Монитор для дизайнера. Какой выбрать
Понадобился мне для работы монитор, да не простой, а для web дизайна.
Так вот, первым делом я решил заглянуть в один из специализированных магазинов, чтобы, как говориться, вживую пощупать мониторы. Заодно, думаю, напрягу продавца-консультанта, он-то мне все и расскажет.
Тут главное, чтобы сам продавец хорошо разбирался в мониторах и знал, для каких целей подходит та или иная модель. Часто бывает, консультанты, не зная всех характеристик товара, просто читают данные с инструкции. Тем не менее, общие понятия о характеристиках мониторов вы в любом случае получите. Плюс ко всему можно визуально сравнить сразу несколько моделей.
Обратите внимание на угол обзора монитора. Немаловажный аспект при работе с графикой. Когда вы смотрите на экран монитора прямо или немного сбоку, то картинка на экране по возможности должна отображаться одинаково.
Не торопитесь покупать монитор, если вы не уверены в своем выборе. Лучше сфотографируйте и запишите название тех моделей мониторов, которые вам больше всего понравились. В дальнейшем это поможет определится с выбором.
Каким редактором пользоваться?
Вы можете спроектировать будущий сайт с помощью любого графического редактора, в котором привыкли работать. Мне удобнее использовать Adobe Illustrator , хотя большинство дизайнеров стремятся использовать для этих целей Photoshop . Отчасти потому, что браузеры не отображают векторную графику.
В результате, в процессе подготовки слоев сайта, все графические элементы преобразовываются в растр. По большей части — в формат jpeg . Однако, если вам нужен прозрачный или полупрозрачный фон — вы можете использовать графику формата png или gif ( реже ).
Большинство дизайнеров используют Photoshop не только потому, что это один из лучших редакторов для растровой графики, которую понимает HTML , а скорее потому, что эта программа достаточно хорошо известна и, поэтому, большинство начинающих дизайнеров обычно начинают изучение компьютерной графики с Adobe Photoshop .
Это те основные причины, по которым Photoshop считается самой удобной программой для отрисовки веб-дизайна:

Частичное решение: делаем всё гибким
Конечно, это не идеальный способ, но он устраняет большую часть проблем с адаптивной вёрсткой.
Итан Маркотт (Ethan Marcotte) создал простой шаблон, демонстрирующий использование гибкой вёрстки:

Весь дизайн — микс адаптивных слоев, картинок и, в некоторых местах, умной разметки. Создание адаптивных слоев — частая практика, чего нельзя сказать об адаптивных картинках. Однако если они вам нужны, обратите внимание на следующие техники:
Для более детальной информации рекомендуем ознакомиться с книгой Зои Микли Джилленуотер (Zoe Mickley Gillenwater) «Flexible Web Design: Creating Liquid Layouts with CSS» и загрузить главу «Creating Flexible Images».
На первый взгляд может показаться, что все легко, но это не так. Взгляните на логотип:
Если уменьшить изображение целиком, надписи станут нечитаемыми. Поэтому, чтобы сохранить логотип, картинка поделена на две части: первая часть (иллюстрация) используется как фон, вторая (логотип) изменяет свои размеры пропорционально.
Элемент h1 содержит изображение в качестве фона, а картинка выровнена относительно фона контейнера (заголовка).
Разрешения экранов мобильных устройств
240×320
- Nokia 6300, Nokia N92, Nokia N95, Nokia N95 8GB, Nokia N96
- Sony Ericsson W850i & W890i, Sony Ericsson W880i
- Apple iPod Nano 3rd & 4th generation
- HTC Wizard, HTC Tattoo, HTC Touch2
320×240
- Blackberry: Curve 8530, Pearl Flip
- Android: Motorola Charm, Sony Ericsson Xperia X10 Mini и другие
- Symbian OS: Nokia E63 и другие
320×480
- Apple OS: iPhone, iPod
- Android: HTC Dream, HTC Hero, HTC Magic, HTC Wildfire S, Droid Pro, i7500 Galaxy, Samsung Galaxy Ace (S5830), Samsung Moment, Samsung Galaxy Gio GT-S5660, Sony Ericsson Live With Walkman и другие…
480×360
Blackberry: Torch, Storm, Bold
360×640
Symbian OS: Nokia N8, Nokia C6-01 и другие
480×800
- Android: Liquid A1, HTC Desire, Nexus One, i9000 Galaxy S и другие
- Maemo (Linux): Nokia 900 и другие
- Windows Mobile 6: Sharp S01SH
- Windows 7 Phone Venue Pro, Samsung Omnia 7, HTC 7 Pro и другие
768×1024
640×960
1280×800
- Android: Motorola Xoom, Samsung Galaxy Tab 10.1
- Windows OS: Asus Eee Pad EP121
- Apple OS: Axiotron Modbook
2048×1536
У iPad 3 дисплей Retina при плотности 264 пикселя на дюйм (это даже больше, чем в 15-дюймовых MacBook Pro).
У iPhone 4S — 326 ppi.
Планирование
Первый этап по оптимизации сайта под большой экран заключается в планировании. Планируя все наперед, вы сведете к минимуму все возможные сюрпризы и будете уверены, что все будет работать как надо. У вас не будет неожиданных проблем, которые будет сложно решить, когда разработка уже будет в самом разгаре. Если вы визуализируете макет и поведение контента в графическом редакторе, то создайте подходящие холсты под большие экраны и стандартные разрешения. Если же вы любите создавать дизайны в браузере, тогда зарисуйте свои идеи того, как контент будет вести себя на больших экранах.
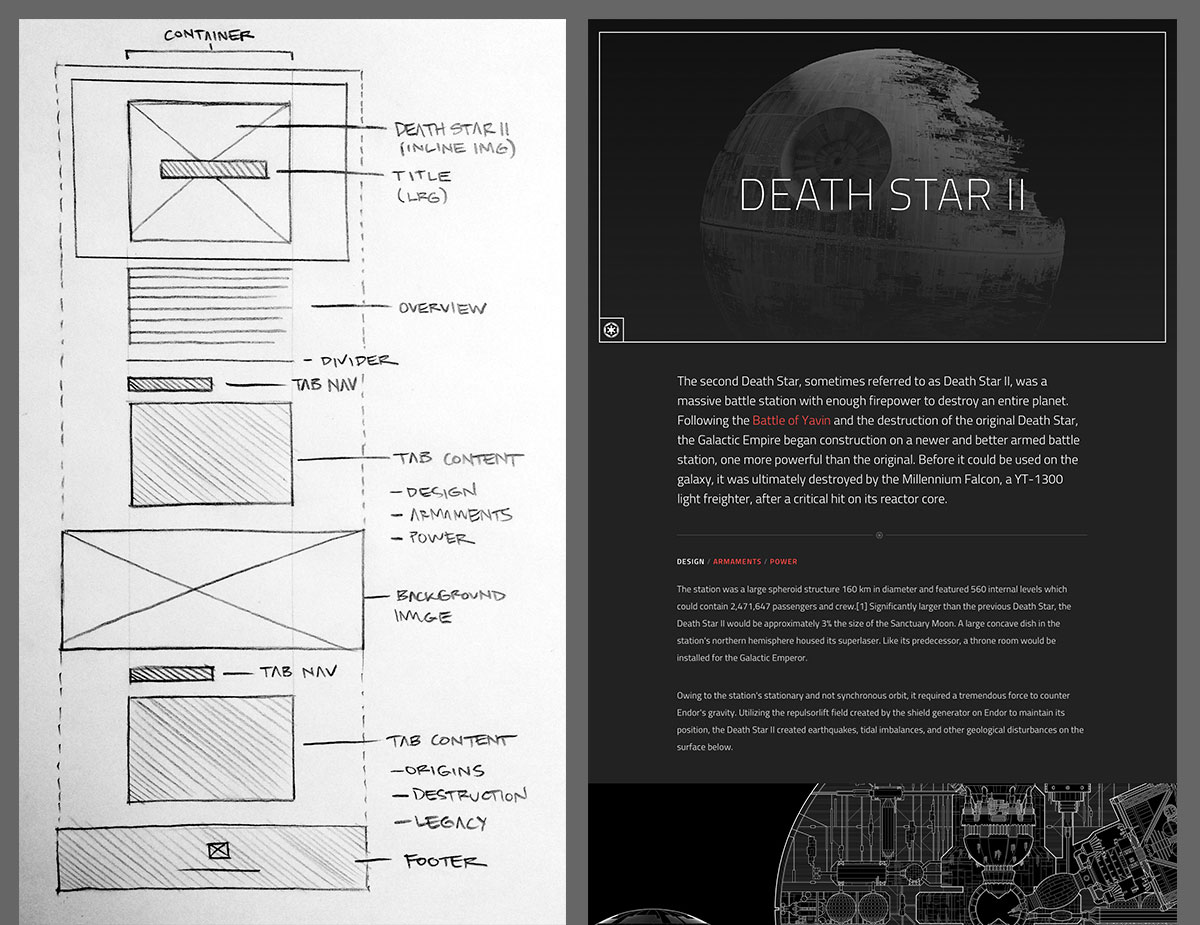
Для нашего демо я сделал зарисовку макета и контента и понял, как разбить сайт на секции, а также как структурировать веб-страницу под эти секции. Потом я набросал дизайн в Sketch, который помог мне определиться со шрифтами, цветом и пропорциями. Главное здесь не вдаваться в детали и не заботиться об идеально выверенных значениях в пикселях – все самое важное, интерактивность, масштабируемость и даже размер шрифта должно решаться уже в браузере.

