Интерфейс inkscape
Интерфейс векторного графического редактора Inkscape состоит из управляющих элементов и функций, призванных сделать работу художника простой и удобной. Интерфейс векторного графического редактора Inkscape состоит главным образом из рабочего окна, в котором можно создавать и управлять чертежам. В окне расположены управляющие и информационные инструменты, работа с которыми описана на этой странице.
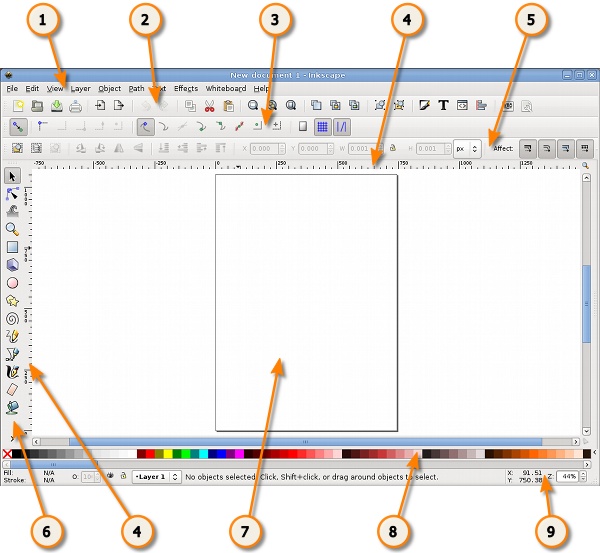
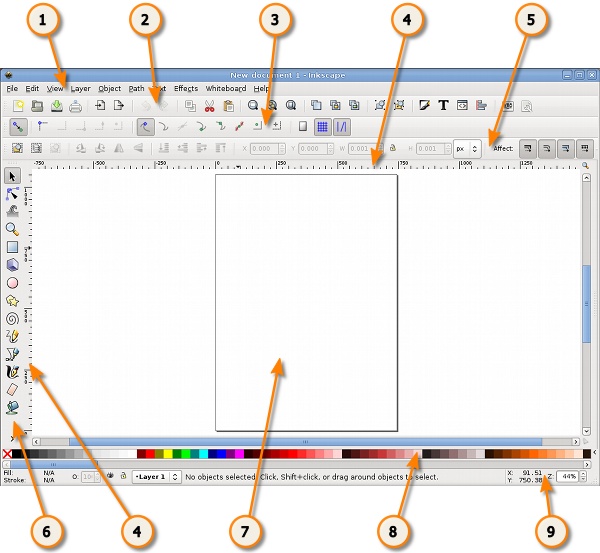
Окно интерфейса Inkscape можно разделить на девять основных областей:

- 1. Главное меню (Главное меню в верхней части окна)
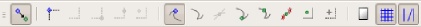
- 2. Панель инструментов
- 3. Контекстная панель управления
- 4. Разметка, линейки, направляющие и сетки
- 5. Панель элементов управления
- 6. Окно инструментов
- 7. Холст
- 8. Палитра
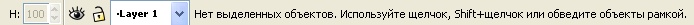
- 9. Строка состояния
Описанные выше панели инструментов и управления, доступные в inkscape могут занимать значительное пространство экране монитора. Чтобы уменьшить размер панели инструментов, выберите в главном меню «Файл» -> «Настроить Inkscape. «. Затем выберите вариант «интерфейс». Здесь вы можете самостоятельно установить большие или маленькие значки панели команд, панели элементов и т.д.
Главное меню

Как и в большинстве других программ, главное меню Inkscape содержит основные функции работы с программой: работа с файлами, функции редактирования и просмотра, функции редактора работы с текстом, фильтрами, объектами и контурами, дополнения и справочную информацию.
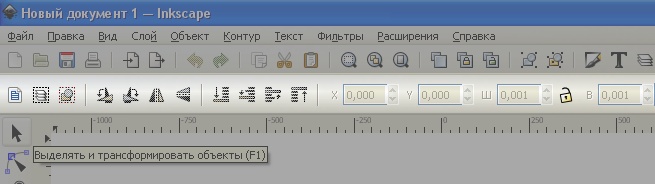
Панель инструментов


Панель инструментов inkscape расположена в верхней части рабочей области экрана редактора сразу по главным меню. Панель инструментов inkscape содержит значки-иконки, которые вызывают определенные команды редактора. Эти команды также доступны в главном меню или по комбинации клавиш. Панель инструментов предназначена для более легкого доступа к наиболее используемым функциям редактора. Из панели инструментов inkscape в один клик можно открыть новый или существующий документ, напечатать его, загрузить изображение, отменить предыдущие команды, масштабировать, откройте диалоговое окно для настройки свойства документа и т.д. Каждый значок при наведении курсора мыши отображает свою функцию с помощью всплывающих подсказок.
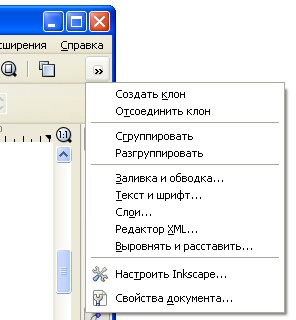
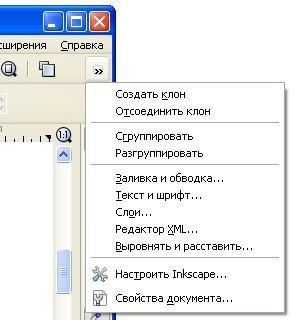
Если все значки панели инструментов inkscape не помещаются на экране, то доступ к ним может быть осуществлен через кнопку с двумя стрелочками с правого края панели. Щелкнув по ним, вы увидите в виде меню все остальные команды панели, значки которых не помещаются на панели. Значки могут не помещаться на панели инструментов inkscape из-за размера экрана или разрешения монитора.
Окно инструментов

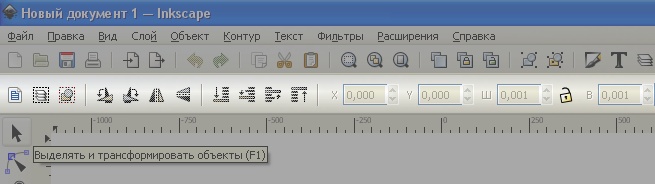
Окно инструментов inkscape, состоит из вертикального ряда кнопок, расположенного в левой части окна редактора. На картинке выше эта панель приведена горизонтально для экономии места. Окно инструментов inkscape — это основной элемент для работы в векторном редакторе Inkscape. Окно инструментов inkscape содержит основной набор графических инструментов для создания и редактирования фигур. В окне инструментов inkscape присутствуют инструменты для работы с геометрическими фигурами, а также свободной трансформации фигур и линий, инструменты для работы с текстом и цветом (заливка и градиенты).
При работе с инструментами, сразу под горизонтальной панелью вы можете заметить контекстную панель управления inkscape.

В зависимости от того, какой инструмент выбран в окне инструментов inkscape, изменяется вид контекстной панели inkscape. В контекстной панели отображаются настройки и параметры активного инструмента. В зависимости от ситуации изменение этих параметров может сразу повлиять на выбранный объект, а в некоторых случаях изменения параметров вступят в силу только при создании нового объекта или повлияют на существующие и новые объекты.
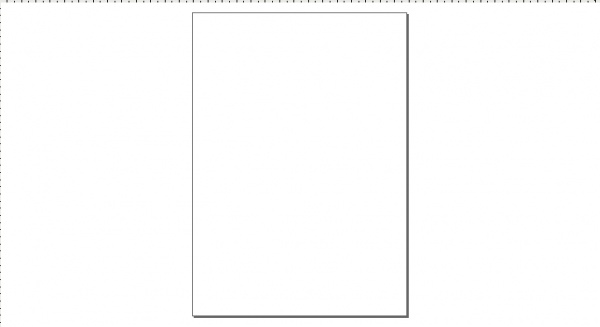
Холст

Холст или канва inkscape является главной рабочей областью программы. Это основная часть интерфейса, поскольку именно здесь пользователь графического редактора создает и редактирует рисунки. Холст расположен посередине окна программы и похож на изображение чистого листа бумаги, расположенного на белом фоне. По умолчанию в окне редактора сленва и сверху включены линейки, для определения координат в пикселях. Значения по умолчанию — видимость линейки и единицы измерения можно изменять в Свойствах документа.
Не смотря на то, что границы отображаемого на холсте «листа» определяют границы изображения для печати или сохранения, при рисовании размер «листа» вовсе не ограничивают область изображения. Вы даже можете сделать границы «страницы» и показанные на рисунке выше тени этих границ невидимыми. Настроить видимость границ страницы можно в свойствах документа. Некоторые пользователи предпочитают использовать границы страницы, другие используют для рисования все пространство холста.
Разметка, линейки, направляющие и сетки в inkscape
Линейки разметки
Линейка разметки расположена вверху и слева холста inkscape. Деления линейки разметки определяют расстояния в некоторых единицах, по умолчанию в пикселях. Изменить настройку единиц измерения можно в свойствах документа в меню «файл» — «Свойства документа».
Когда указатель мыши находится над холстом, на линейке появляются два черных треугольника, треугольника, которые отображают на линейке координаты курсора относительно в нижнего левого угла страницы. Эти координаты X и Y можно увидеть в строке состояния (в нижнем правом углу окна программы), рядом с параметром масштаба Z.
Обратите внимание на то, что SVG координаты начинаются в нижнем левом углу документа как обычно принято геометрии в декартовой системе координат.
Комбинация клавиш CTRL + R позволяет скрыть или отобразить линейки разметки inkscape. Также это можно сделать в главном меню «Вид» — «Показать или скрыть» — «Линейки».

Направляющие
Направляющие создаются в inkscape пользователем для облегчения рисования или построения фигур. Направляющие «притягивают» некоторые инструменты, т.е., позволяют установить положение инструментов точно по ним. Использование направляющих облегчает пользователям выравнивание объектов, создаваемых с помощью мыши. Чтобы использовать направляющие, щелкните указателем мыши на горизонтальной или вертикальной линейке и, удерживая кнопку мыши нажатой, перетащите появившуюся направляющую в ту точку холста, где она должна быть, после этого отпустите кнопку мыши. С помощью горизонтальной линейки создаются горизонтальные направляющие, из вертикальной — вертикальные.
Как использовать направляющие в inkscape
Как переместить направляющие inkscape? При активном инструменте выбора F1 , передвиньте указатель мыши к направляющей. Когда указатель окажется над ней, направляющая изменит свой цвет на красный. Затем щелкните по направляющей и перетащите её туда, куда вы хотите.
Как удалить направляющую в inkscape? Чтобы удалить направляющую, просто перетащите её на соответствующую линейку с помощью инструмента выбора.
Как отключить видимость направляющих в inkscape? Чтобы скрыть направляющие, без их удаления, выберите в главном меню «Вид» — «направляющие». Сочетание клавиш для переключения видимости направляющих Shift + |.

