кликнув по нему правой кнопкой мыши.

Основная работа закончена, займёмся эффектами. Например, добавим на шкалу времени слой с надписью или картинкой. Если понадобится изменить цвет анимации, делайте это так же, как у обычных слоёв. Дважды кликните по слою, выберите команду Color Overlay («Наложение цвета»), возьмите нужный цвет, скопируйте стиль слоя и вклейте его на все остальные слои.
В конце сохраним полученную анимацию как видео. Перейдите в меню File → Export → Render Video. Если нужен формат GIF, выбираем пункт Save for Web. В открывшемся окошке можно поменять настройки, а затем нажать Save.
Анимация при помощи «Марионеточной деформации»
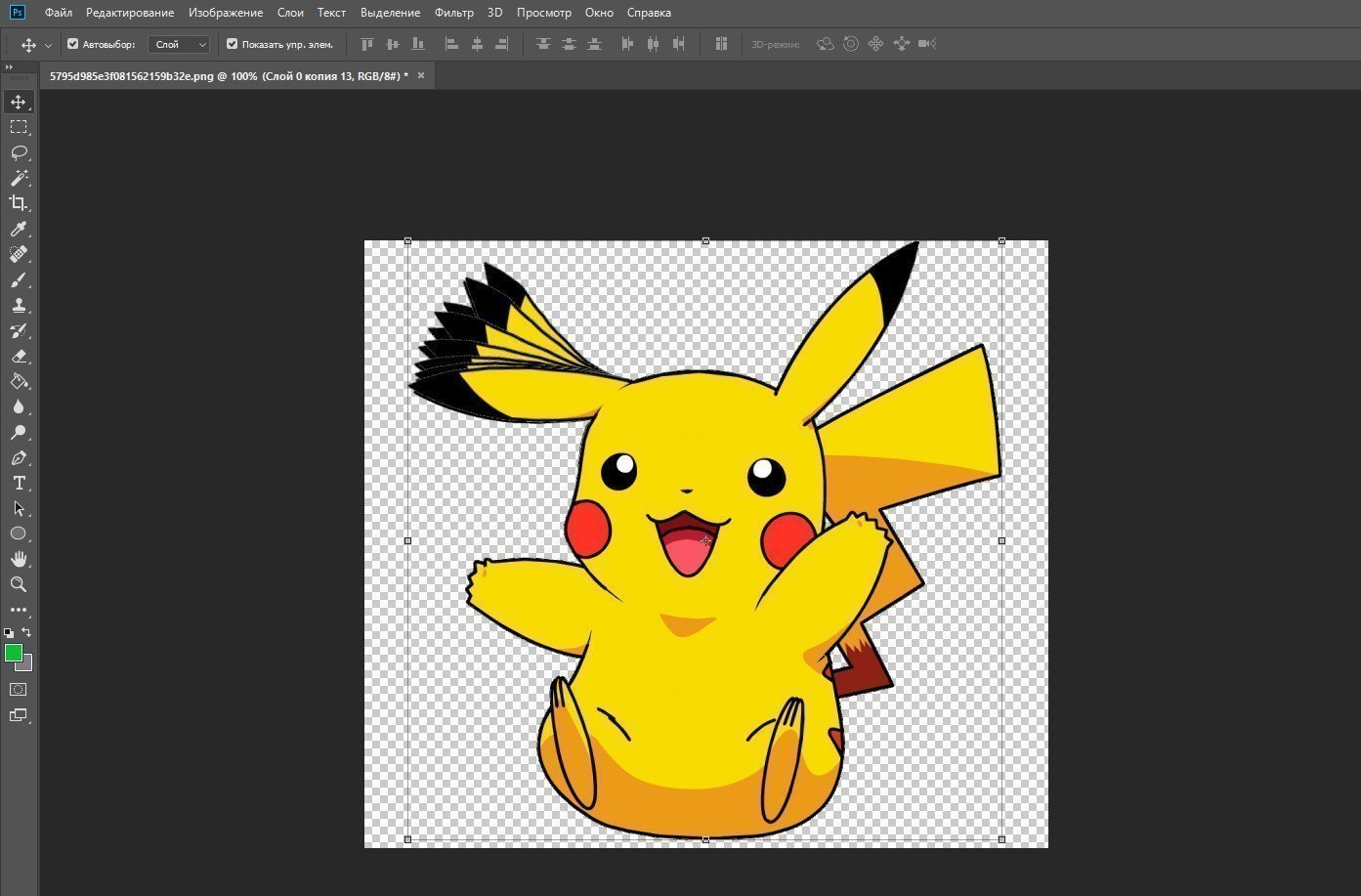
GIF-анимацию в Photoshop создают и при помощи инструмента Puppet Warp («Марионеточная деформация»). Это гораздо быстрее, чем рисовать анимацию вручную. Сперва возьмите изображение в формате PNG без фона. Если он всё-таки есть, объект придётся вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоёв. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект.
Если собираетесь использовать какие-то эффекты, например тень или обводку, — примените их с самого первого кадра. Это намного проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее кликните Duplicate Layer.
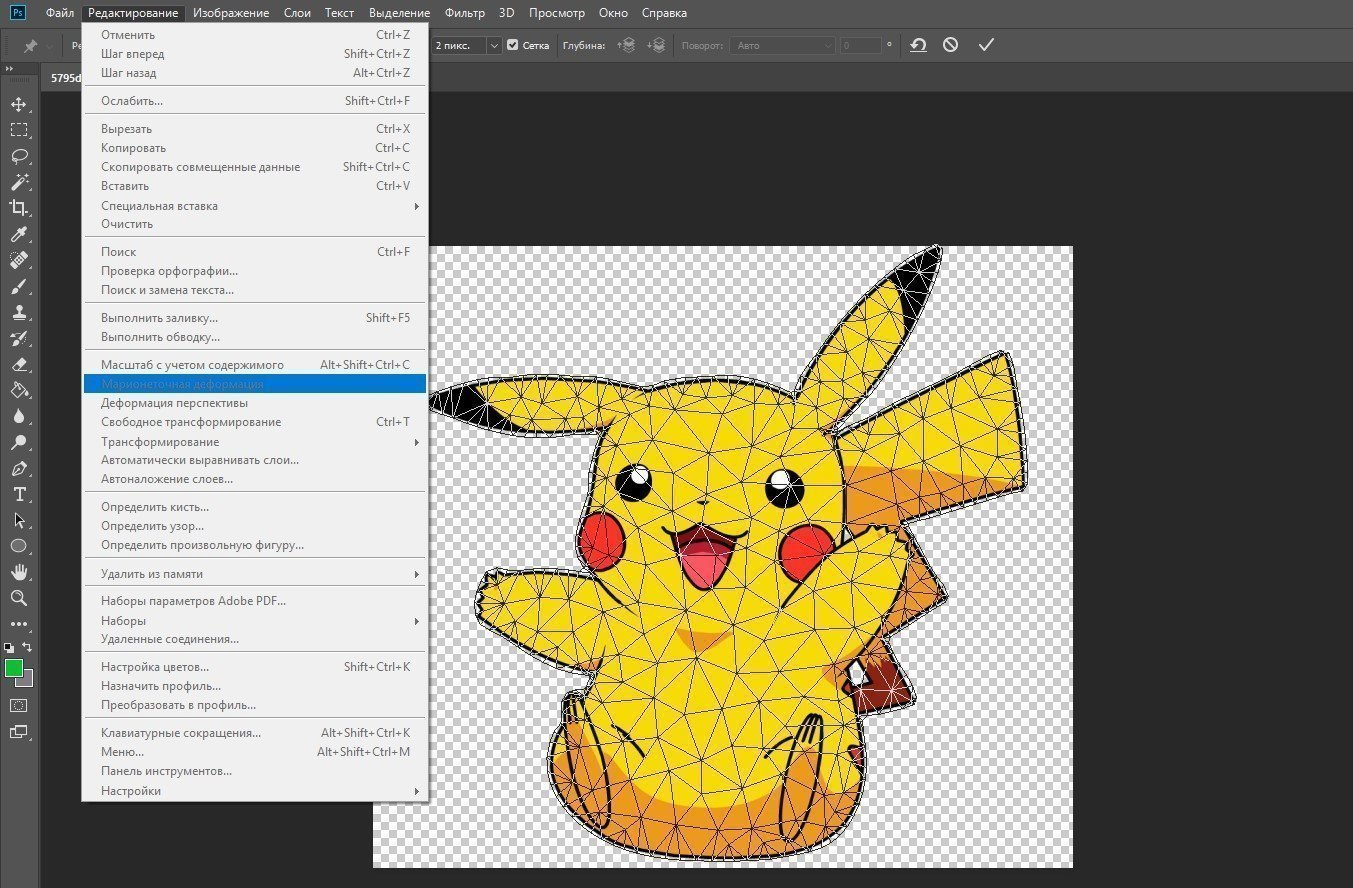
Потом жмём на меню Edit и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, а значок курсора превратится в кнопку.