Изначальная зарисовка и наброски дизайна Звезды Смерти 2
Как выбрать монитор для работы
При подборе дисплея для профессионального применения характеристики следует изучать наиболее внимательно. Для специалиста, работающего с графическими данными, важно обеспечить максимальное соответствие характеристик экрана основным задачам. При этом, в зависимости от рода деятельности, основополагающими могут быть как «внутренние», так и «внешние» параметры дисплея.
Выбираем монитор для работы с текстовыми документами и таблицами
В категорию задач, связанных с просмотром и редактированием текстовых данных, попадает труд представителей множества профессий: от секретаря до программиста, писателя или журналиста. Чтобы комфортно работать с текстом, «внешние» характеристики монитора имеют решающее значение.
- Диагональ . В зависимости от расстояния между экраном и глазами, нужно выбирать модель так, чтобы большая часть площади матрицы находилась в поле зрения. Покупать дисплей больше, чем на 22″, если он будет стоять на обычном компьютерном столе, смысла мало. Значительная часть экрана окажется за пределами фокуса глаз, и это пространство не будет задействоваться максимально эффективно.
- Пропорции . Для постоянной работы с одним текстовым документом оптимально подойдет экран с пропорциями 3:4 или 5:4. При расположении файла в портретном режиме значительная часть монитора будет не задействована, поэтому широкоформатный дисплей для таких задач подойдет хуже.

При открытии текстового документа на широкоформатном экране остаются пустые поля по бокам
Тип матрицы и ее разрешение, угол обзора, время отклика, контрастность и цветовой охват всех современных мониторов (даже бюджетных) будут достаточными для работы с текстом и таблицами, поэтому ими можно пренебречь. Вид подключения следует выбирать исходя из наличия разъемов на видеокарте. Наиболее предпочтительный и универсальный протокол – HDMI, который сейчас ставится на все графические платы и позволяет подключать к дисплею широкий спектр устройств.
Как выбрать монитор для работы в Автокаде и других инженерных программах

Перед тем , как выбрать монитор для работы в Auto CAD, важно учесть индивидуальные особенности профессии. В зависимости от того, какой именно вид данных отображается на экране чаще всего, и будет зависеть решение.

