ИНФОФИЗ
Часто сталкиваюсь с тем, что дети не верят в то, что могут учиться и научиться, считают, что учиться очень трудно.
Практическая работа № 28
Тема: Программная реализация вывода графических изображений на экран.
Цель: Научиться создавать программы для построения графических изображений на экране.
Оборудование: ПК, система программирования Qbasic.
Ход работы
1. Изучить основные сведения по теме.
Основные сведения
При запуске среды QBasic экран монитора автоматически устанавливается в текстовый режим. Чтобы переключить экран в графический режим используется оператор SCREEN.
Формат: SCREEN
Номер графического режима указывает, на какое количество пикселей будет разбит экран.В графическом режиме на экран монитора выводится изображение (рисунок).
Рисунок – это совокупность точек различного цвета. Эти точки называются пикселями. Экран монитора состоит из точек – пикселей.
В графическом режиме изображение на экране строится по точкам. Каждая точка имеет определенные координаты (х, у) и цвет. Начало координат находится в левом верхнем углу экрана.
Оператор SCREEN 9 включает графический режим работы экрана. В этом режиме экран разбивается на 640 точек по горизонтали (ось Х) и 340 точек по вертикали (ось У).
Для рисования точки определенного цвета используется оператор PSET
PSET – оператор построения точки (высвечивание экранной точки с заданными координатами и заданным цветом)
Формат: PSET (X,Y), N
(X,Y) – координаты экранной точки в пикселях
N – целое число, которое указывает номер цвета из активной палитры
Номер цвета можно не указывать, в этом случае изображение будет белым.

Для рисования прямых линий используется оператор LINE.
LINE – оператор построения отрезка.
Формат: LINE (X1,Y1) – (X2,Y2), N
(X1,Y1) – координаты начала отрезка
(X2,Y2) – координаты конца отрезка
N – номер цвета
Для рисования прямоугольников используется специальная форма оператора LINE. При этом задаются две противоположно лежащие точки и на них, как на диагонали, строится прямоугольник (например, координаты левого верхнего угла прямоугольника и координаты правого нижнего угла прямоугольника)

Формат: LINE (X1,Y1) – (X2,Y2), N, B
(X1,Y1) – координаты начала диагонали
(X2,Y2) – координаты конца диагонали
N – номер цвета
B – служебное слово, обозначающее прямоугольник (box)
Для рисования закрашенных прямоугольников вместо служебного слова В используется служебное слово BF
Формат: LINE (X1,Y1) – (X2,Y2), N, BF
N – номер цвета контура и заливки
Чтобы нарисовать окружность необходимо знать радиус и центр окружности. Для рисования окружностей используется оператор CIRCLE.
CIRCLE – оператор построения окружности
Формат: CIRCLE (X,Y), R, N
(X,Y) – координаты центра окружности
R – радиус окружности (длина радиуса в пикселях)
N – номер цвета
Для рисования овалов используется специальная форма оператора CIRCLE:
Формат: CIRCLE (X,Y), R, N, , , К (три запятые после номера цвета ОБЯЗАТЕЛЬНЫ)
К – коэффициент сжатия первоначальной окружности.
Если К>1, то сжатие по горизонтали

Для рисования дуги окружности используется специальная форма оператора CIRCLE:
Формат: CIRCLE (X,Y), R, N, a, b
a – угол, от которого начинается дуга (значение угла задается в радианах)
b – угол, где дуга заканчивается (значение угла задается в радианах)
Правило рисования дуг: дуга строится от угла a к углу b против часовой стрелки.
Бейсик позволяет использовать в качестве операндов в своих командах арифметические выражения. Поэтому, если вы затрудняетесь определить угол начала или окончания дуги на тригонометрической окружности (знаете, например, его значение в градусах 30 0 , но не знаете значение в радианах), то можете в соответствующем месте оператора дуги написать 3,14*30/180 и пусть компьютер сам считает.
На рисунке можно закрашивать замкнутые области, ограниченные линиями одного цвета. Для закраски замкнутых областей применяется оператор PAINT. Закрашивать можно ТОЛЬКО замкнутые области.
PAINT – оператор заливки
Формат: PAINT (X,Y), N1, N2
(X,Y) – координаты точки внутри замкнутой области
N1 – цвет заливки
N2 – цвет контура (линии, ограничивающей область)
Для рисования некоторых фигур можно использовать ломаную линию.
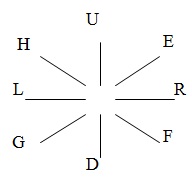
DRAW – оператор построения ломаной линии.
Формат: DRAW “направления”
Возможные направления линий:

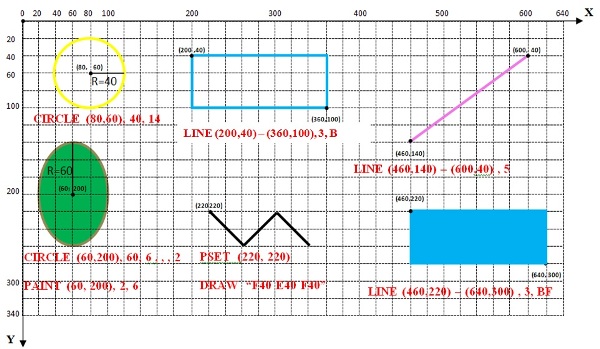
Примеры использования операторов:

2.Выполнить задания по теме.
Задание 1.
2. Введите в программу примеры построчно. Вводите одну строку, запустите на выполнение (Run-Start или F5), посмотрите, что произошло на экране, введите вторую строку, запустите на выполнение и т.д.
SCREEN 9
PSET (240,180), 10
LINE (460,140) – (600,40), 5
LINE (200,40) – (360,100), 3,B
LINE (460,220) – (620,300), 3,BF
CIRCLE (80,60), 40, 14
CIRCLE (160,140), 30, 14, , , 3
CIRCLE (240,160), 25, 14, , , 0.5
CIRCLE (60,200), 60, 6, , , 2
PAINT (62,203), 2, 6
PAINT (84,65), 14, 3
Удалите последнюю строчку, посмотрите на изменения
PAINT (84,65), 14, 14
PSET (220,200), 12
DRAW “F40 E40 F40”
3. Сохраните программу под именем grafika.bas
Задание 2.
1. Начертите в тетради систему координат XY , выбрав начало координат в верхнем левом углу страницы, горизонтальная ось Х, единичный отрезок 1 клеточка – 20пт, вертикальная ось Y, единичный отрезок 1 клеточка – 10пт.
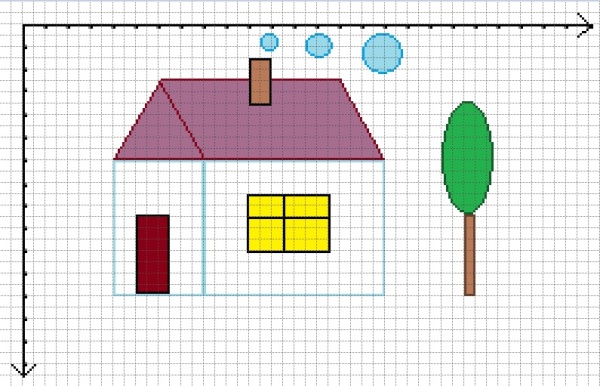
2. Нарисуйте в этой системе координат (В ТЕТРАДИ) рисунок с домиком строго по клеточкам :

3. Составить программу после выполнения которой на экране появится это изображение.
4. Изменить программу, добавив новые элементы в рисунок и раскрасить его различными цветами .
Задание 3.
1. Используя оператор DRAW нарисуйте на экране свое имя .
3. Работа над контрольными вопросами.
Контрольные вопросы
- Как включить графический режим работы экрана?
- Какой оператор используется для построения отрезка? Какие точки нужно указывать при построении отрезка?
- Какой оператор используется для построения прямоугольника? Какие точки нужно указывать при построении прямоугольника?
- Какой оператор используется для построения окружности, овала? Что нужно задать, чтобы построить окружность?
- Какой оператор используется для построения закрашенного прямоугольника?
- Какой оператор используется для построения ломаной линии?
- Какой оператор используется для окрашивания фигур? Какие области нельзя окрасить с помощью этого оператора?
Презентация к уроку
Для улучшения работы сайта и его взаимодействия с пользователями мы используем файлы cookie, которые сохраняются на Вашем компьютере. Нажимая СОГЛАСЕН, Вы подтверждаете то, что Вы проинформированы об использовании cookies на нашем сайте и разрешаете использование cookie-файлов. Отключить cookies Вы можете в настройках своего браузера.
Сейчас 22 гостей и ни одного зарегистрированного пользователя на сайте
Если Вы являетесь автором материалов или обладателем авторских прав, и Вы возражаете против его использования на моем интернет-ресурсе — пожалуйста, свяжитесь со мной. Информация будет удалена в максимально короткие сроки.
Спасибо тем авторам и правообладателям, которые согласны на размещение своих материалов на моем сайте! Вы вносите неоценимый вклад в обучение, воспитание и развитие подрастающего поколения.
© 2022. Dudko Elena | Infofiz.ru 2011-2021 | All rights reserved | Все права защищены. Дудко Елена | Все материалы взяты из открытых источников и представлены исключительно в ознакомительных целях, только на локальном компьютере. Все права на статьи, книги, видео и аудио материалы принадлежат их авторам и издательствам. Любое распространение и/или коммерческое использование без разрешения законных правообладателей не разрешается. .
Cканировать QR-код с картинкой или через камеру онлайн
QR-код — двумерный штрих-код, созданный японцами в 1994 году. Широкую популярность QR-код приобрел после массового распространения смартфонов. Визуально представляет собой картинку из квадратов и полосок, с зашифрованной информацией. Зашифровать в QR-коде можно ссылку на сайт, файл, текст, изображение, телефон, электронную визитку.
QR-код выполняет две функции:
- помещает в небольшую картинку много данных;
- позволяет считывать различную информацию.
Как сканировать QR-код?
Если вы планируете узнать, что закодировано в картинке QR-код, то можете скачать ее и загрузить в соответствующее поле на сайте. (на данный момент сканер поддерживает закодированные в QR-коде ссылки и текст на английском языке)
Так же вы можете воспрользоваться камерой ноутбука или смартфона. Для этого разрешите сканеру QR-кодов доступ к вашей камере и поднестие к ней изображения кода.
Как ИИ помогает распознавать изображения?
Искусственный интеллект делает возможными все функции распознавания изображений. Чтобы дать вам лучшее понимание, вот некоторые из них:
1. Распознавание лиц.

