Главная страница — страница обо мне Краткая биография обо мне Родился в 1985 году в городе Москва. Закончил в 2008 году МАИ. На данный момент работаю ведущим инженером в крупной авиакомпании. Моя мечта стать ведущим по машине. Поскольку я люблю авиацию, то хотел бы поделиться несколькими интересными фотографиями на эту тему Информация обо мне
Этот текст зеленый
Просто пример жирного текста
Низ страницы
В данном примере мы рассмотрели кратко основные теги HTML, теперь можно пробовать создавать несколько связанных страниц через ссылки и выкладывать сайт в интернет.
Этот материал был написан благодаря сайту http://zarabotat-na-sajte.ru/ — за что я ему благодарен.Спасибо. До новых встреч!
Далее нажмите «сохранить как», в поле тип файла выберите «все файлы», а в названии напишите index.html. Обязательно в конце названия должно быть расширение .html (не .txt), иначе браузеры не будут интерпретировать его как веб-документ.

Если по каким-то причинам у Вас не получается создать html страницу, то Вы можете скачать предыдущий пример по ссылке: index.rar.
Теперь пару слов о тегах, которые мы использовали, чтобы сделать эту страницу.
Как написать программу в блокноте
Блокнот — это простой текстовый редактор. С его помощью просматривают документы в формате .txt. Запустить Блокнот можно, нажав «Пуск». Выбрать «Программы» и «Стандартные». В нем можно печатать текст, создавать web-страницы и даже небольшие вирусы. А кто-нибудь задумывался о том, что в простом блокноте можно создать неплохую программку?

- Как написать программу в блокноте
- Как создать файл с расширением bat
- Как написать программу exe
- Персональный компьютер, установленный блокнот
Чтобы создать программу, надо запустить Блокнот. Далее вводите необходимые данные, пишите нужный текст. Он будет зависеть от того, что вы хотите создать. Если этот документ станет страничкой сайта, заполняете все в html-редакторе.
Введите, например, mspaint. Сохраните документ под любым именем. Нажимайте «Файл» и «Сохранить как…» Только надо выбрать правильно формат. В «Имя файла» пишите название, а вместо .txt вставляйте нужный вам формат (html, для нашего случая .bat.) Откройте созданный файл. В нем теперь может писать все, что угодно. Вместо «mspaint» Taskmgr-диспетчер задач и прочее, то есть, все зависит от того, какую программу хотите создать.
В Блокноте простой текст может стать программой, если правильно выбрать ему формат. Откройте блокнот и напишите следующий код программы:
a = inputbox (“Введите время для таймера”)
c=inputbox (“Введите сообщение для таймера”)
msgbox “Работает таймер”
Сохраните документ в формате .vbs. Все, можете запускать свою программку.
Написав текст для программы, самое главное сохранить в правильном формате, или расширении. Откройте Блокнот. Введите следующий текст программы:
set/p expr=»Enter expression:»
echo Answer: %answer%
Данный файл сохраните в расширении .bat или же .cmd. В командной строке можно ввести слово « help». Там вы увидите доступные команды. Чтобы узнать синтаксис, введите в строке “help/?”. Если недоступно какое-то расширение, откройте командную строку и применяйте такую команду, как [type con]. Для сохранения в консоли текста надо нажать такую комбинацию: “Enter и Ctr+Z”. Так что блокнот тоже может создавать программы, пусть не такие огромные и сложные. Обычно в Блокноте сохраняют программы, имеющие расширение *.bat * .cmd , * .vbs.
Как создать файл HTML.

Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
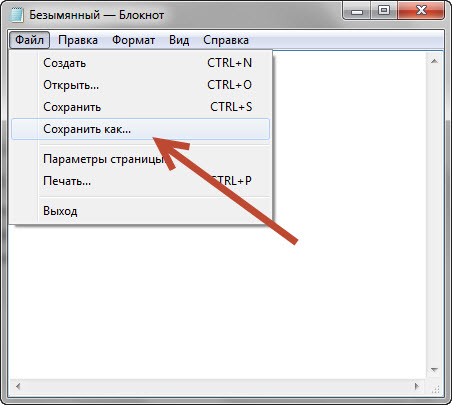
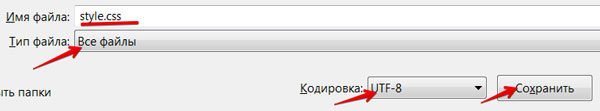
В главном меню программы выбираем «Файл-Сохранить как».

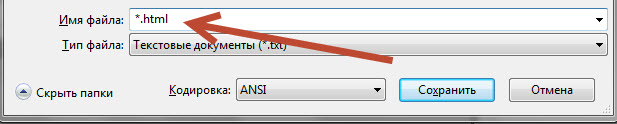
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.

Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver.
Способ 2. Создание файла HTML в универсальном редакторе кода (на примере Dreamweaver).
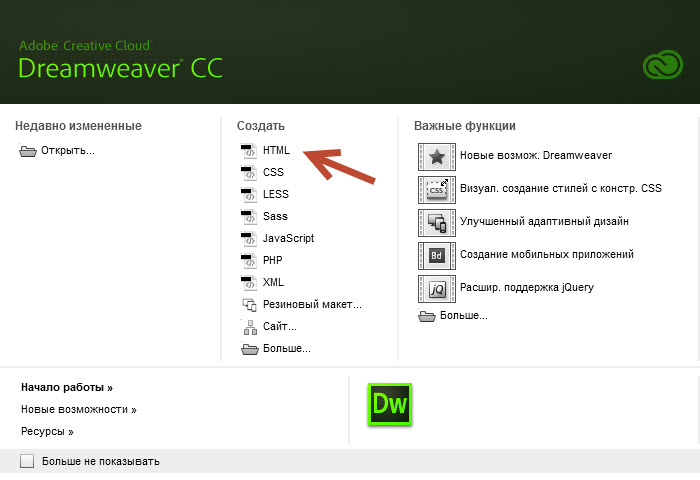
После того, как программа загрузиться появляется следующее окно приветствия:

Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.

Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
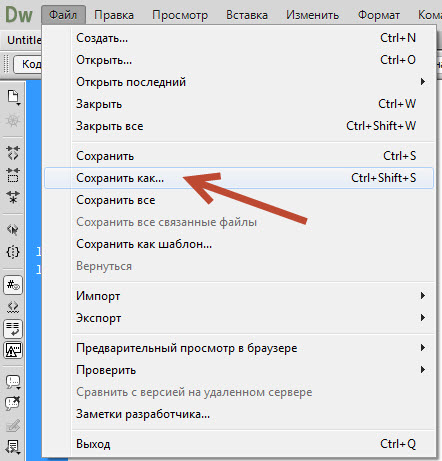
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»

Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
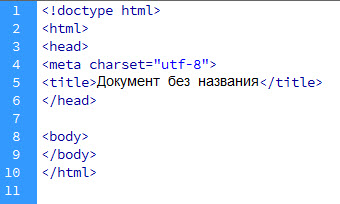
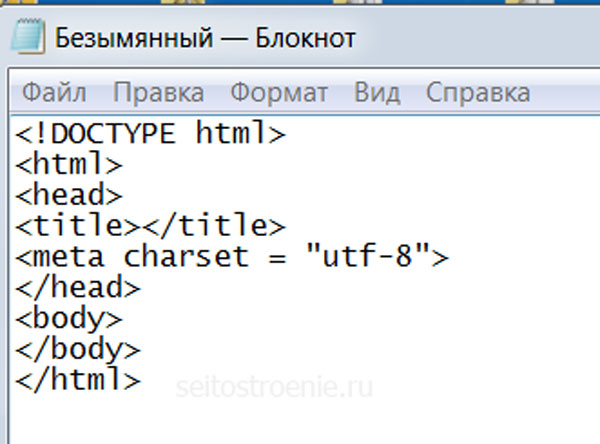
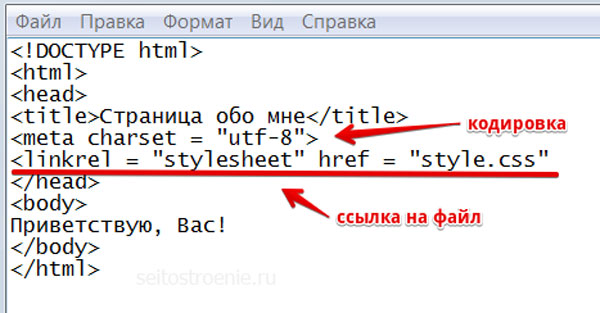
Для начала создадим структуру документа, прописав основные теги:

Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.

Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:

Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.

Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами:
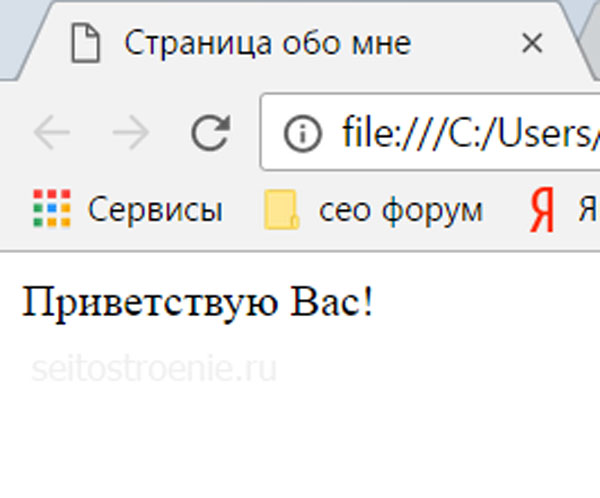
После того, как мы сохраним все и откроем файл в браузере, мы увидим следующее:

Если в браузере откроется то, что мы видим, значит, все сделано правильно.
Чтобы сайт стал виден в интернете, надо файлы .html и .css разместить на надежном хостинге.
Что-то я отвлеклась. Продолжим создавать нашу веб страничку.
Но, прежде я кратенько объясню значение прописанных тегов.
— данный тег является парным и служит контейнером для всех остальных. В нем заключена вся web-страница.
В самом начале мы указали браузеру тип документа:
- — тоже парный тег. В нем находится вся служебная информация о веб странице. Внутри данного тега находится — название данной страницы, которое выводится в браузере вверху;
- в тег поместим содержание файла, т.е ту информацию, которая будет видна в браузере, когда мы откроем документ;
- зададим кодировку и подключим файл стилей с помощью непарного тега .
А теперь нам надо спланировать структуру сайта, т.е. подумать, какие блоки нам понадобятся.
Если мы посмотрим на другие ресурсы, то видим, что в большинстве своем они имеют: шапку, горизонтальные и вертикальные меню, боковые колонки, подвал (футер).
Версии для Андроид и iOS
Разработчики выпускают программы для ведения записей и создания заметок и в виде мобильных приложений. Рассмотрим наиболее известные, которые доступны на обеих платформах.
Google Keep
Google Keep — удобный помощник для ведения записей. Формирует списки, редактирует и создает заметки. Если некогда писать от руки, можно создать аудиозаметку и преобразовать её в текст. Также присутствует встроенная система напоминаний. Позволяет прикреплять фотографии и другие изображения.
Предлагаем посмотреть видео о приложении Google Keep:
Microsoft OneNote
В приложении можно вести записи, копировать их, сортировать, переименовывать. Предусмотрена возможность синхронизации в облаке, что позволяет просматривать и редактировать заметки с любого устройства с выходом в Интернет. Присутствует функция поиска нужных записей. Если необходимо защитить информацию, то можно установить пароль.
Предлагаем посмотреть видео о приложении Microsoft OneNote:
Evernote

Программа позволяет создавать и хранить заметки разных типов, не только текст, но и изображения, документы PDF-формата, копии страниц браузера, аудиозаписи. Содержимое синхронизируется между различными устройствами. Использование блокировки паролем поможет скрыть личные данные от посторонних глаз.
Предлагаем посмотреть видео о приложении Evernote:
Ссылки
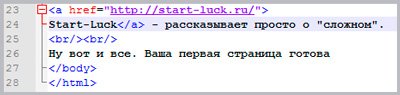
указывает браузеру, что дальше будет ссылка. Вы хотите перенаправить читателя на другой адрес. Этот тег идет с обязательным атрибутом href=”адрес”. В кавычки вставляется путь, куда браузер должен перенести посетителя страницы. После того, как этот тег прописан, вставляется описание, слово или несколько, при нажатии на которое читателя будет переносить дальше. После того как эти условия выполнены, можно вставлять второй, закрывающийся тег .

После того как основная часть страницы написана, вы закрываете тег body, так как тело закончено. И указываете на то, что прекращаете на сегодня использовать html.
Если вы хотите больше узнать о тегах html и научиться вставлять не только картинки, но и видео, создавать кнопки, различные формы, списки, параграфы, то я могу предложить вам бесплатный курс Евгения Попова « Основы html ». Всего 33 урока помогут вам выйти на новый уровень.

Ещё хочу порекомендовать вам Видеокурс, который рассказывает, как верстаются сайты. Весь процесс показан на реальных примерах, что особенно хорошо. Курс предназначен как для новичков, которые ещё даже HTML не знают, так и для тех, кто уже хорошо знает и HTML, и CSS, однако, верстать сайты хорошо не умеет. Более полную информацию Вы можете получить, перейдя по ссылке: www.srs.myrusakov.ru/makeup

Помимо этого заберите Бесплатную книгу по созданию сайтов ! Эта книга рассчитана на начинающих, и вот там создаётся сайт ОТ и ДО. То есть готовится дизайн, затем верстаются страницы, пишется программная часть, а после сайт размещается в Интернете. Автор тщательно всё комментирует, а в книге очень много скриншотов и иллюстраций. Причём особенностью книги является то, что создаётся не какой-то абстрактный сайт, а вполне реальный и существующий в Интернете.

Сегодня вы сделали много, ведь первый шаг самый сложный.
Подписывайтесь на рассылку и группу ВКонтакте , и узнавайте еще: как и зачем нужен движок сайта, что такое блочная верстка и модульная сетка, как правильно писать сайты и многое другое.









