Растеризация изображения
Процедура оцифровки изображения называется растеризацией и включает последовательно следующие этапы: дискретизацию, квантование и кодирование. Довольно часто преобразование векторного изображения в пиксельное также называется растеризацией.
Дискретизация и квантование основаны на едином принципе разбиения непрерывного сигнала на отдельные и независимые друг от друга элементы, между ними существуют различия:
Ø В процессе дискретизации единое и не имеющее формального членения изображение принудительно разбивается на абсолютно одинаковые по размеру (по площади) элементы. С точки зрения дискретизации все эти элементы одинаковы и отличаются только своим положением (координатами в сетке).
Ø В процессе квантования все одинаковые элементы необходимо разделить по какому-либо принципу. Иначе никакого цифрового изображения получить нельзя. В соответствии с количеством требуемых уровней тона (цвета) необходимо представить количество значений тона в виде таблицы квантования. Каждому тону соответствует двоичный код.
Коды записываются в виртуальную математическую матрицу в соответствии со значением каждого дискретного элемента и сохраняются в одном из стандартных форматов.
И, используя ту же кодовую таблицу, цифровое изображение в форме виртуальной матрицы выводят (визуализируют) на внешнее устройство (монитор или принтер), теперь уже в форме, доступной для человеческого восприятия.
Электронное приложение к учебнику
Презентация «Формирование изображения на экране монитора» (Open Document Format)
Ссылки на ресурсы ЕК ЦОР
- анимация «Цветовая модель RGB» (N 179672)
http://school-collection.edu.ru/catalog/res/2899799f-7e7d-49bc-b9b5-a8a988cdb3c0/? - анимация «Цветовая модель CMYK» (N 179601)
http://school-collection.edu.ru/catalog/res/98ebde54-2c87-4988-a3b0-0e0a5ec96cf9/? - тренажер «Интерактивный задачник: раздел «Представление графической информации»» (N 125772)
http://school-collection.edu.ru/catalog/res/8373fc5f-4171-4552-8a46-a7d80762e65e/?

Презентация «Формирование изображения на экране монитора»
Векторные изображения
В отличие от растровой графики, в векторной, основным ее элементом являются графические примитивы – линия, прямоугольник, многоугольник, эллипс, текст. Они, как правило, описываются с помощью математической формулы. Благодаря такому представлению данных файлов векторного изображения оно более компактное, но правда имеет свои нюансы, так как при построении объектов, производится непрерывный пересчет параметров кривой в координаты экранного или печатного изображения.

Таким графическим примитивам присущи определенные особенности. Этими особенностями являются: форма, толщина, цвет и тому подобное. Но, плюс в том, что файлы векторных изображений имеют небольшой объем и объекты, из которых они состоят, легко поддаются модификации. Кроме того, в векторной графике существуют неограниченные возможности, позволяющие выполнить идеальное масштабирование.
В данный момент вы не можете посмотреть или раздать видеоурок ученикам
Чтобы получить доступ к этому и другим видеоурокам комплекта, вам нужно добавить его в личный кабинет, приобретя в каталоге.



Применение растровой и векторной графики
Сделав сравнительную характеристику растровой и векторной графики, теперь мы можем сделать вывод, что главным превосходством растровой графики, является ее точность в передаче сканированных изображений. Также, следует заметить, что чем больше изображение в растровой графике, тем она больший объем занимает и такое изображении очень медленно обрабатывается, да и масштабируется также плохо.
А вот основным преимуществом векторной графики, является разнообразие современных средств обработки таких изображений. Но и в векторной графике также существуют свои недостатки. А основным таким недостатком является то, что невозможно в растре сохранять полутоновые изображения в виде, который близок к оригиналу.
Исходя из этого, можно сказать, что для каждой графики существуют определенные области, в которых их применяют.
Растровая графика применяется:
• Во-первых, для хранения и обработки полутоновых изображений. Это могут быть изначально сделанные на компьютере фотографии и картины, или же сканированные.
• Во-вторых, такой вид графики широко применяется в веб-дизайне, так как применяемые на их страницах изображения имеют небольшие размеры. Кроме этого, вывод таких изображений происходит без помощи дополнительных программ, так как это может сделать сам веб-обозреватель.
• В-третьих, с помощью растровой графики есть возможность воспроизводить изображения любой сложности.
Векторная графика применяется:
• Во-первых, если есть необходимость сохранения в электронном виде таких штриховых изображений, как карты, чертежи, гравюры и рисунки, сделанные карандашом.
• Во-вторых, такая графика применима при создании небольших изображений, которые нужно будет обрабатывать при вводе.
Ну и напоследок, хочу сказать, что во всех других случаях можно использовать и ту и другую графику, но в каждом конкретном случае следует не забывать о их преимуществах и недостатках каждой из видов графики.
Определение и изменение разрешения экрана
Вообще, как уже сказал выше, у каждого монитора — своё оптимальное разрешение, которое (обычно) и устанавливает Windows по умолчанию (по крайней мере, если у вас установлены все необходимые драйвера). В некоторых случаях такого не происходит.
Разрешение связано с диагональю монитора . Чем больше диагональ — тем, как правило, выше разрешение. Если кто не знает, диагональ измеряется в дюймах (1 дюйм = 2,53 см).

