Обзор Tilda
Когда вы ближе познакомитесь с конструктором сайтов Tilda Publishing, то обратите внимание, что множество довольно качественных ресурсов разработаны именно на нём. Чем обусловлена такая популярность? Простота использования и обширный функционал – основные плюсы платформы, созданной в 2014 г. российским предпринимателем Никитой Обуховым.
Принцип работы сервиса основан на внедрении блоков, на которых строится весь сайт. Можно применять готовые блоки от разработчика. Второй вариант – использование редактора Zero Block, который даёт возможность конструировать собственные блоки в режиме drag and drop (перетаскивание элементов мышью).
Примеры для сравнения зеро-блоков и стандартных:

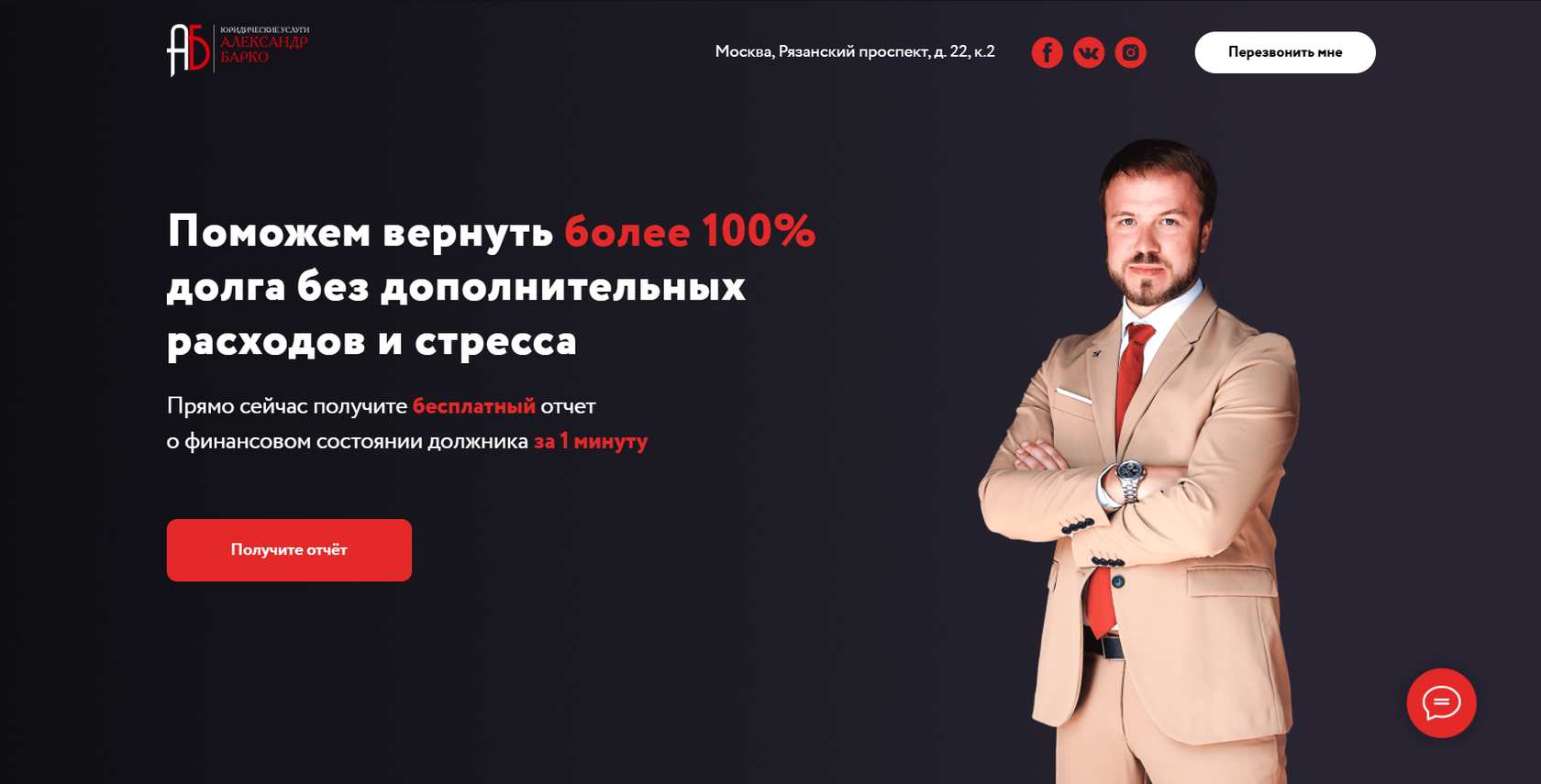
Лендинг для юриста
Первый экран для этого лендинга я выполнил с помощью двух стандартных блоков: меню и обложка. Они имеют возможность изменения размера символов, смены цвета кнопок и текста, прикрепления логотипа, написание заголовка и подзаголовка. На этом все. Я не могу добавить еще элементов, дополнительный текст, создать собственную анимацию.
Также пришлось в фотошопе юриста разместить на темно-сером фоне и сохранить одной картинкой, так как несколько изображений конкретно этот блок не позволяет добавить.

