Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов.
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
Как сделать в фотошопе дугу
Рисуем дуги в Фотошопе
 Фотошоп, изначально создаваемый как редактор изображений, тем не менее имеет в своем арсенале достаточный инструментарий для создания различных геометрических фигур (окружностей, прямоугольников, треугольников и многоугольников).
Фотошоп, изначально создаваемый как редактор изображений, тем не менее имеет в своем арсенале достаточный инструментарий для создания различных геометрических фигур (окружностей, прямоугольников, треугольников и многоугольников).
Новичков, которые начали свое обучение со сложных уроков, зачастую приводит в ступор фразы типа «рисуем прямоугольник» или «накладываем на изображение заранее созданную дугу». Именно о том, как рисовать дуги в Фотошопе мы сегодня поговорим.
Скачать последнюю версию Photoshop
Дуги в Фотошопе
Как известно, дуга это часть окружности, но в нашем понимании, дуга может иметь и неправильную форму.
Урок будет состоять из двух частей. В первой мы банально отрежем кусок созданного заранее кольца, а во второй создадим «неправильную» дугу.
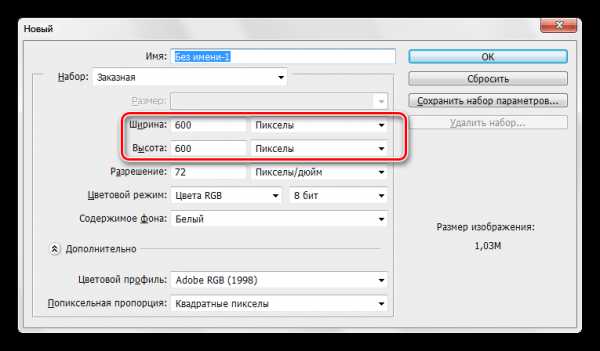
Для урока нам понадобится создать новый документ. Для этого нажимаем CTRL+N и выбираем нужный размер.

Способ 1: дуга из окружности (кольца)
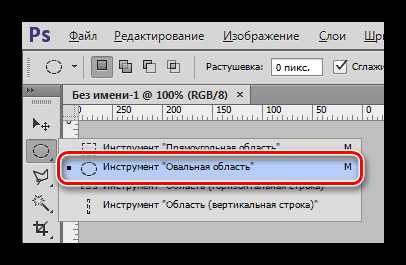
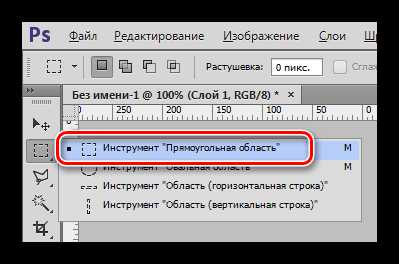
- Выбираем инструмент из группы «Выделение» под названием «Овальная область».

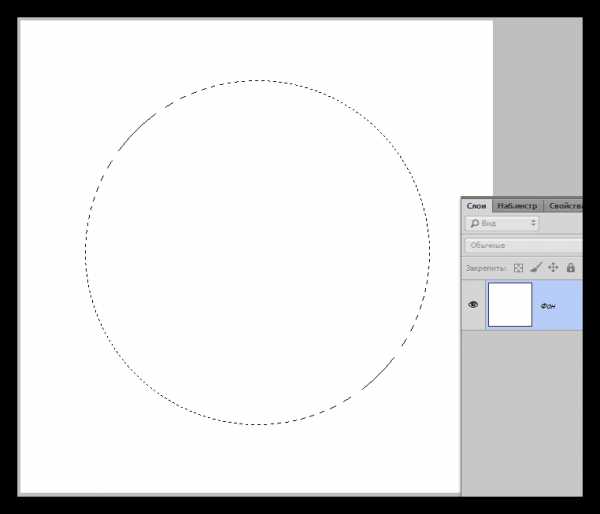
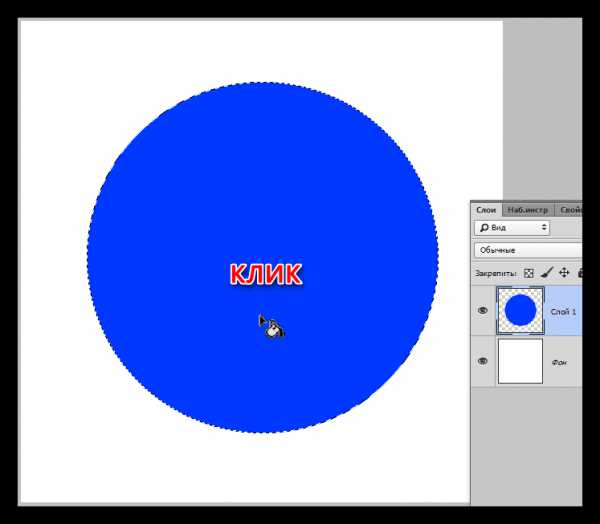
Зажимаем клавишу SHIFT и создаем выделение круглой формы необходимого размера. Созданное выделение можно перемещать по холсту с зажатой левой кнопкой мыши (внутри выделения).

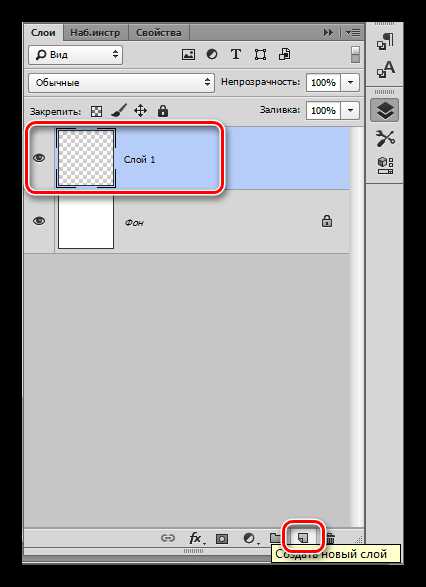
Далее необходимо создать новый слой, на котором мы и будем рисовать (это можно было сделать в самом начале).

Берем инструмент «Заливка».
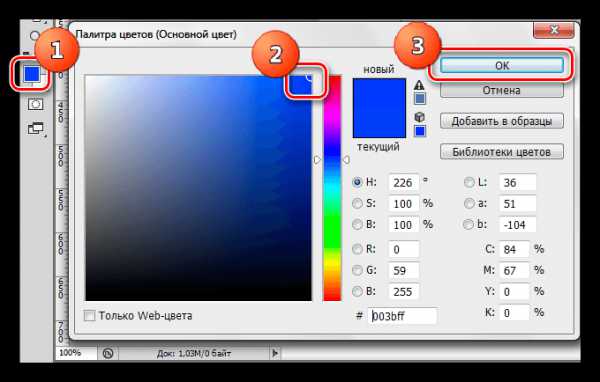
Выбираем цвет нашей будущей дуги. Для этого нажимаем на квадратик с основным цветом на левой панели инструментов, в открывшемся окне перетаскиваем маркер на желаемый оттенок и нажимаем ОК.

Кликаем внутри выделения, заливая его выбранным цветом.

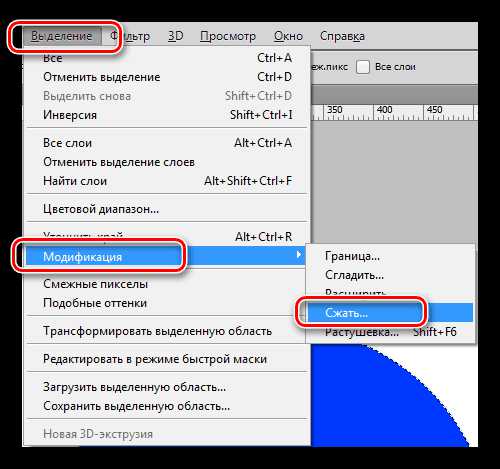
Переходим в меню «Выделение – Модификация» и ищем пункт «Сжать».

В окне настройки функции выбираем размер сжатия в пикселях, это и будет толщина будущей дуги. Жмем ОК.
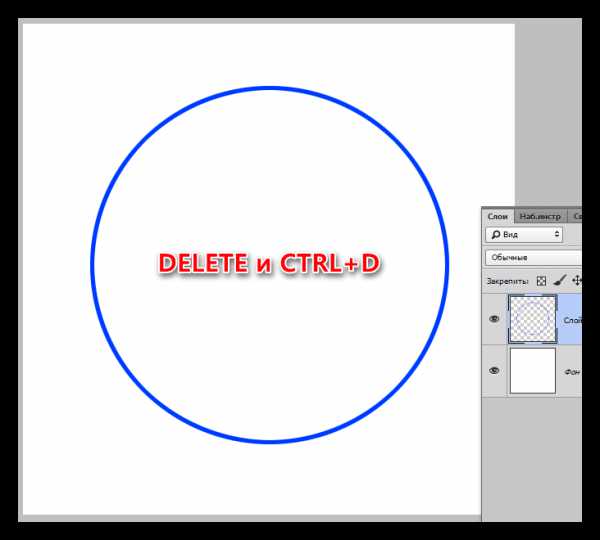
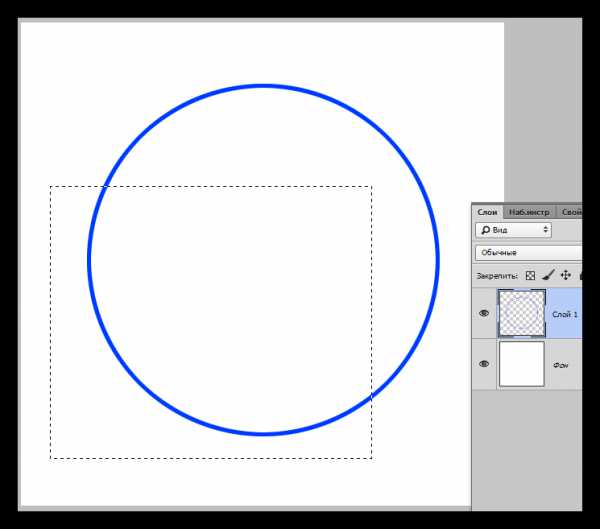
Нажимаем клавишу DELETE на клавиатуре и получаем кольцо, залитое выбранным цветом. Выделение нам больше не нужно, убираем его сочетанием клавиш CTRL+D.

Кольцо готово. Вы, наверное, уже догадались, как сделать из него дугу. Достаточно просто удалить ненужное. К примеру, взять инструмент «Прямоугольная область»,

выделить участок, который хотим удалить,

и нажать DELETE.

