UX-дизайн: чекбоксы и переключатели в формах
В процессе создания форм дизайнеру часто приходится решать, какой элемент интерфейса использовать для обозначения выбора. Конечно, у всех есть свои наработанные принципы. И тем не менее, есть несколько моментов, которые стоит учесть при подборе элемента выбора.
Интересуетесь свежими статьями по дизайну? Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
Наиболее распространенными элементами выбора являются чекбоксы, переключатели, радиокнопки и выпадающие списки. Каждый из них при правильном использовании работает просто отлично. В этой статье мы поговорим о чекбоксах и переключателях.
Что делаем
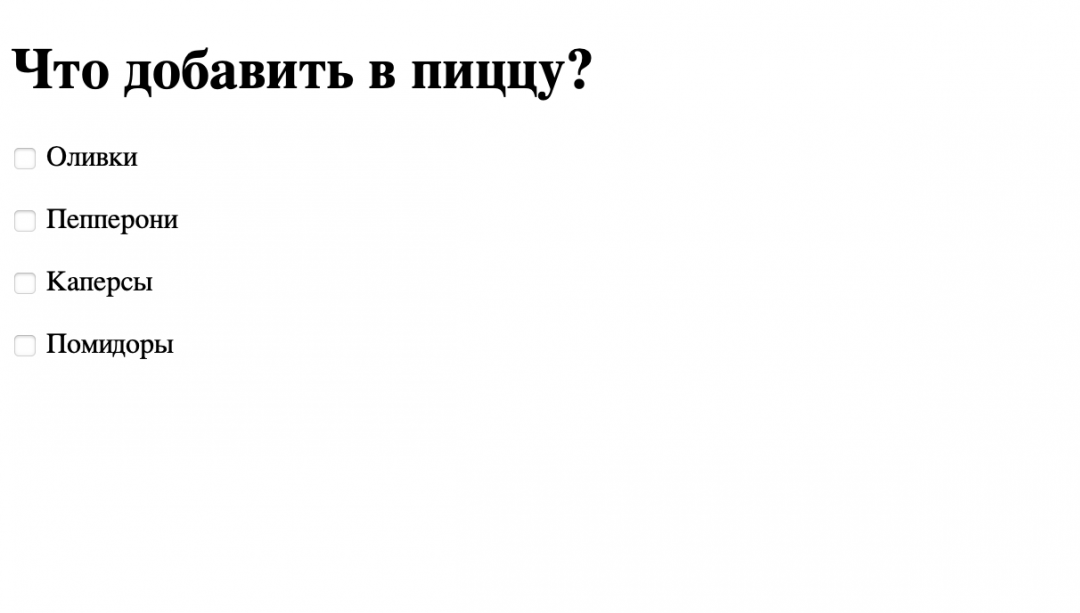
Допустим, мы делаем интерфейс интернет-пиццерии и хотим добавить конфигуратор начинки. Нам нужно, чтобы пользователь мог поставить галочки возле ингредиентов. При этом важно, чтобы всё выглядело красиво (а не как в стандартном исполнении браузера).
Если мы сделаем это просто на чекбоксах, мы получим мелкие и едва кликабельные штучки. Вот их сейчас мы будем прокачивать, чтобы они были крупными и анимированными:

Когда используются чекбоксы?
Основная функция чекбокса — информировать,что у пользователя есть выбор. И он может либо согласиться, поставив галочку, либо отказаться.
Дополнительная функция чекбоксов – это обозначение какой-то группы из элементов для дальнейших групповых действий с ними. Мы используем чекбоксы, когда существует несколько опций, из которых пользователь может выбрать либо все, либо несколько, либо одну или ни одной. Каждый чекбокс существует независимо от остальных в списке.
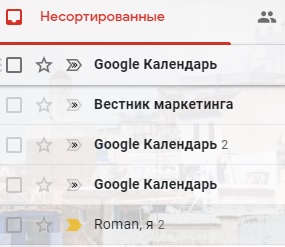
Самый простой пример группы чекбоксов – это список писем в почте и возможность групповых операций с ними.