Что такое диагональ и как измеряется (1 дюйм = 2,53 см)
Чуть ниже я привел табличку, в которой увязана диагональ монитора и оптимальное разрешение на нем (прошу заметить, что цифры условные (хоть чаще всего так и есть) , т.к. каждый производитель сам устанавливает свои параметры).
Сейчас на многих 13 дюймовых ноутбуках, например, не редкость FullHD разрешение. Чтобы изображение на них не было слишком «мелким» — этот момент регулируется с помощью масштабирования.
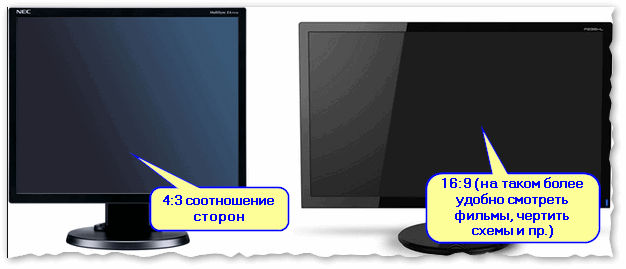
Также мониторы могут быть с разным соотношением сторон (в форме «квадрата», вытянутые прямоугольные и пр.). Табличка ниже как раз увязывает разрешение с соотношением сторон.

Пример на двух мониторах: 4:3 и 16:9 соотношения сторон
| Соотношение сторон | 4:3 | 5:4 | 16:9 | 16:10 |
|---|---|---|---|---|
| Разрешения для данного типа соотношения | 640×480 800×600 1024×768 1152×864 1280×960 1400×1050 1600×1200 |
1280×1024 | 1280×720 1360×768 1366×768 1600×900 1920×1080 |
1280×768 1280×800 1440×900 1600×1024 1680×1050 |
Понятие растрового изображения
Растровые изображения это изображения, которые состоят из крошечных прямоугольных точек индивидуального цвета — пикселей, объединенных воедино. Каждый пиксель имеет свое особое расположение на картинке и свое индивидуальное значение цвета.

Каждое изображение имеет фиксированное количество пикселов. Их вы можете видеть на экране монитора, большинство из которых отображают примерно от 70 до 100 пикселей на 1 дюйм (фактическое количество зависит от вашего монитора и настройки самого экрана).
Чтобы проиллюстрировать это, давайте взглянем на типичный значок на рабочем столе — Мой компьютер, который, как правило, состоит из 32 пикселей по ширине и 32 пикселей по высоте. Другими словами, существует 32 точки цвета в каждом направлении, которые в сочетании формируют изображение такого значка.

