Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее.
Рисунок по центру
Для выравнивания изображения по центру колонки текста, тег помещается в контейнер
, для которого устанавливается атрибут align=»center» . Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig , и применим его для нужных абзацев, как показано в примере 1.
Пример 1. Выравнивание рисунка по центру
В данном примере класс fig добавляется к селектору P , а способ выравнивания определяется свойством text-align . Положение рисунка относительно текста схематично показано на рис. 1.

Рис. 1. Рисунок в центре колонки текста
Обтекание рисунка текстом
Обтекание картинки текстом — один из популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для создания обтекания изображения текстом существует несколько способов, связанных, как с возможностью тегов HTML, так и с применением стилей.

Рис. 2. Рисунок выровнен по левому краю и обтекается текстом справа
Так, у тега есть атрибут align , который определяет выравнивание изображения. Этот атрибут задает, возле какого края окна будет располагаться рисунок, одновременно устанавливая и способ обтекания текста. Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right , для выравнивания по левому краю применяют left . Атрибут align часто используют в связке с другими атрибутами тега — vspace и hspace . Они определяют расстояние от обтекаемого текста до изображения. Без этих атрибутов изображение и текст будут слишком плотно прилегать друг к другу (пример 2).
Пример 2. Использование свойств тега
Горизонтальный отступ от картинки до текста управляется атрибутом hspace , он добавляет пустое пространство одновременно слева и справа от изображения. Поэтому в данном примере рисунок не прилегает к краю окна, а отстоит от него на величину, указанную значением hspace .
Для обтекания картинки текстом также можно применить стилевое свойство float . Значение right будет выравнивать изображение по правому краю окна браузера, а текст заставляет обтекать рисунок слева (пример 3). Значение left , наоборот, выравнивает изображение по левому краю, а текст — справа от рисунка.
Пример 3. Использование стилей
В данном примере к тегу добавляется класс fig , для которого установлено выравнивание по правому краю и, соответственно, обтекание картинки слева. Чтобы текст не прилегал плотно к изображению, применяются свойства padding-left и padding-bottom .
Рисунок на поле
При такой схеме изображение располагается справа или слева от текста, причем его обтекание происходит только с одной стороны. Фактически это напоминает две колонки, в одной из них находится рисунок, а в другой текст (рис. 3).

Рис. 3. Изображение размещается на поле слева от текста
Существует несколько методов достижения подобного результата. Рассмотрим два из них — использование таблицы и применение стилевого свойства margin .
Применение таблиц
Таблицы удобны тем, что позволяют легко создать структуру колонок с помощью ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение, во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью атрибута width тега
Пример 4. Создание рисунка на поле с помощью таблиц
Результат примера показан на рис. 4.

Рис. 4. Изображение слева от текста
В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где он располагается — 110 пикселов. Разница между ними и обеспечивает нужное расстояние от текста до картинки. Чтобы атрибуты таблицы cellspacing и cellpadding не вмешивались в процесс, их значения лучше обнулить. Обратите внимание, что в ячейках задается выравнивание по высоте.
Использование стилей
В данном случае потребуется два слоя, параметры которых будем изменять через CSS. Изображение поместим в слой с именем pic , а текст, сильно не мудрствуя, в слой text . Теперь для слоя piс следует установить свойство float со значением left , а для text — margin-left . Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста (пример 5).
Пример 5. Использование margin
Свойство float в данном примере нужно, чтобы верхний край текста совпадал с верхним краем рисунка. Без этого свойства слой text опускается вниз на высоту изображения.
Если рисунок следует расположить справа от текста, то значение float меняем на right , а свойство margin-left на margin-right .
Как сделать обтекание картинки текстом в HTML и CSS
Сегодня изображения используются в интернете практически повсеместно. Невозможно себе представить веб страницу на которой нет изображения. Картинки привлекают внимание, улучшают внешний вид и восприятие текста. Поэтому в данном уроке мы научимся позиционировать изображения по отношению к тексту и рассмотрим как сделать обтекание картинки текстом в HTML, а так же при помощи CSS свойств и значений.