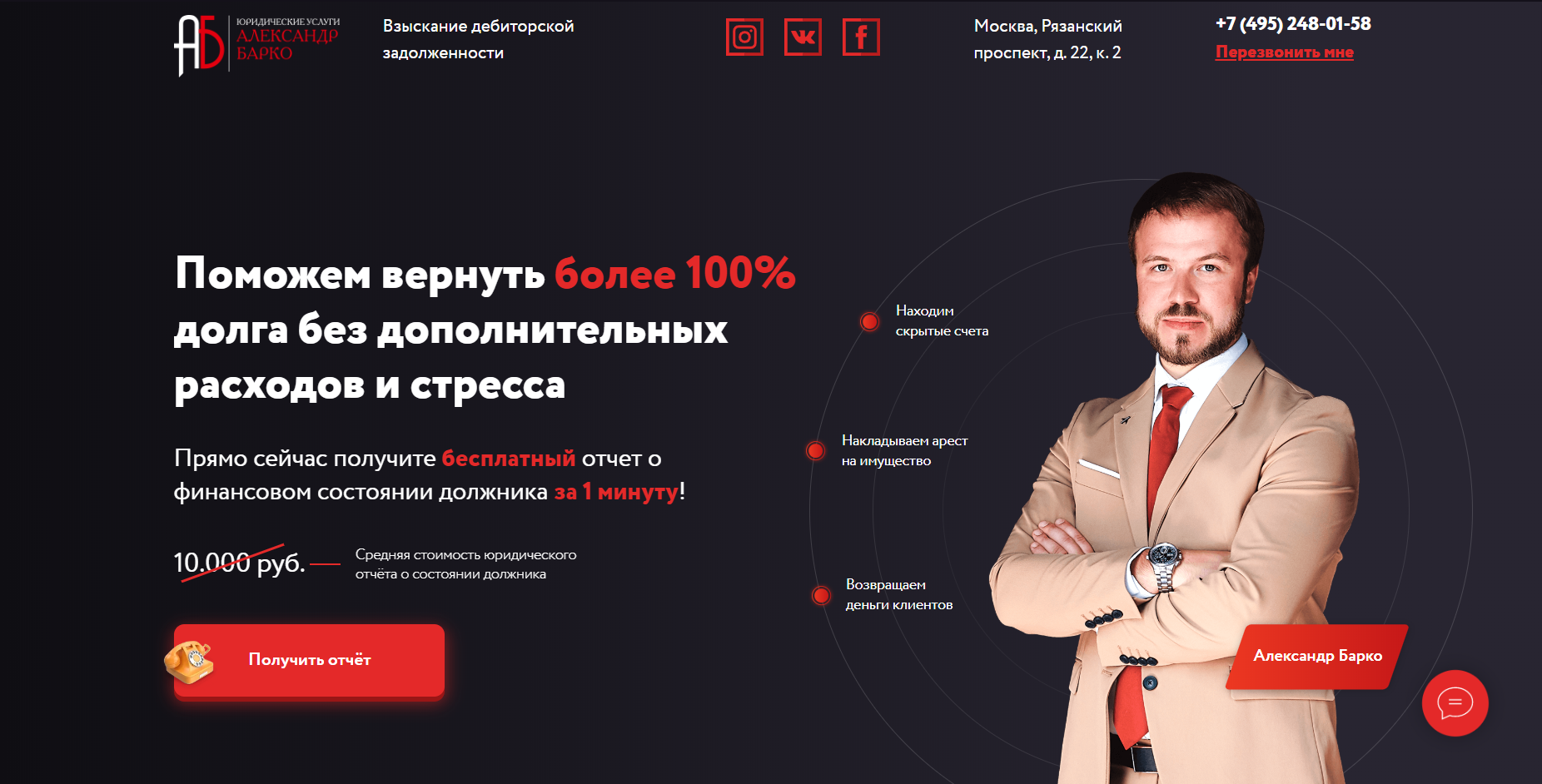
Лендинг для юриста (зеро)
А вот альтернатива. Как видите, здесь я смог добавить:
- Дополнительный текст про стоимость
- Поместить за юристом линии + пункты на них
- Добавить плашку «Александр Барко»
- Сделать кнопку с 3D тенью + рядом с кнопкой разместить телефон
- Заменить стандартные иконки соц. сетей на свои
- Добавить дескриптор рядом с логотипом

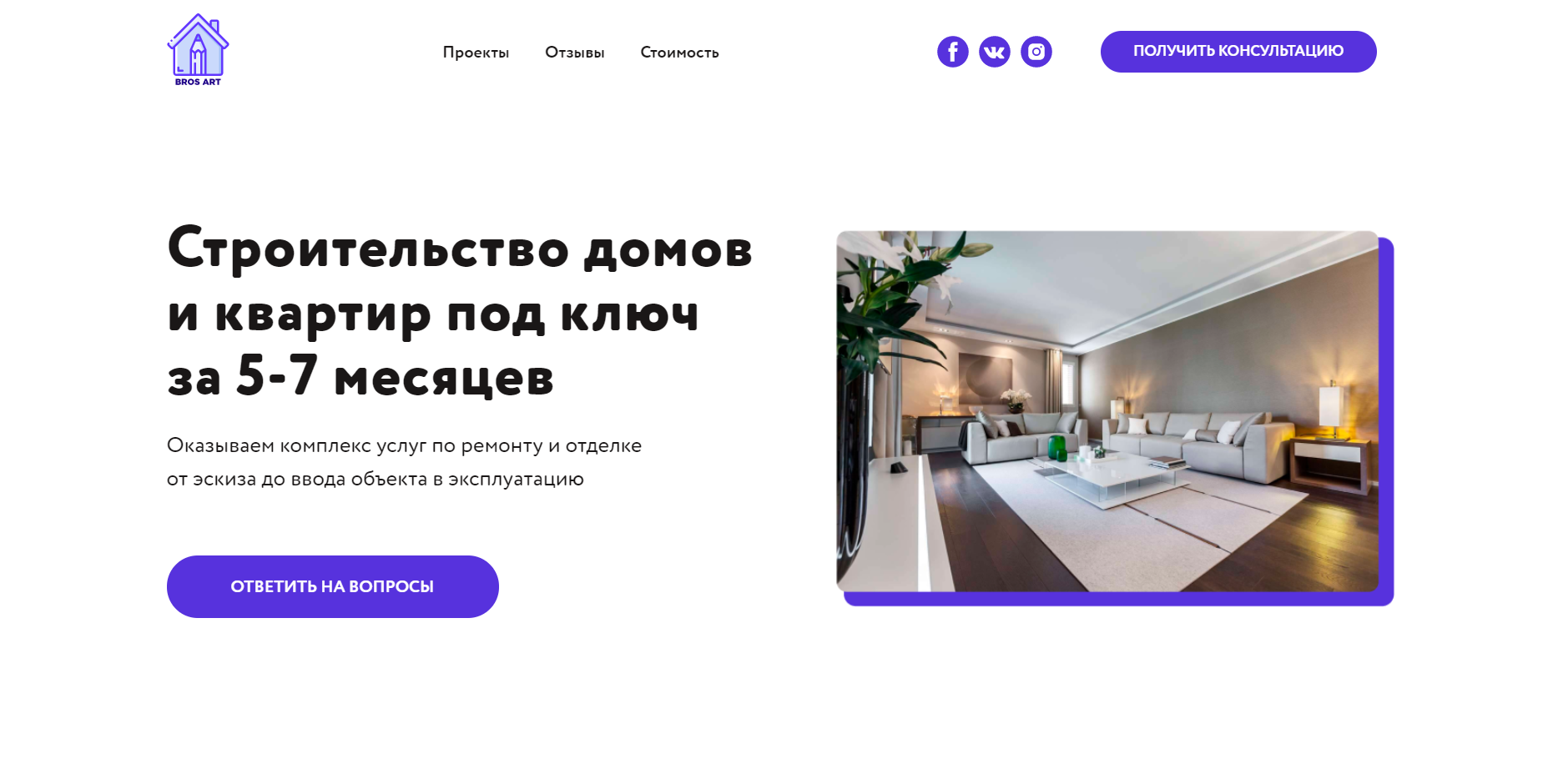
Лендинг для строительной компании
Здесь похожая ситуация. Тот же стандартный блок с теми же возможностями. Для фона сделал картинку в фотошопе с белым фоном, поместил поверх изображение комнаты с синей тенью. Сам фон статичный и не меняется.
Лендинг для строительной компании (зеро)
А вот вариант зеро-блока для этого сайта. Здесь есть:
- Дескриптор возле логотипа
- Свои иконки соц. сетей
- Не одно статичное изображение, а слайдер, который сменяет 4 фото
- Под текстом «за 5−7 месяцев» синяя линия
- Дополнительные пункты преимуществ с иконками
- Рядом с кнопкой продающий текст
Используйте шаблоны
Дизайнеры Тильды создали 180 шаблонов для разных бизнесов. В каталоге можно выбрать прототип для сайта компании, лендинга мероприятия, интернет-магазина или лонгрида для журнала. Всего 7 категорий: бизнес, магазин, событие, блог, контакты, анкета и внутренние страницы. Шаблоны подойдут, когда нужно протестировать идею или быстро собрать страницу для акции или вебинара.





Пользовательский код
В Тильде можно адаптировать любой JavaScript или HTML-код, добавить CSS-стили и создать абсолютно кастомные решения.
