вкл. 05 сентября 2019 .

1920×1080 Full HD | CC 2019 и выше | 0:51 | VideoHive
Заполнители: 10 текст
Плагины не требуются
Размер архива: 306 Мб
Космический титры, которые придадут красочность Вашему фильму.
The YouTuber Pack — Comic Edition V3.0
вкл. 24 октября 2018 .

3840×2160 4K | CS5.5 и выше | VideoHive
Заполнители: 170 текст
Плагины не требуются
Размер архива: 1.63 Гб
Третье комическое издание нашей легендарной серии Youtuber Pack. Это полное издание, с более 170 предметами. Мега-пакет со всем, что вам нужно, чтобы прокачать свой канал, будь-то комиксы, фэндомы, фильмы, анимации, игры или просто что-нибудь: все в вашем распоряжении, полностью настраиваемый и очень простой в использовании! Только молоток Тора тяжелее, чем этот пакет, который разворачивается как трансформаторный робот внутри вашей галереи предметов AfterEffects.
Titles
вкл. 24 февраля 2018 .

4K | CC 2014 и выше | VideoHive
Заполнители: 16 текст
Плагины не требуются
Размер архива: 33 Мб
16 анимированных титров, которые легко настраиваются и просты в использовании.
Social Media Lower Thirds
вкл. 26 января 2018 .

1920×1080 Full HD | CS4 и выше | VideoHive
Заполнители: 40 текст
Плагины не требуются
Размер архива: 37 Мб
40 социальных медийных нижних третей: gmail, google+, myspace, skype, twitter, vimeo, vkontakte, youtoobe и тд.
Golden Titles V.2
вкл. 13 июля 2017 .

1920×1080 Full HD | CS5 и выше | VideoHive
Заполнители: 17 текст
Плагины не требуются
Размер архива: 642 Мб
Золотые и серебряные титры помогу преобразить Ваше видео в роскошный ролик.
Dynamic Typography — Pro Kit
вкл. 02 июня 2017 .

1920×1080 Full HD | 25fps | CS5 и выше | VideoHive
Заполнители: 90 текст
Плагины не требуются
Размер архива: 70 Мб
Динамичная типография для Ваших творческих роликов.
Modern Titles
вкл. 28 мая 2017 .

4K | CS6 и выше | VideoHive
Заполнители: 50 текст
Плагины не требуются
Размер архива: 18 Мб
К Вашему вниманию представлены 50 текстовых анимации.
A Few Words
вкл. 04 апреля 2017 .

1920×1080 Full HD | CS4 и выше | 0:40, 1:20 | VideoHive
Заполнители: 32 медиа / 32 текст
Плагины не требуются
Размер архива: 44 Мб
Проект «Несколько слов» — это очень современный и стильный способ продвижения продукции. Он может использоваться в интро, презентациях, портфелей, рекламных роликов и тд..
Imagine Titles & Lower Thirds
вкл. 29 марта 2017 .

4K+ | CS6 и выше | VideoHive
Плагины не требуются
Размер архива: 42 Мб
Текстовый проект с подложками для корпоративного промо, ТВ каналов, слайд-шоу, туториалов, презентаций и др..
Топовая анимация в After Effects | 3 графических эффекта
В этом уроке узнаете как создается топовая анимация в After Effects .
А именно 3 жидких графических эффекта,которые применяются практически в любой графике Liquid Motion Graphics.Создать их просто и быстро с помощью встроенных эффектов в программе After Effects.Анимация великолепно подходит для ваших видео в виде переходов,анимация логотипа,анимация текста и графические эффекты.Эти эффекты украсят и придадут вашему видео уникальность и смотрибельность.
![]()
Найдены возможные дубликаты
Плюсы этого эффекта:
быстро
Минусы:
Не можешь выбрать отдельную анимацию для каждой буквы;
Анимация рандомная;
Выглядит простенько.
Советую буквам делать объём создавая контрастный контур. И если его ещё анимировать тогда было бы тоже прикольно
Можно сделать анимацию и в 3D,но это отдельный тутор.
@DigyZem, предупреждение за призывы подписаться
Я то ошибку понял,не знал.А ты понял — кто ты !
Мог бы обратить мое внимание на это,я бы исправил.

Ожившая работа Alena Aenami
Сделал оживление работы прекрасной Alena Aenami ( https://www.artstation.com/aenamiart )
Использовал: Photoshop (отделение слоев) и After Effects (анимация)
Если интересен процесс работы, подписывайтесь, в скором времени выложу пост. И новые оживления классных картин 🙂
Оригинал, by Alena Aenami:

Автор иллюстрации: Alena Aenami
Мой инст: @sviatoslavmrch
![]()
Простая анимация векторной иллюстрации в After Effects
![]()
Перевод с языка заказчика
1. «Нужно сделать очень срочно» = «мы хотим, чтобы вы сделали недельную работу за 2 дня, чтобы потом мы могли ещё 2 недели вносить правки».
2. «Не нравится гарнитура шрифта» = «На самом деле мы хотим другой шрифт, просто «гарнитура» звучит умнее».
3. «Нам нравится, но есть не большие правки» = «Нужно всё сделать заново».
4. «Если вы сделаете скидку на этот проект, то мы будем обращаться к вам постоянно» = «Скорей всего мы больше никогда ничего у вас не закажем».
5. «Нам нужно сделать рекламный ролик, в котором будет читаться наш корпоративный стиль» = «У нас нет фирменного стиля, но мы думаем, что в стоимость ролика входит его разработка (может даже вы нам новый лого нарисуете)».
6. «Эта сцена не очень динамичная, давайте добавим туда ещё анимации» = «Мы заплатили вам за 60 секунд анимации и хотим чтобы там всё двигалось каждую миллисекунду».
7. «Сейчас мы обсудим с командой и напишем вам» = «Сейчас мы всем отделом посмотрим ролик, покажем своим друзьям, родителям, знакомым и другим людям, которые не являются целевой аудиторией, и будем все вместе вносить правки».
8. «Нужно начать делать ролик сейчас, а в процессе мы пришлём вам наш новый логотип» = «Мы хотим, чтобы вы начали делать ролик на основе нашего старого фирменного стиля, а когда всё будет готово, то вы всё поправите под новый, это же быстро»
9. «Это не то, что мы ожидали» = «Мы точно знаем чего хотим, но рассказывать вам не будем, догадайтесь сами».
10. Допиши свой вариант
![]()
Продолжаю анимировать картинки 🙂
Это своего рода продолжение истории с этого поста ( ̶т̶р̶и̶ ̶г̶о̶д̶а̶ ̶п̶р̶о̶ш̶л̶о̶ ̶м̶а̶т̶ь̶м̶о̶я̶ж̶е̶н̶щ̶и̶н̶а̶)
Моя анимация на новый арт от Bastien Grivet:
Идея была сделать идеальный цикл на 10 секунд. Такой формат, как мне показалось, подходит для данной иллюстрации больше всего.
Пришлось сильно ограничить движения, чтобы видео больше напоминало «ожившую картину», и не так быстро надоедало при просмотре. Очень хотелось не испортить атмосферу анимацией.
Для тех, кому интерессно, вот как сцена собрана:
Почти весь шот делал в After Effects, за исключением травы и шлема (Cinema4D).
Очень много времени потратил на «зацицикливание» травы и волос. Чуть сума не сошел 😀
Instagram — Для тех кому интересно следить за моим творчеством. В планах оживлять и дальше)
Эмоции автора и его жены(она в шлеме слева) стоят отдельного поста 😀
![]()
Когда скучно на самоизоляции
Поговаривают, что ограничения благотворно действуют на творческих людей. Первых 10 дней на карантине я ходил мимо окна и бубнил себе под нос, что не работает вся эта чушь. А потом от скуки решил заанимировать дом, который бесил меня, и записать ему трек. Теперь вечерами залипаю в него.
After Effects + Ableton Live 10
![]()
Max&Sax
Вот. Я нарисовала мультик. Он про моего мужа и его саксофон, при этом он сам и писал саундтрек (на смартфонный диктофон, поэтому качество — не фонтан).
Вероятно, делать такие вещи веселее, чем смотреть, но я надеюсь, и просмотр вас позабавит
Котик-гимнаст

