Создание Web-сайта «Компьютер»
Вид Web-страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или парными, для которых обязательно наличие открывающего и закрывающего тегов (такая пара тэгов называется контейнером). Закрывающий тэг содержит прямой слэш (/) перед обозначением. Тэги могут записываться как прописными, так и строчными буквами.
НТМL-код страницы помещается внутрь контейнера . Без этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать. Web-страница разделяется на две логические части: заголовок и содержание.
Заголовок Web-страницы заключается в контейнер и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для ее правильного отображения.
Название Web-страницы содержится в контейнере и отображается в строке заголовка браузера при просмотре страницы. Назовем нашу Web-страницу «Компьютер»:
Основное содержание страницы помещается в контейнер и может включать текст, таблицы, бегущие строки, ссылки на графические изображения и звуковые файлы и так далее. Поместим для начала на страницу текст «Все о компьютере»:
Все о компьютере
Созданную Web-страницу необходимо сохранить в виде файла. Принято сохранять титульный файл сайта, то есть тот, который первый загружается в браузер, под именем index.htm. В качестве расширения файла Web-страницы можно также использовать html.
Рекомендуется создать для размещения сайта специальную папку и сохранять все файлы разрабатываемого сайта в этой папке.
Необходимо различать имя файла index.htm, то есть имя, под которым Web-страница хранится в файловой системе, и собственно имя Web-страницы «Компьютер», которая высвечивается в верхней строке окна браузера и в первую очередь анализируется поисковыми системами. Имя Web-страницы должно в максимальной степени соответствовать ее содержанию.

2. В окне приложения блокнот ввести НТМL-код Web-страницы. Сохранить файл под именем index.htm в папке сайта. Загрузить этот файл в окно браузера для просмотра.
Все о компьютере
Форматирование текста. Пока страница выглядит не слишком привлекательно. Мелкий шрифт и черный текст на белом фоне почти не обращают на себя внимания. С помощью НТМL-тэгов можно задать различные параметры форматирования текста.
Размер шрифта для имеющихся в тексте заголовков задается тэгами от (самый крупный) до (самый мелкий). Заголовок страницы целесообразно выделить самым крупным шрифтом:
<Н1>Все о компыотере
Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения. Так, заголовок по умолчанию выровнен по левому краю страницы, однако принято заголовок размещать по центру. Задать тип выравнивания заголовка для тэга заголовкапозволяет атрибут ALIGN, которому требуется присвоить определенное значение. Выравнивание по правой границе окна реализуется с помощью записи ALIGN =»right», а по центру — ALIGN =»center»:
С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта любого фрагмента текста. Атрибут FАСЕ позволяет задать гарнитуру шрифта (например, FАСЕ=»Arial»), атрибут SIZE — размер шрифта (например, SIZE=4), атрибут СОLОR — цвет шрифта (например, СОLОR=»blue»).
Значение атрибута СОLОR можно задать либо названием цвета (например, «rеd», «green», «blue» и так далее), либо его шестнадцатеричным значением. Шестнадцатеричное представление цвета использует RGB-формат «#RRGGBB», где две первые щестнадцатеричные цифры задают интенсивность красного (red), две следующие — интенсивность зеленого (green) и две последние — интенсивность синего (blue) цветов. Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а максимальная — FF. Легко догадаться, что синему цвету будет соответствовать значение «#ООООFF».
Таким образом, задать синий цвет заголовка можно с помощью тэга FONT с атрибутом СОLОR:

Заголовок целесообразно отделить от остального содержания страницы горизонтальной линией с помощью одиночного тэга .
Разделение текста на абзацы производится с помощью контейнера . При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания.
На титульной странице обычно размещается текст, кратко описывающий содержание сайта. Поместим на титульную страницу текст, разбитый на абзацы с различным выравниванием:
<Р ALIGN ="left">На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.
<Р ALIGN ="right">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
Таким образом, если вставить в текст определенную последовательность тэгов, то мы получим Web-страницу, содержащую отцентрированный заголовок синего цвета, выводимый крупным шрифтом и отделенный горизонтальной линией от остального текста.
3. В окне приложения блокнот в контейнер вставить последовательность тэгов и просмотреть результат в браузере:

Все о компьютере
Вставка изображений. На Web-страницы обычно помещают изображения, чтобы сделать их визуально более привлекательными. На Web-страницах могут размещаться графические файлы трех форматов — GIF, JPG и PNG. Если рисунок сохранен в другом формате, то его необходимо предварительно преобразовать в один из вышеуказанных форматов с помощью графического редактора. Для этих целей можно использовать редактор Photo Editor, который входит в пакет Microsoft Office.
На титульной странице создаваемого сайта уместно разместить изображение того объекта, которому посвящен сайт (в нашем случае — компьютера). Многочисленные фотографии компьютеров можно найти, например, на сайтах производителей и продавцов компьютерной техники.
4. «Скачать» изображение компьютера из Интернета и сохранить его в файле с именем computer.gif в каталоге сайта.
Для вставки изображения используется тэг с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. Если графический файл находится на локальном компьютере в том же каталоге, что и файл Web-страницы, то в качестве значения атрибута SRC достаточно указать только имя файла:
Если файл находится в другом каталоге на данном локальном компьютере, то значением атрибута должно быть полное имя файла. Например:

Если файл находится на удаленном сервере в Интернете, то должен быть указан URL-адрес этого файла. Например:
Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна. Однако пользователи иногда в целях экономии времени отключают в браузере загрузку графических изображений и читают только тексты. Поэтому, чтобы не терялся смысл и функциональность страницы, вместо рисунка должен выводиться поясняющий текст.
Поясняющий текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:
Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга , который может принимать пять различных значений: ТОР (верх), MIDDLE (середина), ВОТТОМ (низ), LEFT (слева) и RIGHT (справа).
Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид:
5. В окне приложения Блокнот в контейнер вставить перед абзацами текста тэг вставки изображения, просмотреть результат в браузере.
Как поместить значок ИЕ на рабочий стол
Для того чтобы не тратить время на поиске internet explorer, значок обозревателя можно расположить на рабочем столе. Обычно иконка браузера изначально здесь отображается. В Windows 8 браузер можно найти на начальном экране. Если же на рабочем столе по какой-либо причине отсутствует значок, то вернуть его можно следующим способом.
Открываем Пуск. Кнопка Пуск в Windows 8 выглядит по другому, как ее найти вы сможете прочитать тут. В меню находим наименование internet explorer. Сделать это можно кликнув на ссылку Все программы. Нажимаем на надпись правой мышью и, удерживая, перемещаем на Рабочий стол. В открывшемся контекстном меню выбираем Создать ярлык. Теперь, чтобы открыть домашнюю страницу в браузере, вам понадобится просто дважды щелкнуть на иконку.
Кроме того, ярлык для интернет-обозревателя можно создавать с помощью реестра. Однако, этот способ не подходит для Windows 7, в котором имеются ограничения на подобные действия. При необходимости установить значок на рабочий стол для другого пользователя на компьютере, понадобится войти от его имени и сделать все перечисленные выше операции. По их окончанию находим значок на рабочем столе. В случае, если он все же не появился, попробуйте перезагрузить компьютер, что должно привести к исправлению проблемы.
Теперь вы узнали не только то, где находится internet explorer, но и как поместить ярлык приложения на рабочий стол для быстрого доступа к нему. Однако, помните, что не стоит экспериментировать с этой программой, так как она относится к компонентам системы, следовательно, некорректные действия могут привести к ошибкам в работе. К ИЕ положительно относятся не все пользователи, многие предпочитают другие браузеры. Но последние версии приложения разработчики постарались значительно улучшить, благодаря чему увеличилась не только скорость загрузки веб-страниц в нем, но и стала выше функциональность.
Файл my.ini
Все описанные методы связаны с осуществлением поиска (в зависимости от варианта использования СУБД) той или иной папки, в которой программы (или сервер) сохраняют созданные базы. Но неужели пользователь никак не может повлиять на это, и самостоятельно указать место на дисковом пространстве MySQL, где хранятся все БД.
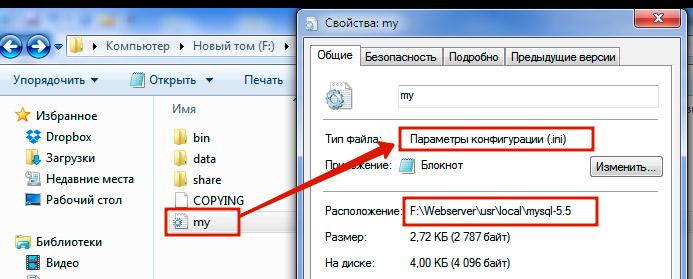
Такой вариант настройки был предусмотрен создателями этой системы управления. Все основные параметры задаются в файле my.ini. Он расположен в той же директории, куда установлена и система СУБД.