С помощью ИИ система распознавания лиц сопоставляет черты лица с изображения, а затем сравнивает эту информацию с базой данных, чтобы найти совпадение. Распознавание лиц используется производителями мобильных телефонов (как способ разблокировки смартфона), социальными сетями (распознавание людей на изображении, которое вы загружаете, и их пометка), и т.д. Тем не менее, такие системы вызывают много проблем конфиденциальности, так как иногда данные могут быть собраны без разрешения пользователя. Кроме того, даже самые передовые системы не могут гарантировать 100% точность. Что если система распознавания лиц смешивает случайного пользователя с преступником? Это не то, чего кто-то хочет, но это все еще возможно. Однако технологии постоянно развиваются поэтому однажды эта проблема может исчезнуть.
2. Распознавание объектов.

Системы распознавания объектов выбирают и идентифицируют объекты из загруженных изображений (или видео). Визуальный поиск, вероятно, является наиболее популярным приложением этой технологии.
3. Распознавание образов.

Распознавание образов означает поиск и извлечение определенных рисунков в заданном изображении. Это могут быть текстуры, выражения лица и т.д.
4. Анализ изображения.

Вам нужно краткое изложение конкретного изображения? Используйте ИИ для анализа изображений. В результате все объекты изображения (формы, цвета и т. д.) будут проанализированы, и вы получите полезную информацию об изображении.
Урок 10. Формирование изображения на экране компьютера
Пространственное разрешение монитора – это количество пикселей, из которых складывается изображение на экране.
Глубина цвета – длина двоичного кода, который используется для кодирования цвета пикселя.
Цветовая модель RGB: Red – красный, Green – зелёный, Blue – синий.
Формулы, которые используются при решении типовых задач:
где N – количество цветов в палитре, i – глубина цвета, K – количество пикселей в изображении, I – информационный объём файла.
Основная литература:
- Босова Л. Л. Информатика: 7 класс. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2017. – 226 с.
Дополнительная литература:
- Босова Л. Л. Информатика: 7–9 классы. Методическое пособие. // Босова Л. Л., Босова А. Ю., Анатольев А. В., Аквилянов Н.А. – М.: БИНОМ, 2019. – 512 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 1. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 2. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Гейн А. Г. Информатика: 7 класс. // Гейн А. Г., Юнерман Н. А., Гейн А.А. – М.: Просвещение, 2012. – 198 с.
Теоретический материал для самостоятельного изучения
Когда мы включаем компьютер, перед нами открывается рабочий стол – картинка на экране монитора. А задумывались ли мы когда-нибудь, как формируется изображение на экране монитора, сколько цветов оно может в себя включать? Скорее всего, нет. Вот сегодня на уроке мы узнаем, как формируются такие изображения, познакомимся с понятием пространственное разрешение монитора, выясним, из каких базовых цветов строятся изображения и введём новое понятие – глубина цвета.
Так вот, изображение на экране монитора образуется из отдельных точек, которые называются пикселем, что в переводе с английского означает элемент изображения. Эти точки на экране монитора образуют строки, а всё изображение строится из определённого количества таких строк.
Общее количество пикселей, из которых складывается изображение на экране монитора, называется пространственным разрешением монитора. Чтобы его определить, нужно количество строк изображения умножить на количество точек в строке.
Пространственное разрешение монитора может быть различным: 800 на 600, 1280 на 1024. Это означает, что изображение на экране монитора состоит из 800 строк, каждая из которых содержит 600 пикселей.
Чем больше маленьких точек в изображении, тем чётче оно будет выглядеть – это изображение высокого разрешения. А изображение низкого разрешения состоит из меньшего количества крупных точек, и поэтому оно получается нечётким.
