Спецсимволы HTML
Спецсимволы HTML – это специальные языковые конструкции, которые ссылаются на символы из набора символов, используемых в текстовых файлов. В таблице приведен список зарезервированных и специальных символов, которые не могут быть добавлены в исходный код HTML-документа с помощью клавиатуры:
- символы, которые невозможно ввести с помощью клавиатуры (например символ копирайта)
- символы предназначенные для разметки (например знак больше или меньше)
Такие символы добавляются с помощью числового кода или имени.
Для добавления любого символа, перечисленного ниже, на вашу веб-страницу, просто вставьте код символа (или его имя) в месте, где требуется отобразить выбранный символ. Подробнее об использовании спецсимволов и пример добавления их на страницу смотрите в разделе «Зачем нужны спецсимволы и как ими пользоваться».
| Символ | Числовой код | Имя символа | Описание |
|---|---|---|---|
| « | " | " | знак кавычки |
| ‘ | ' | ' | апостроф |
| & | & | & | амперсанд |
| < | < | знак меньше | |
| > | > | > | знак больше |
| неразрывный пробел (Неразрывный пробел — это пробел отображающийся внутри строки как обычный пробел, но не позволяющий программам отображения и печати разорвать в этом месте строку.) | |||
| ¡ | ¡ | ¡ | перевернутый восклицательный знак |
| ¢ | ¢ | ¢ | цент |
| £ | £ | £ | фунт |
| ¤ | ¤ | ¤ | валюты |
| ¥ | ¥ | ¥ | йен |
| ¦ | ¦ | ¦ | сломанная вертикальная черта |
| § | § | § | секция |
| ¨ | ¨ | ¨ | интервал (кириллица) |
| © | © | © | знак копирайта |
| ª | ª | ª | женский порядковый показатель |
| « | « | « | французские кавычки (ёлочки) — левая |
| ¬ | ¬ | ¬ | отрицание-выражения |
| ® | ® | ® | зарегистрированная торговая марка |
| ¯ | ¯ | ¯ | макрон интервал |
| ° | ° | ° | градус |
| ± | ± | ± | плюс или минус |
| ² | ² | ² | верхний индекс 2 |
| ³ | ³ | ³ | верхний индекс 3 |
| ´ | ´ | ´ | острый интервал |
| µ | µ | µ | микро |
| ¶ | ¶ | ¶ | параграф |
| · | · | · | средняя точка |
| ¸ | ¸ | ¸ | интервал седиль |
| ¹ | ¹ | ¹ | верхний индекс 1 |
| º | º | º | мужской порядковый показатель |
| » | » | » | французские кавычки (ёлочки) — правая |
| ¼ | ¼ | ¼ | 1/4 часть |
| ½ | ½ | ½ | 1/2 часть |
| ¾ | ¾ | ¾ | 3/4 части |
| ¿ | ¿ | ¿ | перевернутый знак вопроса |
| × | × | × | умножение |
| ÷ | ÷ | ÷ | деление |
| ́ | ́ | ударение | |
| Œ | Œ | Œ | лигатура прописная OE |
| œ | œ | œ | строчная лигатура oe |
| Š | Š | Š | S с короной |
| š | š | š | строчная S с короной |
| Ÿ | Ÿ | Ÿ | прописная Y с диадемой |
