Скриншоты в браузерах
Сделать screenshot разными способами – отличный навык пользователя прогрессивных технологий. Для этого необходимы определённые знания о возможностях персональных компьютеров, мобильных устройств, специального программного обеспечения и свойств интернет обозревателей.
В некоторых ситуациях люди не могут устанавливать стороннее программное обеспечение на служебных компьютерах из-за ряда ограничений политики безопасности. Для тех, кто часто проводит время в глобальной сети Интернет полезно освоить тонкости своей поисковой системы. Как делать скриншот в браузере, можно узнать в данном информационном разделе.
Снимок сайта в Google Chrome

В последних версиях «Chrome» появился встроенный функционал для создания скриншота всей страницы целиком.
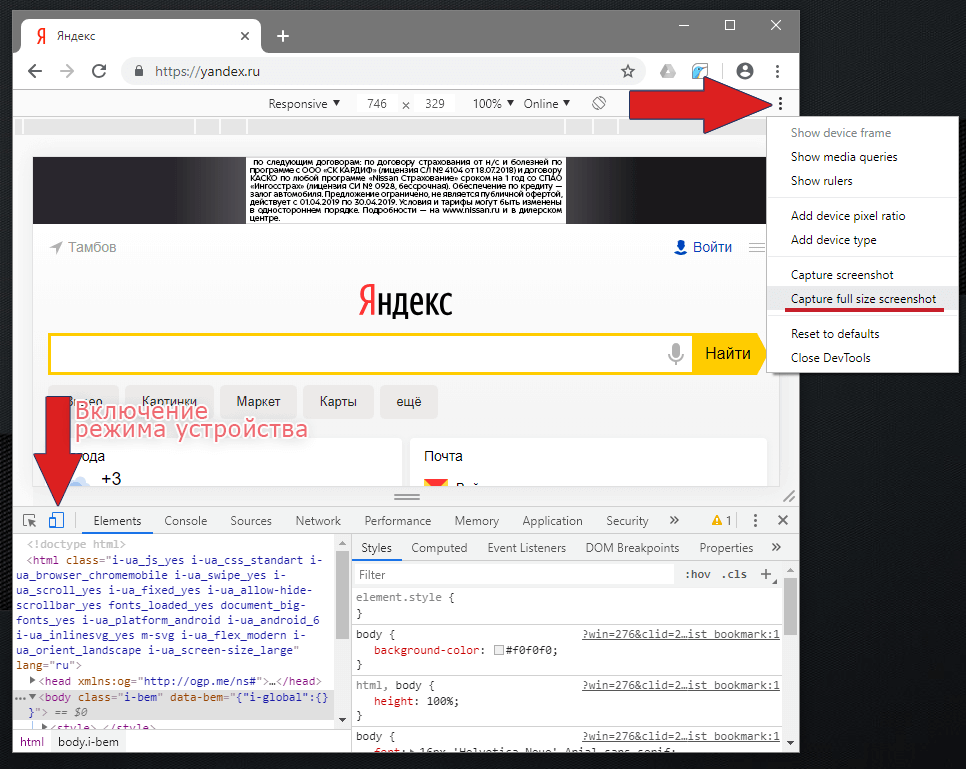
- Открываем нужный сайт и вызываем панель «Инструменты разработчика». Для вызова нажмите одновременно Shift + Ctrl + I на английской раскладке клавиатуры.
- Переключаем окно просмотра в режим «Устройства». Нажмите одновременно Shift + Ctrl + M или на иконку с телефоном и планшетом (см. скриншот ниже).
- В вверхней части панели ищем 3 вертикальных точки — дополнительное меню.
- Выбираем пункт «Capture full size screenshot».
- Изображение сохранится в папку с загрузками.


