Как создать простой HTML сайт в блокноте
HTML-сайты пользовались широкой популярностью в 90-х и 2000-х годах. Просто потому, что особых альтернатив не было. Их создание – основа основ, азбука веб-разработчика. Сейчас их, в основном, используют для обучения основам вёрстки веб-страниц, изучения HTML и CSS, что пригодится при работе вообще с любым движком.
HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML шаблонов, ничем не уступающих по привлекательности тем, что используются в конструкторах сайтов или CMS. Но большие проекты на них неудобно делать. Много страниц – много мороки, поскольку редактирование каждой требует копания в коде. У них нет панели управления, также все страницы будут статическими – никаких блогов, форумов и т. д.
HTML-сайты чаще всего имеют формат лендингов и сайтов-визиток. В этих сценариях они себя более-менее оправдывают – работают быстро, не грузят сервер, не требуют подключения базы данных. Весь контент содержится в самих страницах. HTML отвечает за вёрстку, структуру блоков, а при помощи каскадных таблиц стилей (CSS) этим элементам можно придать необходимый внешний вид и формат (шрифт, цвет, фон, форма, отступы и т д.).
Вёрстка в HTML бывает табличной (table – устаревший стандарт) и блочной (div – именно её сейчас используют). Язык использует обширный набор тегов, почти все из которых используются парой – открывающий и закрывающий теги (например, — тег абзаца), внутри которых содержится контент. В CSS используются атрибуты, свойства и их значения, подключаемые к отдельным элементам HTML-каркаса страницы. То есть можно выборочно придавать желаемый вид каждому элементу на сайте по отдельности.
Мы не ставим своей целью обучить вас синтаксису языков – если нужно, то без труда сможете найти сотни уроков и справочников по ним в Сети. Покажем основу – как сделать простой сайт на HTML в блокноте, создать своими руками веб-страницу по тем же стандартам, что используют все посещаемые вами сайты. На примере вы сможете уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
Читайте также
Глава 7 Осваиваем WordPad Как и Блокнот, WordPad присутствует во всех версиях Windows. Программа WordPad имеет более широкие возможности, чем Блокнот, но в то же время значительно уступает многофункциональным пакетам обработки текста, подобным Microsoft Word.При этом WordPad обладает более
Глава 8 Осваиваем графический редактор Paint Paint — это программа, которую можно отнести к разряду классических. Многие поколения пользователей делали свои первые «пробы пера» в компьютерной графике, используя именно этот редактор. Хотя некоторым данная программа кажется
Как открыть html файл в браузере?
Чтобы открыть наш файл в браузере наводим указатель мыши на файл, кликаем правой кнопкой мыши, в открывшемся окне выбираем «Открыть с помощью» и выбираем браузер которым пользуемся.
Как запустить файл HTML в браузере?
Нажмите Ctrl + O, чтобы открыть диалоговое окно Открыть. Перейдите в каталог, содержащий файл, который вы хотите открыть, выберите его и нажмите «Открыть». Наконец, вы также можете перетащить HTML-файл прямо на вкладку, и Chrome автоматически загрузит страницу.
Как открыть HTML код в браузере Chrome?
Кликните правой кнопкой по свободному месту на странице и выберите пункт «Просмотр кода страницы». Откроется другая вкладка, внутри которой будет HTML-документ. Из этого набора тегов браузер и формирует страницу, которую вы видите на экране.
Как открыть html файл в блокноте?
В Windows откройте программу Блокнот (Пуск > Выполнить > набрать «notepad» или Пуск > Программы > Стандартные > Блокнот). 2. Наберите или скопируйте код в Блокноте (рис. 1.1).
Как открыть файл с помощью браузера?
Открыть файл в браузере
- Откройте папку с файлом и перетащите его в окно браузера.
- В окне браузера нажмите клавиши Ctrl + O и выберите нужный файл.
Как запустить проект в Visual Studio Code?
В VS Code в правом верхнем углу нажать запуск (Run Code) или Ctrl + Alt + N.
Как посмотреть написанный код в браузере?
Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код». Яндекс. Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент». Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».
Как изменить HTML код страницы в браузере?
На самом деле все очень просто.
- Откройте в браузере страницу, в которой необходимо изменить код.
- Нажмите клавишу F12.
- Откроется окно с кодом страницы.
- Найдите в левой части окна кусок кода, который нужно изменить.
- Кликните на найденный кусок кода правой кнопкой мыши и в открывшемся меню выберите Edit As HTML.
Как скопировать HTML код с сайта?
- Выберите самый верхний элемент, который вы хотите скопировать. (Чтобы скопировать все, выберите html> )
- Правый клик.
- Выберите Редактировать как HTML.
- Откроется новое подокно с текстом HTML.
- Это твой шанс. Нажмите кнопку CTRL+A/CTRL+C и скопируйте все текстовое поле в другое окно.
Как сохранить файл в формате HTML в блокноте?
html в текстовом редакторе Блокнот.
- В меню Блокнота выбрать пункт «Сохранить как».
- В поле «Имя файла» сразу же после названия файла поставить точку, а после нее — нужное расширение (в нашем случае это html). Точка должна быть одна, пробелы после нее — отсутствовать (см. изображение).
- Нажать кнопку «Сохранить».
Как узнать код html страницы?
Как открыть код страницы Перейдите на страницу, которую нужно проанализировать. Для отображения кода используйте сочетание клавиш Ctrl+U. Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
Как сделать сайт в блокноте HTML пример?
Откройте стандартный блокнот для Windows (или любой другой текстовый редактор – Notepad++, Sublime Text — неважно), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для правильного отображения русских букв в браузере), впишите заголовок веб-страницы и измените расширение на html (оно …
Как открыть файл с помощью Google Chrome?
Ответ на первый вопрос короткий — для того, чтобы открыть файл на компьютере в Google Chrome нажмите сочетание Ctrl+O на клавиатуре и в диалоге открытия файла выберите файл, который нужно открыть.
Как открыть Excel файл в браузере?
Открытие файлов Microsoft Word, Excel и PowerPoint с помощью расширения Chrome
- Откройте File Station.
- Найдите файл.
- Выполните одно из следующих действий. Действие Порядок выполнения Используйте панель инструментов Выберите файл. Нажмите . Выберите Открыть с помощью расширения Chrome. Использование контекстного меню
Как открыть файл PDF в браузере?
Использование параметра «Открыть в Acrobat Reader» для файлов PDF, открываемых в браузере Chrome. При открытии документа PDF в браузере Chrome, в правом верхнем углу окна появляется запрос Adobe Acrobat. Щелкните Открыть в Acrobat Reader.