На самом деле пиксель – это три очень маленьких точки красного, зелёного и синего цвета, но они расположены настолько близко друг к другу, что наши глаза воспринимают их как единое целое. Пиксель принимает именно тот цвет, который является наиболее ярким. Именно из этих трёх цветов образуется цветовая модель RGB. Название такое она получила неспроста, это первые буквы английских названий цветов: Red – красный, Green – зелёный, Blue – синий.
В этой цветовой модели каждый базовый цвет имеет один из 256 уровней интенсивности. Если менять яркость базовых цветов, то можно увидеть, как меняется окраска картинки.
Первые цветные мониторы могли использовать лишь восемь цветов: чёрный, синий, зелёный, голубой, красный, пурпурный, жёлтый и белый. Каждый цвет кодировался цепочкой из трёх нулей и единиц, то есть, трёхразрядным двоичным кодом.
Современные же компьютеры имеют достаточно большую палитру, где количество цветов зависит от того, сколько двоичных разрядов отводится для кодирования цвета одного пикселя.
Длина такого двоичного кода, который можно использовать для кодирования цвета пикселя, называется глубиной цвета.
Количество цветов в палитре связано с глубиной кодирования формулой N = 2 i .
Изображения в памяти компьютера хранятся в виде файлов, их информационный объём вычисляется как произведение количества пикселей, имеющихся в изображении, и глубины кодирования: I = K · i.
Решим такую задачу.
Рассчитайте объём файла графического изображения, который занимает весь экран монитора с разрешением 800 на 600 и палитрой 256 цветов.
Так как палитра состоит из 256 цветов, то можно рассчитать глубину цвета по формуле N = 2 i . Получаем глубину цвета равную восьми.
Теперь, по формуле I = K · i, найдем объём файла.
Объём получился 3840000 бит, переведём его в килобайты, для этого
3840000 разделим на 8 и разделим на 1024. Получилось примерно 469 Кб.
Решение:
256 = 2 i , i = 8 бит
I = 800 · 600 · 8 = 3840000 бит = 3840000 : 8 : 1024 = 469 Кб
Итак, сегодня мы узнали, как формируются изображения на экранах мониторов, познакомились с понятием пространственное разрешение монитора. Выяснили, что каждый пиксель имеет определённый цвет, отсюда формируется цветовая модель RGB. Познакомились с новой величиной, такой как глубина цвета. Записали формулы для решения задач по новой теме.
Цветовая модель HSB
При работе в RGB работа режимов наложения цветового тона, насыщенности и яркости базируется на модели HSB. Заглавные буквы здесь не соответствуют никаким цветам.
Hue переводится как Цветовой тон, Saturation – Насыщенность, Brightness – Яркость.
Все цвета располагаются по кругу, и каждому соответствует свой градус.

Работая с насыщенностью, мы как бы добавляем в спектр белой краски, поэтому она становится хуже, картинка делается более блёклой.
Работая с яркостью, в спектр добавляется больше чёрного цвета. И чем его больше, тем рисунок становится более тёмным, яркость уменьшается.
Цветовой тон при этом остаётся прежним.

Перемещая ползунок, мы регулируем яркость, если двигаем его по горизонтали, то изменяется насыщенность, а сам цвет не меняется
Основной задачей данной модели является правка оттенков выбранных цветов.
Модель HSB – это пользовательская цветовая модель, которая позволяет выбирать цвет традиционным способом. Она намного беднее рассмотренной ранее RGB, так как позволяет работать всего лишь с 3 миллионами цветов.
Разбор решения заданий тренировочного модуля
Сколько цветов будет содержать палитра, если на один пиксель отводится 3 бита памяти?
Ответ: 8 цветов в палитре.
Найдите объём видеопамяти растрового изображения, занимающего весь экран монитора с разрешением 1024×768, и глубиной цвета данного изображения 32 бита. Ответ должен быть выражен в Мб.
I = 1024 · 768 · 32 = 25165824 бит = 3145728 байт
Сравните размеры памяти, необходимые для хранения изображений: первое изображение 8-цветное, его размер 32×64 пикселей, второе изображение 32-цветное, его размер 64×64 пикселей.
Первое изображение 8-цветное, т. е. 8 = 2 i , следовательно, i = 3 бита на один пиксель.
Найдём I1 по формуле: I = K · i, т. е. 32 · 64 · 3 = 6144 бита.
Второе изображение 32-цветное, т. е. 32 = 2 i , следовательно, i = 5 бит на один пиксель.
Найдём I2 по формуле: I = K · i, т. е. 64 · 64 · 5 = 20480 бит.
Второе изображение больше первого на 14336 бит, или 1792 байта, или на 1,75 Кб.











