#Автоматизация задач с помощью npm run
Есть несколько модных инструментов для автоматизации сборки в javascript-проектах, которые я никогда не находил привлекательными, потому как знаком с менее известной командой npm run , которой вполне достаточно для всего, что мне необходимо делать, сохраняя при этом достаточно маленький конфигурационный файл.
Вот несколько трюков, которые я использую чтобы получить максимальную отдачу от npm run и полей script в package.json .
Поле «script»
Возможно вы этого не знали, но npm содержит поле под названием scripts в файле package.json проекта для того, чтобы делать такие команды, как npm test , фактически, выполняющая содержимое поля scripts.test , и npm start , вызывающая инструкции из поля scripts.start .
npm test и npm start — это, всего лишь, удобные ссылки для npm run test и npm run start . С помощью npm run можно выполнить совершенно любое содержимое любого поля внутри scripts .
Кроме того, npm run великолепен ещё и потому, что npm автоматически добавляет в $PATH директорию node_modules/.bin , так что вы можете напрямую запускать команды из dependencies или devDependencies , без необходимости устанавливать это модули глобально. npm-пакеты, которые вы хотели бы включить в свой воркфлоу, должны иметь всего лишь простой интерфейс командной строки, и вы сможете написать простую автоматизацию самостоятельно.
Сборка javascript
Я пишу клиентский код, используя для его организации принятые в commonjs module.exports и require() и подключая модули, опубликованные в npm. browserify может преобразовать все вызовы require() в статический код, на этапе сборки, создав единый склееный бандл-файл, который можно загрузить, используя тег script . Для использования browserify я просто держу в package.json поле scripts[‘build-js’] , которое выглядит так:
Если я хочу собрать javascript для продакшна, я также выполняю минификацию — подключаю uglify-js как devDependency и дописываю его через пайп:
Отслеживание изменений в javascript
Для автоматической перекомпиляции клиентского javascript при любых изменениях файлов, я просто заменяю команду browserify на watchify и добавляю ключи -d и -v для дебага и более подробного вывода.
Сборка CSS
Я обнаружил, что cat обычно полностью удовлетворяет мои потребности, так что я просто держу для сборки что-то вроде этого:
Отслеживание изменений в css
Так же как и с watchify , я пересобираю css при изменениях с помощью замены cat на catw:
Последовательности задач
Если у вас есть две задачи, которые вы хотели бы запускать последовательно, то вы можете записать их через npm run и разделив их с помощью && :
Параллельные задачи
Если вам нужно запустить несколько задач параллельно, просто разделите их с помощью & :
Получившийся package.json
Соединив всё, о чем я говорил, мы получим примерно такой package.json
Если мне нужно выполнить сборку для продакшна, я просто выполняю npm run build . Для локальной разработки я запущу npm run watch .
Вы можете расширять базовое приближение как хотите! Например, вам может понадобиться выполнить build до запуска start , в этом случае вы просто напишете:
Или, возможно, вы захотите создать команду npm run start-dev , которая также запустит вотчеры:
Вы можете реорганизовать все части так, как хотите!
Когда становится действительно сложно…
Если вы поняли, что вбили слишком много команд в одно поле scripts , то советую вам подумать над тем, чтобы вынести некоторые из этих команд в отдельное место, такое как bin/ .
Эти скрипты можно написать на bash, на node, на perl, да на чем угодно! Просто добавьте свойство #! в начало файла, выполните chmod +x , получится так:
Если вам совершенно точно нужно собирать ваш проект на windows, просто удостоверьтесь, что у разработчиков, которые пользуются windows, есть копия msysgit, которая поставляется вместе с bash, cygwin или чем-то похожим. Или предложите им перейти на UNIX.
Я много экспериментировал, решая проблему невозможности запуска некоторых команд bash в терминале windows, но работа пока далека от завершения.
Вывод
Я надеюсь, что те примеры использования npm run , которые я описал здесь, помогут тем из вас, кто не был вдохновлен текущим состоянием дел в инструментах для сборки фронтенда, и особенно тем, кто, как и я, не проникся призывами этих инструментов. Я предпочитаю инструменты, пропитанные наследием UNIX, такие, как git, или npm, о котором я говорил здесь. Эти инструменты предоставляют быстрый и минималистичный интерфейс, с которым можно взаимодействовать через bash. Некоторые из этих штук не требуют долгих церемоний, или обсуждений. Можно зайти очень далеко, используя очень простые инструменты, которые делают очень обычные вещи.
Если вам не нравится стиль npm run , о котором я рассказал здесь, вы можете присмотреться к Мakefile, как к простой и проверенной временем альтернативе.
Webpack с нуля: это совсем не страшно
Я очень долго боялась webpack и всячески оттягивала его изучение. Как оказалось, зря – он совсем не страшный. Теперь я хочу убедить в этом вас, всех тех, кто все еще боится.
Вместо долгих вступлений прыгнем сразу в пекло сборки модулей. Создайте пустую директорию и назовите ее как-нибудь (например, i-am-not-afraid-of-webpack ). Здесь мы будем знакомиться с популярным инструментом.