Редакторы для вёрстки сайтов и обработки веб-графики. Инструменты для публикации ресурса в Сети, создания sitemap..

Использование seo инструментов для анализа и раскрутки сайтов, проверенные методы и способы продвижения..
Ввод и редактирование текста
Ввод текста производится с клавиатуры, причем символ вводится с того места, где находится курсор. Для ввода прописного символа используйте Shift, переключение между русским и английским осуществляется в соответствии с настройками Windows (как правило, по Alt+Shift или Ctrl+Shift). Для начала абзаца или новой строки нажимайте Enter, для выравнивания текста по колонкам (например, если вы вводите табличные данные) предпочтительно использовать не пробелы, а табулятор. Если вы ошиблись при вводе, то последний символ удаляется нажатием на Backspace (кнопка расположена справа в основном блоке клавиш, на ней нарисована стрелка влево), а для удаления следующего за курсором символа используйте Delete. Править текст можно и при помощи мышки. Двойной щелчок выделяет слово, нажатие левой клавиши мышки и перемещение указателя также выделяет текст. Затем над выделенным текстом (он выделяется инвертированием, как показано на Ошибка: источник перёкрестной ссылки не найден) можно проделывать такие манипуляции, как копирование или вырезание в буфер обмена, удаление или замена на текст из буфера. Если в момент вставки из буфера в программе имеется выделенный текст, то он будет удален, а на его место попадет содержимое буфера обмена.

Рис. 11.2. Правка текста в Блокноте
Перемещение по тексту практически во всех редакторах осуществляется одними и теми же клавишами или их комбинациями – они перечислены в таблице 11.1.
| Клавиша или комбинация | Выполняемое действие |
|---|---|
| Стрелка влево | Перемещает курсор на один символ |
| Стрелка вправо | Перемещает курсор на один символ вправо |
| Стрелка вверх | Перемещает курсор на одну строку вверх |
| Стрелка вниз | Перемещает курсор на одну строку вниз |
| Ctrl+Стрелка влево | Перемещает курсор на одно слово влево |
| Ctrl+Стрелка вправо | Перемещает курсор на одно слово вправо |
| Home | Перемещает курсор в начало строки |
| End | Перемещает курсор в конец строки |
| Ctrl+Home | Перемещает курсор в начало документа |
| Ctrl+End | Перемещает курсор в конец документа |
| Page Up | Перемещает курсор на один экран вверх |
| Page Down | Перемещает курсор на один экран вниз |
Чтобы начать выделение с клавиатуры, нажмите клавишу Shift и, удерживая ее нажатой, выделяйте нужный текст при помощи тех же клавиш, что используются для перемещения курсора.
Если документ достаточно большой, то оптимальным способом перемещения будет поиск: вызовите через меню диалог поиска, введите искомое слово, символ или фразу и нажмите Найти далее. Найденное совпадение будет выделено, а документ соответственно прокручен до нужного места. Если найденный фрагмент повторяется, то чтобы найти следующий, достаточно нажать F3.
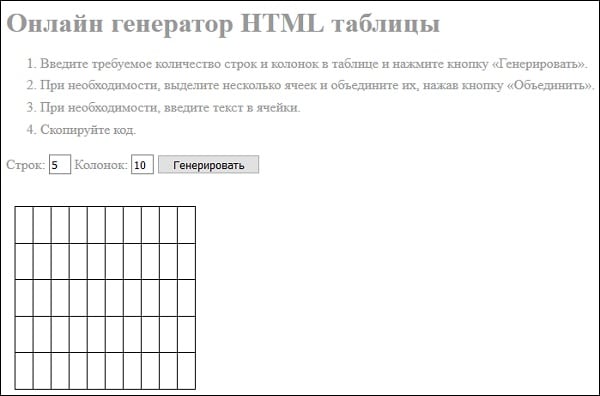
Сервисы для создания HTML-таблиц
Также в сети представлен ряд сайтов, позволяющих создавать таблицы html онлайн. Для этого достаточно определиться с рядом базовых настроек, сгенерировать таблицу, скопировать полученный html-код на сайт, и получить искомый результат.
Среди таких сервисов можно упомянуть следующие:
-
– онлайн генератор таблиц. Настройка будущей таблицы выполняется путём нескольких кликов; – ещё один сетевой генератор html-таблиц. Его настройка производится схожим образом для сервисов такого типа – выбираете количество строк и колонок, нажимаете «Генерировать», затем копируете полученный html-код на ваш сайт;
- realadmin.ru/saytostroy/generator-html-table.html – другой альтернативный сервис с тождественным функционалом, в котором настройка выполняется идентичным образом.