Когда вы увеличите этот рисунок, как в примере, вы сможете четко видеть каждый отдельный квадрат определенного цвета. Обратите внимание на то, что белые участки на фоне тоже являются отдельными пикселями, хотя они и отображают один сплошной цвет.
Размер изображения и его разрешение
Растровые изображения зависят от разрешения. Разрешение изображения это число пикселей в изображении на единицу длины. Оно является мерой четкости деталей растрового изображения и обычно обозначается как dpi (точек на дюйм) или ppi (пикселей на дюйм). Эти термины в некотором смысле синонимы, только ppi относится к изображениям, а dpi — к устройствам вывода. Именно поэтому dpi вы можете встретить в описании мониторов, цифровых фотоаппаратов и т. д.
Чем больше разрешение, тем меньше размер пиксела и тем больше их приходится на 1 дюйм, и соответственно тем лучше качество картинки.
Разрешение подбирается для каждого изображения индивидуально и зависит от того, где Вы планируете его использовать:
- если вы планируете использовать его для размещения в Интернете, то разрешение выбирается 72 ppi, поскольку основным критерием для Интернета является скорость загрузки изображений, а не их изумительное качество, именно поэтому выбираются соответствующие форматы сохранения файлов, где качество стоит далеко не на первом месте.
- если вы захотите напечатать изображение, то разрешение должно быть гораздо больше чем 72 ppi. Так, для того чтобы распечатать изображение в хорошем качестве разрешение его должно быть в диапазоне 150-300 ppi. Это основное требование для фототипографий, печатающих журналы, каталоги и малоформатную продукцию (буклеты, флаеры, рекламные листовки).
Как говорилось выше, растровые изображения очень зависят от их разрешения. Именно поэтому при масштабировании, в силу своей пиксельной природы, такие изображения всегда теряют в качестве. Однако, если Вы все таки решились на увеличение размера изображения то лучше всего использовать метод интерполяции, с помощью которого можно добиться весьма неплохих результатов. О данном методе мы поговорим в следующем уроке.
Размер изображения в растровой графике — это физический размер файла, в котором хранится это изображение. Он пропорционален размеру изображения в пикселах.
Программа Photoshop показывает соотношение между размером изображения и его разрешением. Это можно просмотреть, открыв диалоговое окно «Размер изображения», находящееся в меню «Изображение». При внесении изменений в одну из данных величин все остальные автоматически будут приведены в соответствии с измененной.
Подводя итоги можно сказать, что основными характеристиками растровых изображений выступают:
- размер изображения в пикселях
- битовая глубина
- цветовое пространство
- разрешение изображения
Примером растрового изображения может служить любая фотография или картинка, созданная путем сканирования, фотографирования или рисования в растровом редакторе, а также созданная путем преобразования векторного изображения в растровое.
Форматы растровых изображений
К самым распространенным форматам растровых изображений относятся:
Преобразование между форматами растровых изображений происходит очень легко, при этом используется команда «Сохранить как …», в меню которой после имени файла выбирается формат, в котором Вы хотите сохранить изображение.
Некоторые форматы, а именно GIF и PNG поддерживают прозрачность фона. При этом не стоит забывать о том, что прозрачный фон не будет таковым, если изображение формата GIF или PNG пересохранить в любой другой формат или же скопировать его и вставить в другое изображение.
Программы для работы с растровой графикой
Самые популярные программы для работы с растровой графикой:
- Adobe Photoshop
- Adobe Fireworks
- Corel Photo-Paint
- Corel Paint Shop Pro
- Corel Painter
- GIMP
- Paint
Как по мне, то редактор Adobe Photoshop – является самой лучшей из программ.
По сравнению от этого типа графики, векторная графика также имеет немало достоинств. Давайте их рассмотрим.
В данный момент вы не можете посмотреть или раздать видеоурок ученикам
Чтобы получить доступ к этому и другим видеоурокам комплекта, вам нужно добавить его в личный кабинет, приобретя в каталоге.



Рекомендации по использованию различных форматов растровой графики
Теперь я постараюсь перейти от теории к практике и рассмотреть области применения различных форматов растровой графики в зависимости от их характеристик. Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Использование GIF
- Поддержка сжатия: без потерь (Lempel-Ziv-Welch, LZW)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (отличительная особенность данного формата)
- Поддержка черезстрочного отображения: Да (interlaced)
- Количество цветов: индексированные цвета (256 цветов)
- Совместимость с другими платформами: все платформы
Рекомендации: целесообразно использовать этот формат в Web, для изображений без плавных цветовых переходов (логотипы, баннеры, надписи, схемы). Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML-страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Использование PNG
- Поддержка сжатия: сжатие без потерь (Deflate)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (APNG)
- Поддержка черезстрочного отображения: Да (two-dimensional interlacing)
- Количество цветов: Deep Color
- Совместимость с другими платформами: все платформы
Рекомендации: наиболее совершенный алгоритм сжатие в PNG позволяет сохранять файлы меньше по объему, чем в GIF. Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Использование JPEG
- Поддержка сжатия: сжатие с потерями
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: Да (Progressive JPEG)
- Количество цветов: True Color (модели RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот формат нужно использовать для хранения большого количества изображений (фотографий) на жестком диске, что позволит значительно сэкономить его рабочее пространство (благодаря великолепному типу сжатия). В нем нужно хранить фотографии большого размера с большим количеством плавных переходов. Малый размер конечных файлов, позволяет эффективно применять JPEG для публикации фотографий в Интернет. Но не стоит сохранять одно и тоже изображения в JPEG несколько раз — это приведет к появлению дефектов и «повредит» изображение.
Использование TIFF
- Поддержка сжатия: поддерживает возможность применения различных алгоритмов сжатия (в зависимости от самого сохраняемого изображения)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: 8, 16, 32 и 64 бит на кана (модели Lab, RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот мощный формат используется в полиграфии, издательских системах и т.д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
Использование BMP
- Поддержка сжатия: есть возможность использования сжатия без потерь (Run Length Encoding, RLE)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: модель RGB, глубина цвета 24 бита
- Совместимость с другими платформами: только Windows
Рекомендации: данный формат не пригоден для использования в Web, типографике и даже для хранения изображений (из-за отсутсвия сжатия изображений). Используется только из-за того, что «внедрен» в ОС Windows по умолчанию.