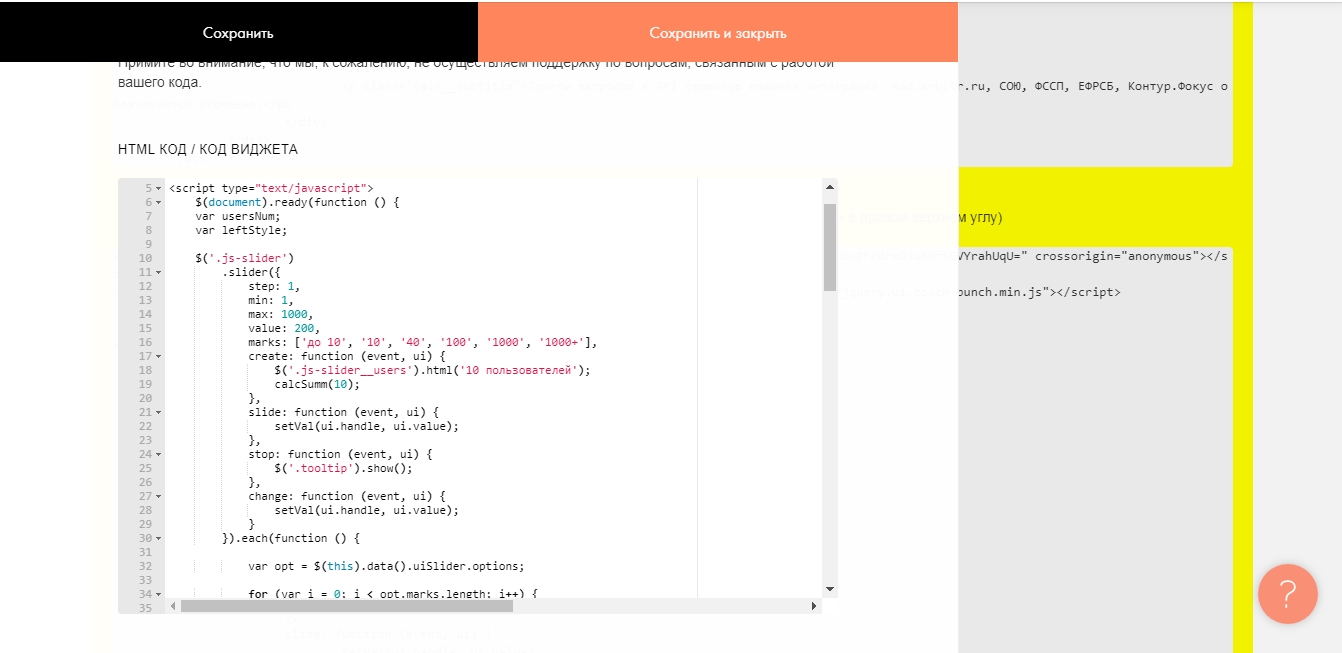
Например, на одной из коммерческих страниц мы реализовывали слайдер, который был собран полностью на зеро-блоке. При помощи уникального JS-скрипта настроили его работу.

Подключение кода происходит прямо на редактируемой странице. Просто используйте новый блок T123 и добавьте в пустую область ваш код. Блок поддерживает синтаксис HTML, JS и CSS.
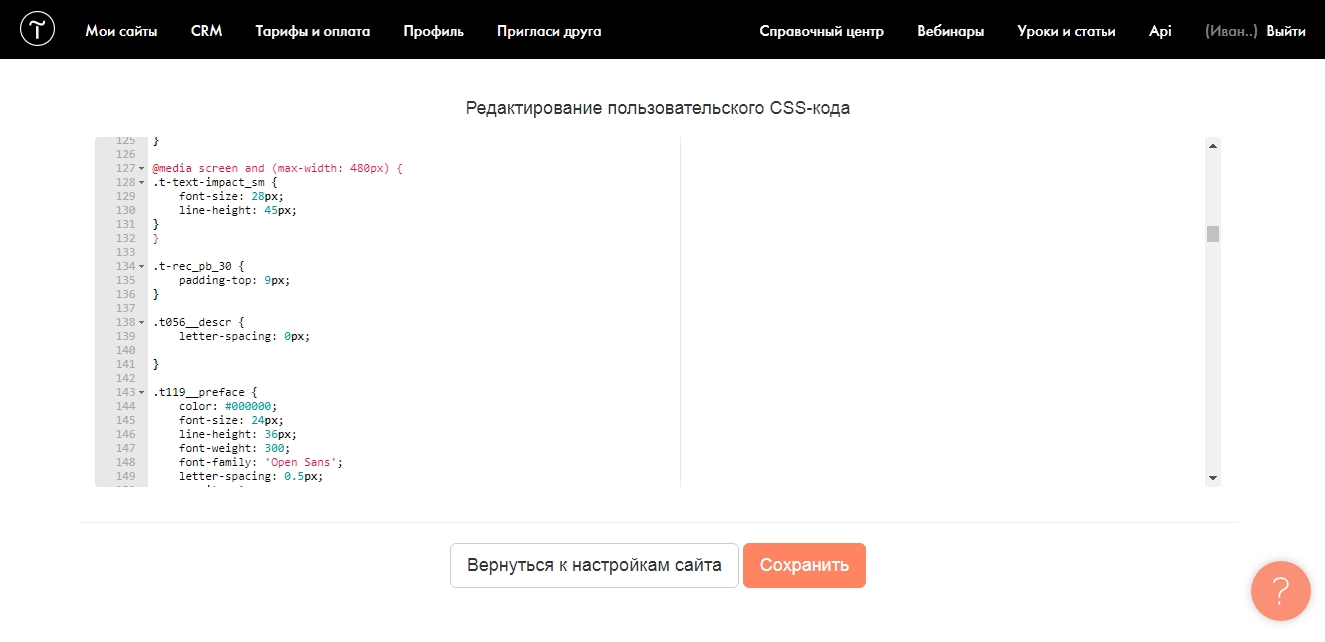
К блокам и различным элементам можно подключать CSS-стили для всего проекта сразу. На уровне настроек сайта во вкладке Еще есть возможность задать пользовательский CSS.