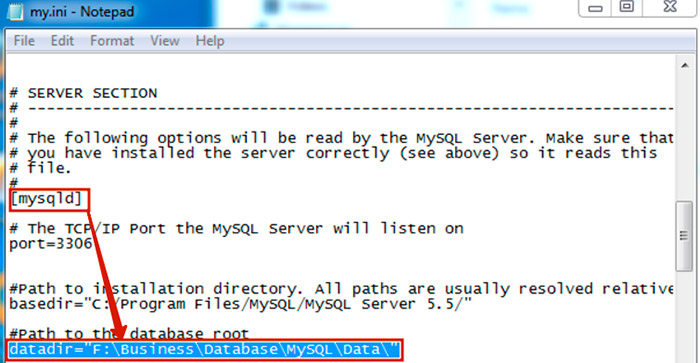
Данный тип файлов относится к конфигурационным, и открывается с помощью обычного «Блокнота». Чтобы задать «свое» место для всех созданным БД, откройте файл my.ini. Затем найдите в нем раздел [mysqld], и в параметре datadir пропишите путь к нужной папке. После сохранения внесенных изменений (Файл> Сохранить) все существующие базы будут перенесены в указанное вами место файловой системы компьютера или сервера.

Управление
Меню навигации (панель управления) находится слева на боковой панели. Чтобы открыть её, нажмите в левом нижнем углу экрана кнопку (иконка «гамбургер»).
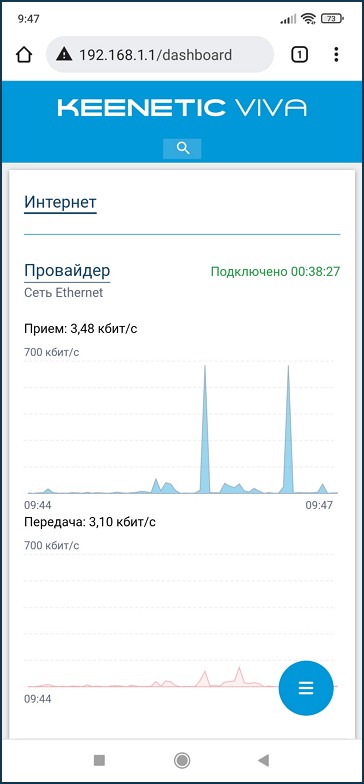
При открытии веб-конфигуратора с мобильного устройства кнопка меню навигации находится в правом нижнем углу экрана.

NOTE: Важно! Операционная система интернет-центра Keenetic имеет модульную структуру, что позволяет пользователю выбирать набор компонентов исходя из своих потребностей. Состав пунктов меню может различаться, в зависимости от функционала модели и установленных модулей KeeneticOS.
Панель управления интернет-центра состоит из разделов «Основное», «Интернет», «Мои сети и Wi-Fi», «Сетевые правила» и «Управление». Раздел «Телефонная станция» появится только после установки компонента системы » Телефонная станция Keenetic» , который обеспечивает работу модуля расширения Keenetic Plus DECT.
В правом верхнем углу находится строка поиска настроек.

Если вы не знакомы со структурой меню веб-конфигуратора и не знаете где находятся нужные настройки, в поисковой строке впишите название функции, службы, сервиса или слово, которое может встречаться в их описании. Если искомая настройка будет найдена, вы увидите ссылку на нужный раздел или страницу панели управления.


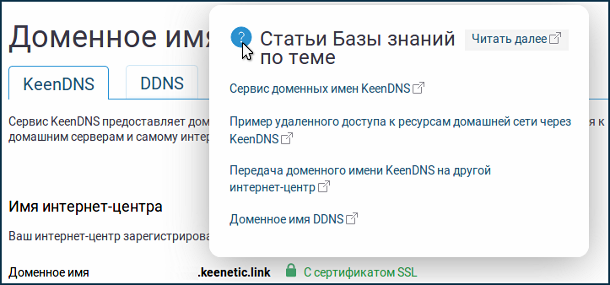
В веб-конфигураторе интегрирована контекстная помощь. Возле некоторых параметров настроек, названий разделов, ссылок, полей и строк вы увидите символ . Нажав на него вы можете посмотреть описание данного параметра или получить ссылки на статьи нашей Базы знаний по теме (при условии действующего подключения к Интернету).