Без конфигурации
Сначала убедимся, что webpack действительно может работать без конфигурационных файлов, как заявляет.
Внутри вашей директории создайте папку src и положите в нее файл index.js . В нем вы можете написать что угодно, например, вот эти бессмысленные строки:
Примечание: важно соблюдать предложенную мной структуру файлов ( src/index.js ). Почему, станет понятно очень скоро.
Теперь создадим в нашей папке комфортную среду для разработки. Начнем с файла package.json . Чтобы создать его, воспользуйтесь командой yarn init -y ( npm init -y ).
Примечание: здесь и далее я буду использовать пакетный менеджер yarn, но вы с таким же успехом можете применять npm. На всякий случай буду в скобочках писать альтернативную команду.
Теперь установим сам webpack и инструмент webpack-cli для работы с ним из терминала.
А теперь просто запустим webpack!
В консоли появилось предупреждение (терпение, мы к нему очень скоро вернемся), но тем не менее работа выполнена. У нас появилась новая папка dist , а в ней файл main.js , в котором вы найдете минифицированную версию вашего index.js .
Webpack взял исходник, который вы ему предоставили, и «собрал» его в один файл. Пока ничего впечатляющего: один исходник – один файл результата, но это лишь начало, поверьте.
Как webpack узнал, где искать ваш исходник? Очень просто, он по умолчанию начинает с файла src/index.js . Это конвенция, которая позволяет нам не говорить лишних слов, а просто сразу начинать работать. Точно так же по умолчанию webpack кладет получившуюся сборку в dist/main.js .
Давайте теперь вынесем функцию hello в отдельный файл, чтобы webpack мог показать, на что он действительно способен.
Запустите webpack ( yarn webpack ), и вы получите тот же самый результат!
Таким образом, главный талант webpack – собирать отдельные модули в один большой бандл. Но это не единственное, что он может.
Режимы сборки
Вернемся к предупреждению, которое вы получили в консоли:

От нас требуют какую-то опцию mode .
Дело в том, что webpack не просто тупо копирует содержимое файлов в один бандл, но и еще проводит над ним некоторые действия, например, минифицирует. Просто загляните в dist/main.js – тут все аккуратненько сжато. Это очень удобно для кода, который должен быть выложен на продакшн. И webpack по умолчанию делает именно продакшн-сборку. Но можно изменить это поведение, указав тип конфигурации напрямую:
Теперь посмотрите на dist/main.js – он изменился. Это сборка для разработки, гораздо более читаемая, но и гораздо менее оптимизированная.
Всего есть три варианта опции mode: production, development и none.
NPM-скрипты
yarn webpack —mode development – это уже довольно длинная команду, которую не хочется набирать много раз. Давайте сразу перенесем ее в package.json , а то она ведь может и разрастись.
Просто добавьте секцию scripts, если ее еще нет, и пару новых скриптов:
Теперь можно вызывать эти команды гораздо проще:
Обработка файлов
Итак, наши JS-модули уже собираются в один бандл, но ведь этого нам недостаточно. Как минимум нужно преобразовать формат ES6, в котором мы пишем наши скрипты, в формат ES5 – менее классный, но зато понятный всем браузерам.
Webpack этого не умеет, увы. Ну и что теперь, расходимся? Конечно, нет, webpack не умеет это сам, но знает тех, кто умеет. Познакомьтесь – лоадеры.
Лоадеры – это скрипты, которые принимают на вход содержимое файла, обрабатывают его и возвращают красивый и удобный результат. Webpack мастерски умеет работать с этими ребятами. От вас требуется только выбрать подходящий лоадер и указать, какой тип файлов он должен обрабатывать.
Начнем с самого важного – транспиляции ES6 в ES5. Знаете, кто умеет это делать? Babel. Нам нужно просто подключить babel-loader в webpack. Ну, не только babel-loader…
- babel core — содержит всю логику транспиляции;
- babel preset env — основной набор плагинов с реализацией возможностей javascript, учитывающих поддержку нужных браузеров;
- babel loader — собственно лоадер, обеспечивающий взаимодействие с webpack.
Babel нужно настроить, как минимум подключить нужный пресет. Для этого создайте в корне проекта файл .babelrc и поместите в него следующий код:
А в файл package.json добавьте указание на то, какие браузеры вы хотите поддерживать (секция browserslist ):
Теперь babel знает, что нужно делать, но пока webpack не знает, что ему нужно сотрудничать с babel. Чтобы дать какие-то указания webpack, нам все-таки придется создать конфигурационный файл. Он должен называться webpack.config.js и находиться в корне проекта. Это обычный модуль, который экспортирует JavaScript-объект. В этом файле может быть много настроек, но нас сейчас интересуют только лоадеры. Добавьте в этот файл следующий код:
В поле test находится регулярное выражение, определяющее тип файла, в поле use — список лоадеров для обработки файлов этого типа. Таким образом, для всех подключаемых файлов с расширением .js мы будем использовать babel-loader.
Если теперь вы запустите yarn build ( npm run build ) и посмотрите внимательно на файл dist/main.js , то увидите, что ES6 синтаксис превратился в ES5. Вот так и работают лоадеры.