Как же хочется вернуться домой.
Вдохновившись музыкой жанра Sovietwave, я создала небольшую мелодию в FL studio и анимацию к ней. Конечно в моей голове родился целый мультфильм с сюжетом, но сделать его пока нет возможности.
![]()
Анимирую понемногу

![]()
Художник-иллюстратор, режиссер Томм Мур и его работы: «Тайна Келлс», «Песнь моря»


Привет, Пикабу) Хочу немного рассказать о таком явлении, как ирландская мультипликация, а точнее о конкретных шедеврах — это мультфильмы «Песнь моря»(2015) и «Тайна Келлс»(2009). Режиссер и художник обеих работ — Томм Мур, невероятно талантливый человек.
Оба мультфильма сюжетно исследуют ирландскую и кельтскую мифологию и культуру, персонажей легенд: тут поющие тролли, великаны, волшебники(друиды) и ведьмы, и многое другое. Пейзажи с зелеными ирландскими полями и деревушками. Красивейшая музыка. И вообще все просто пропитано любовью к культуре этой страны.
Ну а самое главное, костяк атмосферы этих мультфильмов — это графика. Потрясающая графика Томма Мура и его команды. Каждый нарисованный вручную кадр — отдельная готовая картинка. Композиция, цветовая гамма, все идеально и волшебно до невозможности. Я настоятельно рекомендую эти мультфильмы всем художникам, дизайнерам — 1,5 часа вдохновения обеспечены. Когда я смотрела «Песнь моря», мне хотелось заскринить просто все, что там есть, впитать в себя каждый кадр. Это не пресловутый Дисней или Пиксар с их набившим оскомину 3D. Это нечто другое, чистая магия.
15 Топ Видео Шаблонов с Анимацией Текста для After Effects
Что вы делаете, если вам нужен анимационный текст, как будто это рукописный текст, но у вас нет времени снимать рисующего художника? Ответ заключается в том, что вы обращаетесь к простым проектам от Envato Market, которые вы можете использовать в Adobe After Effects.
Если у вас нет времени на создание анимации рукописного текста с нуля, тогда проекты в этом обзоре обязательно помогут вам: просто добавьте свой собственный текст, используя шаблон After Effects, и проект настроит его анимацию. Вы можете использовать эти проекты в качестве заставки для своего видеопроекта или самостоятельной анимации.
В этом обзоре я представлю вам 15 моих самых любимых проектов After Effects для создания текстовой анимации с эффектами рукописного стиля. Обязательно просмотрите видео превью ниже, чтобы увидеть, как оживают эти проекты.
1. Doodle Typeface Kit
Качество Doodle Typeface Kit создаёт ощущение, как будто вы наняли дизайнера комиксов, имея ограниченный бюджет, и у него отлично выходит. Эта анимация отлично подойдёт к любым комиксам; просто добавьте свой собственный текст и вы увидите его в современном стиле комиксов.
2. Social Media Pen Reveal
Этот проект идеально подходит для анимации логотипа, как если бы его рисовал художник. Просто добавьте свой собственный файл логотипа в проект After Effects, и вы увидите эффект в стиле карандашного рисунка.
3. Write! Animated Handwriting
Проект Write! обладает интересным дизайнерским решением воплощения вашего текста в жизнь. Этот проект станет идеальным выбором для учителей и воспитателей, чтобы показать шрифт, предназначенный для юношества. Попробуйте этот шаблон для заставки в весёлом видео.
4. Elegance — Animated Handwriting Typeface
Проект Elegance — это изящный рукописный эффект After Effects. Он не только рисует ваш текст красивым шрифтом, но а также вы можете продемонстрировать свой текст на красивой бумаге. Попробуйте этот шаблон для создания профессионального стиля с прекрасной каллиграфией.
5. Tagtool — Animated Graffiti
Ищете что-то, что будет выглядеть привлекательно на стене дома или на стенке вагона? Эффект граффити этого проекта подойдёт для вашей улицы или эскиза на задней аллее. Проследите за тем, как оживёт ваш текст с помощью настраиваемого тега и этого проекта.
6. Handwriting Package: Animated Typography
Проект Handwriting Package больше похож на набор инструментов для создания разнообразных шрифтовых анимаций. Этот проект не ограничен одним стилем, который вы можете создать; вместо этого вы можете добавить свой собственный текст и легко настроить стиль.
7. Hand-Drawn Animated Font
Вот еще один удобный способ анимации текста. Он может не только оживить ваш текст с помощью лёгкой анимации, для создания эффекта плагины не требуются. Попробуйте этот шаблон из-за простоты использования и привлекательного шрифта.
8. Sketch Logo Revealer
Этот проект является одним из лучших вариантов для анимации вашего логотипа. Просто добавьте свой собственный логотип в проект, и вы увидите, как он создаст эскиз из чернил, как будто художник рисует его.
9. Stopmotion Handwriting
Дрожащий эффект этого проекта делает его идеальным для стоп-кадра или анимационного проекта. Как и в других проектах этого обзора, вы можете легко добавить свой собственный текст и увидеть его анимацию на доске по умолчанию.
10. Painted Postcards
Мне нравится проект Painted Postcards за его акварельный стиль и простоту использования. Вы можете просто обновить текстовые заполнители, и вы увидите свой текст, нарисованным с помощью фантастического шрифта. Объедините его со своими собственными фотографиями, чтобы создать эти раскрашенные открытки.
11. Handwriting Watercolor Package
Говоря об акварели, этот проект является одним из самых качественных вариантов в этом обзоре. Я видела, как этот проект стал идеальным выбором для свадебных фотографов или видеооператоров. Стиль и художественные работы отлично подходят в качестве предварительного просмотра для тех клиентов, для которых вы хотите создать легкое видео.
12. Wedding Invitation
Хотите создать великолепное видео-приглашение для вашего знаменательного события? Тогда этот проект является идеальным выбором. Вы можете легко обновить проект своими именами, а затем опубликовать на своем свадебном сайте или отправить своим гостям.
13. Letter Project
Проект Letter Project оживляет ваш текст, как если бы он был рукописным и воссоздавался шариковой ручкой в режиме реального времени. Просто добавьте свой собственный текст, и вы увидите анимацию, написанную на бумаге, как будто это реальное письмо.
14. Beauty — Animated Handwriting Typeface
Beauty, безусловно, оправдывает свое название с этим красивым рукописным шрифтом. Пример, представленный ниже — это лишь один пример того, что он может сделать — вы можете обновить его на свой текст и увидеть, как он воплощается в жизнь независимо от того, что вы хотите продемонстрировать.
15. Whiteboard Write
Завершая нашу подборку рукописных эффектов After Effects, проект Whiteboard Write включает прекрасно созданные жирные буквы, которые вы обязательно увидите на доске. Эффект сочетает в себе рукописный текст и стиль поясняющего видео, что создаёт лёгкую анимацию в привлекательном стиле.
Ещё Больше Топ Проектов After Effects
В этом обзоре основное внимание уделялось анимации рукописному стилю для рисования объектов в Adobe After Effects. Но есть много других проектов и стилей, которые вы можете легко воссоздать в After Effects благодаря другим проектам на Envato Market.
Если вы хотите увидеть стили, отличные от рукописного стиля в Adobe After Effects, то следующие проекты, указанные ниже — отличный способ расширить ваши стили анимации. Просмотрите следующие уроки:


Как создать анимацию в Adobe After Effects? Вы используете проект или предпочитаете сами создавать анимацию? Дайте мне знать в комментариях ниже.
Как сделать анимацию из текста в Adobe After Effects
При создании видеофильмов, рекламных роликов и прочих проектов зачастую требуется добавлять различные надписи. Для того, чтобы текст не был скучным, к нему применяются различные эффекты вращения, затухания, изменение цвета, контраста и т. п. Такой текст называется анимированным и сейчас мы рассмотрим как его создать в программе Adobe After Effects.
Создание анимации в программе Adobe After Effects
Создадим две произвольные надписи и применим к одной из них эффект вращения. То есть надпись будет вращаться вокруг своей оси, по заданной траектории. Потом удалим анимацию и применим другой эффект, который будет перемещать наши надписи в правую сторону, за счет чего получим эффект выезжающего текста из левой части окна.
Создание вращающегося текста при помощи Rotation
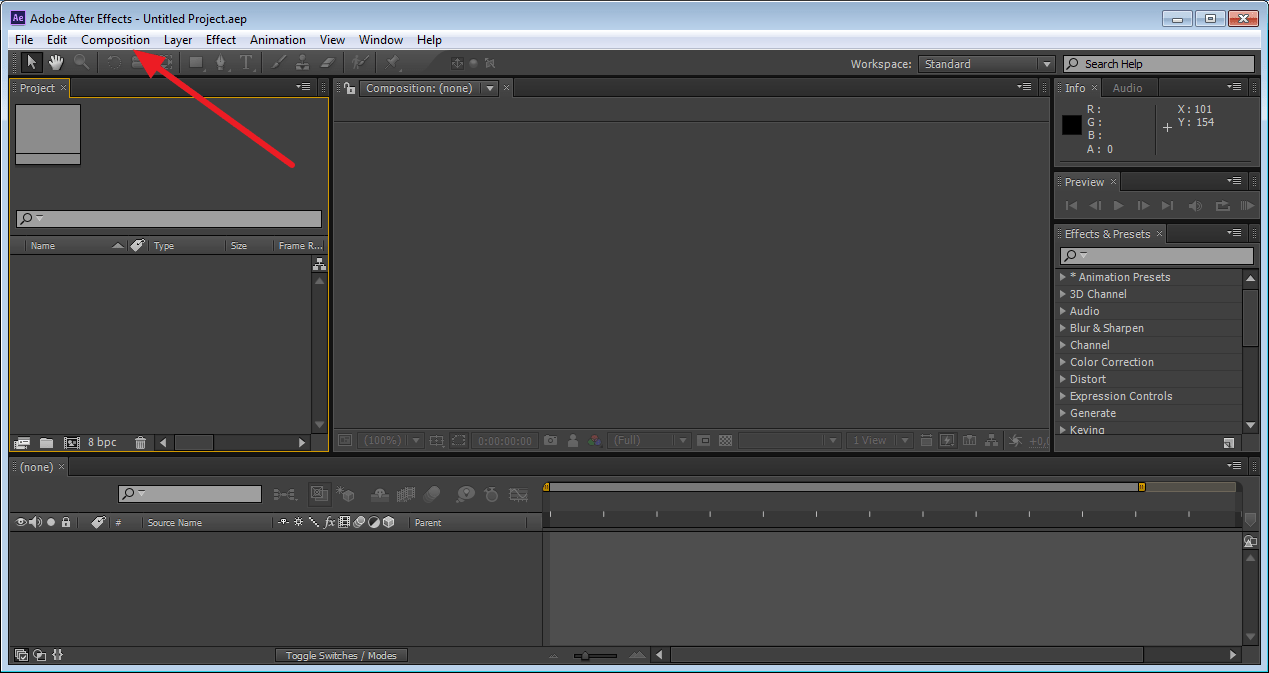
Нам необходимо создать новую композицию. Переходим в раздел «Composition» – «New Composition».

