DPI и Device-Independent пикселей
чтобы эффективно программировать с помощью Windows графики, необходимо разобраться с двумя связанными понятиями:
- Точек на дюйм (DPI)
- Аппаратно-независимый пиксель (DIP).
Начнем с DPI. Для этого потребуется краткий обзор типографии. В типографии размер типа измеряется в единицах, именуемых points. Одна точка равна 1/72 дюйма.
1 пт = 1/72 дюйма
Это определение точки публикации на настольном компьютере. Исторически точная мера точки изменилась.
Например, шрифт 12-точечного шрифта помещается в строку текста 1/6 «(12/72). Очевидно, что это не означает, что каждый символ в шрифте ровно 1/6 «высокий». На самом деле некоторые символы могут быть больше, чем 1/6. Например, во многих шрифтах символ a больше, чем номинальная высота шрифта. Для правильного вывода шрифта требуется дополнительное пространство между текстом. Это пространство называется ведущим.
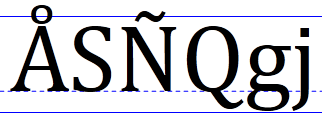
На следующем рисунке показан шрифт 72-пт. В сплошных линиях вокруг текста отображается 1 «ограничивающий прямоугольник». Пунктирная линия называется базовой. Большая часть символов в шрифте, оставшаяся в базовом плане. Высота шрифта включает часть, расположенную выше базовой линии ( восхождение), и часть, расположенную ниже базовой линии ( спуск). В показанном здесь шрифте восхождение составляет 56 точек, а спуск — 16 пунктов.

Однако, когда дело доходит до экрана компьютера, измерение размера текста является проблематичным, так как в пикселях используется не тот же размер. Размер пикселя зависит от двух факторов: разрешения экрана и физического размера монитора. Таким образом, физические дюймы не являются полезной мерой, так как нет фиксированной связи между физическими дюймами и пикселями. Шрифты измеряются в логических единицах. Шрифт в 72 пт определяется как один логический дюйм в высоту. Затем логические дюймы преобразуются в пиксели. в течение многих лет Windows использовалось следующее преобразование: один логический дюйм равен 96 пикселов. При использовании этого коэффициента масштабирования шрифт 72-пт выводится в высоту 96 пикселей. Высота 12-точечного шрифта составляет 16 пикселей.
12 точек = 12/72 логический дюйм = 1/6 логический дюйм = 96/6 пикселей = 16 пикселей
Этот коэффициент масштабирования описан как 96 точек на дюйм (DPI). Термин точки наследуется от печати, где на бумаге помещаются физические точки рукописного ввода. Для дисплеев на компьютере было бы более точным, например, 96 пикселей на логический дюйм, но в этом случае это означает, что точка DPI была задержана.
Так как фактические размеры пикселей различаются, текст, который может быть прочитан на одном мониторе, на другом мониторе могут быть слишком маленьким. Кроме того, люди имеют разные предпочтения — некоторые люди предпочитают текст больше. по этой причине Windows позволяет пользователю изменить параметр DPI. Например, если пользователь устанавливает для дисплея значение 144 DPI, то шрифт 72-пт составляет 144 пикселей в высоту. Параметры стандартного DPI: 100% (96 точек на дюйм), 125% (120 DPI) и 150% (144 DPI). Пользователь может также применить настраиваемый параметр. начиная с Windows 7 DPI — это параметр для каждого пользователя.
Какой DPI? Измерение при печати
До определенной степени принтеры с более высоким показателем обеспечивают более четкий и более подробный выход. Принтер не обязательно имеет одно измерение DPI. Он зависит от режима печати, на который влияют настройки драйвера.
Диапазон DPI, поддерживаемый принтером, в наибольшей степени зависит от используемой технологии печатающей головки. Так, принтер с точечной матрицей, применяет чернила через крошечные стержни, поражающие красящую ленту, и имеет относительно низкое разрешение DPI, обычно в диапазоне от 60 до 90 (от 420 до 280 мкм). Струйный принтер распыляет чернила через крошечные сопла и обычно способен к 300-720 DPI. А лазерный принтер применяет тонер через контролируемый электростатический заряд и может находиться в диапазоне от 600 до 2400 DPI.