«Capture screenshot» — сделает снимок видимой части страницы.
Плагин «Monosnap»
Это расширение для Google Chrome также предоставляет удобный функционал для создания скриншотов целых страниц сайтов или их отдельных частей.
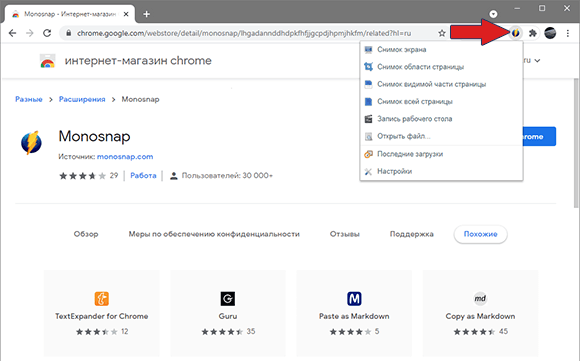
- В меню браузера (3 вертикальные точки в левом правом углу) перейдите в пункт «Дополнительные инструменты» и «Расширения».
- Далее раскройте левое меню, нажав на 3 горизонтальные линии в верхнем левом углу.
- Нажмите «Открыть интернет-магазин Chrome».
- Найдите и установите расширение «Monosnap».

- Позволяет делать пометки на изображении перед сохранением.
- Возможность загрузки в облако «Monosnap» или «Amazon», что позволит быстро делиться ссылкой на сделанный скриншот.
- Может записывать видео выбранного окна.
Способ №1: встроенные расширения
К счастью для нас, в Яндекс Браузере уже имеется немалый пул предустановленных дополнений, большинство из которых просто отключено, дабы не загромождать интерфейс. Среди них есть сразу 2 подходящих для нашей цели — FireShot и LightShot . Давайте по порядку:
FireShot
Первым делом его нужно включить. Заходим в список расширений , нажимаем Ctrl + F и пишем в форме поиска «fireshot» без кавычек. Если всё сделано верно и такое дополнение установлено, то остаётся только нажать «Вкл.» . В правом верхнем углу браузера должна появится иконка FireShot , сигнализирующая пользователя о его наличии. Для создания скриншота просто кликайте правой кнопкой мыши в любой области нужной вам страницы и выбирайте вариант захвата из контекстного меню.
- Плюсы :
- возможность создания скриншота страницы сайта целиком;