Сервер для разработки
Во время разработки приходится постоянно обновлять страницу с проектом, что довольно утомительно. У webpack есть прекрасный инструмент, автоматизирующий эту рутинную задачу – webpack-dev-server.
Чтобы запустить его в режиме разработки, используйте следующую команду:
Можем заменить npm-скрипт build:dev
Однако нужно что-то отображать в браузере – html-страничку, которой у нас пока нет. На ней необходимо подключить скрипт dist/main.js . Можно создать ее вручную, а можно поручить эту работу webpack, точнее его одному из его плагинов – html-webpack-plugin. Он просто создаст в папке dist файл index.html и подключит туда созданный билд.
Чтобы этот плагин заработал, нужно добавить его в конфигурационный файл.
Плагины – это почти то же самое, что и лоадеры, только они не привязаны к определенному типу файлов. Грубо говоря, лоадеры работают с отдельными файлами, а плагины уже с целым билдом. Их нужно подключать в отдельную секцию конфига, которая так и называется – plugins .
Сначала импортируем этот модуль, а затем создадим его экземпляр:
Если вы теперь запустите yarn build ( npm run build ), в папке dist появится файл index.html с уже подключенным скриптом main.js .
Если вы запустите yarn build:dev ( npm run build:dev ), то запустится сервер для разработки (по умолчанию на порте 8080). Страница будет обновляться при каждом внесенном изменении.
Тонкая настройка
Мы можем тонко настраивать webpack для любого режима (продакшн или девелопмент). Для этого воспользуемся возможностью возвращать вместо объекта конфигурации функцию:
В параметре env передаются переменные окружения, а в переменной argv – параметры командной строки (например, опция mode ). Благодаря этому мы можем подключать/отключать нужные плагины и лоадеры, например, вот так:
Карты кода
Запустите сервер разработки командой yarn build:dev ( npm run build:dev ) и посмотрите в консоль. Наш код выводит туда строку Hello, dolly!

Если вы кликнете по адресу скрипта hello.js:3 и перейдете в панель Sources, то увидите файл сборки. Сейчас он небольшой, но когда разрастется, в нем сложно будет ориентироваться. Было бы лучше отлаживать приложение, имея доступ к исходным файлам. Для этого мы используем карты кода. Чтобы webpack включил их, нужно передать ему опцию devtool .
Теперь остановите сервер и снова запустите его. Адрес скрипта в консоли изменился, теперь это исходник, а не билд.

Обработка стилей
Webpack у нас уже умеет собирать JS-модули в один файл, попутно транспилируя ES6 в ES5. Для более-менее работоспособного приложения осталось добавить обработку CSS стилей и картинок.
Мы привыкли подключать стили CSS отдельными файлами в html-документе с помощью тегов link или style . С webpack больше не нужно заниматься этим вручную. Вы можете просто подключать нужные файлы прямо в JavaScript-модули. Сборщик сам найдет их, обработает и вставит в документ (в тег style ).
Для демонстрации создадим в папке src файл style.css и добавим туда какой-нибудь заметный стиль, например:
Импортируем этот файл в src/index.js:
Теперь подберем нужный лоадер. Их нужно сразу два: css-loader и style-loader. Первый превратит css-файл в js-модуль, а второй вставит на страницу тег style с содержимым этого файла.
Теперь нужно добавить новые лоадеры в секцию module.rules в конфигурационном файле:
Перезапустите сервер – yarn build:dev ( npm run build:dev ) – вуа-ля – стили применились. Откройте документ в панели разработчика и найдите в секции head добавленный тег style .
Обратите внимание, в секции use у нас теперь не просто строка, а массив строк. Таким образом можно задать сразу несколько обработчиков для одного типа файлов. Применяться они будут с конца, то есть сначала css-loader, а потом style-loader. Порядок очень важен, так как каждый лоадер работает с определенным состоянием файла.
Это лишь минимально возможная обработка css-стилей в проекте с webpack. Вы можете использовать разнообразные пре- и постпроцессоры, а также извлекать стили в отдельный файл вместо того, чтобы вставлять прямо в документ. Но это выходит за рамки туториала для начинающих, поэтому поговорим об этом в следующей статье.
Обработка изображений
Для полноты картины добавим в проект обработку изображений. Да-да, изображения точно так же можно подключить в JavaScript-модуль, значит, их импорт необходимо обрабатывать.
Введение в NPM скрипты
Что такое NPM скрипты и как их можно использовать для автоматизации задач.
- Написание npm скриптов
- Компиляция SCSS в CSS
- Автопрефиксы к CSS с помощью PostCSS
- Linting стилей
- Linting JavaScript
- Uglifying файлы JavaScript
- Сжатие изображений
- SVG Sprites
- BrowserSync
NPM скрипты являются одними из моих любимых функций NPM. В первую очередь потому, что они просты. Во-вторых — они уменьшают потребность в инструментах. Следовательно, уменьшают количество файлов конфигурации и других вещей, которые необходимо отслеживать. Плюс они очень универсальны, а также позволяют автоматизировать множество общих задач.