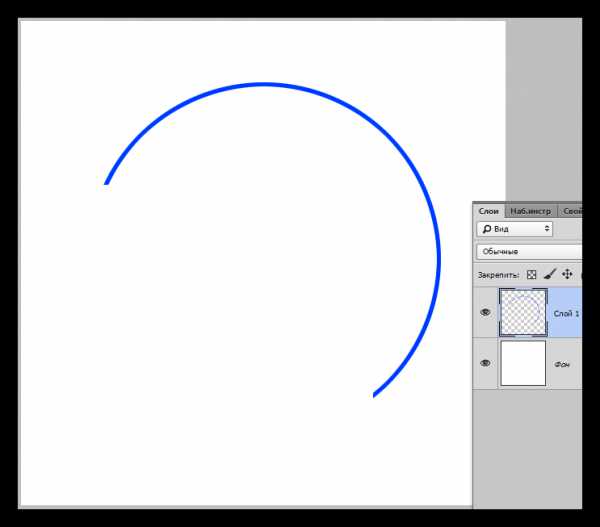
Вот такая дуга у нас получилась. Перейдем к созданию «неправильной» дуги.
Способ 2: дуга из эллипса
Как Вы помните, при создании круглого выделения, мы зажимали клавишу SHIFT, что позволило сохранить пропорции. Если этого не сделать, то получится не окружность, а эллипс.
Далее выполняем все действия, что и в первом примере (заливка, сжатие выделения, удаление).
«Стоп. Это же не самостоятельный способ, а производный первого», — скажете Вы, и будете совершенно правы. Существует еще один способ создания дуг, причем любой формы.
Способ 3: инструмент «Перо»
Инструмент «Перо» позволяет нам создавать контуры и фигуры такой формы, какой необходимо.
Урок: Инструмент Перо в Фотошопе — теория и практика
-
Берем инструмент «Перо».
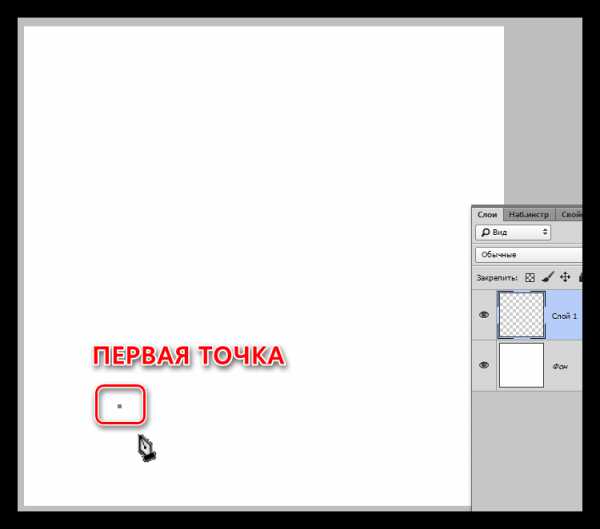
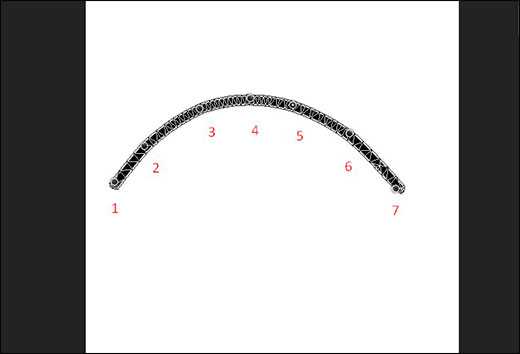
Ставим первую точку на холсте.

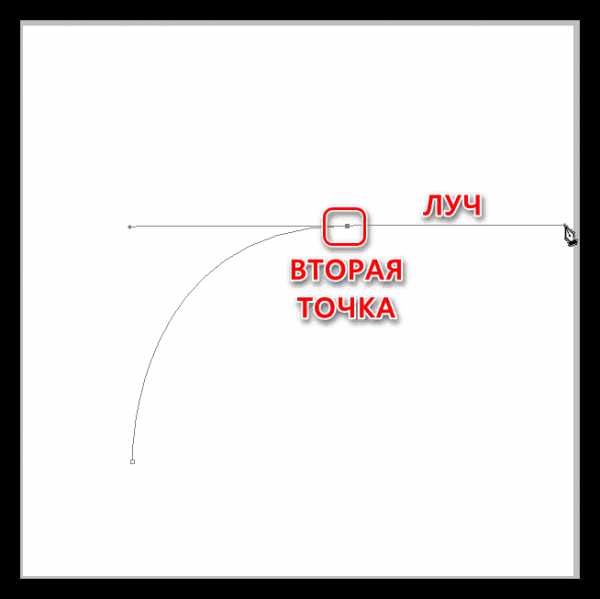
Ставим вторую точку там, где хотим закончить дугу. Внимание! Кнопку мыши не отпускаем, а тянем перо, в данном случае, вправо. За инструментом потянется луч, перемещая который, можно регулировать форму дуги. Не забываем, что кнопку мыши следует держать нажатой. Опускаем только тогда, когда закончим.

Луч можно тянуть в любом направлении, потренируйтесь. Точки можно перемещать по холсту с зажатой клавишей CTRL. Если поставили вторую точку не там, где нужно, просто нажмите CTRL+Z.
Контур готов, но это ведь еще не дуга. Контур необходимо обвести. Сделаем это кистью. Берем ее в руки.
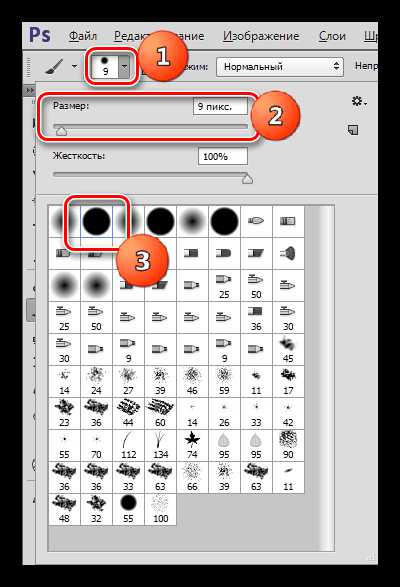
Цвет настраивается так же, как и в случае с заливкой, а форма и размер – на верхней панели настроек. Размер определяет толщину обводки, а вот с формой можно поэкспериментировать.

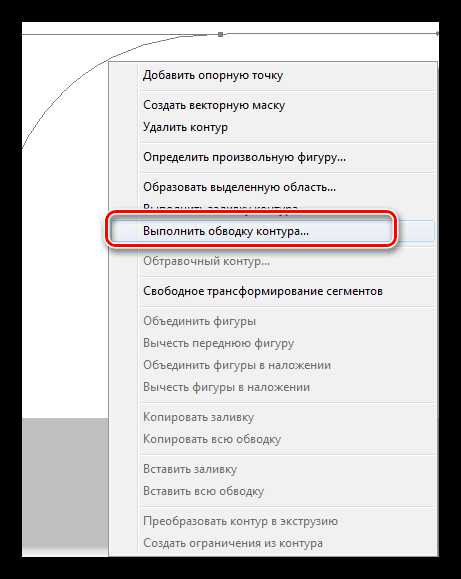
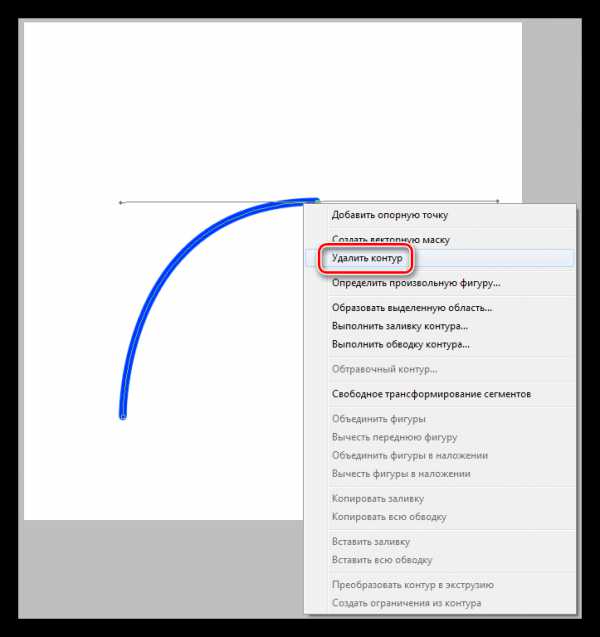
Снова выбираем инструмент «Перо», кликаем правой кнопкой мыши по контуру и выбираем пункт «Выполнить обводку контура».

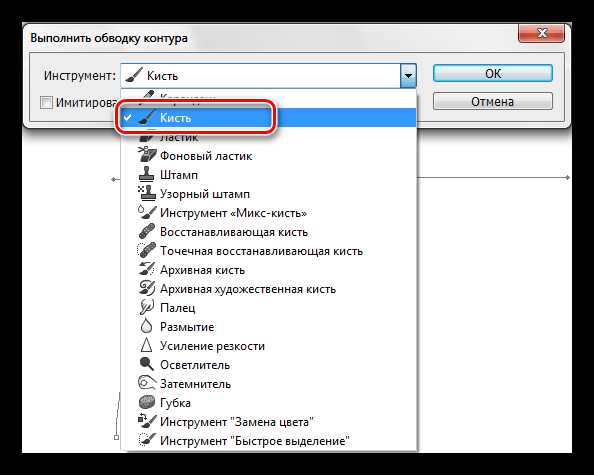
В следующем окне, в выпадающем списке, выбираем «Кисть» и жмем ОК.

Дуга залита, осталось только избавиться от контура. Для этого снова кликаем ПКМ и выбираем «Удалить контур».

На этом закончим. Мы сегодня изучили три способа создания дуг в программе Фотошоп. Все они имеют свои преимущества и могут использоваться в разных ситуациях. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Как нарисовать дугу в фотошопе пером, с помощью круга и другими способами
Всем привет, мои дорогие друзья и гости блога koskomp. Сегодня мы вернемся к теме графических редакторов, и я расскажу вам, как нарисовать дугу в фотошопе тремя классными способами. В некоторых случаях такая вещь очень сильно может пригодится. Все способы элементарны и с ними справится даже тот, кто только что сел за фотошоп.
Рисование круга
Естественно, самым простым способом будет рисование фигуры. Но так как отдельно дуги нет, то мы придем к помощи круга или эллипса, о которых я уже рассказывал в этой статье.
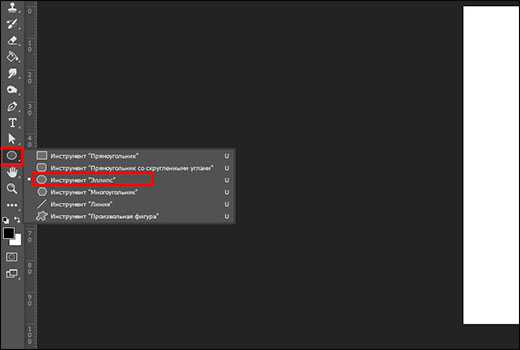
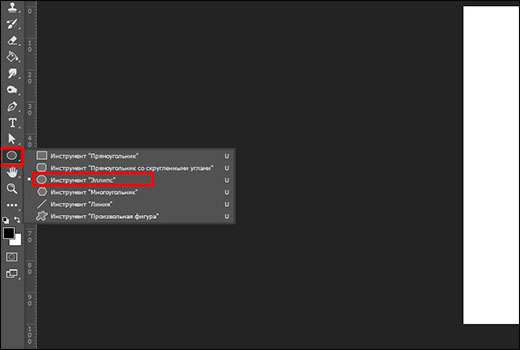
- Идем в панель инструментов и в блоке фигур выбираем «Эллипс».