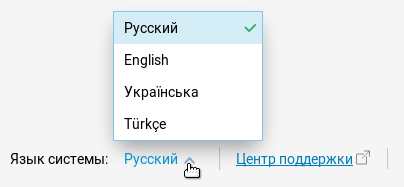
В интернет-центрах Keenetic существует возможность смены языка веб-конфигуратора. Для пользователей доступны интерфейсы на русском, украинском и английском языках. Переключатель выбора языков расположен внизу страницы.

TIP: Примечание: Начиная с версии KeeneticOS 2.15 осуществляется безусловный редирект с локального домена my.keenetic.net на домен вида *.keenetic.io по протоколу https. Это сделано для использования безопасного подключения к веб-конфигуратору интернет-центра по протоколу https. Если в настройках интернет-центра зарегистрировано имя KeenDNS (в домене *.keenetic.pro, *.keenetic.link или *.keenetic.name) и для него получен SSL-сертификат, в этом случае после ввода в адресной строке браузера my.keenetic.net происходит безусловный редирект на KeenDNS-имя 3-го уровня по протоколу https. Это также сделано для безопасного подключения к веб-конфигуратору даже из локальной сети интернет-центра.
TIP: Советы:
1. Если подключиться к веб-конфигуратору устройства вам так и не удалось, вы забыли или не знаете пароль администратора, выполните сброс настроек интернет-центра на заводские установки (это можно сделать с помощью кнопки «Сброс» на корпусе), и убедитесь, что на компьютере установлено автоматическое получение IP-адреса (дополнительная информация представлена в статье «Как в Windows изменить настройки сетевого адаптера для автоматического получения IP-адреса от интернет-центра?»).
2. Подключите интернет-центр к компьютеру напрямую (исключая другие сетевые устройства), используя прилагаемый в комплекте с нашим устройством кабель Ethernet (соедините разъем «1» на интернет-центре с сетевым адаптером компьютера).
Если на вашем компьютере установлено несколько сетевых подключений, отключите их, оставив только соединение с интернет-центром.
3. Как вариант, для подключения к веб-конфигуратору интернет-центра в адресной строке браузера введите IP-адрес устройства полностью, используя перед адресом http:// (например, http://192.168.1.1).
4. Если установленный по умолчанию TCP-порт 80 веб-конфигуратора был вами ранее изменен, укажите его номер через двоеточие после IP-адреса. Например, если используется порт 8080, в браузере введите 192.168.1.1:8080.
5. При необходимости вы можете легко настроить доступ к веб-конфигуратору роутера из внешней сети (из Интернета). Для этого обратитесь к инструкции «Доступ из Интернета к веб-интерфейсу Keenetic».
В каких браузерах будет работать программа?
На данный момент поддерживается только Chrome, FireFox, Opera. Причем, поддерживаются только свежие версии этих браузеров, поэтому рекомендую их обновить.
У меня iPhone. Почему я не могу запустить веб-версию?
К сожалению, этот сервис на данный момент доступен только для владельцев телефонов под управлением Android. Несомненно, скоро все это заработает и для счастливых обладателей АйФон, но сейчас им придется подождать =(.
Мне придется каждый раз фотографировать этот QR-код?
Нет, это делается только один раз, а система запоминает данные кода.
Могу ли я пересылать с компьютера фото?
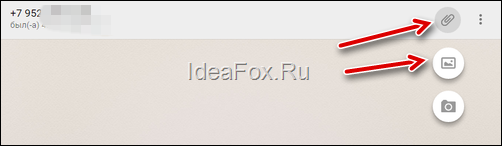
Да, можете. Просто нажмите на кнопку в чате со значком “скрепки” и выберите нужное фото (или сделайте снимок вебкамерой):

Итак, веб-версия очень простая и понятная. Приятного использования и просьба задавать вопросы в комментариях.
Не обещаю, что отвечу на все вопросы, но наверняка кто-то другой из читателей поможет.
Обновление. Появилась официальная возможность ставить эту замечательную программу на обычный компьютер. Вот небольшое видео по этому поводу:
Обновление: наконец-то появилась возможность звонить друзьям прямо из ВотсАпп. Подробности здесь:











