ТОП-10 лучших редакторов
для рисования на компьютере
4.0 Оценок: 10 (Ваша: )
Хотите всерьез заняться цифровой живописью? Ищете подходящий софт? Тогда ознакомьтесь с этой статьей: в ней мы рассмотрели лучшие компьютерные программы для рисования и постарались определить их особенности. Помните главное: ваш редактор – это холст, на котором вы будете творить. Поэтому неважно насколько софт крут и напичкан функциями — важнее всего, чтобы он соответствовал вашим индивидуальным запросам как художника.
Играть в игры рисовалки онлайн бесплатно
Современные флеш-приложения в браузере отличаются прекрасной графикой и простым управлением. Одними из самых популярных развлечений в интернете являются онлайн-игры «Рисовалки», которые бесплатно и без регистрации доступны на нашем сайте. Это не стандартные графические программы вроде Paint, а куда более красочные и увлекательные flash-игры, где вы можете самостоятельно рисовать всё что угодно.

«Дети в Интернете»
OCOMP — трехмерная картинка с лого сайта
Отличный сайт для детей и их родителей. Здесь, по-моему, есть все: и готовые рисунки, и поделки, и различная живопись, и советы, и общение, и много-много инструментов для онлайн-рисования!

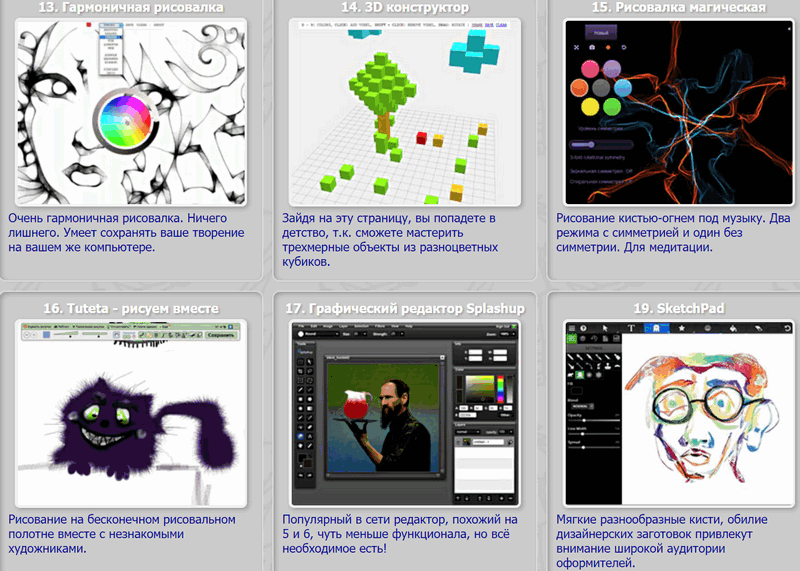
Несколько инструментов для примера
Например, у них есть 3D конструктор, есть различные варианты «магических» кистей (это когда можно рисовать кистью сразу разными цветами), рисование сразу одновременно с художниками и т.д. Очень много интересных вариантов создания рисунка, однозначно рекомендую к ознакомлению.
Кстати, обратите внимание на конкурсы — в них можно не только интересно провести время, но и получить какие-нибудь призы. Принять участие могут все желающие.
Drawing pixel art is easier than ever while using Pixilart
Pixilart is an online pixel drawing application and social platform for creative minds who want to venture into the world of art, games, and programming. Pixel art is fundamental for understanding how digital art, games, and programming work.
• You have an unlimited amount of frames — submitting a large gif does take a bit longer to load.
• Edit frames by selecting the preview image.
• Move frames be using the left and right arrow icons ( ).
• Delete frames by selecting the trash can icon ( ).
• You can change each frames time by selecting the ms. 1000ms = 1 second.
• Demostration of making an animation: https://www.youtube.com/watch?v=xsXYPoX7a1o
• You can create stamps and use them for later. Create a stamp by selecting a region on the canvas and clicking ‘Save Stamp’ on the top right corner.
• Add more colors by clicking the black and white squres under the ‘Tools’ panel. • If after drawing for awhile and the drawing application seems ‘slow’. Please save your progress and reload the page.
• If the canvas seems laggy or glitchy, try using a smaller canvas size.
• Autosave saves every 1 minute.
Rounddraw
До этого мы говорили преимущественно о растровых редакторах. Сервис Rounddraw предлагает создание векторных рисунков. Детям, а может и многим взрослым, такой редактор покажется неинтересным. Нет необычности, присущей предыдущим редакторам.
Но со своей «векторной задачей» сервис справляется на отлично. Есть Большое количество инструментов – фигуры, линии, заливка, тени, сглаживание. Рисунки можно сохранить на компьютер.

Chrome Music Lab
Для того, чтобы сделать песню, добавьте ноты, щелкнув по сетке.
Затем поделитесь своей песней со ссылкой.
Вы также можете использовать MIDI-клавиатуру или спеть ноту в микрофон.
Вы также можете использовать клавиши компьютера.
Нажмите клавиши со стрелками, чтобы перемещаться, вводить и обратно, чтобы добавлять и удалять ноты, и пробел, чтобы играть.
На английском языке
Как научиться рисовать с помощью мышки: советы

Для того, чтобы освоить процесс рисования мышью в первую очередь необходимо иметь большое стермление, а также запас терпения и усердия. Следует тщательно изучить основные рекомендации:
- Для создания рисунка лучше выбрать инструмент «кисть». Именно с ее помощью легче добиться поставленной цели, чем, например, карандашом, который чертит только жесткие линии. Можно отрегулировать ее жесткость, степень нажима, а также прозрачность.
- Вместо проведения одной целиковой линии лучше использовать больше отдельных штрихов и отрезков.
- В редакторе уже существует много готовых элементов. Это разнообразные фигуры и линии, которые можно трансформировать по своему усмотрению. Например, им можно задать цвет, толщину.
- Следует освоить набор горячих клавиш, позволяющих быстрее переключаться между инструментами.
- Ластик должен быть использован с невысоким уровнем непрозрачности, что сократит резкость линий.
- При работе очень выигрышно использовать слои, так как при закрашивании можно выйти за края слоя, а при желании и вовсе удалить их.
- Чтобы ровно закрасить определенную область ее необходимо сначала выделить. Это позволит не выходить за границы и сделать изображение более аккуратным.
ВНИМАНИЕ! Стоит работать в увеличенном масштабе, чтобы линии выглядели более безошибочными и гибкими. Периодически масштаб следует уменьшать для оценки результатов.
Drawing pixel art is easier than ever while using Pixilart
Pixilart is an online pixel drawing application and social platform for creative minds who want to venture into the world of art, games, and programming. Pixel art is fundamental for understanding how digital art, games, and programming work.
• You have an unlimited amount of frames — submitting a large gif does take a bit longer to load.
• Edit frames by selecting the preview image.
• Move frames be using the left and right arrow icons ( ).
• Delete frames by selecting the trash can icon ( ).
• You can change each frames time by selecting the ms. 1000ms = 1 second.
• Demostration of making an animation: https://www.youtube.com/watch?v=xsXYPoX7a1o
• You can create stamps and use them for later. Create a stamp by selecting a region on the canvas and clicking ‘Save Stamp’ on the top right corner.
• Add more colors by clicking the black and white squres under the ‘Tools’ panel. • If after drawing for awhile and the drawing application seems ‘slow’. Please save your progress and reload the page.
• If the canvas seems laggy or glitchy, try using a smaller canvas size.
• Autosave saves every 1 minute.
Используется школами
Разработана педагогами и протестирована детьми. Рекомендована для занятий «Введение в компьютерную графику» для детей младшего и среднего школьного возраста.
В школе нас часто просят сделать презентации, нарисовать рисунок по прочитанной книге или рассказу. И мы с помощью Брашечки успешно справляемся с этими заданиями. Наши работы не остаются незамеченными в школе.
На занятиях в Брашечке учащиеся не только осваивают принципы анализа художественного, графического текста, но и учатся критично относиться к результатам своей работы, умению видеть и слышать результат другого.
Ольга Суслова, педагог компьютерной графики и ИЗО в гимназии №205, Екатеринбург