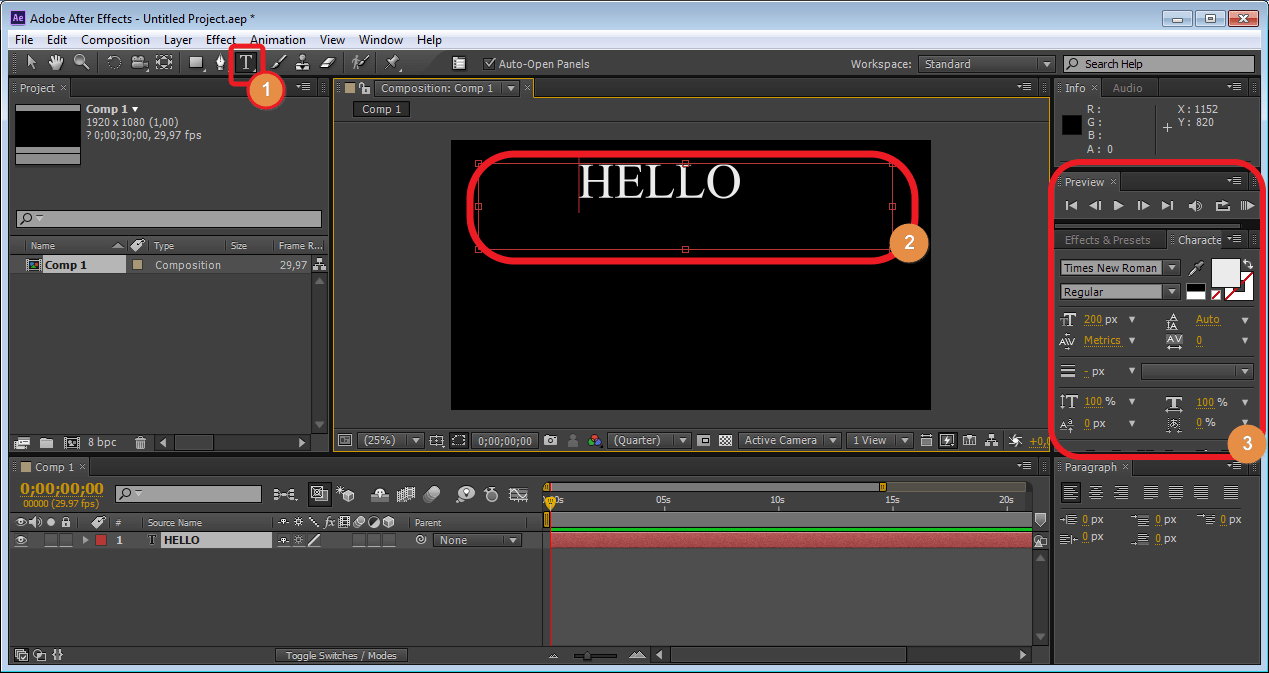
Добавим какую-нибудь надпись. Инструментом «Текст» выделяем область, в которой вводим нужные символы.
Отредактировать его внешний вид можно в правой части экрана, в панели «Character». Мы можем изменить цвет текста, его размер, положение и т. п. Выравнивание задается в панели «Paragraph».

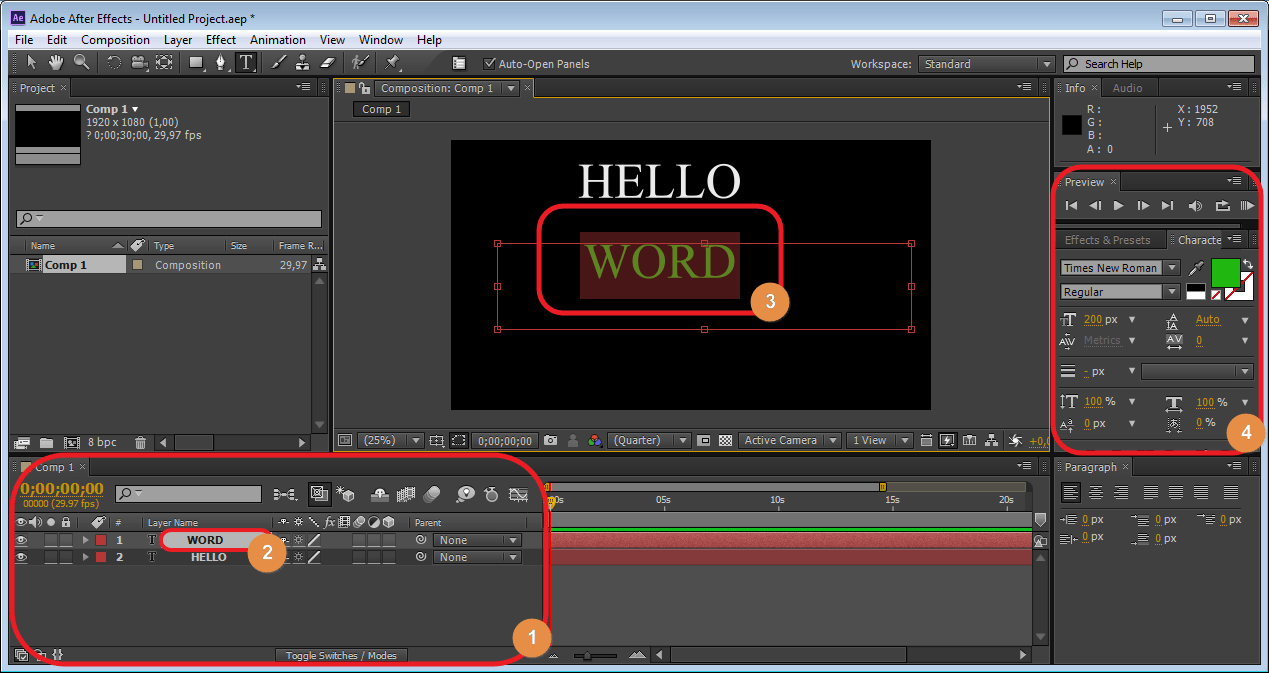
После того, как внешний вид текста отредактирован, переходим в панель слоев. Она находится в левом нижнем углу, стандартной рабочей области. Здесь совершается вся основная работа по созданию анимации. Видим, что у нас появился первый слой с текстом. Скопируем его комбинацией клавиш «Ctr+d». Напишем второе слово в новом слое. Отредактируем по своему усмотрению.