Перед тем как оживить нашу картинку, нужно «приколоть» её с помощью кнопок и оставить свободной только те части, которые будут двигаться
на GIF-анимации.
Теперь самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмём Enter.
Чтобы анимация была плавной и реалистичной, придётся двигать картинку постепенно. Для этого несколько раз повторите весь процесс: копируем слой → двигаем изображение → жмём Enter. В нашем случае понадобилось создать 14 слоёв, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.

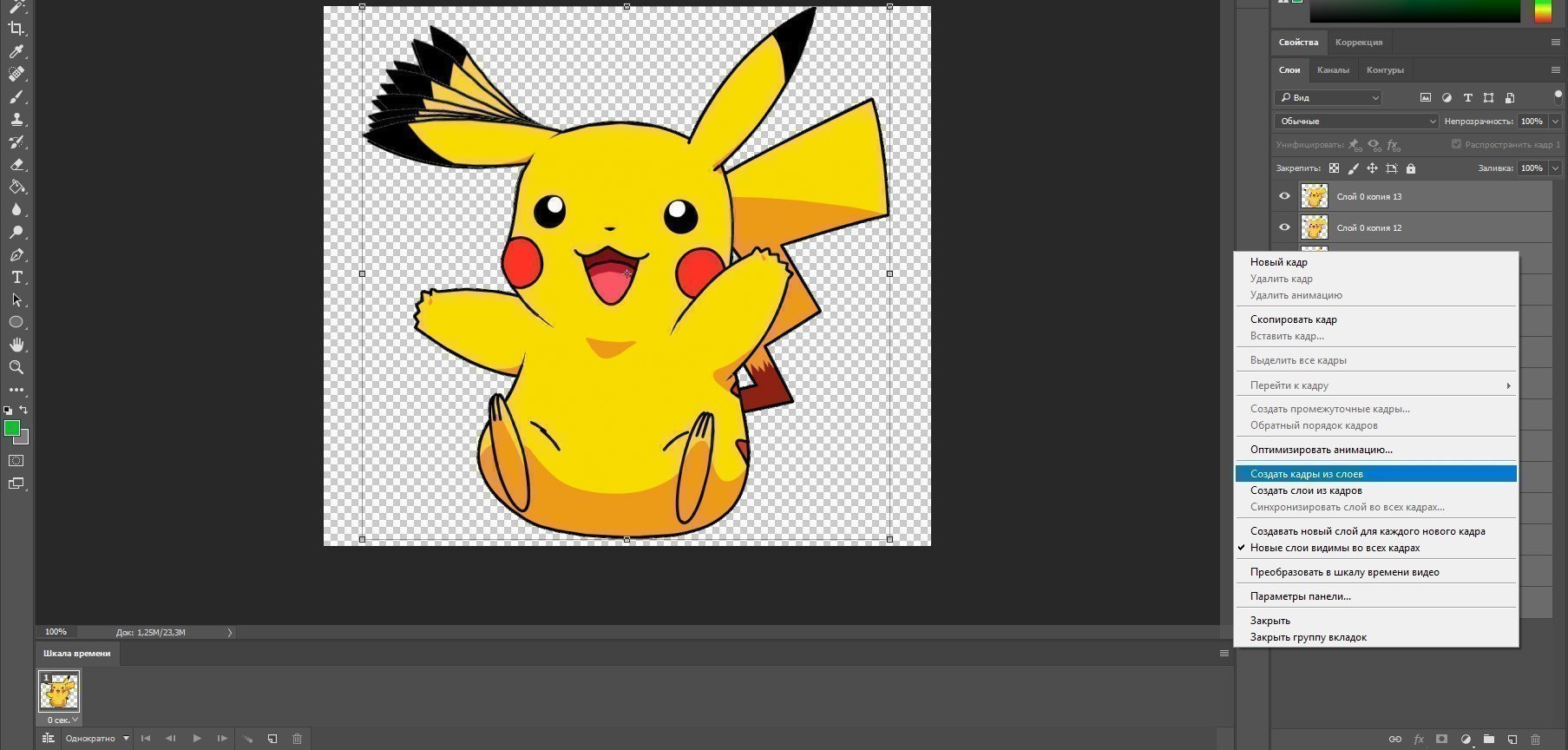
Когда закончили двигать картинку, выделите все слои, кликните по ним правой кнопкой мыши и нажмите Rasterize («Растрировать слой»).
Далее начинается работа со «Шкалой времени». Кликаем на Create Frame Animation, переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers.