- Диагональ . Большой дисплей для Автокада лишним не будет. Классические бумажные чертежи выполняются на листах формата A0 – A4. Но экран, как правило, находится дальше от глаз, чем лист, поэтому нужно брать поправку на это. Оптимальным будет размер дисплея от 24-26″, а если приходится работать с большими документами – не помешает даже 32″.
- Разрешение. Обилие мелких, но значимых, элементов чертежа, выдвигает повышенные требования к качеству отображаемой картинки. Выбирая монитор для работы в Автокаде, в сторону разрешения менее FullHD (1920х1080) можно даже не смотреть.
- Пропорции. Соотношение классических чертежей – 3:4, но как раз экран 3:4 для работы с ними (как бы парадоксально не звучало) подходит хуже всего. Причина тому – наличие большого количества панелей и окошек с инструментарием. Если вписать проект по размерам экрана, то эти элементы будут расположены поверх чертежа. Если работа заключается в оперировании трехмерными фигурами неправильной формы, данный недостаток будет выражен меньше. В любом случае, широкоформатный экран не будет лишним.
- Тип матрицы. Желательно рассмотреть модели мониторов с панелью IPS. Они дороже, но обладают отличными углами обзора, цветопередачей, контрастностью, цветовым охватом и хорошим (но не самым лучшим) временем отклика.
Как выбрать монитор для работы с графикой
Графика – именно та область деятельности, в которой «внутренние» (неопределяемые при первом визуальном контакте с ним) параметры дисплея имеют огромное значение. Перед тем, как выбрать монитор для работы с изображениями и иной графической информацией, важно внимательно изучить его описание.
- Тип матрицы . Для профессиональной обработки графики TN дисплеи не годятся. Им не хватает углов обзора, цветового охвата, контрастности. Лучше остановиться на моделях с матрицей IPS, PLS или OLED.
- Разрешение . Высокое разрешение – залог комфортной работы. FullHD – оптимальный выбор.
- Размеры . Диагональ следует выбирать, исходя из личных вкусов, положения монитора и специфики поставленных задач. Но маленький экран, в любом случае, лучше не покупать, оптимальным будет экран на 22-25″. Хотя некоторым пользователям покажется мало даже 28″. Тут, опять же, влияет специфика деятельности.
- Пропорции . Здесь тоже все зависит от специфики задач, стиля работы и привычек. Широкоформатные модели, в целом, позволяют эффективнее работать с ландшафтными изображениями, но при обработке графики в портретной ориентации значительная часть площади «простаивает». Конечно (как и в случае с AutoCAD) нужно оставить место под панели и вкладки с инструментами, но их расположение часто можно менять, и в целом лучше предпочесть широкоформатную матрицу большого размера, с высоким разрешением.Исключение составляют те виды деятельности, что требуют концентрации на отдельных участках картинки или связаны с обработкой фото в портретной ориентации. Для таких задач некоторые разработчики специально делают узкоформатные дисплеи высокого разрешения, с пропорциями 5:4, или даже квадратные 1:1. Но выпускаются такие модели мелкими партиями и стоят недешево.
- Цветовой охват . Графика – это та область деятельности, где этот параметр имеет важное значение. Рекомендуется рассматривать модели, у которых цветовой охват максимально велик и составляет не менее 72-75 % от NTSC. Лучше всего подойдет дисплей с подсветкой на базе светодиодов, которая способствует расширению гаммы. Перед тем, как выбрать монитор для работы с графикой , рекомендуется почитать отзывы покупателей о модели.