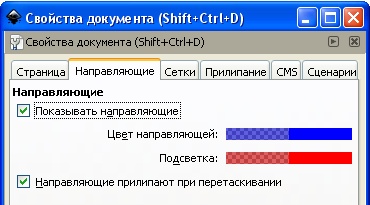
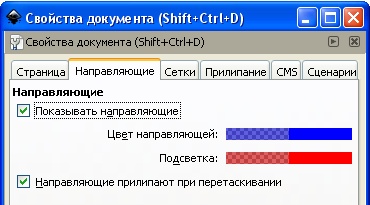
В главном меню «Файл» — «Свойства документа» можно переопределить настройки по умолчанию для направляющих. Можно указать должны ли направляющие показываться по умолчанию, задать цвет направляющих — цвет самой направляющей и цвет её, когда над ней находится кнуказатель мыши.
Направляющие часто используются для размещения объектов на холсте, в этом случае рекомендуется установить флажок «направляющие прилипают при перетаскивании».
Сетка

Чтобы не использовать большое количество направляющих, может оказаться полезным просто активировать сетку в inkscape. Сделать это с помощью главного меню «Вид» — «Сетка» или по горячей клавише # (Shift + 3).
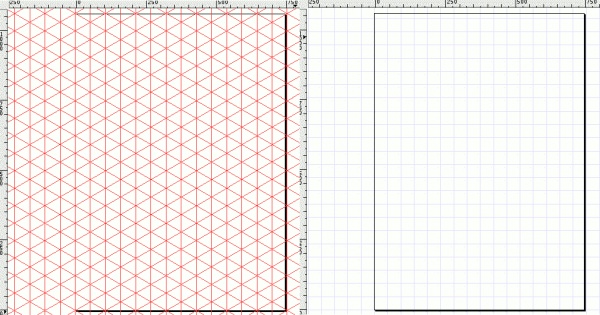
Сетки делятся на два типа: прямоугольная и аксонометрическая. Параметры сетки могут быть определены в главном меню «Файл» — «Свойства документа». Наиболее распространенным является прямоугольная сетка, которая состоит из вертикальных и горизонтальных линий. Аксонометрическая сетка содержит дополнительно диагональные линии и может быть интересна для технических или архитектурных чертежей. На рисунке ниже приведе пример аксонометрической и прямоугольной сеток inkscape.
Как пользоваться сеткой в inkscape
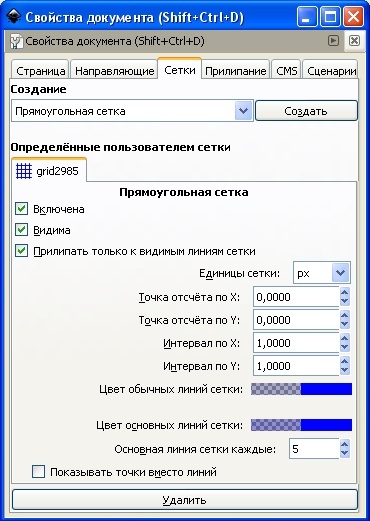
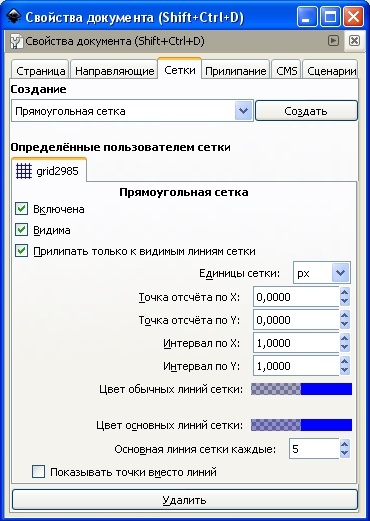
Используйте раскрывающийся список в диалоговом окне свойств документа (пример на рисунке справа), чтобы выбрать тип сетки, которую вы планируете использовать использовать, а затем нажмите кнопку «Создать». Под фразой «Определенные пользователем сетки» (для одного документа могут быть определены несколько сеток) будет создана новая вкладка с параметрами созданной сетки. Затем определите единицы, которые вы хотите использовать, определите точку отсчета по горизонтали и вертикали (X и Y) и расстояние между соседними линиями сетки. При использовании аксонометрической сетки появляется дополнительный параметр, определяющий угол двух линий сетки.

Галочка Включена . Отметьте её, чтобы использовать эту сетку в текущем документе.
Галочка Видима . Этот флажок определяет видимость сетки на холсте. При выключенном флажке сетка невидима. Этот параметр задает значение по умолчанию для каждой сетки таким образом, что даже если видимость в этом параметре включена, то всеравно можно переключать видимость сетки через меню или по горячей клавише #. Т.е., если в главном меню «Вид» — «Сетка» видимость сетки отключена, то сетка не будет отображаться на холсте, даже если установлена галочка «Видима».
Единицы сетки . В качестве единиц измерения для сетки доступны миллиметры, футы и пиксели. Вы можете выбрать ту размерность, которая больше всего соответствует вашим потребностям. Если особых потребностей нет, то используйте вариант по умолчанию — пиксели.
Точки отсчета по X и Y . Эти параметры определяют начальную точку сетки inkscape. Значение по умолчанию «0» (ноль), но иногда бывает удобно изменить её, особенно для определения точки края листа.
Интервал по X и Y . Эти параметры определяют расстояние между двумя линиями сетки. Эти интервалы могут отличаться для горизонтальных и вертикальных линий, таким образом, чтобы сетка может состоять из прямоугольников.
Угол по X и Z . Эти параметры доступны только для аксонометрической сетки. Они определяют углы линий сетки на оси X и Z.
Цвета линий сетки . По умолчанию для сетки используется синий цвет, но этот параметр также можно изменить. Существует два типа линий. Наиболее часто используемым является линия сетки, но когда используется сетка с маленьким шагом, и множеством линий, то отображаются основные линии сетки. Они помогают оценить расстояния. Другие цвета могут быть определены для каждого типа линии. Параметр «Основная линия сетки каждые…» определяет частоту основных линий. Обычно этот параметр равен 5 или 10.
Показывать точки вместо линий Этот параметр доступен только для прямоугольной сетки inkscape. Линии сетки иногда могут мешать при работе с инструментами рисования. Этот параметр позволяет отображать сетку в виде точек.
Панель параметров прилипания

Панель параметров прилипания позволяет легко настроить параметры прилипания объекта inkscape. Функции этой панели удобны для правильного и точного размещения объектов. Панель параметров прилипания расположена вертикально по правому краю рабочей области окна.
Палитра цветов

Палитра цветов inkscape это быстрый доступ к цветам, она же позволяет назначить цвета к фигурам inkscape. Она отображается в нижней части окна программы, или может быть открыта в виде отдельного окна. Для этого в главном меню «Вид» надо выбрать «Образцы цветов» или использовать комбинацию клавиш Shift + Ctrl + W
Как пользоваться палитрой цветов в inkscape
Чтобы найти цвет, который вам нравится, просто прокрутите бегунок внизу палитры и выберите цвет. Настроить палитру цветов можно, щелкнув по треугольнику в правом углу палитры и выбрав один из предложенных вариантов.
Чтобы применить цвет к фигурам «цвет заливки», просто нажмите на цвет после выбора одной или нескольких фигур.
Чтобы применить цвет к контуру, нажмите клавишу Shift во время выбора цвета.
Строка состояния inkscape

Строка состояния — находится в самом низу окна программы Inkscape. Она отображает (слева направо):
- Цвет заливки и обводки объекта
- Возможность быстрой работы со слоями и переключения между ними
- Область сообщений
- Индикатор координат указателя мыши
- Управление масштабом
Может быть, окажется полезной информация о том, что
довольно просто купить 1с бухгалтерия в интернет-магазине программ
Как пользоваться inkscape на русском. Инструкция inkscape

В главном меню “Файл” – “Свойства документа” можно переопределить опции по умолчанию для направляющих. Можно указать должны ли направляющие показываться по умолчанию, задать цвет направляющих – цвет самой направляющей и цвет её, когда над ней находится кнуказатель мыши.
Направляющие нередко употребляются для размещения объектов на холсте, в этом случае рекомендуется установить флаг “направляющие прилипают при перетаскивании”.
Сетка

Чтоб не применять огромное количество направляющих, может оказаться полезным просто активировать сетку в inkscape. Сделать это с помощью главенствующего меню “Вид” – “Сетка” либо по горячей клавише # (Shift + 3).
Сетки делятся на два типа: прямоугольная и аксонометрическая. Характеристики сетки могут быть определены в главном меню “Файл” – “Свойства документа”. Более всераспространенным является прямоугольная сетка, которая состоит из вертикальных и горизонтальных линий. Аксонометрическая сетка содержит дополнительно диагональные полосы и может быть увлекательна для технических либо строительных чертежей. На рисунке ниже приведе пример аксонометрической и прямоугольной сеток inkscape.
Как воспользоваться сетью в inkscape
Используйте раскрывающийся перечень в диалоговом окне параметров документа (пример на рисунке справа), чтоб выбрать тип сетки, которую вы планируете применять употреблять, а потом нажмите клавишу “Создать”. Под фразой “Определенные юзером сетки” (для 1-го документа могут быть определены несколько сеток) будет сотворена новенькая вкладка с параметрами сделанной сетки. Потом определите единицы, которые вы желаете употреблять, определите точку отсчета по горизонтали и вертикали (X и Y) и расстояние меж примыкающими линиями сетки. При использовании аксонометрической сетки возникает доп параметр, определяющий угол 2-ух линий сетки.