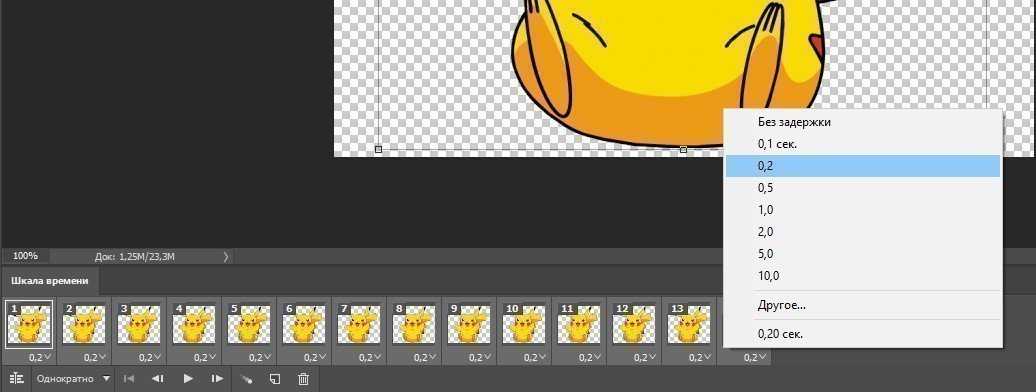
Теперь все слои собраны на одной шкале. Если щёлкать по ним поочерёдно, мы увидим, как картинка движется по заданной траектории. Далее установим время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.