Скрипт можно написать самостоятельно или же подыскать готовые решения на сайте mo-tilda.ru. Ресурс позволяет найти множество интересных решений, которые очень круто помогают прокачать существующий сайт. Некоторые фичи мы с командой подглядели именно там.
Наполняем всю страницу
Точно таким же образом перетаскиваем, наполняем нужным текстом и настраиваем остальные блоки. Принцип работы в каждом блоке один и тот же, поэтому мы не будем останавливаться на каждом подробно, а просто покажем, что получилось.
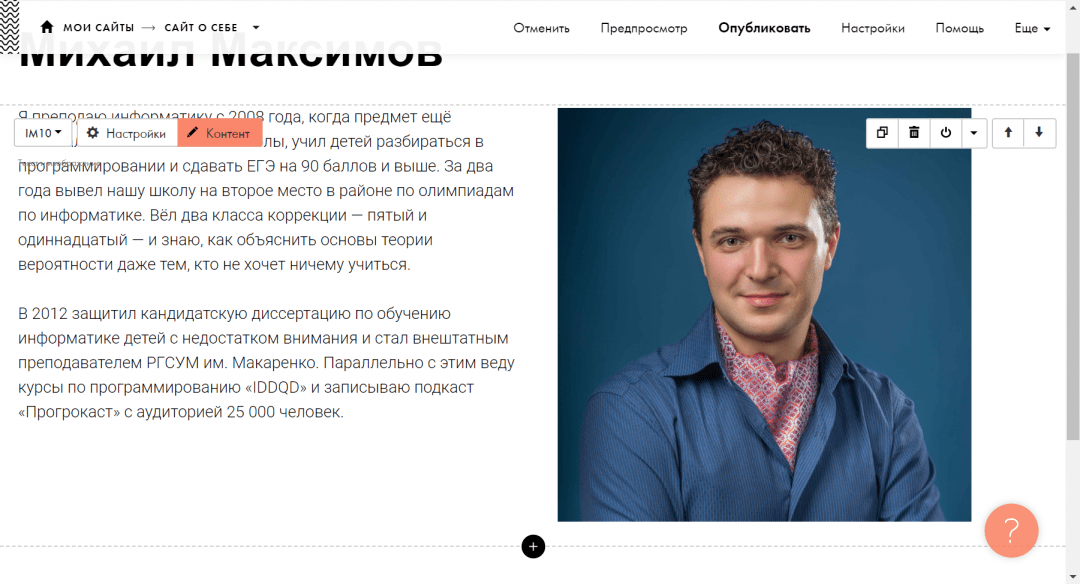
Основной текст и картинка — блок IM10:

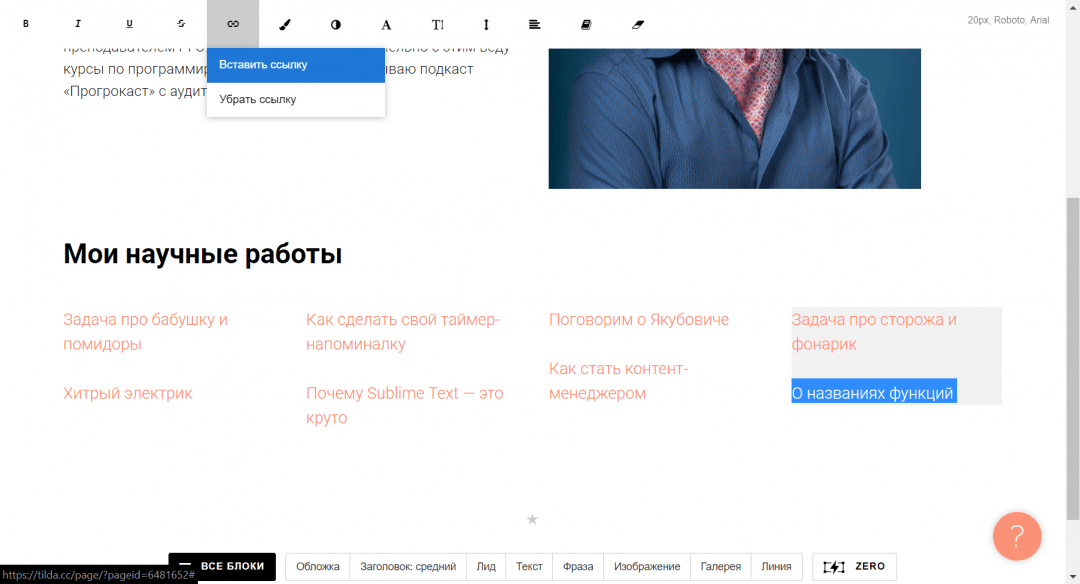
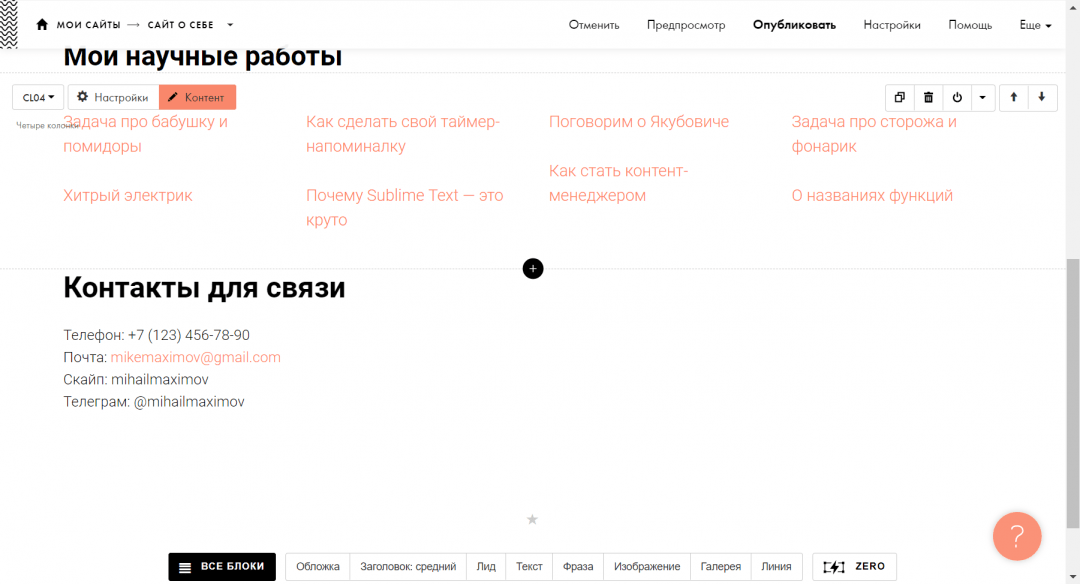
Мои научные работы — блоки TL03 для подзаголовка и CL04 для четырёх колонок текста. Ссылки ставятся тоже через верхнее меню:

Контакты для связи — блоки TL03 для подзаголовка и TX01 для текста:

О поддержке, справочной документации и стоимости
Поддержка, справочный центр и Tilda Education
Поддержка работает не всегда на скорость, но очень дружелюбно.
В 2016 или 2017 году Тильда противостояла DDOS-атакам, как раз тогда у нас стартовала продажа билетов на крупное мероприятие в Крокусе. Но команда поддержки решила эту проблему и IP-адрес был изменён. Сейчас Тильда использует специальное оборудование для защиты сайтов от атак злоумышленников.