Написание npm скриптов
Мы будем проводить большую часть времени в файле package.json . Здесь будут все зависимости и скрипты. Вот урезанная версия стандартного проекта:
По мере продвижения мы дополним файл package.json . Скрипты будут в объекте scripts , а внешние пакеты, будут установлены в объект devDependencies .
Компиляция SCSS в CSS
Я частый пользователь SCSS, так что начнем с него. Чтобы скомпилировать SCSS в CSS, я использую node-sass. Для начала, нам нужно установить node-sass , запустив в командной строке следующее:
Он установит node-sass в текущий каталог и добавит его в объект devDependencies в package.json . После установки мы можем использовать его в командной строке:
Давай разберемся, что делает эта команда. Начиная с конца, она “говорит”: найди в папке src/scss какие-либо файлы SCSS; сохрани (флаг -o это output ) скомпилированный CSS в dist/css ; сожми вывод (используя флаг —output-style с опцией compressed ).
Теперь, давай переместим рабочий скрипт в npm scripts package.json:
Теперь запустим в командной строке:
Видим тот же вывод, что и при запуске команды node-sass непосредственно в командной строке.
Каждый раз, когда создаем npm скрипт, мы можем запустить его с помощью подобной команды — просто заменив scss на имя задачи, которую хотим выполнить.
Большинство из инструментов командной строки, которые нам будут нужны, имеют множество опций, которые можно использовать, чтобы настроить его именно так, как удобно. Например, список опций node-sass. Вот другая настройка, показывающая, как передать несколько опций:
Автопрефиксы к CSS с помощью PostCSS
Когда компилируем Scss в CSS, мы можем автоматически добавлять префиксы вендоров, используя Autoprefixer и PostCSS. Установим несколько модулей одновременно, разделяя их пробелами:
Мы установим два модуля, потому что PostCSS, по умолчанию, ничего не делает. Он использует другие плагины, такие как Autoprefixer, для манипулирования предоставленным ему CSS.
Добавим новую задачу в объект scripts :
Данная задача говорит postcss , используй (флаг -u это use ) авторефикс для замены (флаг -r это replace ) любых файлов .css в dist/css на код с префиксом. Вот и всё! Если нужно добавить поддержку браузера, по умолчанию, для автоматического префикса, мы можем сделать это так:
Опять же, есть много опций, которые мы можем использовать для настройки сборки: postcss-cli и autoprefixer.
При разработке кода важно придерживаться стандартного формата и стиля, чтобы свести ошибки к минимуму, и повысить эффективность работы разработчика. Stylelint помогает делать это автоматически для стилей, так что давай добавим linting стилей с помощью stylelint.
Далее мы создадим файл .stylelintrc в корне директории. Мы можем использовать свою конфигурацию или использовать общую конфигурацию. Как сделать свою конфигурацию смотри здесь. Добавим в файл .stylelintrc :
Теперь добавим задачу lint:scss в объект scripts package.json:
stylelint ищет любые файлы scss в папке src/scss/ и запускает их в соответствии с конфигурацией, созданной ранее. Также, есть много других настроек.
Также есть linting для JavaScript который поможет сделать то же самое при помощи: eslint.
Установим пакет, только на этот раз, используем ярлык:
Это тоже самое что:
После установки настраиваем некоторые основные правила для запуска кода, используя eslint . Чтобы запустить настройку, запустим следующее:
Отвечаем на вопросы, которые он задает. Это создаст новый файл в корне проекта, с которым eslint будет проверять код. Например:
Теперь давай добавим задачу lint в объект scripts package.json:
Он ищет любые файлы JavaScript в папке src/js и запускает их в соответствии с конфигурацией, созданной ранее. Еще есть много других настроек.
Uglifying файлы JavaScript
Давай поработаем над объединением и минимизацией файлов JavaScript с помощью uglify-js. Для начала установим uglify-js :
Затем мы можем настроить задачу uglify в package.json:
Одна из классных особенностей npm скриптов заключается в том, что они, по сути, являются псевдонимами для задач командной строки, которые мы хотим запускать снова и снова. Это означает, что мы можем использовать стандартный код командной строки прямо в скрипте. В этой задаче используются две стандартные функции командной строки: mkdir и && .
Первая половина этой задачи — mkdir -p dist/js гласит: создай структуру папок ( mkdir ), но только если она не существует (флаг -p ). Как только это завершится успешно, выполни команду uglifyjs . && — позволяет объединить несколько команд, последовательно выполняя каждую из них, если предыдущая команда выполнена успешно.
Вторая половина этой задачи говорит — uglifyjs — начинать со всех файлов JS ( *.js ) в директории src/js/ , применять команду “mangle” (флаг -m ) и выводить результат в dist/js/app.js . Вот документация для полного списка опций.
Давай обновим задачу uglify , чтобы создать сжатую версию dist/js/app.js . Добавим цепочку для другой команды uglifyjs и передадим флаг «compress» ( -c ):
Давай теперь обратим внимание на сжатие изображений. Одна из лучших вещей, которую можно сделать для увеличения скорости страницы, — это уменьшить размер изображений.