Если всё устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
Заключение
Теперь вы умеете делать анимацию в Photoshop двумя простыми способами. Их можно применять при создании баннеров или логотипов, которые украсят любую веб-страницу.
Если вы всерьёз заинтересовались анимацией и дизайном — присмотритесь к моушн-дизайну. Это одно из модных направлений современности. Освоив его, вы будете на профессиональном уровне создавать анимацию для крутых проектов.
Motion-дизайн с нуля до PRO
Вы научитесь создавать анимацию, освоите профессиональные программы, сделаете первые работы и получите новую востребованную профессию! Вы расширите диапазон рабочих инструментов, дополните свое портфолио работами c анимированной графикой и сможете претендовать на более сложные и дорогие проекты. После прохождения обучения — помощь в трудоустройстве.
Как создать анимацию в photoshop
Содержание статьи

- Как создать анимацию в photoshop
- Как делать флэш-анимацию
- Как в Фотошопе сделать gif-анимацию
Графический редактор Photoshop позволяет не только обрабатывать изображения, но и создавать на их основе анимацию. Для этого в Photoshop есть специальная панель, которая так и называется — «Анимация» (в случае Photoshop версии CS6 она называется «Шкала времени»).
Чтобы начать работать над анимацией, создайте новый документ и откройте панель «Анимация». Перейдите в режим покадровой анимации — это можно сделать, выбрав соответствующую опцию в настройках панели.
Анимация в Photoshop
Принцип анимации в Photoshop состоит в том, что программа делает видимыми или невидимыми отдельные слои документа. Например, чтобы создать анимацию шара, перемещающегося слева направо, вам понадобится создать несколько слоев, на каждом из которых шар будет чуть-чуть сдвинут по направлению своего движения. На каждом кадре будет виден лишь один из этих слоев — поэтому при проигрывании анимации будет казаться, что он движется.
Чтобы создать фон для анимации, нужно создать новый слой, который будет располагаться ниже остальных слоев. Он должен быть виден всегда — поэтому нужно выделить все кадры анимации и нажать в панели слоев на иконку с изображением глаза, это сделает его видимым на каждом кадре. В противоположность фону, слои, представляющие собой отдельные фазы анимации предмета или персонажа, должны быть видны только каждый в своем кадре.
Работа с отдельными кадрами
Отдельные кадры анимации можно редактировать — менять положение объектов на них, увеличивать или уменьшать прозрачность слоя, менять режим наложения и стили.
Анимация может содержать неограниченно большое количество кадров. Новый кадр можно добавить, воспользовавшись соответствующей кнопкой в панели «Анимации» — его можно вставлять перед текущим кадром или после него. Время показа каждого кадра также настраивается. Вы можете выбрать одну из предустановленных настроек, либо ввести время в секундах вручную.
Анимация может воспроизводиться в нескольких режимах — режиме бесконечного цикла, воспроизводиться только один раз или определенное количество раз. Выставить соответствующие настройки можно в левом нижнем углу панели анимации.
Сохраняем анимацию
После того, как вы добавите все нужные кадры и отредактируете их, можно просмотреть, как будет выглядеть анимация. Для этого достаточно нажать на кнопку «Воспроизвести». Если вас всё устраивает — можно сохранить анимацию.
Сохранить файл с анимацией можно в формате PSD либо в формате GIF. Если анимация предназначена для воспроизведения на домашнем компьютере или в интернете, используется GIF. Формат PSD предназначен для хранения исходников анимации. Чтобы сохранить анимацию для дальнейшего использования, воспользуйтесь пунктом «Сохранить для Web». Укажите в открывшемся окне настройки файла GIF — палитру, количество цветов и т.д.
Как сделать Gif – анимацию в фотошопе: полное руководство
11 Ноя 2009, 6:00, написал Максим Шайхалов в разделе «Фотошоп»
Решил написать этот урок в связи с частыми просьбами друзей нарисовать юзербар на форум. В этом уроке мы рассмотрим приемы создания анимации в фотошопе на примере юзербара.
![]()
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350×20.
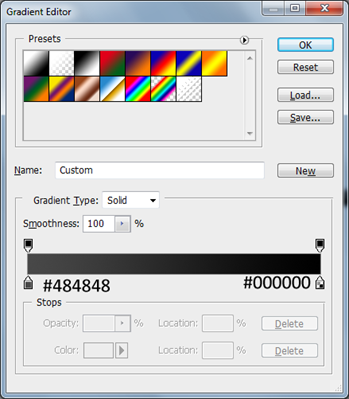
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.