Команда Тильды создала большой справочный центр и образовательный журнал Tilda.Education. Они полезны не только при разработке сайтов на Тильде, но и при возникновении технических или маркетинговых вопросов: «как настроить почту», «как создать лендинг», «как создать политику обработки персональных данных для сайта» и многое другое.
Наша команда проходила несколько платных курсов Тильды — информация полезная, без воды, написана понятным языком и проиллюстрирована разнообразными примерами.
Также у Тильды есть телеграм-канал, где публикуются новости об обновлениях сервиса:

Стоимость
Самый дешёвый тариф у Тильды для одного сайта стоит 750 рублей в месяц (и 500 рублей при оплате за год). Можно сократить расходы: в Тильде есть функция экспорта кода (на тарифе Business и выше) — при этом платить нужно будет только за ваш хостинг.
Но тогда вы потеряете возможность редактировать сайт. Код экспортируется по папкам как статичный HTML и, скорее всего, нужна будет помощь верстальщика для устранения возможных «косяков».
Кроме того, страницы, созданные на Тильде, можно подгружать к уже существующим сайтам: взаимодействие с API доступно для тарифа Business. Есть готовые плагины для WordPress и Битрикс. Подробнее про API по ссылке.
Мы рекомендуем хостоваться на Тильде, а не переносить куда-то созданные сайты. Возможно, это покажется дорого, но у вас появляются безграничные возможности редактирования / дублирования страниц, что cэкономит время, нервы и, в конечном счёте, — деньги.