Imagemin хорош, так как он сжимает большинство типов изображений, включая GIF, JPG, PNG и SVG. Мы можем передать ему папку с изображениями, например:
Эта задача говорит imagemin найти и сжать все изображения в src/images/* , и поместить их в dist/images . Проверь документацию для всех доступных вариантов.
Популярность SVG возросла за последние несколько лет, и на это есть причины. Они четкие на всех устройствах, редактируются с помощью CSS и удобны для чтения с экрана. Однако, программное обеспечение для редактирования SVG обычно оставляет ненужный код. К счастью, svgo может помочь, удалив всё это.
Мы также можем автоматизировать процесс объединения и разбивки SVG-файлов в один SVG-файл (спрайт) (подробнее об этом здесь). Чтобы автоматизировать этот процесс, можно установить svg-sprite-generator.
После установки добавь задачу в объект scripts в package.json:
Команда icons выполнит три действия в зависимости от наличия двух директив && . Сначала используем svgo , передавая папку SVG (флаг -f ); это сожмет все SVG внутри папки. Во-вторых, создадим папку dist/images , если она ещё не существует (с помощью команды mkdir -p ). И под конец, используем svg-sprite-generator , передавая ему папку SVG (флаг -d ) и путь, по которому мы хотим вывести SVG-спрайт (флаг -o ).
BrowserSync может делать несколько вещей: запускать локальный сервер, автоматически вставлять обновленные файлы в любой подключенный браузер и синхронизировать щелчки, и прокрутки между браузерами. Установим и добавим задачу:
Задача BrowserSync запускает сервер (флаг —server ), используя текущий путь в качестве корневого, по умолчанию. Флаг —files указывает BrowserSync на просмотр любого файла CSS или JS в папке dist ; всякий раз, когда что-то там меняется, он автоматически вставляет измененные файлы на страницу.
Мы можем открыть несколько браузеров (даже на разных устройствах), и все они будут получать обновленные изменения файлов в режиме реального времени.
Со всеми вышеуказанными задачами мы сможем:
- скомпилировать SCSS в CSS, автоматически добавить префиксы и stylelint;
- lint и uglify JavaScript;
- сжать изображения;
- преобразовать папку SVG в один SVG-спрайт;
- запустить локальный сервер и автоматически внести изменения в любой браузер, подключенный к серверу.
Объединение задач CSS
Давай добавим задачу, которая объединяет три задачи связанные с CSS (lint, обработка Sass и запуск Autoprefixer), что бы нам не нужно было запускать каждую из них по отдельности:
Когда запускаем npm run build:css , он сообщает командной строке — выполнить npm run lint:scss ; после успешного завершения, он ( && ) запустит npm run scss , а потом npm run autoprefixer .
Объединение задач JavaScript
Как и в случае с задачей build:css , можем объединить задачи JavaScript вместе, чтобы упростить их выполнение.
Теперь можем вызвать npm run build:js , чтобы подсветить ошибки через lint, объединить и минимизировать файлы JavaScript через uglify одной командой.
Объединение оставшихся задач
Мы можем сделать то же самое для задач с изображениями, а также для задачи, которая объединяет все задачи сборки в одну:
Наблюдая за изменениями
Одна из самых полезных вещей, которые мы можем сделать — это добавить задачи, которые следят за изменениями и запускаются автоматически при изменении файлов. Для этого я рекомендую использовать onchange. Установим как обычно:
onchange ожидает путь в виде строки к файлам, за которыми мы собираемся наблюдать. Передадим исходные файлы scss, js и images для наблюдения. Команда, которую мы хотим выполнить, идет после — и запускается каждый раз, когда файлы по указанному пути добавляются, изменяются или удаляются.
Ещё одна команда “watch”, завершающая процесс сборки скриптов npm
Установим ещё один пакет, parallelshell:
parallelshell принимает несколько строк, которые передаем для запуска нескольких задач npm run .
Зачем использовать parallelshell для объединения нескольких задач, вместо использования && , как в предыдущих примерах?
Трудность заключается в том, что && объединяет команды в цепочку и ожидает успешного завершения каждой команды, прежде чем начинать следующую. Однако, поскольку мы выполняем команды watch , которые никогда не заканчиваются, мы застряли бы в бесконечной петле.
Поэтому, использование parallelshell позволяет запускать несколько команд watch одновременно.
Эта задача запускает сервер с помощью BrowserSync через npm run serve . Затем она запускает команды наблюдения для файлов CSS, JavaScript и картинок. Каждый раз, когда изменяется любой из этих файловых расширений, задача наблюдения выполняет соответствующую задачу сборки; поскольку BrowserSync настроен на отслеживание изменений в папке dist , он автоматически добавляет новые файлы в любой браузер, связанный с его URL-адресом.
Также, вместо parallelshell можно использовать npm-run-all. Он позволят запускать задачи последовательно или параллельно. В данном случае скрипт будет выглядеть так:
При запуске npm run watch , команда запустит параллельно скрипт serve и все команды, начало которых соответствует паттерну watch:* . Если используем эту команду, тогда скрипт «watch:all» нужно убрать.