![]()
Шаг 3. Текстура
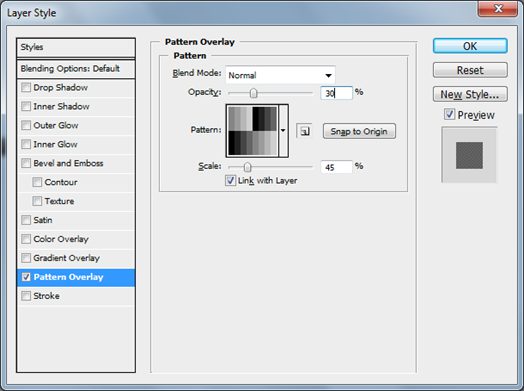
Далее я решил добавить нашему юзербару текстуру.
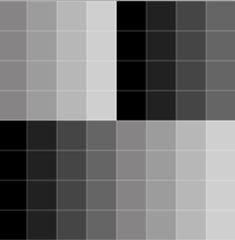
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8×8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.

Далее идем в Bleding Options слоя с юзербаром.

![]()
Шаг 4. Текст.
Осталось добавить текст. Для этого нам понадобится шрифт Visitor .
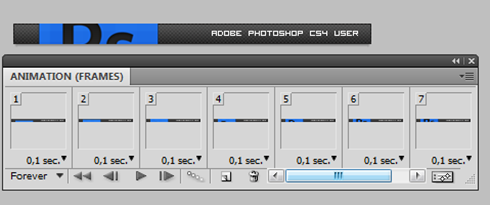
Берем Visitor TT1 BRK устанавливаем размер в 10 пунктов. Я написал “Adobe Photoshop CS4 User”.
![]()
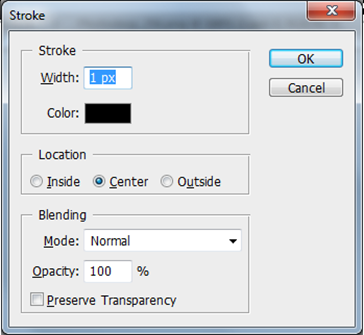
Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:

![]()
Анимация юзербара в фотошопе
Шаг 1. Добавление иконки к анимации.
Теперь добавим иконку и перейдем к анимации.
![]()
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.
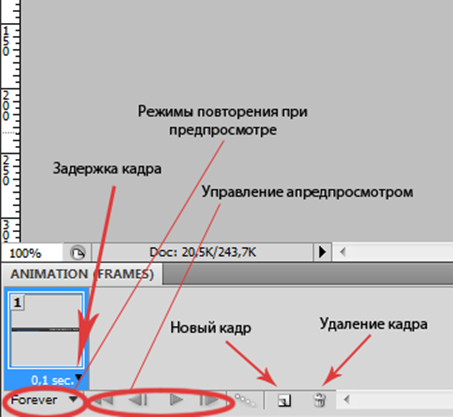
Шаг 2. Разбираемся с палитрой анимации.
Заставим ее двигаться.
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
Перейдем в режим покадровой анимации.

Разберемся с палитрой анимации.

Шаг 3. Анимируем юзербар.
Что дальше? Теперь я выделяю слой с иконкой и двигаю ее немного вверх, после этого создаю новый кадр (смотри шаг 2). И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.