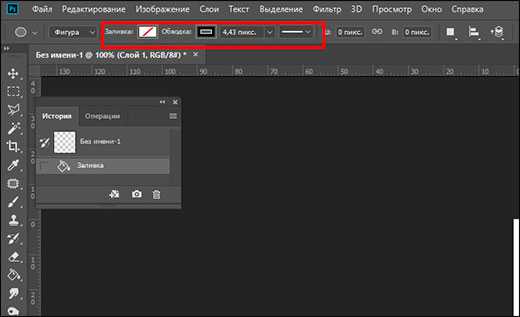
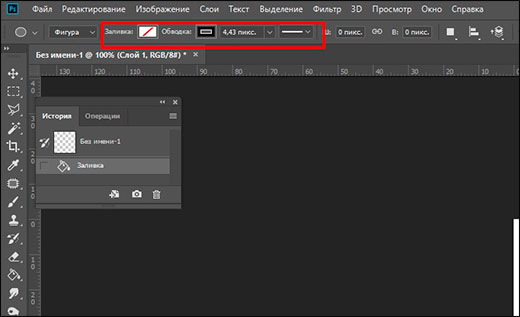
- В свойствах фигуры (в меню сверху) выберите режим «Без заливки», цвет обводки по желанию и конечно же размер этой самой обводки.

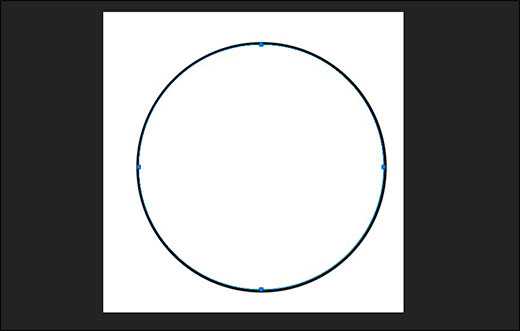
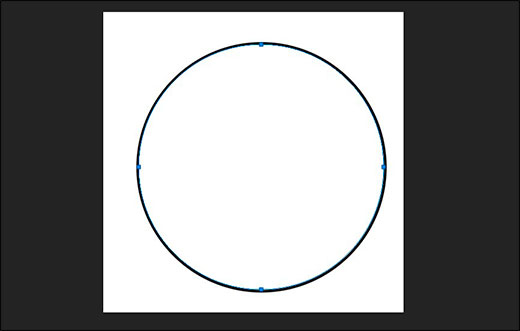
- Теперь, зажав левую кнопку мыши, начинаем рисовать круг. Если вам нужен овал, то просто работаем как обычно, а если нужен именно ровный круг, то делаем все с зажатой клавишей SHIFT. После этого отпускаем кнопку мыши.

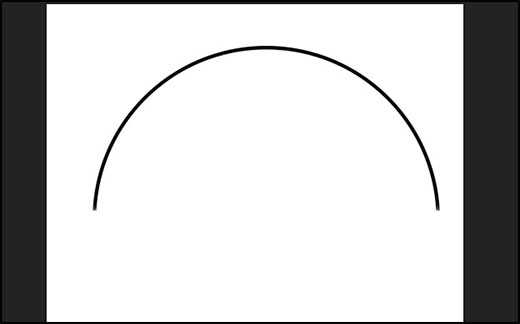
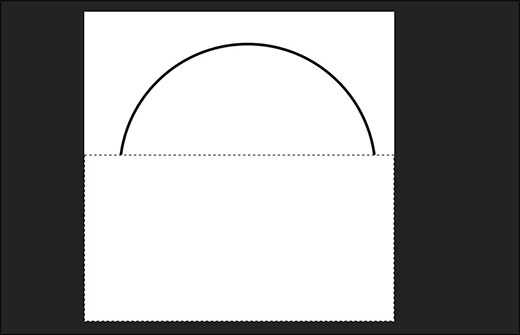
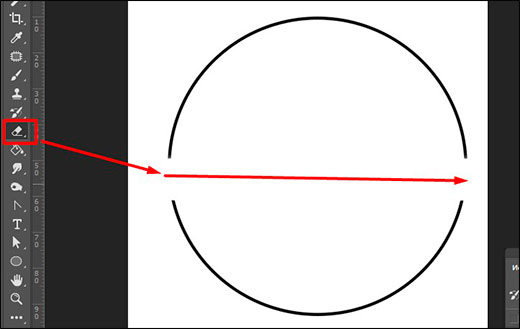
Окружность сделана, а что дальше? А дальше мы вспомним слова Микеланджело, который говорил, что берет камень и отсекает все лишнее, чтобы получить шедевр. Также поступим и мы. Нам нужно обрать верхнюю или нижнюю часть, в зависимости от ваших целей. Например, мне нужна верхняя дуга, тогда придется стереть низ. Только не спешите.
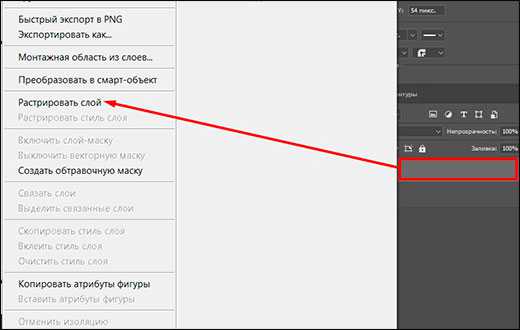
Для удаления лишнего можно воспользоваться двумя вариантами — ластиком и выделением области. Но для начала вам нужно будет растрировать слой, так как фигура по сути является векторным объектом. А такие объекты как фигуры и текст нельзя подтирать. Для этого нажмите правой кнопкой мыши на слое с фигурой и выберите пункт «Растрировать слой». Ну а дальше приступим к стиранию.

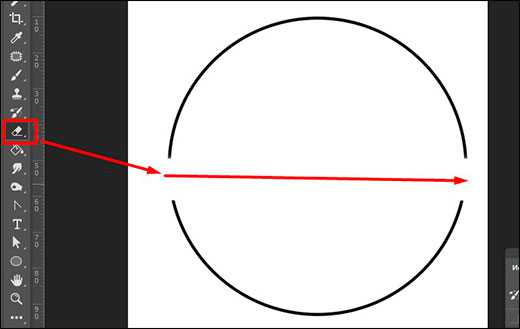
Ластик
Если вы решили убрать все ненужное с помощью ластика, но нужно сделать это аккуратно. Для этого возьмите вышеуказанный инструмент и встаньте курсором напротив того места, откуда будет стираться ненужная часть. После этого заэмите клавишу SHIFT и проведите стеркой вдоль круга прямо ко второму концу.

Все остальное вы можете просто подтереть стеркой уже без зажатого шифта. Также, не забудьте настроить жесткость и размер побольше, чтобы было удобнее.

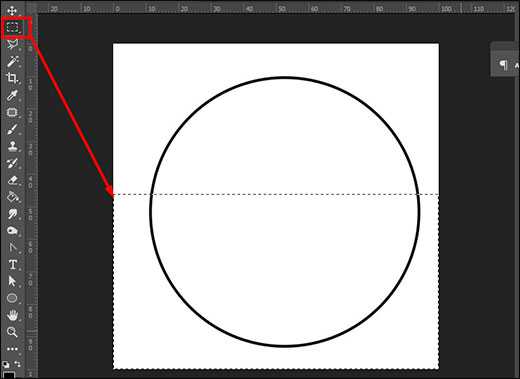
Выделение области
Этот способ еще легче и удобнее, как по мне. Для этого выбираем инструмент «Прямоугольное выделение», и с помощью зажатой левой кнопки мыши выделяем нижнюю часть окружности, которую мы удалим.

Ну а делее жмем на волшебную клавишу DELETE. Если вы растрировали слой до этого, то все пройдет гладко. А если нет, то вам высветится ошибка.

Инструмент Перо
Еще один классный и быстрый способ нарисовать дугу в фотошопе — это воспользоваться инструментом пером. Данная штука очень ценится дизайнерами и ей часто пользуются для создания классных макетов для сайтов, социальных сетей и т.д. И кстати, если вы хотите научиться делать улетные дизайны сайтов, социальных сетей, баннеров, презентаций и др., то рекомендую посмотреть классную онлайн школу по дизайну. Здесь вы сможете выбрать любое из направлений, либо обучиться всему и сразу.
Простая дуга
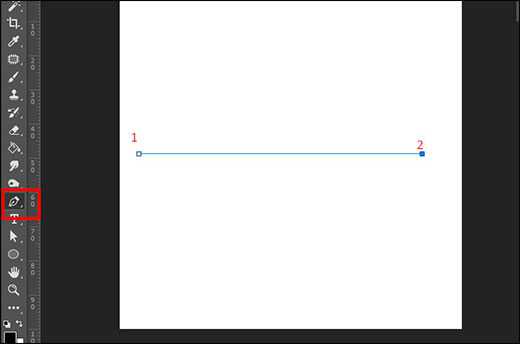
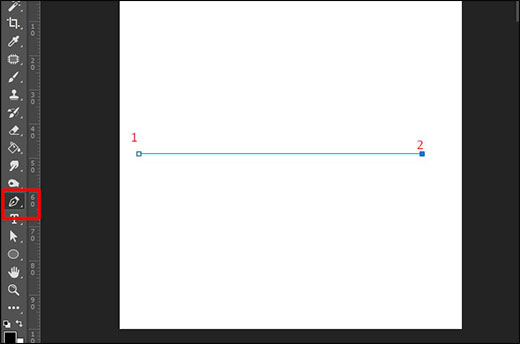
Итак, выбираем «Перо» в панели инструментов и ставим две точки на холсте. То есть делаем одно нажатие мышкой в начале, а второе в конце предполагаемой дуги. Как видите, у нас получилась линия. Это не то, что мы хотели, но так и должно быть.

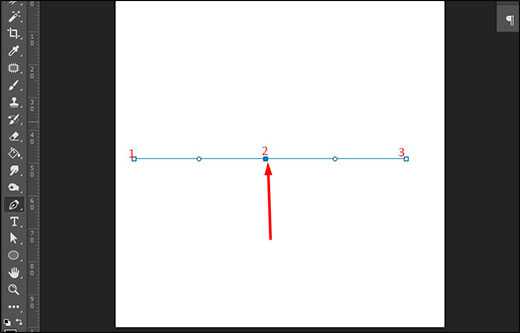
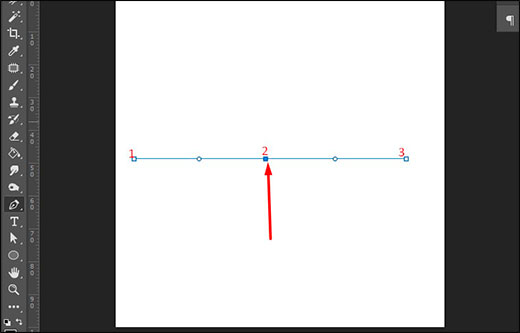
Далее, ставим еще одну точку прямо в центре этой линии, просто нажав туда.