Стандартные разрешения мониторов
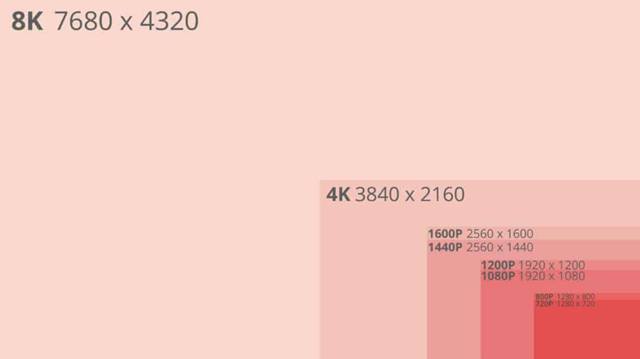
В следующем списке перечислены некоторые из наиболее распространенных разрешений мониторов, доступных в настоящее время на рынке, от самого низкого разрешения монитора до самого высокого.
Разрешение 720p
Другие названия: HD, HD Ready, Standard HD
Разрешение 720p или 1280×720 – это разрешение монитора прогрессивного стиля. Это самое низкое из разрешений, поддерживающих HD, и оно используется всеми распространенными вещательными компаниями HDTV.
Разрешение 1080p
Другие названия: Full HD, FHD
1080p или 1920×1080 – это разрешение монитора без чересстрочной развертки, которое позиционируется как первое разрешение, в котором полностью используются все возможности HD. 1080p в настоящее время является стандартным разрешением для телевидения, потоковых интернет-сервисов, видеоигр и смартфонов.
Разрешение 1440p
Другие названия: 2K, WQHD, QHD
Разрешение 1440p – это прогрессивное разрешение, содержащее 2560×1440 пикселей. 1440p, известный как «Quad HD», в 4 раза «сильнее», чем базовый вариант HD. 1440p не получил широкого распространения, но его можно найти в сфере смартфонов, в том числе от таких известных компаний, как HTC, Samsung, ViewSonic и Apple.
Разрешение 4K
Другие названия: UHD, Ultra HD, 4K UHD
Разрешение 4K так называется из-за количества пикселей по горизонтали – 3840×2160. Разрешение 4K также имеет в 4 раза больше пикселей, чем 1080p. Хотя с 2014 года доля рынка разрешения 4K увеличивалась, до сих пор его внедрение ограничивается техническими возможностями существующих устройств и каналов связи.
Разрешение 8K
Другие названия: 8K UHD
Разрешение 8K составляет 7680×4320 пикселей и в настоящее время является самым высоким разрешением монитора, доступным на рынке. Эта технология настолько нова, что коммерчески доступные телевизоры 8K UHD и программы вещания только сейчас получают распространение.

Можно ли пользоваться экраном с высоким PPI?
Устройства с высоким показателем PPI (pixel per inch, пикселей на дюйм) выходят на рынок уже сейчас. Поэтому перед тем, как переходить к выводам, давайте суммируем впечатления от использования ноутбука с экраном с высокой плотностью пикселей. Помимо Acer Aspire S7 я использовал Lenovo Helix — это трансформер, планшет с доком, превращающийся ультрабук. Оба имеют 11,6-дюймовые экраны с разрешением Full HD. PPI для этого размера экрана составляет 189,91 (примерно), у новых Apple Macbook Pro Retina 15 — 220, у Retina 13 — 227. В общем, по цифрам эти экраны немного отстают от ноутбуков Apple. Если поднести экран к глазам, то пиксели действительно различить можно — однако при реальной работе и на такой диагонали экрана вы их, скорее всего, не увидите.
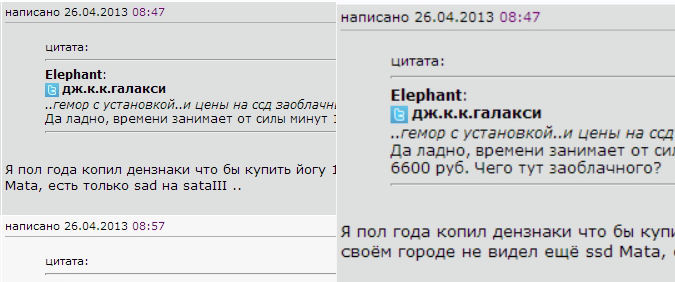
С новым интерфейсом Windows 8 проблем нет: элементы интерфейса и шрифты по размерам примерно такие же, как на экране планшета с той же диагональю, но разрешением 1366×768. Однако дисплей с высоким разрешением выдает красивую картинку с гладкими линиями и окружностями шрифтов без заметных «лесенок» — и в этом случае если поставить два устройства рядом, то разница очень заметна. Таким образом, проблем с работой в новом интерфейсе быть не должно.
Проблема в том, что новый интерфейс больше ориентирован на несложные развлечения и очень сильно завязан на интернет, т. е. при его отсутствии теряет значительную часть своей привлекательности. При любой попытке заняться чем-то серьезным вы неизбежно столкнетесь с необходимостью использовать десктоп. А там проблемы масштабирования интерфейса приложений встают во весь рост.
Проблема практически нивелируется тем, что на экране с этими параметрами достаточно поставить dpi=120. В подавляющем большинстве приложений этого вполне хватает для нормальной работы. Я бы сказал, что за счет более четкой картинки даже мелкие шрифты хорошо читаются. Проблемы начинались у меня только в приложениях, которые не поддерживали масштабирование, и размер шрифтов в их интерфейсах оставался под 96 dpi. Вот там действительно ничего не видно.
Из приложений, так сложилось, я пользовался в основном MS Office и HTML-редактором Dreamweaver CS 5.5. Ситуация с этими приложениями полярная: одно масштабируется просто отлично, второе — отвратительно (впрочем, продукция Adobe вообще славится, скажем так, неоптимальными решениями). Об обнаруженных проблемах мы уже подробно говорили в практическом исследовании (в третьей части). Из других приложений запомнился (и немало забавлял меня) плеер (на той системе был установлен только КMPlayer): масштабироваться его интерфейс отказался, так что настройки и информацию можно было разглядеть только с лупой. Впрочем, с основной своей обязанностью он справлялся.