При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
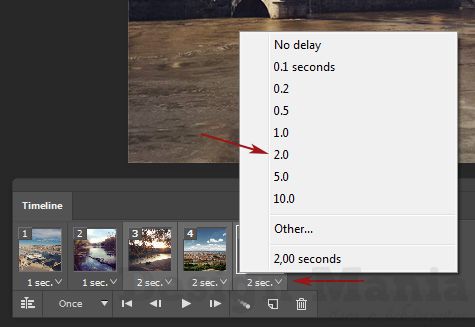
Также выставим нужную задержку. Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Шаг 4. Сохранение в Gif – анимацию.
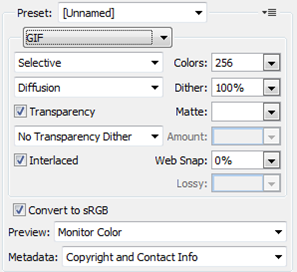
Когда анимация готова мы должны сохранить ее. Выбираем File > Save for Web & Devices… (Alt+Shift+Ctrl+S). Выбираем формат файла GIF.

Если правила форума не позволяют загрузить юзербар больше определенного веса или разрешения, то можно воспользоваться статьей о том как уменьшить картинку в Фотошопе.
Заключение
Итак, мы создали стильный юзербар. Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
Создание GIF анимации в Photoshop

Ранее на сайте мы рассматривали сторонние сервисы создания гиф анимации, однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
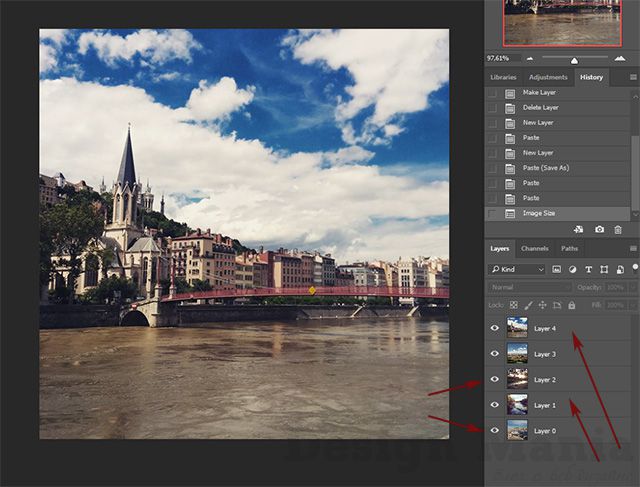
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.

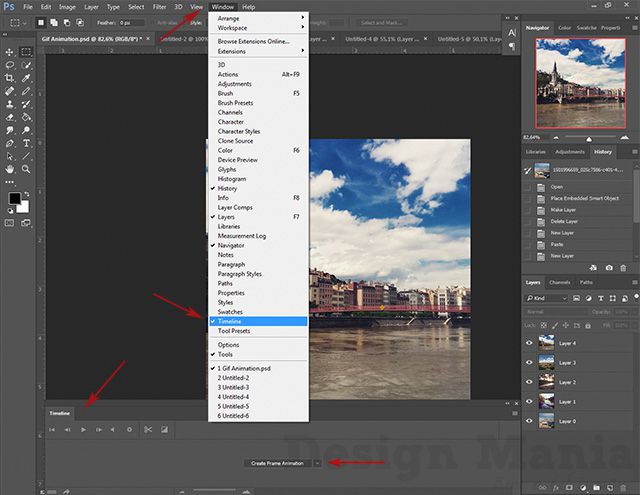
Далее в пункте меню Window (Окно) включаете отображение панели Timeline (Шкала времени). Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.