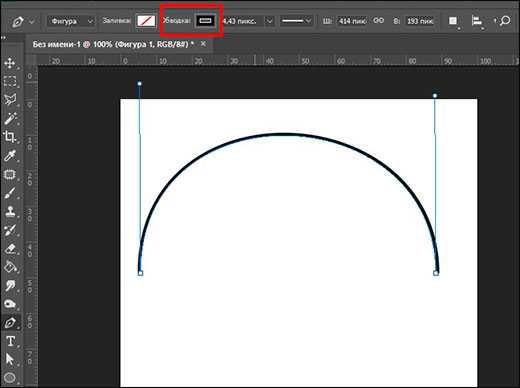
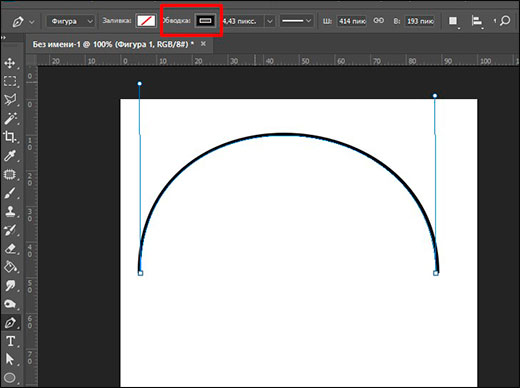
И теперь, зажимаем левую кнопку мыши на только что поставленной точке и тянем ее вверх. Как видите, у нас теперь получилась дуга. Но это еще не все, так как пока у нас есть всего лишь контур. Нам этот контур нужно обвести. Для этого идем в свойства и ставим цвет обводки, как мы это делали в случае с фигурой.

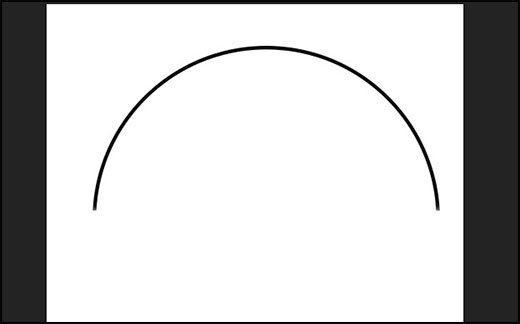
Вот теперь у нас есть самая настоящая дуга, которую мы и добивались.
Продвинутая дуга
Но если вам нужна не обязательно ровная дуга, то с помощью того же Пера ее можно сделать хоть согнутой в три погибели. Давайте посмотрим на примере.
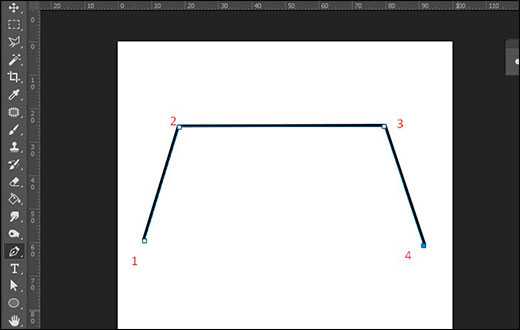
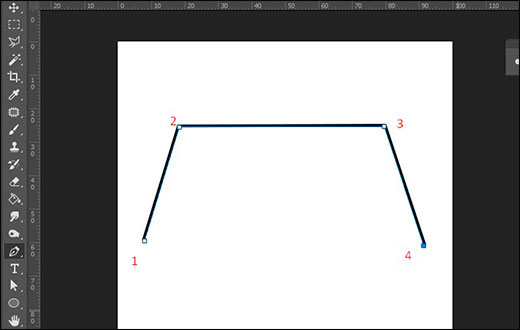
- Возьмите снова инструмент «Перо» и тыкните им (не зажимайте) в четырех местах, чтобы образовалась фигура, похожая на незаконченную трапецию.

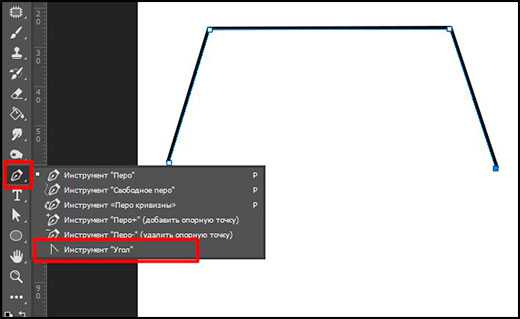
- Далее, выбираем в той же группе инструментов «Угол».

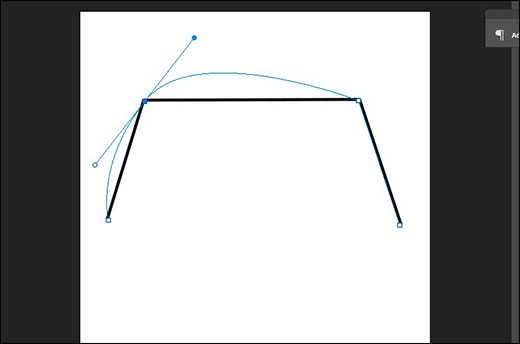
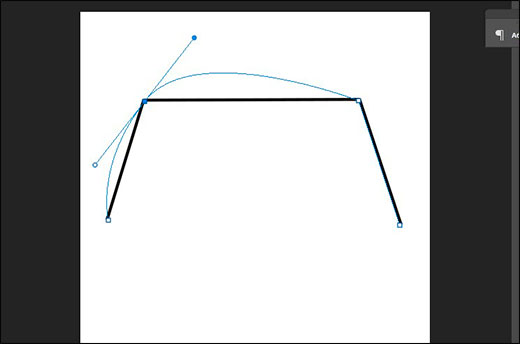
- После этого наводим курсором на вторую точку, которая вверху, после чего зажимаем левую кнопку мыши. А дальше начинайте крутить мышкой по часовой стрелке или против нее, чтобы суметь найти нужный момент.

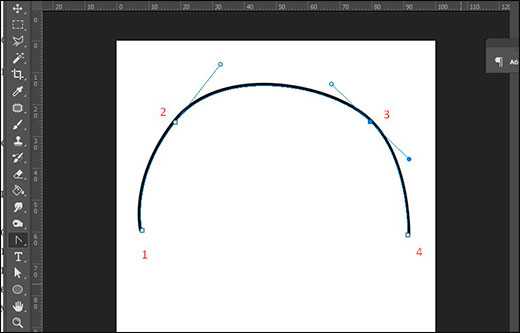
- И вот когда вы посчитаете, что данное положение самое удобное, отпускайте кнопку мыши.
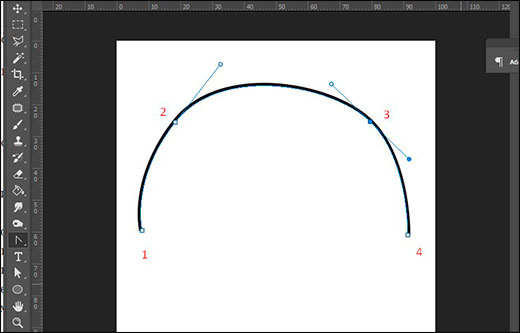
- С третьей точкой, которая находится правее, мы поступаем точно также.

Как видите, у нас получилась довольно неплохая дуга, которую мы можем использовать при создании логотипов или визиток, например. Но на самом деле функции пера гораздо мощнее и в скором времени я обязательно напишу подробную статью про этот инструмент, так как за 5 минут про это точно не расскажешь.
Марионеточная деформация
Кроме вышеуказанных методов есть еще один довольно интересный способ создания дуги — марионеточная деформация. Подробнее об этой функции я рассказывал здесь, но сегодня мы рассмотрим ее для наших целей.
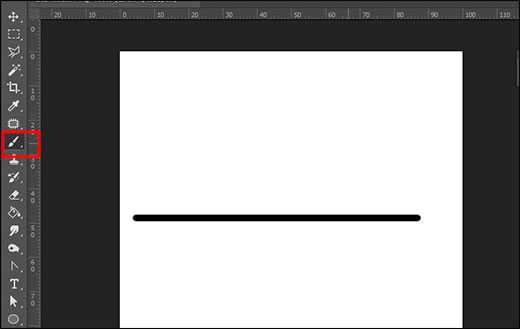
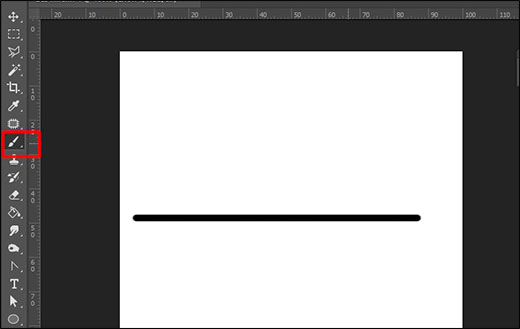
- Итак, для начала нарисуйте прямую линию. Можно сделать это с помощью обычной кисти, зажав клавишу SHIFT.

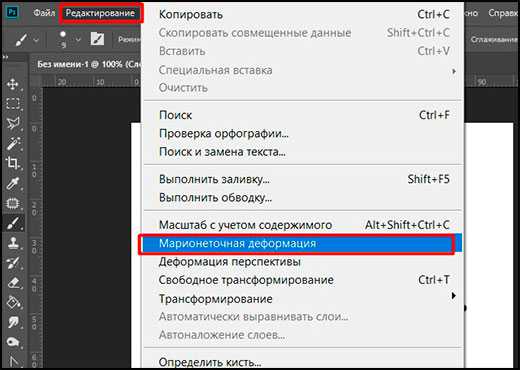
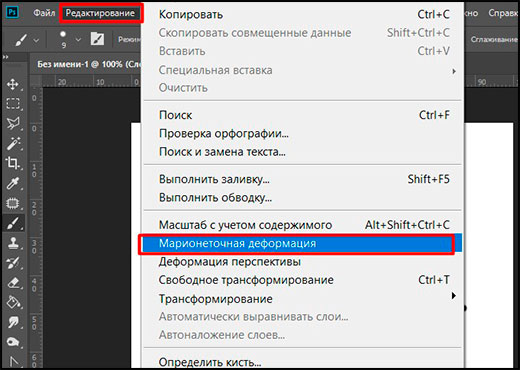
- Теперь, убедившись, что вы находитесь на слое с этой линией, зайдите в меню «Редактирование» — «Марионеточная деформация». Ваша прямая должна будет покрыться неким подобием сетки.

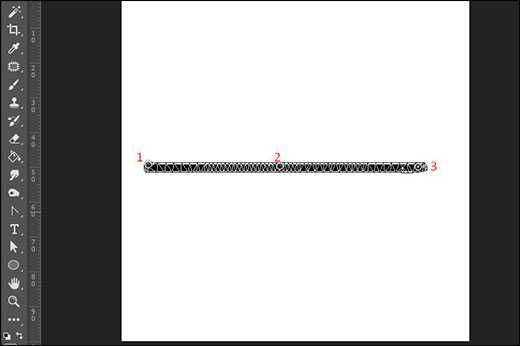
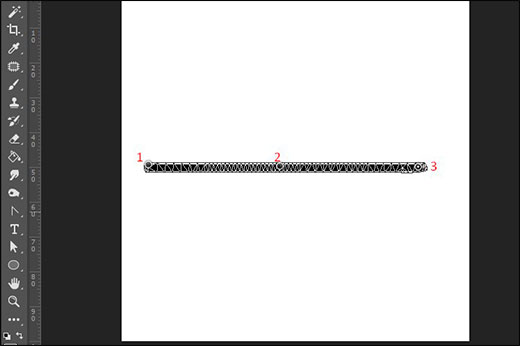
- Теперь поставьте три опорных точки. Для этого просто нажмите левой кнопкой мыши в начале, середине и в конце линии.