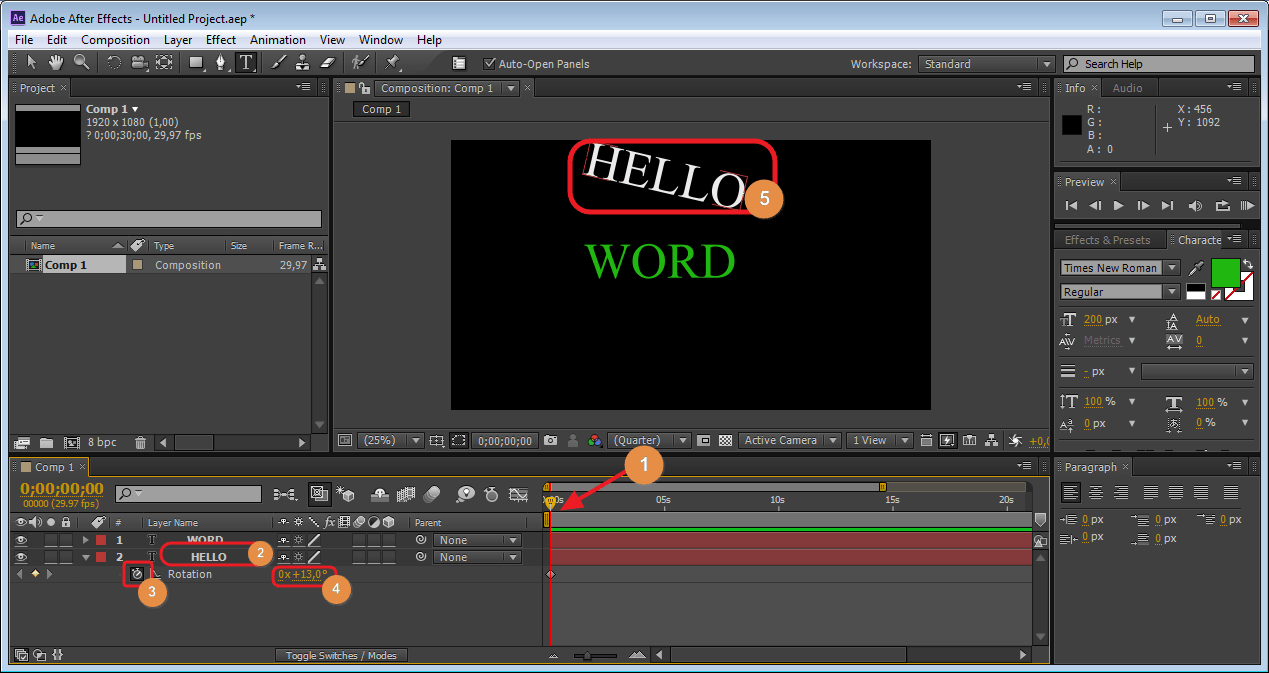
А теперь применим к нашему тексту первый эффект. Ставим бегунок «Тайм-Лайн» на самое начало. Выделяем нужный слой и жмем клавишу «R».
В нашем слое видим поле «Rotation». Изменяя его параметры, текст будет крутиться по указанным значениям.
Нажимаем на часики (это значит что анимация включена). Теперь меняем значение «Rotation». Это делается путем ввода числовых значений в соответствующие поля или при помощи стрелочек, которые появляются при наведении на значения.
Первый способ больше подходит когда нужно вводить точные значения, а во втором видны все перемещения объекта.

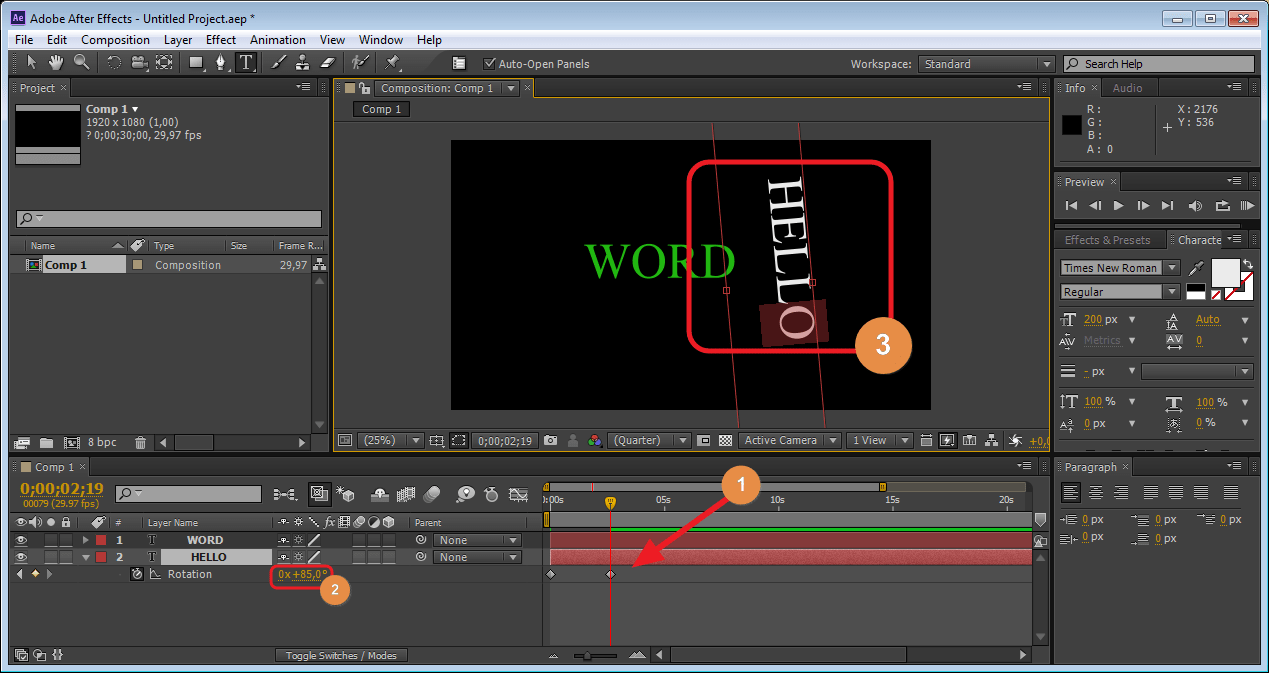
Теперь мы передвигаем бегунок «Тайм-Лайн» в нужное место и меняем значения «Rotation», продолжаем так столько, сколько вам нужно. Просмотреть как анимация будет отображена можно при помощи бегунка.