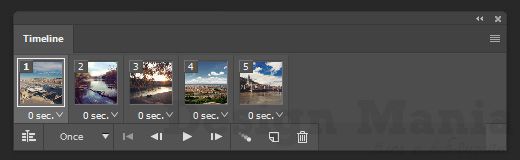
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
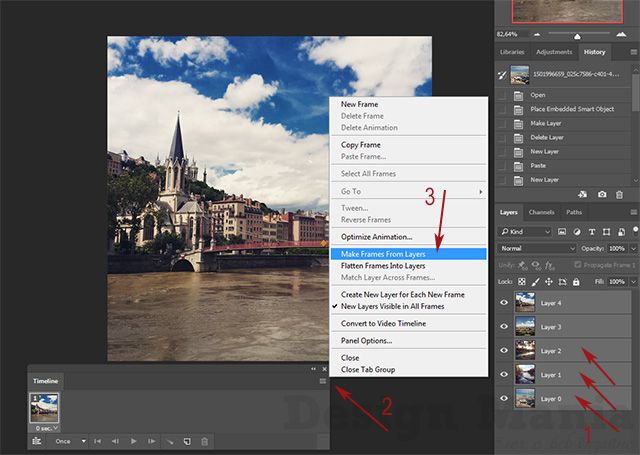
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».

Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.

Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.

Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
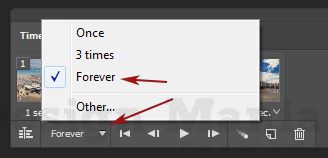
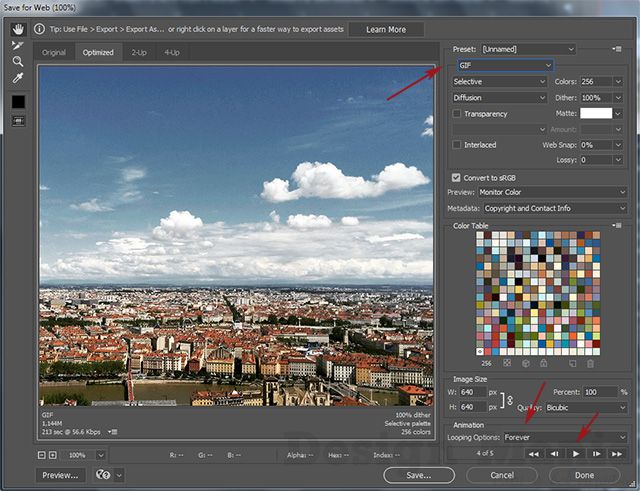
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.

Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
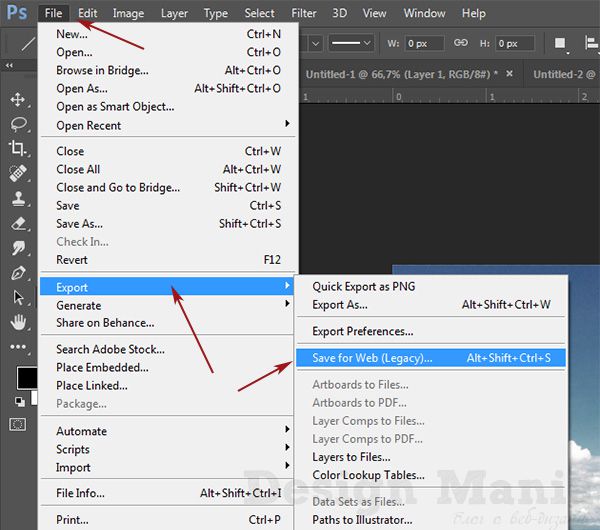
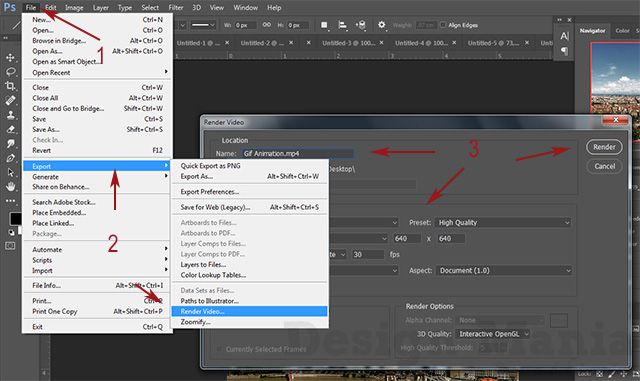
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.

В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.

Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.

В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.