- набор полезных настроек — выбор выходного формата (png, jpg), некоторые опции автоматизации;
- собственный экспорт в PDF.
- редактор только в платной версии;
- определённая навязчивость в сторону покупки Pro модификации.
Если при поиске FireShot не был найден, то установить его можно отсюда .
LightShot
Активируется LightShot похожим образом, через ту же панель дополнений . В случае успеха рядом со строкой адреса также появляется иконка , в этом случае с изображением пера, при клике на которую создаётся вкладка-клон текущей с возможностью выбора захватываемой области. Отметим, что для быстрого выбора всей видимой области стоит использовать комбинацию Ctrl + A . Для получения результата нужно нажать на иконку дискеты (локальное сохранение) или облака (экспорт в облачное хранилище).
- Плюсы :
- редактор начального уровня с минимально необходимым набором инструментов;
- автоматическая загрузка на фотохостинг с получением ссылки.
- невозможность захвата всей страницы, включая область прокрутки.
Онлайн-инструменты для снятия скриншотов
Если вы не хотите ничего устанавливать на компьютер, вы можете воспользоваться одним из этих веб-инструментов, чтобы сделать скриншот всей страницы прямо в браузере: Snapito , Screenshot Machine или Web-capture.net . Все они устроены похожим образом: просто вставьте URL нужной страницы в соответствующее поле на странице сервиса.
Это мой любимый способ делать скриншоты страниц. Не нужно переключаться в другую вкладку или запускать отдельное приложение – меньше кликов!
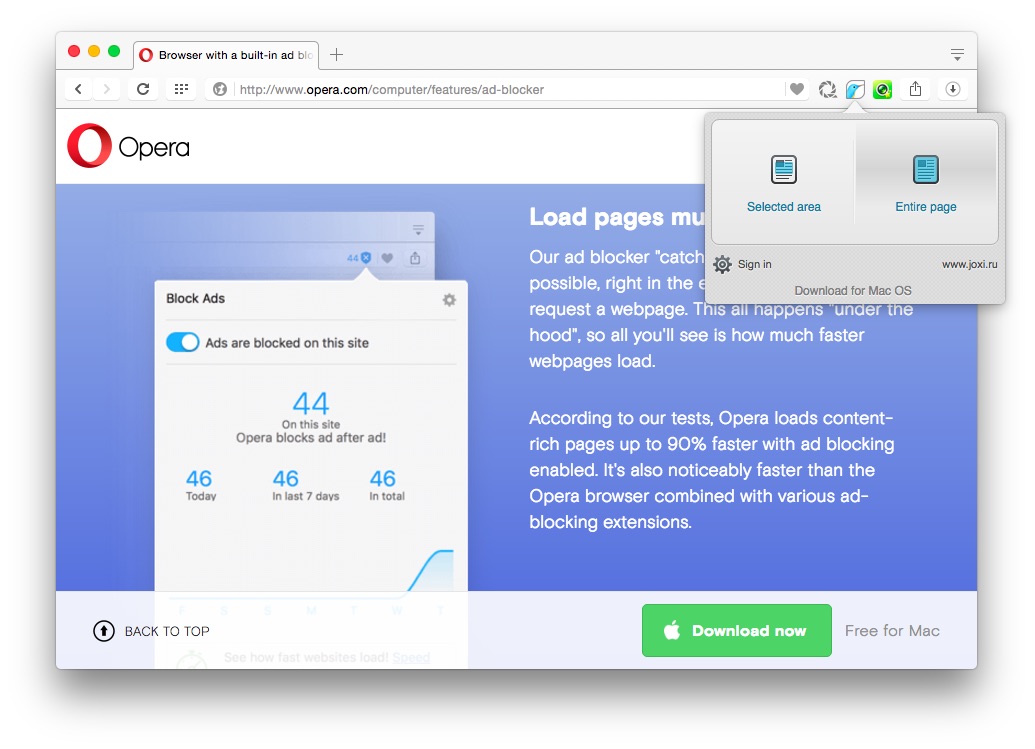
Для браузера Opera доступно несколько таких расширений, например:

После установки одного из этих расширений вы можете сделать скриншот всей страницы, просто нажав на соответствующую иконку справа от адресной строки.
Awesome Screenshot
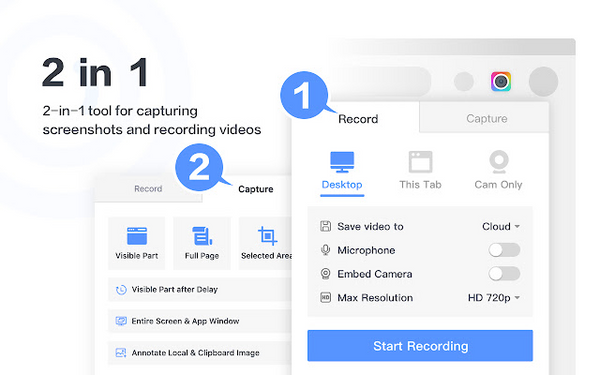
Awesome Screenshot — это многофункциональный инструмент, который делает скриншоты и записывает вашу активность на экране. Он предлагает широкий спектр функций, перечисленных ниже.

Функции записи экрана:
- Записывает только ваш рабочий стол, текущую вкладку или камеру.
- Включает в запись ваш голос при включённой опции микрофона.
- Создаёт ссылку для общего доступа к видео после завершения записи.
- Поддерживает обмен записями через Jira, Slack, Trello, Asana, GitHub.
Функции создания скриншотов:
- Предлагает различные размеры скриншотов: полная страница, выделенная область или видимая область.
- Имеет простые инструменты редактирования: аннотации, текст, обрезка, эффект размытия и т.д.
- Поддерживает копирование снимка экрана выбранных областей для быстрой вставки.
- Множество функций в одном приложении.
- Возможность делиться контентом с коллегами.
- Чтобы получить ссылку, которой можно поделиться, вам необходимо зарегистрироваться на официальном сайте Awesome Screenshot.
- Для настройки параметров захвата требуется время.
- Новым пользователям поначалу нелегко разобраться в интерфейсе.
- Приложение не всегда работает корректно, возможно, из-за большого количества функций.
Способ 5: сохранение страницы в PDF
Данный способ нельзя отнести к созданию скриншотов, но учитывая, что в нашей статье рассматриваются способы создания именно снимков текущей веб-страницы, то о нем стоит рассказать.
Каждый браузер, используемый на вашем компьютере, позволяет сохранить открытую веб-страницу в файл PDF, что обычно необходимо для печати. В том случае, если вам необходимо сохранить полностью всю веб-страницу без установки дополнительных программ, то стоит обратить внимание именно на этот метод.
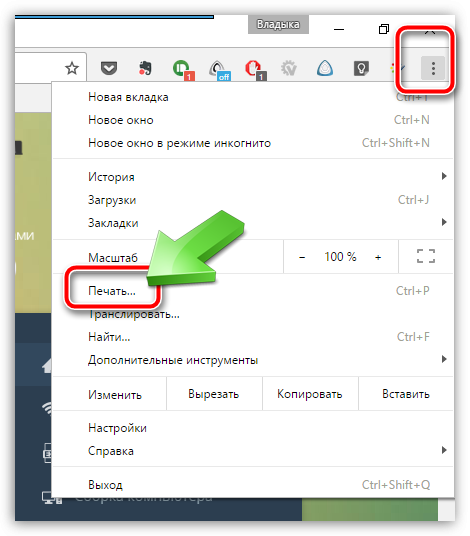
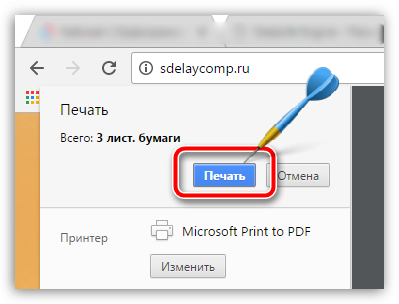
Рассмотрим использование данного способа на примере браузера Google Chrome. Для этого перейдите в веб-обозревателе на страницу, которая будет впоследствии сохранена, а затем щелкните по кнопке меню браузера и пройдите к пункту «Печать».

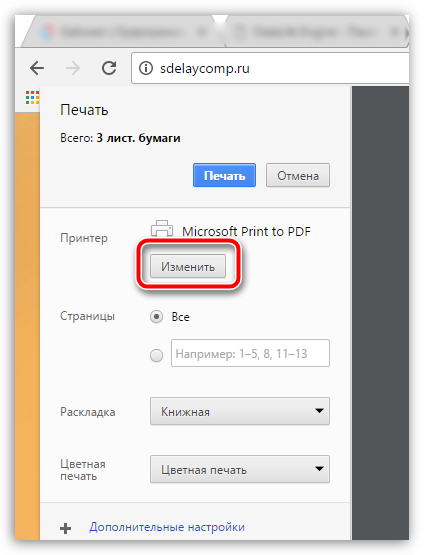
На экране отобразится меню настройки печати, в левой области которого около пункта «Принтер» вам потребуется щелкнуть по кнопке «Изменить».

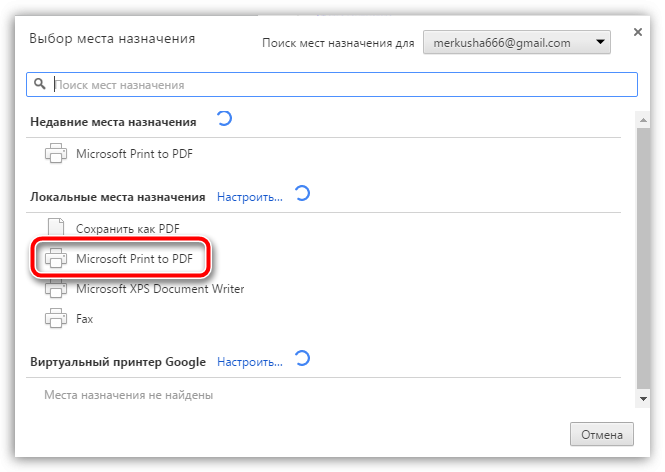
На экране отобразится список доступных принтеров, среди которых понадобится выбрать «Microsoft Print to PDF».