Тильда — не просто конструктор, она перевернула представление о рынке и вывела сайты на шаблонах на принципиально иной уровень. Cреди конструкторов сложно найти более дружелюбную к дизайнерам русскоязычную среду.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
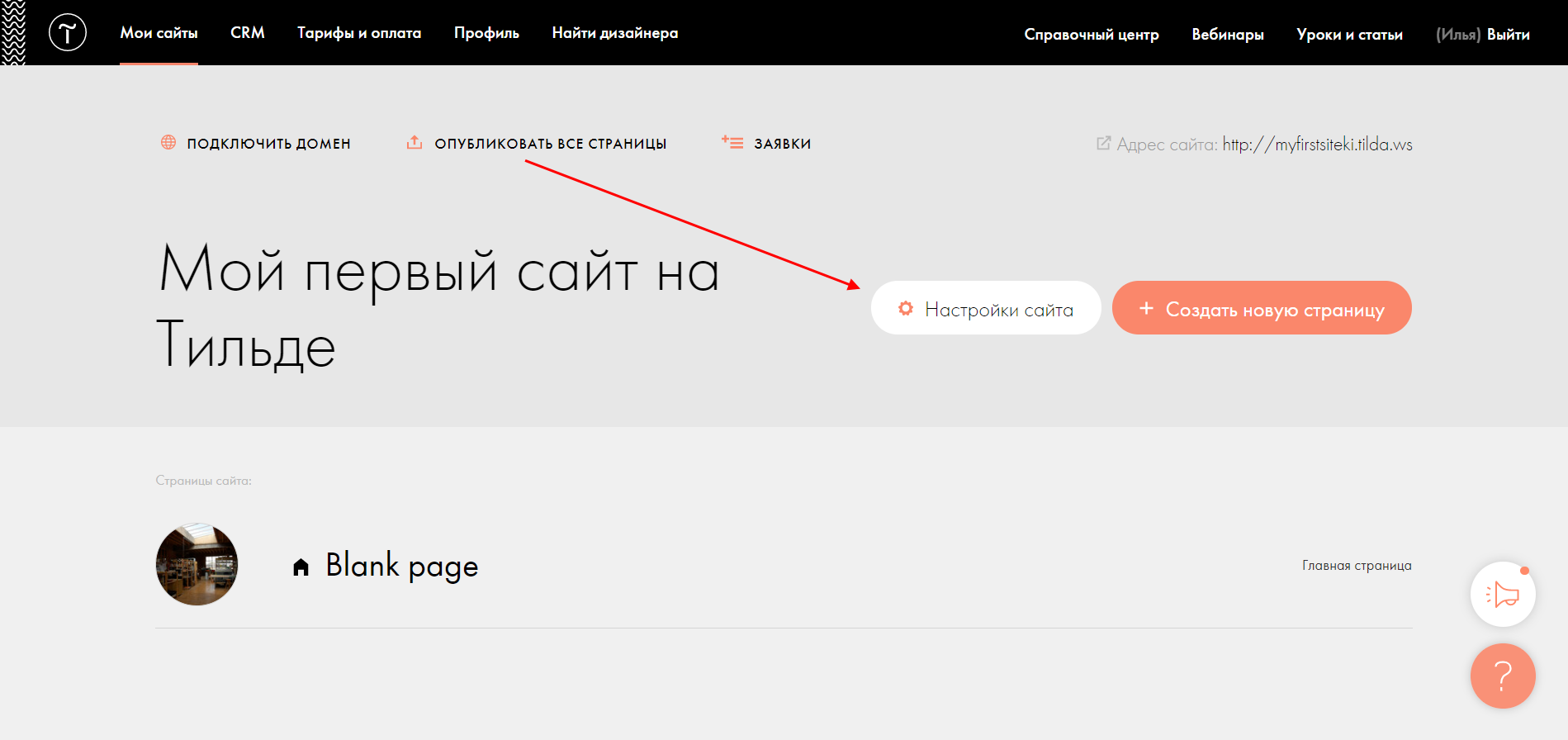
Как настроить сайт на Tilda

Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».

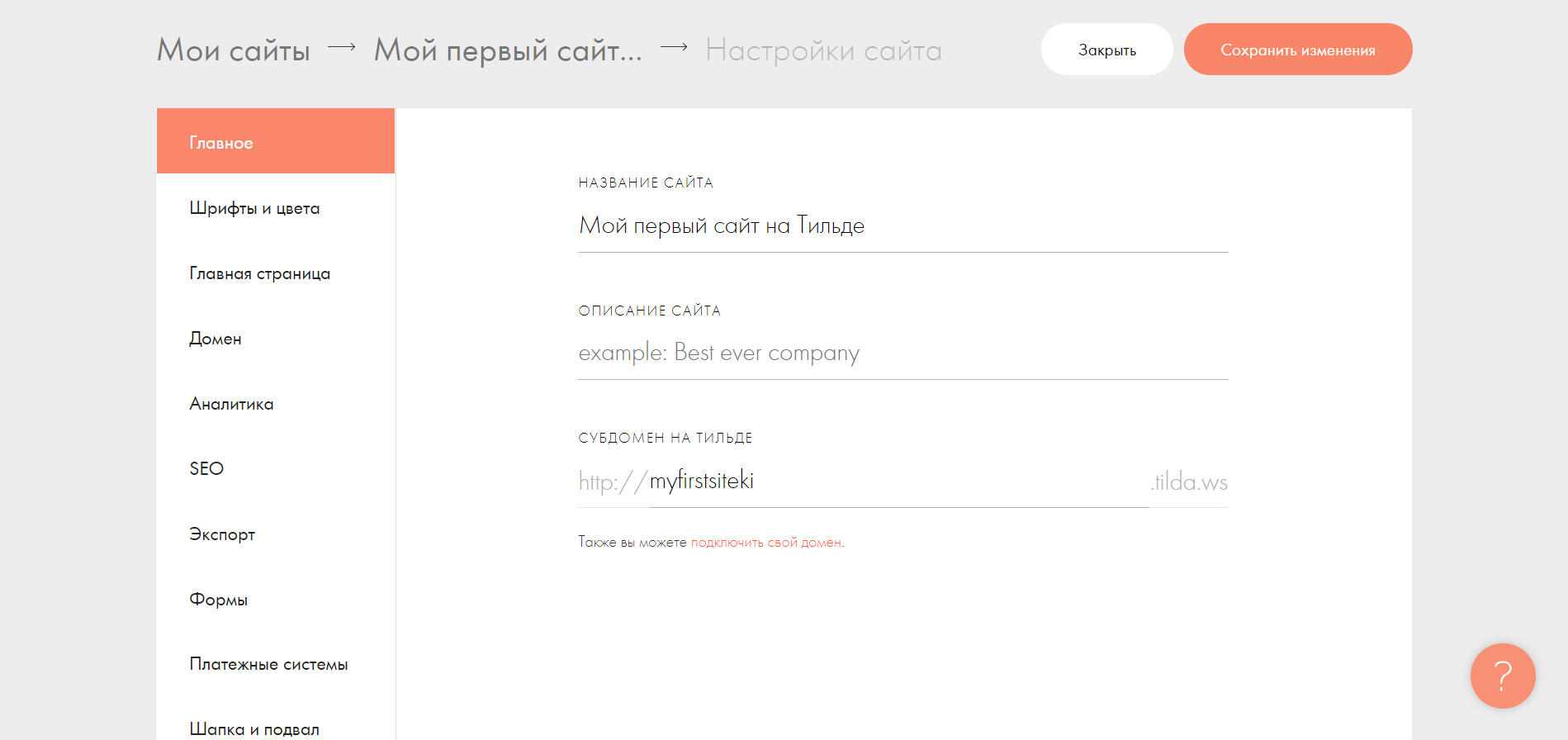
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Программиста в мешке не утаишь
В список «Возможности и преимущества Тильды» можно включить и допустимость правки HTML-кода. Но тут как всегда есть одно но. Вносить изменения и добавления можно только с помощью стороннего сервиса Webhook. Иначе сайт на конструкторе в код не пустит. Правильно, в код только после свадьбы) И еще одна ложечка дегтя – сервисов, помогающих усовершенствовать HTML-код полно, вот только за большинство из них придется платить.
Для ускорения загрузки страниц в сайтах на Тильде по умолчанию включена функция Lazy Load. Благодаря ей изображения, присутствующие на странице, загружаются только тогда, когда попадают в поле зрения пользователя. Если картинка расположена внизу страницы, а посетитель сайта, так и не добрался до нее, прогружаться она не будет. Мелочь, а загрузку оптимизирует.
К преимуществам сайта на Тильде мы отнесли и возможность его переноса на другой сервер. Делается это посредством копирования исходного кода. После переезда у владельца сайта остается статичный HTML (т.е. только верстка), которую необходимо привязать к какой-то CMS. С сервисами, формами, корзиной, модулем «Каталог товаров», «Потоками» и шрифтами, прописанными партнерами Тильды, придется попрощаться. Обидно, досадно, но так ребята пытаются удержать подписчиков.