Галочка Включена. Отметьте её, чтоб употреблять эту сетку в текущем документе.
Галочка Видима. Этот флаг описывает видимость сетки на холсте. При выключенном флаге сетка невидима. Этот параметр задает значение по умолчанию для каждой сетки таковым образом, что даже ежели видимость в этом параметре включена, то всеравно можно переключать видимость сетки через меню либо по горячей клавише #. Т.е., ежели в главном меню “Вид” – “Сетка” видимость сетки отключена, то сетка не будет отображаться на холсте, даже ежели установлена галочка “Видима”.
Единицы сетки. В качестве единиц измерения для сетки доступны миллиметры, футы и пиксели. Вы сможете выбрать ту размерность, которая больше всего соответствует вашим потребностям. Ежели особенных потребностей нет, то используйте вариант по умолчанию – пиксели.
Точки отсчета по X и Y. Эти характеристики определяют исходную точку сетки inkscape. Значение по умолчанию “0” (ноль), но время от времени бывает комфортно поменять её, в особенности для определения точки края листа.
Интервал по X и Y. Эти характеристики определяют расстояние меж 2-мя линиями сетки. Эти интервалы могут различаться для горизонтальных и вертикальных линий, таковым образом, чтоб сетка может состоять из прямоугольников.
Угол по X и Z. Эти характеристики доступны лишь для аксонометрической сетки. Они определяют углы линий сетки на оси X и Z.
Цвета линий сетки. По умолчанию для сетки употребляется голубий цвет, но этот параметр также можно поменять. Существует два типа линий. Более нередко используемым является линия сетки, но когда употребляется сетка с небольшим шагом, и обилием линий, то показываются главные полосы сетки. Они помогают оценить расстояния. Остальные цвета могут быть определены для каждого типа полосы. Параметр “Основная линия сетки каждые…” описывает частоту главных линий. Традиционно этот параметр равен 5 либо 10.
Показывать точки заместо линий Этот параметр доступен лишь для прямоугольной сетки inkscape. Полосы сетки время от времени могут мешать при работе с инструментами рисования. Этот параметр дозволяет показывать сетку в виде точек.
Панель характеристик прилипания

Панель характеристик прилипания дозволяет просто настроить характеристики прилипания объекта inkscape. Функции данной панели комфортны для правильного и четкого размещения объектов. Панель характеристик прилипания размещена вертикально по правому краю рабочей области окна.
Палитра цветов

Палитра цветов inkscape это стремительный доступ к цветам, она же дозволяет назначить цвета к фигурам inkscape. Она отображается в нижней части окна программы, либо может быть открыта в виде отдельного окна. Для этого в главном меню “Вид” нужно выбрать “Образцы цветов” либо применять комбинацию кнопок Shift + Ctrl + W
Как воспользоваться гаммой цветов в inkscape
Чтоб отыскать цвет, который для вас нравится, просто прокрутите бегунок внизу палитры и выберите цвет. Настроить гамму цветов можно, щелкнув по треугольнику в правом углу палитры и выбрав один из предложенных вариантов.
Чтоб применить цвет к фигурам “цвет заливки”, просто нажмите на цвет опосля выбора одной либо пары фигур.
Чтоб применить цвет к контуру, нажмите кнопку Shift во время выбора цвета.
Строка состояния inkscape

Строчка состояния – находится в самом низу окна программы Inkscape. Она показывает (слева направо):
- Цвет заливки и обводки объекта
- Возможность стремительной работы со слоями и переключения меж ними
- Область сообщений
- Индикатор координат указателя мыши
- Управление масштабом
Инструкция inkscape
Интерфейс inkscape
Интерфейс векторного графического редактора Inkscape состоит из управляющих частей и функций, призванных сделать работу художника обычной и комфортной. Интерфейс векторного графического редактора Inkscape состоит основным образом из рабочего окна, в котором можно создавать и управлять чертежам. В окне размещены управляющие и информационные инструменты, работа с которыми описана на данной страничке.
Окно интерфейса Inkscape можно поделить на девять главных областей:

- 1. Основное меню (Главное меню в верхней части окна)
- 2. Панель инструментов
- 3. Контекстная панель управления
- 4. Разметка, линейки, направляющие и сетки
- 5. Панель частей управления
- 6. Окно инструментов
- 7. Холст
- 8. Палитра
- 9. Строчка состояния
Описанные выше панели инструментов и управления, доступные в inkscape могут занимать существенное место экране монитора. Чтоб уменьшить размер панели инструментов, выберите в главном меню “Файл” -> “Настроить Inkscape…”. Потом выберите вариант “интерфейс”. Тут вы сможете без помощи других установить огромные либо мелкие значки панели команд, панели частей и т.д.
Главное меню

Как и в большинстве остальных программ, главное меню Inkscape содержит главные функции работы с программой: работа с файлами, функции редактирования и просмотра, функции редактора работы с текстом, фильтрами, объектами и контурами, дополнения и справочную информацию.
Панель инструментов


Панель инструментов inkscape размещена в верхней части рабочей области экрана редактора сходу по основным меню. Панель инструментов inkscape содержит значки-иконки, которые вызывают определенные команды редактора. Эти команды также доступны в главном меню либо по композиции кнопок. Панель инструментов предназначена для наиболее легкого доступа к более используемым функциям редактора. Из панели инструментов inkscape в один клик можно открыть новейший либо имеющийся документ, напечатать его, загрузить изображение, отменить прошлые команды, масштабировать, откройте диалоговое окно для опции характеристики документа и т.д. Каждый значок при наведении курсора мыши показывает свою функцию с помощью всплывающих подсказок.
Ежели все значки панели инструментов inkscape не помещаются на экране, то доступ к ним может быть осуществлен через клавишу с 2-мя стрелочками с правого края панели. Щелкнув по ним, вы увидите в виде меню все другие команды панели, значки которых не помещаются на панели. Значки могут не помещаться на панели инструментов inkscape из-за размера экрана либо разрешения монитора.
Окно инструментов

Окно инструментов inkscape, состоит из вертикального ряда клавиш, размещенного в левой части окна редактора. На картинке выше эта панель приведена горизонтально для экономии места. Окно инструментов inkscape – это основной элемент для работы в векторном редакторе Inkscape. Окно инструментов inkscape содержит основной набор графических инструментов для сотворения и редактирования фигур. В окне инструментов inkscape находятся инструменты для работы с геометрическими фигурами, а также вольной трансформации фигур и линий, инструменты для работы с текстом и цветом (заливка и градиенты).
При работе с инструментами, сходу под горизонтальной панелью вы сможете увидеть контекстную панель управления inkscape.

В зависимости от того, какой инструмент избран в окне инструментов inkscape, меняется вид контекстной панели inkscape. В контекстной панели показываются опции и характеристики активного инструмента. В зависимости от ситуации изменение этих характеристик может сходу воздействовать на избранный объект, а в неких вариантах конфигурации характеристик вступят в силу лишь при разработке новейшего объекта либо воздействую на имеющиеся и новейшие объекты.
Холст

Холст либо канва inkscape является главной рабочей областью программы. Это основная часть интерфейса, так как конкретно тут юзер графического редактора делает и редактирует картинки. Холст размещен в центре окна программы и похож на изображение незапятнанного листа бумаги, размещенного на белоснежном фоне. По умолчанию в окне редактора сленва и сверху включены линейки, для определения координат в пикселях. Значения по умолчанию – видимость линейки и единицы измерения можно изменять в Свойствах документа.
Не глядя на то, что границы отображаемого на холсте “листа” определяют границы изображения для печати либо сохранения, при рисовании размер “листа” совсем не ограничивают область изображения. Вы даже сможете сделать границы “страницы” и показанные на рисунке выше тени этих границ невидимыми. Настроить видимость границ странички можно в свойствах документа. Некие юзеры предпочитают применять границы странички, остальные употребляют для рисования все место холста.
Линейки разметки
Линейка разметки размещена вверху и слева холста inkscape. Деления линейки разметки определяют расстояния в неких единицах, по умолчанию в пикселях. Поменять настройку единиц измерения можно в свойствах документа в меню “файл” – “Свойства документа”.
Когда указатель мыши находится над холстом, на линейке возникают два темных треугольника, треугольника, которые показывают на линейке координаты курсора относительно в нижнего левого угла странички. Эти координаты X и Y можно узреть в строке состояния (в нижнем правом углу окна программы), рядом с параметром масштаба Z.
Обратите внимание на то, что SVG координаты начинаются в нижнем левом углу документа как традиционно принято геометрии в декартовой системе координат.
Композиция кнопок CTRL + R дозволяет скрыть либо показать линейки разметки inkscape. Также это можно сделать в главном меню “Вид” – “Показать либо скрыть” – “Линейки”.

Направляющие
Направляющие создаются в inkscape юзером для облегчения рисования либо построения фигур. Направляющие “притягивают” некие инструменты, т.е., разрешают установить положение инструментов точно по ним. Внедрение направляющих упрощает юзерам выравнивание объектов, создаваемых с помощью мыши. Чтоб употреблять направляющие, щелкните указателем мыши на горизонтальной либо вертикальной линейке и, удерживая клавишу мыши нажатой, перетащите появившуюся направляющую в ту точку холста, где она обязана быть, опосля этого отпустите клавишу мыши. С помощью горизонтальной линейки создаются горизонтальные направляющие, из вертикальной – вертикальные.
Как употреблять направляющие в inkscape
Как переместить направляющие inkscape? При активном инструменте выбора F1, передвиньте указатель мыши к направляющей. Когда указатель окажется над ней, направляющая изменит собственный цвет на красноватый. Потом щелкните по направляющей и перетащите её туда, куда вы желаете.
Как удалить направляющую в inkscape? Чтоб удалить направляющую, просто перетащите её на подобающую линейку с помощью инструмента выбора.
Как отключить видимость направляющих в inkscape? Чтоб скрыть направляющие, без их удаления, выберите в главном меню “Вид” – “направляющие”. Сочетание кнопок для переключения видимости направляющих Shift +
Как пользоваться Inkscape
Inkscape — это очень популярный векторный графический редактор с открытым исходным кодом, который может работать как в операционной системе Linux, так и в Windows и MacOS. Отличие векторного графического редактора от растрового в том, что рисование выполняется не с помощью пикселей, а с помощью различных фигур и формул. Это дает определенные преимущества, например, изображение можно масштабировать без потери качества.
В этой статье мы рассмотрим как пользоваться Inkscape для рисования и обработки изображений. Поговорим про установку самой программы и использование фигур.
Установка Inkscape
Это достаточно популярная программа, поэтому вы можете очень просто ее установить. В дистрибутивах Linux, векторный редактор Inkscape доступен из официальных репозиториев, например, для установки в Ubuntu необходимо выполнить команду:
sudo apt install inkscape
Для установки в системах Red Hat и CentOS выполните:
sudo yum install inkscape
Если вы хотите установить программу в Windows, то установочный файл можно скачать на официальном сайте. Кроме версии для Linux, Windows и MacOS, можно скачать исходный код и собрать программу самому. Когда установка будет завершена, вы можете найти программу в главном меню:

Как пользоваться Inkscape?
Теперь рассмотрим более подробно как пользоваться утилитой. Но начать необходимо с разбора интерфейса утилиты.
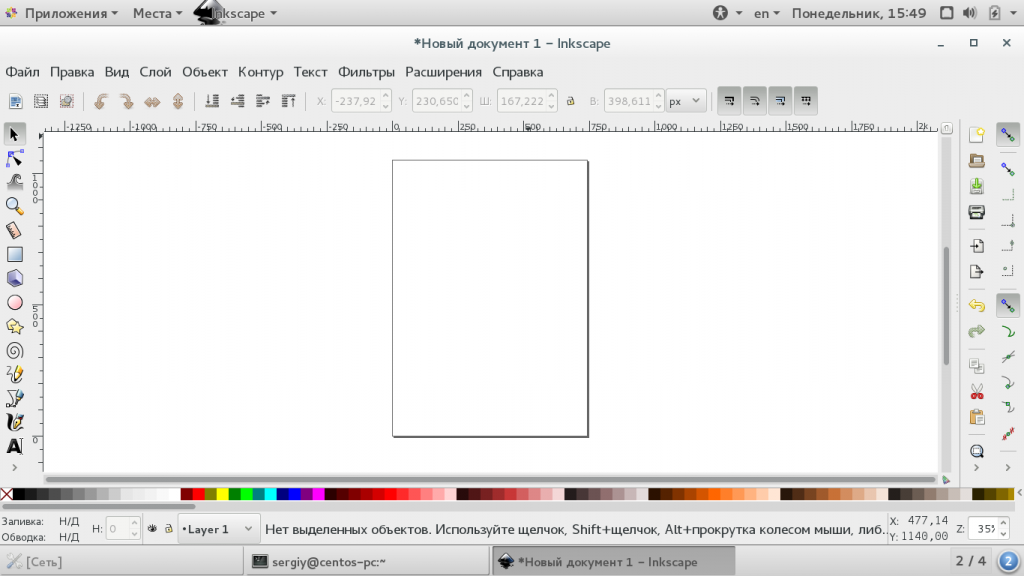
1. Интерфейс программы
Сразу после запуска программы вы увидите такое главное окно:

Интерфейс программы достаточно прост и выглядит намного понятнее, чем в том же Gimp. Его можно условно разделить на несколько областей:
- Меню — находится в самом верху окна, с помощью него вы можете выбирать различные опции и параметры работы программы;
- Панель инструментов — находится сразу под меню, здесь расположены часто используемые инструменты, к которым нужно иметь возможность легко получить доступ;
- Инструменты рисования — панель с инструментами рисования находится в левой части окна и расположена вертикально;
- Рабочая область — холст для рисования, расположенный в центре окна;
- Инструменты действий — панель инструментов действий находится справа от рабочей области;
- Нижняя панель и палитра — в самом низу окна расположена панель с несколькими инструментами для настройки параметров фигур и палитрой цветов.
Вам также часто придется использовать различные горячие клавиши для навигации по документу и выбора некоторых функций. Вот основные из них:
- Ctrl+стрелка — для перемещения по листу. Также перемещаться можно с помощью колесика мышки по вертикали и с зажатой кнопкой Shift по горизонтали;
- Клавиши + и — используются для масштабирования документа;
- Ctrl+Z и Ctrl+Shift+Z используется для отмены и повтора последних действий соответственно;
- Shift — выделить несколько фигур.
Черный прямоугольник в центре вашего холста — это область для рисования, вы можете изменить ее размер через меню «Файл» -> «Свойства документа».

2. Создание фигур
Как я уже сказал все действия по рисованию изображения выполняются с помощью различных фигур. Выберите одну из доступных фигур на панели слева и кликните по области рабочего пространства, где необходимо вставить фигуру. Чтобы изменить ее размер потяните в указатель мыши в нужную сторону.

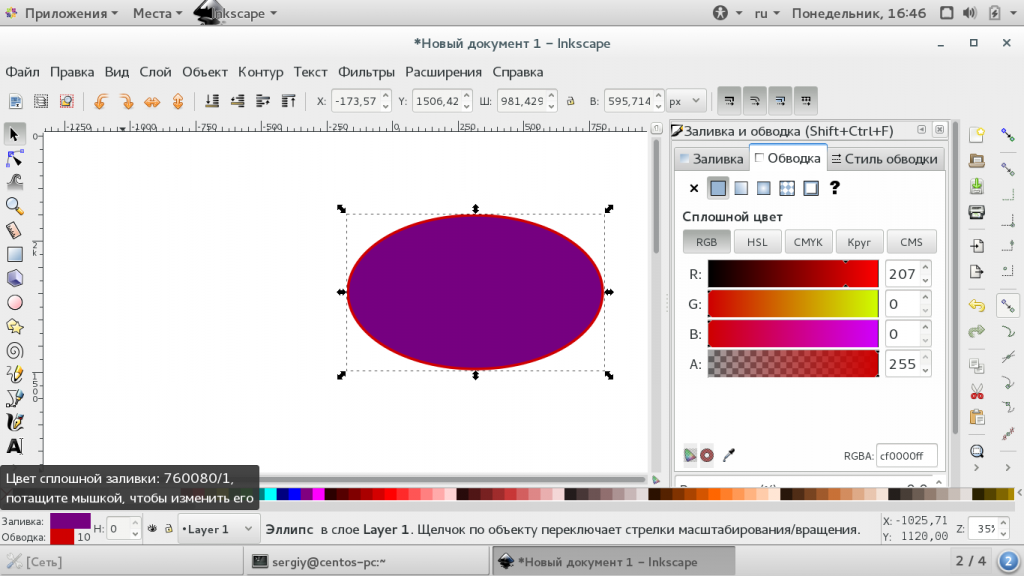
Каждая фигура имеет два параметра, которые влияют на ее оформление. Это заливка и обводка. Заливка определяет основной цвет фигуры, а обводка — цвет контура. Обводка и заливка настраиваются в окне, которое можно отрыть на панели инструментов:

На палитре Inkscape вы можете выбрать общий цвет для фигуры, а в окне настройки заливки отдельно цвет для заливки и обводки. Кроме однородного цвета можно использовать градинеты.
3. Группировка объектов
Для удобства перемещения и применения объектов векторный редактор Inkscape поддерживает объединение их в группы. Для этого отметьте несколько объектов с помощью кнопки Shift и в меню «Объект» выберите «Сгруппировать». Теперь все выбранные объекты находятся в одной группе, вы можете их перемещать и применять операции ко всем ним сразу. Также для группировки можно использовать сочетание клавиш Ctrl+G.

Для расгруппировки используйте пункт разгруппировать. Или нажмите несколько раз клавишу Ctrl+U. В вопросе как пользоваться Inkscape более важна работа с формами и цветами фигур, рассмотрим это подробнее.
4. Действия над фигурами
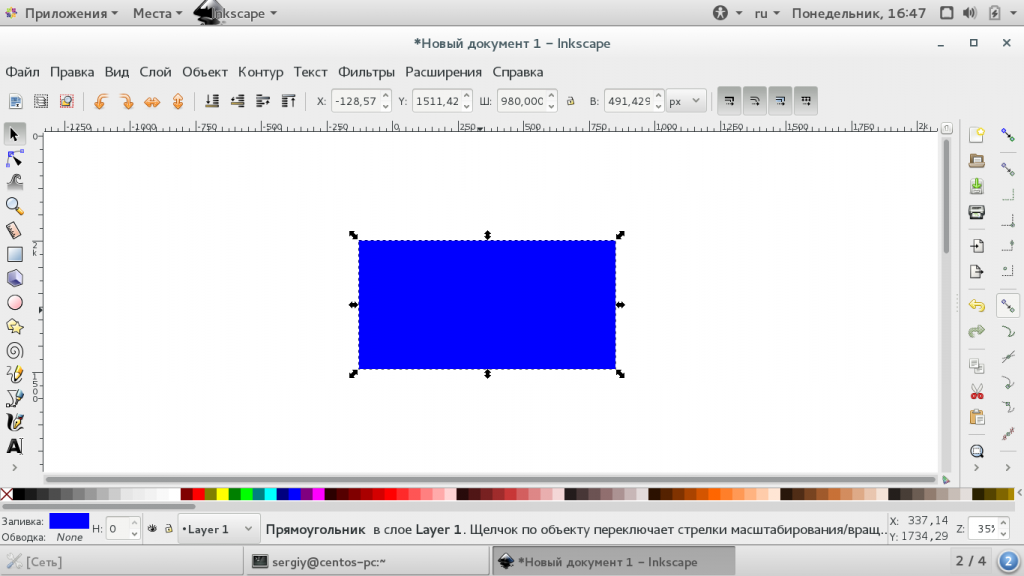
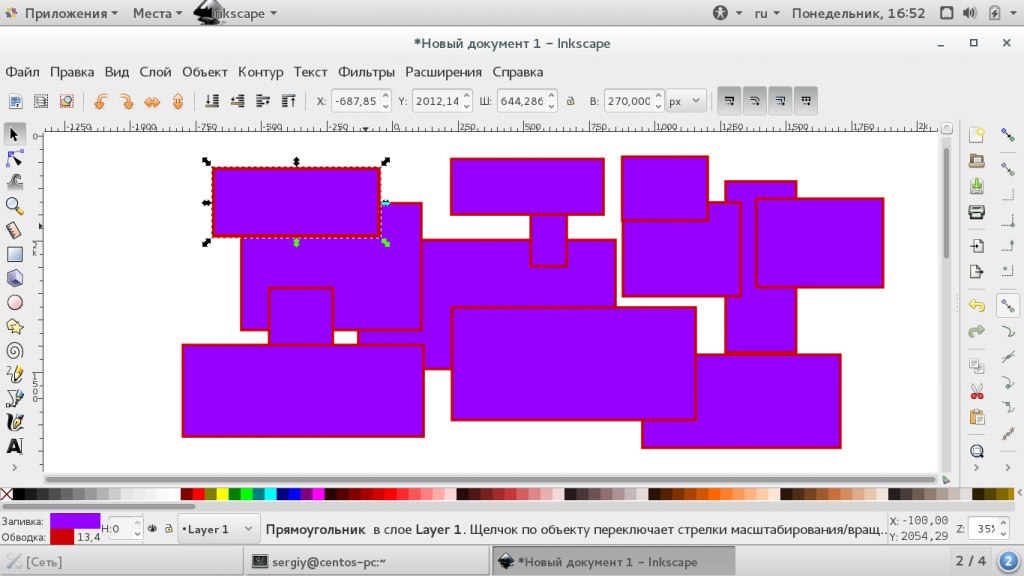
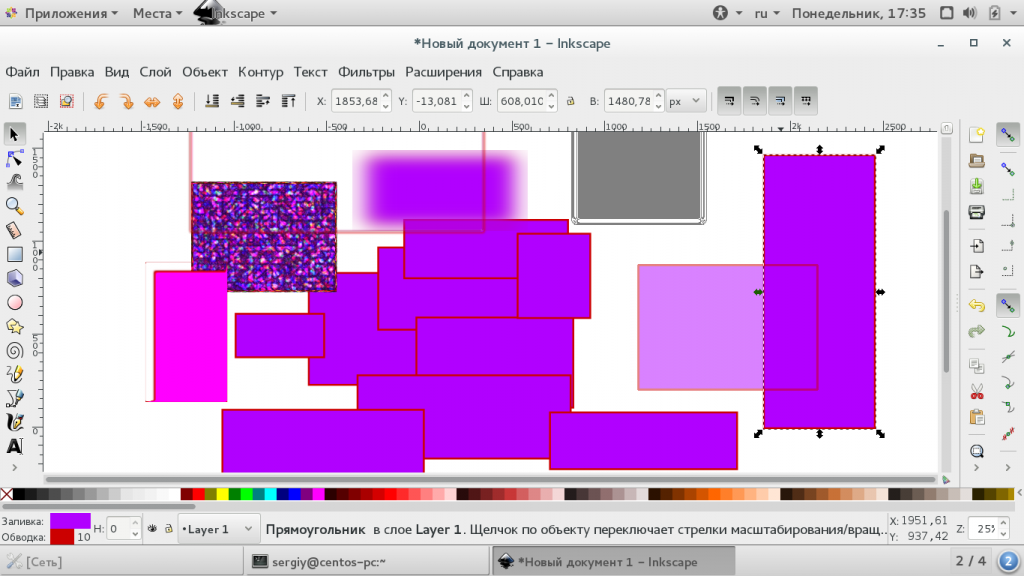
Чтобы перемещать фигуру нужно использовать инструмент «Стрелка». Также, когда активирован инструмент фигуры, например, «Прямоугольник», вы можете изменить ее размер, углы и очертания с помощью белых квадратиков. Просто перетаскивайте их в нужную сторону.