Щелкните по кнопке «Печать». Сразу после этого на экране появится проводник Windows, в котором вам лишь остается указать папку назначения и, при необходимости, изменить наименование файла. По аналогии подобная процедура может выполняться и в других браузерах.

И напоследок. Безусловно, это не все способы, позволяющие создавать скриншоты веб-страниц. Если у вас есть на примете куда более удобные решения для выполнения данной задачи, поделитесь ими в комментариях.
Бесплатный встроенный инструмент macOS
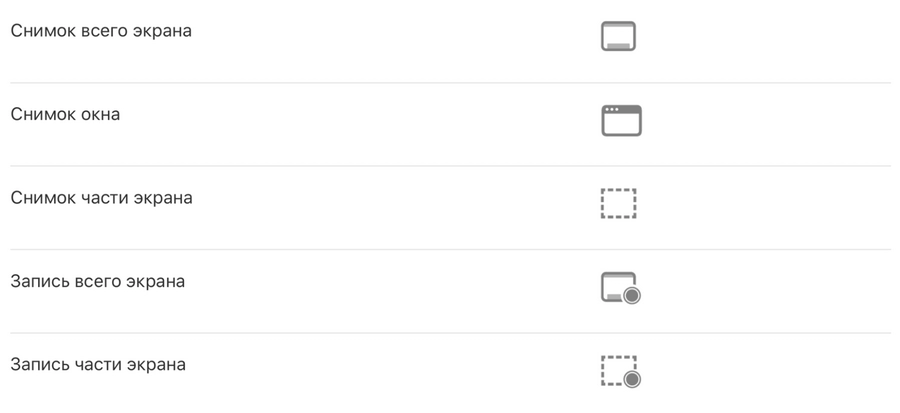
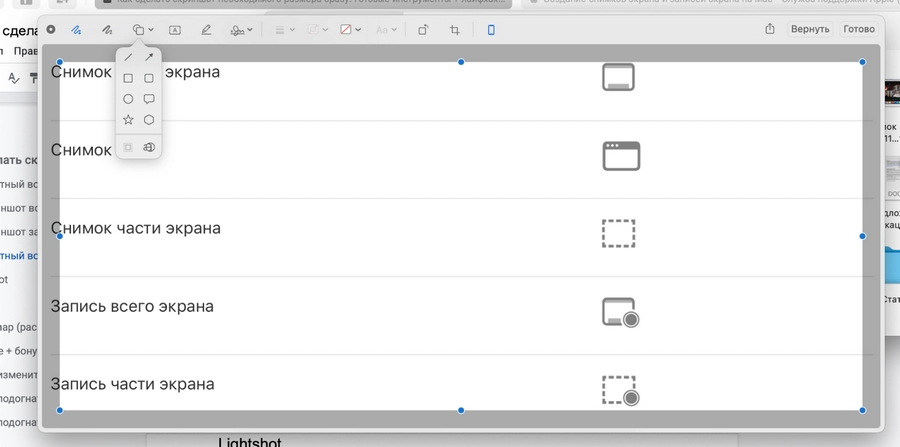
Чтобы создать скрин на macOs, зажмите комбинацию клавиш Shift + Command + 5. Откроется небольшое меню. Здесь можно настроить скриншот:
- снимок всего экрана;
- снимок выбранного окна;
- снимок выбранной области;
- запись всего экрана;
- запись выбранной области.