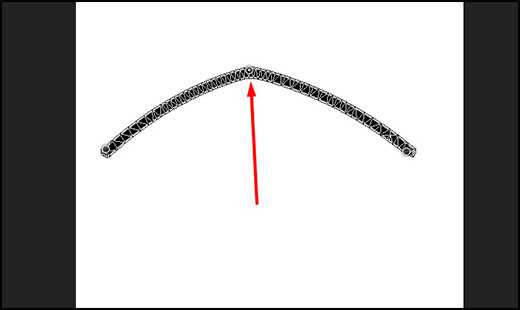
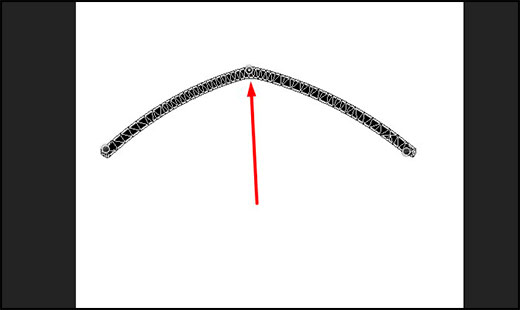
- И теперь, зажав левую кнопку мыши в средней опорной точке, начинайте тянуть ее вверх. Как видите, крайние точки остаются как бы прибитыми, зато средняя поднимается ввысь дугой.

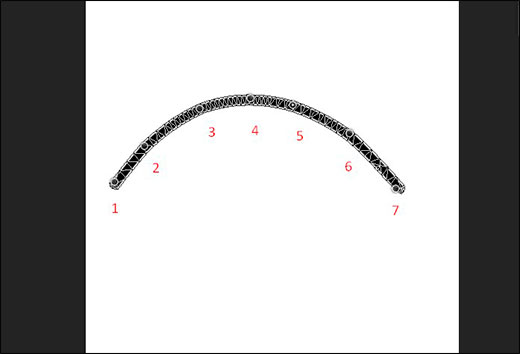
- Если дуга кажется неестественной, то поставьте еще пару-тройку точек между концами и серединой, после чего подергайте их. После того, как все сделаете, нажмите ENTER.

Плюсом данного способа является то, что вы можете делать сколько угодно опорных точек и изгибать эту линию как сами того захотите. Но все же есть и минусы. В местах, где находятся точки нет плавного перехода, т.е. присутствует эффект небольшого надлома. Но и это можно исправить. Просто сделайте больше опорных точек, либо сгладьте края.

Кстати, благодаря марионеточной деформации можно не только изгибать такие объекты как линии, но и готовые изображения. Только желательно, чтобы они были на отдельном прозрачном фоне.
Ну а если вы не очень сильно шарите в фотошопе или вообще в нем не работали, то рекомендую вам пройти этот замечательный курс. Здесь всё разложено по полочками. Вам понятным и интересным языком расскажут как работать в фотошопе, и в итоге вы овладеете им всего за пару-тройку недель. Это реально «бомба».
Ну а на этом я свою статью заканчиваю, надеюсь, что она вам понравилась. Если хотите всегда получать актуальную и интересную информацию, то обязательно подписывайтесь на мой блог и на мои паблики в социальных сетях. Жду вас снова на своем блоге. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как в фотошопе сделать дугу

На Ваш запрос по теме как в фотошопе сделать дугу найдено два ответа. Приятного просмотра. Просьба к админам не удалять.
Категория: как сделать самому
Видео залил Виктор: срочно для спец инструкций.
Как нарисовать дугу в фотошопе пером, с помощью круга и другими способами

Всем привет, мои дорогие друзья и гости блога koskomp. Сегодня мы вернемся к теме графических редакторов, и я расскажу вам, как нарисовать дугу в фотошопе тремя классными способами. В некоторых случаях такая вещь очень сильно может пригодится. Все способы элементарны и с ними справится даже тот, кто только что сел за фотошоп.
- Рисование круга
- Ластик
- Выделение области
- Инструмент Перо
- Простая дуга
- Продвинутая дуга
- Марионеточная деформация
Рисование круга
Естественно, самым простым способом будет рисование фигуры. Но так как отдельно дуги нет, то мы придем к помощи круга или эллипса, о которых я уже рассказывал в этой статье.
- Идем в панель инструментов и в блоке фигур выбираем «Эллипс» .

- В свойствах фигуры (в меню сверху) выберите режим «Без заливки» , цвет обводки по желанию и конечно же размер этой самой обводки.

- Теперь, зажав левую кнопку мыши, начинаем рисовать круг. Если вам нужен овал, то просто работаем как обычно, а если нужен именно ровный круг, то делаем все с зажатой клавишей SHIFT. После этого отпускаем кнопку мыши.

Окружность сделана, а что дальше? А дальше мы вспомним слова Микеланджело, который говорил, что берет камень и отсекает все лишнее, чтобы получить шедевр. Также поступим и мы. Нам нужно обрать верхнюю или нижнюю часть, в зависимости от ваших целей. Например, мне нужна верхняя дуга, тогда придется стереть низ. Только не спешите.
Для удаления лишнего можно воспользоваться двумя вариантами — ластиком и выделением области. Но для начала вам нужно будет растрировать слой, так как фигура по сути является векторным объектом. А такие объекты как фигуры и текст нельзя подтирать. Для этого нажмите правой кнопкой мыши на слое с фигурой и выберите пункт «Растрировать слой» . Ну а дальше приступим к стиранию.

Ластик
Если вы решили убрать все ненужное с помощью ластика, но нужно сделать это аккуратно. Для этого возьмите вышеуказанный инструмент и встаньте курсором напротив того места, откуда будет стираться ненужная часть. После этого заэмите клавишу SHIFT и проведите стеркой вдоль круга прямо ко второму концу.

Все остальное вы можете просто подтереть стеркой уже без зажатого шифта. Также, не забудьте настроить жесткость и размер побольше, чтобы было удобнее.

Выделение области
Этот способ еще легче и удобнее, как по мне. Для этого выбираем инструмент «Прямоугольное выделение» , и с помощью зажатой левой кнопки мыши выделяем нижнюю часть окружности, которую мы удалим.

Ну а делее жмем на волшебную клавишу DELETE. Если вы растрировали слой до этого, то все пройдет гладко. А если нет, то вам высветится ошибка.

Инструмент Перо
Еще один классный и быстрый способ нарисовать дугу в фотошопе — это воспользоваться инструментом пером. Данная штука очень ценится дизайнерами и ей часто пользуются для создания классных макетов для сайтов, социальных сетей и т.д. И кстати, если вы хотите научиться делать улетные дизайны сайтов, социальных сетей, баннеров, презентаций и др., то рекомендую посмотреть классную онлайн школу по дизайну . Здесь вы сможете выбрать любое из направлений, либо обучиться всему и сразу.
Простая дуга
Итак, выбираем «Перо» в панели инструментов и ставим две точки на холсте. То есть делаем одно нажатие мышкой в начале, а второе в конце предполагаемой дуги. Как видите, у нас получилась линия. Это не то, что мы хотели, но так и должно быть.

Далее, ставим еще одну точку прямо в центре этой линии, просто нажав туда.

И теперь, зажимаем левую кнопку мыши на только что поставленной точке и тянем ее вверх. Как видите, у нас теперь получилась дуга. Но это еще не все, так как пока у нас есть всего лишь контур. Нам этот контур нужно обвести. Для этого идем в свойства и ставим цвет обводки, как мы это делали в случае с фигурой.

Вот теперь у нас есть самая настоящая дуга, которую мы и добивались.
Продвинутая дуга
Но если вам нужна не обязательно ровная дуга, то с помощью того же Пера ее можно сделать хоть согнутой в три погибели. Давайте посмотрим на примере.
- Возьмите снова инструмент «Перо» и тыкните им (не зажимайте) в четырех местах, чтобы образовалась фигура, похожая на незаконченную трапецию.

- Далее, выбираем в той же группе инструментов «Угол» .

- После этого наводим курсором на вторую точку, которая вверху, после чего зажимаем левую кнопку мыши. А дальше начинайте крутить мышкой по часовой стрелке или против нее, чтобы суметь найти нужный момент.

- И вот когда вы посчитаете, что данное положение самое удобное, отпускайте кнопку мыши.
- С третьей точкой, которая находится правее, мы поступаем точно также.

Как видите, у нас получилась довольно неплохая дуга, которую мы можем использовать при создании логотипов или визиток, например. Но на самом деле функции пера гораздо мощнее и в скором времени я обязательно напишу подробную статью про этот инструмент, так как за 5 минут про это точно не расскажешь.
Марионеточная деформация
Кроме вышеуказанных методов есть еще один довольно интересный способ создания дуги — марионеточная деформация. Подробнее об этой функции я рассказывал здесь, но сегодня мы рассмотрим ее для наших целей.
- Итак, для начала нарисуйте прямую линию. Можно сделать это с помощью обычной кисти, зажав клавишу SHIFT.

- Теперь, убедившись, что вы находитесь на слое с этой линией, зайдите в меню «Редактирование» — «Марионеточная деформация» . Ваша прямая должна будет покрыться неким подобием сетки.

- Теперь поставьте три опорных точки. Для этого просто нажмите левой кнопкой мыши в начале, середине и в конце линии.

- И теперь, зажав левую кнопку мыши в средней опорной точке, начинайте тянуть ее вверх. Как видите, крайние точки остаются как бы прибитыми, зато средняя поднимается ввысь дугой.

- Если дуга кажется неестественной, то поставьте еще пару-тройку точек между концами и серединой, после чего подергайте их. После того, как все сделаете, нажмите ENTER.

Плюсом данного способа является то, что вы можете делать сколько угодно опорных точек и изгибать эту линию как сами того захотите. Но все же есть и минусы. В местах, где находятся точки нет плавного перехода, т.е. присутствует эффект небольшого надлома. Но и это можно исправить. Просто сделайте больше опорных точек, либо сгладьте края.

Кстати, благодаря марионеточной деформации можно не только изгибать такие объекты как линии, но и готовые изображения. Только желательно, чтобы они были на отдельном прозрачном фоне.
Ну а если вы не очень сильно шарите в фотошопе или вообще в нем не работали, то рекомендую вам пройти этот замечательный курс . Здесь всё разложено по полочками. Вам понятным и интересным языком расскажут как работать в фотошопе, и в итоге вы овладеете им всего за пару-тройку недель. Это реально «бомба».
Ну а на этом я свою статью заканчиваю, надеюсь, что она вам понравилась. Если хотите всегда получать актуальную и интересную информацию, то обязательно подписывайтесь на мой блог и на мои паблики в социальных сетях. Жду вас снова на своем блоге. Удачи вам. Пока-пока!
Инструменты для создания фигур в Фотошопе

Сохранение таких изображений возможно только в растровых форматах, но, если требуется, рабочий документ можно экспортировать в векторный редактор, например, Illustrator.
Создание фигур
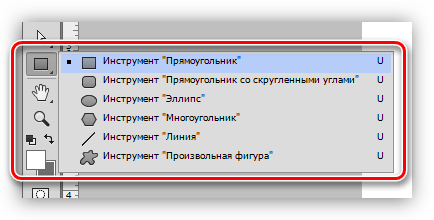
Инструментарий для создания векторных фигур находится там же, где и все остальные приспособления – на панели инструментов. Если есть желание стать настоящим профессионалом, то горячая клавиша вызова любого из этих инструментов – U.

Сюда входят Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Произвольная фигура» и «Линия». Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Как видим, инструментов довольно много. Поговорим обо всех кратко.
-
Прямоугольник.
C помощью данного инструмента мы можем нарисовать прямоугольник или квадрат (с зажатой клавишей SHIFT).