Другие полезные задачи
npm идёт с большим количеством встроенных задач. Давай напишем ещё одну задачу, используя один из этих встроенных скриптов.
postinstall запускается сразу после запуска npm install в командной строке. Это удобно, особенно при работе в командах; когда кто-то клонирует проект и запускает npm install , задача watch:all запустится немедленно. Она будет автоматически запускать сервер, открывать окно браузера и следить за изменениями в файлах.
Я создал проект npm-lesson со всеми задачами, которые можно использовать в качестве отправной точки. Если у тебя есть вопросы, пожалуйста, напиши мне. Буду рад помочь!
Предыдущий
Следующий
Возможно, тебе так же понравятся другие посты в этих категориях.
Недавние посты:
React Profiler API
Как использовать Profiler для измерения производительности React приложения.
5 советов, которые помогут тебе лучше понять React Hooks
Рассмотрим некоторые ошибки при изучении hooks и как их избежать.
React Fast Refresh
Что такое React Fast Refresh.
React Custom Hooks
Что такое React хуки, и список популярных пользовательских хуков.
React Concurrent Mode
Что такое Concurrent Mode и как его включить.
В чем разница между npm install и npm run build?
в чем разница между npm install и npm run build ?
Я заметил в своем проекте, что иногда npm начинает терпеть неудачу, когда , но и npm run build , он работает просто отлично.
как работает внутренняя работа этих двух целей, а именно install и run build отличаются?
3 ответов
npm install устанавливает зависимости в node_modules/ каталог, для проекта узла, над которым вы работаете. Вы можете позвонить install на другой узел.JS project (module), чтобы установить его как зависимость для вашего проекта.
npm run build — это псевдоним для npm build , и он ничего не делает, если вы не укажете, что делает «сборка» в вашем пакете.файл json. Он позволяет выполнять любые необходимые задачи построения / подготовки для вашего проекта до его использования в другом проекте.
build is вызывается link и install команды, сообщает документация на строительство:
это команда сантехники, вызываемая npm link и npm install.
установка npm — это cli-команда npm, которая делает предопределенную вещь i.e, как написано Churro, для установки зависимостей, указанных внутри пакет.в JSON
npm run command-name или npm run-script command-name ( ex. npm run build ) также является CLI-командой, предопределенной для запуска вашего пользовательского скрипты с именем, указанным вместо «command-name». Итак, в этом случае npm запустить сборку — это команда пользовательского скрипта с именем «build» и сделает все, что угодно указанный внутри него (например, Эхо ‘hello world’ приведенный ниже пример пакет.формат JSON.)
1) Еще одно, npm build и npm run build это две разные вещи npm build будет делать, как написано Чурро, но npm run build будет сделайте пользовательскую работу, написанную внутри package.json
2) и npm build и npm run build не то же самое. Я имею в виду, что вы не можете указать что-то внутри пользовательской сборки ( npm run build ) скрипт и ожидать npm build сделать то же самое. Попробуйте следующее Убедитесь в package.json :
и работать npm run build и npm build один за другим, и вы увидите разницу. Для получения дополнительной информации о командах я бы рекомендовал вам следовать npm документация.
- npm install устанавливает depedendencies в вашем пакете.конфигурация json.
- npm run build запускает скрипт «build» и создает скрипт, который запускает ваше приложение — скажем, сервер.js
- npm start запускает скрипт «start», который затем будет » node server.js»
трудно точно сказать, в чем проблема, но в основном, если вы посмотрите на конфигурацию скриптов, я бы предположил, что «сборка» использует какой-то инструмент сборки для создания ваше приложение во время» запуска » предполагает, что сборка была выполнена, но затем завершается неудачей, если файла нет.
вы, вероятно, используете bower или grunt — я, кажется, помню, что типичное приложение grunt определит эти скрипты, а также» чистый » скрипт для удаления последней сборки.
инструменты сборки, как правило, создают файл в папке bin/, dist/ или build/, который затем вызывает сценарий запуска — например, «сборка узла / сервер.js». Когда ваш npm start не, это наверное потому что ты позвал npm clean или аналогично удалить последнюю сборку, чтобы ваш файл приложения не присутствовал, вызывая сбой запуска npm.
исходный код npm build-чтобы коснуться обсуждения в этом вопросе-находится в github для вас, чтобы посмотреть, если хотите. Если вы бежите npm build непосредственно, и у вас есть сценарий «сборки», он выйдет с ошибкой, попросив вас вызвать сценарий сборки как npm run-script build так что это не то же самое, что npm run script .
я не совсем уверен, что npm build делает, но, похоже, это связано с сценариями postinstall и packaging в зависимостях. Я предполагаю, что это может быть удостоверено, что любые сценарии сборки CLI или собственные библиотеки, требуемые зависимостями, построены для конкретной среды после загрузки пакета. Вот почему link и install вызывают этот скрипт.
React: Установка и настройка

В настоящее время React является самой популярной библиотекой JavaScript для создания пользовательских интерфейсов, и в обозримом будущем эта тенденция сохранится. В этой статье мы рассмотрим способы быстрой и безболезненной настройки React. Так что мы можем погрузиться прямо в программирование!
Почему React?