То же самое сделаем со вторым слоем.
Создание эффекта выезжающего текста
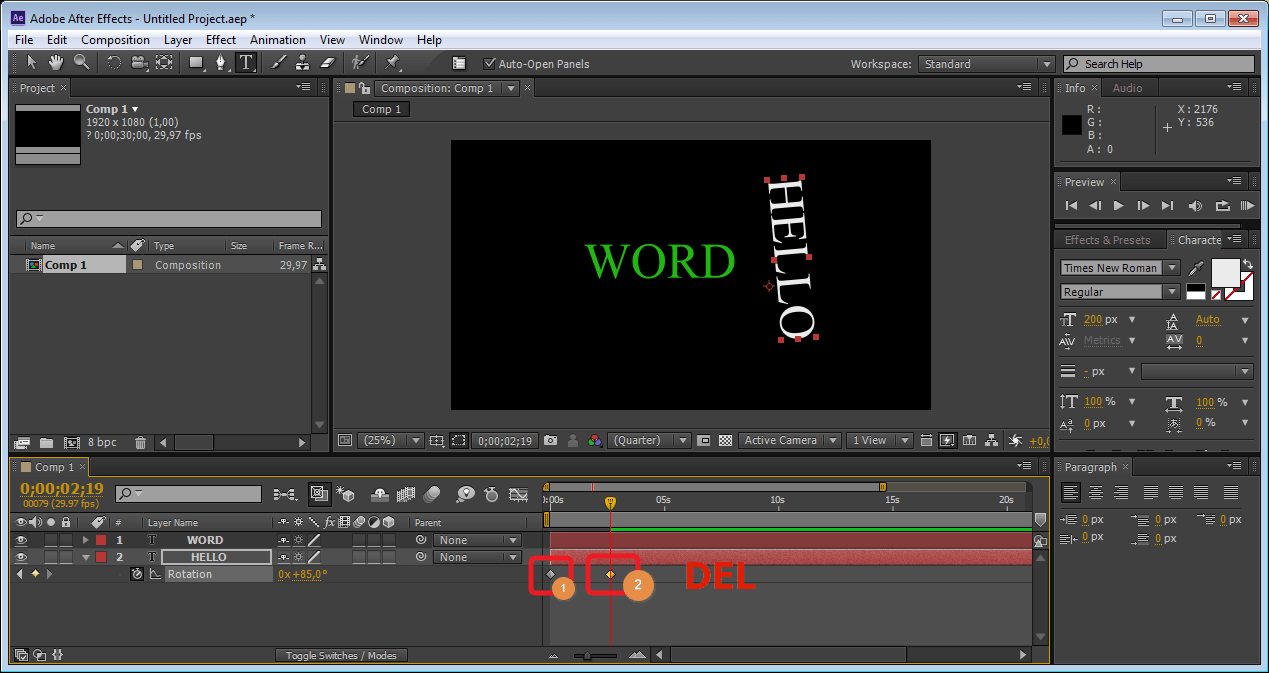
Теперь создадим для нашего текста другой эффект. Для этого удалим наши метки на «Тайм-Лайн» от предыдущей анимации.

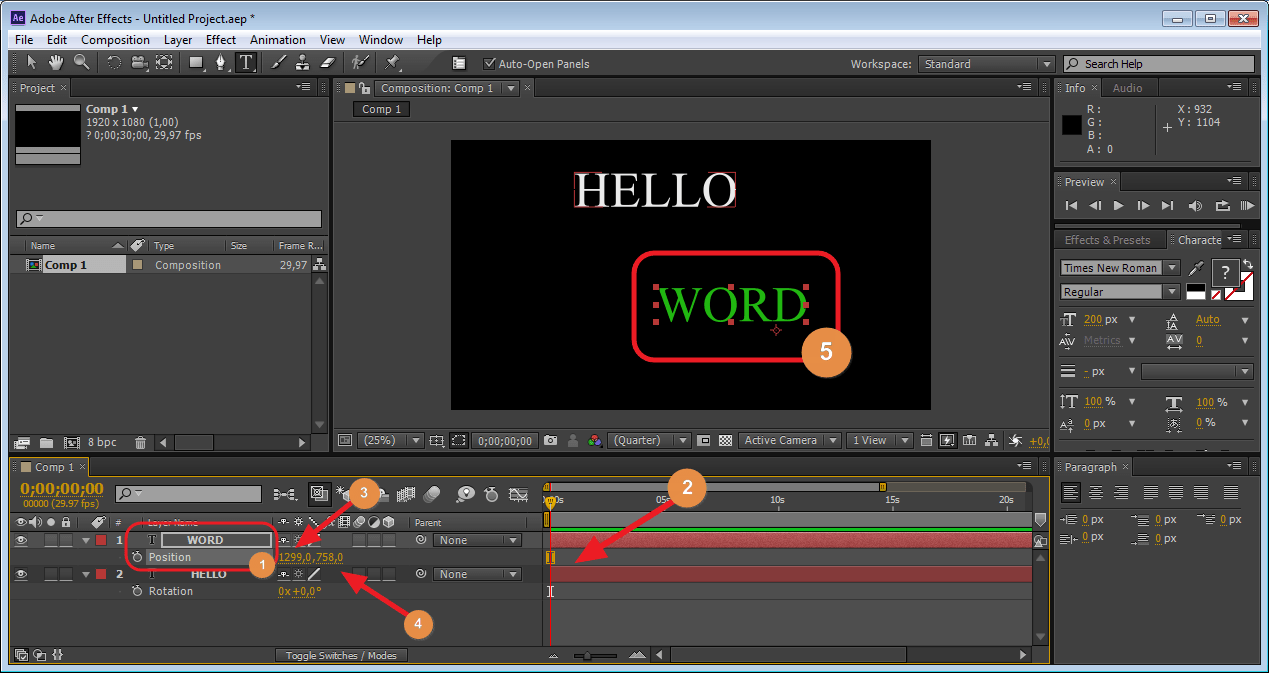
Выделим первый слой и нажмем клавишу «P». В свойствах слоя видим, что появилась новая строка «Pozition». Первое ее знание изменяет положение текста по горизонтали, второе — по вертикали. Теперь мы можем проделать то же самое, что и с «Rotation». Можно сделать первому слову горизонтальную анимацию, а второму — вертикальную. Будет довольно эффектно.