Кстати, о формах. Для сбора данных о пользователях на страницах сайта можно разместить разные виды этого элемента. Чтобы информация поступала на почту, email-формы. Чтобы сразу попадала в Google-таблицы – Google Sheets. Ну а для мобильных бизнесменов есть вариант подачи данных в Telegram.
Крохотный, но очень неприятный недостаток сайтов на Тильде – отсутствие масштабируемости. Только представьте: выбираете вы туфли в интернет-магазине, а рассмотреть их детально не можете. Потому что картинка не увеличивается.
Выводы
Tilda — отличный ресурс, если вам срочно нужна страница или домен в интернете, но нет навыков в создании сайтов. Однако при грамотной подаче материала и веб-дизайну можно научиться быстро и без проблем. Навыки создания сайтов на «Тильде» помогут вам не только легко создавать собственные сайты с нуля, но и брать заказы за деньги. А так как потребность в специалистах очень высокая, гонорары предлагаются соответствующие.
Чтобы профессионально освоить работу с Tilda, создание сайтов самостоятельно, можно пройти онлайн-обучение:
Вы сможете не просто делать сайты, а создавать на конструкторе уникальные проекты с эффектным дизайном, удобным пользовательским интерфейсом, разберётесь HTML-вёрстке плюс научитесь работать в профессиональных программах. Обучение можно проходить где угодно, в любое время и на любом гаджете. Основное условие — наличие интернета.
Опытные менторы преподают материал:
- увлекательно;
- понятно;
- с закреплением на практике.
По окончании обучения созданию сайта на «Тильде» выдаётся диплом. Отдельный приятный бонус — гарантия трудоустройства.
Кому удалось освоить Tilda без особых навыков? Для какой цели создавали странички?