С помощью инструмента «Стрелка» можно не только менять размер, но и переключать передний и задний план, отражать объекты и тонко настраивать их координаты. Обратите внимание, что когда вы меняете инструмент рисования, меняется панель инструментов, на ней отображаются возможности этого инструмента:

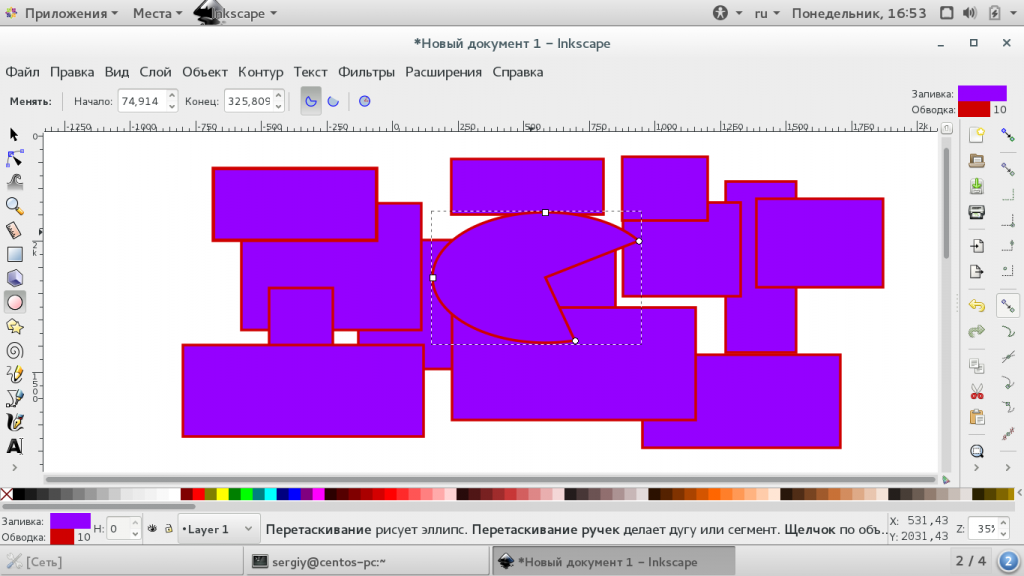
Инструмент «Редактировать углы» позволяет различным образом изменить углы и очертания объекта:

Инструмент «Корректировать объекты раскрашиванием или лепкой» позволяет изменить цвет и очертания объектов, например, вы можете сделать их вогнутыми, перемещать в различных направлениях, уменьшать и увеличивать, вращать и даже дублировать объекты. Для применения действий необходимо чтобы объект был выделен.

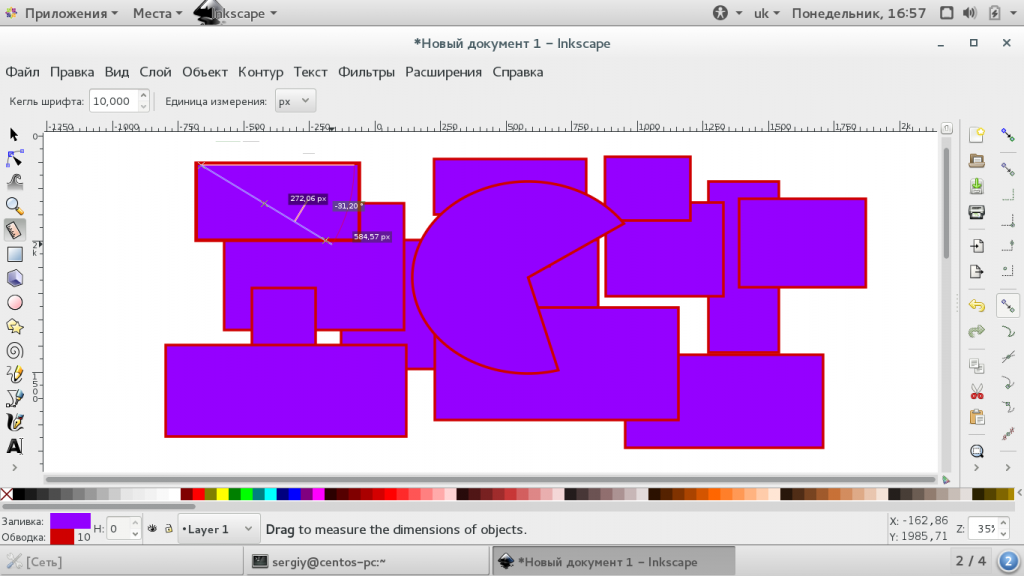
Инструмент «Измеритель» позволяет изменять длины и углы различных геометрических объектов:

5. Фильтры
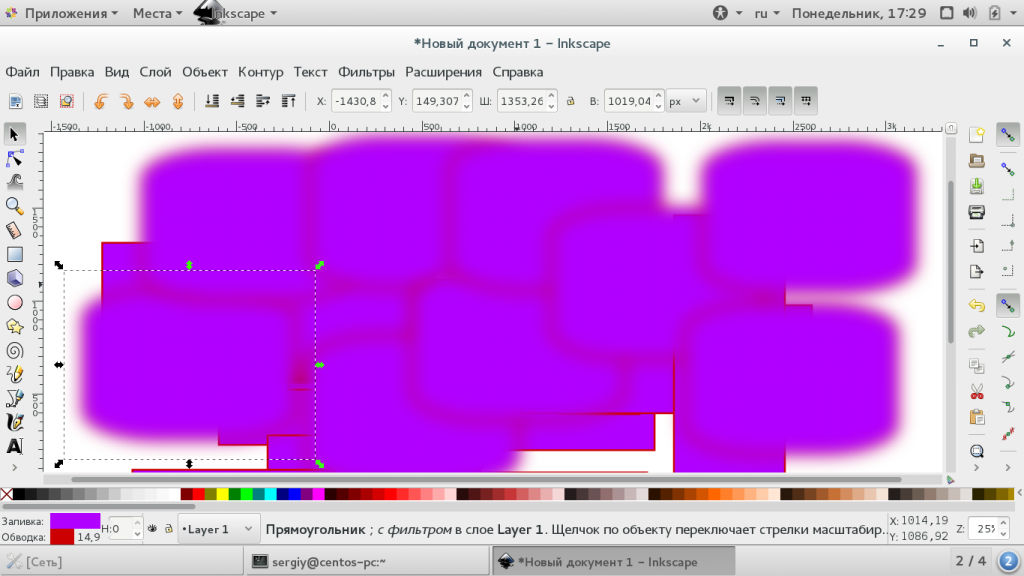
С помощью фильтров можно применить различные эффекты к объектам. Все доступные эффекты рассортированы по категориям и доступны из меню «Фильтры». Среди эффектов есть различные текстуры, изменение дизайна, и многое другое:

6. Сохранение результата
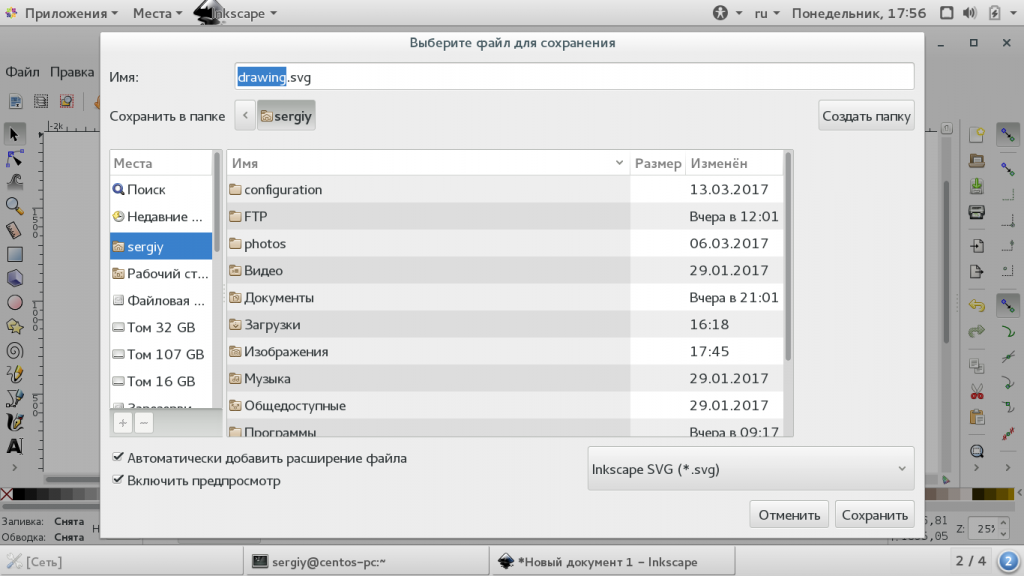
Поскольку в этой статье мы ставим перед собой задачу рассказать об Inkscape для начинающих, разберем как сохранить изображение. Поскольку это векторные изображения, здесь будет использоваться специальный формат — svg. Чтобы сохранить готовое изображение откройте меню «Файл» и выберите «Сохранить», затем выберите расположение файла:

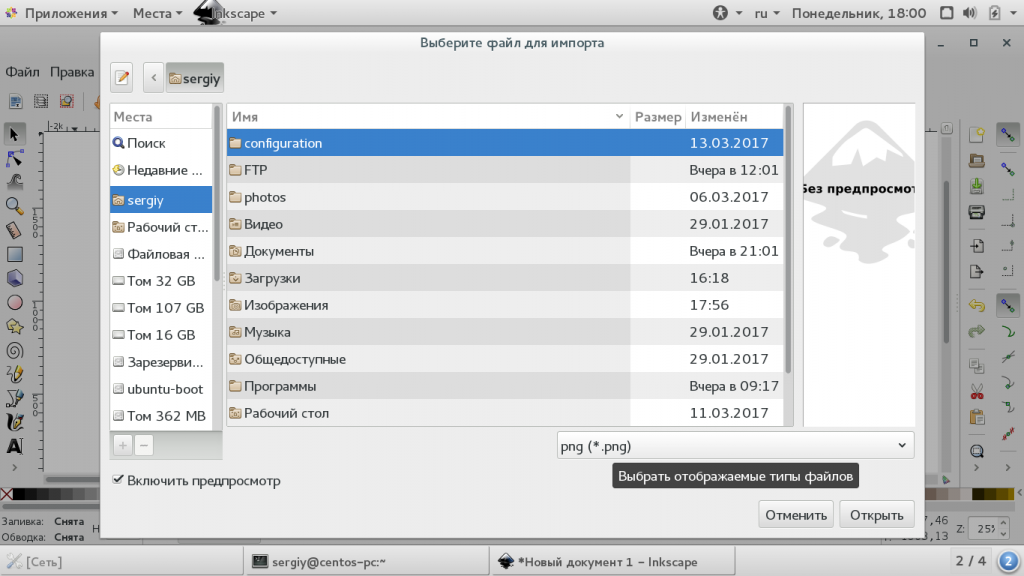
Но не все программы смогут открыть файл svg. У вас также есть возможность пересохранить изображение в традиционный формат, например, в png. Для этого выберите в меню «Файл» пункт «Экспортировать» и выберите нужный формат:

Выводы
В этой статье мы рассмотрели как пользоваться программой Inkscape для создания векторных изображений. На первый взгляд работа в Inkscape и векторные редакторы в целом могут показаться очень сложными и непонятными. Но на самом деле здесь не намного сложнее работать чем в том же самом Gimp. Надеюсь, эта информация была вам полезной.
Уроки инкскейп – Уроки Inkscape
Уроки Inkscape (Для начинающих)
 Каждому любителю живописи, очень полезно иметь под рукой функциональный графический редактор, способный работать с векторной и растровой графикой. Благо, в наше время, существует огромное множество программ для рисования, способных заменить собой целые художественные мастерские. Давайте же познакомимся поближе с одним из лучших представителей данной группы. Представляем вашему вниманию графический редактор Inkscape!
Каждому любителю живописи, очень полезно иметь под рукой функциональный графический редактор, способный работать с векторной и растровой графикой. Благо, в наше время, существует огромное множество программ для рисования, способных заменить собой целые художественные мастерские. Давайте же познакомимся поближе с одним из лучших представителей данной группы. Представляем вашему вниманию графический редактор Inkscape!
Главными плюсами Inkscape, является его несомненная компактность, высокая функциональность и широкие возможности для работы с векторной графикой. При этом программа имеет открытую лицензию и является абсолютно бесплатной. Очень выгодно уметь пользоваться таким чудесным инструментом.
Правда от одного из плюсов, вытекает логичный минус, доставляющий некоторые неудобства новичкам. Функционал программы очень обширен, и первое время работа в Inkscape бывает не очень продуктивной, по причине отсутствия знаний и навыков. Чтобы скорее преодолеть этап безграмотности и скорее приступить к уверенной практике, рекомендуем ознакомиться со следующими видеороликами.
Уроки Inkscape для начинающих
Уроки Inkscape — Сайт о фотобанках Stockers.ru
В общем, тема востребованная, интересная, возможно развитие идей в этом направлении и, кроме того, несложно и по силам даже новичкам.
Inkscape уроки для начинающих – управление узлами
Какую бы фигуру мы не создали в графическом редакторе Inkscape, в ней всегда будут узлы, которые служат нам для управления фигурами. Узлы могут быть разной формы, в зависимости от выполняемой ими функции, например, закруглить или сделать угол фигуры более острым. Давайте попробуем разобраться в том, как же управлять узлами. Для этого и созданы inkscape уроки для начинающих, чтобы новичку легче было адаптироваться в программе.
Inkscape уроки для начинающих – управляем узлами
После создания какой-либо фигуры, можно вызвать инструмент для управления узлами клавишей (
Наведите мышь на контекстную панель инструментов и прочтите, для чего предназначен каждый вид узла.
Давайте научимся на практике управлять узлами какой-либо фигуры. Сначала попробуем на примере прямоугольника. Создайте прямоугольник любого цвета, какой вам больше нравиться и выберите инструмент управления узлами. На углах прямоугольника появились два белых квадрата и один кружок. Если мы потянем за кружок, то углы прямоугольника станут закругленными. Я проделал то же самое и результат вы можете увидеть на рисунке ниже.

Управление узлами на примере ломаной линии
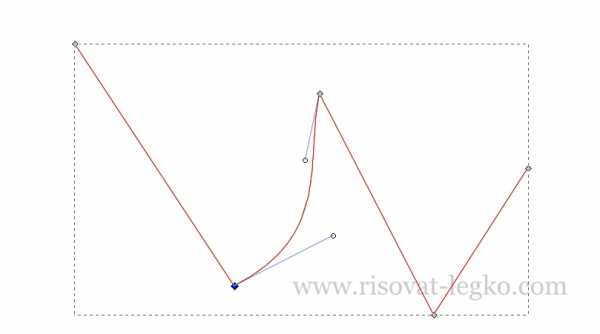
Далее, в inkscape уроке хотелось бы показать, как управлять узлами на примере ломаной линии. Берем инструмент под названием «Рисовать кривые Безье и прямые линии» и создаем ломаную линию как на рисунке.

Вы уже заметили, что на ее углах тоже появились узлы. Если потянуть за какую-то одну из сторон линии, то появляются рычаги узлов. Попробуйте управлять рычагами и увидите, что из ломаной линии, при помощи рычагов, можно сделать все что угодно.

Клавиши для управления узлами
Рассмотрим клавиши, которыми можно управлять узлами. Удалить узел можно клавишей (Delete), не забыв выделить нужный узел щелчком мыши. Клавиша (TAB) выделяет следующий по счету узел, а двойной щелчок мыши, на любом участке линии, создает новый узел. Ну а если вы хотите выделить несколько узлов, то вам в помощь клавиша (Shift), которую нужно удерживать и выделять нужные вам узлы.
Вкратце я описал, что собой представляют узлы и как ими управлять в графическом редакторе Inkscape. Попробуйте управлять узлами, выбрав круг или звезду. Попробуйте так же из ломаной линии сделать какую-нибудь фигуру или букву.
Inkscape уроки для начинающих служат для ознакомления новичка с программой. Гораздо больше вы узнаете на практике, при создании рисунков. В следующем уроке я расскажу о логических операциях в Inkscape.
Урок 1: Рисуем примитивный цветок кривыми Безье — Уроки InkScape — Каталог статей
1. Откроем InkScape.
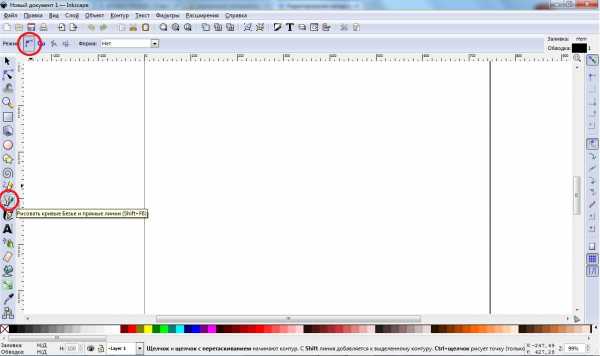
2. Выберем на панели инструментов (вертикальная, в левой части экрана) инструмент «Рисовать кривые Безье и прямые линии». Убедитесь, что у вас выставлен тот же режим.