Сложнее оказалось с интернетом, ибо приходится активно пользоваться масштабированием. Детальное описание работы разных браузеров можно прочитать в четвертой части. Что же касается личных впечатлений, то жест увеличения масштаба становится лучшим другом, быстро осознаешь разницу между масштабированием интерфейса и страницы (и насколько важно и то, и другое), начинаешь различать нюансы в схемах масштабирования различных браузеров… Просмотр страниц с настройками «по умолчанию» на этом экране просто невозможен, поэтому масштабирование придется задействовать обязательно. В результате я очень много стал пользоваться браузером Internet Explorer, который допускает масштабирование и пальцами, и через настройки (причем с разными алгоритмами), это очень удобно. Также отмечу, что ситуация на рынке меняется очень быстро, и любые рассказы о ПО быстро устаревают. Например, при эксплуатации Acer Aspire S7 браузеры вели себя не так, как при тестировании. Просто знайте, что масштабирование вам понадобится обязательно, и то, насколько удобно и качественно оно реализовано, во многом предопределяет выбор браузера.
- В ситуациях, когда приложение адаптировано, вы получаете примерно те же преимущества, что и от использования экрана Retina: более ясную и четкую картинку, более четкие шрифты, меньшую усталость глаз.
- Для нового интерфейса Windows 8 и большинства приложений под него разрешение Full HD на экране с диагональю 11,6 дюйма не увеличивает доступное экранное пространство для размещения информации — оно остается таким же, как в случае разрешения 1366×768. Увеличивается качество отображения элементов на экране. Количество информации, скорее, зависит от физического размера экрана, а не от его разрешения.
- На традиционном десктопе по умолчанию вы получаете очень-очень мелкий (практически нечитаемый) интерфейс системы и приложений при масштабе 100%, что крайне неудобно. Зато у вас появляется возможность настроить масштаб интерфейса системы и приложений под себя, ориентируясь на свои потребности и свои особенности зрения.
- Большинству пользователей, как мне кажется, будет достаточно компромиссного варианта 120 dpi.
- Правильность масштабирования приложений в подавляющем большинстве случаев зависит от разработчиков.
- Следует учитывать, что если для работы на традиционном десктопе вы пользуетесь какими-то специфическими приложениями, не относящимися к мейнстриму, то есть очень большой шанс, что программисты проигнорировали требования к поддержке масштабирования, и при попытке выставить комфортный для глаз размер элементов и шрифтов ситуация не улучшится, а ухудшится. Поэтому стоит заранее проверить способность таких приложений к масштабированию.
150, 200, 300, 600 DPI – сколько это в пикселях, сантиметрах?
Формула пересчета DPI в пиксели очень проста:
DPI = Пиксели : Дюймы
Если нужно пересчитать в сантиметры, делим это еще на 2.54 (именно столько сантиметров в дюйме).
Вот таблица, которая показывает, какой должен быть размер картинки в пикселях, чтобы напечатать его нужным форматом в указанном разрешении.
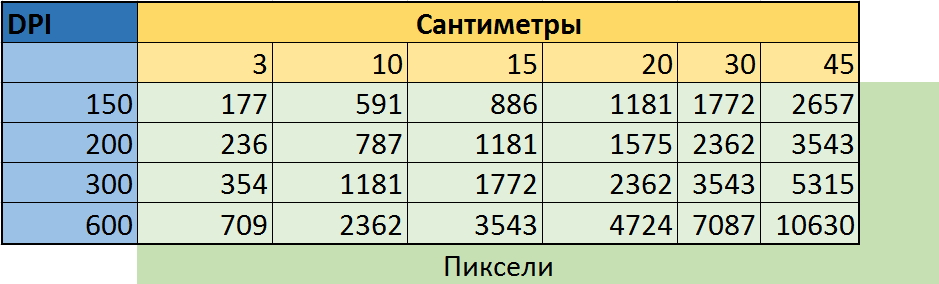
Таблица перевода DPI, сантиметров и пикселей