Есть дополнительные параметры: место сохранения, таймер (чтобы скрин сделался с задержкой), отображение курсора и так далее.
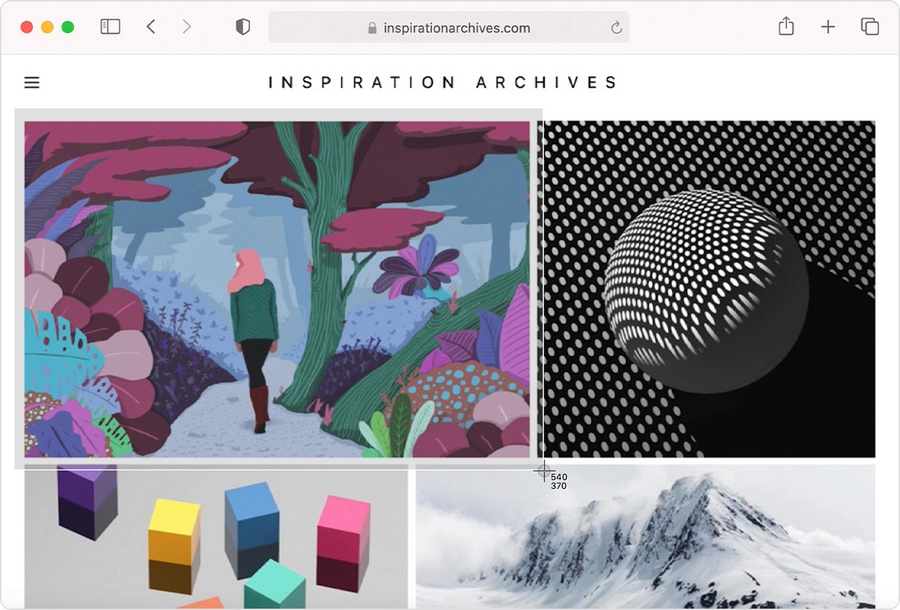
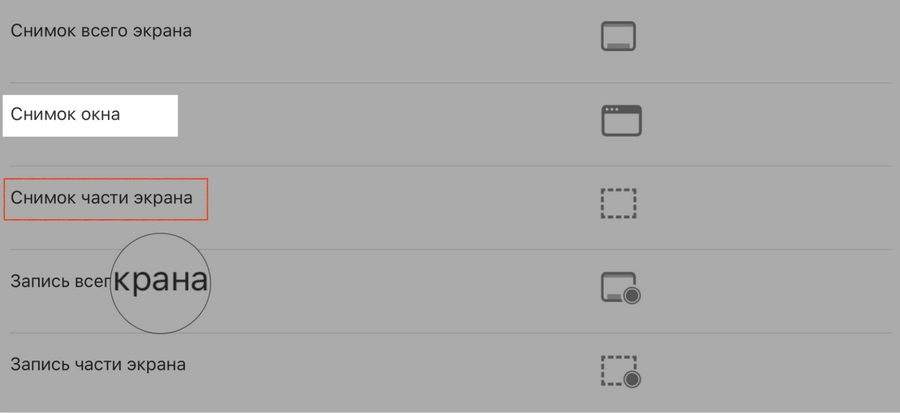
Чтобы сделать скрин определенного размера, выберите пункт «Снимок выбранной области». Удерживайте любой из ползунков левой кнопкой мыши и растягивайте изображение. чтобы увеличить или уменьшить будущий скрин. Рядом с курсором будет отображаться разрешение скрина – под нужный размер его можно подогнать вручную.

Кстати, когда скрин будет готов, во встроенном фоторедакторе можно выделить нужную область картинки.
Возможны три варианта выделений: с затемнением ненужной области, с обводкой цветом или с увеличением заданной области.

Для этого зайдите в редактор изображений и выберите графическую фигуру:

Как сделать скриншот всего сайта — советы и выводы
Чтобы создать скриншот всей страницы сайта удобнее всего использовать встроенные инструменты браузера, но пока такая функция есть лишь в Google Chrome и Firefox. В остальных случаях стоит пользоваться браузерными расширениями. Но бывает и так, что в некоторых браузерах расширения не всегда работают корректно. В таких ситуациях на помощь приходят специализированные программы, которые устанавливаются на компьютер.
Если у вас нет времени устанавливать расширения и скачивать программы, можно воспользоваться специальными онлайн-сервисами, которые действительно могут помочь. Но если вы планируете работать со скриншотами регулярно, лучше сделать так чтобы наиболее удобный инструмент всегда был под рукой.
Дайте знать, что вы думаете по этой теме материала в комментариях. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, подписки, лайки!
Дайте знать, что вы думаете по данной теме статьи в комментариях. За комментарии, дизлайки, подписки, лайки, отклики огромное вам спасибо!