Обтекание картинки текстом при помощи HTML
Наиболее простой, способ позиционирования картинки на странице это воспользоваться средствами HTML. Но у данного способа, по сравнению с возможностями CSS есть недостаток, в нем нет возможности установить отступ между картинкой и текстом, а лишь можно сделать так, чтобы текст обтекал изображение.
Рассмотрим все по порядку. Для вставки картинки в HTML страницу используется тег img, подробнее смотрите урок, как вставлять картинки в HTML: http://webmastermix.ru/lessons-html/14-how-inser-a-picture-in-html.html. Поэтому, чтобы вставить картинку в текст HTML страницы, достаточно в коде прописать следующее:
— где foto.jpg — это относительный путь к картинке. Можно задать и абсолютный путь, тогда нужно прописать URL вида: http://webmastermix.ru/foto.jpg
У тега img имеется атрибут align, который и определяет по какому краю будет расположена картинка и с какого края ее будет обтекать текст (например align=»left» по левому краю). Атрибут align имеет следующие значения:
- left — изображение будет расположено по левому краю, а текст будет обтекать его справа;
- right — изображение расположится справа, а текст будет обтекать его слева;
- bottom — отвечает за вертикальное выравнивание, при этом картинка будет находится слева, а нижняя часть изображения на против первой строки текста, это значение задано по умолчанию;
- top — тоже, что и предыдущее значение, только строчка текста будет располагаться по верхней границе изображения;
- middle — при данном значении происходит выравнивание середины изображения по базовой линии строки.
Теперь рассмотрим каждый элемент на практике.
1. Как я уже упоминал, по умолчанию картинке заданно значение bootom, т. е. не зависимо от того, пропишем мы его или нет наша картинка по отношению к тексту будет позиционирована так:

2. Чтобы выровнять изображение по левому краю, а текст его обтекал справа нужно прописать следующее:

3. Для выравнивания изображения по правому краю нужно соответственно прописать:

4. Теперь рассмотрим вертикальное выравнивание. Если применить значение top, то первая строчка текста будет расположена на против верхней границы изображения.

5. Выравнивание текста по центру картинки. Данный прием очень хорошо применять если вам нужно небольшую картинку расположить по центру строки.

Обтекание картинки текстом при помощи свойств CSS
Как вы могли заметить на вышеприведенных примерах наша картинка и текст не совсем красиво располагаются по отношению друг к другу. Расположить их красиво на помогут CSS стили, которые можно добавить к картинке задав ей определенный класс и применив нужные свойства. Если вы не знаете, что такое CSS смотрите урок Основы CSS и важные понятия: http://webmastermix.ru/lessons-css/17-bases-css.html.
На самом деле, те примеры создающей обтекание текста и позиционирование картинки, которые мы рассмотрели выше являются немного устаревшими, сейчас принято все элементы отвечающие за внешний вид страницы делать при помощи свойств и значений CSS.
Разберем простой пример, как сделать обтекание картинки текстом, когда картинка расположена по левому краю, а текст обтекает ее справа. При этом между текстом и картинкой зададим определенные отступы.
В начале нужно присвоить нашей картинке определенный класс, тут можете использовать любое слово главное чтобы патом вы поняли за, что именно этот класс отвечает, в дизайне вашей страницы. Делается это так:
Теперь классу leftfoto нужно присвоить определенные CSS стили.
Данный код располагают между тегами . , заключив в теги или помещают во внешний файл стилей CSS.
Разберем те элементы, которые мы здесь задали:
- float:left; — мы позиционировали картинку по левому краю и заставили обтекать текст вокруг картинки справа, это по сути то же самое, что и атрибут align=»left».
- margin: 4px 10px 2px 0px; — мы задали внешние отступы, 4px — от верха, 10px — справа, 2px снизу и 0px слева от изображения.

Добавив к данным стилям рамку и внутренний отступ можно придать изображению некий эффект фотографии с белыми краями:
Здесь мы добавили следующие элементы:
- border:1px solid #CCC; — задали сплошную линию размером 1 пиксель и светло серым цветом;
- padding:6px; — задали внутренний отступ между изображением и рамкой, равный 6 пикселям.
Позиционирование текста на картинке в CSS

Я часто вижу в комментариях к урокам или на форумах, когда новички спрашивают: «Я хочу разместить текст поверх картинки, а он оказывается под или над картинкой. Помогите.» Давайте рассмотрим на конкретном примере, как написать текст на картинке в любом месте.
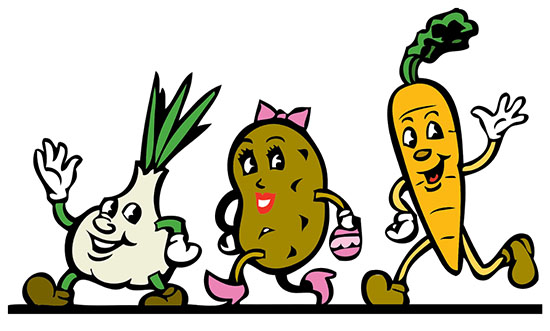
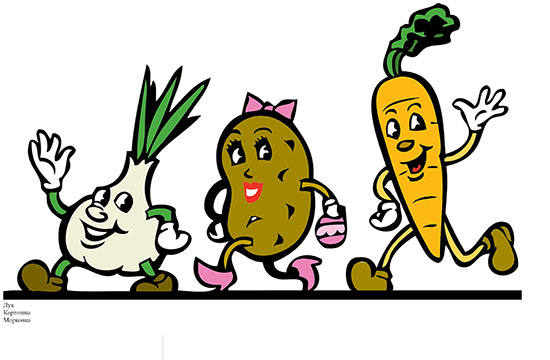
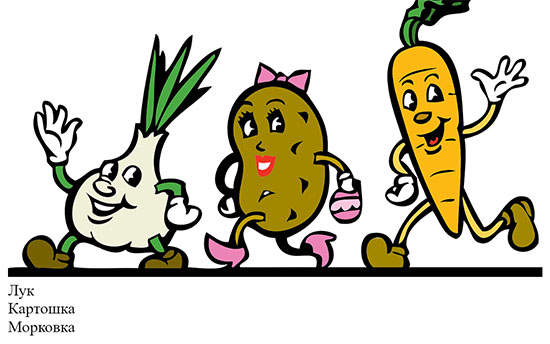
Нам надо рядом с каждым овощем, на иллюстрации ниже, подписать его название. Задача вроде бы простая, но поверьте, может свести с ума любого начинающего веб-мастера.

Я умышленно для примера взял большую картинку 1280×733, чтобы заодно показать, как её адаптировать под разные разрешения экранов. Уже прошли те времена, когда достаточно было научиться верстать только под десктопные разрешения. Делая верстку, следует сразу позаботиться об адаптивности.
HTML-разметка
Первым делом создаем контейнер для овощной картинки и для надписей. Обратите внимание, что каждую надпись мы помещаем в отдельный блок с разными классами. И это логично, поскольку все надписи будут иметь свои координаты на странице, а мы будем управлять ими, прописывая свойства в дивах.

После сделанной HTML-разметке, мы видим только фрагмент картинки и текст, оказавшийся под картинкой. Знакомая картина, не правда ли?

Картинка разъехалась на все свои немаленькие пиксели и появилась горизонтальная полоса прокрутки, но к счастью это легко исправить, задав ширину картинке 100%, тем самым сделав её адаптивной. Хотя бы одну проблему решили.

Теперь займемся текстом.
CSS-стили
В стилях контейнера, ключевым будет свойство position: relative. Этим мы меняем правила и просим вести отсчет координат не от верхнего левого угла окна браузера, а от угла контейнера, который является родителем для всех вложенных в него элементов и занимает 90% окна.
.container <
width: 90%;
position: relative;
text-align: center;
color: #000;
font-family: arial black;
font-size: 250%;
>
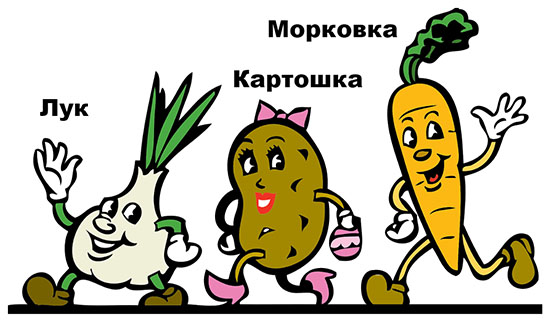
Дальше будем позиционировать надписи, просто подбирая в системе X/Y нужные координаты, делать подбор удобно в Chrome / Инструменты разработчика, копируя и вставляя код в файл со стилями.
.left <
position: absolute;
top: 26%;
left: 6%;
>
.center <
position: absolute;
top: 17%;
left: 42%;
>
.right <
position: absolute;
top: 1%;
right: 27%;
>
Мы задали координаты не в пикселях, а в % не случайно, при уменьшении размеров экрана, тогда текст будет оставаться там же, где мы его закрепили. Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.

Медиа-запросы
На разрешении равным или меньше 768 пикселей, уменьшить размер шрифта до 150%. Откуда мы узнали, что надо уменьшать именно на 768 пикселях? Через инспектор кода, мы увидели, на какой отметке текст наскакивает на соседние элементы.
@media screen and (max-width: 768px) <
.container <
font-size: 150%;
>
>
Одного запроса оказалось недостаточно, уменьшили размер текста и на 470 пикселях.
@media screen and (max-width: 470px) <
.container <
font-size: 90%;
>
>
Конечный результат

Посмотрите на реальной странице, как прекрасно смотрится текст на картинке на разных разрешениях.
Демонстрация.
Из данного видео-курса «HTML5 и CSS3 с Нуля до Гуру»вы получите систематизированные знания о том, как делаются сайты, на простых примерах.

Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2020 Русаков Михаил Юрьевич. Все права защищены.
Работа с картинками (изображениями) в CSS
2013-03-01 / Вр:23:32 / просмотров: 109482
Картинки на сайте имеют две функции: во-первых, они улучшают внешний вид ресурса, во-вторых, помогают воспринимать информацию лучше.
Я не буду здесь делать большое вступление, а приступлю сразу к делу.
Итак, в этой статье я расскажу о всех возможных способах работы с изображениями: вставка фонового изображения, выравнивание изображения, прозрачность, тень от картинки и т.д.

Фоновая картинка.
background | background-image
Если вы хотите добавить фоновую картинку на веб-страницу, воспользуйтесь стилевым свойством background, который задается к селектору body. Задайте путь к изображению внутри значения url.
Как выбрать графический путь? Графический путь будет зависеть от того, где он располагается.
Например, если HTML-файл и фоновый рисунок с именем bg.gif хранятся в одной папке, то достаточно задать url(bg.gif), если фоновый рисунок хранится в папке images, тогда путь будет вот таким url(images/bg.gif).
Совет: учтите, фоновое изображение загружается не сразу, поэтому рекомендую добавлять к фоновому изображению цвет фона, так как цвет загружается моментально. Задайте цвет фону близкий к цвету фонового рисунка.
Повтор фоновой картинки.
background-repeat
Бывают моменты, когда нам необходимо управлять повторами фонового изображения. Например, нам выгодно, чтобы повтор фонового изображения был только по горизонтали или только по вертикали, а бывает момент, что повтор фонового изображения нам вообще не нужен. Итак, как нам выкрутиться в этой ситуации? Воспользуйтесь стилевым свойством background-repeat.
background-repeat: repeat-y | repeat-x | no-repeat;
repeat-y — повтор фонового изображения по оси — у (вертикаль);
repeat-x — повтор фонового изображения по оси — х ( горизонталь);
no-repeat; — запретить повтор фонового изображения (изображение будет как оно есть);
Если не задать стилевое свойство background-repeat, тогда фоновое изображение веб-страницы будет залито полностью фоновой картинкой.
Как добавить две фоновые картинки на веб-страницу.
background
Бываю такие моменты, когда нам необходимо создать два фона для сайта. Например, один фон повторяется по вертикали или по горизонтали, а второй фон выводится без повторения.
Добавим две фоновые картинки старым добрым способом. По крайне мере я знаю точно, все браузеры отображают этот метод.
Зададим фоновое изображение к элементам — HTML и BODY.

Картинка по центру.
Существуют несколько методов установить картинку по центру.
Как в css изменить размер картинки.
background-size
Не зависимо от оригинала картинки, размер можно менять от меньшего до большего. В CSS для изменения размера картинки поможет свойство background-size.
В свойстве background-size могут применяться абсолютные единицы измерения, такие как px, em, cm и др..
По умолчанию ширина и высота установлена как auto, что оставляет исходные размеры изображения.
Например, вы загрузили на сайт картинку размерами 200×200 px, но вам по каким-то причинам нужно ее увеличить до размера 500×200 px . Вот так будут выглядеть параметры background-siz.
Можно также указать только одно значение, и это будет считаться шириной. Тогда высота будет как auto и сохранятся пропорции картинки. Посмотрите пример снизу.
а можно вот так:
Обтекание (выравнивание) картинки текстом.
float
Как сделать в CSS так, чтобы на странице изображение обтекало текстом? Выравнивание картинки в CSS аналог HTML-выравнивания картинки , вот только в CSS по какой стороне будет выравнивание элементов определяет float.
float: left | right | none ;
left — выровнять картинку по левому краю, текст обтекает его по правой стороне.
right — выровнять картинку по правому краю, текст обтекает по левой стороне.
none — выравнивание и обтекание не задается (значение по умолчанию).
Здесь я указал отступы текста от картинки

Тень картинки.
box-shadow
Небольшая тень под картинкой придает также странице эффект трехмерности, объёма и глубины. Для добавления тени используется свойство box-shadow.

1. — inset — тень внутри элемента, без inset тень будет наружу;
2. — сдвиг тени по горизонтали (6px — вправо, -6px — влево);
3. — сдвиг по вертикали (6px — вниз, -6px — вверх);
4. — размытие тени (0 — четкая тень);
5. — растяжение тени (3px — растяжение, -3px — сжатие);
6. — цвет тени
box-shadow: 0 0 5px; — тень вокруг элемента

box-shadow: inset 0 0 5px; — тень внутри


Прозрачность картинки.
Начну сразу с примера.
Обратите внимание в коде на opacity:0.4 . Поиграйтесь со значением этого свойства и вы увидите на сколько увеличивается или уменьшается прозрачность картинки.

С наилучшими пожеланиями Webmasterok2009
Типичный верстальщик

Магия CSS: Обтекание текста вокруг нестандартных форм
Всем привет, меня зовут Анна Блок, я запускаю серию уроков посвященную CSS. Это скорее продвинутый уровень, когда ты уже что-то знаешь о нем. Однако, поверь, в CSS есть еще много интересного и, возможно, в этой серии уроков ты узнаешь что-то новое и захочешь применить в своей работе.
Назовем эту рубрику «Магия CSS». Думаю, это точно описывает то, о чем я буду рассказывать. Освоив эту магию тебя уже не будут пугать макеты дизайнеров, которые решили поддаться своей фантазии, ты сможешь воплотить все что угодно. Эта статья будет посвящена тому, как создать нестандартное обтекание текста. Узнаешь о некоторых свойствах CSS, которые наверняка редко используешь в работе.
Если ты хоть немного прокачан в CSS, то я более чем уверена, что ты знаешь, как решить эти задачи. Например, как сделать обтекание текста вокруг прямоугольной картинки.

Подсказка: да, ты правильно думаешь, здесь нужно использовать float .
Также, я более чем уверена, что ты знаешь как поставить текст, который располагается в три колонки.

Подсказка: безусловно, здесь можно использовать Flexbox или Grid CSS.
Ну и конечно же, наверняка, большинство из вас знают как сделать так, что бы текст продолжался в три колонки, либо на большее их количество.

Подсказка: но, если кто-то не знает, то я подскажу. Здесь вы можете использовать несколько свойств в связке column-width , column-count и column-rule .
Согласитесь, это не самые интересные примеры. Именно поэтому я не хочу писать статьи со стандартными решениями, о которых знают все (или почти все). Гораздо интереснее давать ответы на нестандартные задачи. Например, как сделать так, чтобы текст, как бы вырисовывал своей формой некую фигуру? Знаешь ответ?
Если нет, то читай статью дальше.

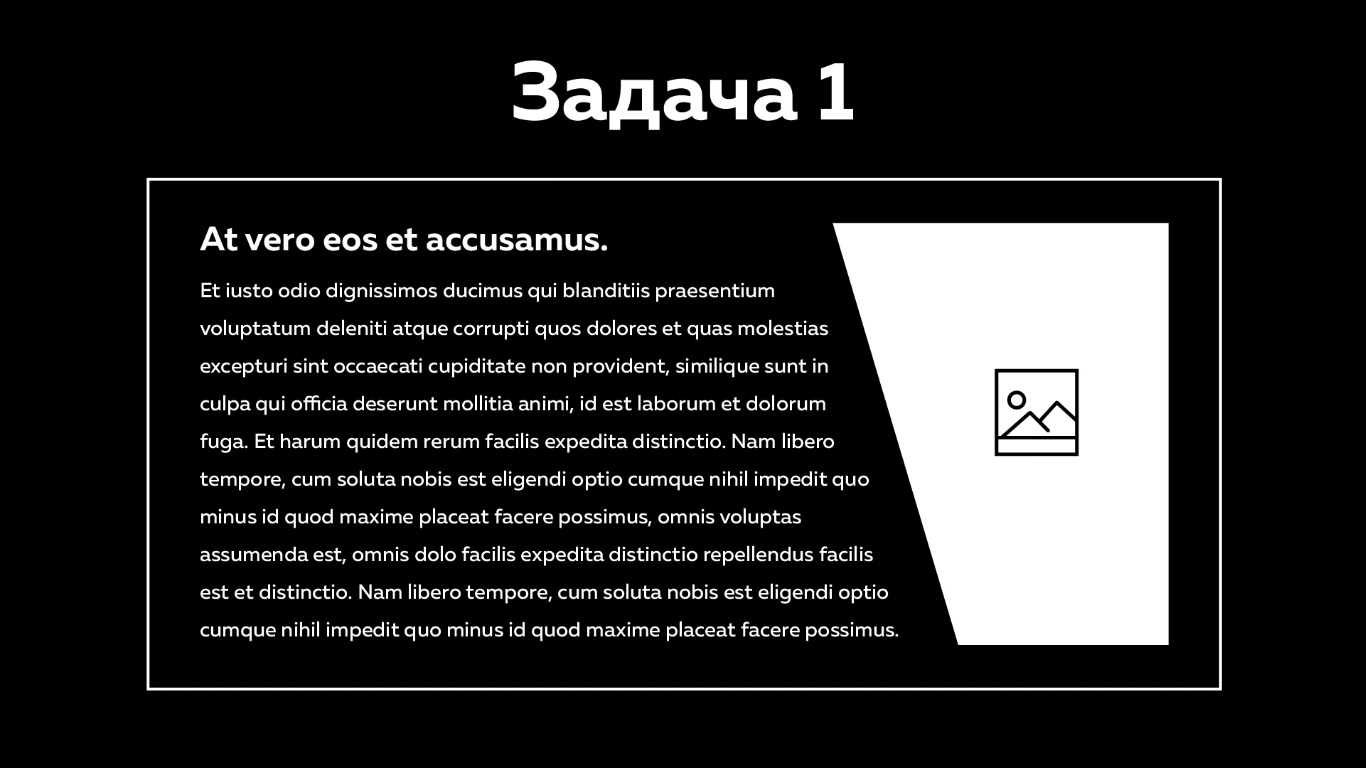
Задача 1
Первый пример будет посвящен тому, что мы создадим вот такое нестандартное решение.

Этот пример нестандартен тем, что мы создаем некую картинку, которая имеет форму отличную от квадрата и прямоугольника (это то, к чему мы привыкли). Безусловно, здесь не подходит метод, как если бы мы сохранили картинку при помощи png. Я думаю, что многие понимают, что если вы сделаете так, то этот текст не станет по краю, где обрезается эта картинка. Наша же цель, сделать такое обтекание текста, для нестандартной формы.
Сделаем HTML-разметку. Для начала создадим общий div и назовем его container . В нем создадим пустой div с классом shaped и div с классом content ,где будет наш текст.
После этого переходим к CSS. Начнем со стилизации блока container задав ему свойства высоты и ширины:
Далее мы будем стилизовать shaped . Устанавливаем цвет background-а и картинку:
center — устанавливаем изображение по центру;
top — устанавливаем изображение сверху по оси Y;
no-repeat — без повтора.
Используем ширину, но берем значение не 100vw , а например 40vw :
Растягиваем изображение по всему контейнеру:
Теперь давайте используем свойство к которому мы все привыкли:
Дальше мы будем работать с 3 свойствами, с которыми вы, возможно, работаете очень редко, это: shape-outside , shape-margin и clip-path .
Мы должны создать SVG при помощи CSS. Для этого нам необходимо создать многоугольник, его мы можем создать при помощи свойства polygon , ему мы задаем координаты откуда и до куда должны вырисовываться отрезки для того что бы нарисовать этот многоугольник:
И последнее заключающее, что мы должны сделать, это использовать свойство clip-path , внутри которого мы используем те же значения polygon , которые прописывали ранее:
Ознакомиться подробнее с HTML и CSS можно тут:
Задача 2
Теперь давайте сделаем так, что бы наш текст обтекался вокруг круглого изображения.

В данном примере картинку разместим в HTML. Для этого указываем тег img с классом circle и прописываем путь к картинке. Затем добавляем наш текст.
Теперь переходим к CSS и будем стилизовать наш класс circle .
Выравниваем изображение по левому краю:
Задаем размеры изображению:
Ознакомиться подробнее с HTML и CSS можно тут:
Если ты поймешь, как создавать обтекание текстов для таких простых геометрических фигур, как многоугольник, линия, круг и т.п., то безусловно в дальнейшем ты сможешь создавать и что-то более сложное.
Задача 3
Теперь давай поговорим о том, как сделать вот такой пример:

Его фишка в том, что здесь текст как бы обрамляется вокруг некой фигуры которая здесь предложена. В данном случае этой фигурой является круг.
Во-первых, отрисуем SVG при помощи тегов HTML. Пишем тег svg , внутри него пишем атрибут viewBox со значениями «0 0 100 100». Далее внутри пишет тег circle с радиусом r=»48″ и координатами cx=»50″ , cy=»50″ . Создаем тег foreignObject с атрибутами id=»text» , width=»100″ , height=»100″ . Внутри него прописываем два пустых div-а с классами shape shape-left и shape shape-right . А также третий div с классом text внутри которого будут теги h1 и p . Переходим к CSS.
Для начала зададим стили body :
Зададим стили для svg:
Делаем заливку тегу circle :
Добавляем высоту, ширину и внутренние отступы для класса shape :
И теперь поработаем над shape shape-left :
По тому же принципу прописываем стили для shape shape-right
Дело осталось за малым, нам нужно еще немножко поработать над текстом. Используем класс text :
Осталось стилизовать теги h1 и p :
Вот таким методом мы смогли сделать так, что бы в нашем круге оказался текст.
Что было сделано:
Мы создали некую фигуру при помощи HTML-тегов, в данном случае это круг. И далее при помощи свойства shape-outside мы задали некие ограничивающие линии, которые не позволили нашему тексту расползтись по всему сайту.
Ознакомиться подробнее с HTML и CSS можно тут:
Итоги:
Итак, это был первый урок из рубрики «Магия CSS» и сегодня мы поговорили о том, как создать обтекание текста вокруг не стандартных форм.
Не забывай задавать свои вопросы по вёрстке или фронтенд разработке у профессионалов на FrontendHelp в режиме онлайн.
detector