Урок: Рисуем прямоугольники в Фотошопе
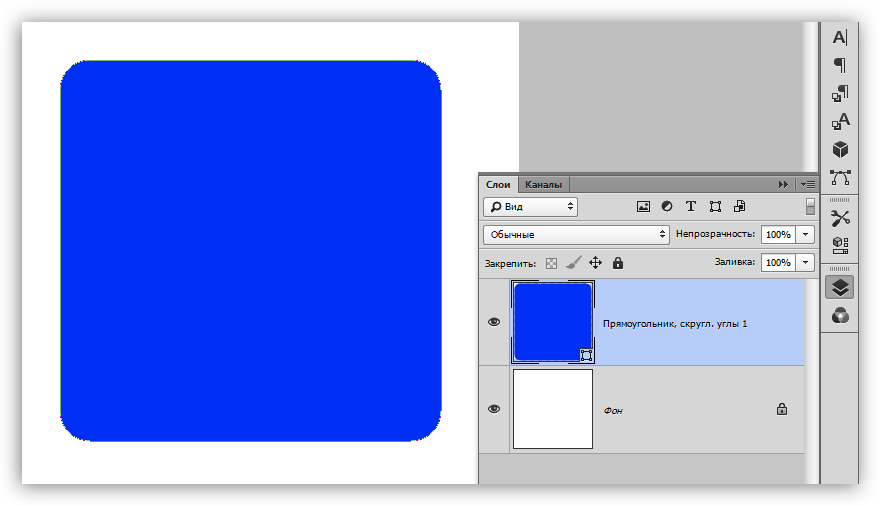
Прямоугольник со скругленными углами.
Этот инструмент, как следует из названия, помогает изобразить такую же фигуру, но со скругленными углами.

Радиус скругления предварительно настраивается на панели параметров.

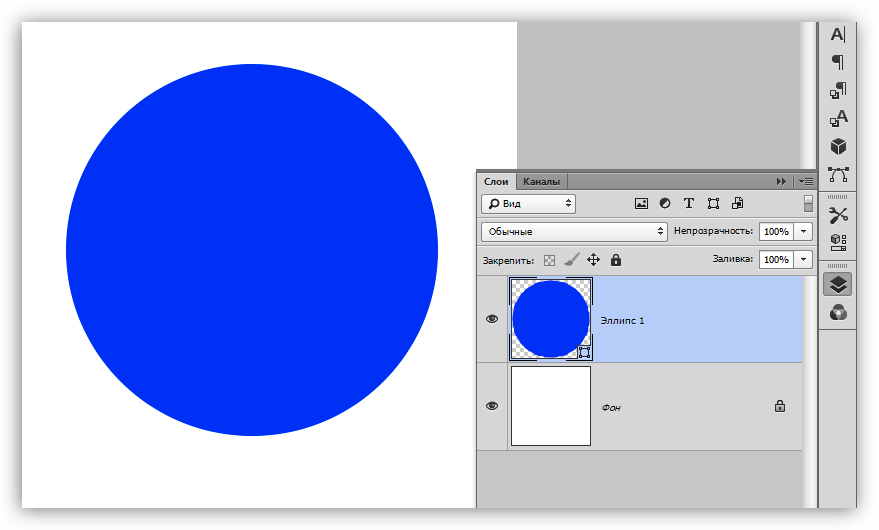
Эллипс.
При помощи инструмента «Эллипс» создаются круги и овалы.

Урок: Как нарисовать круг в Фотошопе
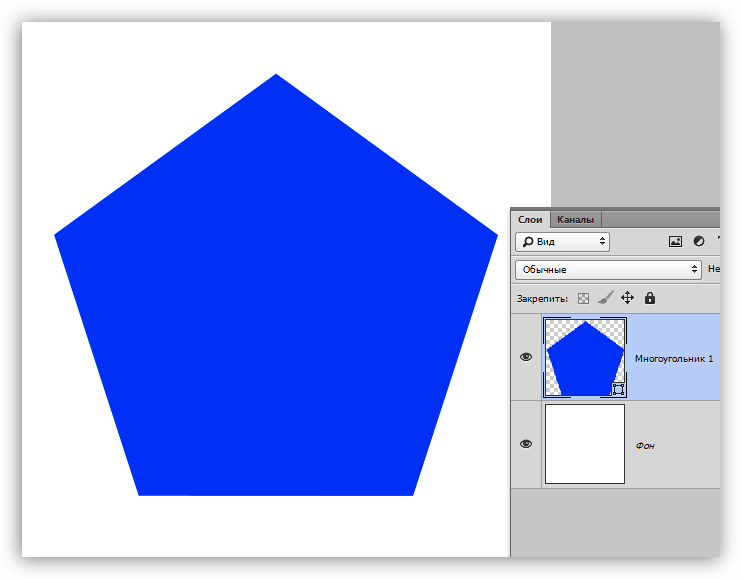
Многоугольник.
Инструмент «Многоугольник» позволяет нам рисовать многоугольники с заданным количеством углов.

Количество углов также настраивается на панели параметров. Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.

Урок: Рисуем треугольник в Фотошопе
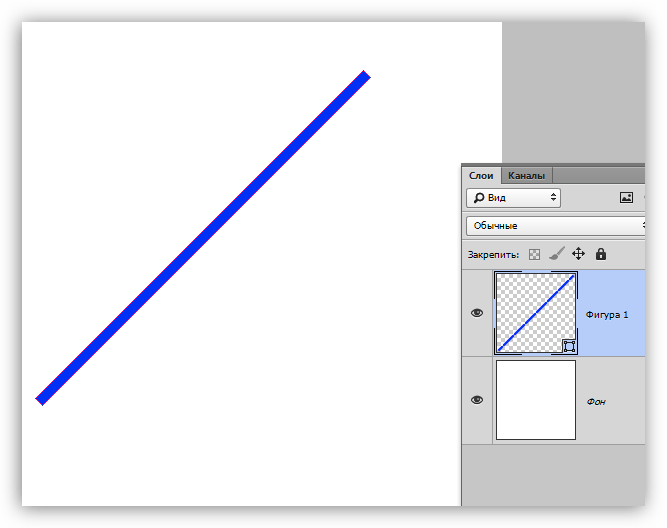
Линия.
С помощью данного инструмента мы можем провести прямую линию в любом направлении. Клавиша SHIFT в данном случае позволяет проводить линии под 90 или 45 градусов относительно холста.

Толщина линии настраивается все там же – на панели параметров.

Урок: Рисуем прямую линию в Фотошопе
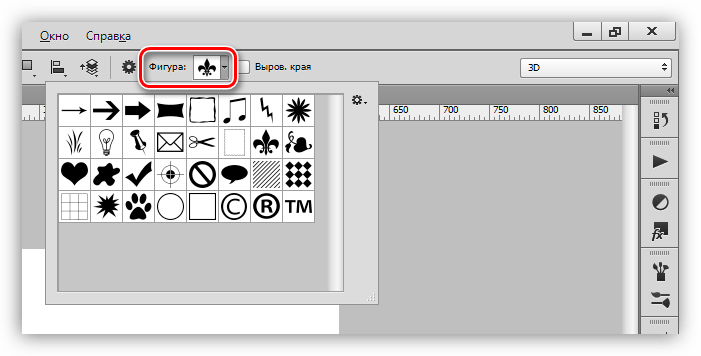
Произвольная фигура.
Инструмент «Произвольная фигура» дает нам возможность создавать фигуры произвольной формы, содержащиеся в наборе фигур.

Стандартный набор Фотошопа, содержащий произвольные фигуры, также можно найти на верхней панели настроек инструмента.

В данный набор можно добавлять фигуры, скачанные из интернета.
Общие настройки инструментов
Как мы уже знаем, большинство настроек фигур находится на верхней панели параметров. Настройки, приведенные ниже, одинаково применяются ко всем инструментам группы.
-
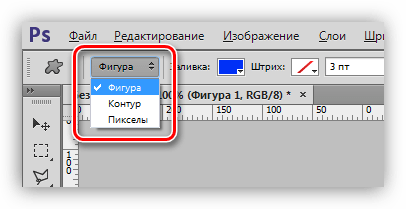
Самый первый выпадающий список позволяет нам изобразить либо непосредственно фигуру целиком, либо ее контур или заливку по отдельности. Заливка в данном случае не будет являться векторным элементом.

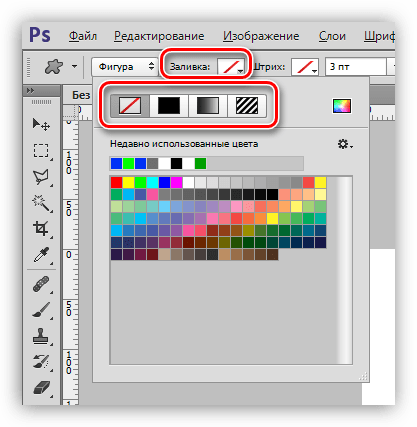
Цвет заливки фигуры. Данный параметр работает, только если активирован инструмент из группы «Фигура», и мы находимся на слое с созданной фигурой. Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.

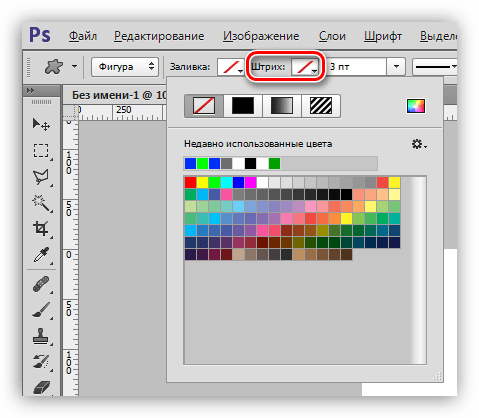
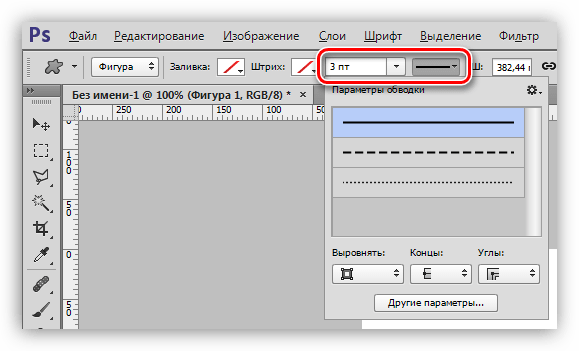
Следующим в списке настроек идет «Штрих». Здесь имеется в виду обводка контура фигуры. Для штриха можно настроить (или отключить) цвет, причем задав тип заливки,


Далее следуют «Ширина» и «Высота». Данная настройка позволяет нам создавать фигуры с произвольными размерами. Для этого необходимо внести данные в соответствующие поля и кликнуть в любом месте холста. Если фигура уже создана, то изменятся ее линейные размеры.