✓ Пример чекбокса в интерфейсе Gmail
Как создавать и стилизовать чекбоксы: подробный гайд
Чекбокс — это компонент ввода на сайте, который обычно выглядит как пустой квадрат в невыбранном состоянии, а если его выбирают, то он меняет вид — в квадрате появляется галочка.
Чекбоксы можно найти на любом сайте в интернете. Их используют, когда нужно выбрать ответ на вопрос из нескольких вариантов или чтобы отметить больше одного ответа.
Вы можете увидеть этот компонент, когда вам предлагают оформить подписку на рассылку новостей на сайте или просят прочитать и согласиться с политикой конфиденциальности.
В отличие от тех же радиокнопок, которые позволяют выбрать только один ответ, чекбоксы могут «включать» и «выключать» разные значения.
Иногда чекбоксы на сайте отмечены по умолчанию. Например, для регистрации пользователю обязательно нужно согласиться с обработкой персональных данных. В этом случае галочка уже может стоять в поле, чтобы дать понять, что это условие обязательно для регистрации на сайте.
В этой статье мы разберем, как создать чекбоксы и как настроить стиль, разметку и цвета с помощью HTML и CSS.
Атрибуты чекбокса
Синтаксис чекбокса в HTML выглядит очень просто:
Он обычно содержит несколько атрибутов:
- name — устанавливает имя чекбокса;
- value — показывает, какое значение чекбокса будет отправлено на сервер;
- checked — позволяет предварительно выделить вариант ответа.
Например, при регистрации на сайте вы спрашиваете, откуда пользователь узнал о вашей компании. В этом случае атрибут name каждого входного элемента может быть source . А value одного из чекбоксов будет, например, Instagram. В этом случае данные, отправленные на сервер, будут выглядеть следующим образом: source = instagram .
Как создать стильный чекбокс
По умолчанию
Если мы пользуемся только HTML и не настраиваем стили при помощи CSS, то стиль чекбокса по умолчанию выглядит вот так:

Стиль по умолчанию
HTML-код такого чекбокса выглядит довольно просто:
По сути, кроме указания вам не нужно ничего делать.
Чекбокс с галочкой
Но если вы хотите, чтобы этот вариант ответа был уже выбран при открытии сайта, то необходимо будет добавить атрибут checked . Нужно прописать это в HTML:
Тогда мы получим чекбокс с галочкой:

Чекбокс с галочкой
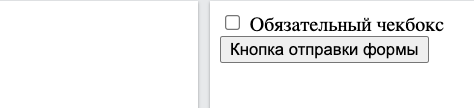
Обязательный чекбокс
Используя другой атрибут, можно прописать в коде обязательный чекбокс. Это значит, что пользователь не сможет отправить форму, пока не отметит нужный чекбокс. Этот атрибут часто используется, если нужно принять какие-либо условия.
Чтобы установить такой чекбокс, в строку ввода нужно добавить дополнительный атрибут:
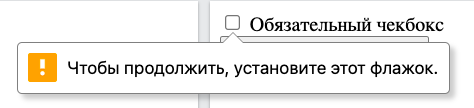
И если пользователь не поставил галочку и пытается отправить форму, то у него не получится это сделать. Всплывет окно с подсказкой:


Кастомный чекбокс
Теперь перейдем к настройке кастомного чекбокса. На самом деле стилизовать сам чекбокс очень проблематично. Но существует простой трюк, который позволит вам использовать любой элемент, который вы хотите.
В чем суть трюка? Мы спрячем окошко для галочки и создадим вместо него поддельный чекбокс, который и будем настраивать с помощью CSS.
Скрываем чекбокс: способ первый
Чтобы скрыть чекбокс, нужно прописать одну строчку кода в разделе head . Когда вы работаете со стилями CSS, напишите:
И квадрат с галочкой исчезнет:

Квадрата с галочкой нет
Теперь наш чекбокс выглядит как простой текст, но на самом деле в структуре кода видно, что окно с галочкой просто не отображается у пользователя на экране:
Скрываем чекбокс: способ второй
Также можно воспользоваться вторым вариантом, чтобы спрятать чекбокс. Для этого нужно установить стиль элемента ввода, а затем спрятать его, установив opacity: 0 . Так текст не будет съезжать к левому краю и накладываться на наш чекбокс:
Вот что получится:

Текст больше не съезжает
Настройка стиля: закруглим края и добавим цвет
Теперь можно приступать к настройке своего собственного стиля чекбокса. Например, можно сделать окошко для галочки с закругленными краями, прописав:
Если вы хотите, чтобы чекбокс выделялся на фоне черного текста, то настройте собственную цветовую палитру. Можно менять как цвет обводки, так и фона внутри. Для этого впишите код желаемого цвета, например:
И установите стиль границ:
border: 2px solid #33475B
Так у нас получился серо-синий цвет чекбокса:

Добавляем фон
Чтобы настроить собственное отображение выбранного чекбокса, на галочки и фон нужно потратить чуть больше времени. Придется вручную прописать стиль, позицию и настройки отображения галочки. Мы создали собственный чекбокс, который выглядит так:

Чтобы сделать такой простой стиль, необходимо написать несколько строк кода:
Мы разобрали основные способы кастомизации чекбоксов, но это далеко не все, что можно сделать с HTML и CSS. Например, можно настроить разные виды чекбокса для состояний hover , active , focus и disabled .
Кроме того, можно даже создавать сложные чекбоксы с анимацией. Если вы хотите посмотреть, как выглядят анимированные чекбоксы, то загляните в статью Custom HTML and CSS Checkbox Examples You Can Use Too.
Highload нужны авторы технических текстов. Вы наш человек, если разбираетесь в разработке, знаете языки программирования и умеете просто писать о сложном!
Откликнуться на вакансию можно здесь .
Проблемы и решения при использовании чекбоксов
Рассмотрим основные проблемы, наблюдаемые при использовании чекбоксов, и способы их решения.
Использование чекбоксов для бинарных состояний
Часто чекбокс используют для выбора между двумя разными опциями. Например, такой чекбокс я видел в одном интернет-магазине.
![]()
Пример использования чекбокса для бинарного состояния
Такой чекбокс ничего не объясняет, поэтому стоит переделать его в радиокнопку.
Теперь стало все стало гораздо понятней
Использование чекбоксов для включения опций
Довольно часто чекбоксы используют для отображения активности той или иной опции, что, на мой взгляд, не совсем верно.
![]()
Чекбокс, включающий опцию
Чекбоксы — это не кнопки. Это элементы, предназначенные для групповых операций. Нажатие на чекбокс не должно приводить к какому-либо действию. Для визуального определения включенных и невключенных опций из списка прекрасно подойдет цветовая индикация.
В приведенном выше примере следовало бы выбрать несколько опций и нажать кнопку «Применить». Такой вариант жизнеспособен, но не очень удобен. Что же делать? Я предлагаю такое решение:

Включение опции в одном из проектов
Здесь прекрасно видно состояние опции (включена или нет). Сразу видно переключение, и решена еще одна проблема, о которой мы поговорим дальше. Подобный переключатель пришел из интерфейса iOS и является достойным аналогом простого чекбокса.
Малый размер кликабельной области
Согласно закону Фиттса, чем меньше элемент, тем труднее его использовать. Эту проблему можно наблюдать не только в чекбоксах.
В маленькую галочку неудобно целиться и попадать. Даже если сделать всю область вместе с текстом кликабельной, то пользователи будут продолжать целиться именно в галочку.
Какие есть выходы и приемы?
«Выбрать все» и «убрать все»
Для удобства работы с большим количеством чекбоксов в интерфейсе должны присутствовать опции «Выбрать все чекбоксы» и «Снять все чекбоксы». В противном случае работа с таким интерфейсом стает очень нудной и долгой. Представьте, что вам нужно выбрать хотя бы 10 пунктов из 12 имеющихся в списке. Это гораздо проще сделать, выбрав все и сняв ненужные опции.
Атрибуты чекбокса
Синтаксис чекбокса в HTML выглядит очень просто:
Он обычно содержит несколько атрибутов:
- name — устанавливает имя чекбокса;
- value — показывает, какое значение чекбокса будет отправлено на сервер;
- checked — позволяет предварительно выделить вариант ответа.
Например, при регистрации на сайте вы спрашиваете, откуда пользователь узнал о вашей компании. В этом случае атрибут name каждого входного элемента может быть source . А value одного из чекбоксов будет, например, Instagram. В этом случае данные, отправленные на сервер, будут выглядеть следующим образом: source = instagram .
Когда используют
- Когда нужно выбрать какие-то варианты из списка.
- Чекбокс должен представлять собой пустой квадрат с контуром и галочкой внутри при выбранном состоянии. Не придумывайте новый дизайн элемента, пользователь приучен к такой визуализации.
- Используйте чекбоксы для выбора состояния или опций, а не как активную кнопку. С помощью чекбоксов пользователь «настраивает» для себя выбор, а подтверждает его отдельной кнопкой.
- Если используете список чекбоксов, то опции, доступные для выбора, не должны исключать друг друга. То есть если я поставил галку на одном пункте, а другие мне все так же доступны. На то он и список, чтобы набирать себе разное.
- Чекбоксы в списке желательно объединять в смысловые группы под заголовком, чтобы пользователю было проще считывать инфу. Снова пример с выбором брендов в интернет-магазине. Заголовок — «Бренд», под ним список чекбоксов по брендам: Adidas, Nike, Asics.
- Для чекбоксов с отдельным состоянием (НЕ списки) используйте тексты/подписи в позитивном и повелительном наклонении, чтобы человек сразу понимал с чем соглашается. Вот так хорошо: «Я согласен с условиями. ». Вот так плохо: «Не отправляйте мне рекламу на почту».
- Сделайте кликабельными тексты, которыми подписаны чекбоксы. Квадраты с галочками маленькие и в них сложно попадать пользователю, а значит зарубаются конверсии. Надо так: кликнул мимо квадратика на текст, и галочка проставилась, Америка!
Вывод

Итак, как видно из вышесказанного, чекбоксы – это не сложный элемент графического интерфейса, а то, с чем все сталкиваются в повседневной жизни – обыкновенная галочка. Понятие немного отличается для программиста и рядового пользователя, но суть одинакова: это элемент управления, который дает возможность сделать множественный выбор при заполнении какой-либо формы. Важно не перепутать чекбоксы с радиокнопками, которые дают возможность выбрать лишь один пункт из множества.