Для непосвященных React позволяет нам создавать чрезвычайно быстрые веб-приложения с помощью Virtual DOM — по сути, он отображает только то, что ему нужно. Предоставление легкой альтернативы традиционному способу работы напрямую с DOM.
React также продвигает рабочий процесс на основе компонентов, что означает, что ваш пользовательский интерфейс — это просто набор компонентов. Поскольку вы будете строить с применением модульности, ваш код будет состоять из аккуратных отдельных частей. И это также очень полезно при работе в командах, люди могут работать над частями проекта, продолжая при этом работать вместе над большим проектом.
Установка и настройка
Есть несколько способов начать работу с React. Во-первых, мы взглянем на CodeSandbox и CodePen. Если вы хотите сразу начать играть с кодом, это хороший способ!
Затем мы сосредоточимся на установке проекта React с помощью Create React App — которое дает вам отличную отправную точку для ваших проектов без необходимости тратить время на настройку среды сборки.
React в CodeSandbox
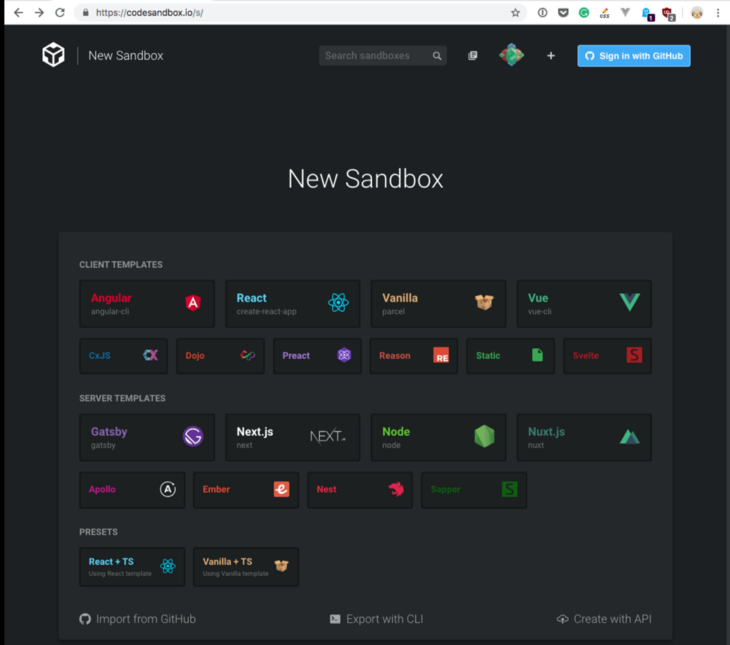
CodeSandBox — это онлайн-редактор кода, который вы можете использовать для быстрого запуска и запуска проекта React.
Перейдите на https://codesandbox.io/s и нажмите «React».

Мгновенно вы окажетесь в среде React, которая была настроена с помощью create-react-app. Мы рассмотрим этот метод далее в статье! Если вы хотите начать программирование без настройки локальной установки, это отличный способ! Такие задачи, как сборка, преобразование и управление зависимостями, все автоматизированы, и вы можете легко поделиться ссылкой на все, над чем вы работали!
React в CodePen
Альтернативой CodeSandBox является CodePen . Многие разработчики используют CodePen для демонстрации своей работы, создавая «прототипы» для быстрых демонстраций кода или «проекты», когда задействовано несколько файлов. CodeSandbox, безусловно, более многофункциональный для работы с React, однако CodePen также является хорошим решением.
Создаем приложение React
Create React App — это инструмент (созданный разработчиками из Facebook), который даст вам огромное преимущество при создании приложений React. Он обрабатывает все настройки, поэтому вам не нужно знать ни Babel, ни Webpack. Вы просто запускаете первоначальную установку, и вы сразу же окажетесь в локальной среде разработки!
Установка с помощью Create React App
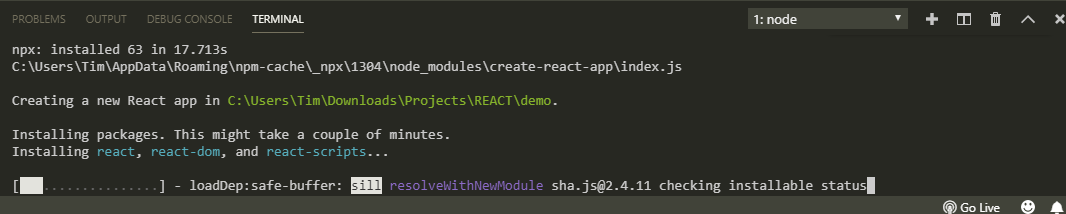
Все, что нам нужно сделать, это открыть наш терминал и запустить следующую команду:
Мы используем npx для загрузки и запуска команд Node.js без их установки. Если у вас не установлен Node, вы можете скачать его здесь .
Запустите указанную выше команду, чтобы начать установку! Дайте ему любое имя, которое вам нравится..

Установка может занять несколько минут. Прямо сейчас он устанавливает все зависимости, необходимые для построения вашего проекта. И это также генерирует вашу первоначальную структуру проекта.