Применение других эффектов
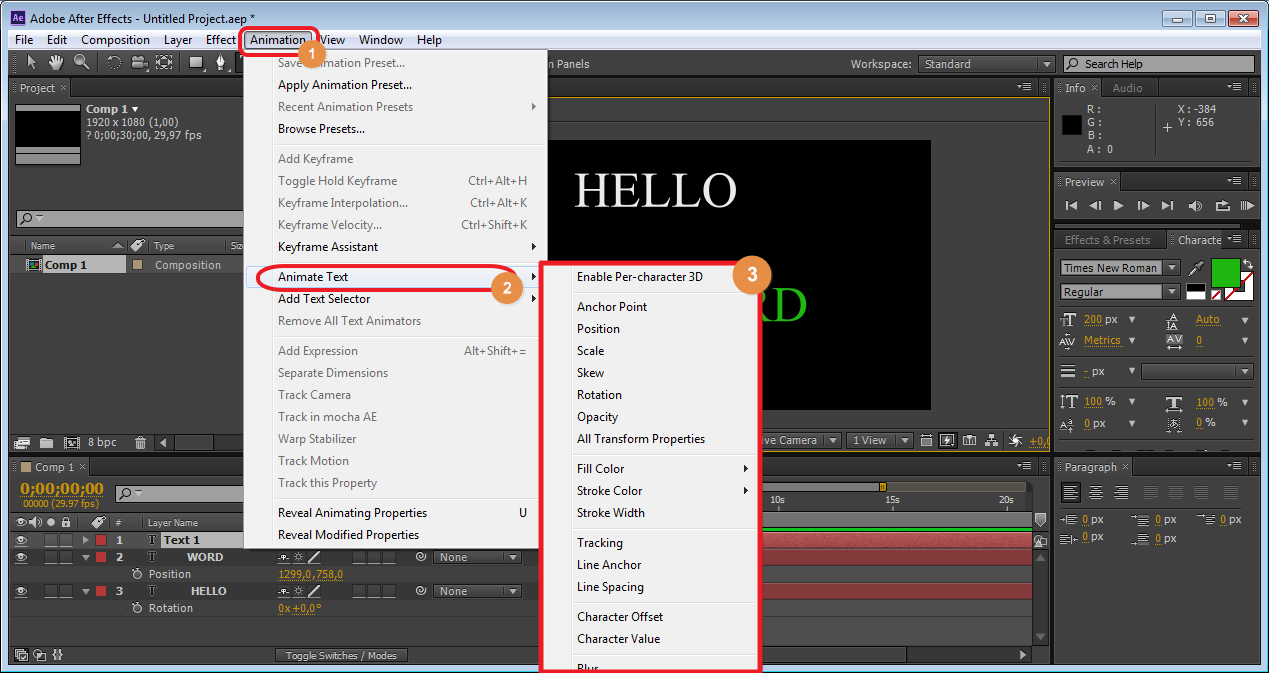
Помимо этих свойств, можно применять и другие. Расписать все в одной статье проблематично, поэтому можно поэкспериментировать самостоятельно. Найти все эффекты анимации можно в главном меню (верхняя строка), раздел «Animation» – «Animate Text». Все, что здесь есть можно использовать.

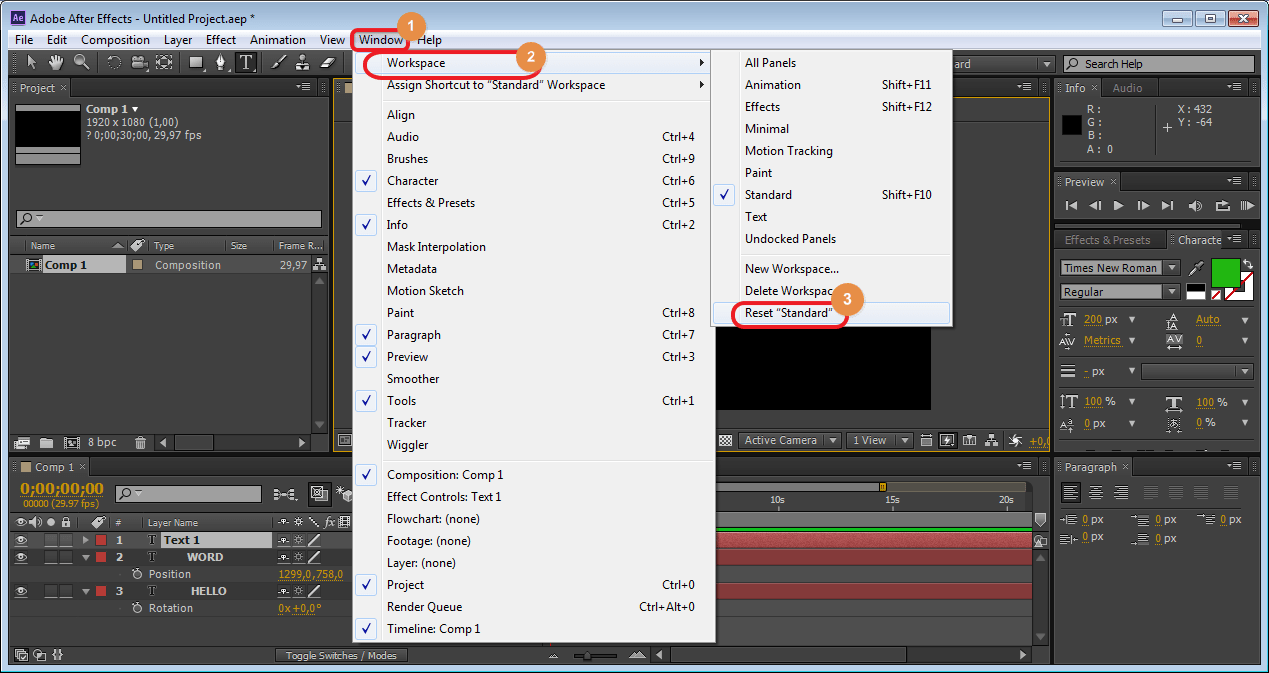
Иногда бывает, что в программе Adobe After Effects все панели отображены по-другому. Тогда зайдите в «Window» – «WorkSpace» – «Resent Standart».

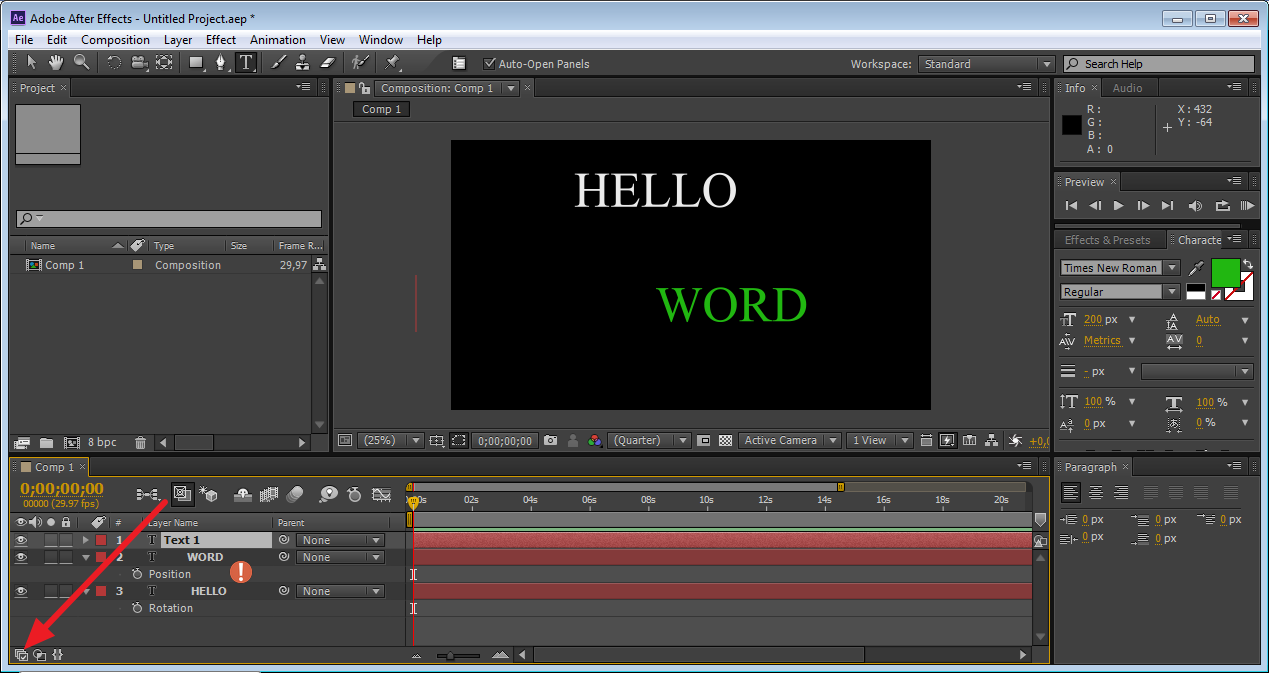
А если не отображаются значения «Position» и «Rotation» необходимо нажать на значок в нижней части экрана (показано на скриншоте).