Разные мониторы обладают отличающимся цветовым охватом. Если вы не видите разницы в оттенках — то нынешний ваш монитор для работы с графикой совсем не подходит
Как сделать адаптивную верстку
Вебмастер, который немного разбирается в HTML и CSS и имеющий некоторый опыт, при должном усердии сможет адаптировать даже давно работающий объемный сайт, но повозиться придется не мало. Давайте рассмотрим, как сделать адаптивный дизайн с минимальными затратами времени.
CSS-фреймворки
Адаптивную верстку сайта существенно упрощают CSS-фреймворки — наборы готовых решений, максимально исключающих возможность некорректного отображения на разных девайсах и в разных браузерах. Каждый из них подразумевает разные подходы к реализации адаптивного дизайна. В их числе стоит отметить:
- Bootstrap . Самый популярный фреймворк, используемый в веб-разработке. Легко и быстро адаптирует сайт под любое устройство, используя 12-колоночную сетку. Доступно огромное количество готовых компонентов. Поддерживает 2 самых популярных CSS-препроцессора: Sass и Less, а также Normalize.css, обеспечивающий кроссбраузерность контента.
- Materialize . Платформа, созданная по всем принципам материального дизайна (использование «карточек», плавный переход между элементами, отсутствие острых углов, применение строгих макетов и анимаций). Инструмент содержит набор стилей и инструменты для их реализации. Используется 12-колоночная сетка. Поддерживается Sass.
- Bulma . Современный фреймворк, использующий Flexbox вместо сетки колонок — очень удачную реализацию «резиновых» контейнеров. Доступно большое количество готовых компонентов, поддерживается Sass.
- Pure . Компиляция небольших адаптивных модулей, которые можно использовать на любом ресурсе. Требует написания собственных кастомных стилей, так как в этом фреймворке их количество сведено к минимуму. Поддерживает 24-колоночную сетку. Не использует файлы JS.
Адаптируем текущий дизайн
Одно из условий, которое должно выполняться в любом из видов адаптивной верстки — использование Viewport, то есть области, видимой пользователю без прокрутки экрана. При отсутствии адаптации содержимое выходит за границы разрешения устройства и пользоваться таким сайтом неудобно. Высока вероятность, что посетитель пробудет на ресурсе недолго и уйдет к конкурентам. Адаптивная верстка делает более удобным чтение, навигацию и совершение покупок, что увеличивает поведенческие факторы.
Почти всегда строка с тегом Viewport выглядит следующим образом:
Параметр width дает браузеру команду подстроить страницу под экран устройства, с которого пользователь зашел на сайт. Масштабирование определяется автоматически. Initial-scale означает коэффициент масштабирования. Если ему присвоено значение 1, разрешение экрана устройства и CSS приравниваются друг к другу независимо от размера. Тег Viewport нужно прописать в head каждой страницы сайта.
Рассмотрим адаптацию работающего сайта на примере самого популярного фреймворка Bootstrap. Чтобы он работал на странице, в head нужно прописать и код его активации. В случае с последней, 5-й версией, это выглядит так:

Пример кода Bootstrap
Код для Bootstrap 4:

Пример кода Bootstrap 4
И последний штрих, без которого верстать адаптивный дизайн под размер экрана невозможно — добавление в разметку классы сетки Bootstrap. Разным устройствам в этом фреймворке присвоены разные префиксы класса, от чего и будем отталкиваться.

Классы сетки Bootstrap
Следует учитывать, что префикс .col- отвечает не только за минимальные значения, но и за автоматическую разметку на экранах любых размеров.
Пример колонок равной ширины. Добавить можно любое количество классов, при этом ширины всех колонок будут равными:

Пример колонок равной ширины
Можно установить фиксированную ширину колонок, назначив подходящее количество ячеек сетки. Выглядеть это будет так:

Фиксированная ширина колонок
Для адаптации содержимого под размер экрана используется следующий метод:

Адаптация содержимого под размер экрана
С учетом всех брейкпоинтов можно задать фиксированный размер колонок, когда в этом есть потребность, и адаптивный размер для всего остального содержимого:

Фиксированные размеры колонок и адаптивный размер для остального содержимого
CSS3 Media Queries
Как дополнительный инструмент можно использовать медиа-запросы — правила CSS, управляющие стилями элементов исходя из технических характеристик устройства. Эти конструкции помогают определить, какие элементы отображать на каком устройстве, а какие скрыть. Медиа-запросы, которые появились в версии CSS3, сегодня определяют все современные браузеры. В этом случае тоже нужно прописать тег Viewport в head страницы.
Для медиа-запросов используется следующий синтаксис:

Синтаксис для медиа-запросов
Например, для всех устройств, кроме смартфонов, запрос будет выглядеть следующим образом:
@media all and (not handheld)
В целом, адаптивная верстка с нуля действительно окажется проще. В случае, если сайт давно запущен и наполнен контентом, придется повозиться, добавляя все необходимые элементы. Но временные неудобства с лихвой может компенсировать трафик с мобильных, который начнет увеличиваться в течение ближайшего времени.
* Meta Platforms Inc. (и принадлежащие ей соц.сети Instagram, Facebook) признана экстремистской организацией, ее деятельность в России запрещена.
Как сделать адаптивную верстку сайта
Во-первых, если вы взялись верстать адаптивный дизайн сайта, между тегами вставьте следующий код:
Какой я был дурак, что не сделал этого сразу, когда пытался сделать адаптивную верстку сайта.
Проблема мобильных браузеров в их масштабировании верстки сайта, даже адаптивной.
Представьте себе, я рисую дизайн, потом прописываю все нужные стили и запросы, проверяю адаптивность сайта при разных разрешениях. Все вроде бы хорошо! Но, когда я открываю свой блог на смартфоне, я вижу, что сайт просто напросто сжался. Он не адаптировался к мобильному устройству, а просто уменьшились размеры шрифта, картинок и т.д.
Как так? Я стал перепроверять все стили, правильно ли я прописал классы, в итоге дошел до того, что через javascript проверил ширину окна браузера в px. Я был в шоке. При проверке на ноутбуке я получил результат 1024px, и примерно такой же результат я получил открыв сайт на смартфоне!
Но ведь этого не может быть!
Оказывается, если не прописать код, который я указал выше, мобильный браузер не понимает, что сайт адаптивный и пытается просто уменьшить страницу сайта, чтобы она влезла в маленький экран мобильника.
Из-за своей глупости и некомпетентности я потерял очень много времени. Зато теперь запомнил навсегда))).
Адаптивная верстка CSS media запросы
Чтобы сделать адаптивную верстку сайта с помощью CSS, необходимо использовать media запросы.
Это как? Да, очень просто. В CSS файле нужно прописать запросы типа:
Это код означает, что стили заключенные между « < >» будут работать для экранов с минимальной шириной 1440px и максимальной 1599px.
То есть те стили элементов сайта, которые должны быть адаптированны в зависимости от разрешения экрана, должны быть прописаны отдельно для каждой возможной ширины экрана.
Самые важные разрешения экрана, при адаптивной верстке
- 320 px — Мобильные устройства (портретная ориентация);
- 480 px — Мобильные устройства (альбомная ориентация);
- 600 px — Небольшие планшеты;
- 768 px — Планшеты (портретная ориентация);
- 1024 px — Планшеты (альбомная ориентация)/Нетбуки;
- 1280 px и более — PC.
Именно на эти разрешения и нужно делать упор и уделять им особое внимание при адаптивной верстке. Это самые распространенные виды разрешений экранов.
bootstrap адаптивный дизайн
Очень удобно использовать для создания адаптивной верстки bootstrap. Удобство в том, что все стили для адаптации блоков, кнопок, таблиц и т.д. уже прописаны в bootstpap. Нужно только разобраться какой класс к какому элементу присвоить.
Для начала, качайте свежую версию bootstrap и подключите его к своему сайту. Учтите, что подключение стилей и скриптов к wordpress имеет свои особенности.
Верстка на bootstrap отличается тем, что ширина блока или экрана делится на 12 равных частей. И присваивая определенный класс блоку, можно задать ширину блока равной нужному количеству частей.
Например, такая конструкция позволит выделить один широкий блок для контента шириной в 8 частей и один узкий для сайдбара шириной в 4 части экрана:
Ширина блоков будет рассчитываться автоматически в зависимости от ширины экрана. А при просмотре на мобильном устройстве эти блоки будут смещаться друг под друга.
Также можно регулировать отступ блок от края, опять же, на нужное количество частей. Например такая конструкция:
Будет создан блок шириной в 10 частей с отступом слева в 1 часть экрана.
Если разобраться, то работа с бутстрап делает работу с адаптивным дизайном очень быстрой. При чем эти стили точно работают корректно и не будет ничего кривого на сайте.
В будущем я планирую выложить несколько уроков по работе с bootsrap. Поэтому советую подписаться на обновления блога, чтобы не упустить этот момент.