Следующие настройки позволяют производить с фигурами различные, довольно сложные, манипуляции, поэтому поговорим о них более подробно.
Манипуляции с фигурами
Данные манипуляции возможны, только если на холсте (слое) уже присутствует хотя бы одна фигура. Ниже станет понятно, почему так происходит.
-
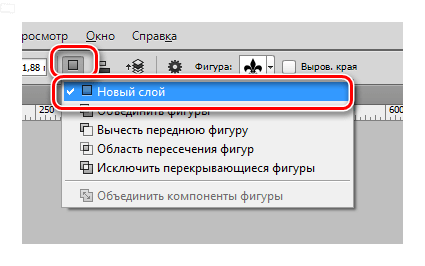
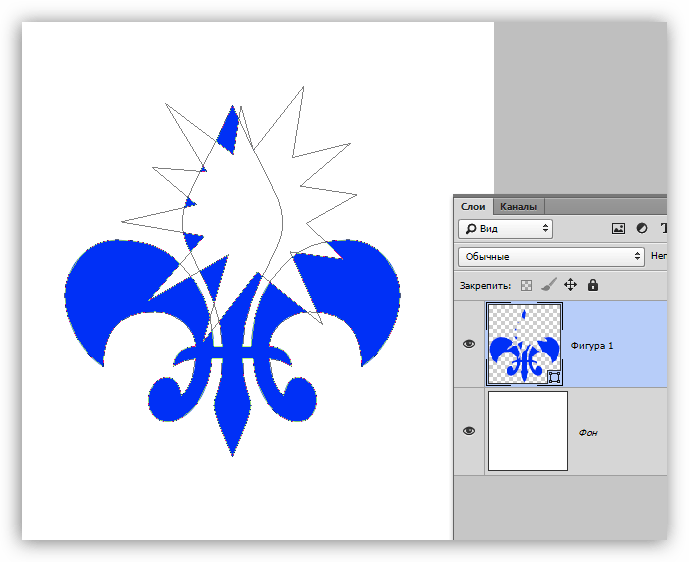
Новый слой.
Когда выставлена данная настройка, новая фигура создается в обычном режиме на новом слое.

Объединение фигур.
В этом случае фигура, создаваемая в данный момент, будет полностью объединена с фигурой, находящейся на активном слое.

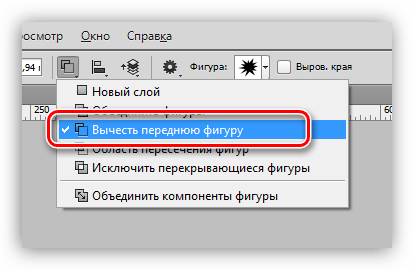
При включенной настройке создаваемая фигура будет «вычтена» из находящейся в данный момент на слое. Действие напоминает выделение объекта и нажатие клавиши DEL.

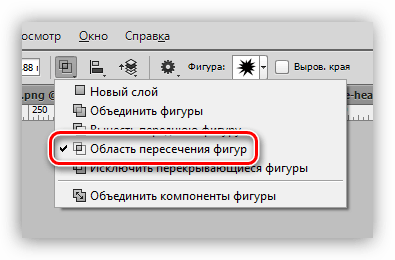
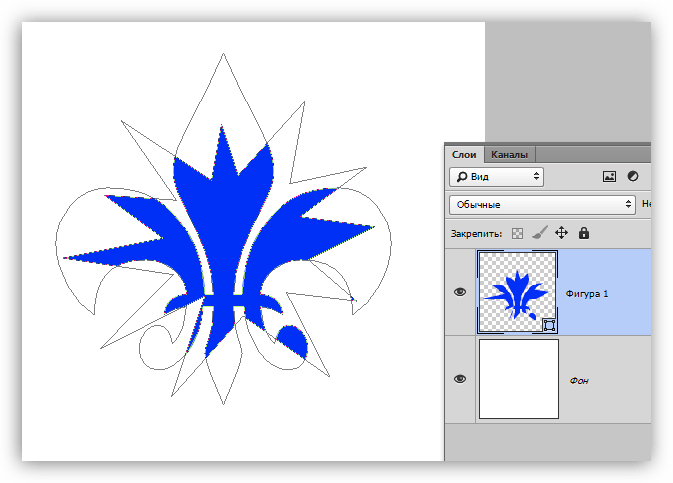
Пересечение фигур.

В данном случае при создании новой фигуры, останутся видимыми только те области, где фигуры накладываются одна на другую.

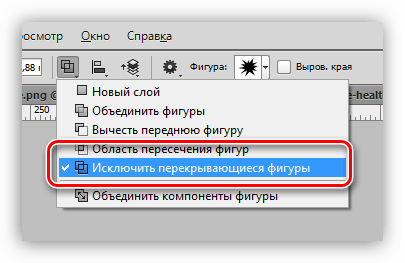
Исключение фигур.

Данная настройка позволяет удалить те области, где фигуры пересекаются. Другие области останутся нетронутыми.

Объединение компонентов фигур.
Данный пункт позволяет, после совершения одной или нескольких предыдущих операций, объединить все контуры в одну цельную фигуру.
Практика
Практическая часть сегодняшнего урока будет представлять собой набор сумбурных действий, направленных только на то, чтобы посмотреть в действии работу настроек инструментов. Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
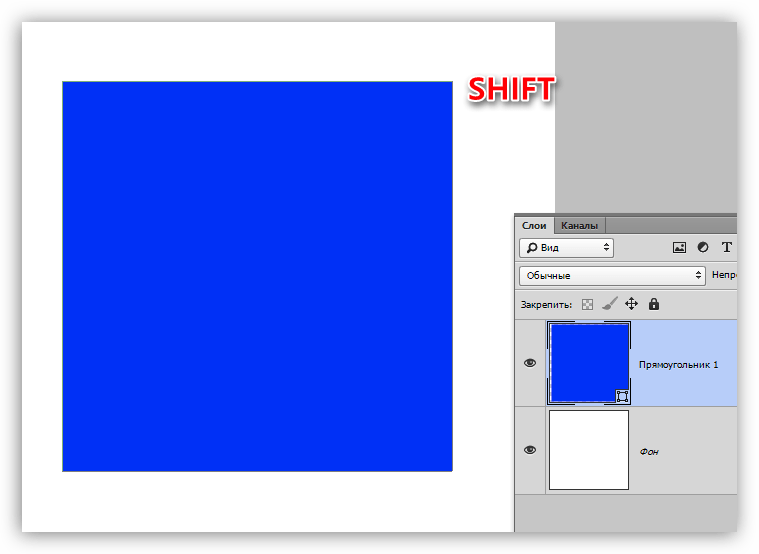
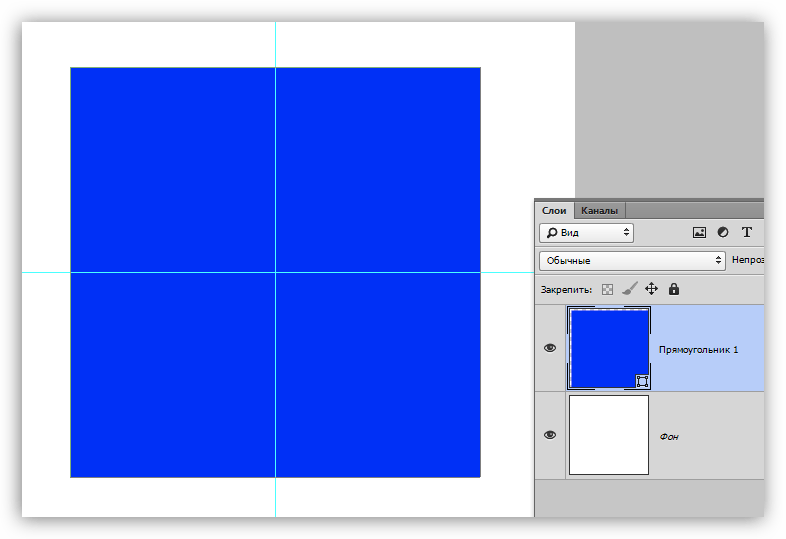
1. Для начала создадим обычный квадрат. Для этого выберем инструмент «Прямоугольник», зажмем клавишу SHIFT и потянем от центра холста. Можно воспользоваться направляющими для удобства работы.

2. Затем выберем инструмент «Эллипс» и пункт настроек «Вычесть переднюю фигуру». Сейчас мы будем вырезать круг в нашем квадрате.

3. Кликаем один раз по любому месту на холсте и, в открывшемся диалоговом окне, пропишем размеры будущего «отверстия», а также поставим галку напротив пункта «От центра». Круг будет создан точно в центре холста.

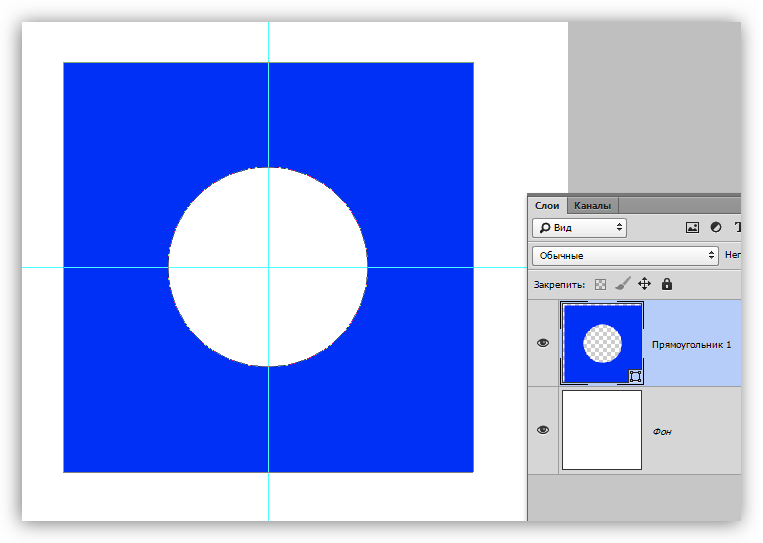
4. Нажимаем ОК и видим следующее:

5. Далее нам необходимо объединить все компоненты, создав цельную фигуру. Для этого выбираем соответствующий пункт в настройках. В данном случае это делать не обязательно, но, если бы круг выходил за границы квадрата, наша фигура состояла из двух рабочих контуров.
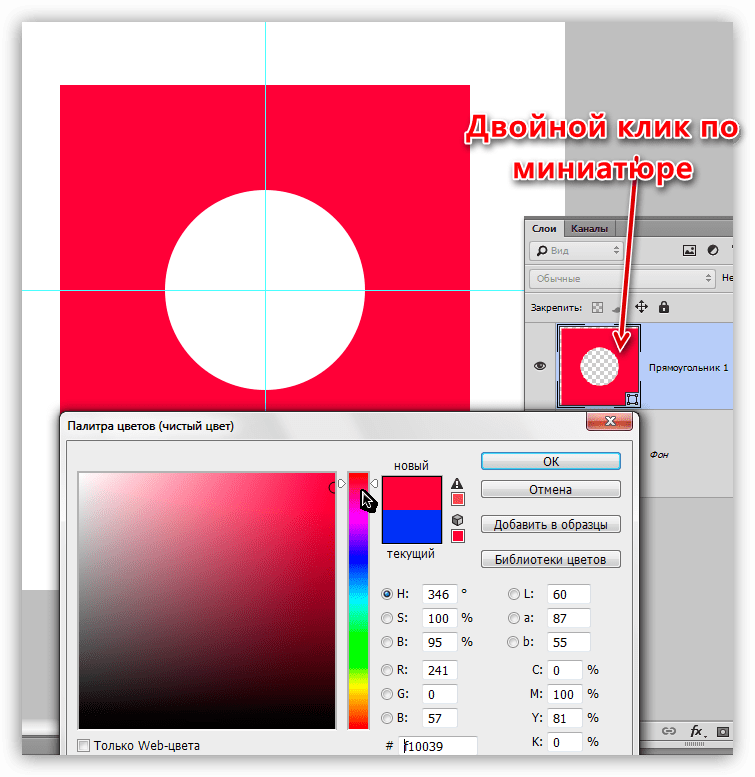
6. Поменяем цвет фигуры. Из урока мы знаем, какая настройка отвечает за заливку. Есть и другой, более быстрый и практичный способ смены цвета. Необходимо дважды кликнуть по миниатюре слоя с фигурой и, в окне настройки цвета, выбрать желаемый оттенок. Таким способом можно залить фигуру любым сплошным цветом.