Как пользоваться? Предположим, нам нужно печатать картинку шириной 20 сантиметров с разрешением 300dpi. В строке «сантиметры» находим 20, в колонке DPI — 300. На пересечении строки и столбца стоит значение 2362 пикселя. Именно до такой ширины и нужно отмасштабировать картинку.
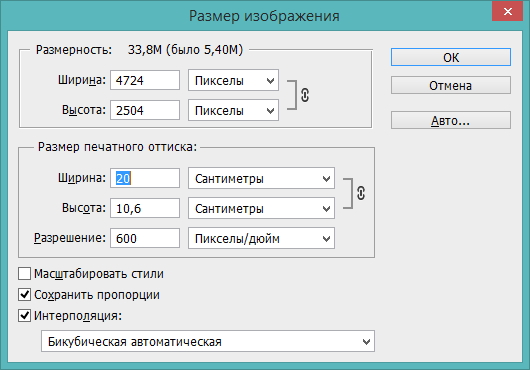
Еще проще живется тем, у кого есть Adobe Photoshop, либо другой более-менее приличный фоторедактор. При изменении размеров изображения (Alt + Ctrl + I) он автоматически пересчитывает сантиметры в пиксели и DPI:

Стоит ввести ширину в сантиметрах и указать требуемое разрешение, он автоматически пересчитает размер картинки в пикселях.
Если на компьютере нет ни одной программы, которая умеет пересчитывать DPI в пиксели и сантиметры, вы можете воспользоваться Онлайн калькулятором DPI моего собственного производства 🙂
Как узнать разрешение своего монитора
Разрешение вашего монитора должно быть написано в техническом паспорте монитора. Чаще всего найти его невозможно. В технических характеристиках реальное разрешение тоже пишут не всегда. Более того, не всегда пишут даже размеры по ширине и высоте. Для своего старого Samsung я отыскал размеры с учетом пластиковой окантовки, а это совсем не то что нужно. Вам нужен чистый размер экрана, и не более.

Если найти размеры или разрешение не удалось, переходим к плану Б, палке и веревке. Берите линейку, измеряйте монитор по ширине и высоте. Я измерил монитор LG, на котором пишу статью, получилось 48 на 27 см.
1 дюйм = 2.54 см То есть мой монитор примерно 19 на 10,5 дюймов. Я округляю, потому что особая точность тут не нужна. Да и о какой точности можно говорить, измеряя монитор линейкой.
Разрешение на мониторе установлено 1920 на 1080 пикселей. Делим ширину 1920 на 19. Округленно получаем 100. При делении 1080 на 10,5 получается столько же. Вот и все, реальное разрешение монитора 100ppi.
То есть, на 1 дюйм монитора, при разрешении 1920 на 1080, умещается около 100 пикселей.
На что действительно стоит обращать внимание?
Если вы хотите выбрать качественный игровой девайс, то гнаться за CPI не стоит. Лучше обратите внимание на следующие параметры:
- Эргономика. Какая бы навороченная начинка не стояла в мышке, она вам не поможет, если устройство плохо лежит в руке.
- Тип и версия сенсора. Лазерные гаджеты неприхотливы к поверхности, а также более чувствительны к перемещению. Почитайте об отличиях лазерных и оптических сенсоров в нашей статье.
- Частота опроса. Чем выше, тем более актуальную информацию о положении мышки получает процессор.
- Тип переключателей и их ресурс. Чем лучше переключатели, тем меньше вероятности, что вы столкнетесь с двойным или фейковым нажатием. А чем выше ресурс, тем больше времени грызун останется в строю.
Более подробно о правильном выборе компьютерных мышек вы можете прочитать в нашем гайде.