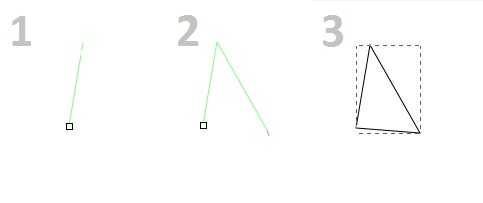
3. При помощи этого инструмента создаем вот такой треугольник (щелкнув мышью в тех точках, где должны быть его вершины). Вот как будет выглядеть этот процесс поэтапно:

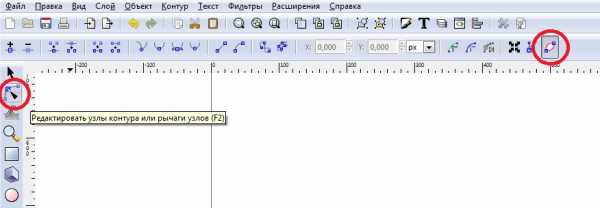
4. Теперь выбираем инструмент «Редактировать узлы контура или рычаги узлов». Узлы в нашем случае — это вершины треугольника, те места, где мы щелкнули мышкой.

5. Как только мы выделим наш объект при включенном инструменте «Редактировать узлы. «, мы увидим, что эти узлы отмечены ромбиками.
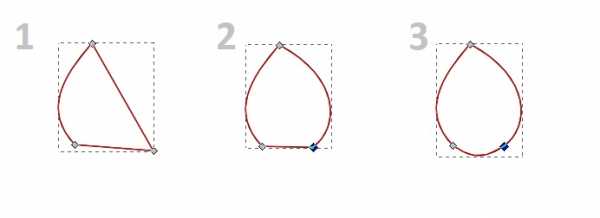
Теперь превратим наш треугольник в лепесток для цветка. Для этого оттягиваем стороны треугольника, держа левую кнопку мыши зажатой. В зависимости от того, ухватите вы сторону за середину, выше или ниже, будет различным и результат. А ухватив мышкой один из узлов, мы можете передвигать его.
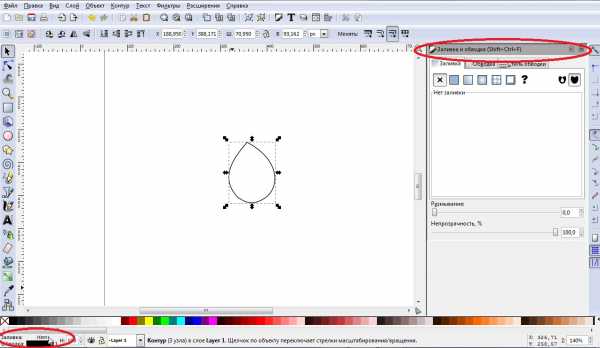
В итоге, должна получиться вот такая «капелька»:

6. Теперь разберемся, как сделать наш лепесток цветным и убрать у него черный контур.
Найдем в левом нижнем углу экрана пункты «Заливка» и «Обводка». Щелкаем дважды по любому из них, и в правой части экрана откроется меню «Заливка и обводка».

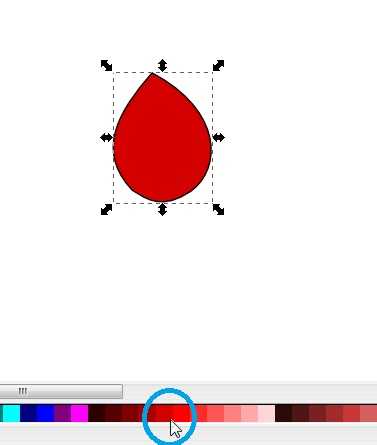
Чтобы залить сам лепесток, можно просто щелкнуть левой кнопкой мыши на квадратике нужного цвета в палитре внизу экрана:

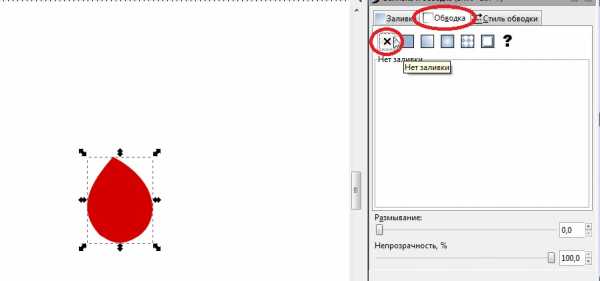
А вот чтобы убрать черный контур, воспользуемся меню «Заливка и обводка», которое только что открыли.
Переходим на вкладку «Обводка» и нажимаем на кнопку с крестиком — «Нет заливки». Контур пропадает.

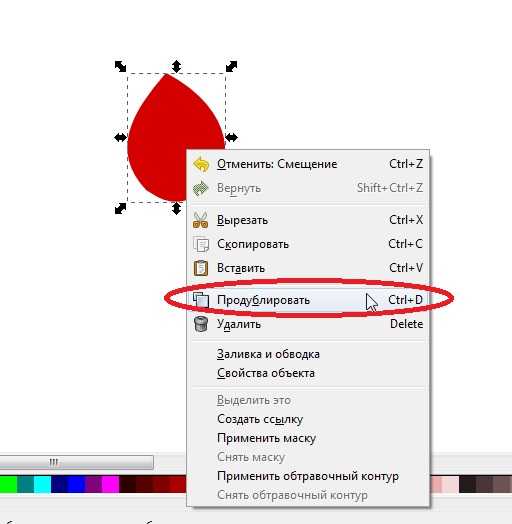
7. Но нам нужно больше лепестков, поэтому щелкнем на нашем правой кнопкой мыши и выберем в контекстном меню пункт «Продублировать».
Сперва может показаться, что ничего не произошло, потому что дубли лежат стопкой, один точно на другом.

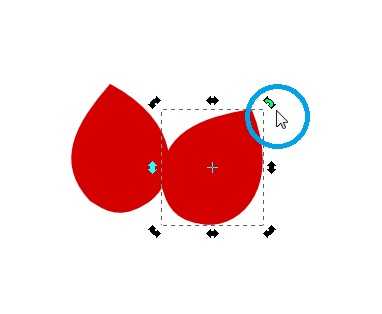
8. Теперь перетащим сделанный дубль в сторону, зажав левую кнопку мыши. У нас есть два одинаковых лепестка, и один из них нужно немного повернуть. Выделим его щелчком мыши и щелкнем по нему же снова: стрелки по бокам и углам выделения должны стать такими же, как на рисунке ниже. Потянем за одну из угловых стрелок, и лепесток повернется.

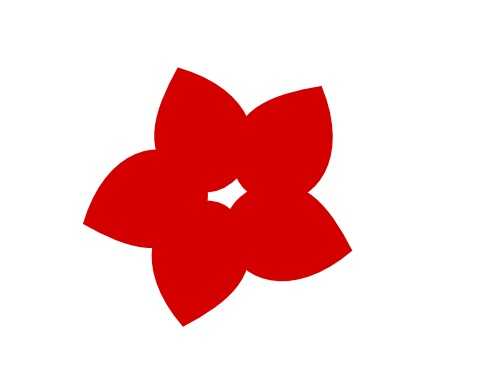
9. Сделаем еще три дубля и таким же образом повернем их. Из получившихся лепестков составим вот такой цветок:

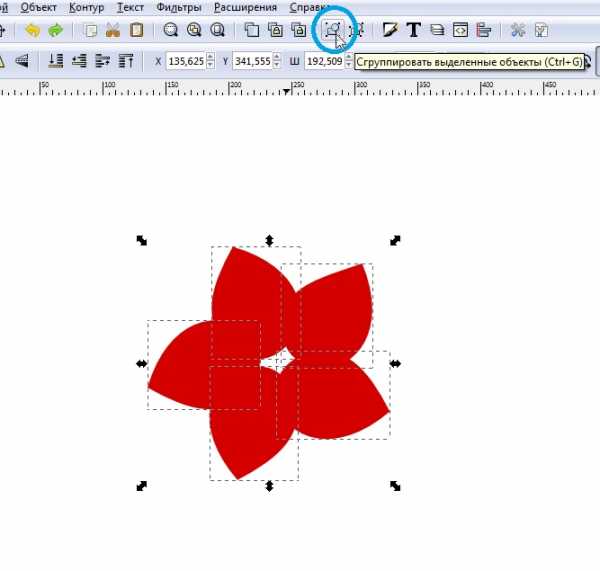
Сгруппируем лепестки, чтобы можно было перемещать сразу весь цветок. Выделим все пять лепестков, поочередно щелкнув по ним левой кнопкой мыши, держа зажатой клавишу Shift, и нажмем на кнопку «Сгруппировать выделенные объекты» на панели вверху экрана:

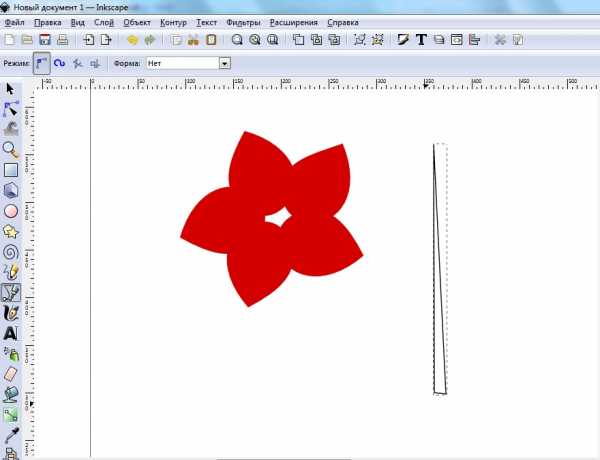
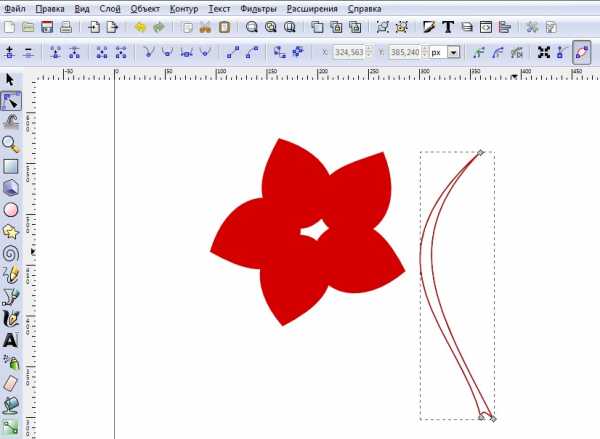
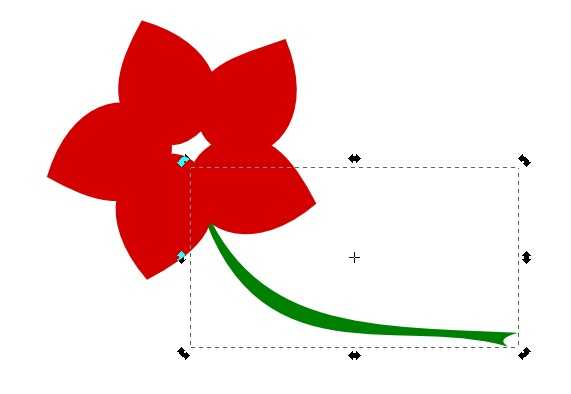
10. Теперь нарисуем стебель. При помощи инструмента «Рисовать кривые Безье. » создадим такой же треугольник, как для лепестков, только гораздо более вытянутый:

Теперь потренируемся в использовании инструмента «Редактировать узлы контура. » и изогнем наш стебель примерно вот так:

Возможно, желаемая форма получится не сразу: для работы кривыми Безье нужно «набить руку».
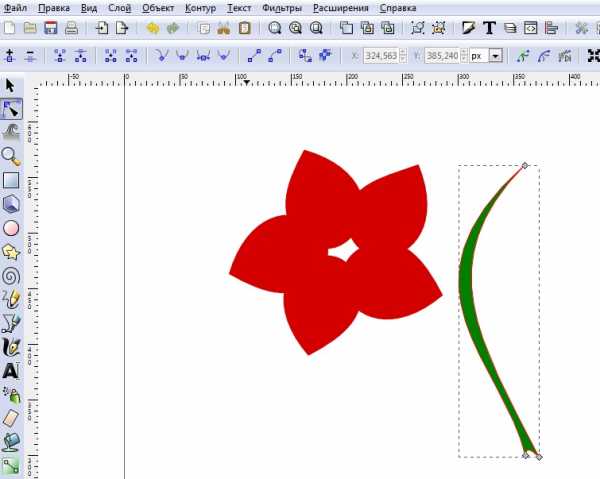
11. Зальем стебель зеленым цветом и уберем обводку аналогично тому, как сделали это с лепестками.

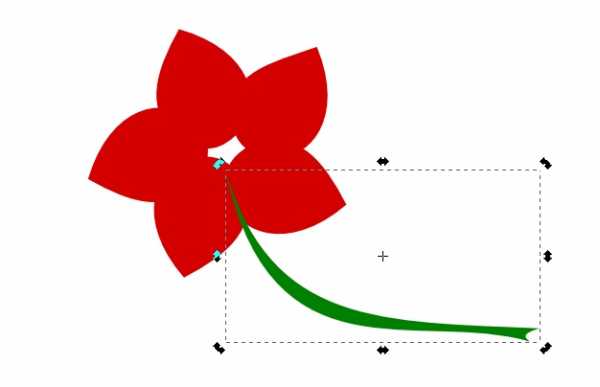
13. Теперь развернем его и перетащим к цветку.

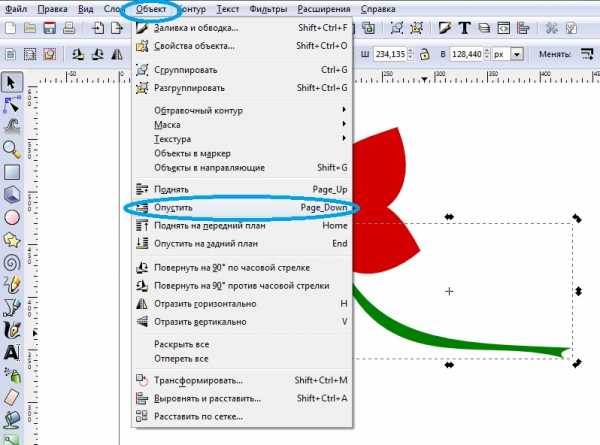
14. Чтобы стебель был позади цветка, а не перекрывал его, выделим стебель и в меню «Объект» выберем пункт «Опустить».

Теперь цветок будет на переднем плане:

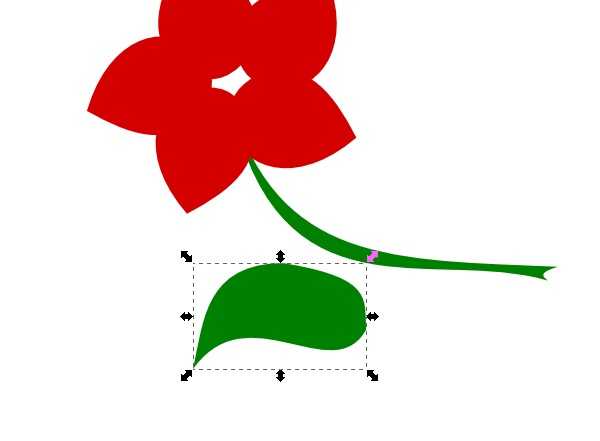
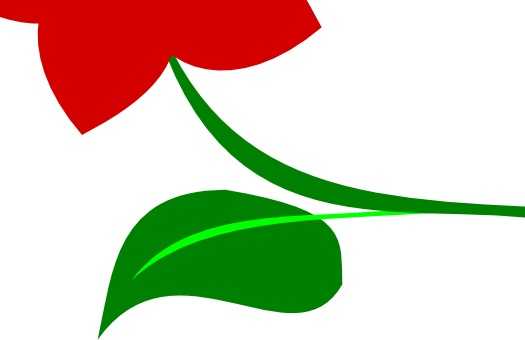
15. Теперь, чтобы еще потренироваться и закрепить навык, нарисуем нашему цветку листок и добавим прожилки:



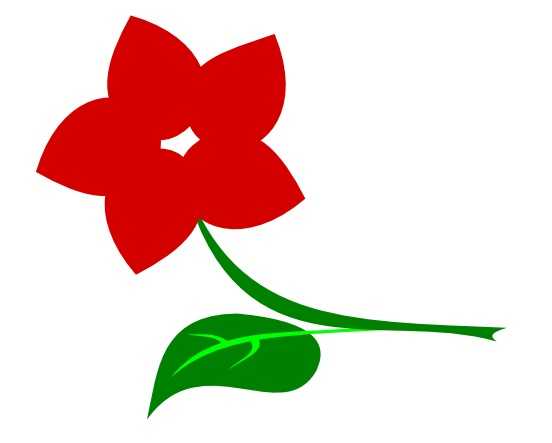
Цветок готов. Конечно, это далеко не произведение искусства, зато мы разобрались с кривыми Безье, заливкой, обводкой, поворотом объектов и их взаимным расположением, а значит, теперь можем двигаться дальше.
Как изменить фон логотипа с помощью Inkscape или Photoshop?
В этой статье мы расскажем вам, как изменить фон логотипа с помощью программ редакторов изображений — Inkscape и Photoshop.
Изменения фона с помощью Inkscape
Чтобы изменить фон в Inkscape следуйте пошаговой инструкции:
1. Скачайте логотип в формате PDF и откройте его с помощью программы. Скачать бесплатно Inkscape можно здесь.

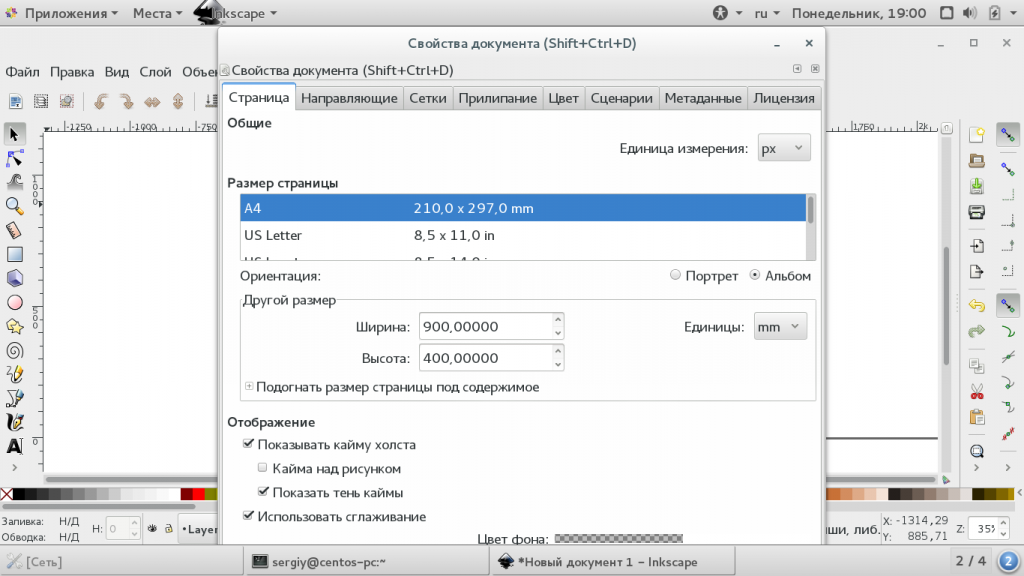
2. Кликните “File” и выберите “Document properties” в выпадающем списке.

3. В появившимся окне выберите вкладку ”Page” и кликните “Background”.

4. Выберите цвет фона для логотипа или вставьте RGB-код цвета (если он у вас есть) в соответствующее поле.
Чтобы фон изменился нужно убрать прозрачность. Для этого нужно сместить показатели прозрачности (параметр “А”) вправо до конца.

Как видите фон изменился.
5. Теперь нужно сохранить логотип с фоном.
Для этого кликните “File” и выберите “Export Bitmap” в выпадающем списке.

6. В новом окне нужно задать разрешение логотипа и выбрать место сохранения.
После этого кликните “Export”.

Логотип с фоном сохранится в формате PNG и вы сможете его использовать.
Изменения фона в Photoshop
Теперь рассмотрим возможность изменения фона в Photoshop.
Для этого нужно:
1. Скачайте логотип в формате PNG или JPG откройте его в программе.

2. Кликните ”Создать слой заливку” в нижнем правом углу и выберите опцию “Цвет”.


3. В появившимся окне выберите цвет фона для логотипа или вставьте RGB-код цвета (если он у вас есть) в соответствующее поле и нажмите “Ок”.

4. Теперь нужно сделать слой с логотипом верхним. Для этого нужно просто переместить его на первое место в панели слоев.

5. Далее логотип нужно сохранить. Кликните “Файл” и выберите “Сохранить как”.

В следующем окне укажите куда хотите сохранить логотип, напишите имя файла, выберите формат сохранения и нажмите “Сохранить”.

Логотип с фоном сохранится в указанном месте и вы сможете его использовать.