Соответственно, если требуется градиентная заливка или узор, то пользуемся панелью параметров.
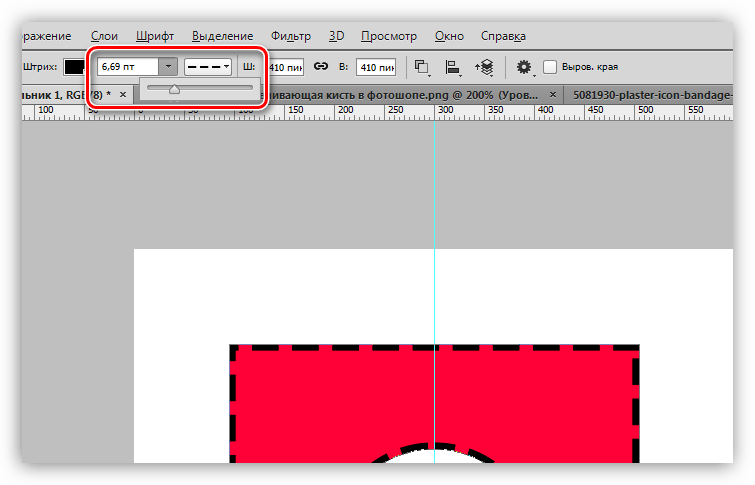
7. Зададим обводку. Для этого взглянем на блок «Штрих» на панели параметров. Здесь выберем тип обводки «Пунктир» и ползунком изменим ее размер.

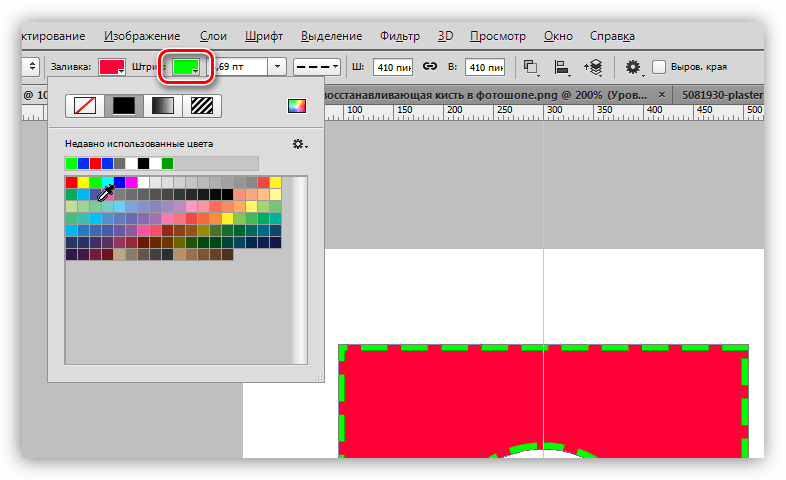
8. Цвет пунктира зададим с помощью клика по соседнему цветовому окошку.

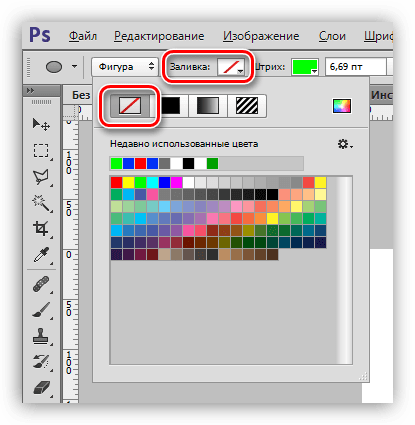
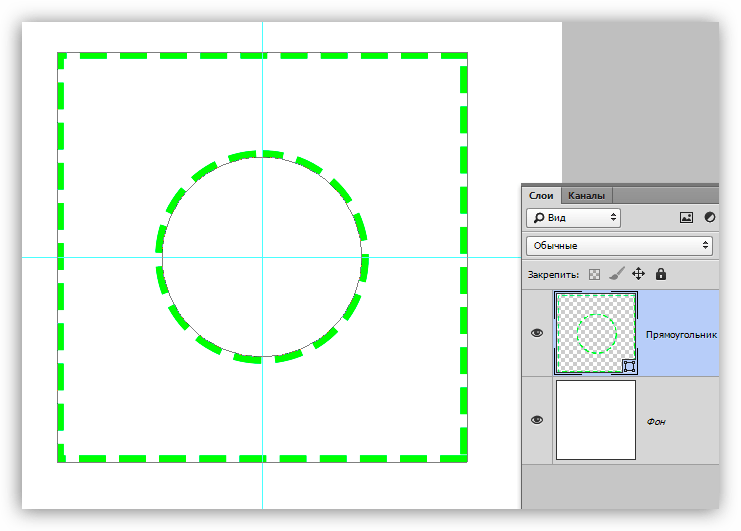
9. Теперь, если полностью отключить заливку фигуры,

То можно увидеть следующую картину:

Таким образом мы пробежались почти по всем настройкам инструментов из группы «Фигура». Обязательно потренируйтесь, моделируя различные ситуации, чтобы понять, каким законам подчиняются растровые объекты в Фотошопе.
Фигуры примечательны тем, что, в отличие от своих растровых собратьев, не теряют качества и не приобретают рваных краев при масштабировании. Вместе с тем, они обладают теми же свойствами и подлежат обработке. К фигурам можно применять стили, заливать любыми способами, путем объединения и вычитания создавать новые формы.
Навыки работы с фигурами незаменимы при создании логотипов, различных элементов для сайтов и полиграфии. При помощи данных инструментов можно выполнять перевод растровых элементов в векторные с последующим экспортом в соответствующий редактор.
Фигуры можно скачивать из интернета, а также создавать свои собственные. При помощи фигур можно рисовать огромные плакаты и вывески. В общем, полезность данных инструментов весьма сложно переоценить, поэтому уделите особое внимание изучению данного функционала Фотошопа, а уроки на нашем сайте Вам в этом помогут.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как научиться рисовать в фотошопе

- Как научиться рисовать в фотошопе
- Как рисовать в Фотошопе
- Как рисовать на планшете в «Фотошопе»
- Фотошоп, планшет, умение рисовать.
- Как нарисовать в Фотошопе фигуру
- Как рисовать в фотошопе портреты
- Как нарисовать круг в Photoshop
- Как научиться пользоваться фотошопом

- Как научиться фотошопу

- Как изучить «Фотошоп»

- Как нарисовать девушку в Фотошопе

- Как научиться работать в Фотошопе

- Как научиться пользоваться Photoshop

- Как научиться рисовать мышкой

- Как научиться работать с фотошопом

- Как нарисовать тень в Фотошопе

- Как научиться работать в adobe Photoshop CS5

- Как нарисовать ровную линию в Photoshop

- Как в Фотошопе нарисовать сердце

- Как нарисовать кнопку в Фотошопе

- Как создавать тень в фотошопе

- Как нарисовать крылья в Фотошопе

- Как разобраться в Photoshop

- Как сделать кисти в фотошопе цветными

- Как нарисовать стекло в Photoshop

Как нарисовать дым в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: 31 марта 2021 . Категория: Уроки рисования в фотошопе.
Как нарисовать дым в фотошопе
Сегодня мы будем с нуля рисовать дым.
Мы нарисуем дым при помощи стандартных круглых кистей, а затем применим фильтры и деформацию.
Сначала мы откроем изображение со свечой из папки с исходниками и при помощи мягкой круглой кисти разного размера нарисуем заготовку для будущего дыма.
Затем преобразуем слой с дымом в смарт-объект, применим фильтр Максимум и изменим форму дыма с помощью Деформации.
Далее создадим еще один новый пустой слой и повторим действия, которые применяли к первому слою с дымом.
В завершение урока «Как нарисовать дым в фотошопе» мы создадим отпечаток большой круглой кистью и добавим фильтр Облака.

Открываем в фотошоп (Ctrl+O) изображение «Свеча» из папки с исходниками.

В панели слоев создаем новый пустой слой и называем его «Дым». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.


Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Выбираем кисть, как на рисунке ниже. Увеличиваем ее размер к 200 пикселям. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. В верхней панели настоек инструмента Кисть вводим настройки, как на картинке ниже. В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Создаем кистью рисунок, как на скриншоте.






Уменьшаем размер кисти и рисуем завиток, как на картинке ниже.


Еще уменьшаем размер кисти и рисуем форму, как на скриншоте ниже.


В панели слоев кликаем ПКМ по слою «Дым» и выбираем «Преобразовать в смарт-объект». После этого при необходимости вы сможете редактировать настройки примененных к слою фильтров, достаточно только кликнуть по строке соответствующего фильтра в панели слоев и в открывшемся окне фильтра внести необходимые изменения. В самых ранних версиях программы Adobe Photoshop применение фильтров к смарт-объектам не поддерживается. И, если вы используете ранние версии программы, то можете пропустить этот шаг.


Переходим в меню Фильтр-Другое-Максимум и вводим настройки, как на рисунке ниже.



Переходим в меню Редактирование-Трансформирование-Деформация и, потянув за узелки рамки, меняем форму дыма.



Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Дым 2».

Активируем инструмент Кисть. Выбираем мягкую круглую кисть, устанавливаем размер 200 пикселей и рисуем завиток, как на картинке. Цвет переднего плана в панели цвета – белый. Полные настройки кисти в верхней панели настроек инструмента Кисть на скриншоте.


Уменьшаем размер кисти и рисуем еще один завиток на слое «Дым 2».


Снова переводим слой «Дым 2» в смарт-объект (ПКМ по слою- Преобразовать в смарт-объект).

Переходим в меню Фильтр-Другое-Максимум и вводим настройки, как на картинке ниже. Не забываем, что настройки фильтра, примененного к слою, который переведен в смарт-объект, вы можете при желании редактировать.


При помощи Деформации подкорректируем расположения слоя.


Выше всех слоев создаем новый пустой слой и называем его «Облака».
Снова активируем инструмент Кисть, выбираем мягкую круглую кисть и настраиваем ее, как на рисунке ниже. Делаем отпечаток кистью на слое «Облака».


Выше всех слоев создаем новый пустой слой и называем его «Облака 2».
В панели цвета в качестве цвета основного плана устанавливаем оттенок # a69f9f, а в качестве фонового – оттенок # 000000. Переходим в меню Фильтр-Рендеринг-Облака и применяем фильтр к слою «Облака 2».



В панели слоев кликаем ПКМ по слою «Облака 2» и выбираем «Создать обтравочную маску». После этого слой «Облака 2» будет виден только в пределах нижележащего слоя («Облака»).



В панели слоев понижаем прозрачность слоя «Облака».


Вот мы и нарисовали дым!

Яркого настроения и творческих успехов!
Урок «Как нарисовать дым в фотошопе» завершен.