| ƒ | ƒ | ƒ | f с крюком |
| ˆ | ˆ | ˆ | дикриатический акцент |
| ˜ | ˜ | ˜ | маленькая тильда |
| – | – | – | тире |
| — | — | — | длинное тире |
| ‘ | ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | “ | левые двойные кавычки |
| ” | ” | ” | правые двойные кавычки |
| „ | „ | „ | нижние двойные кавычки |
| † | † | † | кинжал |
| ‡ | ‡ | ‡ | двойной кинжал |
| • | • | • | пуля |
| … | … | … | горизонтальное многоточие |
| ‰ | ‰ | ‰ | промилле (тысячные доли) |
| ′ | ′ | ′ | минуты |
| ″ | ″ | ″ | секунды |
| ‹ | ‹ | ‹ | одиночная левая угловая кавычка |
| › | › | › | одиночная правая угловая кавычка |
| ‾ | ‾ | ‾ | надчеркивание |
| € | € | € | евро |
| ™ | ™ или ™ | ™ | торговая марка |
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | двухсторонняя стрелка |
| ↵ | ↵ | ↵ | стрелка возврата каретки |
| ⌈ | ⌈ | ⌈ | левый верхний угол |
| ⌉ | ⌉ | ⌉ | правый верхний угол |
| ⌊ | ⌊ | ⌊ | левый нижний угол |
| ⌋ | ⌋ | ⌋ | правый нижний угол |
| ◊ | ◊ | ◊ | ромб |
| ♠ | ♠ | ♠ | пики |
| ♣ | ♣ | ♣ | крести |
| ♥ | ♥ | ♥ | черви |
| ♦ | ♦ | ♦ | буби |
Число пи на клавиатуре и в Word
Существует несколько способов ввода числа Пи, как с клавиатуры компьютера, так и с помощью простого копирования. Опишем, как проще всего написать число Пи.
Способ — 1.
Вот символ числа Пи — π . Просто скопируйте его и вставьте в свой документ.
Способ — 2, для PC.
Нажмите клавишу Alt и не отпуская ее введите код символа числа π — «960» или «227«, отпустите «Alt«. Клавиша Alt находится в нижней части, как правило, слева и справа от клавиши «Пробел«. Цифровой код нужно вводить с помощью цифровой клавиатуры находящейся спава.
Способ — 3, для MAC
Нажмите клавишу «Option» и не отпуская клавишу «P«, появится символ числа Пи.
Способ — 4, получение числа Пи в Ворде или в другом текстовом редакторе
В Word-е, в окне выбора шрифта, выберите шрифт Symbol и нажмите букву «P«.
Способ — 5, таблица символов.
В операционной системе Windows необходимо открыть программу «Таблица символов«. Для этого воспользуйтесь меню «Пуск» — «Все программы» — «Служебные«. В таблице символов выбираем нужный нам шрифт и ищем символ числа Pi в огромном многообразии различных символов.
Кстати, не со всеми шрифтами символ числа Пи будет корректно отображаться. Лучше всего для этого подходит шрифт «Times New Roman«.
Способ третий
Вы также можете воспользоваться таблицей символов Windows, но предварительно ее надо вызвать.
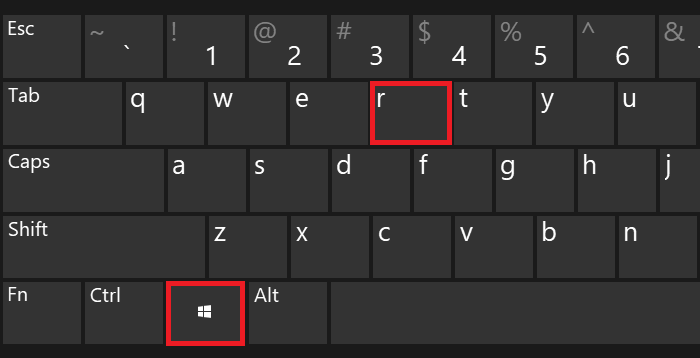
Нажимаем Win+R на клавиатуре.

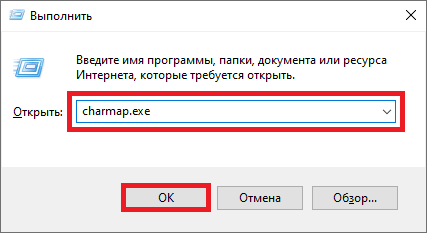
Появляется окно «Выполнить». Добавляем команду charmap.exe, жмем ОК.

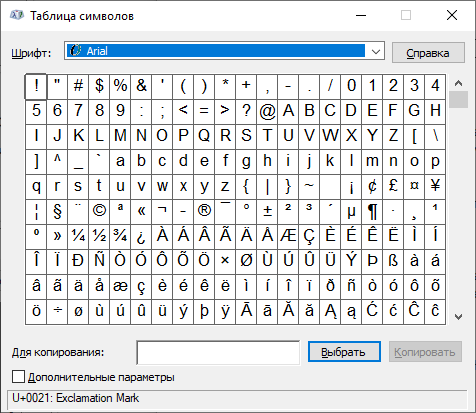
Таблица символов запущена.

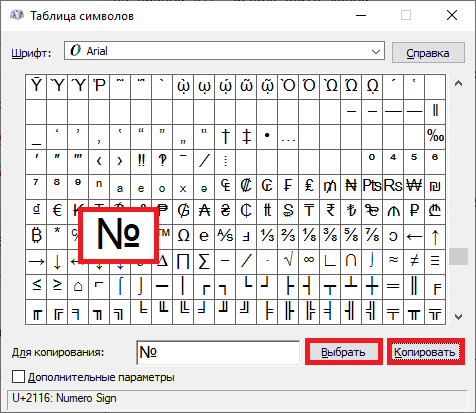
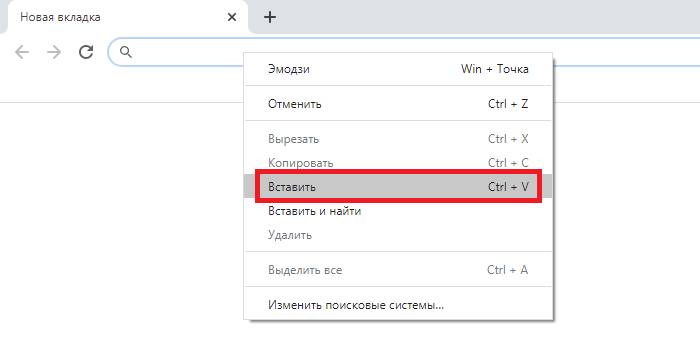
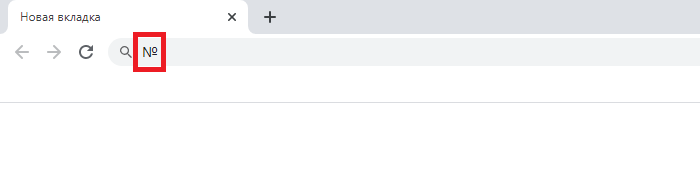
Находим значок номера (в примере используется шрифт Arial), кликаем по нему, а затем по очереди нажимаем на клавиши «Выбрать» и «Копировать».

Вставляем в нужное место текста.


Если вам нужен символ решетки (тоже используется как знак номера), о нем мы уже рассказывали.
Про амперсанд

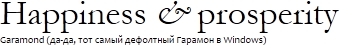
Амперсанд является вещью присущей в основном латинской типографике, но тем не менее штука это красивая. В этом коротком очерке я расскажу о том, как можно использовать амперсанд на веб-страницах как в текстовой, так и в нарисованной (pre-rendered) форме.

Если дизайнер заботится о видимости написанного текста поисковыми системами, он наверняка будет использовать элемент amp и пытаться подбирать более-менее безопасную гарнитуру.
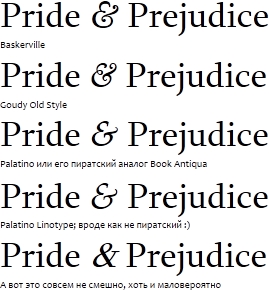
Здесь и далее примеры идут с весьма крупным кеглем. Использование тех же амперсандов на 12pt выглядит намного менее впечатляюще.
Для красоты используется обычно курсивный амперсанд. Так уж получилось, что в большинстве гарнитур именно курсивный амперсанд является более красочным.


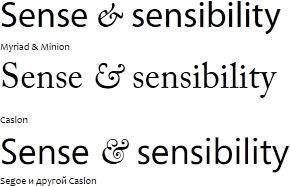
Часто антиквенный амперсанд используют с рублеными гарнитурами (обратное явление автором не наблюдалось).

Хорошие амперсанды бывают даже там, где их совсем не ждешь.

Для веб-типографики шрифтов с красивым амперсандом действительно мало. Автор для красивого амперсанда на веб-странице использует нечто подобное:
Это, кстати, весьма известный стиль, и много сайтов именно его используют. Вот примерная иллюстрация того, во что этот стиль может обернуться:

Веб-дизайнеры – люди неглупые, и давно просекли что вешать этот класс на каждый амперсанд вручную – это нонсенс. Для такой рутинной задачи существует автоматизированное решение.
Шрифтов не так много чтобы использовать «лучший амперсанд на свете» поэтому приходится довольствоваться тем, что есть. Единственная альтернатива – это конечно генерировать картинку. Например, вы сейчас читаете пост где все амперсанды – картинки, да и заголовки – тоже.
![]()
Если вы например генерируете заголовки на стороне сервера как PNG, или используете другую технологию замещения (sIFR, SVG, экзотика), то вы можете использовать абсолютно любой амперсанд который у вас имеется. Тут можно создать нечто презентабельное даже без особого воображения:

Естественно, что в данном случае нужно экспериментировать, и смотреть что к чему подходит. Например если вы пишете что-то медицинское, можно взять амперсанду которая формирует «сердечко», а если что-то эзотеричное то можно брать амперсанду которая похожа на «нечто», и пусть все гадают.
Почитать про то что такое амперсанд и почему он нафиг не нужен в нашей родной типографике можно у Лебедева. Также эту тему освещает сайт Adobe. В типографических курилках тема встречается часто—можно найти много интересных ссылок, например тут. А вообще рекоммендую гуглить. Например вот тут есть хороший список красивых амперсандов, в т.ч. и в бесплатных шрифтах. Автор сам утянул себе парочку – так, про запас.
Вот пока и все. Кажется мой редактор справился с автогенерацией картинок. Ура, товарищи!