Вот так можно создавать красивые анимации, начиная с простых, заканчивая более сложными с применением различных эффектов. Внимательно следуя инструкции любой пользователь сможет быстро справиться с поставленной задачей.
Эффекты анимации текста в After Effects
Практика After Effects® CS5

Практика After Effects® CS5

Практика After Effects® CS5
Особенность данных видео уроков по Adobe® After Effects® CS5 заключается в его ориентированности на практические приемы и возможности и примеры анимации.
Из первой части курса вы наглядно узнаете, о создании анимированных текстовых сюжетов вроде заставок, и различных методах анимации их появления.
Вторая часть уроков расскажет о работе с такими видеоэффектами, как эффект размытия, свечения, погодные эффекты, управление скоростью видео, цветокоррекция и многое другое.
Adobe® and After Effects® are registered trademarks of Adobe® Systems Incorporated in the United States and/or other countries.
Обновлен: 11 сентября 2011
Практика After Effects® CS5,
Видео
| ← Падающие буквы в After Effects | – 1 – 47610 | Как скрыть текст в After Effec. → |





 Вконтакте Вконтакте |
 Facebook Facebook |
 Twitter Twitter |
 LiveJournal LiveJournal |
 Мой Мир Мой Мир |
| Письмо другу |
| В избранное |
| Код для блога |
| Скачать урок |  |
Этот урок можно скачать
в составе одного из наших продуктов:
Часто необходимо добавить самую простую надпись в видеоролике или презентации. И достаточно только эффекта появления и затухания. В этом уроке мы рассмотрим стандартную возможность появления и затухания текста, а так же покажем, как это сделать с помощью анимации.
Для того чтобы любой слой в композиции появлялся и исчезал плавно, можно всего лишь установить прозрачность для слоя. Изменяя этот параметр можно легко добиться плавного появления и затухания для слоя.
Для настройки этого параметра, кликните по треугольнику рядом с названием слоя. В нашем случае – это текст. В раскрывшемся списке выберите параметр «Transform» (Трансформация) и затем измените параметр «Opacity» (Прозрачность). Для того, чтобы наш текст появлялся плавно, мы установим прозрачность на начале ролика в 0%, а на второй секунде выставим 100%. Таким образом, слой с нашим текстом будет плавно появляться за две секунды.
Точно так же можно и скрыть текст в конце нужного времени.
Для того чтобы текст плавно появлялся и исчезал, есть так же несколько специальных анимационных эффектов. Мы рассмотрим их в Adobe® Bridge. Перейдите в папку «Text» (Текст) – «Animate in» (Анимация появления) и выберите эффект «Fade up characters» (Появление по буквам). С этим эффектом наш текст будет появляться по буквам слева-направо, создавая эффект печатающегося текста. При этом каждая буква будет не просто возникать, а медленно проявляться, как с эффектом прозрачности.
Есть и еще один подобный эффект. Он называется «Fade up Words» (Появление по словам). Как ясно из названия, при его использовании текст будет появляться по словам так же с эффектом прозрачности.
Попробуйте применять и другие эффекты появления к тексту, чтобы понять, какой именно вам подходит для той или иной ситуации.

самые популярные http://slotsxonline.net игровые автоматы
Оглавление
| Эффекты при работе с текстом | |||||
|---|---|---|---|---|---|
| 1. | Работа с текстом в After Effects | 2:33 | 3 | 20055 | |
| 2. | Настройки при работе с текстом в After Effects | 2:31 | 0 | 16295 | |
| 3. | Приложение Adobe Bridge | 2:56 | 0 | 12826 | |
| 4. | Падающие буквы в After Effects | 2:05 | 0 | 14540 | |
| 5. | Эффекты анимации текста в After Effects | 2:18 | 1 | 47610 | |
| 6. | Как скрыть текст в After Effects | 1:49 | 0 | 5240 | |
| 7. | Создаем заставку для ролика. ч.1 | 2:23 | 0 | 25695 | |
| 8. | Создаем заставку для ролика. ч.2 | 2:20 | 0 | 15439 | |
| 9. | Создаем заставку для ролика. ч.3 | 1:24 | 0 | 8015 | |
| 10. | Создаем заставку для ролика. ч.4 | 2:07 | 0 | 12783 | |
| Работа с видеофайлами | |||||
| 11. | Монтаж видеоклипа в After Effects | 1:46 | 0 | 34770 | |
| 12. | Увеличение и замедление скорости видео в After Effec. | 2:20 | 0 | 24752 | |
| 13. | Эффект переходов в After Effects | 2:17 | 0 | 21910 | |
| 14. | Видео превью в After Effects | 1:18 | 1 | 4985 | |
| 15. | Цветовая коррекция в After Effects | 2:13 | 0 | 10695 | |
| 16. | Эффект свечения в After Effects | 1:21 | 0 | 12842 | |
| 17. | Эффект размытия в After Effects | 1:48 | 0 | 10187 | |
| 18. | Замена цвета видео в After Effects | 2:14 | 1 | 11101 | |
| 19. | Эффект дождя в After Effects | 2:28 | 0 | 11271 | |
| 20. | Эффект снега в After Effects | 2:06 | 0 | 18263 | |
© TeachVideo.ru 2020, Все права защищены
- О проекте
- Контакты
- Реклама на сайте
- Пользовательское соглашение
- FAQ

Разработка сайта и техническое сопровождение