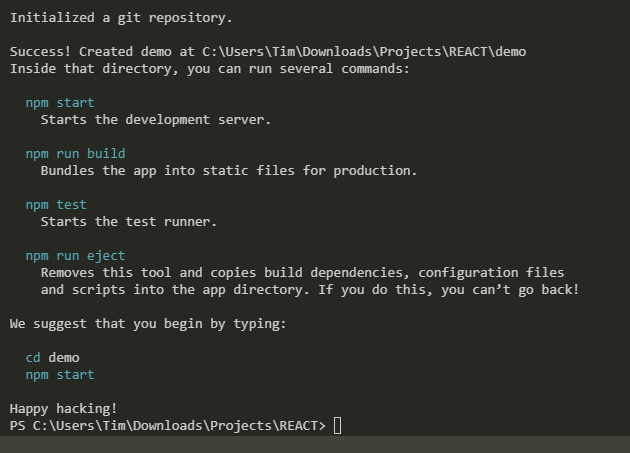
Успех! Теперь вы можете открыть папку вашего проекта и проверить созданную файловую структуру.
Несколько команд были добавлены в файл package.json :
- npm start запускает сервер разработки, включая автоматическую перезагрузку страницы при внесении изменений
- npm run build связывает приложение в статические файлы для производства в папку build
- npm test запускает тестов с помощью Jest
- npm run eject выводит настройки вашего приложения из create-react-app, которые позволяет вам настроить конфигурацию вашего проекта
Запуск вашего приложения
Теперь давайте запустим наш локальный сервер! Из папки вашего приложения запустите:
Ваше приложение запустится в браузере на localhost:3000

Каждый раз, когда вы начинаете новый проект с помощью create-react-app, вы будете иметь последнюю версию React, React-DOM и React-Scripts. Теперь давайте кратко рассмотрим некоторые функции create-react-app.
Возможности Create-React-App
Как вы увидите в сгенерированном package.json , есть ряд команд, которые доступны для использования в ваших приложениях — давайте поговорим о них немного подробнее.
Прод сборка
Когда приходит время перейти от разработки к публикации в сети, вы можете сделать это, запустив npm run build . Будет сгенерирована папка build , содержащая все статические файлы, которые будут использоваться на сервере.
Сама команда build преобразует ваш код React в код, который понимает браузер (используя Babel). Он также оптимизирует ваши файлы для лучшей производительности, объединяя все ваши файлы JavaScript в один файл, который будет минимизирован для сокращения времени загрузки.
Тестирование вашего приложения
В комплекте с create-react-app поставляется JEST, который позволяет проверить ваш код с помощью команды npm test . Он будет запускаться аналогично npm start , он будет перезапускать ваши тесты каждый раз, когда вы вносите изменения.
Для тех, кто заинтересован в тестировании компонентов с помощью Jest, все, что вам нужно, это либо добавить суффиксы к нужным файлам, .spec.js либо .test.js , либо переместить файлы с тестами в папку __tests__ . Jest запустит ваши тесты для указанных вами файлов.
Ejecting
Всякий раз, когда вы создаете приложение с помощью create-react-app, ваши параметры сборки не могут быть изменены, так как они были предварительно настроены в react-scripts. Тем не менее, запустив npm run eject , вы можете получить полный контроль над конфигурацией вашего приложения.
Конфиг будет скопирован в каталог вашего приложения в папку config , а скрипты — в папку scripts . Затем вы можете отредактировать настройки Webpack, Babel и ESLint в соответствии с вашими пожеланиями.
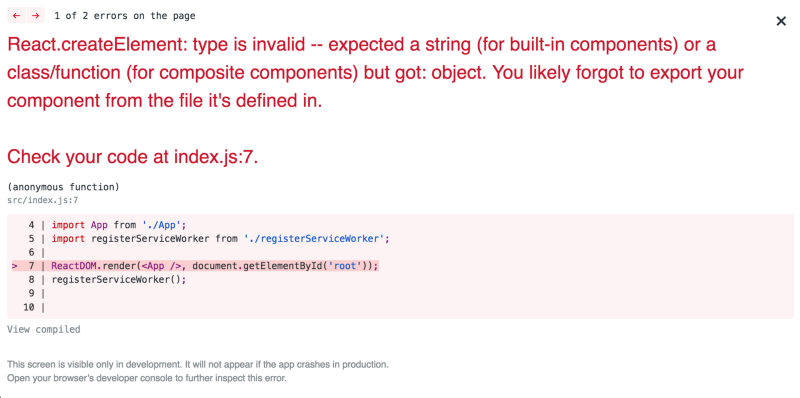
Сообщения об ошибках
Еще одна полезная функция, включенная в приложение create-react-app, — это встроенные сообщения об ошибках, которые генерируются в окне консоли и браузера.
Опечатки и синтаксические ошибки приведут к ошибке компиляции. И если у вас есть куча ошибок, вы получите оверлей, разбивающий каждую, например так:

Заключение
Мы видели, как начать играть с React в CodeSandbox и CodePen. И мы рассмотрели, как настроить локальную среду разработки с помощью create-react-app. Вам не нужно тратить время на установку зависимостей или настройку процесса сборки — вы можете сразу перейти к написанию кода!









